ProcessWire CMS — руководство для начинающих
Опубликовано: 2022-03-10ProcessWire — это система управления контентом (CMS), распространяемая в соответствии с общедоступной лицензией Mozilla версии 2.0 (MPL) и лицензией MIT. Он разработан с нуля для решения проблем, вызванных именно такой самоуверенностью (которая неизбежно приводит к разочарованию разработчиков и пользователей), будучи, как вы уже догадались, неуверенной. По своей сути он основан на нескольких простых основных концепциях и предлагает исключительно простой в использовании и мощный API для обработки контента любого типа. Давайте прямо в это!
Дальнейшее чтение на SmashingMag:
- Проектирование систем управления контентом
- Почему генераторы статических веб-сайтов — следующая большая вещь
- Набор иконок системы управления контентом (CMS) (12 бесплатных иконок)
- Начало работы с системами управления контентом
Графический интерфейс администратора
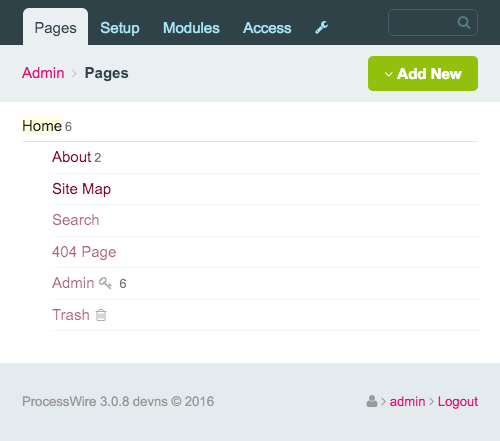
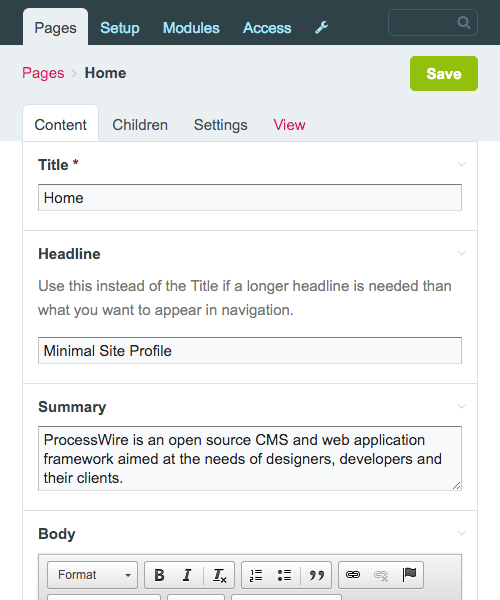
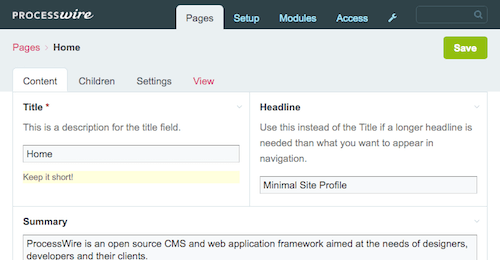
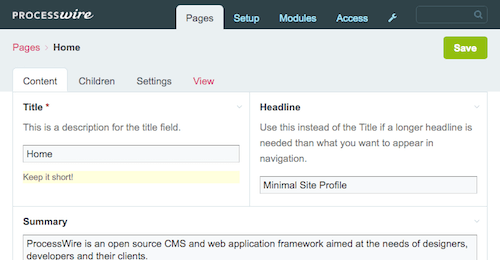
После установки ProcessWire (для которого требуется PHP 5.3.8+, MySQL 5.0.15+ и Apache) вы увидите домашнюю страницу стандартного графического интерфейса администратора:

Примечание . Страницы, которые вы видите в иерархическом дереве страниц (подробнее об этом позже), появились потому, что в процессе установки я выбрал профиль веб-сайта «По умолчанию (версия для начинающих)». Это совершенно необязательно. Вы также можете начать с пустого профиля веб-сайта, что позволит вам создать все с нуля.
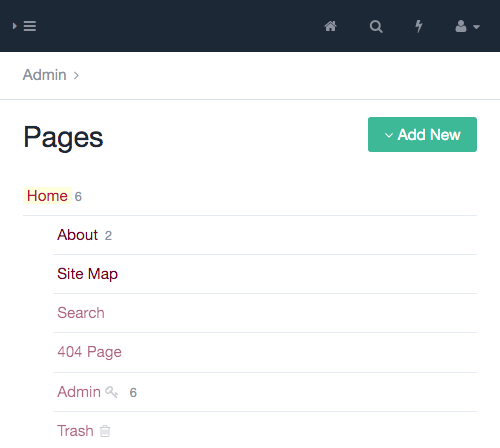
На самом деле вы можете выбрать одну из многих тем администратора, хотя для ProcessWire 2.6+ рекомендуется тема по умолчанию или тема Reno. Поскольку Reno поставляется с каждой установкой ProcessWire, переключиться на него довольно просто: просто установите его и выберите в своем профиле пользователя.

