Основы проектирования интерфейсов бронирования отелей
Опубликовано: 2015-03-09Подобно корзине покупок и процессам оформления заказа в электронной коммерции, процесс бронирования номеров является важной частью онлайн-присутствия любого отеля. Благодаря своей ключевой роли процесс бронирования может влиять на общее впечатление, которое гости формируют о бренде отеля, и на тип опыта, который они могут ожидать от бренда (как онлайн, так и офлайн).
К сожалению, процесс бронирования исторически был — и для многих отелей остается — той частью веб-сайта, которая больше всего страдает от плохого дизайна и пользовательского опыта. И во многих случаях контраст между этой частью и остальной частью веб-сайта может быть довольно резким, что приводит к тому, что пользовательский опыт напоминает Джекила и Хайда.
В этой статье я рассмотрю, как традиционно осуществлялось бронирование отелей, а затем представлю 3 основных компонента процесса бронирования, а также важные моменты, которые следует учитывать при разработке и реализации, чтобы предоставить гостям положительный опыт.
Наследие систем бронирования отелей
Несколько месяцев назад, когда я и моя команда исследовали тенденции цифрового дизайна в туристической индустрии, мы заметили, что в то время как некоторые гостиничные бренды задают собственные тенденции в дизайне, многие другие все еще играют в догонялки. Очень простой и устаревший дизайн бронирования все еще очень распространен.
Чтобы поместить вещи в контекст, вот пример того, что я считаю основным и устаревшим:

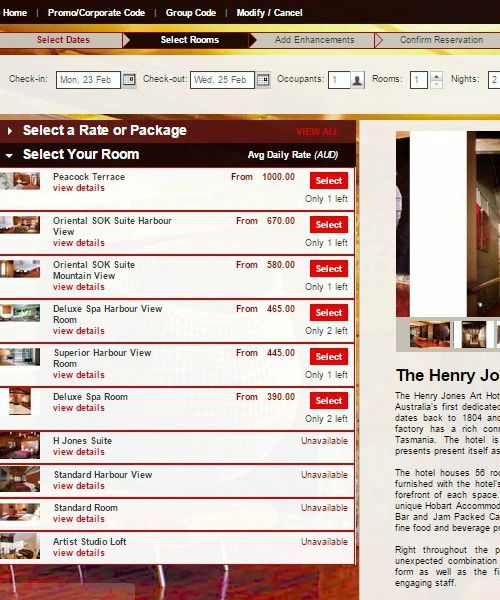
Генри Джонс Арт Отель
Приведенный выше экран отображается после того, как пользователи отправили запрос на бронирование на определенный набор дат. Там находится большая часть ключевой информации, которая нужна пользователю. Все необходимые призывы к действию присутствуют. Но в целом есть определенный визуальный вес и общие недостатки, такие как:
- Нужно потратить время на анализ различных частей интерфейса: цепочка вверху, поля поиска прямо под ним, номера и прайс-листы (вместе с двумя типами категорий, содержащихся в этом разделе) и так далее.
- Кнопки, шрифты и цвета довольно заметные и громкие, что добавляет визуального веса интерфейсу.
- Менее важная информация, например, 4 номера, которые не доступны на выбранные даты, представлена в том же стиле, что и доступные номера. Представляя менее релевантную информацию в том же стиле, что и релевантную информацию, внимание пользователя отвлекается на контент, который в конечном счете бесполезен.
- Здесь представлены длинные описания отеля, и это кажется странным. Несмотря на то, что бизнесу, безусловно, необходимо привлекать пользователей и повышать продажи, интерфейс бронирования — это, прежде всего, «рабочее пространство» для гостей, и у него есть очень специфическая функция. Таким образом, любое обширное повествование, касающееся истории отеля, атмосферы и т. п., лучше оставить на более подходящих страницах веб-сайта.
В то время как другие отрасли, кажется, каждый день открывают новые горизонты в области дизайна и взаимодействия с пользователем, почему гостиничная индустрия по-прежнему предлагает такие неоптимальные впечатления? Дело не в том, что гостиничная индустрия нанимает плохих дизайнеров. Отчасти это связано с общей медлительностью развития и адаптации отрасли (как отметил генеральный директор этой гостиничной группы). И это также из-за другой важной уловки, особенно в мире бронирования отелей: система бронирования третьих сторон.
Исторически эти серверные системы бронирования были задуманы как административные инструменты, которые позволяют владельцам отелей управлять наличием номеров и ценами, датами отключения и т. д. Внешний вид никогда не был главным приоритетом. По словам Жана-Ива Симона, директора по продажам в Fastbooking, «Обычно поставщики систем бронирования предоставляют определенный уровень персонализации и настройки, но он ограничивается цветами и текстом для «стандартной» версии или версии SaaS».
Однако по мере того, как цифровая идентификация, дизайн и пользовательский опыт становятся все более приоритетными для гостиничной индустрии, поставщики упрощают дизайнерам возможность раскрыть свой творческий потенциал. «Все больше и больше поставщиков, особенно тех, которые нацелены на гостиничные сети, предоставляют полностью настраиваемые версии своих инструментов», — говорит г-н Саймон. «В Fastbooking, например, у нас есть партнерские отношения по разработке и API, а также собственные услуги по разработке, которые позволяют клиентам удовлетворять их потребности в полной настройке».
Такого рода эволюция — большой шаг вперед, который позволяет дизайнерам и менеджерам по продуктам сосредоточиться на создании цифрового опыта, который действительно представляет бренд отеля и потребности их гостей, а не просто на обходе ограничений системы бронирования.
Имея это в виду, давайте двигаться вперед, изучая 3 компонента процесса бронирования отеля и контрольный список элементов, которые вы всегда должны иметь в виду при разработке этого процесса.
3 компонента бронирования отелей
При разработке процесса бронирования отеля полезно разбить его на 3 основных компонента:
- Поиск.
- Результаты.
- Подтверждение бронирования.
Идея этих трех компонентов состоит в том, чтобы подойти к вещам с точки зрения гостя, что в форме истории можно сформулировать следующим образом:
Разделив процесс на 3 компонента, вы сможете затем оценить, что необходимо для каждого из них, а затем решить, как они объединяются в цельный процесс.
Давайте рассмотрим каждый компонент и несколько общих указаний, которые следует учитывать при работе над дизайном и реализацией процесса резервирования.
1) Поиск
Первым шагом в процессе бронирования является сбор основной информации от гостя, чтобы вы могли предложить варианты номеров, которые они изучат и оценят (в компонентах 2 и 3) процесса. Этот начальный этап поиска должен быть быстрым и легким, в идеале требующим минимальных затрат времени и усилий со стороны гостя.
Что нужно иметь в виду:
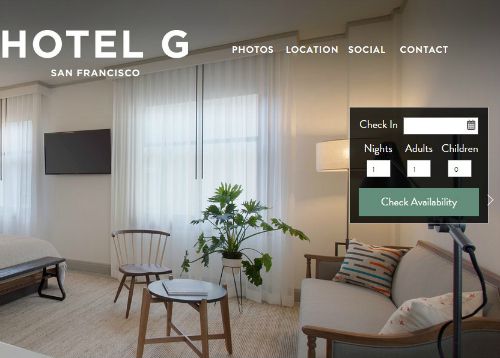
- Отображение полей поиска на главной странице. Хотя традиционно кнопка « Бронирование » ведет на специальную страницу, подумайте о том, чтобы поля поиска сразу же были доступны на главной странице. Это небольшое изменение может сэкономить время занятым путешественникам, которые оценивают свои варианты. Конечно, размещая поля поиска на главной странице, вы хотите убедиться, что они вписываются в общий дизайн и не воспринимаются как элемент, который навязывается пользователю ради конверсии.

