Раскрытие полного потенциала символов в Sketch
Опубликовано: 2022-03-10Но сначала немного предыстории. Я начал использовать Sketch несколько лет назад в качестве замены моего любимого программного обеспечения для дизайна, Fireworks, которое было прекращено Adobe, что оставило целое поколение дизайнеров с разбитым сердцем. С первых дней использования Sketch я был очень удивлен тем, насколько легко и просто им пользоваться. Я снова нашел приложение, ориентированное на дизайн пользовательского интерфейса (и значков) — и ни на что другое.
Очевидное отсутствие функций в Sketch по сравнению с альтернативами, полными меню и сложенных панелей, к которым я привык, на самом деле было одним из его основных преимуществ и помогло мне работать быстрее. Среди этих немногих функций символы были тем, что я использовал очень часто и до сих пор практически каждый день (да, даже по воскресеньям… вы знаете, жизнь фрилансера).
Что такое символы? Вкратце, символы позволяют использовать и повторно использовать элемент в проекте, сохраняя главный символ , который автоматически обновляет другие экземпляры символа при внесении в него изменений.

Эта концепция не совсем нова (и, если честно, она не является эксклюзивной для Sketch). Однако, если вы разрабатываете интерфейсы, то вы найдете это чрезвычайно полезным, особенно при использовании компонентов как части дизайн-системы.
В этой статье я расскажу, как использовать символы в Sketch, чтобы полностью раскрыть их потенциал, начиная с самых простых ситуаций и заканчивая некоторыми более сложными вариантами использования. Я также включу некоторые советы и приемы, которые я изучил на этом пути.
Дальнейшее чтение на SmashingMag:
- Использование Sketch для адаптивного веб-дизайна
- Окончательный обзор учебных пособий по полиграфическому дизайну
- Рекомендации и учебные пособия по адаптивному веб-дизайну
- Скетч, иллюстратор или фейерверк? Изучение нового бесплатного приложения для дизайна пользовательского интерфейса: Gravit
Краткое введение в символы
Прежде чем копнуть глубже, и если вы новичок в Sketch, позвольте мне дать вам краткое введение в то, как работают символы.
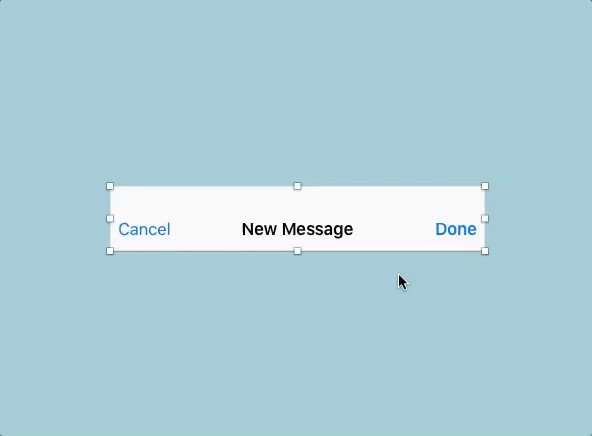
Символы можно сделать практически из любых элементов в Sketch: текстовых объектов, фигур, растровых изображений, даже других символов (мы поговорим об этом позже). Внутри каждого символа (дважды щелкните символ, чтобы войти в режим редактирования) вы найдете одну основную монтажную область, содержащую слои символа. Эта монтажная область также определяет границы символа.
Обычно символы создаются для тех элементов интерфейса, которые вы планируете повторно использовать позже (например, кнопки, элементы списка, вкладки и т. д.), и которые будут распределены по разным экранам, страницам и монтажным областям в ваших проектах.
Примечание. Для дальнейшего использования имейте в виду, что «копии» одного символа называются экземплярами .
Самое лучшее в использовании символов (вместо сгруппированных, независимых и несвязанных объектов) заключается в том, что если в какой-то момент вы решите изменить какое-то свойство в конкретном символе (например, цвет, форму, размер текста, размеры или что-то еще, что вы хотите ), вам достаточно один раз отредактировать мастер символа, и это изменение будет автоматически реплицировано на все экземпляры мастера, где бы они ни находились. Не знаю, как вам, а мне это очень удобно!
Совет 1: Будьте организованы
Как и в самой жизни, важно держать все в порядке. Всегда проектируйте так, как будто кто-то другой позже должен будет открыть и поработать с вашим файлом дизайна и понять его без вашей помощи! Это касается и того, как вы называете символы — именование должно соответствовать определенным критериям.
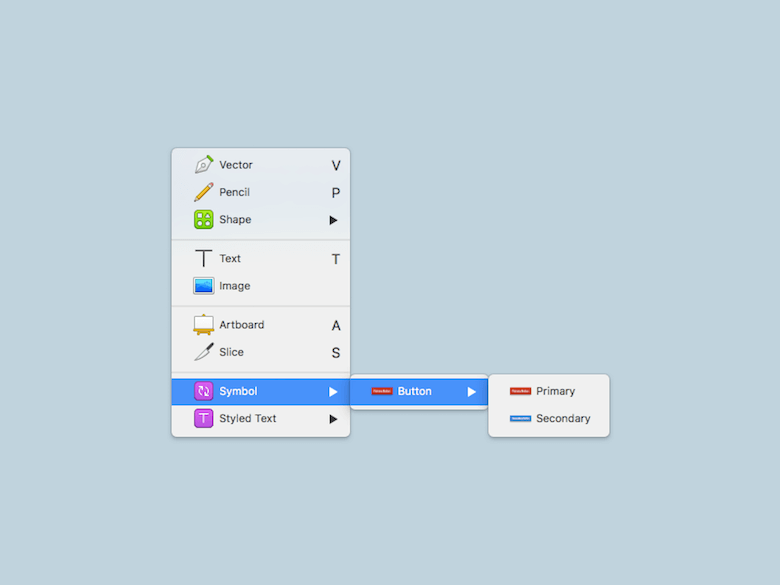
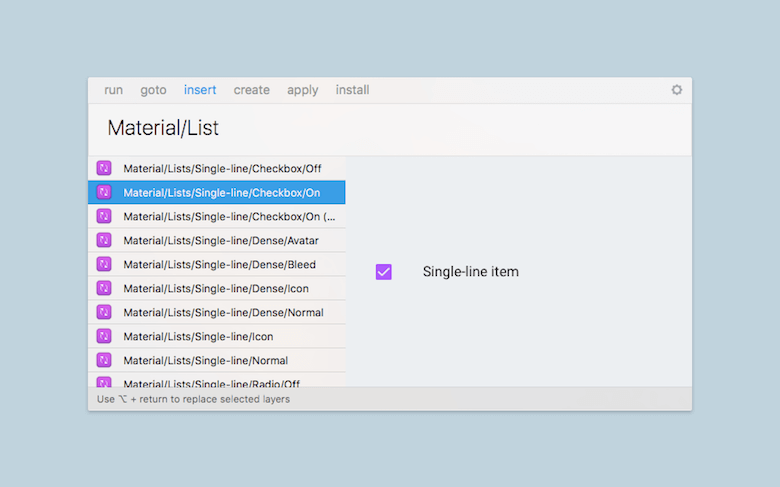
Одной из рекомендаций является использование косой черты ( / ) в имени символа. Sketch автоматически создаст категорию с частью перед косой чертой, а также назовет и поместит символ внутри нее, используя часть имени, следующую за косой чертой. Например, если у вас есть два символа с именами «Кнопка/основной» и «Кнопка/дополнительный», вот как они будут выглядеть, когда вы попытаетесь вставить их с панели инструментов:

