Золотые правила дизайна нижней навигации
Опубликовано: 2022-03-10Дизайн — это больше, чем просто красивый внешний вид — это должны знать все дизайнеры. Дизайн также охватывает то, как пользователи взаимодействуют с продуктом. Будь то сайт или приложение, это больше похоже на разговор. Навигация — это разговор. Неважно, насколько хорош ваш сайт или приложение, если пользователи не могут сориентироваться.
В этом посте мы поможем вам лучше понять принципы хорошей навигации для мобильных приложений, а затем покажем, как это сделать, используя два популярных шаблона. Если вы хотите попробовать создать прототип собственной навигации, вы можете бесплатно загрузить и протестировать Adobe Experience Design CC и сразу приступить к работе.
Дальнейшее чтение на SmashingMag:
- Зона большого пальца: дизайн для мобильных пользователей
- Как использовать тени и эффекты размытия в современном дизайне пользовательского интерфейса
- Больше, чем просто красиво: как изображения влияют на взаимодействие с пользователем
Давайте начнем
Шаблоны пользовательского интерфейса навигации — это ярлык для хорошего удобства использования. Когда вы изучаете самые успешные дизайны интерактивной навигации за последние годы, очевидными победителями становятся те, кто безупречно выполняет основные принципы. Хотя нестандартное мышление обычно является хорошей идеей, есть некоторые правила, которые вы просто не можете нарушить. Вот четыре важных правила для создания отличной мобильной навигации:
Простой
Во-первых, и это самое главное, система навигации должна быть простой . Хорошая навигация должна ощущаться как невидимая рука , которая направляет пользователя. Подход к этому заключается в приоритизации контента и навигации для мобильных приложений в соответствии с задачами, которые мобильный пользователь, скорее всего, будет выполнять.
Видимый
Как говорит Якоб Нильсен, распознать что-то легче, чем запомнить. Это означает, что вы должны свести к минимуму нагрузку на память пользователя, сделав действия и параметры видимыми . Навигация должна быть доступна всегда, а не только тогда, когда мы предполагаем, что она нужна пользователю.
Прозрачный
Функция навигации должна быть очевидной . Вы должны сосредоточиться на доставке сообщений в ясной и лаконичной манере. Пользователи должны знать, как перейти из точки А в точку Б с первого взгляда, без каких-либо посторонних указаний. Подумайте о значке корзины; он служит идентификатором для проверки или просмотра элементов. Пользователям не нужно думать о том, как совершить покупку; этот элемент направляет их к соответствующему действию.
Последовательный
Система навигации для всех представлений должна быть одинаковой. Не перемещайте элементы управления навигацией в новое место на разных страницах. Не сбивайте пользователя с толку — соблюдайте согласованность слов и действий . В вашей навигации должен использоваться «Принцип наименьшего удивления». Навигация должна вдохновлять пользователей на взаимодействие с контентом, который вы предоставляете.
Дизайн с заботой о большом пальце
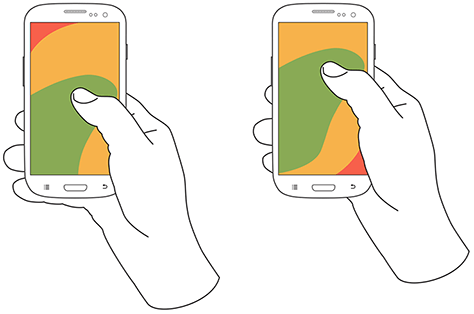
В своем исследовании использования мобильных устройств Стивен Хубер обнаружил, что 49% людей полагаются на один большой палец , чтобы выполнять какие-либо действия на своих телефонах. На рисунке ниже диаграммы на экранах мобильных телефонов представляют собой приблизительные диаграммы досягаемости , в которых цвета указывают, до каких областей экрана пользователь может дотянуться и взаимодействовать с ними большим пальцем. Зеленый указывает на область, до которой пользователь может легко добраться; желтый, область, требующая растяжки; и красный, область, которая требует, чтобы пользователи изменили способ, которым они держат устройство.

