Важность векторных изображений и форматов файлов в онлайн-брендинге
Опубликовано: 2018-07-09Все понимают важность отличного веб-дизайна и пользовательской навигации, но недостаточно внимания уделяется качеству и используемым форматам файлов. Это то, что веб-дизайнеры поймут лучше, чем средний владелец сайта или блоггер, но сегодня в Интернете более чем достаточно ресурсов, чтобы помочь всем нам лучше понять, почему и как важны такие элементы.
Сегодня мы рассмотрим некоторые из этих ресурсов, а также задокументируем, как сделать ваш сайт и бренд лучше, а также предоставить вашей аудитории наилучшие впечатления от просмотра.
Что такое векторные изображения и почему они важны?
Прежде чем мы начнем с некоторых лучших практик и советов, мы должны сначала рассказать об основах того, что такое векторные изображения. Сегодня в Интернете используется так много различных графических форматов и форматов файлов, что важно убедиться, что правильные используются не только для качества отображения, но и для проблем с загрузкой и производительностью.
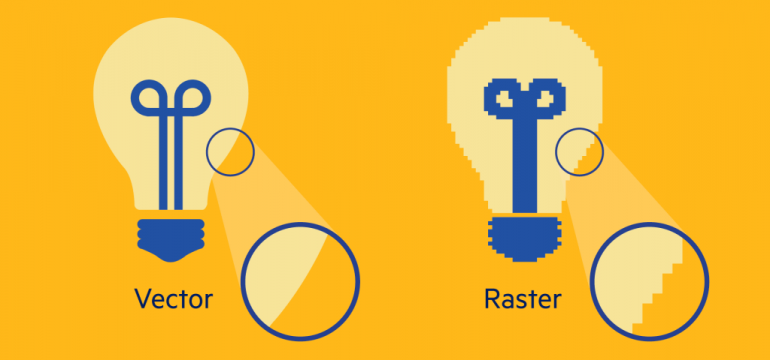
В этом справочном руководстве по векторным логотипам мы можем наглядно увидеть разницу между различными векторными изображениями, растровыми файлами, а также лучше понять, почему такие различия в типах файлов важны.

Основное различие между обычными файлами GIF и JPG и векторными изображениями заключается в том, что они обычно используются в печати и веб-дизайне. Это позволяет получать изображения гораздо более высокого качества, независимо от того, какого размера они должны быть или как они переходят с помощью адаптивного дизайна сайта и просмотра на мобильных устройствах или компьютерах. Также важно отметить, что в отличие от растрового изображения, векторное изображение не состоит из пикселей, что дает ему ряд преимуществ (которые можно увидеть в примере выше).
Недостаточно просто знать различия между векторными файлами и другими форматами, также важно знать, когда, где и почему они могут использоваться по сравнению с другими вариантами. Это то, что Логастер также подчеркивает в статье.
Популярность векторного формата объясняется рядом преимуществ, которые он предлагает:
- Векторное изображение (или любую его часть) можно легко редактировать. Для этого изображение разбивается на простейшие геометрические фигуры, которые можно подправить без потери качества.
- Векторные логотипы и другие графические изображения прекрасно масштабируются, т. е. сохраняют свое качество при редактировании (рисовании, повороте, сжатии и т. д.).
- Векторные изображения занимают очень мало места на диске.
- Современные графические редакторы умеют сочетать графические элементы и текст, что особенно важно при разработке векторных логотипов или печатной продукции.
Ключевым моментом здесь является то, что векторные изображения могут идеально адаптироваться к разрешению вашего экрана или печатающего устройства, чтобы обеспечить высочайшее качество конечного продукта. Это чрезвычайно важно для любого бизнеса или бренда, дизайн сайта которого полностью адаптивен и адаптируется соответственно для просмотра на мобильных устройствах, планшетах и настольных компьютерах, а также использует такие файлы изображений для печати.
Вектор против растра — векторные изображения
Как указано в приведенной выше ссылке, векторные и растровые изображения являются двумя наиболее распространенными типами изображений для создания и использования при работе с дизайном сайта или логотипа. В то же время существует множество различных типов файлов изображений, которые можно выбрать и при использовании векторных изображений.

Это справочное руководство хорошо документирует различные доступные параметры, а также демонстрирует, почему вы можете предпочесть один формат или тип файла другому. Как видите, одними из самых популярных вариантов являются JPG, GIF, PNG, AI, PDF и EPS. Если бы вы обратились к агентству по дизайну логотипов или имиджу для создания идентичности вашего бизнеса или бренда, они, скорее всего, предоставили бы завершенную работу в виде файлов, подобных показанным ниже.

Вам или дизайну сайта решать, какие файлы вы хотите использовать и где. Наиболее распространенными местами размещения для использования в Интернете являются JPG, GIF и PNG, в то время как другие форматы файлов, такие как AI и EPS, чаще используются для редактирования графических изображений.
Рекомендуемый совет в этой статье: «Всегда сохраняйте исходный файл логотипа в относительно большом размере, например, 1000 пикселей или больше, чтобы вы могли легко использовать его в других рекламных материалах в будущем».
Использование векторных изображений в WordPress
Поскольку WordPress сегодня является самой популярной CMS в Интернете, вероятно, будет много дискуссий и исследований о том, как использовать векторные изображения на сайтах WP. Это то, о чем ThemeIsle также создал подробное руководство, а точнее об изображениях SVG.
Скорее всего, вы уже слышали и видели файлы SVG, но, возможно, не знаете, почему и когда их рекомендуется использовать вместо других файлов, таких как JPG или PNG. Далее в статье выделяются следующие причины:
- Они занимают меньше места. Вместо пикселей SVG состоят из векторов. Таким образом, ваши изображения будут весить меньше, что должно помочь вашему сайту загружаться быстрее.
- Вы можете легко масштабировать их. Как вы, возможно, знаете, существуют пределы масштабирования обычных изображений, прежде чем они начнут выглядеть ужасно. Это не относится к SVG, поскольку векторы можно масштабировать вверх или вниз без потери качества (или изменения размера файла).
- Вы можете анимировать SVG с помощью CSS. Векторы можно анимировать с помощью CSS, что позволяет создавать уникальные эффекты (мы поговорим об этом позже).
Несмотря на то, что существует множество ресурсов по форматированию изображений и тому, какие типы лучше всего использовать, часто рекомендуется оставить создание и реализацию файлов экспертам по дизайну. Это особенно верно, если вы маркетолог, блогер или владелец сайта и хотите предоставить своей аудитории наилучшие возможности навигации и просмотра. Некоторые конструкторы сайтов, такие как Wix, также позволяют использовать файлы SVG и могут даже настроить это автоматически с помощью своих конструкторов перетаскивания.
Независимо от того, используете ли вы WordPress или какой-либо из лучших конструкторов сайтов, важно убедиться, что вы используете лучшие типы файлов и отображаете их в максимально возможном качестве. Обязательно прочитайте каждый из вышеперечисленных ресурсов, даже если вы не дизайнер или художник-график. Всегда полезно понимать множество различных компонентов онлайн-изображений и фактический состав ваших сайтов.