Вы можете повторять это много раз, чтобы иметь несколько символов под одним корнем, сгруппированных по сходной логике, что упрощает их поиск. И если ваше «дерево» становится слишком большим, найдите время, чтобы пересмотреть свою систему именования и посмотреть, есть ли какой-либо возможный способ оптимизировать ее и сделать ее более управляемой.
Совет 2: Соглашения об именах
Существует множество различных соглашений о том, как должны называться символы, возможно, по одному соглашению для каждого дизайнера. Лично я предпочитаю не использовать имена, которые относятся к визуальным свойствам элементов — например, «Красная кнопка» будет плохим выбором, на мой взгляд, потому что, если позже по какой-то причине цвет кнопки изменится, имя символ станет неправильным. Вместо этого я пытаюсь различать функцию и состояние символа (например, «Основной/Отключенный»).
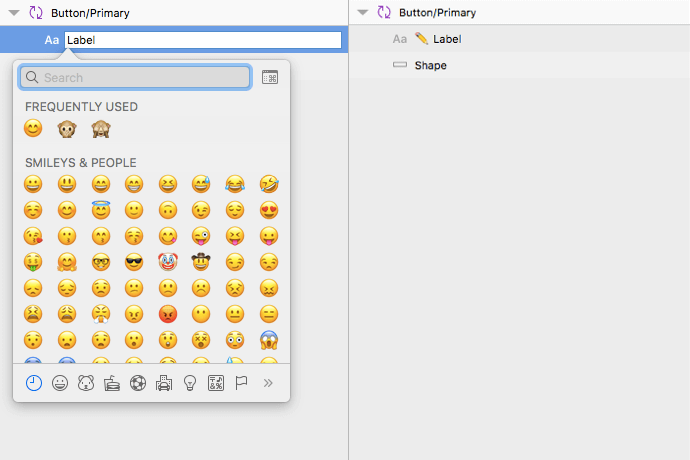
В любом случае просто будьте последовательны и найдите что-то, что работает и для вас, и для вашей команды, а затем придерживайтесь этого; не переключайте систему именования в зависимости от случая! Это также относится к слоям внутри символов: некоторые дизайнеры даже используют смайлики, чтобы отметить, какие из них предназначены для редактирования (например, добавляя эмодзи в виде карандаша к имени). Для этого нажмите Control + Command + Space , чтобы открыть диалоговое окно для выбора смайлов.

Примечание. Что касается имен символов, имейте в виду, что экземпляры берут свои имена от основного символа, но впоследствии вы можете изменить их на любые, какие захотите. Таким образом, экземпляры одного и того же символа могут иметь разные имена.
Совет 3: Альтернатива странице символов
Когда вы создаете символ, Sketch спрашивает, хотите ли вы отправить его на страницу символов. Мой совет — установите этот флажок, даже если через некоторое время (и через несколько символов) эта выделенная страница превратится в беспорядок. (Sketch размещает один символ рядом с другим по мере их создания, и когда вы удаляете символ, вы заметите пустое место, оставшееся на его месте.)
Вместо этого я создаю свою собственную страницу символов (это обычная страница, которую я обычно называю «Символы»), где я могу расположить экземпляры символов в нужном мне порядке и, таким образом, игнорировать страница с официальными символами.