При проектировании учитывайте, что ваше приложение будет использоваться в нескольких контекстах; даже люди, которые предпочитают использовать двуручный хват, не всегда будут в ситуации, когда они могут использовать более одного пальца, не говоря уже об обеих руках для взаимодействия с вашим пользовательским интерфейсом. Очень важно размещать действия верхнего уровня и часто используемые в нижней части экрана . Таким образом, до них удобно дотягиваться одной рукой и одним большим пальцем.
Еще один важный момент — нижняя навигация должна использоваться для пунктов назначения верхнего уровня аналогичной важности . Это пункты назначения, к которым требуется прямой доступ из любой точки приложения.
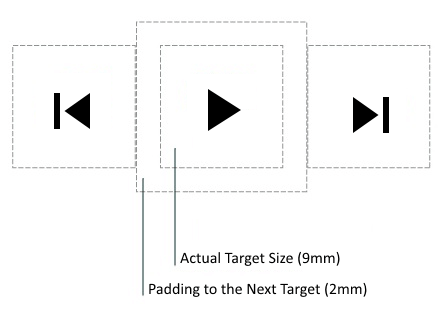
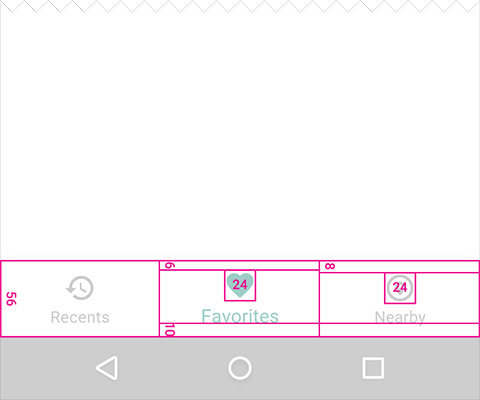
И последнее, но не менее важное: обратите внимание на размер целей. Microsoft предлагает вам установить размер мишени касания на квадрат 9 мм или больше (48 × 48 пикселей на дисплее с плотностью пикселей 135 пикселей на дюйм при масштабировании 1,0x). Избегайте использования сенсорных мишеней площадью менее 7 мм.

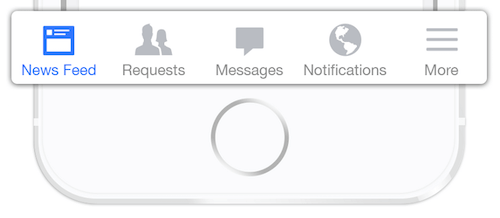
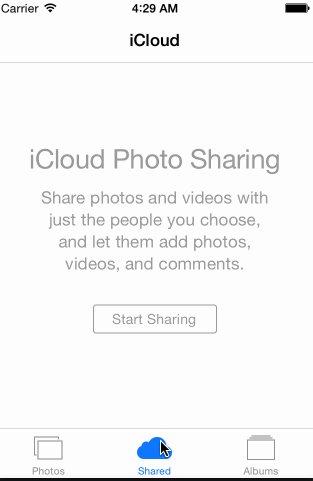
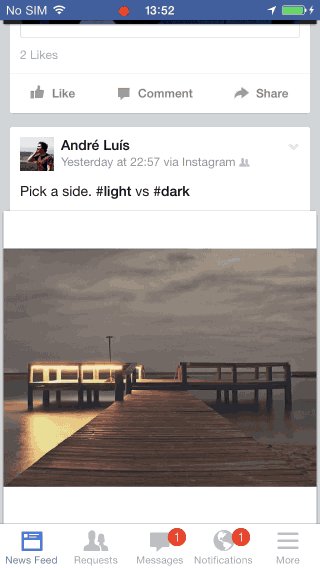
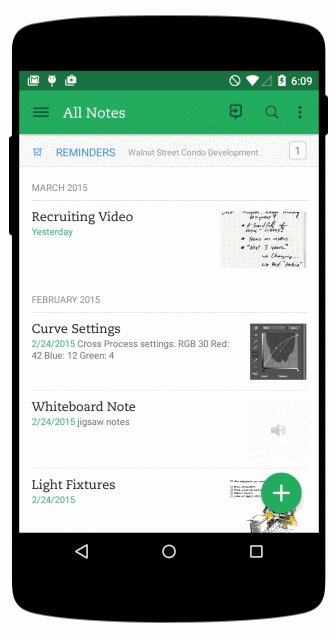
Панель вкладок
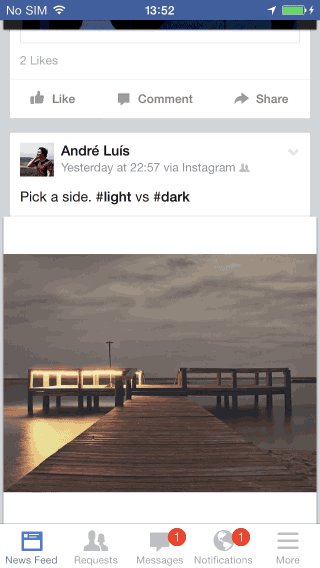
