A/B-тестирование для мобильных устройств
Опубликовано: 2022-03-10Сайт вашего клиента готов. Они в восторге от этого. Вы и ваша команда довольны результатом. И прием посетителей пока выглядит хорошо.
Хотя я признаю, что для создания веб-сайта было проведено много исследований, экспериментов, анализов и обзоров, это все, что нужно для создания успешного веб-сайта в наши дни? Я бы сказал, что мобильная сеть добавила уровень сложности, к которому мало кто полностью готов.
Вот почему ваша работа не должна останавливаться, когда вы нажимаете кнопку «Опубликовать».
Если вы еще не проводите A/B-тестирование после запуска для клиентов вашего веб-сайта, это большая ошибка. Несмотря на то, что в нашем распоряжении имеется огромное количество тематических исследований и других исследований, подтверждающих, как разрабатывать дизайн для конверсии на настольных компьютерах, мобильный опыт все еще относительно новый. По крайней мере, мобильный опыт, каким мы его знаем сегодня.
Следующее руководство содержит советы по A/B-тестированию мобильных веб-сайтов и заставит вас задуматься об оптимизации коэффициента конверсии другими способами, а не просто «Купить это сейчас».
Краткое введение в A/B-тестирование для мобильных устройств
Как только веб-сайт будет запущен, Google Analytics и любые инструменты оптимизации коэффициента конверсии (CRO), которые вы подключите к сайту, начнут предоставлять вам данные о ваших пользователях. Если вы решите что-то сделать с этими ценными сведениями, у вас есть два варианта:
- Определите препятствия в опыте и внесите изменения в сайт, чтобы устранить их.
- Определите одно препятствие в опыте, выдвиньте гипотезу, почему оно возникло, и создайте альтернативную версию сайта, чтобы проверить решение.
Первый вариант кажется избитым. Данные говорят вам о наличии проблемы; вы создаете решение для него. Но, как я уже упоминал, шансы на успех при такой съемке от бедра работают только с проверенными и надежными методами дизайна рабочего стола. Даже в этом случае может быть рискованно, если ваша аудитория не соответствует поведению среднего онлайн-пользователя.
Второй вариант, с другой стороны, позволяет дизайнерам более безопасно вносить изменения в мобильный веб-сайт. До тех пор, пока у вас не будет четкой картины путешествия мобильного пользователя по вашему веб-сайту (что, в действительности, может включать в себя переход с мобильного устройства на рабочий стол в какой-то момент), мобильное A/B-тестирование должно быть неотъемлемой частью вашей работы в качестве веб-разработчика. дизайнер.
Вот как работает A/B-тестирование:
- Определите часть веб-сайта, которая, по вашему мнению, нуждается в изменении. (Это должно быть основано на выводах из ваших данных или прямых сообщениях пользователей о проблемном опыте.)
- Предположите, почему возникают трения и как, по вашему мнению, их можно решить.
- Выберите только один элемент для изменения.
- Используя программное обеспечение для A/B-тестирования, настройте тестовые переменные. Вы должны противопоставить элемент управления (то есть исходную версию сайта) варианту элемента.
- Проведите тест на равных долях мобильных посетителей.
- Дайте тесту поработать от двух до четырех недель.
- Отслеживайте результаты, чтобы убедиться, что вы генерируете достаточно данных, и обратите внимание на любые аномалии на этом пути.
- Завершите тест и просмотрите результаты.
- Если между контрольными и вариантными результатами есть значительная разница, используйте свой мобильный инструмент A/B-тестирования (например, VWO), чтобы определить победителя.
Ничего страшного, если вы обнаружите, что контроль является победителем. Возьмите то, что вы узнали, и примените это к своим дальнейшим усилиям по A/B-тестированию.
Рекомендуемая литература : Как проводить исследования юзабилити с участниками с ограниченными возможностями
Советы по A/B-тестированию для мобильных устройств
Вы здесь, потому что хотите знать, как повысить конверсию на веб-сайтах, которые вы создаете для клиентов. Приведенные ниже советы заставят вас выйти за рамки типичного планирования оптимизации коэффициента конверсии и мыслить нестандартно, когда вы проверяете свои теории.
Совет № 1: перестаньте думать о мобильном и десктопном A/B-тестировании
При традиционном A/B-тестировании у вас обычно есть проверяемое доказательство того, что работает, а что нет. Вы изменяете формулировку призыва к действию, и больше пользователей нажимают, чтобы купить продукт. Вы меняете цвет рубашки на фотографии, и продажи вырастают на 25%. Вы перемещаете CTA в конец поста, и на него подписывается больше читателей.
Другими словами, вы знаете, что сделанное вами изменение напрямую повлияет на прибыль вашего бизнеса.
Однако когда дело доходит до мобильных устройств, все не так просто.
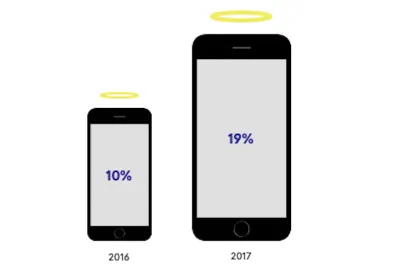
Qubit опубликовал отчет The Influence of Mobile Discovery в 2018 году .