Таким образом, я могу создавать монтажные области, соответствующие категориям (таким как списки, кнопки, элементы ввода и т. д.), и размещать символы так, как мне удобно и имеет смысл. Вам все равно придется потратить некоторое время, чтобы время от времени обновлять эту страницу, но как только она будет создана, все станет намного проще, и вы сможете создать новый экран в кратчайшие сроки.
Примечание. Если вы предпочитаете вместо этого использовать страницу символов, есть плагин Symbol Organizer, который может помочь вам все упорядочить.
Совет 4: Замена символов
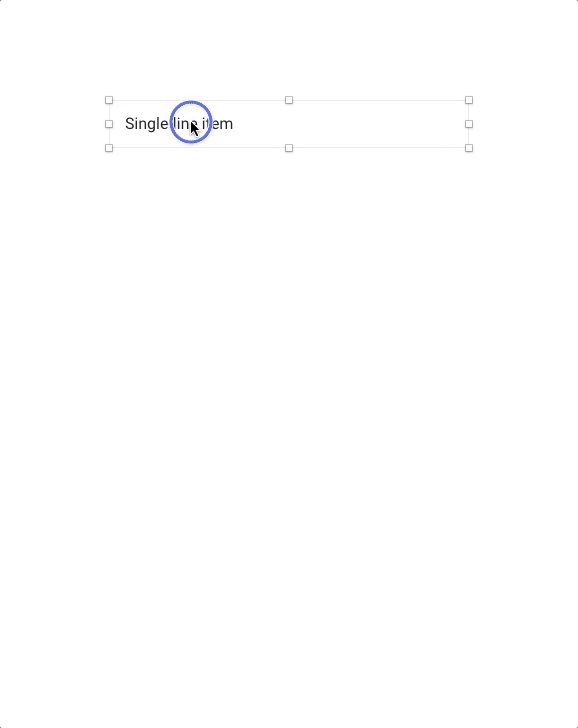
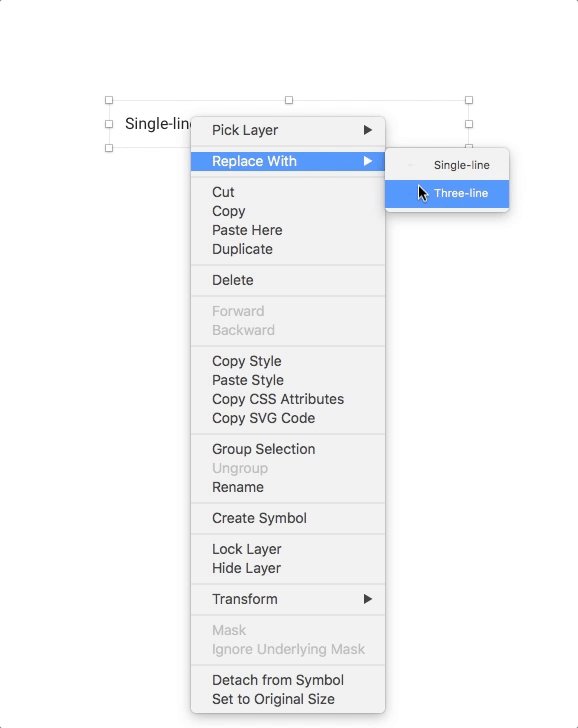
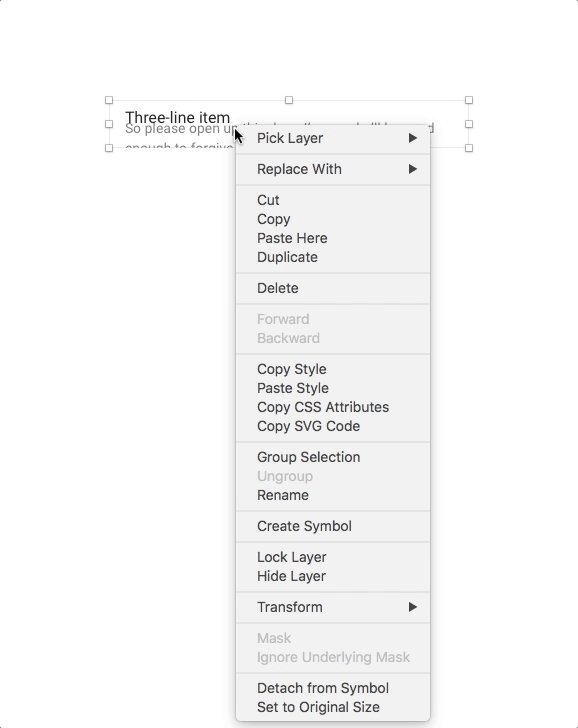
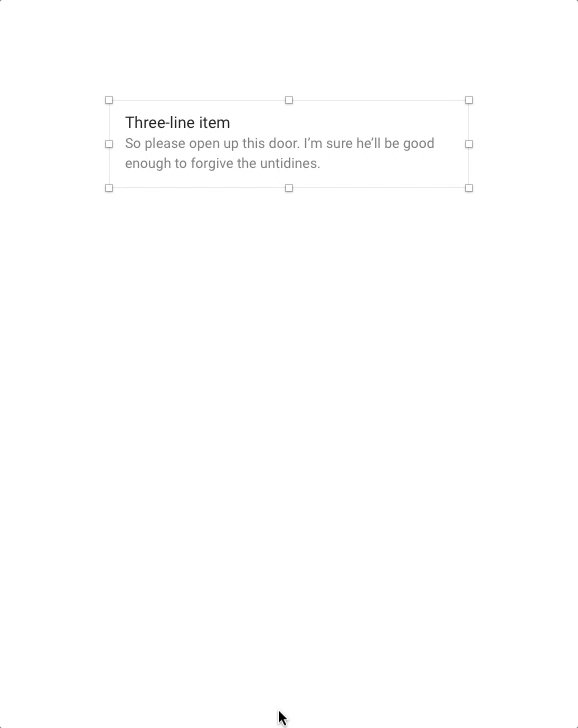
Заменить существующий символ другим легко. Просто выберите символ и выберите «Заменить на» в контекстном меню, которое появляется, когда вы щелкаете правой кнопкой мыши по экземпляру символа. Затем выберите новый символ, который вы хотите использовать. Имейте в виду, что новый символ сохранит тот же размер и положение , что и его предшественник; вы можете исправить это, выбрав «Установить исходный размер» в том же контекстном меню.

Совет 5: Отсоединение
Создав символ, вы можете отсоединить его, чтобы восстановить элементы, образующие его как группу. Для этого просто выберите «Отсоединить от символа» в том же контекстном меню, о котором я упоминал ранее.
Совет 6: Экспорт символов в качестве активов
Символы, как и другие элементы, также можно экспортировать в виде растровых изображений. Для этого вам нужно пометить элементы как экспортируемые. (Выберите экземпляр символа, а затем выберите «Сделать экспортируемым» в нижней части инспектора.)
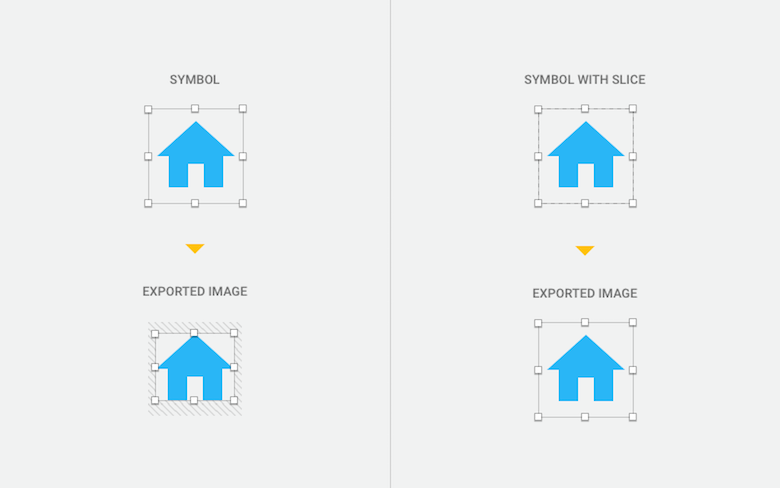
Проблема, которую я обнаружил во время этого процесса, заключается в том, что если символ имеет некоторые отступы (например, если фигуры внутри меньше, чем общий размер символа), при экспорте Sketch пропустит пустое пространство и просто создаст изображение. только с видимым содержимым .

Один из способов обойти это — использовать срез. При создании фрагмента поместите его поверх экземпляра и убедитесь, что он соответствует размеру границ экземпляра (ширине и высоте); затем выберите фрагмент и при необходимости используйте параметры экспорта.
Примечание: этот же трюк применим и к другим инструментам, таким как Zeplin.
Дальнейшее чтение
- «Наилучшие методы работы с эскизными символами (теперь, когда вложенные переопределения стали вещью)», Ллойд Хамфрис.
Описывает несколько других методов и практик для эффективного использования символов.
Работа с разными размерами
В этом мире, полном экранов с различными размерами и соотношениями сторон, важно убедиться, что ваш дизайн адаптируется к множеству различных сценариев. Этого легче достичь, если вам не нужно каждый раз проектировать все с нуля, повторно используя элементы (или символы, как я уверен, вы уже догадались).

