10 требований для того, чтобы заставить карусели домашней страницы работать для конечных пользователей (при необходимости)
Опубликовано: 2022-03-10В Baymard Institute в течение последних семи лет мы проводили масштабные юзабилити-тесты веб-сайтов электронной коммерции как для настольных компьютеров, так и для мобильных устройств. Тесты показывают, что карусели на домашней странице могут прилично работать с конечными пользователями , если они придерживаются 10 требований к реализации. Не менее важно, что реализация должна отличаться от настольной к мобильной.
Обратите внимание, что эти результаты немного отличаются от более черно-белого ответа «никогда не используйте карусель», который вы часто получаете на таких веб-сайтах, как «Должен ли я использовать карусель? ». .

Теперь позвольте мне подчеркнуть, что пользовательское тестирование не показало, что даже идеально реализованная карусель является «спасителем домашней страницы», который положительно скажется на производительности, как никакой другой дизайн. Существуют альтернативы карусели на домашней странице, которые хорошо работают и намного проще в реализации (мы представим лучший из них в конце статьи).
Учитывая, что в большинстве реализаций каруселей (в том числе созданных несколькими плагинами) отсутствуют многие из этих 10 деталей юзабилити (что делает их совершенно вредными для UX), можно понять, почему в обсуждениях каруселей часто используются строгие формулировки. Но заявление о том, что карусели на домашней странице никогда не следует использовать, не полностью соответствует нашим семилетним масштабным испытаниям удобства использования — по крайней мере, в контексте электронной коммерции.
Дальнейшее чтение на SmashingMag:
- Исследование использования карусели на мобильных сайтах электронной коммерции
- Дизайн карусели Dropbox подвергся деконструкции
- Полное руководство по шаблону дизайна Android Carousel
- Как отравить мобильного пользователя
В этой статье мы рассмотрим 10 обнаруженных нами деталей реализации, которые необходимы для того, чтобы карусели домашней страницы работали приемлемо для конечных пользователей. Мы обрисуем в общих чертах, как и почему мобильные и настольные реализации должны отличаться, и, наконец, предложим более простую и беспроблемную альтернативу каруселям на домашней странице.
(Если у вас нет ресурсов для реализации всех 10 требований, наша рекомендация будет соответствовать большинству других: не используйте карусель на главной странице, а используйте альтернативный дизайн, предложенный в конце.)
Домашняя страница Карусели на практике
Карусели очень популярны на сайтах электронной коммерции, особенно на главной странице. На самом деле, тест «Домашняя страница и категория», который мы провели для 50 самых прибыльных веб-сайтов электронной коммерции в США, показывает, что 52% веб-сайтов электронной коммерции имеют карусель на своей домашней странице для настольных компьютеров. Наш тест юзабилити «Мобильная электронная коммерция» показывает, что карусели одинаково популярны на мобильных веб-сайтах: 56% мобильных веб-сайтов электронной коммерции имеют карусели на главной странице.