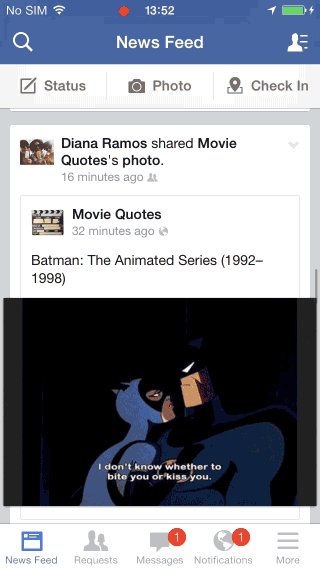
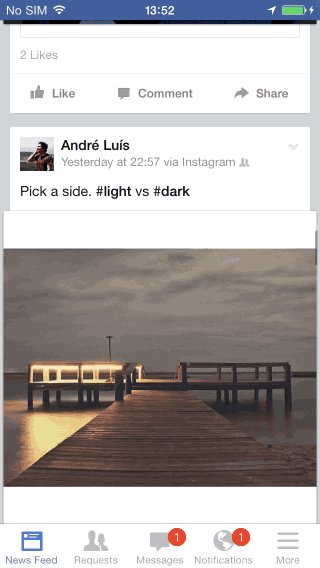
Многие приложения используют панель вкладок для наиболее важных функций приложения. Facebook делает основные части основных функций доступными одним касанием, что позволяет быстро переключаться между функциями.

Три важных момента для дизайна нижней навигации
Навигация — это, как правило, средство, которое ведет пользователей туда, куда они хотят. Нижняя навигация должна использоваться для назначенных пунктов назначения верхнего уровня аналогичной важности. Это пункты назначения, требующие прямого доступа из любой точки приложения. Хороший дизайн нижней навигации следует этим трем правилам.
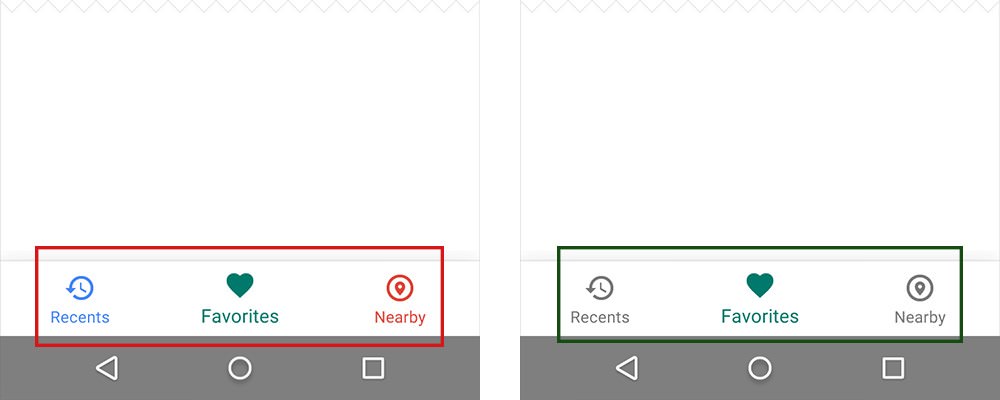
1. Показывать только самые важные пункты назначения
Избегайте использования более пяти пунктов назначения в нижней навигации , так как пункты назначения будут расположены слишком близко друг к другу. Если разместить слишком много вкладок на панели вкладок, людям будет физически сложно нажимать ту, которую они хотят. И с каждой отображаемой дополнительной вкладкой вы увеличиваете сложность своего приложения. Если ваша навигация верхнего уровня имеет более пяти пунктов назначения, предоставьте доступ к дополнительным пунктам назначения через альтернативные местоположения.