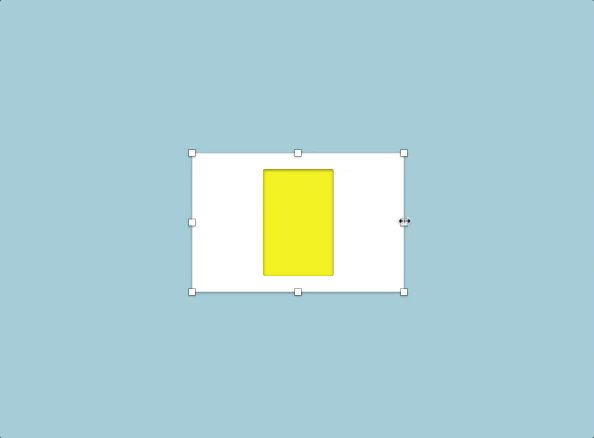
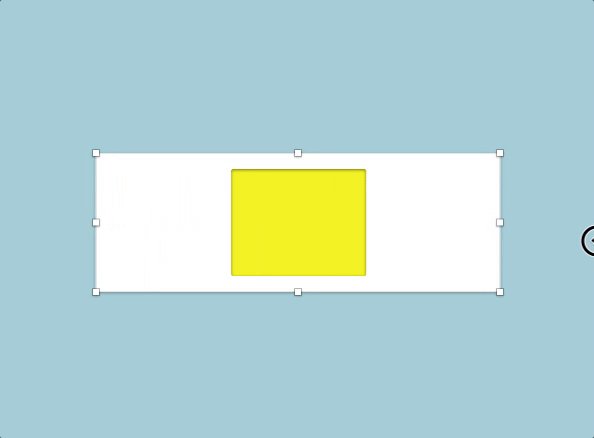
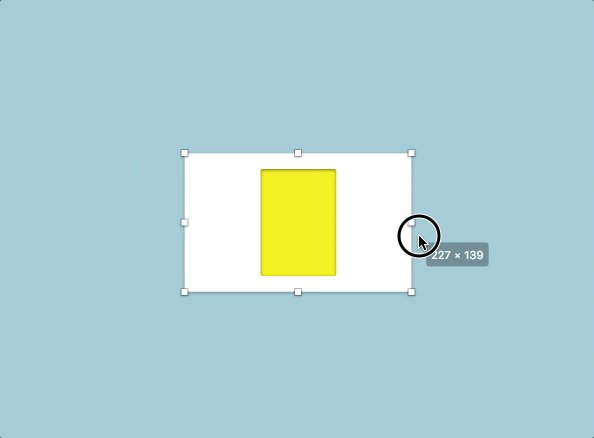
Именно здесь пригодятся параметры изменения размера в символах, помогающие без проблем использовать один и тот же элемент с разной шириной и высотой: если вы измените размер только одного экземпляра, выбрав его, это не повлияет на другие экземпляры . (Но помните, что параметры изменения размера применяются к отдельным слоям внутри мастер-символа, а не к самому экземпляру. Таким образом, даже если вы можете настраивать размеры индивидуально от экземпляра к экземпляру, элементы внутри всегда сохранят одно и то же поведение.)
Примечание. Описанные ниже параметры применимы не только к символам, но и к группам. Поведение не всегда предсказуемо, поэтому есть вероятность, что вам придется немного поиграть и немного изучить, прежде чем найти то, что вам нужно, в большинстве случаев комбинируя одну или две разные настройки.
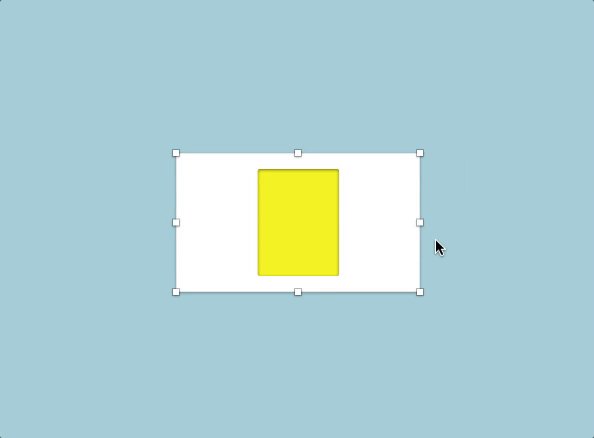
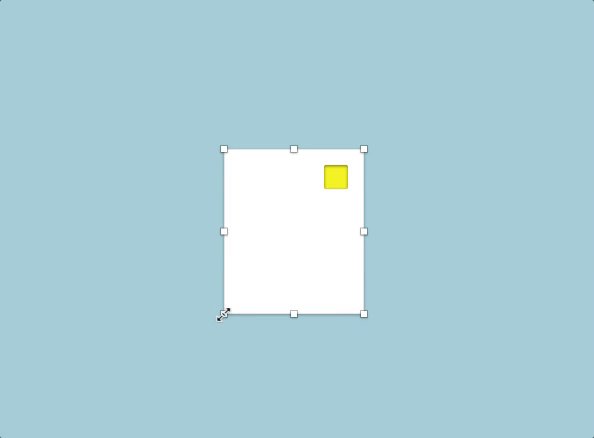
Протяжение

Когда используется параметр «Растянуть», фигура, для которой указано, скажем, 50 % от общей ширины символа, сохранит то же соотношение, когда экземпляр растягивается по вертикали или горизонтали. Это поведение по умолчанию.
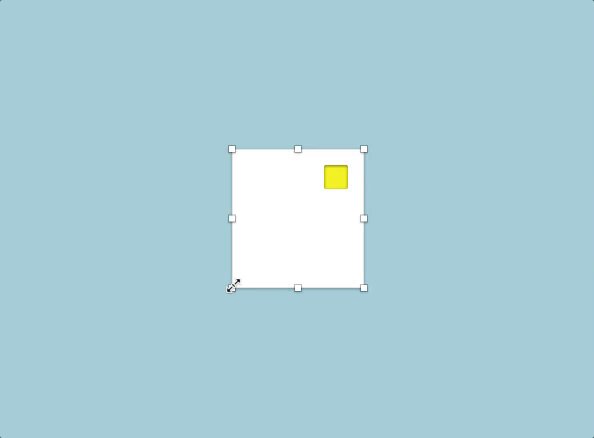
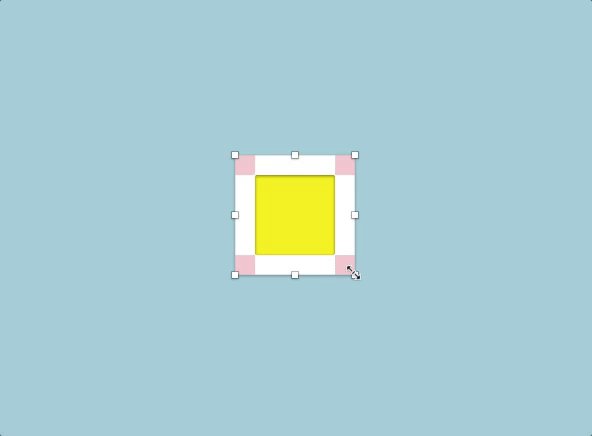
Прикрепить к углу