На изображении выше показаны различия в эффекте мобильного ореола с 2016 по 2017 год.
Мобильный эффект ореола — это термин, который Qubit использует для описания того, как действия, происходящие на мобильных устройствах, напрямую влияют на то, что происходит на настольных компьютерах. Исследование Qubit более 1,2 миллиарда взаимодействий клиентов с Интернетом показало:
Анализ когорты пользователей в нашем наборе данных, которые входили в свои учетные записи на более чем одном типе устройств, показывает, что мобильная активность напрямую влияет в среднем на 19% доходов от компьютеров. В некоторых суб-вертикалях это влияние намного выше: мода в среднем составляет 24%, в то время как некоторые ритейлеры получают до 1 из 3 своих компьютерных транзакций в результате просмотра мобильных устройств.
Более того, эта информация относится только к мобильным пользователям, которые вошли на веб-сайт с нескольких устройств. Qubit подозревает, что люди, которые просто находят веб-сайт через мобильный телефон, также приводят к этому эффекту ореола. Это, в свою очередь, повышает ценность конверсий с настольных компьютеров из-за того, насколько полезны мобильные устройства на этапе обнаружения на пути клиента.
Вот почему вы не можете просто посмотреть на результаты мобильного A/B-тестирования только для мобильных устройств.
Вместо этого проводите тесты следующим образом:
- Проведите тест с мобильными посетителями.
- Просмотрите результаты своего инструмента A/B-тестирования, чтобы увидеть, смогли ли вы устранить препятствие в мобильной среде.
- Затем просмотрите результаты Google Analytics за тот же период времени. Даже если мобильный трафик продолжал падать в тот же момент, вы можете обнаружить, что в результате трафик и вовлеченность компьютеров увеличились.
В общем, не приступайте к мобильному A/B-тестированию, думая, что все, что вы делаете, должно привести к увеличению количества продаж, подписчиков или участников на мобильных устройствах . Вместо этого сосредоточьтесь на том, как улучшить опыт в целом, чтобы повысить общий коэффициент конверсии.
Совет № 2: начните с заголовка
Помните, что есть четыре микромоментов (или мотивации), которые приводят мобильных пользователей на веб-сайт:
- Я хочу знать.
- Я хочу пойти.
- Я хочу делать.
- Я хочу купить.
Имея такую четкую цель, направляющую их путешествие к вашему мобильному сайту и, надеюсь, через него, не заставляйте их ждать того, о чем они просят. С точки зрения дизайна это означает сокращение их пути — либо к конверсии, либо к завершению мобильного опыта перед переходом на десктоп.
Когда вы начинаете A/B-тестирование для мобильных устройств, обратите внимание на элементы, которые дают ответ на микромоменты, которые наиболее важны для вашего веб-сайта.
Есть ли способ разместить их в шапке веб-сайта или в первой или двух прокрутках главной страницы? Или вы можете, по крайней мере, создать ярлык одним щелчком мыши в навигации, чтобы перейти к нему?
Вот несколько идей:
1. Я хочу знать.
Веб-сайтам с большим количеством контента было бы неплохо проверить, помогает ли изменение навигации и акцент на релевантных и своевременных категориях с конверсией.
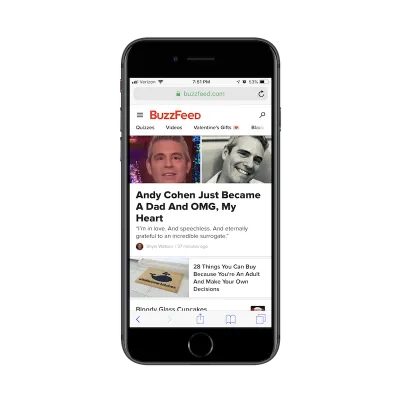
BuzzFeed продвигает эту теорию на шаг дальше:

