Настройка Tailwind CSS в проекте React
Опубликовано: 2022-03-10Помимо библиотек и фреймворков CSS, было создано множество замечательных библиотек, упрощающих работу разработчика в стремлении создавать интуитивно понятные интерфейсы. Однако довольно многие из них (Bootstrap, Foundation) навязывают дизайнерские решения, которые сложно отменить; они поставляются с предопределенными компонентами, что устраняет необходимость в динамической настройке. Вот почему Tailwind CSS считается хорошим выбором для создания веб-интерфейсов 21-го века.
С помощью Tailwind CSS вы можете создавать компоненты, соответствующие тому, что вы хотите или над чем работаете. Эти компоненты можно создать, используя мощь Tailwind CSS в первую очередь полезности . Если вы устали от использования Bootstrap и ему подобных, вы обнаружите, что Tailwind CSS хорошо подходит для работы над красивыми интерфейсами, когда вы реализуете дизайн, который вам нужен, с помощью предоставляемых им служебных классов.
В этом уроке вы узнаете, что такое Tailwind CSS и как с ним работать. В итоге вы создадите карточку профиля, в которой используются служебные классы Tailwind CSS. После этого вы можете приступить к созданию веб-сайта-портфолио, демонстрирующего ваши навыки и другие вещи, над которыми вы работали.
Примечание . Хотя в этом уроке мы не будем писать CSS, хорошее знание CSS пригодится, когда вы будете работать над тем, что мы рассмотрим.
Стилизация в современных веб-приложениях
Существуют различные способы организации стилей в современных приложениях, которые часто имеют сложные интерфейсы и шаблоны проектирования. Давайте пройдемся по БЭМ, препроцессорам, CSS-in-JS и даже системам проектирования, чтобы выяснить, что лучше всего подходит для вас. Читать статью по теме →
Что такое Tailwind CSS?
Tailwind CSS — это основанная на утилите низкоуровневая структура CSS, предназначенная для ускорения создания веб-приложений и меньшего внимания к написанию пользовательского CSS, не выходя из зоны комфорта вашего HTML-кода, но при этом для создания потрясающих интерфейсов.
Например, вы можете стилизовать кнопку всего несколькими классами (вместо того, чтобы всегда объявлять один большой класс отдельно от вашего HTML и писать кучу свойств, чтобы что-то сделать):
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4"> Button </button>Другие фреймворки CSS (такие как Bootstrap, Foundation, Bulma и т. д.) предоставляют вам различные предопределенные компоненты (такие как модальные окна, кнопки, оповещения, карточки). Но с Tailwind CSS вы можете создавать свои собственные или вынуждены создавать свои собственные в зависимости от модели вашего проекта. Другими словами, вы фактически владеете компонентами и можете использовать свои возможности настройки любого компонента по вашему выбору. Это означает, что больше не нужно бороться с фреймворком и пытаться выяснить, какие классы нужно переопределить, чтобы получить результаты, к которым вы изначально стремились.
Зачем использовать Tailwind CSS?
Может быть, вы еще не совсем готовы отказаться от других фреймворков, или вы еще не убедились в том, что нужно использовать преимущества, которые дает Tailwind CSS. Позвольте мне назвать вам несколько причин, по которым вы можете захотеть использовать Tailwind CSS.
Нет соглашений об именах
Одной из самых напряженных частей написания пользовательского CSS является необходимость называть классы. На каждом этапе вы размышляете, какой класс должен быть общим или конкретным. Как вы организуете их и обеспечиваете их каскадирование? Tailwind CSS легко решает эти проблемы, предоставляя служебные классы, которые можно использовать постоянно .
Однако могут возникнуть случаи, когда вам нужно назвать некоторые классы. Иногда это происходит, когда вам нужно извлечь определенные компоненты и использовать их позже в вашем дизайне (с помощью директив @apply ).
Преимущества кэша
При написании пользовательского CSS (или использовании любой другой традиционной CSS-инфраструктуры) вам всегда нужно вносить изменения в ваши файлы CSS при внесении изменений в ваш дизайн. С Tailwind CSS вам не нужно беспокоиться об этом, поскольку вы снова и снова используете одни и те же классы в разметке. Это означает, что вам не нужно каждый раз очищать кеш CSS, чтобы внести небольшие изменения в свой дизайн.
Когда не следует использовать Tailwind CSS
Вы говорите, что я всегда должен использовать Tailwind CSS для каждого проекта? Конечно, нет! Есть несколько случаев использования, когда вы можете не захотеть использовать Tailwind CSS.
Если вы работаете над небольшими проектами
Когда вам нужно начать работу с мини-проектом, который имеет очень короткий срок (особенно то, что будет использовать несколько пользователей или только вы), то Tailwind CSS — не лучший вариант. В таких случаях я бы рекомендовал вместо этого использовать Bootstrap, Foundation или любой другой фреймворк. Это потому, что они поставляются с предопределенными готовыми к использованию компонентами (темами для начала работы). С Tailwind CSS вы должны творчески создавать свои собственные.
Если вы новичок в CSS
Прежде чем погрузиться в Tailwind CSS для любого проекта, желательно знать CSS. Новичкам, желающим использовать Tailwind CSS для веб-проектов, следует сначала в определенной степени освоить CSS. Он предоставляет служебные классы, которые связаны с базовым CSS, поэтому только те, кто хорошо знает CSS, могут легко строить с ним.
Если вам не нравится добавлять много классов к вашим элементам