«Прикрепить к углу» (как следует из названия) прикрепит элемент к ближайшему углу, и размер элемента не изменится, сохраняя то же расстояние до этого угла. Имейте в виду, что если объект расположен по центру (с одинаковым интервалом с обеих сторон), он не будет знать, какой из углов является ближайшим, поэтому он останется посередине.
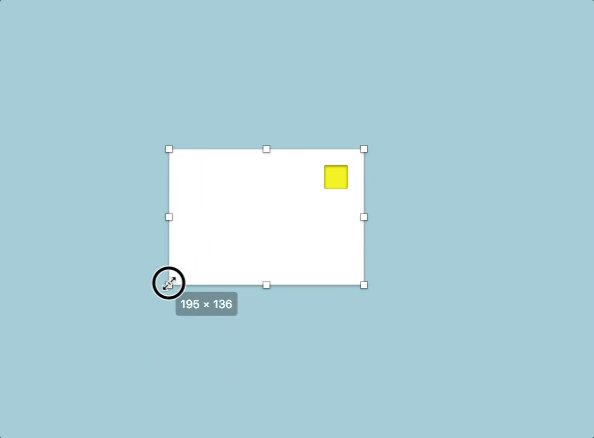
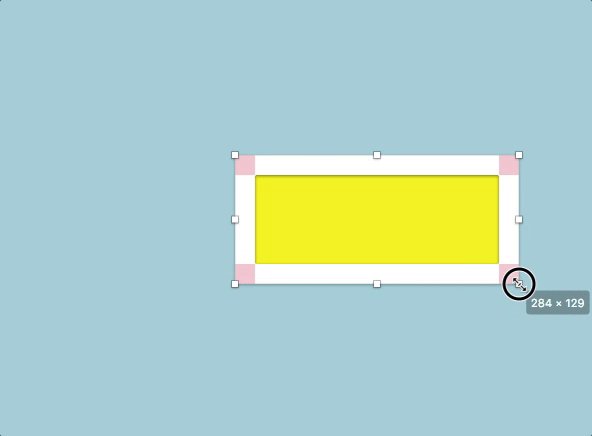
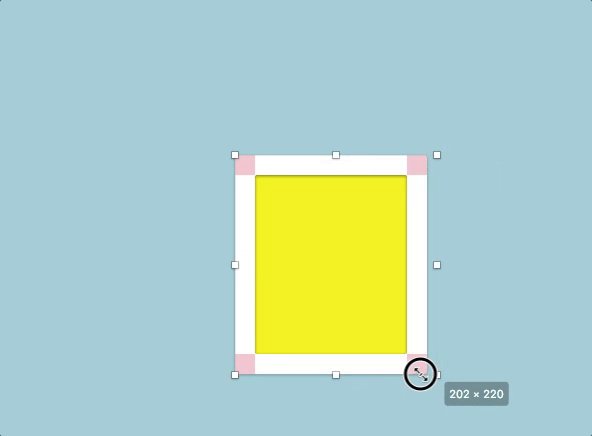
Изменить размер объекта

Когда используется «Resize Object», элементы будут увеличиваться, сохраняя при этом равный (или фиксированный) интервал от сторон.
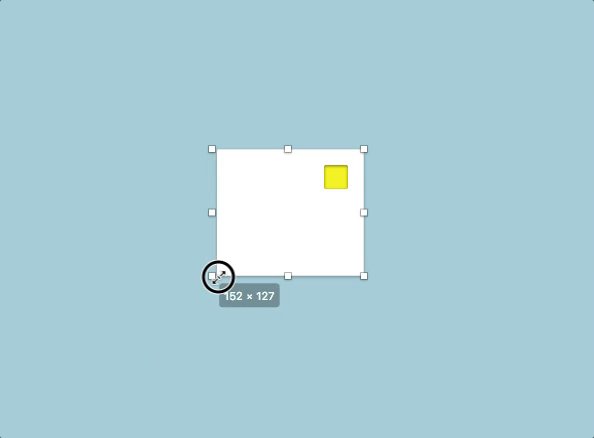
Плавать на месте

«Плавающий на месте» заставит объект оставаться того же размера и сохранит его относительное положение по отношению к границам символа.
Совет 1: вернуться к исходному размеру
Если вы изменили размер символа, но не удовлетворены результатом, вы всегда можете вернуться к началу, выбрав «Установить исходный размер» в контекстном меню.

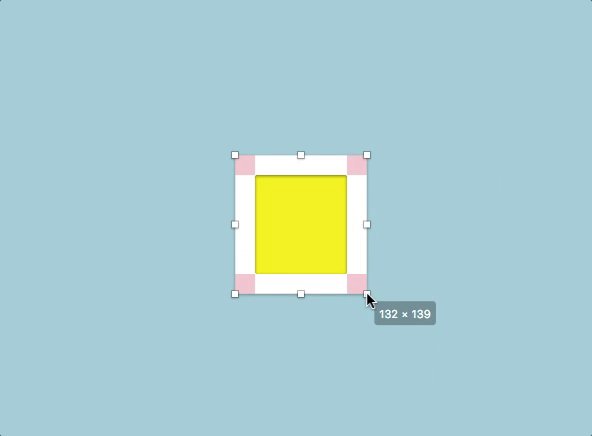
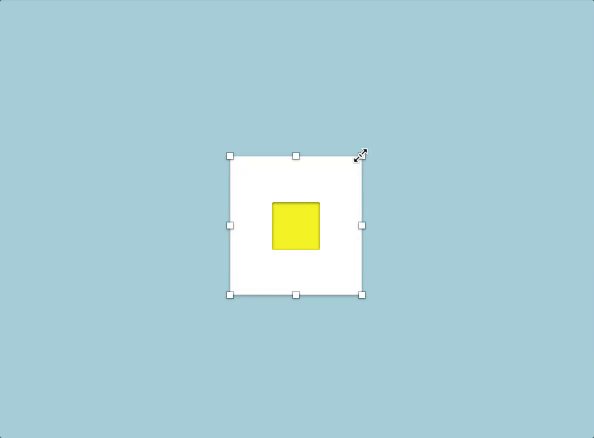
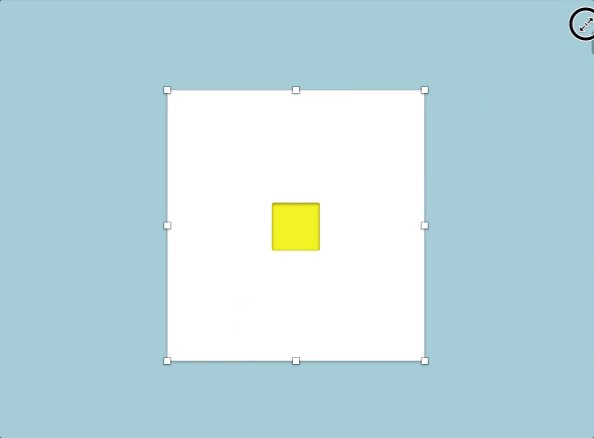
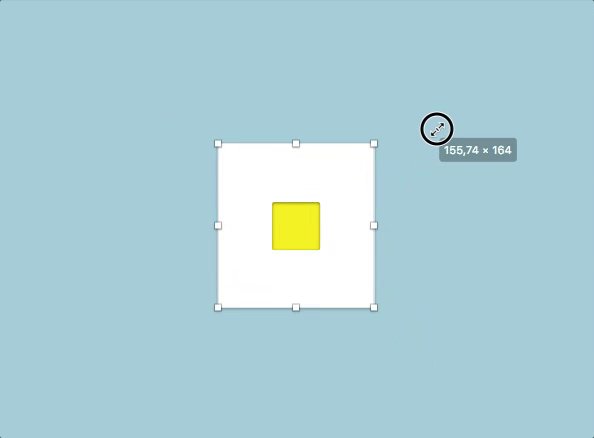
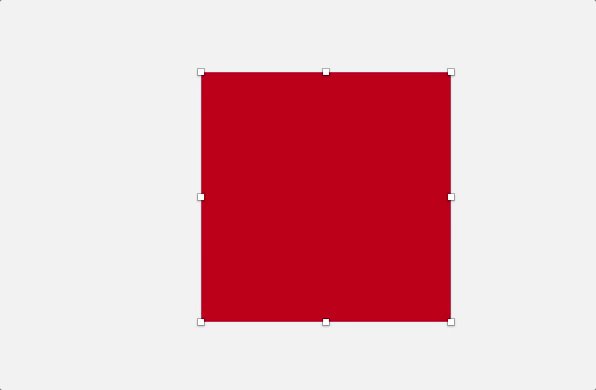
Совет 2: Границы
Имейте в виду, что у символов есть специальные монтажные области, и они будут определять границы символов (даже если фигуры внутри выходят за пределы них). Вы можете сделать монтажную область символа того же размера, что и его содержимое, выделив его и выбрав «Изменить размер по размеру» в Инспекторе.
Совет 3: Использование символов и операторов
В полях ввода ширины и высоты в Инспекторе вы можете использовать операторы для изменения значений. Например, вы можете использовать 100*2 , чтобы установить размер элемента в 200 пикселей. Другими операторами являются + (сложение), - (вычитание) и / (деление).
Помимо математических операторов, в тех же полях ввода вы также можете использовать L для масштабирования объекта слева (по умолчанию), R для масштабирования справа, T для масштабирования сверху (по умолчанию), B , чтобы масштабировать его снизу, и C и M , чтобы масштабировать его от центра или середины.