Отель G: отображать поля поиска прямо на главной странице.
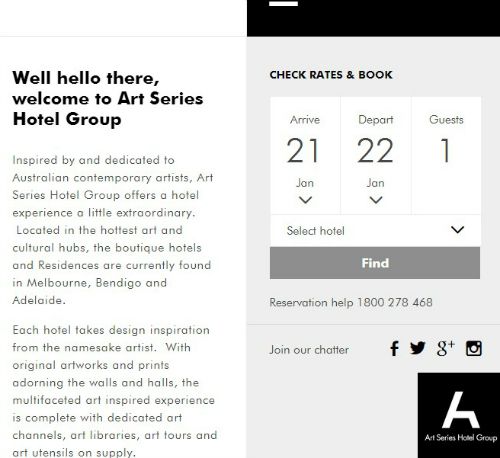
Хорошая альтернатива отображению полей поиска на главной странице — постоянно отображать их на боковой панели или в верхнем заголовке. Преимущество здесь в том, что вы даете пользователям возможность искать комнаты с любой страницы веб-сайта. Им не нужно возвращаться на главную страницу, когда у них возникает желание сделать заказ.

Art Series Hotel: рассмотрите возможность использования фиксированной боковой панели для доступа к полям поиска.

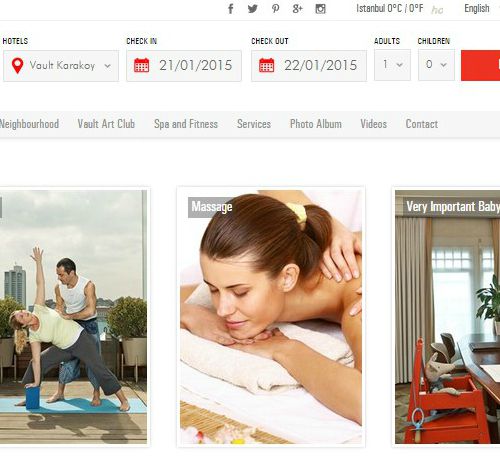
Vault Karakoy — House Hotel : Разместите параметры поиска на фиксированной верхней панели, если это работает с макетом.
- Ограничьте количество полей поиска: сэкономьте время гостей, ограничив количество полей, которые они должны заполнить. Смысл в том, чтобы подвести их к фазе результатов, где они смогут изучить различные доступные комнаты. Абсолютный минимум информации, который действительно необходим для поиска номеров, это: даты заезда и выезда; количество гостей.

Лобагола: Информации о дате и госте достаточно, чтобы начать поиск.
Если вы проектируете отель с несколькими географическими точками, то это также хорошее время для сбора информации о месте назначения.

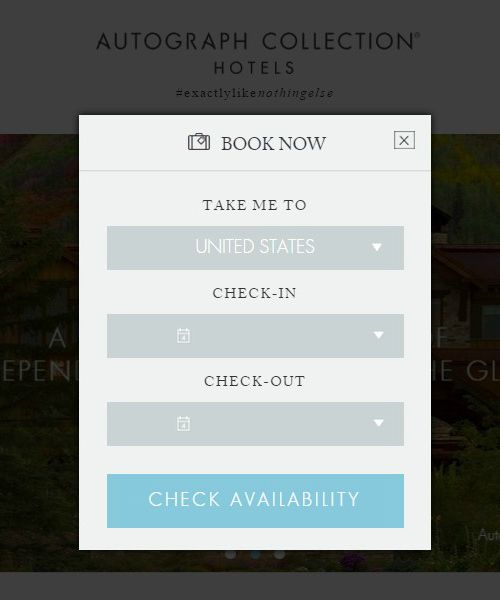
Отели Autograph Collection: запрашивайте минимальную информацию, такую как даты и место назначения.
- Дата отъезда с автоматическим обновлением: это любимая мозоль, к которой мы все можем относиться… после того, как гость выбрал дату своего заезда, убедитесь, что поле даты отъезда обновляется соответствующим образом. Поэтому, если я нахожусь на вашем сайте в апреле и выбираю дату заезда в июне, не настаивайте на том, чтобы по-прежнему отображать апрель в поле даты выезда.
- Поля с кодами скидок должны быть необязательными: если отель, для которого вы проектируете, предлагает промо-коды или коды скидок, убедитесь, что эти поля не занимают слишком видное место среди полей поиска. Они должны быть необязательными, их можно использовать, установив флажок, который их активирует, или сделав их расширяемыми/сворачиваемыми.