Избегайте прокручиваемого контента
Частично скрытая навигация кажется очевидным решением для небольших экранов — вам не нужно беспокоиться об ограниченном пространстве экрана, просто поместите параметры навигации на прокручиваемую вкладку. Однако прокручиваемый контент менее эффективен, так как пользователям, возможно, придется прокручивать, прежде чем они смогут увидеть нужный вариант, поэтому лучше избегать, если это вообще возможно.

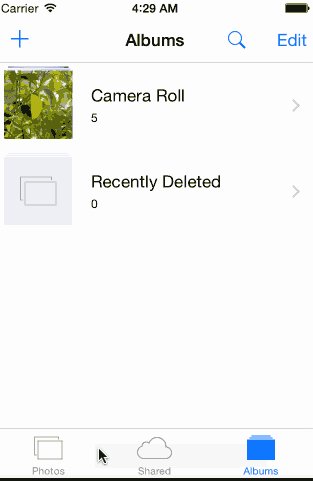
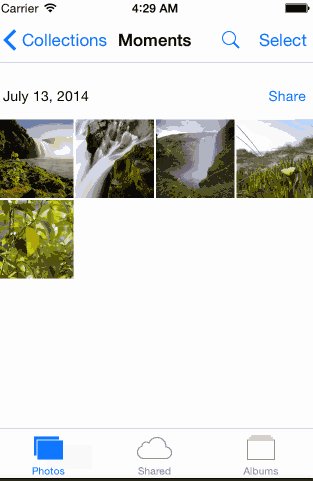
2. Сообщение о текущем местоположении
Единственная наиболее распространенная ошибка в меню приложений — отсутствие указания текущего местоположения пользователя. "Где я?" — один из основных вопросов, на который пользователи должны ответить, чтобы успешно ориентироваться. Пользователи должны знать, как перейти из точки А в точку Б, основываясь на своем первом взгляде и без каких-либо указаний извне. Вы должны использовать надлежащие визуальные подсказки (значки, метки и цвета), чтобы навигация не требовала никаких объяснений.
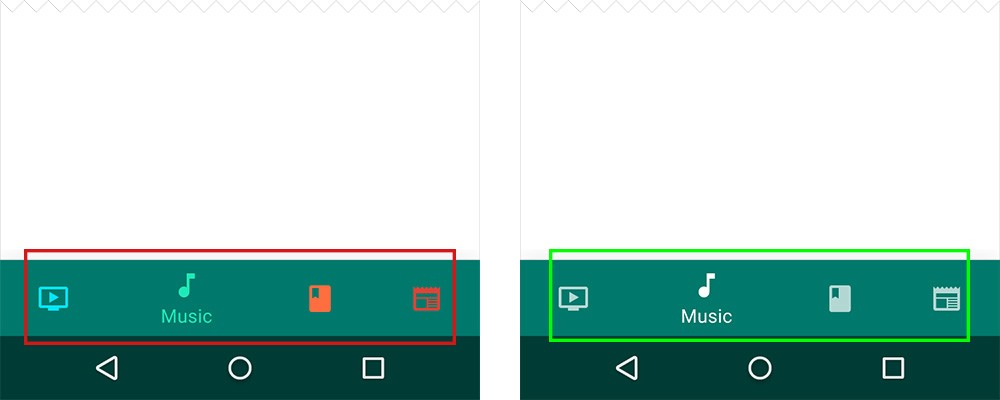
Иконки
Нижние навигационные действия следует использовать для содержимого, которое может быть соответствующим образом передано с помощью значков. Хотя есть универсальные значки, хорошо знакомые пользователям, в основном они представляют такие функции, как поиск, электронная почта, печать и так далее. К сожалению, «универсальные» иконки встречаются редко. К сожалению, разработчики приложений часто скрывают функциональность за иконками, которые на самом деле довольно сложно распознать.