Я должен подчеркнуть, что в этой статье основное внимание уделяется не самому содержанию карусели, а тому, как сделать карусель домашней страницы более удобной для пользователя с помощью дизайна и интерактивных функций. Если содержимое карусели неактуально, хорошо подобрано и некачественно, то пользовательский опыт будет плохим, независимо от того, насколько оптимизированы интерфейс и логика. И если контент выглядит как реклама, наши исследования по тестированию и отслеживанию взгляда показывают, что большинство пользователей просто проигнорируют контент из-за баннерной слепоты, независимо от того, насколько он может быть для них актуален.
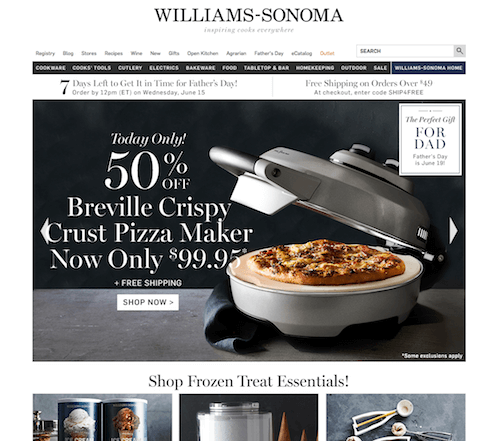
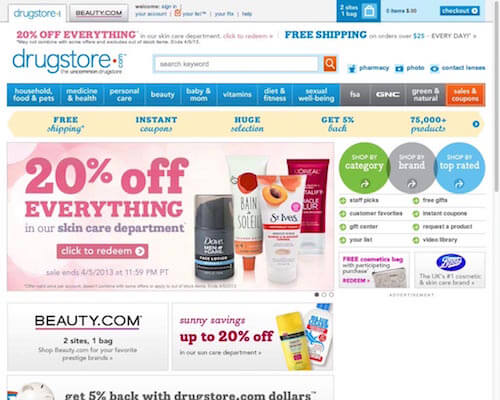
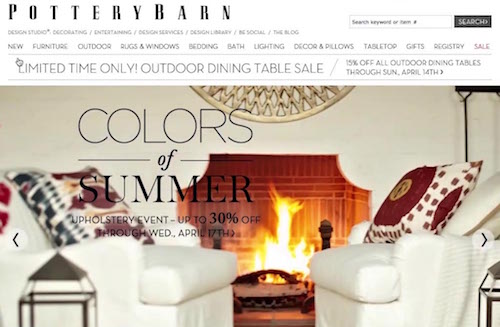
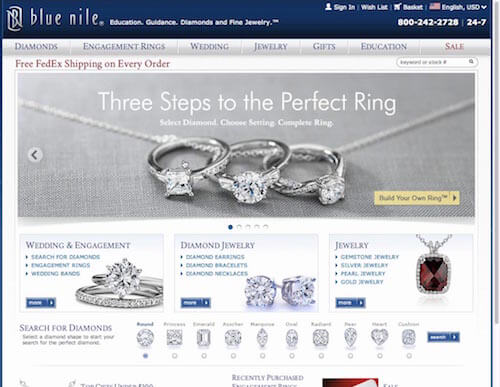
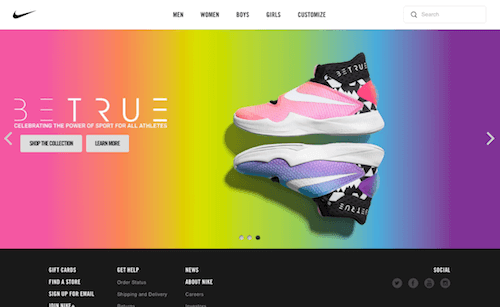
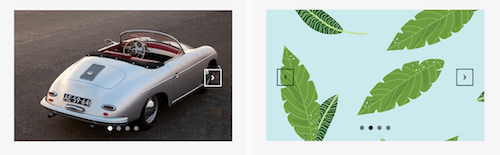
Одним из основных преимуществ каруселей на главной странице является то, что они позволяют легко размещать большие и сделанные на заказ изображения. Во время тестирования мы увидели, что большие и нестандартные изображения на главной странице создают у пользователей хорошее первое впечатление о веб-сайте — увеличивая время, затрачиваемое после перехода на новый веб-сайт, прежде чем они примут свое первоначальное решение, остаться или уйти. Другими словами, мы видим, что большие сделанные на заказ изображения часто снижают показатель отказов на главной странице, а также положительно сказываются на веб-сайте и бренде.
При этом мы также наблюдали, как детали реализации могут быстро превратить карусель в разочаровывающий и потенциально опасный пользовательский опыт. В этой статье мы разделили 10 требований к реализации на 4 группы:
- Последовательность слайдов и места назначения
- Логика автоматического поворота на рабочем столе
- Две функции управления каруселью
- Отличия сенсорных устройств
1. Последовательность слайдов и места назначения
Большинство пользователей не увидят все слайды в карусели на главной странице, даже если они автоматически поворачиваются. Они просто не задерживаются на главной странице достаточно долго и уж точно не в верхней части страницы.
Во время тестирования наши испытуемые обычно переходили на другую страницу или прокручивали карусель задолго до того, как карусель прокручивала все слайды. Так было и в случае с автовращающимися каруселями — очевидно, полностью ручные карусели показывали только первый слайд, пока испытуемые активно не меняли слайды.
Это означает, что последовательность слайдов важна, потому что начальный слайд получит гораздо больше внимания, чем более поздние. В автоматически вращающейся карусели первый слайд нередко получает более 50% кликов (см. раздел «Сайт 2» Эрика Руньона «Статистика взаимодействия с каруселью»). Еще одним важным следствием является то, что нельзя предполагать, что пользователи увидят какой-то конкретный слайд.