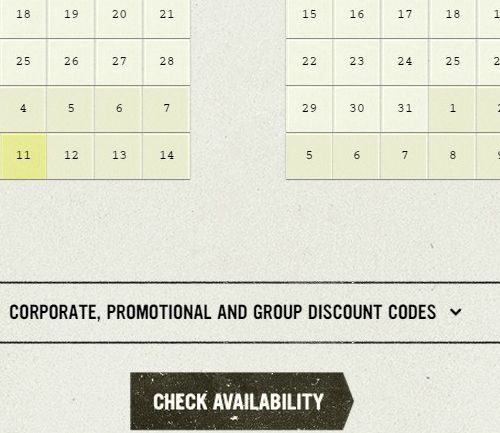
Ace Hotel: «скрыть» необязательные поля промокода.
- Запрашивайте только информацию, которая используется в алгоритме поиска: это еще одна любимая мозоль, к которой многие, несомненно, могут относиться… будьте абсолютно уверены, что каждая часть информации, которую вы собираете от пользователей, будет использоваться для фильтрации результатов поиска. Это означает, что если вы попросите пользователей указать количество детей, с которыми они будут путешествовать, то эта информация должна быть использована в алгоритме поиска. В противном случае поиск и последующие результаты становятся для пользователя неактуальными (подробнее об этом в разделе о 2-м компоненте, Результаты).
2) Результаты
Вы собрали информацию от гостя о датах его поездки, и пришло время показать им, что у вас есть. Побуждайте их двигаться вперед с завершением бронирования.
Что нужно иметь в виду:
- Убедитесь, что результаты соответствуют критериям поиска: как я упоминал в последнем пункте предыдущего раздела, убедитесь, что список результатов соответствует критериям поиска, представленным пользователем. В приведенном ниже примере критерием поиска была 1 комната для 2 взрослых и 2 детей. Из 7 номеров, перечисленных в результатах:
- 2 были рассчитаны максимум на 2 взрослых.
- 1 был рассчитан максимум на 2 взрослых и 1 ребенка.
.

Отели Amba: не отображать нерелевантные результаты; это может привести к неправильному бронированию и разочарованию гостей.

Это 3 из 7 позиций в списке результатов, которые точно не подходят под критерии поиска. Если гость не обращает на это пристального внимания и считает, что алгоритм поиска учел все его критерии, он рискует забронировать не тот номер и получить массу разочарований по прибытии в отель.
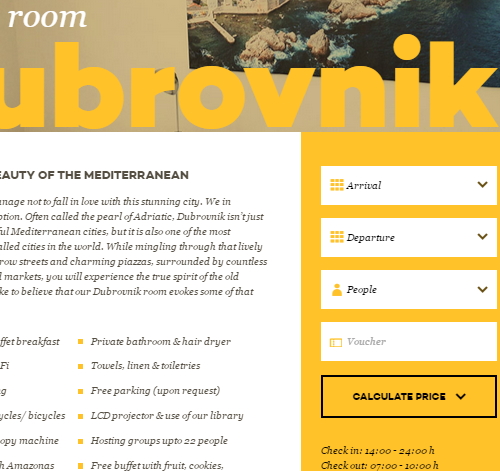
- Используйте большие изображения и выделяйте ключевую информацию: сделайте так, чтобы гостям было легко принять окончательное решение о покупке (и, возможно, даже потратиться на комнату, которую они обычно не рассматривали). Это означает, что все элементы, влияющие на решение о покупке (общая стоимость, размер комнаты, удобства, предметы, включенные в стоимость и дополнительные расходы), должны выделяться в дизайне.
Это также означает использование больших изображений хорошего качества, чтобы заинтересовать гостя. Это особенно важно в том случае, если гость не посещал раздел «Номера» на вашем сайте до подачи заявки на бронирование. Интерфейс результатов — это первый раз, когда они увидят то, что вы предлагаете, поэтому используйте хорошие изображения, чтобы помочь продать.