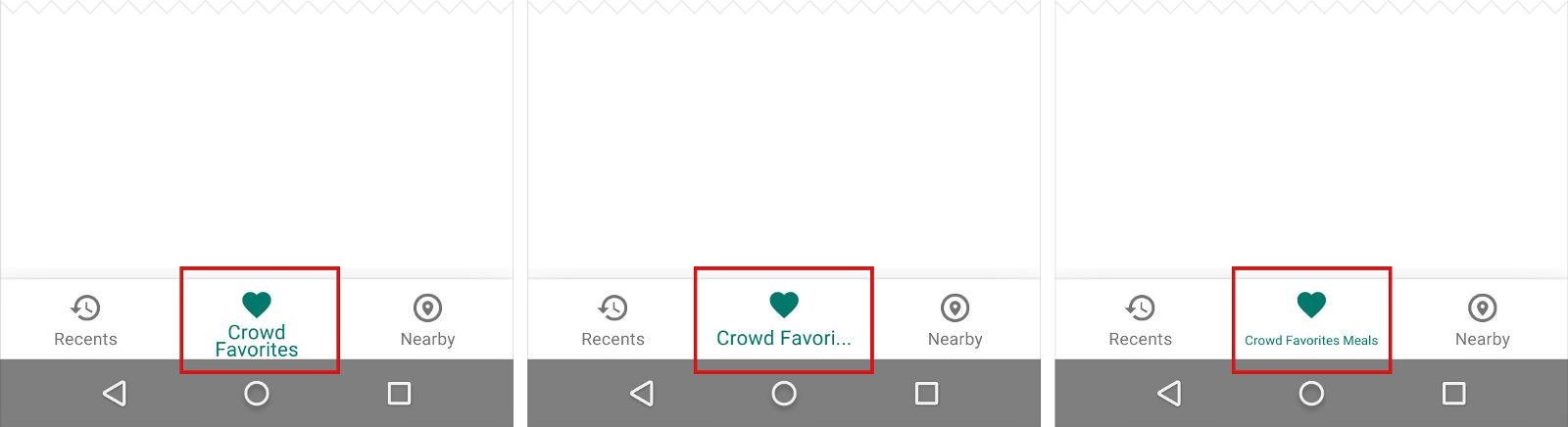
Текстовые метки
Текстовые метки должны давать краткие и осмысленные определения навигационным значкам. Избегайте длинных текстовых меток, поскольку они не обрезаются и не переносятся.


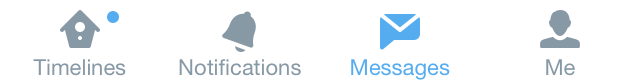
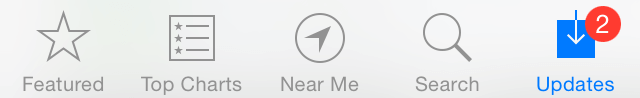
### Значок на вкладке Вы можете отобразить значок на значке панели вкладок, чтобы указать, что есть новая информация, связанная с этим представлением или режимом.

3. Сделайте навигацию самоочевидной
Хорошая навигация должна ощущаться как невидимая рука, которая направляет пользователя в его путешествии. В конце концов, даже самая крутая функция или самый привлекательный контент бесполезны, если люди не могут их найти.
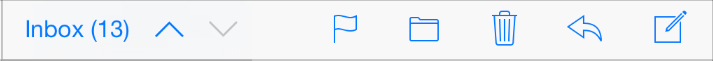
Поведение
Каждый нижний значок навигации должен вести к целевому пункту назначения и не должен открывать меню или другие всплывающие окна. Нажатие на нижний значок навигации должно направлять пользователя непосредственно к соответствующему представлению или обновлять текущее активное представление. Не используйте панель вкладок, чтобы предоставить пользователям элементы управления, которые воздействуют на элементы на текущем экране или в режиме приложения. Если вам нужно предоставить элементы управления, вместо этого используйте панель инструментов.


Стремитесь к последовательности
Насколько это возможно, отображайте одни и те же вкладки в каждой ориентации. Лучше всего, когда вы можете дать пользователям ощущение визуальной стабильности.
