10 фрагментов кода для создания потрясающих эффектов маскировки текста
Опубликовано: 2021-01-25Маскировка текста была довольно популярной тенденцией в дизайне. Разработчики экспериментировали с разными слоями (наиболее популярным был, конечно, фон видео) и разными шрифтами.
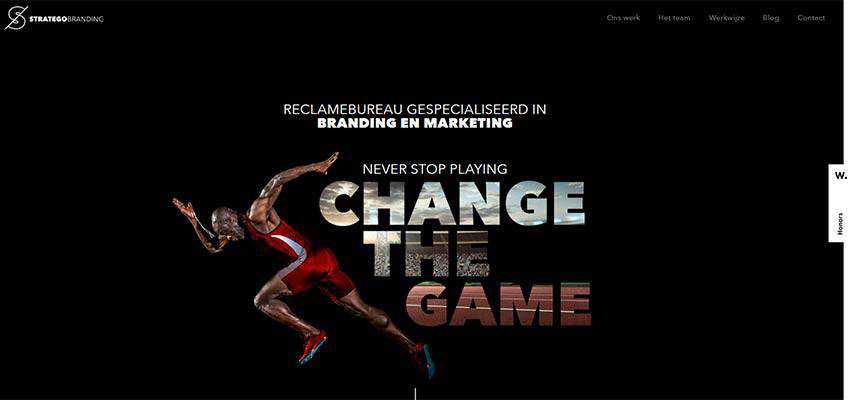
Сегодня мы наблюдаем небольшой спад в использовании, потому что есть много других вариантов. Тем не менее, он по-прежнему впечатляет и позволяет без особых усилий создавать что-то невероятное. Например, взгляните на Stratego Branding:

Здесь команда дизайнеров использует маскировку, чтобы сделать слоган весомее, сильнее и привлекательнее.
- Им удалось сделать три простых слова центром внимания, легко отделив их от фона и содержания. «Измени игру» — это первое, что вы заметите.
- Они воссоздали спортивную атмосферу, используя правильный фон изображения, не перегружая посетителей.
- Они визуально усилили спортивную метафору, сделав правильное заявление. Это не все. Маскирование также используется для обогащения отображения работ из портфолио, делая дизайн завершенным.
Stratego Branding — типичный пример веб-сайта, который превращает простоту решения в преимущество. Их веб-сайт элегантный, сильный и деловой. И при всем при этом в нем есть харизма и индивидуальность. Хорошо сделано.
Поэтому, если вы хотите создать спокойствие в своем доме, но не хотите, чтобы все было статичным, упрощенным и скучным, то маскирование текста является жизнеспособным решением. И для хорошего начала в этой области изучите эти фантастические фрагменты кода. Разработчики делятся со зрителями разными экспериментами, увлекая их интересными идеями и практическими решениями.
Текстовая маска SVG с видеозаливкой от Дадли Стори
Первая в нашей коллекции – абсолютная классика этого направления. Мы видели этот эффект миллионы раз, и Дадли Стори показывает нам, как воссоздать его с помощью HTML, SCSS и немного JavaScript. Эта ручка редактируется, так что вы можете играть с ней. На заднем плане вы найдете видео HTML5.

См. Текстовую маску Pen SVG с видеозаливкой от Dudley Storey
Маскирование изображения текстом SVG от Jesgrapa
Еще одна абсолютная классика представлена в этой ручке, созданной Хесусом Грасией. Именно здесь маскирующее изображение и текст SVG идут рука об руку. В результате мы можем наслаждаться фантастическим пользовательским шрифтом. Надпись выглядит необычно. Художник использует проверенное временем трио HTML, CSS и JS. Решение является отличной отправной точкой для тех, кто хочет воссоздать эффект, показанный на главном экране Stratego Branding выше.
См. изображение Pen Masking с текстом svg от Jesgrapa.