В дополнение к регулярной настройке навигации, BuzzFeed решил оставить основную навигацию открытой на мобильных устройствах с забавным выбором смайликов, чтобы привлечь внимание к самым своевременным категориям.
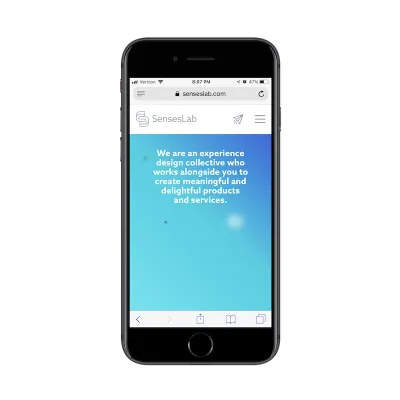
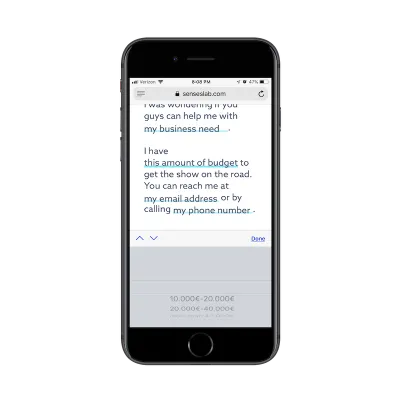
Еще один способ ответить на запрос «Я хочу знать» — предоставить контактную информацию максимально упрощенным способом, как это сделала SensesLab:

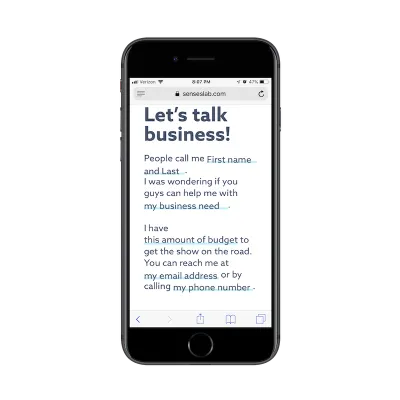
Значок «Почта» в правом верхнем углу перенаправляет мобильных посетителей на страницу контактов. Однако это не обычная страница контактов. В то время как дается введение к их контактному лицу и адресу электронной почты, это контактная форма ниже, которая действительно сияет:

Вся форма помещается на весь снимок экрана на моем iPhone выше. Не нужно тратить время на предоставление инструкций о том, как заполнить форму или что-то в этом роде. Пользователям просто нужно нажать на выделенные поля, чтобы персонализировать свои ответы.
Даже лучше:

SensesLab предвидел их ответы и предоставил предварительно заполненные ответы вместе с настраиваемой клавиатурой, чтобы сократить время, которое кто-либо должен тратить на заполнение этого вопроса.
2. Я хочу пойти.
Я думаю, что решение для тестирования с этим очевидно. Другими словами:
Где в шапке или над сгибом вы размещаете кнопки бронирования?
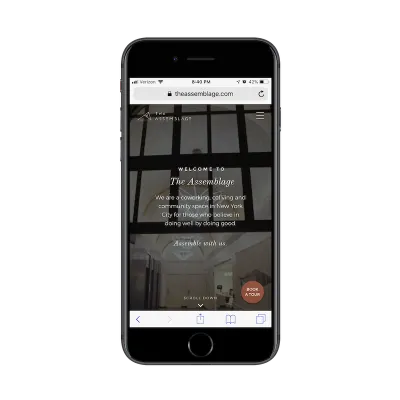
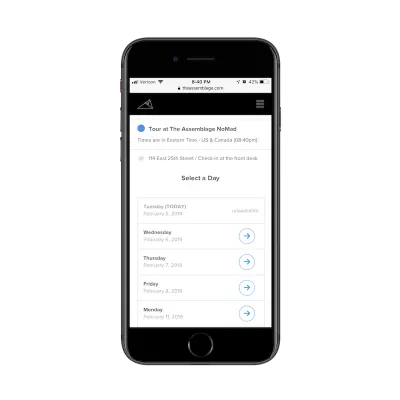
Просто не бойтесь мыслить нестандартно. Например, это сайт The Assemblage:

The Assemblage — коворкинг, расположенный в Нью-Йорке. В то время как мобильный сайт мог бы легко расставить приоритеты по конверсиям (т.е. «Получить членство сейчас!»), вместо этого он предлагает более логичное сокращение.
Сосредоточившись на бронировании тура, мобильные посетители могут легко указать дату и время. Затем побеспокойтесь о том, чтобы узнать все об этом и увидеть рабочее пространство лично позже.

Завершить процесс бронирования невероятно просто и на мобильном устройстве.
Есть и другие способы мыслить нестандартно, когда дело доходит до проектирования и тестирования «Я хочу пойти». Следующий пример сочетает в себе два микромомента и, на мой взгляд, делает это действительно уникальным способом.

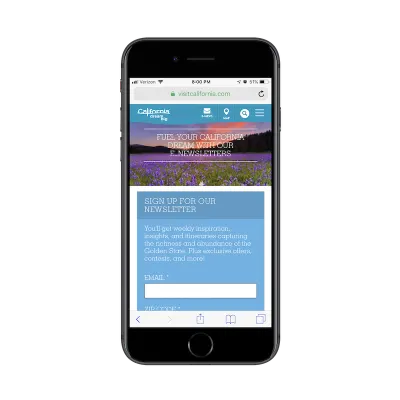
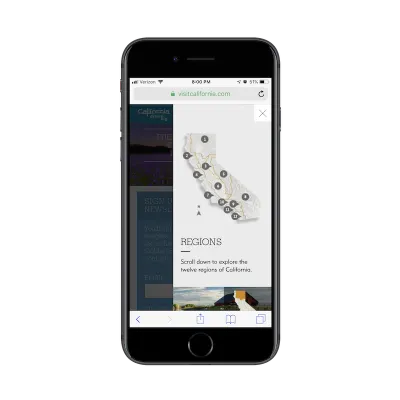
Это визит в Калифорнию:

Среди хорошо подобранных значков, размещенных в шапке сайта, Visit California также включает значок «Карта». В конце концов, что является одной из основных причин, по которой кто-то заходит на этот сайт?
«Я хочу поехать в Калифорнию, и мне нужны предложения!»
Теперь за этим значком карты скрывается не система бронирования, позволяющая пользователям забронировать поездку в Калифорнию. С сайтом, рекламирующим поездки в такое обширное место, пользователи с большей вероятностью будут использовать этот сайт для сбора информации, чтобы решить, куда пойти. Таким образом, значок карты является их ключом к более глубокому изучению этих ответов:

Это уникальный и визуально стимулирующий способ передать темы исследований и ответы в руки людей, которые этого хотят.
3. Я хочу сделать.
Этот вопрос интересен для разработки и A/B-тестирования.
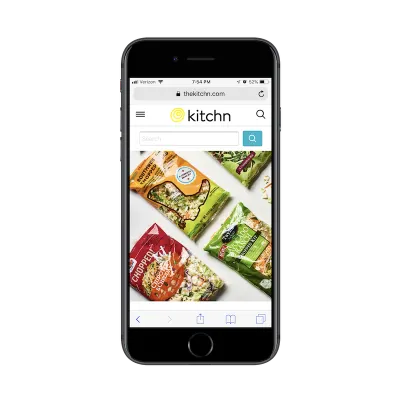
С одной стороны, вы предполагаете, что ответом на вопрос «Я хочу сделать» будут статьи, содержащие инструкции по выполнению желаемой задачи. В таком случае хорошей идеей для проверки будет панель поиска большого размера от Kitchn:

Понятно, что пользователи Kitchn хотят делать, когда попадают сюда: искать рецепты. А с журналом такого размера, как Kitchn, это может оказаться трудной задачей, если использовать традиционную навигацию. Вместо этого эта панель поиска, которая почти сопоставима по размеру со всей панелью заголовка, обеспечивает более быстрое решение.
Но тогда у вас есть другой тип ситуации «Я хочу сделать» для разработки — тот, когда посетитель вашего мобильного сайта хочет выйти в реальный мир и что-то сделать. Это похоже на решение «Я хочу пойти» из «Сборки».
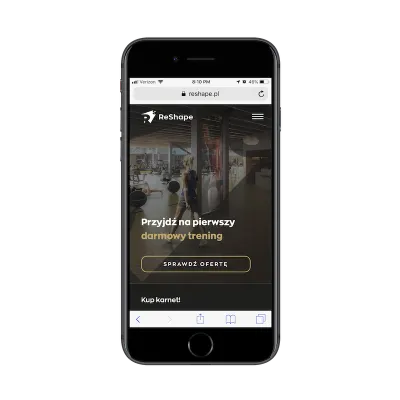
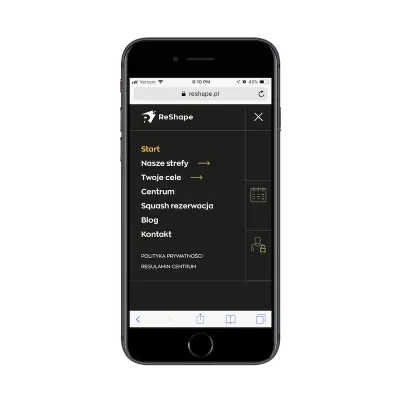
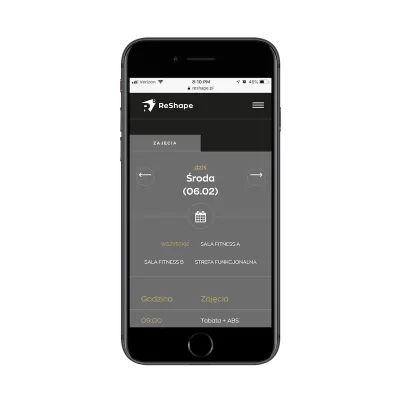
ReShape — фитнес-центр в Польше:

После того, как вы откроете навигацию на этом веб-сайте, пользователи увидят ряд вариантов, чтобы узнать о фитнес-центре и его услугах.

Что приятно, так это то, что веб-сайт позволяет текущим клиентам сократить очередь и сразу же записаться на занятие с помощью значка календаря. Нет необходимости загружать и использовать отдельное мобильное приложение. На мобильном сайте все в порядке, и это тоже легко сделать:

Когда успех веб-сайта и бизнеса зависит от того, чтобы клиенты действительно что-то делали, не хороните это в мобильной версии.
4. Я хочу купить.
Наконец, есть сценарий «Я хочу купить», который вы должны протестировать.
В то время как гипотезу для такого рода теста будет достаточно легко понять — «Я хочу, чтобы больше мобильных клиентов совершали покупку», — сложно будет понять, как вы используете свой дизайн, чтобы заставить их сделать это. Потому что, опять же, вы должны помнить, что мобильная конверсия — это не просто.
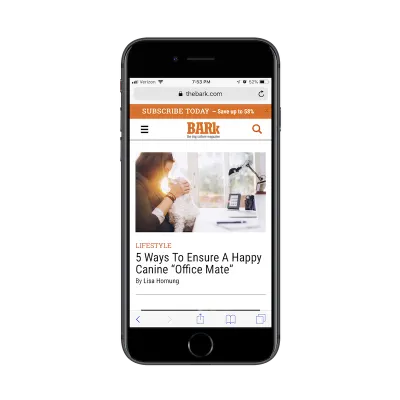
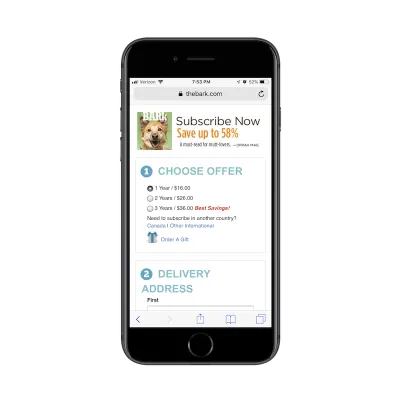
Один из примеров, который мне очень нравится, взят из The Bark, журнала для владельцев собак.

Что хорошо в этом дизайне, так это то, что два действия конкурируют друг с другом:
- Содержание веб-сайта, позволяющее посетителям бесплатно просматривать статьи.
- Ненавязчивый, но смело оформленный липкий бар с заманчивым предложением конвертировать.