Например, если у вас есть фигура шириной 200 пикселей и вы хотите изменить ее размер так, чтобы она масштабировалась справа налево, вы можете использовать что-то вроде 300r в поле ввода ширины.
Дальнейшее чтение
- «Изменение размера Sketch 39: шпаргалка» Питер Ноуэлл
Эта статья является хорошим справочником для понимания различий в изменении размера. Он также включает в себя некоторые другие советы и рекомендации, так что попробуйте!
Вложенные символы
Что может быть лучше одного символа? Возможно, символ с другим внутри него!
Эта функция является новой в Sketch, и она дает вам много возможностей при объединении символов вместе. Вы можете поместить один символ поверх другого, выбрать оба, а затем создать новый символ, содержащий два экземпляра. Вы можете повторять это столько раз, сколько хотите. Однако будьте умеренны, иначе вы обнаружите, что копаетесь в уровнях и уровнях вложенных символов, один внутри другого. Это может значительно усложнить техническое обслуживание, а также может быть признаком более серьезных организационных проблем.
Вложенные символы могут быть особенно полезны, когда вам нужно создать варианты одного символа. Например, вы можете следовать такому процессу:
- Подберите один символ, который будет служить основой. (этот символ останется одинаковым во всех случаях.)
- Перекройте его другими символами (такими как значки или значки), которые могут быть или не быть, в зависимости от случая.
- Наконец, создайте еще один символ с полученным дизайном.
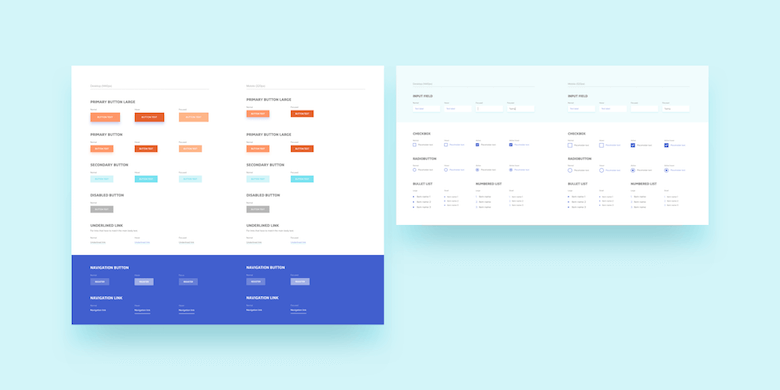
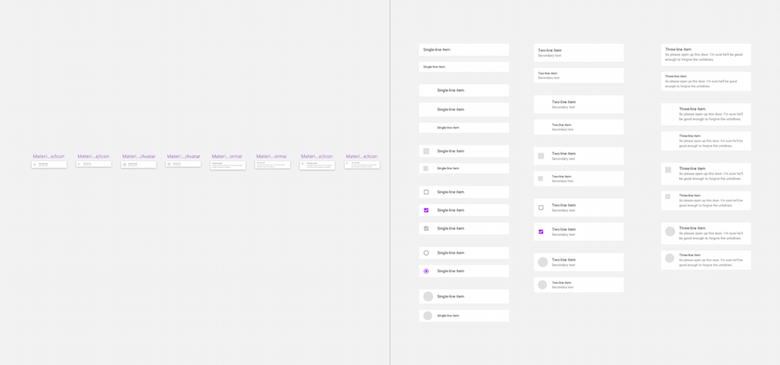
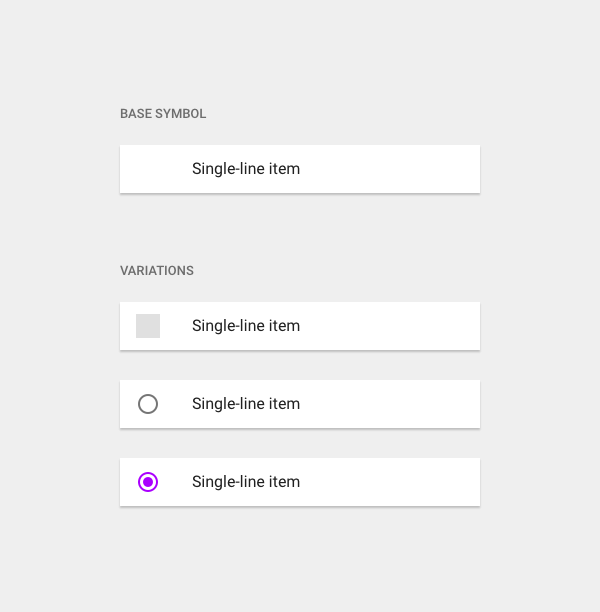
На изображении ниже вы можете видеть, что все строки имеют одинаковые характеристики (они имеют одинаковый размер, текстовые свойства и количество отступов слева), поэтому я создал базовый символ, который содержит только эти элементы (т.е. элементы, которые будут совместно с другими символами). Используя этот символ в качестве отправной точки, я затем создал несколько разных перекрывающихся элементов, сохранив результат в каждом случае как другой символ; поэтому все символы в разделе «Вариации» на самом деле являются разными символами.