При написании Tailwind CSS всегда приходится писать множество классов, из-за чего кодовая база (HTML) выглядит перегруженной и иногда трудной для чтения. Если вы предпочитаете, чтобы ваш код был аккуратным, вы можете подумать о написании собственного CSS или использовать любую другую инфраструктуру CSS (например, Bootstrap).
По этим причинам пришло время перейти к делу дня: давайте вместе настроим Tailwind CSS в проекте React !
Начиная
Чтобы настроить наш проект, мы создадим новое приложение React, используя create-react-app . Если вы уже сделали это, пропустите этот процесс, в противном случае выполните команду ниже:
npx create-react-app react-tailwindcss && cd react-tailwindcssДалее мы устанавливаем несколько зависимостей разработки. Вы можете использовать любой из вариантов, который работает для вас.
Использование нпм
npm install tailwindcss postcss-cli [email protected] -DИспользование пряжи
yarn add tailwindcss postcss-cli autoprefixer -DНам нужно инициализировать Tailwind CSS, создав конфигурации по умолчанию. Введите команду ниже в вашем терминале:
npx tailwind init tailwind.js --fullЭта команда создает файл tailwind.js в базовом каталоге вашего проекта; файл содержит конфигурацию, такую как наши цвета, темы, медиа-запросы и т. д. Это полезный файл, который помогает с предопределенными наборами свойств, которые помогут при необходимости изменить определенные соглашения или свойства, если возникнет такая необходимость.
Как настроить PostCSS?
В документации PostCSS указано, что:
«PostCSS — это инструмент для преобразования стилей с помощью JS-плагинов. Эти плагины могут анализировать ваш CSS, поддерживать переменные и примеси, транспилировать будущий синтаксис CSS, встроенные изображения и многое другое».
Почему автопрефиксер?
Необходимо установить Autoprefixer вместе с Tailwind CSS, потому что Autoprefixer обычно отслеживает caniuse.com, чтобы определить, какие свойства CSS нуждаются в префиксе. Следовательно, Tailwind CSS не предоставляет никаких префиксов поставщиков. Если вам, как кошке, интересно узнать о PostCSS , перейдите к их документации.
Создайте файл конфигурации PostCSS в вашем базовом каталоге вручную или с помощью команды:
touch postcss.config.jsДобавьте следующие строки кода в ваш файл PostCSS:
const tailwindcss = require('tailwindcss'); module.exports = { plugins: [ tailwindcss('./tailwind.js'), require('autoprefixer') ], };Поскольку PostCSS необходим для анализа нашего CSS, отсюда и такая конфигурация.
Шаги кода
- Мы получили CSS-пакет Tailwind и поместили его в переменную.
- Мы обернули tailwind.js (наша базовая конфигурация по умолчанию) в нашу переменную
tailwindcss. - Мы получили пакет
autoprefixer.
Как внедрить компоненты, утилиты и базовые стили Tailwind в ваше приложение
Внутри вашей папки src создайте папку, назовите ее assets , здесь будут храниться все ваши стили. В этой папке создайте файлы tailwind.css и main.css соответственно. Файл tailwind.css будет использоваться нами для импорта стилей Tailwind CSS, а также для пользовательских конфигураций и правил. В main.css будут храниться стили, сгенерированные в результате того, что у нас есть в файле tailwind.css .
Далее нам нужно импортировать базовые стили и конфигурации. Мы сделаем это в одном из файлов CSS, созданных выше. Добавьте следующее в файл tailwind.css .
@tailwind base; @tailwind components; @tailwind utilities; Обратите внимание, что мы использовали директиву @tailwind для внедрения base стилей, components и utilities Tailwind в наш CSS:
-
@tailwind base
Это внедряет базовые стили Tailwind, которые представляют собой комбинациюNormalize.cssи некоторых дополнительных базовых стилей.
Примечание . Если вы хотите получить полные ссылки на все стили, применяемые Preflight, см. эту таблицу стилей. -
@tailwind components
Это внедряет любые классы компонентов (повторно используемые стили, такие как карточки, элементы форм и т. д.), зарегистрированные плагинами на основе нашего файла конфигурации. -
@tailwind utilities
Это внедряет все классы утилит Tailwind (включая стандартные и ваши собственные утилиты), они генерируются на основе нашего конфигурационного файла.
Tailwind CSS заменит эти директивы во время сборки всеми сгенерированными CSS. Если вы используете postcss-import , используйте вместо этого:
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";Как настроить приложение для создания CSS
Затем нам нужно настроить наш проект для создания наших стилей CSS каждый раз, когда мы запускаем команду npm start или yarn start .
Откройте файл package.json и используйте приведенный ниже фрагмент вместо скриптовой части файла package.json :
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run watch:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" }Импорт нашего CSS
Нам нужно правильно импортировать наш файл CSS, чтобы убедиться, что он правильно просматривается и создается, когда мы запускаем yarn start или npm start .
Откройте файл index.js и внесите следующие изменения:
- Импортируйте наш файл main.css и удалите
import './index.css';.
Ваш *index.js* должен выглядеть так после изменений:import './assets/main.css'import React from "react"; import ReactDOM from "react-dom"; import './assets/main.css'; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); - Перейдите к App.js и удалите
import logo from './logo.svg';оставить толькоimport React from 'react';. Также удалите все внутри компонентаApp. (Не волнуйтесь, если наш App.js сейчас выглядит бесплодным — мы добавим немного кода по мере продвижения в этом посте.)
Давайте создадим проект карточки профиля
Теперь, когда наша установка работает хорошо и все выглядит хорошо, давайте создадим карточку профиля. Тем не менее, я хотел бы показать вам, в каком состоянии находится наше приложение, прежде чем мы начнем.