По мере того, как мы все больше и больше отказываемся от всплывающих окон, а боковая панель практически не имеет места на мобильных устройствах, у нас заканчиваются варианты способов, как перейти к опыту и сказать:
Привет! Купите это сейчас!
Вы можете размещать баннеры рядом с контентом, но это может быть слишком разрушительным для ваших пользователей. Хотя я предполагаю, что липкая полоса, которую можно легко убрать, является лучшим способом заставить мобильных посетителей конвертироваться, именно поэтому у нас есть A/B-тестирование. Чтобы сообщить нам, что именно будет делать наша конкретная аудитория, когда она столкнется с призывом к действию «Купить (подписаться)» на мобильном телефоне.
И если они не хотят конвертировать там, это нормально. По крайней мере, вы проявили должную осмотрительность при тестировании альтернативных сценариев, чтобы увидеть, можете ли вы улучшить свой показатель успеха.
Совет № 3: вместо этого поощряйте пользователей сохранять
Этот последний пункт является хорошим переходом к тому, о чем я собираюсь говорить дальше:
Есть только некоторые веб-сайты, которые не будут хорошо конвертироваться на мобильных устройствах.
Хотя исследования поколения Z как потребителей все еще относительно новы, многие предполагают, что они будут настоящими многоканальными покупателями. Большая часть их исследований будет проводиться на мобильных устройствах, но предпочтительный опыт покупок будет с компьютера или лично.
Независимо от того, верно ли это для поколения Z, миллениалов или любого другого поколения потребителей, я думаю, что это разумная идея проверить эту гипотезу. До тех пор, пока ваши коэффициенты конверсии с мобильных устройств не будут постоянно и значительно выше, чем конверсия с компьютера и при личном общении, лучшим выбором дизайна может быть поощрение мобильных пользователей «сохранять» свой прогресс на вашем сайте.
Работая над дизайном и редизайном веб-сайтов в этом году, вы можете избавить себя от необходимости заниматься исключительно воронкой конверсии. Вместо этого встройте ярлыки для «Сохранить» на мобильном устройстве, например:
- Зарегистрируйте аккаунт.
- Сохраняйте товары в корзину или список желаний.
- Сохраните статью или ленту для дальнейшего чтения.
- Поделитесь своим адресом электронной почты для будущих обновлений.
- Подпишитесь на бесплатную демо-версию, а мы позаботимся обо всем остальном.
Затем, когда сайт заработает, проверьте, как они влияют на коэффициент конверсии с ними или без них.
Вот несколько отличных примеров веб-сайтов, которые хорошо используют функцию «Сохранить» на мобильных устройствах.
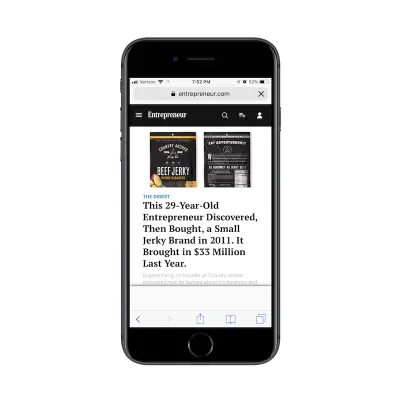
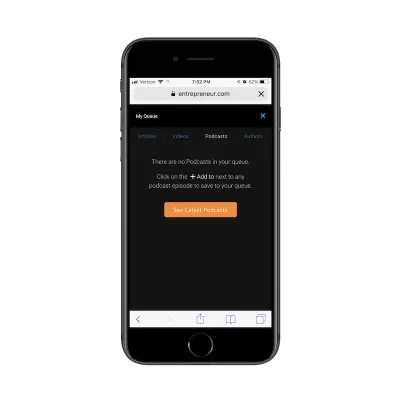
Это журнал Предприниматель:

Видите тот значок в шапке между поисковой лупой и настройками аккаунта? Именно здесь Entrepreneur позволяет обычным читателям сохранять контент для будущего использования:

Как видите, читатели могут сохранять все виды контента с помощью этой функции сохранения, что позволяет легко вернуться к статьям Entrepreneur в любое время, в любом месте и с любого устройства.
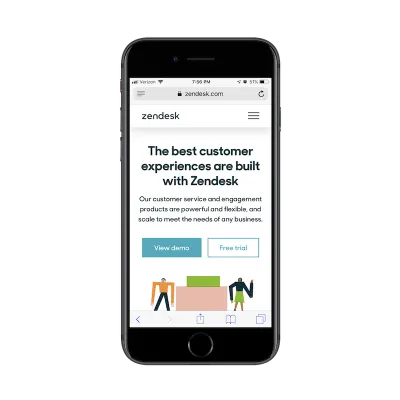
Затем пример Zendesk:

Для тех из вас, кто занимается разработкой веб-сайтов для поставщиков услуг и компаний SaaS, это отличный способ помочь своим пользователям «сохранить» свой прогресс. Я знаю, что на первый взгляд это может выглядеть не так, но позвольте мне объяснить:
Zendesk не тратит ничье время на слишком длинное описание того, что она делает и почему людям нужно покупать ее программное обеспечение службы поддержки. Вместо этого он четко суммирует то, что пользователи могут ожидать, а затем предоставляет два привлекательных призыва к действию. Независимо от того, какой вариант выберет мобильный пользователь, Zendesk требует от него предоставить контактную информацию.
Итак, предположим, что пользователь мобильного устройства заполняет форму, чтобы войти в демоверсию. Они проникают в него, но затем понимают, что у них мало времени или они просто не хотят взаимодействовать с ним на мобильном телефоне. Отлично. Теперь у Zendesk есть их информация, и вскоре мы свяжемся с вами, чтобы рассказать об этом опыте. Затем мобильный пользователь может повторно войти в систему со своего предпочтительного устройства, когда неизбежное последующее электронное письмо напомнит ему об этом.
Совет № 4: A/B-тестируйте свою страницу и длину публикации
Еще одно предложение, которое я собираюсь сделать для мобильного A/B-тестирования, — это длина контента.
На самом деле я затронул тему краткости в своей предыдущей статье «Как веб-дизайнеры могут внести свой вклад в маркетинг, ориентированный на мобильные устройства». Однако я не говорил о том, как вы можете использовать A/B-тестирование, чтобы убедиться, что это правильный путь для вашего веб-сайта.
Существует множество тематических исследований и отчетов об исследованиях, в которых обсуждается вопрос идеальной длины контента как для настольных компьютеров, так и для мобильных устройств. Некоторые подчеркивают, что чем короче, тем лучше, поэтому я думаю, что в последние годы мы наблюдаем такое сильное продвижение видео по сравнению с письменным контентом.
Но есть и те, кто предлагает определять длину в каждом конкретном случае.
Возьмем, к примеру, блог Нила Пателя. Если бы мне пришлось угадывать, я бы сказал, что его статьи в среднем содержат от 2000 до 5000 слов — даже на мобильных устройствах. Учитывая, что Патель — мультимиллионер, я не подозреваю, что его длинные посты хоть немного повредили успеху его бренда.
Итак, опять же, вот почему нам нужно A/B-тестирование — просто чтобы подтвердить наши подозрения и развеять любые опасения, которые могут возникнуть по поводу эффективности дизайна или контента сайта.
Если ваш клиент не приходит к вам как известный бренд, и он уже доказал, что может создавать успешные посты из 2K слов, как Патель, вам нужно проверить это.
Поговорите со своими писателями и маркетологами и попросите их создать две разные версии вашего контента на первый или два месяца. Это включает в себя домашнюю страницу, сообщения в блогах, страницы продуктов и любые другие ключевые страницы в путешествии пользователя. Проведите тест, чтобы узнать, влияет ли длина страницы на мобильных устройствах на удобочитаемость и конверсию.
Затем вы можете использовать эти результаты для уточнения остального контента на вашем сайте, чтобы убедиться, что вы предоставляете мобильным пользователям идеальный опыт чтения, где бы они ни находились.
Подведение итогов
Целью мобильного A/B-тестирования является вдохновить мобильных посетителей на дальнейшее продвижение. Даже если элемент, который вы выбрали для тестирования, не ведет напрямую к конверсии, сделанные вами улучшения должны в конечном итоге просочиться к этому последнему шагу, независимо от того, на каком устройстве они происходят.
Просто не забудьте изучить аналитику своего рабочего стола во время проведения мобильных A/B-тестов. Хотя результаты теста могут не показать вам то, что вы надеялись увидеть, общая картина может показать.