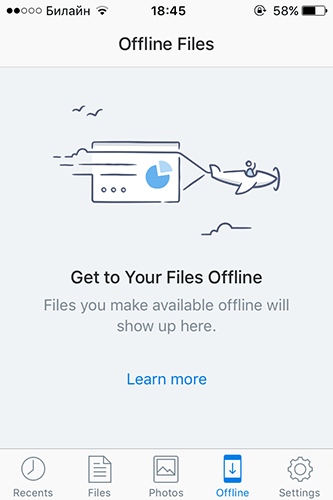
Не удаляйте вкладку, если ее функция недоступна . Если вы удалите вкладку в одних случаях, но не в других, вы сделаете пользовательский интерфейс вашего приложения нестабильным и непредсказуемым. Лучшее решение — убедиться, что все вкладки включены, но объяснить, почему содержимое вкладки недоступно. Например, если у пользователя нет автономных файлов, на вкладке «Не в сети» в приложении Dropbox отображается экран, объясняющий, как их получить. Эта функция называется пустым состоянием.

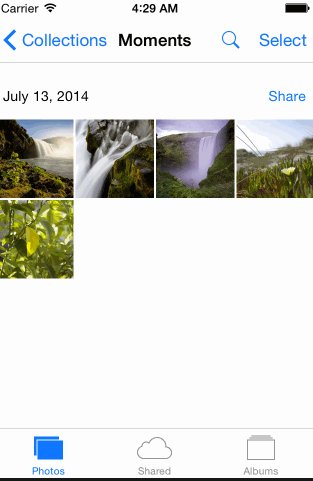
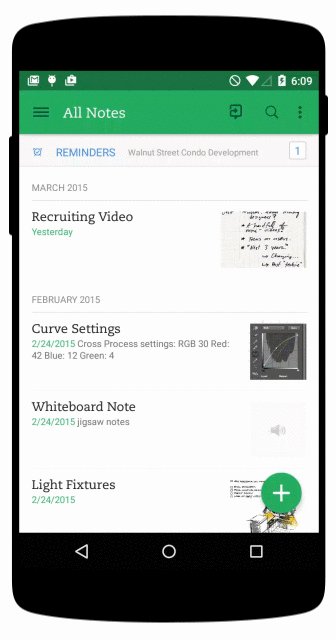
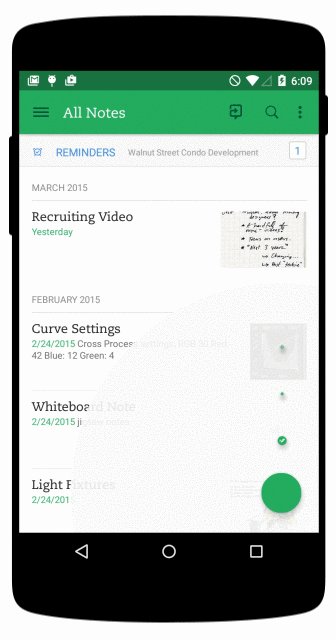
Скрытие панели вкладок при прокрутке
Если экран представляет собой прокручиваемую ленту, панель вкладок может быть скрыта, когда люди просматривают новый контент, и показана, когда они начинают возвращаться наверх.

Визуальный восторг
Избегайте использования бокового движения для перехода между видами. При переходе между активными и неактивными представлениями следует использовать плавную анимацию.