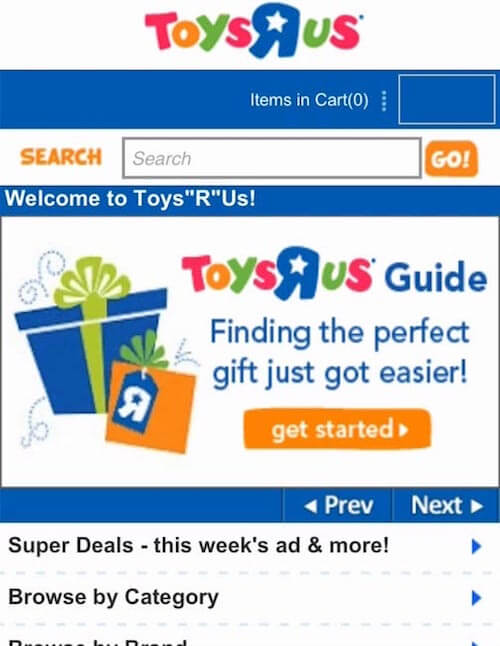
Ничто из этого не является проблемой само по себе — пользователь, который не видит все слайды карусели, не является проблемой, если карусель не является единственным способом доступа к функциям веб-сайта и не используется для указания разнообразие товаров на сайте. Тем не менее, многие из тестовых веб-сайтов в наших исследованиях юзабилити «Домашняя страница и категория» и «Мобильная электронная коммерция» рекламировали только определенные предложения и функции веб-сайта на слайдах карусели (мастера продуктов, поиск подарков и т. д.), что оказалось очень проблематичным, потому что большинство испытуемых никогда не видели эти слайды (уже ушли с главной страницы); поэтому испытуемые так и не узнали об этих полезных в других отношениях инструментах, несмотря на то, что некоторые из них активно искали их. Так что, хотя продвижение таких функций на слайдах-каруселях может быть отличной идеей, это не должно быть единственным способом доступа к ним.
Выводы
- Тщательно выбирайте последовательность слайдов, помещая самое важное содержимое на первый слайд.
- Используйте карусель как дополнительное выделение важных функций и информации веб-сайта, а не как единственный путь к важному контенту.
2. Логика автоповорота на рабочем столе
Автоматическое вращение карусели распределяет экспозицию контента по слайдам и подчеркивает, что это действительно карусель. На самом деле, в то время как ручные карусели имеют ничтожную частоту кликов от 1 до 2% (единственная статистика, приведенная в «Стоит ли мне использовать карусель?»), Эрик Руньон обнаружил, что карусели с автоматическим вращением могут быть приличными, с частотой кликов от 8 до 10% (см. его раздел «Сайт 2»). Тем не менее, предостережение: как и любая анимационная графика, автоповорот отвлекает внимание от статического контента, тем самым устанавливая планку еще выше для качества и выбора контента карусели.
Если, исходя из этих соображений, вы решите, что автоповорот подходит, три детали оказались критически важными для производительности, настолько, что если вы не можете их придерживаться, то вообще не применяйте автоповорот или карусель. :
- Слайды не должны вращаться слишком быстро.
- Автоповорот должен приостанавливаться при наведении.
- Автоповорот должен навсегда останавливаться после любого активного взаимодействия с пользователем.
Слайды не должны вращаться слишком быстро
Если карусель вращается слишком быстро, у пользователей не будет достаточно времени для изучения интересующих слайдов. Это может заставить пользователей чувствовать себя неловко, поскольку они пытаются быстро просмотреть текст слайда до того, как он повернется. Конечно, слишком медленное автовращение будет иметь обратный эффект, утомляя пользователей слайдами, которые им мало интересны.

