Следующий шаг в эволюции адаптивного веб-дизайна: анализ адаптивности
Опубликовано: 2016-01-17Вне всякого сомнения, адаптивный веб-дизайн (RWD) стал стандартом для всех, кто хочет заявить о себе в Интернете. С течением времени правила, передовой опыт, стандарты и рекомендации по макету были созданы, реализованы и приняты большинством веб-дизайнеров и разработчиков.
Тем не менее, давайте не будем забывать, что, хотя RWD широко используется, он все еще молодой и, несмотря на его удивительность, он все еще должен улучшаться во многих аспектах, например, с учетом того, что с каждым днем появляются все новые устройства. .
Один из тех сценариев, где RWD дает критический сбой, — это правильная обработка информации в пользу оперативности. Например: иногда, после применения любого из этих широко распространенных стандартов RWD, у нас может быть дизайн рабочего стола, отображающий три или более столбца, но дизайн для меньших разрешений преуменьшает большую часть этой информации, накапливая ее так, что она не видна. на первый взгляд, а в некоторых случаях и вовсе исчезнет из макета.
Конечно, такая неточная обработка информации не будет проблемой для всех сайтов, но правда в том, что каждый макет сайта и адаптивная схема должны быть разработаны на основе содержания и желаемого воздействия на посетителей.

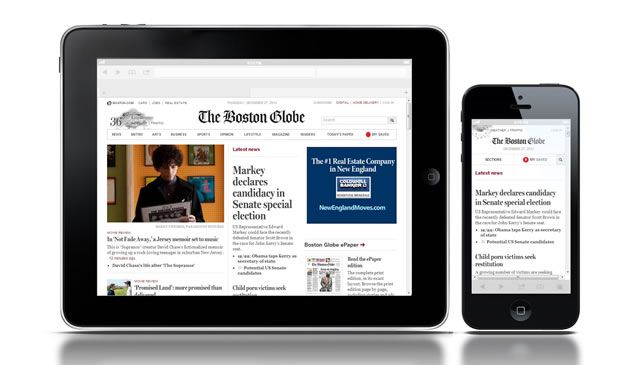
Объявление на переднем плане с настольной версии домашней страницы Boston Globe исчезает при просмотре на мобильном устройстве.
Новая должность: Аналитик адаптивного дизайна
Каждый проект отличается от всех остальных, и в большинстве случаев основные характеристики уникальны. Таким образом, дизайн и архитектура тоже должны быть уникальными. Это основная причина, по которой стандартные правила адаптивного дизайна не работают для всех, и необходим глубокий анализ каждого проекта, чтобы в полной мере и должным образом воспользоваться преимуществами адаптивного веб-дизайна. На этом этапе ключевую роль может сыграть новая должность: каждому проекту нужен человек, способный анализировать содержание и структуру и помогать находить баланс между обработкой важной информации и оперативностью. Важность этой задачи начала проявляться; например, мы нашли эту интересную цитату во время серфинга на Linkedin:
« Хотя существуют сотни или, возможно, даже тысячи примеров веб-сайтов, основанных на адаптивном веб-дизайне, существует лишь ограниченное число крупных компаний, которые внедрили его, и обычно в большей степени в качестве опыта или только частично (…) Я считаю, что причина на самом деле в том, что хотя это и возможно сделать, на самом деле это сильно усложняет макет страниц и информационную архитектуру. Вы должны планировать наиболее общий знаменатель между различными устройствами, что обычно приводит к компромиссу. Магнус Джерн, генеральный директор Golden Gekko
Интересная задача: приблизиться к точному взаимодействию с пользователем
Одной из ключевых задач для любого аналитика адаптивного дизайна является создание точных структур, чтобы избежать преуменьшения информации, которая действительно может иметь значение. Из-за желания сохранить ваш последний пост наверху, существует тенденция удалять другие контейнеры из первой строки макета рабочего стола при сжатии, чтобы соответствовать меньшим экранам. Как правило, такие «другие контейнеры» содержат информацию о ваших основных рекламодателях: ни один спонсор переднего плана не хотел бы, чтобы его реклама появлялась с самого первого кадра сайта — ведь это не то, за что они платят, не так ли? Таким образом, стратегическое размещение контента является ключевым в этом процессе адаптивного дизайна.
Не следует забывать, что адаптивный дизайн развивался из-за постоянного развития устройств с доступом в Интернет и необходимости отображать точную компоновку сайта на этих разных устройствах. Не упуская из виду, пришло время начать уделять больше внимания размещению контента и его влиянию на зрителей, и, как указано выше, эта работа не может быть выполнена одним дизайнером/разработчиком — для этого требуется конкретный человек или команда, анализировать и учитывать большое количество переменных, объединенных в цель, тип контента, а также структуру и актуальность отображаемой информации.