Давайте кратко рассмотрим основную внутреннюю навигацию:

- «Страницы» Это точка входа в интерфейс администратора. Он имеет иерархическое дерево страниц и, таким образом, весь контент вашего сайта в задней части.
- «Настройка» Это место для настройки общей архитектуры модели данных вашей установки с помощью шаблонов и полей (подробнее об этом позже). Именно здесь модули ProcessWire часто добавляют запись для своих конкретных функций и пользовательского интерфейса — например, визуализация сообщений журнала прямо в графическом интерфейсе администратора или управление всеми различными языками при работе с многоязычным контентом.
- «Модули» Здесь вы управляете всеми модулями вашего сайта. Думайте о модулях ProcessWire как о плагинах WordPress: они расширяют и настраивают систему.
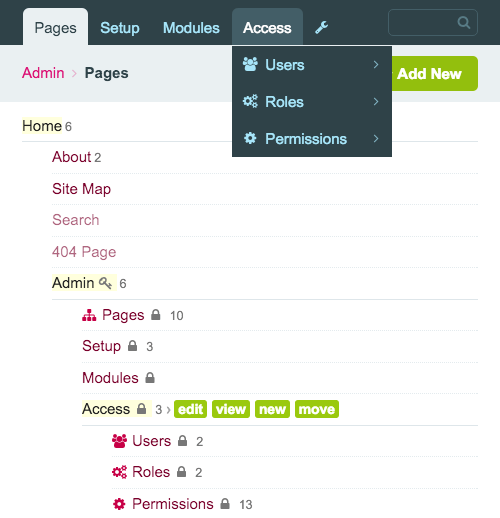
- «Доступ» Здесь вы управляете пользователями, ролями пользователей и разрешениями пользователей.
Три простых основных понятия
Основных концепций, формирующих общую архитектуру модели данных ProcessWire, ровно три: страницы, поля и шаблоны . Давайте посмотрим на каждый по одному.
Все это страница: или одно дерево страниц, чтобы управлять ими всеми
Страница в ProcessWire может генерировать обычную страницу в интерфейсе вашего веб-сайта, готовую для посещения вашими пользователями (например, «Главная» и «О программе» на снимке экрана выше). Но страница также может существовать исключительно в бэкэнде, без внешнего аналога — например, скрытая страница настроек, где вы храните глобальный слоган, логотип и уведомление об авторских правах вашего веб-сайта. Когда я говорю «все является страницей» в ProcessWire, я имею в виду именно это. Черт возьми, даже основные навигационные ссылки в графическом интерфейсе администратора сделаны из скрытых страниц в иерархическом дереве страниц!

Это настолько мета, что мне вспомнился некий мем Xzibit. Но давайте остановимся на этом.
Концепция того, что страница видна только в бэкенде, довольно мощная, потому что она открывает целый мир возможностей для структурирования и доступа к данным через другие страницы (единственным ограничением является ваше воображение). Вы можете создать массивный каталог продуктов или приложение для интрасети с сотнями тысяч элементов на основе сложной иерархии страниц, или просто простой блог с обычными категориями и тегами блога (каждая категория и тег представляют собой страницу в дереве страниц). .
Джосс Санглиер, выдающийся член сообщества ProcessWire, объясняет концепцию страниц следующим образом:
Страницы [I]n ProcessWire — это […] не большие объемы информации, а крошечные мелочи, не более чем ссылка на более интересный мир полей и шаблонов; просто маленькая вспышка данных в вашей огромной увлекательной базе данных.Страницы в ProcessWire используются для самых разных целей. Их можно использовать в качестве маркера в списке страниц. Их можно использовать в качестве родителя группы для других страниц. Их можно использовать как категории, теги или списки или пользователей. И их даже можно использовать для простого выбора в раскрывающемся списке — просто для указания метки и значения.
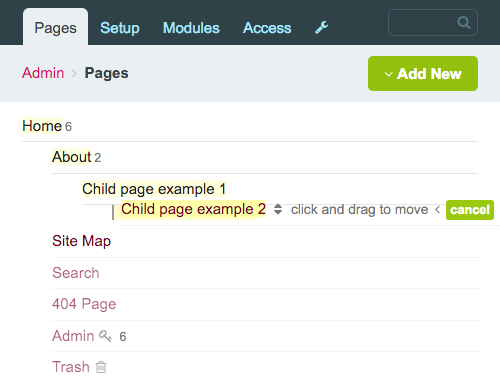
Давайте немного поработаем с иерархическим деревом страниц:

Как видите, страницы можно редактировать, перемещать или удалять в корзину, и у них может быть бесконечное количество детей и внуков.
Откроем «Главную» страницу:

Это подводит нас к следующей основной концепции ProcessWire — полям.
Поля — это контейнеры, в которые вы помещаете данные
Поля — это в основном контейнеры, в которые вы помещаете данные. На этом этапе важно понимать, что в ProcessWire нет концепции настраиваемых полей, как в WordPress, потому что каждое поле в ProcessWire является настраиваемым полем . Когда вы создаете поле, вы можете дать ему метку, описание и некоторые дополнительные примечания, которые будут отображаться под ним.
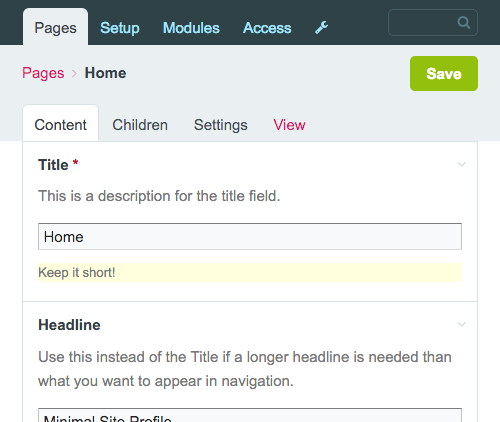
Отредактируем поле «Заголовок» и добавим к нему описание и примечание:

