Список для чтения Flexbox: методы и инструменты
Опубликовано: 2022-03-10Flexbox дает нам новый вид контроля над нашими макетами, делая задачи кодирования, которые было трудно или невозможно решить с помощью одного лишь CSS, простыми и интуитивно понятными. Он предоставляет нам средства для создания гибких сеток, учитывающих динамический контент, и, таким образом, дает нам свободу сосредоточиться на процессе создания вместо того, чтобы прокладывать себе путь к макету.
Чтобы дать вам возможность начать работу с Flexbox и дать вам идеи о том, как использовать его для решения распространенных задач кодирования, мы собрали советы, приемы и инструменты , которые помогут вам получить максимальную отдачу от его возможностей уже сегодня. Список ни в коем случае не является полным, но включает ресурсы, которые мы считаем полезными и полезными.
Дальнейшее чтение на SmashingMag:
- Разработка макетов с помощью Flexbox
- Горизонтальное и вертикальное центрирование с помощью CSS и Flexbox
- Количественные запросы с CSS и Flexbox
- Модули пользовательского интерфейса (раскрывающиеся списки, липкие нижние колонтитулы и т. д.)
- Модули Flexbox для веб-приложений
Начиная
Использование Flexbox сегодня
Отличным примером возможностей Flexbox и того, как его использовать, является статья Криса Райта «Использование Flexbox сегодня». Как отмечает Крис, существует явный разрыв между тем, что мы создаем сегодня, и тем, как мы будем работать завтра. Поэтому, чтобы привлечь больше людей к использованию Flexbox сегодня, он обрисовывает в общих чертах стратегию повышения его ценности для ваших проектов и приводит примеры того, как улучшить текущие макеты с помощью Flexbox, в том числе макеты карточек, макеты разделенного экрана, закрепленные макеты, газетные и рекламные блоки, макеты с несколькими столбцами, а также информационные панели.

Изучайте Flexbox в увлекательной игровой форме
Честно говоря, несмотря на (или из-за?) его огромного потенциала, Flexbox может быть довольно пугающим, если вы только собираетесь начать. Интересным способом понять его свойства и элементы является Flexbox Froggy, браузерная игра, которая учит вас основам Flexbox, используя его, чтобы направлять маленькую лягушку к ее кувшинке.
Практические советы и рекомендации
Вы освоили основы Flexbox и готовы погрузиться глубже? Следующие ресурсы предоставляют практические решения для распространенных проблем кодирования.
Решено Flexbox
Подумайте обо всех тех вещах, которые хакеры CSS пытались решить в течение многих лет: макет Святого Грааля, плавные входные пары во всю ширину, медиа-объекты, которые обходятся без переполнения, хаки с очисткой или блочным форматированием, нижние колонтитулы, которые остаются внизу даже малосодержательные страницы, вертикальное центрирование — что ж, Flexbox решает все это навсегда и без каких-либо хаков. Филипп Уолтон составил презентацию этих проблем и их решений Flexbox. Здорово держать под рукой для вашего следующего проекта.

Создание точных сеток
В основе Flexbox лежит его способность создавать переносимые сетки, устойчивые к динамическому содержимому. Вы можете использовать базовые методы переноса для автоматического распределения дочерних элементов в сетке и, таким образом, обеспечить достойный макет независимо от количества дочерних элементов. Запросы элементов помогают сделать ваши сетки полностью отзывчивыми, а дочерние элементы расширяются до минимальной ширины, а возможность перетасовывать элементы в сетке гарантирует, что сетка никогда не заканчивается одной строкой элемента.
Flexbox и количественные запросы
Аарон Густафсон экспериментировал с Flexbox и количественными запросами, чтобы создать гибкий макет сетки с визуальными улучшениями. В случае с Аароном макет сетки изгибается, чтобы выделить одно или два его предстоящих выступления, и позволяет другим втекать с размером сетки по умолчанию. Также хорошая идея, например, для страницы портфолио или недавних сообщений в блоге.