Но вам не обязательно создавать новый символ для каждого состояния строки. Может быть более простой способ: использование переопределений.
Вложенные переопределения
Если бы вам пришлось создавать множество разных символов только потому, что одна часть их содержимого меняется, вы, вероятно, сошли бы с ума. Одно из основных назначений символов как раз и состоит в том, чтобы как можно меньше проектировать и иметь меньше элементов — и, следовательно, больше контроля над ними. Введите вложенные переопределения!

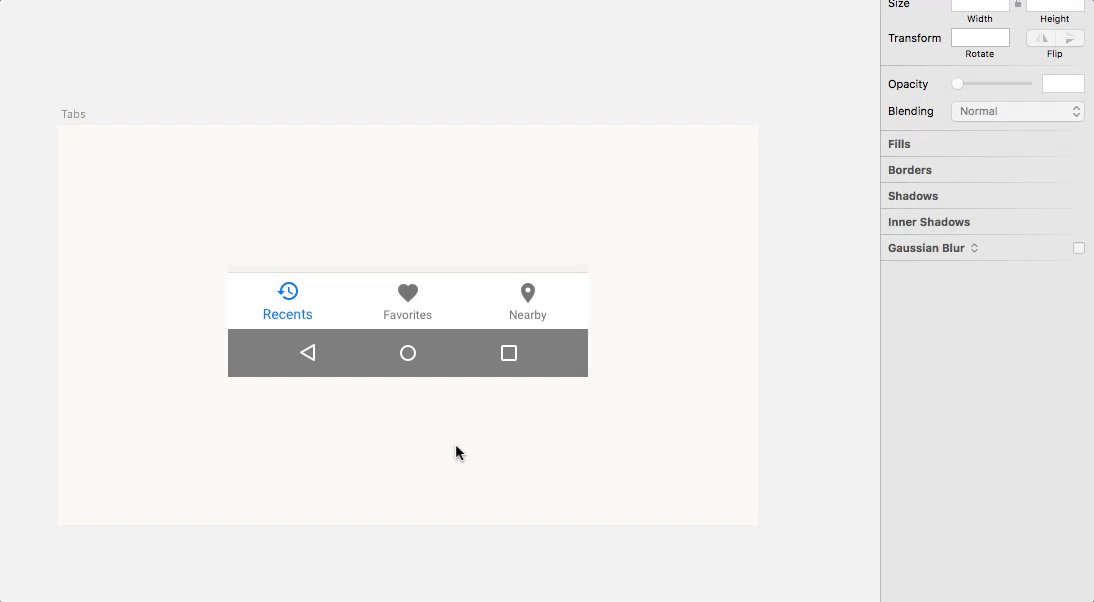
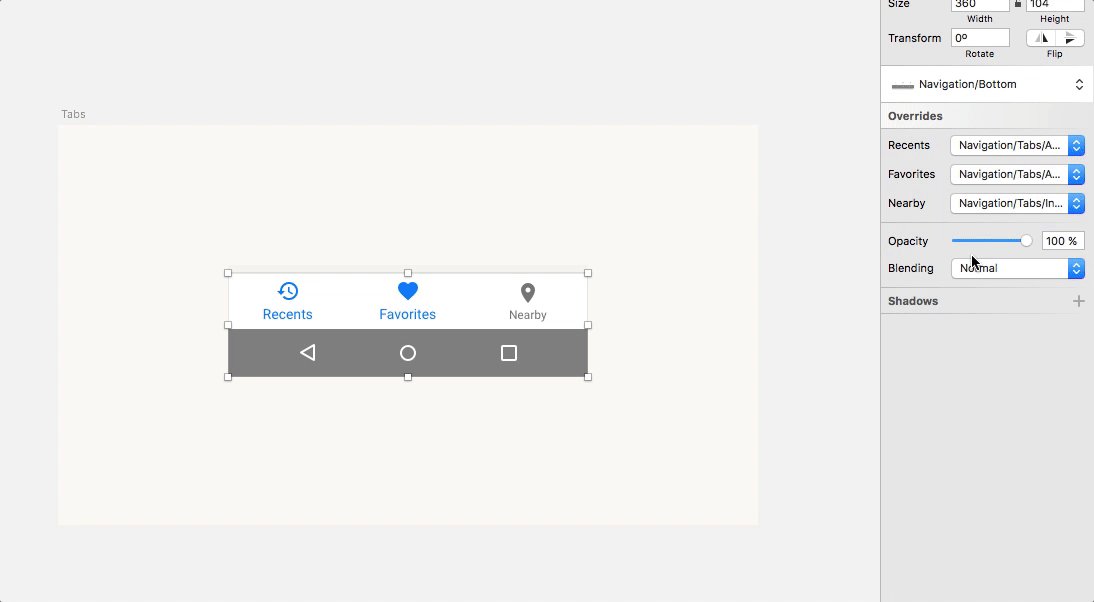
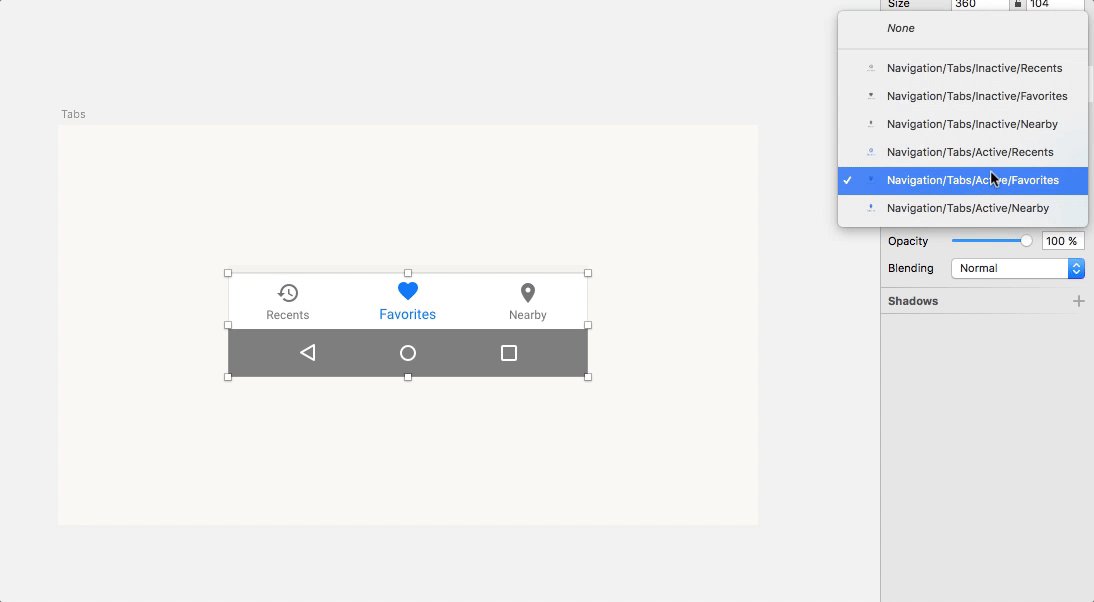
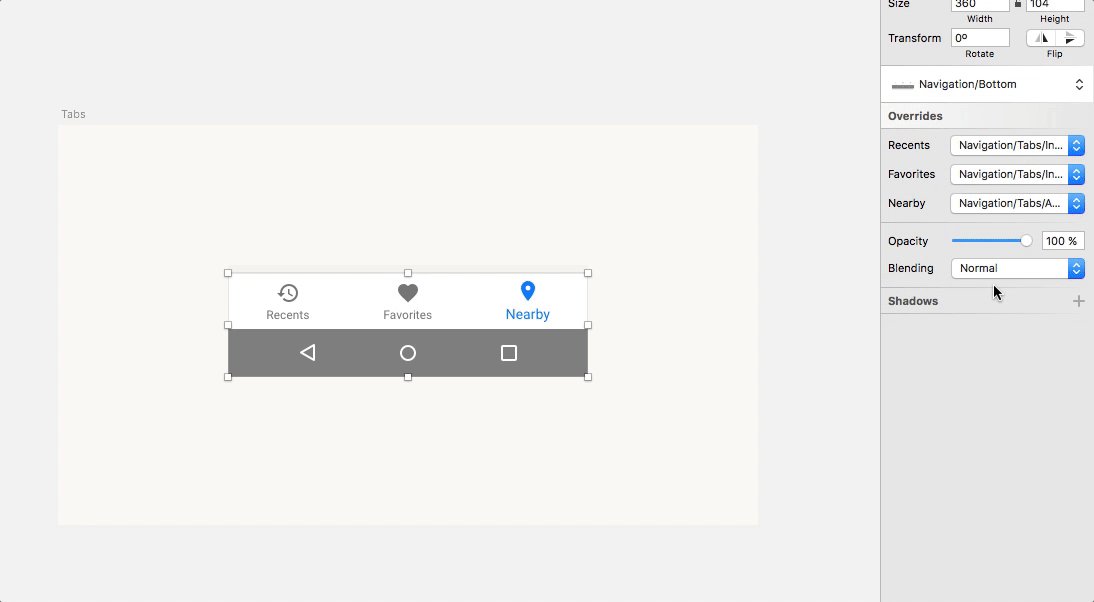
Одним из практических примеров этого рабочего процесса может быть разработка панели вкладок с различными состояниями. В этом случае основной символ с неактивными вкладками будет выступать в качестве основы, а затем будет другой символ для каждой из выделенных вкладок. Просто выберите тот, который вы хотите, из параметров «Переопределения» в Инспекторе.