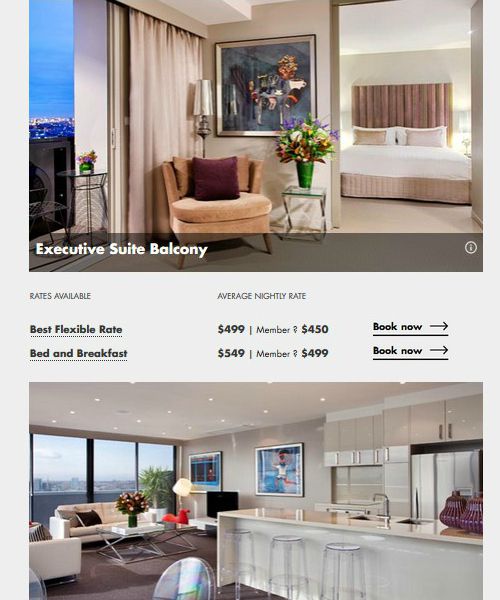
Hotel Negresco: Включите слайд-шоу с фотографиями номеров и выделите важную информацию.

Art Series Hotel: делайте результаты наглядными и легко читаемыми.
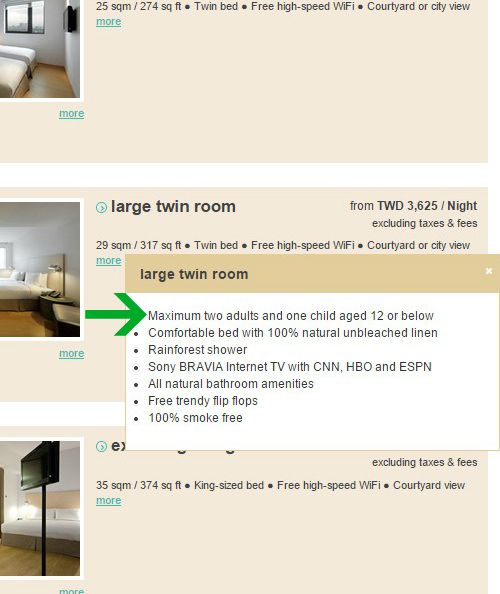
- Делайте описания комнат очень краткими: избегайте желания включать очень длинные описания комнат в Результаты. Включите всего несколько пунктов или, что еще лучше, сделайте информацию скрытой, доступной с помощью кнопки «узнать больше» или наведя курсор мыши на действие. Это будет иметь большое значение для уменьшения визуального веса интерфейса результатов.
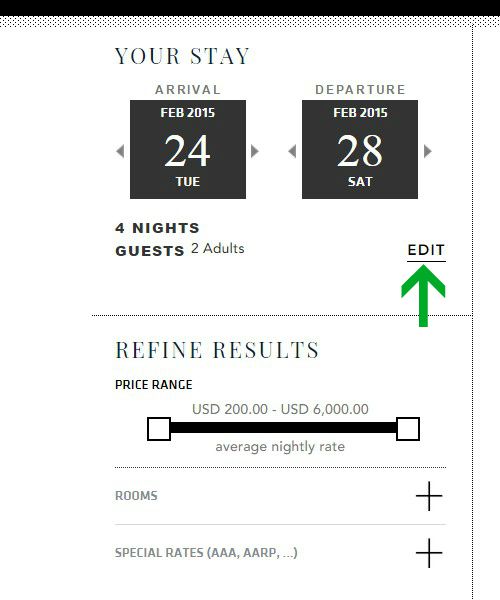
- Показать исходные критерии поиска: всегда четко отображайте критерии поиска, отправленные гостем, и облегчайте им запуск нового поиска без необходимости возвращаться на определенную начальную страницу.

Томпсон: Повторите критерии поиска и упростите запуск нового поиска.
- Будьте откровенны в отношении разбивки цен: всегда полезно предоставить гостям информацию о разбивке цен, чтобы они знали о любых возможных изменениях цен во время их пребывания. Сокрытие может привести к приподнятой брови или двум, вызывая у гостя некоторое сомнение или недоверие. Сделайте отображение информации необязательным для экономии места на экране.
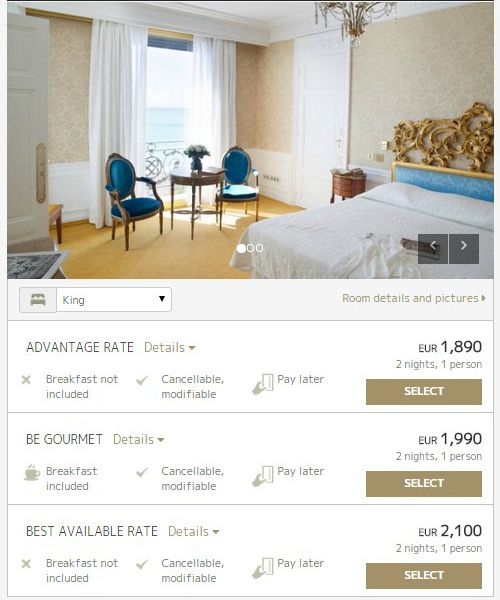
- Используйте значки и сетки для облегчения сравнения тарифов. Пока вы показываете различные тарифы для определенного номера, сделайте так, чтобы гостям было легко их сравнивать и оценивать. Как показано в приведенном ниже примере, умный дизайн с использованием столбцов и строк дает гостям быстрый способ понять, что они получают с каждой ставкой.