Чтобы запустить приложение, введите эту команду npm start или yarn start .


Вы заметите, что наш Tailwind CSS создает необходимые файлы, необходимые в main.css .
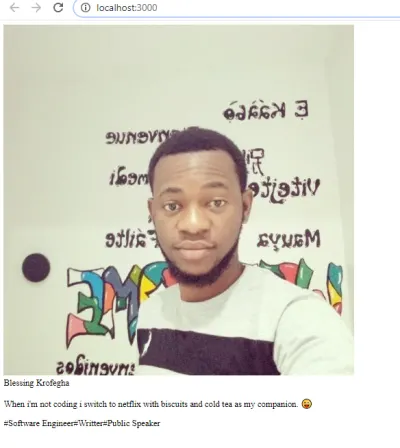
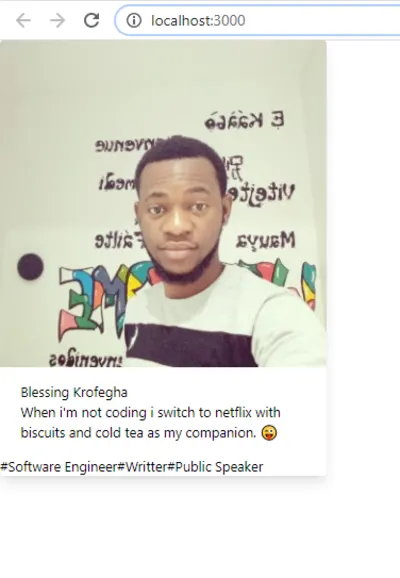
Приступим к нашему проекту. Вот как выглядит наш код ( App.js ) без реализации классов CSS Tailwind.
import React from 'react'; function App() { return ( <div className=""> <img className="" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Таким образом, результат приведенного выше фрагмента кода следующий:

Как видите, весь текст по умолчанию выровнен по левому краю. Изображение довольно большое, потому что нет стиля. Компонент App имеет четыре основных элемента divs , к которым мы будем добавлять классы. Это, конечно, изменит стиль элементов.
Первый div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When I'm not coding, I switch to Netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Шаги кода
Мы задали максимальную ширину div с max-w-sm для маленьких экранов и добавили border-radius используя класс rounded . Чтобы полосы прокрутки не отображались, мы использовали overflow-hidden .
В первом div мы украсили наш фон эффектом тени, используя box-shadow с классом shadow-lg . Использование этого означает, что у нас будет box-shadow (эффект тени) 0 0px сверху, 10 10px справа, 15px снизу и -3px слева (с бледным черным на left axis ).
На right axis у нас есть 0 0px сверху, 4px справа, 6px снизу и -2px снизу (с более светлым оттенком черного rgba(0,0,0, 0.05) ).
Вы имеете в виду, что простое имя класса, такое как max-w-sm rounded overflow-hidden shadow-lg , отвечает за все это великолепие? Да! В этом вся прелесть Tailwind CSS!
Далее мы придали img ширину 100% с w-full и атрибутом src и, конечно же, атрибутом alt .
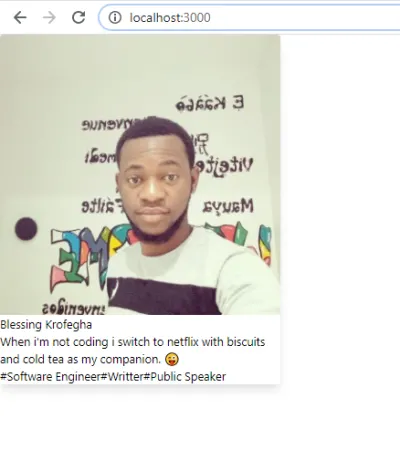
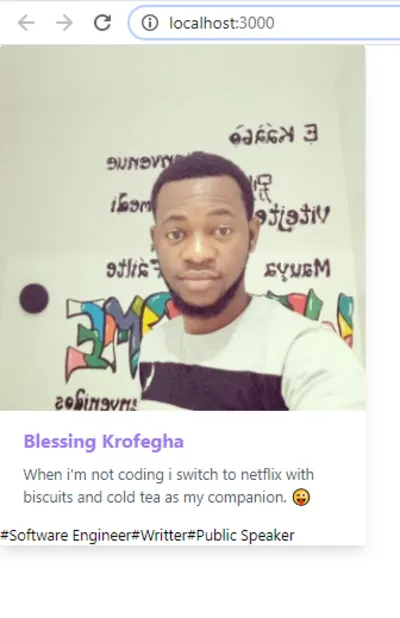
Вот как должна выглядеть наша новая карточка профиля:

Второй div
Добавьте этот класс px-6 py-4 в наш второй div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Шаги кода
Во втором div мы задали padding-right/left от 1rem представляющего px-6 по x-axis и padding-top/bottom от 1.5rem , что равно py-4 по y-axis .

Третий div
Добавьте класс font-bold text-purple-500 text-xl mb-2 во второй div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Шаги кода
Мы устанавливаем font-weight на значение 700 с классом font-bold . Затем мы придали нашему div светло-фиолетовый цвет с помощью text-purple-500 и сделали font-size очень маленьким с помощью text-xl . Мы присвоили нашему 0.5rem margin-bottom div , используя mb-2 . Мы также добавили paragraph и сделали его цвет более темным оттенком серого, используя text-gray-700 .
Мы добавили светлый цвет текста к нашему абзацу с text-gray-700 и размером шрифта 1em , используя text-base . Следовательно, text-base равен font-size: 1rem а text-gray-700 равен color: #4a5568;
Давайте посмотрим, какие изменения были внесены в наш 3-й div :