Предустановленные типы полей удовлетворяют большинство основных потребностей ввода данных. Например, вы можете создавать такие вещи, как флажки, средства выбора даты, наборы полей (поле, которое группирует другие поля в визуально логические единицы), загрузчики файлов и изображений и, конечно же, текстовые и текстовые поля (редактор WYSIWYG по умолчанию — CKEditor). ).
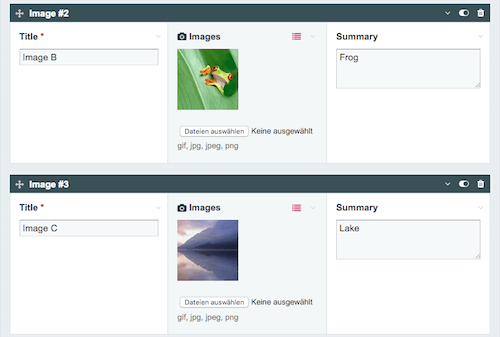
Существует также множество готовых и сторонних типов полей на выбор. Полезным основным модулем, который не устанавливается по умолчанию, является поле повторителя . Он позволяет динамически создавать строки наборов данных.

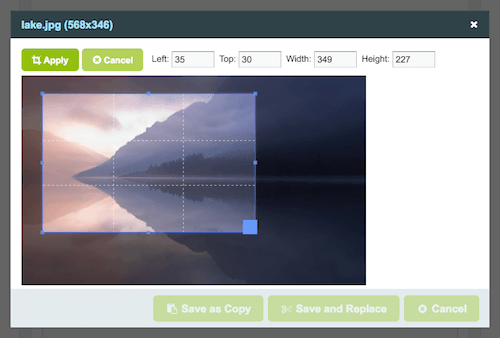
ProcessWire также хорошо подходит для обработки изображений . Например, вы можете решить, какие варианты изображения ProcessWire должен автоматически создавать для изображения после его загрузки (что обеспечивает хорошие варианты использования адаптивных изображений). И выбрать миниатюру для изображения очень просто.

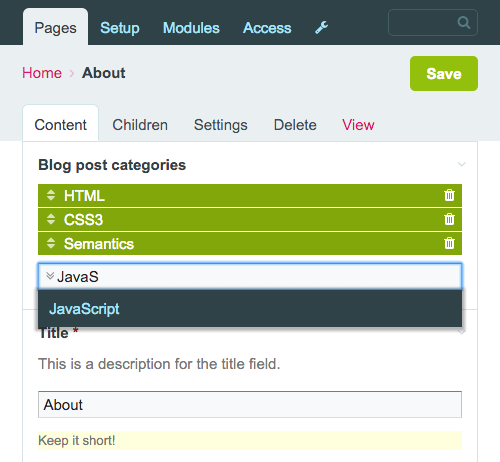
Другим полезным типом поля является тип поля страницы . Вы можете связать другие страницы со страницей, которую редактируете в данный момент, и, таким образом, создать связь между ними. В настройках поля вы можете решить, каким должен быть внешний вид ввода и взаимодействие с полем — например, должна ли быть доступна для выбора одна страница или несколько страниц, или должны быть доступны для выбора только дочерние страницы определенной родительской страницы. Если бы вы писали, скажем, сообщение в блоге, вы могли бы разрешить автозаполнение только для категорий сообщений в блоге.

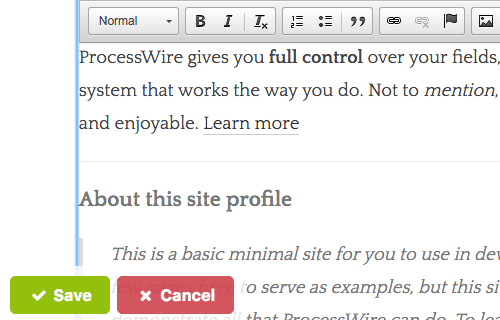
Удобная функция, которую вы можете включить в настройках поля, — это возможность редактировать содержимое поля в интерфейсе вашего веб-сайта . Как только пользователь войдет в серверную часть ProcessWire, он сможет переключиться на переднюю часть веб-сайта, отредактировать и сохранить контент прямо там, где он в конечном итоге будет отображаться.

Посмотрев на страницы и поля в ProcessWire, вы можете спросить себя: как страница узнает, какие поля у нее есть? И где я могу определить, как поля упорядочены и отображаются на странице? Итак, давайте перейдем к последнему ключевому понятию — шаблонам.
Шаблоны — это чертежи страниц
Каждый раз, когда вы создаете страницу в иерархическом дереве страниц, ProcessWire необходимо знать, какой шаблон с ней связан. Это потому, что странице нужно знать, какие поля она должна отображать, и эта информация всегда является частью соответствующего шаблона.
Короче говоря: шаблоны содержат всю информацию, которую страница должна знать о своем содержимом (какие поля у нее есть, как эти поля отображаются и как они себя ведут).
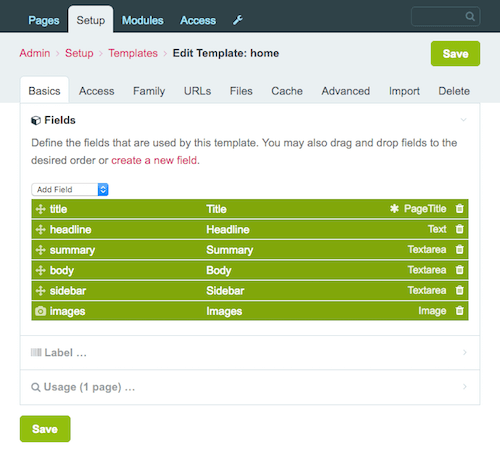
Давайте откроем шаблон «Дом» из нашего примера установки.