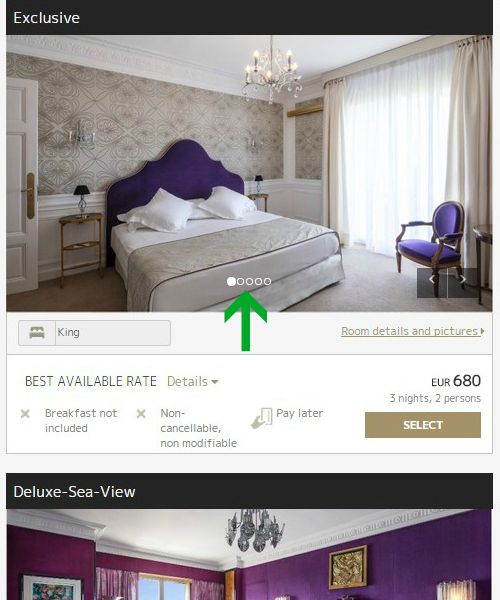
Hotel Negresco: упростите сравнение правил оплаты и предметов, включенных в тариф.
- Будьте откровенны в отношении политики отмены и платежей : в зависимости от вашего дизайна вы можете либо постоянно отображать информацию в представлении по умолчанию, либо сделать ее необязательным элементом, который можно просматривать при наведении курсора мыши или развертывании элемента.

Лобагола: Предоставьте пользователям доступ к правилам оплаты и отмены, чтобы избежать недоразумений.
3) Бронирование
Итак, вы собрали информацию от гостя, предоставили ему подходящие и заманчивые варианты номеров, и они решили забронировать один из номеров. Теперь пришло время обеспечить их бронирование и превратить их в новых (или постоянных) гостей.
Что нужно иметь в виду:
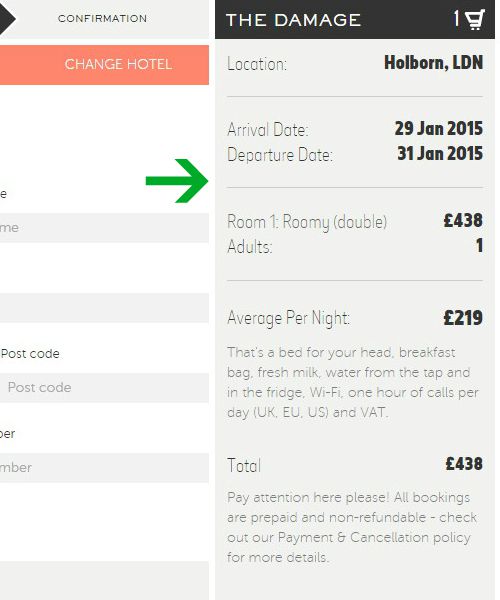
- Успокоить гостя : поскольку эта часть процесса требует от гостей предоставления личной информации, такой как адрес и банковские реквизиты, рекомендуется предоставить краткую информацию о стоимости бронирования, датах, количестве гостей, выбранном номере и т. д. Да, эта информация уже была представлена на предыдущем шаге, но окончательный обзор дает гостю последний шанс еще раз проверить, все ли в порядке, прежде чем брать на себя финансовые обязательства.

The Hoxton: Обобщите детали бронирования, выделив ключевые даты и стоимость.