Количество текста на слайде должно в значительной степени определять продолжительность видимости слайда. Если это всего лишь короткий заголовок, в наших тестах было достаточно 5-7 секунд, в то время как для слайдов с большим количеством текста требовалась более длительная продолжительность. (Nielsen Norman Group рекомендует 1 секунду на 3 слова для автоматического поворота слайдов.) Одним из следствий этого является то, что вам может потребоваться назначить уникальную продолжительность для отдельных слайдов, показывая одни слайды дольше, чем другие.
Автоповорот всегда должен останавливаться при наведении (42% этого не делают)
Часто существует корреляция между положением мыши пользователя и его фокусом на странице (см. стр. 29 документа «Поиск и взаимодействие с веб-информацией», PDF). Таким образом, наведение курсора на слайд, безусловно, является индикатором того, что пользователю может быть интересно его прочитать, и карусель должна остановиться.
Еще более важной причиной для приостановки автоповорота, когда пользователь наводит указатель мыши на слайд, является предотвращение поворота карусели к следующему слайду, когда пользователь щелкает, чтобы открыть тот, который он хочет. Во время юзабилити-тестирования мы часто наблюдали, как испытуемые пытались щелкнуть слайд, но карусель автоматически поворачивалась за несколько миллисекунд до щелчка, в результате чего они оказывались на совершенно другой странице.

Если пользователь замечает, что попал не на ту страницу, он обычно находит это «немного раздражающим», заставляя его вернуться на домашнюю страницу, найти слайд, который он хотел открыть, и щелкнуть еще раз. Однако мы также видели случаи, когда субъект не осознавал, что произошло, и начинал просматривать непреднамеренную целевую страницу, явно находя ее крайне низкой релевантности.
Поэтому приостановка автоповорота при наведении имеет решающее значение, чтобы не отправлять пользователей в обход или, возможно, даже вводить их в заблуждение. К сожалению, в ходе нашего сравнительного анализа домашних страниц мы обнаружили, что 42% веб-сайтов электронной коммерции для настольных компьютеров, имеющих карусель домашних страниц, в настоящее время не приостанавливают автоповорот, когда пользователь наводит курсор мыши.
Автоповорот может возобновиться после того, как мышь пользователя покинет слайд (т. е. перестанет зависать над каруселью), при условии, что пользователь не взаимодействовал с каруселью иным образом.
Автоматическое вращение должно навсегда останавливаться после любого активного взаимодействия с пользователем
Если пользователь взаимодействовал с каруселью, не наводя на нее курсор (например, активно меняя слайд с помощью элементов управления карусели), автоповорот должен навсегда прекратиться, даже если пользователь не наводит курсор.
Когда пользователь активно меняет слайд, нажимая кнопку «Следующая» или «Предыдущая» карусели или индикатор слайда, выбор, скорее всего, будет преднамеренным и не должен изменяться, если пользователь решит проверить другие части домашней страницы, прежде чем (потенциально) вернуться на выбранный ими слайд.

Щелчок принципиально отличается от наведения, которое в лучшем случае можно использовать для оценки внимания пользователя. Клик — это активный пользовательский запрос, который является сильным индикатором интереса и намерения. Поэтому навсегда остановите автоповорот, как только пользователь активно взаимодействует с каруселью, потому что он мог намеренно настроить карусель на определенный слайд.
3. Карусельные элементы управления должны выполнять две функции
Четкие элементы управления помогают пользователям контекстуализировать содержимое карусели и сохранять контроль. Во время тестирования мы увидели, что ползунковые элементы управления должны выполнять две функции: указывать текущий слайд среди набора и позволять пользователям перемещаться вперед и назад. На удивление большое количество дизайнов слайдеров делают только один из них.

Было замечено, что указание текущего слайда в наборе служит нескольким целям:
- Он указывает на наличие дополнительных слайдов помимо текущего, помогая сообщить, что это карусель с большим количеством контента. Это поддерживает исследование пользователем последующих слайдов.
- Он указывает, сколько ползунков содержит карусель. Мы видели, что пользователи с большей вероятностью просматривают всю карусель, когда им заранее сообщают, сколько там контента.
- Это указывает на то, что карусель коснулась последнего слайда и возвращается к началу.
Обычный способ обозначения слайдов — набор точек. Предупреждение о дизайне и размещении точек: размещение маленьких точек поверх большого красочного изображения обычно вызывает проблемы с обнаружением. Размещение точек за пределами слайдов изображений — самый простой способ избежать проблем с контрастом.
Второй компонент элементов управления ползунками позволяет пользователям перемещаться между слайдами вперед и назад. Традиционный дизайн — простые стрелки. Однако мы заметили, что пользователи упускают из виду элементы управления со стрелками из-за того, что они слишком малы и недостаточно контрастны при наложении на цветное изображение. Поэтому убедитесь, что следующий и предыдущий элементы управления имеют приличный размер, а контраст достаточно резкий.