Четвертый div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className="px-6 py-4"> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Software Engineer</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Writter</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mt-2 ml-20">#Public Speaker</span> </div> </div> ); } export default App;Шаги кода
Как и предыдущий div , упомянутый выше, мы добавили padding-right/left от 1rem представляющих px-6 по x-axis и padding-top/bottom от 1.5rem соответственно, представляющие py-4 по y-axis .
Наконец, мы добавили несколько классов в наши spans , в том числе inline-block . Что это делает, так это устанавливает отображение span что означает, что элемент обрабатывается как другие inline элементы, но позволяет использовать свойства block .
Мы добавили серый background-color с помощью bg-gray-200 и создали border-radius 9999 пикселей с помощью класса 9999px rounded-full ; px3 добавляет отступы по x-axis а py-1 добавляет отступы по y-axis . text-sm добавлен, чтобы сделать font-size текста маленьким, а text-gray-700 использовался для добавления темного оттенка серого цвета к тексту. Далее мы добавили margin-right к элементу span.
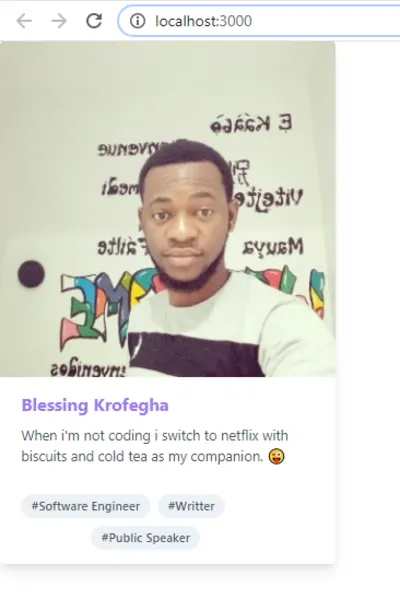
Если вы внимательно следили, то у вас должно получиться что-то похожее:

Примечание . Вы можете заменить изображение изображением по вашему выбору (предпочтительно своим), а также персонализировать содержимое по своему усмотрению.
Оптимизация для производства
При сборке для производства рекомендуется обрезать файлы сборки, особенно файлы css и js . Оба файла в настоящее время имеют возмутительные размеры.

Вы согласитесь со мной, что размер файла CSS пугает для производства, но хорошая новость заключается в том, что есть выход. Чтобы уменьшить размер нашего CSS, запустите npm i @fullhuman/postcss-purgecss в своем терминале, а затем добавьте следующий код в postcss.config.js :
const tailwindcss = require("tailwindcss"); module.exports = { plugins: [ tailwindcss("./tailwind.js"), require("autoprefixer"), require("@fullhuman/postcss-purgecss")({ content: ["./src/**/*.js", "./public/index.html"], defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g)|| [], }), ], };Шаги кода
- Первым шагом, который мы предприняли, было требование
@fullhuman/postcss-purgecss, затем мы вызвали его как функцию и передали некоторую конфигурацию. - Свойство
contentуказывает пути к нашим файлам шаблонов, и в этом случае файлы шаблонов являются нашими файламиjsиhtml, и поэтому мы указали пути. - Затем нам нужно указать
purgecss, как найти неиспользуемые классы CSS и удалить их, мы делаем это с помощью ключаdefaultExtractorи передаем функцию, которая извлекает содержимое файла и возвращает имена классов, которые она находит в этом файле, используяregEx. - Используя регулярное выражение, мы проверяем, соответствует ли найденное содержимое шаблону (классы с прописными и строчными буквами, числами, подчеркиванием, двоеточием и косой чертой), и если совпадения нет, мы возвращаем пустой массив.
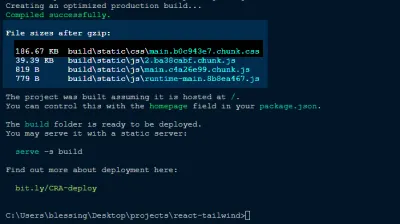
- Теперь, когда мы запустим
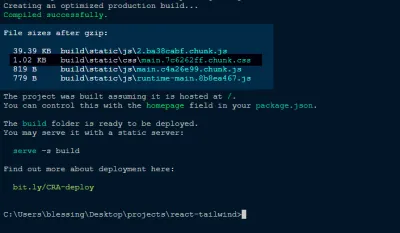
npm run buildв нашем терминале, вы должны увидеть следующее.

Теперь вы можете видеть, что размер нашего CSS был уменьшен с 186.67 KB до 1.02KB КБ. Это много, если вы спросите меня! Теперь вы можете отправить свое приложение в производство.
Заключение
Надеюсь, вам понравился этот урок. Конечно, вы всегда можете пойти немного дальше, создав это небольшое профильное приложение, которое расскажет о вас гораздо больше, чем та небольшая информация, которую мы имеем выше. Например, вы можете поделиться list имеющихся у вас наборов навыков или добавить table к проектам, над которыми вы работали, и, возможно, контактную форму. Дайте волю своему творчеству и, пожалуйста, поделитесь своими проектами в разделе комментариев ниже — мне будет интересно посмотреть, что вы придумаете!
Вспомогательный репозиторий для этой статьи доступен на GitHub.
Документация по Tailwind CSS (официальный веб-сайт Tailwind CSS)
«Tailwind CSS в JavaScript», Кристоф Бенджамин Вебер