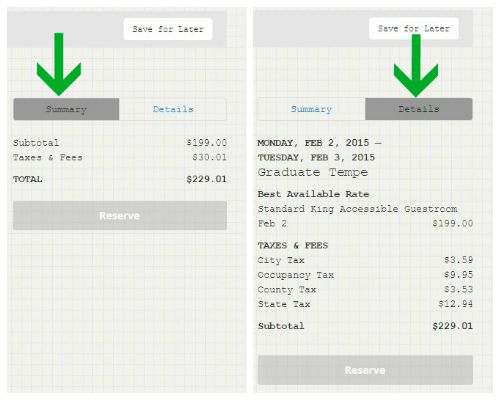
Отели для выпускников. Обеспечьте возможность просмотра сводки и подробной информации о бронировании.
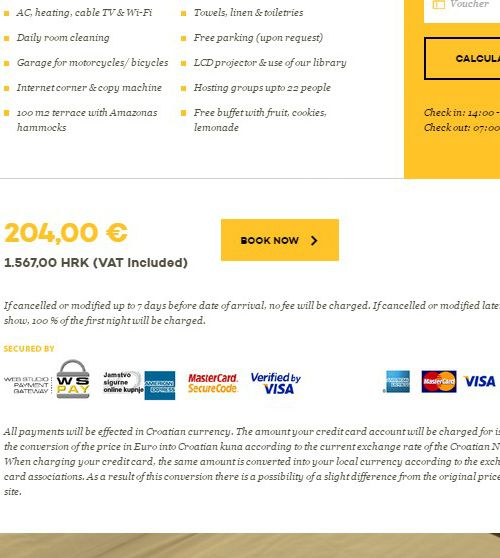
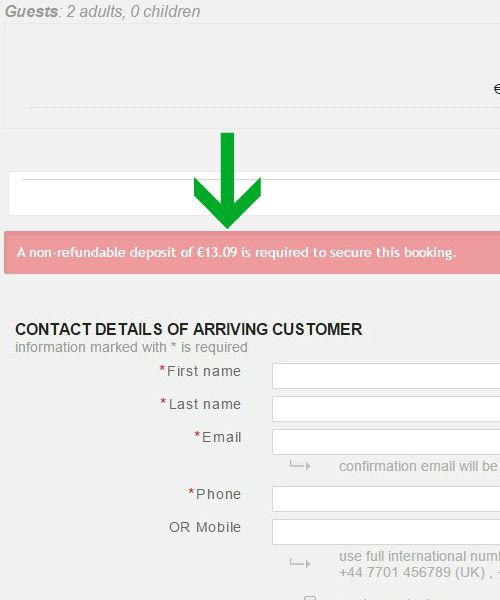
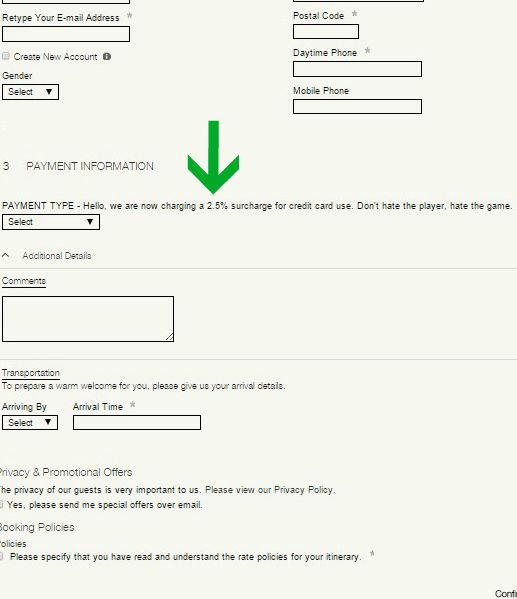
- Укажите все условия бронирования: обязательно укажите все условия оплаты (например, требуется депозит, требуется полная оплата, специальные сборы), положения и условия (особенно в случае невозвратных тарифов) и так же, как в результатах. компонента, включите напоминание о правилах отмены и/или бронирования.

Dean Hotel Dublin: Укажите депозитные сборы и дополнительные сборы.