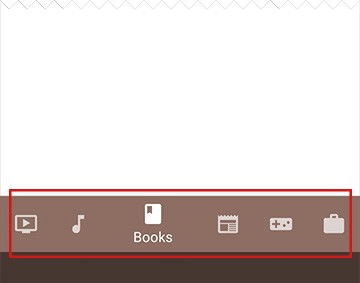
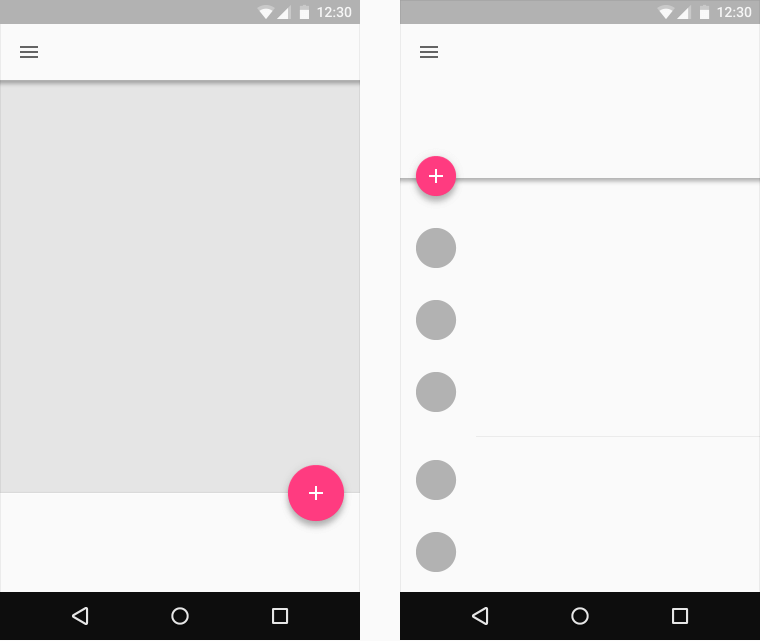
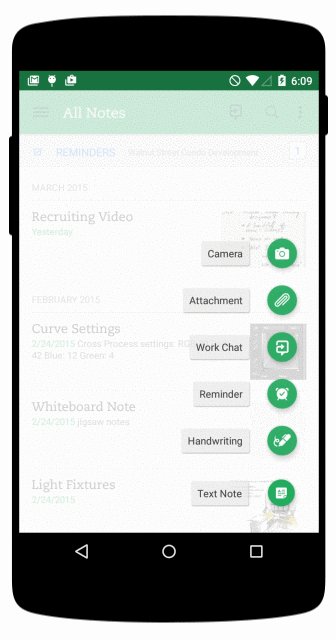
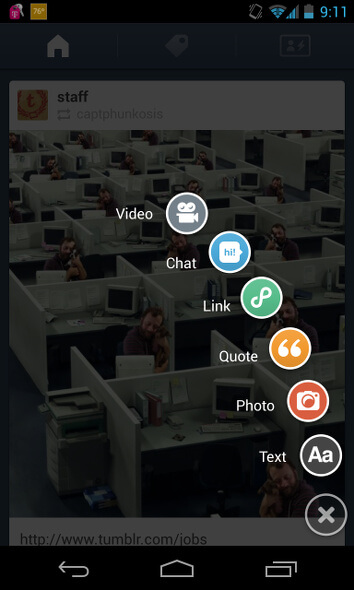
Графические значки: креативная навигация
Размер дисплея является серьезной проблемой при передаче вашей точки зрения пользователю. Использование графических иконок в качестве элементов меню — одно из самых интересных решений проблемы экономии места на мобильном экране. Форма значка объясняет, куда он вас приведет, что делает их более эффективными. Они могут сделать навигацию простой и удобной, но при этом с достаточной свободой, чтобы отделить вас от других.



Однако у этого шаблона есть один существенный недостаток — плавающая кнопка действия скрывает содержимое . С точки зрения UX пользователям не нужно предпринимать никаких действий, чтобы узнать, какие другие действия они могут предпринять.
Кроме того, многие исследователи показали, что значки трудно запомнить и они часто крайне неэффективны. Хорошо работают только общепонятные значки (например, печать, закрытие, воспроизведение/пауза, ответ, твит). Вот почему важно сделать ваши значки понятными и интуитивно понятными, а также добавить текстовые метки рядом с вашими значками.
Заключение
Навигация — это, как правило, средство, которое ведет пользователей туда, куда они хотят. Всегда думайте о своем пользовательском образе и целях, которые они преследуют при использовании вашего приложения. Затем адаптируйте свою навигацию, чтобы помочь им достичь этих целей. Вы разрабатываете для своих пользователей . Чем проще ваш продукт для них в использовании, тем больше вероятность того, что они будут его использовать.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Недавно представленное приложение Experience Design предназначено для быстрого и гибкого процесса проектирования UX, создания прототипов интерактивной навигации, а также их тестирования и обмена ими — и все это в одном месте.Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также посетить блог Adobe XD, чтобы быть в курсе последних событий. Adobe XD часто обновляется новыми функциями, и, поскольку он находится в общедоступной бета-версии, вы можете загрузить и протестировать его бесплатно.