Обертывание со смещением выравнивания
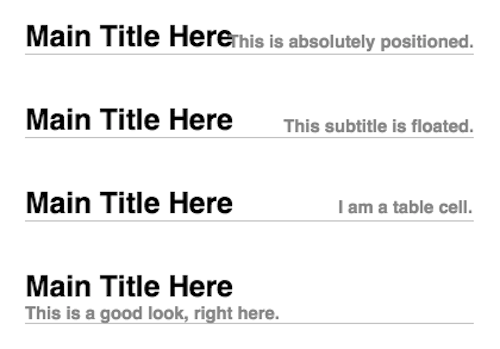
Представьте себе следующую проблему: у вас есть основной заголовок и подзаголовок, расположенные на одной строке. Вы хотите, чтобы основной заголовок был выровнен по левому краю, подзаголовок был выровнен по правому краю, а подзаголовок должен располагаться под основным заголовком, когда не хватает места.

Это ситуация, с которой столкнулся Крис Койер. Его техника переноса смещения выравнивания решает проблему, предоставляя заголовку flex-контейнер с display:flex; и само название flex-grow: 1; , поэтому подзаголовок сдвигается вправо. А поскольку flex-контейнеры могут выполнять обертку, требуется только flex-wrap: wrap; чтобы субтитры вели себя так, как задумано на маленьких экранах. Один из тех моментов, когда Flexbox преуспевает в том, чтобы сделать что-то сложное невероятно простым. Также применимо к другим задачам адаптивного дизайна.
Переопределение justify-content
Один из самых сокровенных секретов Flexbox, вероятно, заключается в том, как переопределить justify-content для независимого позиционирования flex-элемента вдоль главной оси. Решение: автоматическая маржа! Конечно, они не новы в CSS, но в сочетании с Flexbox они раскрывают совершенно новые возможности. При применении к гибкому элементу элемент автоматически расширяет указанное поле, чтобы занять дополнительное пространство во гибком контейнере, в зависимости от направления, в котором применяется автоматическое поле.
Переосмысление шаблонов пользовательского интерфейса с помощью Flexbox
То, что мощь Flexbox выходит за рамки обычных задач по верстке, показывает эксперимент Зелла Лью. Он использовал Flexbox, чтобы переосмыслить шаблон пользовательского интерфейса, который вы найдете повсюду: элемент звездного рейтинга. Его версия Flexbox обходится всего 50 строками кода и пятью звездами в SVG и была воплощена в жизнь с помощью комбинации родственного селектора ~ , свойства flex-flow и row-reverse . Отлично!
Шаблоны Flexbox от CJ Ceizal также показывают способы использования возможностей Flexbox для создания компонентов пользовательского интерфейса. Он предоставляет интерактивные примеры и исходный код, который вам понадобится для начала работы с пошаговым вводом, вкладками, нижними колонтитулами форм, центрированными подсказками, боковыми панелями и многим другим.
Инструменты и дополнительные ресурсы
Вычисление ширины элементов Flex
Если вычисление ширины flex-элементов вызывает у вас головную боль, то Flexbox Tester для вас. Просто введите значения для flex-grow , flex-shrink и flex-basis для трех flex-элементов, чтобы увидеть, как они себя ведут.
Работа с ошибками и обходными путями
Как и любая техника, Flexbox, конечно, не свободен от ошибок. В те моменты, когда вы сталкиваетесь с одним из них, Flexbugs обязательно исправит. Список проблем Flexbox, составленный сообществом, регулярно обновляется, предлагая решения и обходные пути для браузера. Если вы обнаружите ошибку, которой еще нет в списке, вы можете сообщить о ней через GitHub. Говоря об обходных путях браузера: полифилл Flexibility предоставляет исправление для старых версий Internet Explorer, которые не поддерживают Flexbox. Он обнаруживает элементы на странице, подверженные флексии, и соответствующим образом изменяет их стиль в IE 8 и 9.
У вас есть что добавить к списку? Дайте нам знать о ваших любимых ресурсах Flexbox в разделе комментариев ниже.