Эффект маски от Алекса Ткачева
Эффект маски от Алекса основан на эффекте наведения. Это реализация на чистом CSS, что означает, что она легкая и быстрая. Решение позволяет посетителям увеличивать и уменьшать масштаб надписи. Он использует один и тот же фон на протяжении всего проекта, чтобы получить интересный результат. Обратите внимание, что на момент написания этой статьи эффект лучше всего работает в Chrome.
См. Эффект маски пера Алекса Ткачева
Анимация маски шрифта CSS от Wifeo
Если вам нужны другие реализации на чистом CSS3, то анимация маски шрифта CSS3 от Wifeo — это проект, из которого вы можете черпать вдохновение. Художник использует только HTML и CSS, чтобы добиться этого фантастического эффекта. Опять же, вы захотите просмотреть это в Chrome для полного эффекта.
См. анимацию маски шрифта Pen CSS3 от Wifeo.
Blur Mask от Matt DesLauriers
Чтобы сделать вещи более интересными, вы можете легко смешать предыдущее решение с некоторыми режимами наложения. Например, вы можете использовать эффект размытия, как это сделал Matt DesLauriers. Его Blur Mask просто невероятна. Художник использует сильно размытый холст и текстовую маску, которая чиста как свисток. Выглядит стильно и нарядно.
См. Маску размытия пера от Matt DesLauriers
Анимация маски с помощью GSAP и SVG от Марти Феноса
Марти Феноса пошел еще дальше в этой концепции, наполнив ее магией GSAP. Используя SVG и переходы по маске, Марти удалось придать тексту красивое поведение, которое игриво показывает и скрывает слова. Опять же, этот пример лучше всего просматривать в Chrome.
Посмотрите анимацию Pen Mask с GSAP и SVG от Marti Fenosa.
Изображения и видео являются двумя популярными вариантами маскирования; однако это не означает, что вы ограничены только этими двумя. Действительно, у вас есть и другие жизнеспособные варианты, такие как, например, градиенты.
Включаемая маскировка текста Granim.js от Miles Manners
Как и в предыдущем примере, здесь для обогащения форм букв используется градиент. Майлз Мэннерс использует Granim.js для создания маски. Вы можете поиграть с настройками, изменить шрифт, размер и, конечно же, текст. Решение можно легко использовать в своем проекте — просто посетите официальную страницу, чтобы узнать все подробности.
См. Маскирование текста Pen Includable Granim.js от Miles Manners (@milesmanners)
Анимированная маска SVG от DroidPinkman
Художник показывает, что можно сделать, если немного изменить настройки и использовать градиент для отображения/скрытия текста вместо заполнения символов.
Посмотрите анимированную SVG-маску Pen от DroidPinkman (@dennisgaebel)
Маскировка текста с помощью snap.svg от Рэйчел Смит
Другой альтернативой видео и изображениям может быть анимация. Взгляните на Маскирование текста с помощью snap.svg Рэйчел Смит. Работа Рэйчел прекрасна. Это так весело и игриво, что вам захочется взять его с собой и сразу же использовать в своем проекте. Здесь практически все делается с помощью Snap.svg.
См. Маскирование текста пером с помощью snap.svg Рэйчел Смит (@rachsmith)
SVG Video Mask Animation Сьюзан Ли
Вам знакомо? Бьюсь об заклад, первое, что приходит на ум, это культовая реклама Apple iPhone. И вы правы. Сьюзан Ли создала реплику с помощью SVG, GSAP и ScrollMagic. Аккуратный, изящный и изысканный.
Посмотрите анимацию видеомаски Pen SVG — ScrollMagic & Greensock от Susan Lee (@susan8098)
Что скрывается за маской?
Маскировка текста не так проста, как может показаться на первый взгляд. Все они разные. Да, многие разработчики предпочитают использовать видеофоны, но все же они отличаются друг от друга. Множество приемов делают это решение уникальным: эффекты прокрутки параллакса, градиенты, анимация и т.д.
Смешивание и сопоставление различных методов позволяет разработчикам создавать фантастические решения, которые не перегружают посетителей и не утяжеляют веб-сайт. Маскировка текста — это элегантный, простой и проверенный временем способ превратить слоганы или слоганы в изюминку шоу.