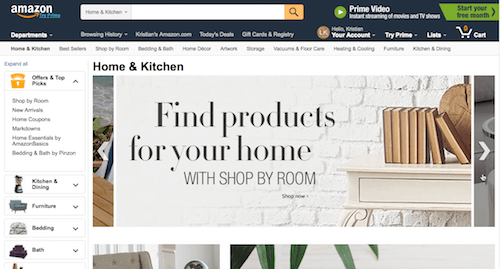
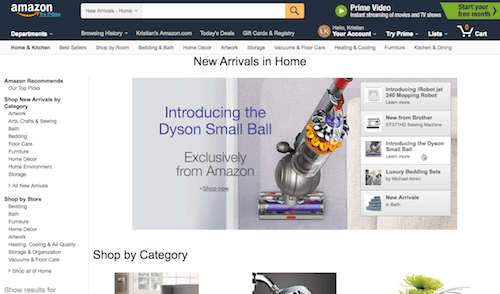
Если вы хотите поэкспериментировать со стрелками, рассмотрите дизайн, который разъясняет их функцию, показывая фрагмент следующего слайда, как показано на Amazon ниже.

Отличный способ обеспечить контраст — определить яркость области изображения, где должны появиться элементы управления, а затем соответствующим образом изменить цвета элементов управления. Кеннет Качиа из Google даже сделал для этой цели бесплатный скрипт под названием BackgroundCheck. (Но не копируйте остальную часть его карусели, потому что это нарушает некоторые из наших других 10 требований.)

В то время как традиционный шаблон дизайна для карусельных элементов управления представляет собой ряд точек, указывающих на текущий слайд среди набора, и стрелок для перемещения вперед и назад, другие проекты достигают тех же целей. Один дизайн, который стоит выделить, — это «оглавление», которое можно увидеть в карусели Amazon ниже.

Оглавление представляет собой особенно интересный шаблон, поскольку он устраняет два самых больших недостатка обычных точек и стрелок. Во-первых, он объединяет индикацию текущего слайда и ручной контроллер слайдов в один компонент пользовательского интерфейса. Во-вторых, он дает информацию, показывая пользователям фрагмент того, что будет дальше, тем самым позволяя пользователям осмысленно переходить между слайдами. Люк Вроблевски рассказывает, что Amazon обнаружила, что этот шаблон работает хорошо.
4. На сенсорных устройствах все по-другому
В ходе нашего многолетнего исследования юзабилити веб-сайтов электронной коммерции для мобильных устройств мы увидели, что карусели домашних страниц предъявляют к сенсорным устройствам совершенно иные требования, чем к настольным устройствам — настолько разные, что вся логика взаимодействия, описанная для настольных компьютеров (в разделе 2 выше). ) недействителен на мобильных устройствах. Кроме того, действуют новые требования. Мы особенно отметили важность следующих трех деталей реализации на сенсорных устройствах:
- Отсутствие зависания делает недействительным использование автоповорота.
- Всегда поддерживайте жесты смахивания.
- Оптимизируйте обложку карусели для мобильных экранов.
Отсутствие зависания делает использование автоповорота недействительным (31% ошибаются)
Во-первых, автоматическое вращение слайдов — это хорошая идея, только если устройство пользователя поддерживает состояние наведения. Это очень важно, потому что состояние наведения позволяет нам сделать вывод о потенциальном интересе пользователя к данному слайду.
Мы можем использовать состояние наведения как указание на то, что пользователь заинтересован в содержании слайда и может захотеть открыть слайд после прочтения его текста. Таким образом, автоповорот должен быть временно приостановлен, чтобы пользователь мог закончить чтение текста и избежать случайного нажатия не на тот слайд.