Кроме того, такие группы или отдельные лица должны быть в состоянии создать точный набор структур для каждого решения и обладать четкими и мощными коммуникативными навыками, чтобы донести свои идеи и структуры до команд разработчиков и проектировщиков. Это поможет обеспечить проект отзывчивым эстетическим дизайном и мощным адаптивным размещением контента.
Хореография контента: первый взгляд на анализ отклика
Интересный подход, который помогает придавать контенту все большее и большее значение при разработке адаптивных макетов, представленный Трентом Уолтоном в середине 2011 года, называется Content Choreography.
Одним из первых шагов этой концепции является установление приоритетов контента, и как только это будет сделано, контент может начать танцевать по макету. Вы можете взглянуть на этот простой подход, который точно иллюстрирует, как нарушается структура и иерархия, а контент перестраивается на основе приоритета.

Контентная хореография, интересный подход к приданию большего значения контенту.
Используя этот метод, контент, размещенный горизонтально, не должен располагаться в том же порядке при перемещении. Вместо этого такой контент будет следовать набору предустановленных правил размещения в соответствии с важностью каждого блока контента.
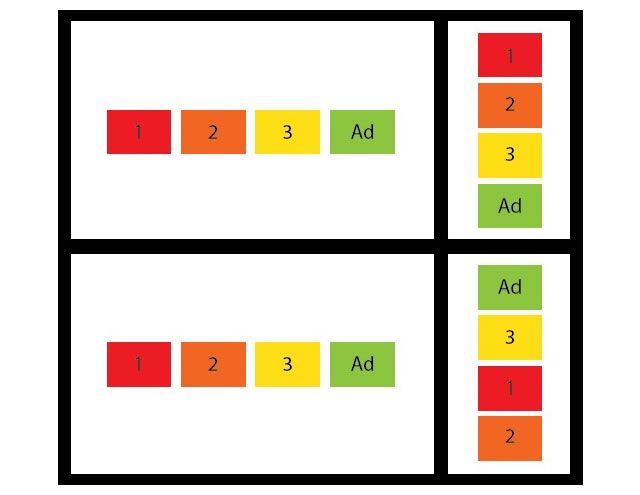
Одной из основных проблем адаптивных макетов является предсказуемое поведение блоков при изменении размера под мобильные разрешения (описанная выше ситуация с неправильным размещением рекламы). Хореография контента может стать хорошим решением этой проблемы. На изображении ниже мы видим два этапа: верхний показывает типичную горизонтальную компоновку блоков, преобразованную в вертикальную стопку с сохранением того же порядка, и, таким образом, реклама на переднем плане теряет свое привилегированное место и может быть скрыта на маленьких мобильных экранах.
Внизу показана реализация, которая может быть результатом применения хореографии контента: типичное горизонтальное расположение нагромождается в соответствии с его релевантностью, а затем реклама остается в верхней части V-образного расположения, сохраняя положение на переднем плане независимо от разрешения устройства, на котором отображается веб-сайт.

Сравнение обычной адаптивной реализации и хореографической адаптивной реализации.
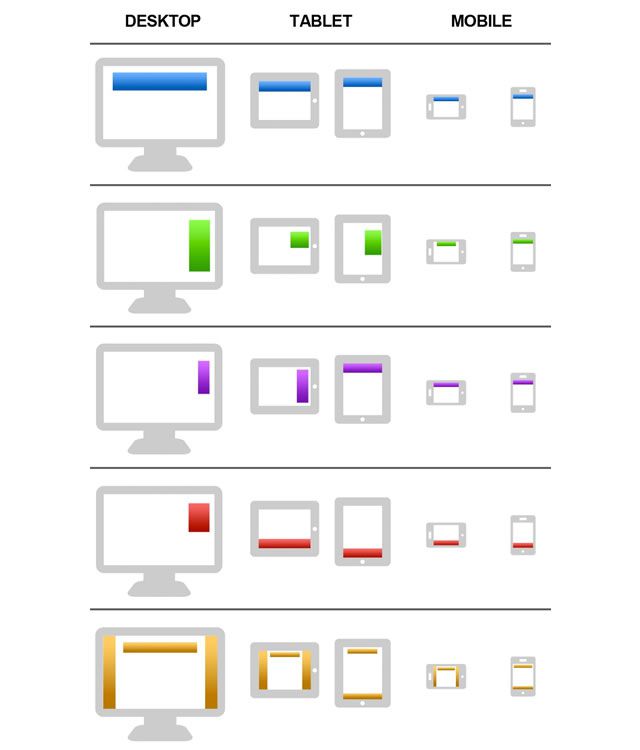
Усовершенствованная реализация хореографии контента для рекламы была представлена Responsive Ads и называется Stretch. Это не только изменение позиций в зависимости от релевантности, но и изменение внешнего вида рекламы, чтобы она отображалась намного лучше в меньших разрешениях и сохраняла их в основном виде, так что любые инвестиции спонсора на переднем плане будут стоить каждой копейки (поскольку контент будет продолжать отображаться). и реклама не потеряется из-за плохой реализации адаптивного дизайна).

Впереди еще долгий путь, и именно поэтому эта специализированная позиция должна быть реализована в процессе веб-дизайна, потому что, когда дело доходит до контента, не может быть определенного предопределенного шаблона — каждая категория контента отличается и, следовательно, требует разные способы показать зрителям.