Главное, на что следует обратить внимание, это количество настроек. Здесь действительно есть что открыть. Например, вы можете ограничить доступ к страницам, созданным с помощью этого шаблона, определенными ролями пользователей. Или вы можете решить, должны ли страницы, созданные с помощью этого шаблона, кэшироваться в течение определенного периода времени (для повышения производительности), а также условия, при которых кэш должен быть очищен.
Еще одна мощная настройка скрыта во вкладке «Семья». Здесь вы можете определить, могут ли страницы, созданные с помощью этого шаблона, иметь дочерние страницы и какие шаблоны разрешены для родительской страницы или ее дочерних страниц. Это позволяет вам создать именно тот тип иерархии семейства шаблонов, который вам нужен. Это гибкий и удобный способ (и на самом деле один из самых эффективных) структурировать ваши данные, и это один из многих способов, которыми ProcessWire демонстрирует свою гибкость.
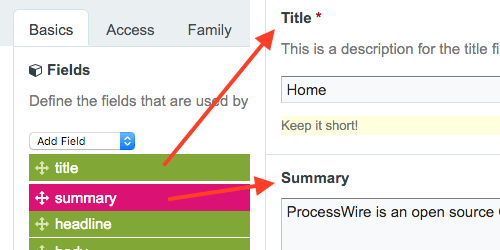
Обратим внимание на список полей в шаблоне. Глядя на скриншот выше, вы можете видеть, что порядок полей напоминает порядок, в котором поля будут отображаться на домашней странице. Вы можете просто перетаскивать поля, чтобы изменить порядок в списке, тем самым меняя порядок появления при редактировании домашней страницы.

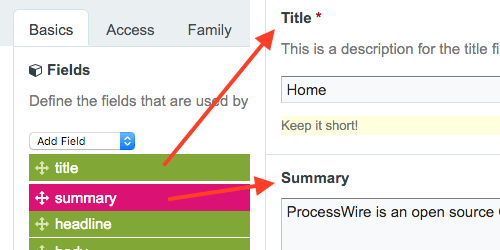
Вы также можете изменить ширину поля на странице. Просто нажмите на поле и измените его. Поместим поля «Заголовок» и «Заголовок» рядом.

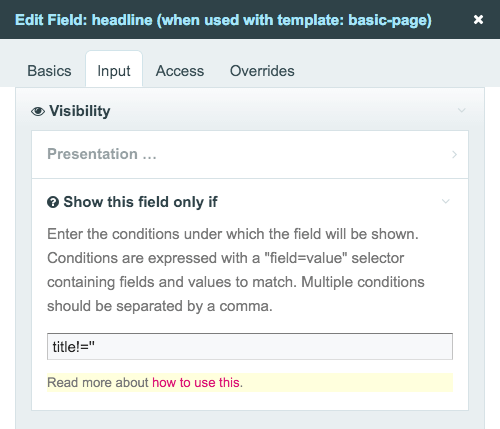
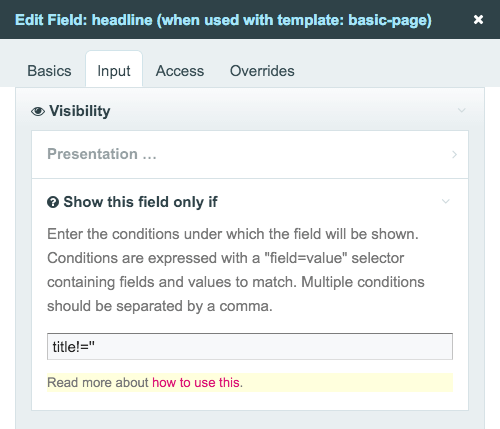
Еще одним примером того, как вы можете настроить и адаптировать пользовательский интерфейс страницы и ее полей, являются зависимости полей ввода. Они позволяют указать условия, при которых то или иное поле в редакторе страниц отображается или требуется. Давайте сделаем поле «Заголовок» видимым в пользовательском интерфейсе, только если пользователь вводит что-то в поле «Заголовок», и пометим поле «Сводка» как обязательное, только если пользователь вводит что-то в поле «Заголовок»:

Вот видео, в котором показано, как можно использовать зависимости поля ввода для улучшения взаимодействия с пользователем при работе с ProcessWire:
Количество, порядок и внешний вид полей на странице полностью под вашим контролем. В шаблон можно поместить только одно поле, вообще ни одного (не очень полезно) или больше 50 полей, 100 и даже больше. Вы можете упорядочить их любым удобным для вас способом, указать, какие из них обязательны или видны, а какие нет, и указать, при каких обстоятельствах они должны быть обязательными или видимыми. Вот где сияет беспристрастный подход ProcessWire.
Сводка новостей: страницы, поля, шаблоны
Давайте вспомним техническую взаимосвязь между страницами, полями и шаблонами: вы добавляете поля в шаблоны и выбираете шаблон при создании новой страницы. Поля, которые вы видите при редактировании страницы, — это поля, которые вы добавили в выбранный шаблон.
Другой способ взглянуть на это — провести аналогию из мира программирования:
- Шаблоны похожи на классы.
- Поля подобны свойствам классов.
- Страницы являются экземплярами классов.
Как только вы усвоите эти концепции, вы будете вооружены всем необходимым для разработки в ProcessWire. И причина этого в том, что философия ProcessWire основана исключительно на этих трех концепциях. Довольно круто, правда?
Файлы шаблонов и API: пара создана для того, чтобы быть вместе
Место, где вы извлекаете данные, введенные в серверной части ProcessWire, и выводите их во внешнем интерфейсе, — это, конечно же, файловая система, а точнее, папка /site/templates/ вашей установки ProcessWire. С шаблоном может быть связан физический файл PHP с тем же именем; таким образом, home шаблон будет иметь файл home.php в папке /site/templates/ .
Примечание. Способ разработки файлов шаблонов полностью зависит от вас. Если вы знакомы со стилем разработки вещей WordPress, вы можете продолжать, как привыкли. Или, если у вас довольно сложная и большая установка и вы хотите создать более сложную архитектуру, вы можете использовать подход, вдохновленный MVC, который будет работать так же хорошо. У Райана Крамера есть неплохой вводный учебник под названием «Как структурировать файлы шаблонов», в котором вы можете изучить различные подходы к разработке файлов шаблонов в ProcessWire.
Код, который вы пишете в файле шаблона, будет в основном состоять из базовых конструкций PHP (условия if , циклы foreach , операторы echo ), разметки HTML и API ProcessWire. API в значительной степени вдохновлен jQuery — так что это действительно похоже на итерацию и обход контента, который вы ввели в бэкэнд, с помощью методов, селекторов и возможностей цепочки (свободный интерфейс). Он прост в использовании и очень выразителен, как и jQuery.
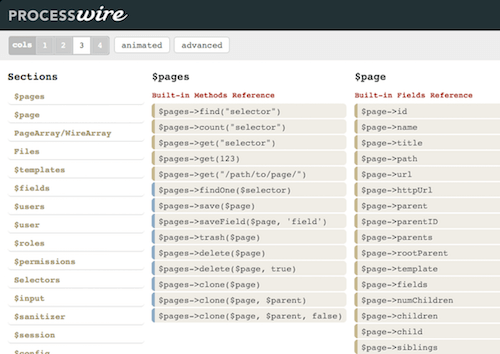
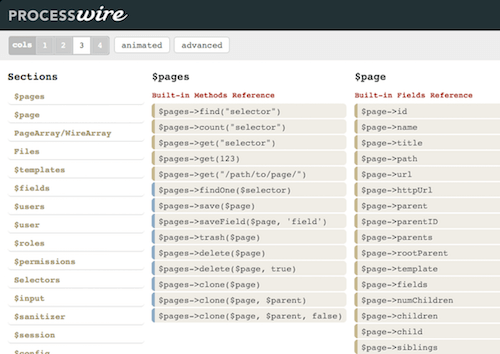
Давайте начнем с рассмотрения нескольких простых примеров, которые помогут вам начать работу с API. Но прежде чем мы начнем, не забудьте добавить в закладки памятку ProcessWire API, полезный справочник с обзором всех доступных методов API.

Сначала мы хотим получить доступ и вывести содержимое поля страницы. API предоставляет нам переменную для работы с этим: $page .
Получение текущей страницы с помощью переменной $page
Переменная $page содержит все поля одной страницы. Сюда входят встроенные поля (например, название шаблона страницы), а также поля, которые вы как разработчик добавили в шаблон страницы.
Давайте откроем home.php , который является файлом шаблона home шаблона, и добавим в него эту строку:
echo $page->title;Это говорит ProcessWire взять поле «Заголовок» страницы, на которой мы сейчас находимся («Главная»), и вывести его. Допустим, у нас также есть поле «Заголовок» на странице, которое мы хотим использовать вместо поля «Заголовок», но только в том случае, если пользователь что-то ввел в него.
echo $page->get("headline|title"); Мы использовали метод get для доступа к полю страницы (таким образом, $page->get(“title”) в основном эквивалентен первому примеру кода выше), и мы написали “headline|title” в методе get . Это говорит ProcessWire сначала проверить поле «Заголовок» и вывести содержимое заголовка. Но если поле «Заголовок» пусто, то в качестве резерва используется поле «Заголовок».
Также возможно использование переменных API в строках PHP. Следующие два оператора echo для вывода количества дочерних элементов страницы эквивалентны:
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; Давайте получим дочерние элементы нашей корневой страницы (помните, мы все еще в home.php ) и выведем их в виде списка ссылок:
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; Другой пример встроенного поля (например, children и url в приведенном выше примере) — перебор всех родителей страницы и создание навигации по крошке:
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; На корневой странице («Домашняя») это просто выведет ее заголовок, потому что $page->parents будет пустым.
Ранее я показал вам, как создавать миниатюры изображений в графическом интерфейсе администратора. Создание эскизов также можно выполнить программно с помощью API. Давайте пройдемся по всем изображениям, загруженным в поле «Изображения», создадим большой вариант изображения шириной 600 пикселей с пропорциональной высотой и миниатюру размером 150 × 150 пикселей с определенными параметрами, такими как настройки обрезки и качество изображения. В конце мы хотим связать уменьшенное изображение с большим изображением. Звучит сложно? Это не так.
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWire довольно умен в этом отношении, потому что он создает изображения любого размера на лету и хранит их в кэше, так что ему приходится создавать версии только один раз.