На практике это означает, что автоматическое вращение не подходит для мобильных веб-сайтов или сенсорных устройств просто потому, что ему не хватает состояния наведения для вызова критической паузы в вращении. Без способа сделать вывод о том, что пользователь сфокусирован на странице, невозможно узнать, читает ли пользователь конкретный слайд или собирается щелкнуть текущий слайд. Автоповорот может вызвать смену слайда всего за миллисекунды до того, как пользователь щелкнет карусель, заставив его открыть не ту страницу — как неоднократно наблюдалось в нашем исследовании удобства использования мобильных устройств.
Проведенный нами тест удобства использования мобильной электронной коммерции показал, что, хотя 56% мобильных веб-сайтов электронной коммерции имеют карусель главной страницы, 31% мобильных веб-сайтов имеют автоповорот, а 25% имеют карусель главной страницы вручную. Другими словами, почти половина мобильных веб-сайтов с каруселями имеют зачатки приемлемой реализации, потому что их мобильные карусели не вращаются автоматически.
Всегда поддерживать жесты смахивания (12% не поддерживают)
Во-вторых, поддерживать ключевые сенсорные жесты, особенно смахивание, потому что пользователи привыкли ожидать, что именно так осуществляется навигация по «галереям» на сенсорных устройствах. Это не означает, что вы не должны реализовывать традиционные элементы управления карусельным интерфейсом, такие как кнопки «Далее» и «Назад» и индикаторы слайдов; однако мы обнаружили, что элементы управления каруселью должны быть предоставлены в дополнение к поддержке жестов смахивания. Наш тест мобильной электронной коммерции показал, что 12% мобильных веб-сайтов вообще не поддерживают жесты смахивания для своих галерей изображений (хотя соответствие выше, чем для жестов масштабирования изображения на страницах продуктов, которые не полностью поддерживаются 40%).
Примечание: не полагайтесь исключительно на жесты смахивания на рабочем столе, потому что они не очевидны. Веб-сайты для настольных компьютеров также нуждаются в интерактивных элементах управления каруселью.
Оптимизируйте иллюстрацию для мобильных устройств
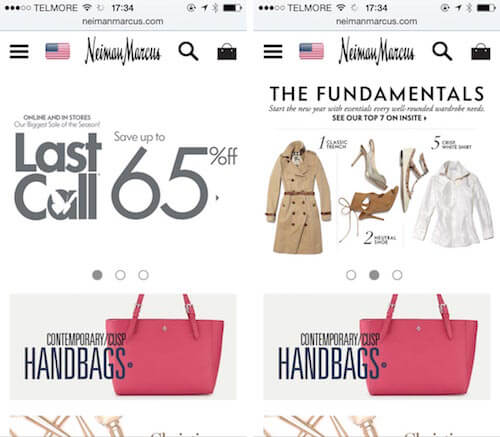
Одна вещь, которую мы часто наблюдали при просмотре мобильных веб-сайтов с каруселью на главной странице, заключается в том, что изображения с настольного веб-сайта используются повторно. Это не проблема, если вы гарантируете, что любой текст на слайдах остается разборчивым при уменьшении масштаба до крошечного мобильного экрана в портретном режиме. Время от времени при тестировании и аудите мобильных веб-сайтов (в частности, адаптивных веб-сайтов), даже мобильных веб-сайтов компаний, объем онлайн-продаж которых превышает 100 миллионов долларов, мы видим, что изображения, созданные для настольных компьютеров, просто уменьшаются и повторно используются на мобильных устройствах.