Гостиница Гостиница: укажите комиссии, связанные с конкретными способами оплаты.
- Подтвердите, подтвердите, подтвердите: после того, как гость отправит свои личные и платежные данные, всегда предоставляйте подтверждающее сообщение, указывающее, что бронирование было защищено. Еще раз быстро повторите детали бронирования и обязательно отправьте гостю окончательное электронное и/или текстовое сообщение.
Заключение
Хотя 3 компонента, перечисленные в этой статье, применимы к любому процессу бронирования, детали того, что входит в каждый компонент, варьируются от одного бренда к другому. Как и в любом дизайн-проекте, четкое понимание позиционирования бренда, ценностного предложения, целей, целевой аудитории и других ключевых определяющих элементов позволит вам определить, что в конечном итоге должно быть включено в ваш дизайн.
Однако независимо от бренда вы всегда должны отдавать предпочтение гибкости и удобству для гостей. Это означает, например, что гости могут получить доступ к поиску с любой страницы. Это также означает, что гости, которые просматривают специальную страницу для данного номера, могут забронировать этот номер напрямую, не проходя основной процесс бронирования.

Лобагола: Включите прямое бронирование со страниц с описанием номеров.
Пока я говорю об удобстве и гибкости, давайте не будем забывать о важном: убедитесь, что сайт адаптивен. Исследования показывают, что 94% путешественников (и 97% деловых путешественников) имеют при себе хотя бы одно мобильное устройство. Бронирование через мобильные устройства составляет более 20% бронирований отелей, и по сравнению с бронированием через настольные компьютеры их количество растет в геометрической прогрессии. Такие приложения, как Hotel Tonight, удовлетворяют потребности мобильных путешественников, а также переопределяют гостиничный рынок благодаря уникальным функциям и запоминающемуся мобильному дизайну. Таким образом, веб-сайт отеля больше не делается только для того, чтобы отметить пункт в списке дел для маркетинга бренда. Его существование необходимо для связанного мира, в котором живут и действуют путешественники.
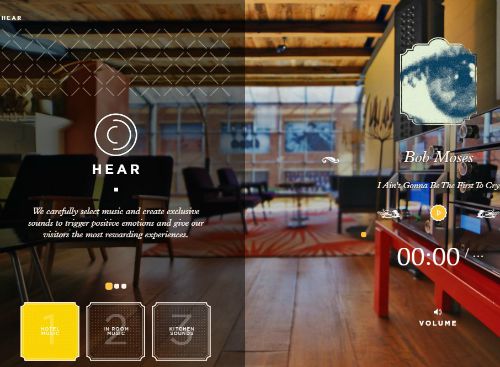
Как я упоминал ранее, интерфейс бронирования — это своего рода «рабочее пространство» для гостей. Это означает, что даже если ваше исследование пользователей показывает, что целевая аудитория отеля технически продвинута, вам следует избегать большого количества наворотов в этой конкретной части веб-сайта. Такие бренды, как Rooms Hotel и Pendry Hotels, например, нацелены на современную и технически подкованную аудиторию, и их веб-сайты — это увлекательные и полные впечатления, которые отражают это. Такой экспериментальный и исследовательский дизайн отлично подходит для многих частей сайта, и хотя некоторые из этих элементов могут быть включены в оговорки, важно соблюдать правильный баланс.

Rooms Hotel Tbilisi: Слайд-шоу, музыка, эффекты при наведении курсора мыши и другие интерактивные элементы лучше оставить на таких страницах, как домашняя страница.
Ресурсы
Как и во всех проектах, лучший источник вдохновения — это целевой пользователь. На процесс принятия решений путешественниками влияет множество факторов: бюджет, жизненный этап, предыдущий опыт путешествий и многое другое. Чем больше у вас ясности в отношении путешественников, тем выше ваши шансы организовать процесс бронирования, соответствующий их потребностям.
Для понимания и анализа социальных тенденций, которые формируют гостиничную (и более широкую туристическую) индустрию, а также для понимания тенденций позиционирования и дизайна в отрасли, этот отчет собрал мою команду и я, копаясь во всем, от шаблонов пользовательского интерфейса до выбор цвета и стиль онлайн-общения различных брендов.
Кроме того, обратите внимание на ресурсы, посвященные гостиничному бизнесу и путешествиям, такие как Hotel Chatter, Skift и Tnooz, чтобы понять, как формируется гостиничный и туристический бизнес.