Вот последний пример $page , чтобы показать вам, что API очень похож на то, как вы взаимодействуете с DOM при использовании jQuery. Давайте получим последний дочерний элемент родительской страницы, на которой мы сейчас находимся.
$wantedPage = $page->parent->children()->last(); Помимо переменной $page , API предоставляет еще одну важную переменную: $pages .
Получение всех страниц с помощью переменной $pages
С помощью $pages у вас есть доступ ко всем страницам вашей установки ProcessWire. Другими словами, он дает вам доступ ко всему вашему контенту из любого места .
Например, у вас может быть скрытая (то есть недоступная во внешнем интерфейсе) страница настроек в вашей установке ProcessWire; вы можете добавить глобальные настройки, такие как название и описание вашего сайта; и вы можете получить доступ и вывести эти большие двоичные объекты содержимого из любого файла шаблона, который вы хотите.
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";Одним из распространенных вариантов использования отдельной страницы темы блога является отображение всех сообщений блога, в которых упоминается тема. Просто пропишите это в файле шаблона темы:
$pages->find("template=blog-post, topics=$page"); Примечание. topics — это поле в шаблоне сообщения в blog-post , в которое можно добавить все категории тем, относящиеся к сообщению в блоге.
Еще одна мощная настройка скрыта во вкладке «Семья». Здесь вы можете определить, могут ли страницы, созданные с помощью этого шаблона, иметь дочерние страницы и какие шаблоны разрешены для родительской страницы или ее дочерних страниц. Это позволяет вам создать именно тот тип иерархии семейства шаблонов, который вам нужен. Это гибкий и удобный способ (и на самом деле один из самых эффективных) структурировать ваши данные, и это один из многих способов, которыми ProcessWire демонстрирует свою гибкость.
Обратим внимание на список полей в шаблоне. Глядя на скриншот выше, вы можете видеть, что порядок полей напоминает порядок, в котором поля будут отображаться на домашней странице. Вы можете просто перетаскивать поля, чтобы изменить порядок в списке, тем самым меняя порядок появления при редактировании домашней страницы.

Вы также можете изменить ширину поля на странице. Просто нажмите на поле и измените его. Поместим поля «Заголовок» и «Заголовок» рядом.

Еще одним примером того, как вы можете настроить и адаптировать пользовательский интерфейс страницы и ее полей, являются зависимости полей ввода. Они позволяют указать условия, при которых то или иное поле в редакторе страниц отображается или требуется. Давайте сделаем поле «Заголовок» видимым в пользовательском интерфейсе, только если пользователь вводит что-то в поле «Заголовок», и пометим поле «Сводка» как обязательное, только если пользователь вводит что-то в поле «Заголовок»:

Вот видео, в котором показано, как можно использовать зависимости поля ввода для улучшения взаимодействия с пользователем при работе с ProcessWire:
Количество, порядок и внешний вид полей на странице полностью под вашим контролем. В шаблон можно поместить только одно поле, вообще ни одного (не очень полезно) или больше 50 полей, 100 и даже больше. Вы можете упорядочить их любым удобным для вас способом, указать, какие из них обязательны или видны, а какие нет, и указать, при каких обстоятельствах они должны быть обязательными или видимыми. Вот где сияет беспристрастный подход ProcessWire.
Сводка новостей: страницы, поля, шаблоны
Давайте вспомним техническую взаимосвязь между страницами, полями и шаблонами: вы добавляете поля в шаблоны и выбираете шаблон при создании новой страницы. Поля, которые вы видите при редактировании страницы, — это поля, которые вы добавили в выбранный шаблон.
Другой способ взглянуть на это — провести аналогию из мира программирования:
- Шаблоны похожи на классы.
- Поля подобны свойствам классов.
- Страницы являются экземплярами классов.
Как только вы усвоите эти концепции, вы будете вооружены всем необходимым для разработки в ProcessWire. И причина этого в том, что философия ProcessWire основана исключительно на этих трех концепциях. Довольно круто, правда?
Файлы шаблонов и API: пара создана для того, чтобы быть вместе
Место, где вы извлекаете данные, введенные в серверной части ProcessWire, и выводите их во внешнем интерфейсе, — это, конечно же, файловая система, а точнее, папка /site/templates/ вашей установки ProcessWire. С шаблоном может быть связан физический файл PHP с тем же именем; таким образом, home шаблон будет иметь файл home.php в папке /site/templates/ .
Примечание. Способ разработки файлов шаблонов полностью зависит от вас. Если вы знакомы со стилем разработки вещей WordPress, вы можете продолжать, как привыкли. Или, если у вас довольно сложная и большая установка и вы хотите создать более сложную архитектуру, вы можете использовать подход, вдохновленный MVC, который будет работать так же хорошо. У Райана Крамера есть неплохой вводный учебник под названием «Как структурировать файлы шаблонов», в котором вы можете изучить различные подходы к разработке файлов шаблонов в ProcessWire.
Код, который вы пишете в файле шаблона, будет в основном состоять из базовых конструкций PHP (условия if , циклы foreach , операторы echo ), разметки HTML и API ProcessWire. API в значительной степени вдохновлен jQuery — так что это действительно похоже на итерацию и обход контента, который вы ввели в бэкэнд, с помощью методов, селекторов и возможностей цепочки (свободный интерфейс). Он прост в использовании и очень выразителен, как и jQuery.
Давайте начнем с рассмотрения нескольких простых примеров, которые помогут вам начать работу с API. Но прежде чем мы начнем, не забудьте добавить в закладки памятку ProcessWire API, полезный справочник с обзором всех доступных методов API.