Наконец, у мобильных пользователей меньше терпения к медленно загружающимся каруселям. Вероятно, это связано с тем, что они обычно не видят ничего, кроме карусели на своем экране, в отличие от рабочего стола, где пользователь обычно может просматривать меню навигации и другой контент, ожидая загрузки содержимого карусели от 1 до 5 секунд. Таким образом, наряду с обеспечением удобочитаемости убедитесь, что вес изображений слайдов оптимизирован для пропускной способности мобильного устройства.
10 требований карусели
Помимо качества и релевантности контента, дизайн и логика карусели домашней страницы должны соответствовать всем 10 из следующих требований, чтобы избежать серьезных проблем с удобством использования:
- Все платформы: тщательно упорядочивайте слайды, потому что первый слайд будет показываться в несколько раз чаще, чем последующие слайды.
- Все платформы: карусель никогда не должна быть единственным способом доступа к функциям и контенту веб-сайта.
- Рабочий стол: используйте автоповорот только в том случае, если допустимо отвлечение внимания от других элементов домашней страницы, вызванное анимированной графикой.
- Рабочий стол: вращайте слайды в умеренном темпе — 5–7 секунд обычно достаточно для слайда с одним заголовком. Если количество текстовой информации на слайдах различается, обычно требуется уникальное время поворота для каждого слайда (эта деталь почти никогда не соблюдается).
- Рабочий стол: приостановите автоповорот при наведении, чтобы избежать изменения слайда, который пользователь, вероятно, читает или собирается щелкнуть.
- Рабочий стол: навсегда остановить автоповорот после того, как пользователь щелкнул элементы управления интерфейсом карусели.
- Все платформы: всегда указывайте текущий слайд среди набора и позволяйте пользователям перемещаться вперед и назад. Обычно это означает использование точек и стрелок, которые достаточно велики и контрастируют с основным изображением. По крайней мере, на рабочем столе этого можно добиться другими способами, например, с помощью дизайна «оглавления».
- Сенсорные устройства: из-за отсутствия состояния наведения (и, следовательно, способа приостановить автоповорот) никогда не используйте автоповорот на мобильных веб-сайтах или для сенсорных устройств.
- Сенсорные устройства: поддержка жестов смахивания в дополнение к любым другим элементам управления пользовательского интерфейса.
- Мобильные устройства: убедитесь, что текст на слайдах по-прежнему читается, если вы уменьшаете изображение с рабочего стола.
Теперь с этим длинным списком подводных камней мы можем видеть, что большинство каруселей на домашних страницах работают плохо просто потому, что они реализованы неадекватно. Например, 42% автоматически вращающихся каруселей на рабочем столе не останавливаются при наведении курсора. Кроме того, если мы рассмотрим наиболее убедительный пример из книги «Должен ли я использовать карусель?», позаимствованной у Nielsen Norman Group, протестированная карусель нарушает (по крайней мере) два наиболее важных правила: это единственный способ получить доступ к этому контенту (нарушение правила). 2), и не останавливает автоповорот при наведении (правило 5) — кроме того, карусель располагается над основной навигацией и заголовком. (В следующей статье Nielsen Norman Group предлагает более детальный взгляд на карусели.)
Если все 10 требований кажутся вам слишком трудоемкими или просто не стоят вложений, то мы рекомендуем то же, что и большинство других: вообще не используйте карусель. Вместо этого полагайтесь на альтернативу, представленную ниже.
Альтернатива каруселям
Во время нашего юзабилити-тестирования мы увидели, что в целом хорошей альтернативой каруселям на главной странице является простое отображение статических «слайдов» в виде отдельных разделов на главной странице.

Преобразование слайдов в виде разделов статического контента, разбросанных по всей домашней странице (в зависимости от важности), имеет ряд преимуществ:
- Он избавлен от автоповорота и элементов управления каруселью для смены слайдов, что делает его особенно подходящим для мобильных веб-сайтов.
- Он очень хорошо согласуется с тем, как пользователи взаимодействуют с домашними страницами. Во время тестирования мы заметили, что 70% мобильных пользователей сначала прокручивают и сканируют домашнюю страницу, чтобы определить тип веб-сайта, на который они попали. Продвижение нескольких ключевых путей, каждый со сделанными на заказ изображениями, делает домашнюю страницу гораздо более удобной для сканирования, чем слайдер-карусель (либо с ручным, либо с автоматическим поворотом).
- Это значительно дешевле в реализации, чем карусель, которая соответствует всем 10 требованиям. Конечно, в зависимости от организации обновление содержимого домашней страницы может оказаться более дорогостоящим, чем замена карусельного слайда.
- Организация с гораздо большей готовностью осознает необходимость тщательного курирования контента (вместо того, чтобы помещать большое количество контента в карусель просто потому, что он может его вместить).