Сначала мы хотим получить доступ и вывести содержимое поля страницы. API предоставляет нам переменную для работы с этим: $page .
Получение текущей страницы с помощью переменной $page
Переменная $page содержит все поля одной страницы. Сюда входят встроенные поля (например, название шаблона страницы), а также поля, которые вы как разработчик добавили в шаблон страницы.
Давайте откроем home.php , который является файлом шаблона home шаблона, и добавим в него эту строку:
echo $page->title;Это говорит ProcessWire взять поле «Заголовок» страницы, на которой мы сейчас находимся («Главная»), и вывести его. Допустим, у нас также есть поле «Заголовок» на странице, которое мы хотим использовать вместо поля «Заголовок», но только в том случае, если пользователь что-то ввел в него.
echo $page->get("headline|title"); Мы использовали метод get для доступа к полю страницы (таким образом, $page->get(“title”) в основном эквивалентен первому примеру кода выше), и мы написали “headline|title” в методе get . Это говорит ProcessWire сначала проверить поле «Заголовок» и вывести содержимое заголовка. Но если поле «Заголовок» пусто, то в качестве резерва используется поле «Заголовок».
Также возможно использование переменных API в строках PHP. Следующие два оператора echo для вывода количества дочерних элементов страницы эквивалентны:
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; Давайте получим дочерние элементы нашей корневой страницы (помните, мы все еще в home.php ) и выведем их в виде списка ссылок:
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; Другой пример встроенного поля (например, children и url в приведенном выше примере) — перебор всех родителей страницы и создание навигации по крошке:
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; На корневой странице («Домашняя») это просто выведет ее заголовок, потому что $page->parents будет пустым.
Ранее я показал вам, как создавать миниатюры изображений в графическом интерфейсе администратора. Создание эскизов также можно выполнить программно с помощью API. Давайте пройдемся по всем изображениям, загруженным в поле «Изображения», создадим большой вариант изображения шириной 600 пикселей с пропорциональной высотой и миниатюру размером 150 × 150 пикселей с определенными параметрами, такими как настройки обрезки и качество изображения. В конце мы хотим связать уменьшенное изображение с большим изображением. Звучит сложно? Это не так.
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWire довольно умен в этом отношении, потому что он создает изображения любого размера на лету и хранит их в кэше, так что ему приходится создавать версии только один раз.
Вот последний пример $page , чтобы показать вам, что API очень похож на то, как вы взаимодействуете с DOM при использовании jQuery. Давайте получим последний дочерний элемент родительской страницы, на которой мы сейчас находимся.
$wantedPage = $page->parent->children()->last(); Помимо переменной $page , API предоставляет еще одну важную переменную: $pages .
Получение всех страниц с помощью переменной $pages
С помощью $pages у вас есть доступ ко всем страницам вашей установки ProcessWire. Другими словами, он дает вам доступ ко всему вашему контенту из любого места .
Например, у вас может быть скрытая (то есть недоступная во внешнем интерфейсе) страница настроек в вашей установке ProcessWire; вы можете добавить глобальные настройки, такие как название и описание вашего сайта; и вы можете получить доступ и вывести эти большие двоичные объекты содержимого из любого файла шаблона, который вы хотите.
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";Одним из распространенных вариантов использования отдельной страницы темы блога является отображение всех сообщений блога, в которых упоминается тема. Просто пропишите это в файле шаблона темы:
$pages->find("template=blog-post, topics=$page"); Примечание. topics — это поле в шаблоне сообщения в blog-post , в которое можно добавить все категории тем, относящиеся к сообщению в блоге.
Давайте еще немного поработаем с механизмом выбора ProcessWire. Позвольте мне показать вам несколько примеров, отсылая вас к демонстрационному веб-сайту ProcessWire, каталогу американских небоскребов. Демонстрационный веб-сайт содержит много страниц и имеет интересную архитектуру модели данных (например, такие вещи, как архитекторы, города, здания и местоположения, ссылающиеся друг на друга), и это хороший пример использования, чтобы показать, что вы можете делать с селекторами.
Этот пример находит все небоскребы, в тексте которых упоминается фраза «эмпайр-стейт-билдинг»:
$pages->get("template=cities")->find("template=skyscraper, body*=empire state building"); Примечание: Сначала мы получаем страницу с cities шаблона; затем мы получаем все страницы с шаблоном skyscraper . Причина, по которой мы можем связывать методы таким образом, заключается в том, что все страницы небоскребов являются дочерними элементами страницы «Города».
Найдем все небоскребы архитекторов Адриана Смита, Эрика Куне или Уильяма Перейры и отсортируем результаты по высоте в порядке возрастания:
$adrian = $pages->get("template=architect, name=adrian-smith"); $eric = $pages->get("template=architect, name=eric-kuhne"); $william = $pages->get("template=architect, name=william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$adrian|$eric|$william, sort=height");Вы можете оптимизировать код, найдя всех запрошенных архитекторов за один шаг, а не за три:
$architects = $pages->find("template=architect, name=adrian-smith|eric-kuhne|william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$architects, sort=height"); Примечание. Метод get потенциально всегда возвращает одну страницу; метод find потенциально всегда возвращает несколько страниц.
Вы можете дополнительно пересмотреть код, используя подселекторы (да, вы можете иметь селекторы внутри селекторов):
$skyscrapers = $pages->find("template=skyscraper, architects=[name=adrian-smith|eric-kuhne|william-pereira], sort=height");Другие переменные API
$page и $pages — не единственные переменные API, с которыми вы можете работать. Есть много других, таких как $session (для входа и выхода пользователей, а также для перенаправления на другие страницы), $user (для установления соединения с пользователем, который в данный момент просматривает страницу) и $config (для настройки, характерные для вашей установки ProcessWire). Давайте рассмотрим два примера.
Во-первых, давайте перенаправим пользователя на домашнюю страницу:
$session->redirect($pages->get("template=home")->url);И давайте сделаем что-нибудь, если текущий пользователь вошел в систему:
if ($user->isLoggedin()) { /* do something */ }Расширение функциональности ProcessWire с помощью модулей
ProcessWire построен на модульной и легко расширяемой архитектуре, и это показывает: Каждая установка состоит из ядра ProcessWire (сущность ProcessWire, которая обеспечивает базовую функциональность) и набора предварительно упакованных модулей (так называемых основных модулей), которые находятся сверху. ядра и расширить его.
Основные модули
Некоторые из этих готовых модулей устанавливаются и активируются по умолчанию, а другие по умолчанию удаляются. Например, встроенная система комментариев ProcessWire — это модуль, который вы можете включить или выключить в любое время. Кроме того, такие вещи, как поле повторителя , о котором мы говорили ранее, и многоязычная поддержка контента — это просто модули, которые вы можете установить, если они вам нужны в вашем проекте.
Other examples of neat little core modules are Page Names , which validates text input when you're typing a page name (automatically transforming, say, umlauts like a to ae ), and Page Path History , which keeps track of past URLs where pages have lived and automatically redirects to the new location whenever an old URL is accessed.
Finding and Installing Modules
The official modules repository is the main spot where you can find and download ProcessWire modules. On a module's page, you will find the description and purpose of the module and links to the respective GitHub repository and support forum. Module authors are highly encouraged to post their modules in the official repository because it has the highest visibility and is the place people think of first when they want to find a ProcessWire module.
Installing a module is as easy as dragging the module's files to the /site/modules/ directory and installing it in the admin GUI. There are other ways to install a module, such as by installing the Modules Manager, which enables you to browse (and install) modules without leaving the admin GUI.
Commercial Modules
While most modules are free, there are a few commercial ones, too. The ones being promoted in ProcessWire's store are by the lead developer, Ryan Cramer. There you will find the following modules:
- ProDrafts enables you to maintain separate draft and live versions of any page. It also provides a comparison and diff tool, as well as automatic saving capabilities.
- ProFields are a group of ProcessWire modules that help you manage more data with fewer fields, saving you time and energy.
- ProCache (among other things) provides an impressive performance boost for your website by completely bypassing PHP and MySQL and enabling your web server to deliver pages of your ProcessWire website as if they were static HTML files.
Don't miss the screenshots and videos on the module pages to get a first impression. This is finely executed software.
There are also commercial modules outside of the official website, such as Padloper, an e-commerce platform built on top of ProcessWire. To be fair, what is definitely missing in the ProcessWire cosmos is a way for module authors to easily publish their commercial modules in a centralized spot.
How Do ProcessWire Modules Generally Compare to WordPress Plugins?
The reason why ProcessWire has so fewer modules than WordPress (approximately 400 versus more than 40,000) is not so much because it is less popular (an understatement, of course), but more because the core itself is already so feature-rich that adding a ton of modules to extend it is simply not necessary. For example, you don't need a module to create a gallery slideshow or to get the first child of something or to generate thumbnails. All of that (and much more) is already covered out of the box.
So, whereas in WordPress your typical method of solving a problem would be to search for a plugin, in ProcessWire you would first look to the tools available in core; in 90% of cases, that would provide you with the solution.
What You Can Build With ProcessWire
Because ProcessWire behaves more like a framework than a CMS (the core is actually a framework, and the CMS is an application built on top of it), the use cases for building things with ProcessWire are pretty broad. You may want to check out some websites powered by ProcessWire (especially the most liked websites).
ProcessWire is a good fit if you want to develop a JSON REST API, an image-resizing app for employees, a front end for managing millions of products (scalability is pretty impressive — you can have literally millions of pages on a single installation), a web application for displaying the financial results of companies, a simple blog, a website for a big university, or just a simple one-page informational website.
Where To Go From Here: There's A Lot To Discover
Naturally, a beginner's guide can't talk about everything the tool has to offer. So, here is a short list of other ProcessWire features, facts, links and tools worth mentioning:
- Check out ProcessWire Weekly and ProcessWire's blog to stay up to date on the latest news.
- ProcessWire has built-in caching mechanisms (for example, a template and markup cache).
- Wireshell is a command-line interface for ProcessWire based on the Symphony Console component.
- Security is a top priority for ProcessWire.
- Visit grab.pw (isn't that the coolest domain name ever?) to download the latest stable version of ProcessWire (ZIP file, 10MB).
- ProcessWire has a small and friendly community. The discussion board is the central place to discuss any questions and problems.
- ProcessWire has good multi-language support. The multi-language modules are part of the prepackaged core modules.
- ProcessWire has a transparent roadmap, and development is very active. There is a new minor release nearly every week.
- See what others have to say about ProcessWire in the reviews section and on alternativeTo. There's also an interesting Quora thread titled “How does ProcessWire compare to WordPress.”
- ProcessWire.tv is a searchable collection of ProcessWire tutorial videos.
Резюме
ProcessWire is a system that rewards you [for] being curious. We aim to show you how to fish so that you can catch the big fish.
This statement by Ryan Cramer, the creator of ProcessWire, encapsulates what ProcessWire is all about.
I think what resonates with a lot of people is that ProcessWire is a system that goes from simple to complex, not the other way around. It doesn't assume what you want to build, but instead lays a strong, non-opinionated foundation by offering you effective, powerful tools and leaving the rest to you. That conceptual aesthetic has, to me, a certain appeal to it.