Примечание. Чтобы этот метод работал, имейте в виду, что неактивные вкладки внутри основного символа (панели навигации) также должны быть символами. Также убедитесь, что все символы (как неактивные, так и активные) имеют одинаковые размеры (ширину, высоту). В противном случае они не будут отображаться как доступные параметры в раскрывающемся меню «Переопределения».
Давайте рассмотрим другой вариант использования. Если у вас есть несколько кнопок в дизайне, но с разными текстовыми метками на них, то параметр «Переопределения» позволит вам изменить текстовое значение (не семейство шрифтов или размер шрифта — вы должны изменить их внутри самого символа при редактировании. мастер символов), без необходимости каждый раз создавать новый символ. Это так же просто сделать, как выбрать экземпляр и изменить текстовое содержимое в Инспекторе.
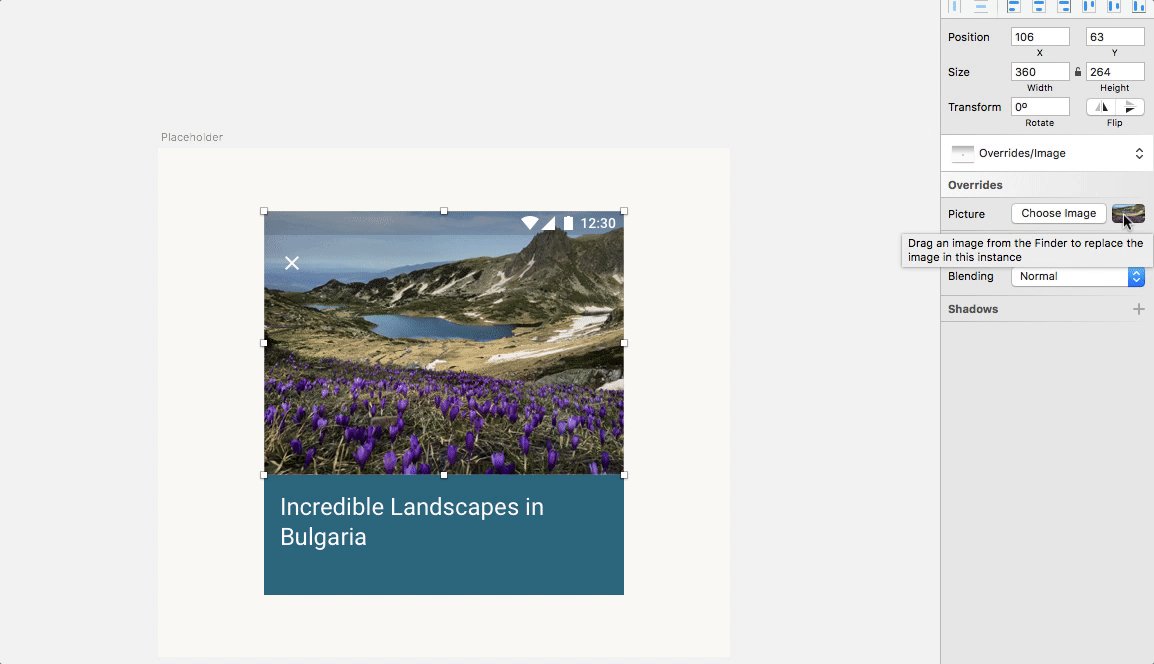
Переопределения применяются не только к тексту; вы также можете использовать их для растровых изображений и даже для других символов, как упоминалось ранее. Таким образом, у вас может быть несколько экземпляров символа с разными изображениями в каждом из них — и все это без необходимости изменять мастер символа.

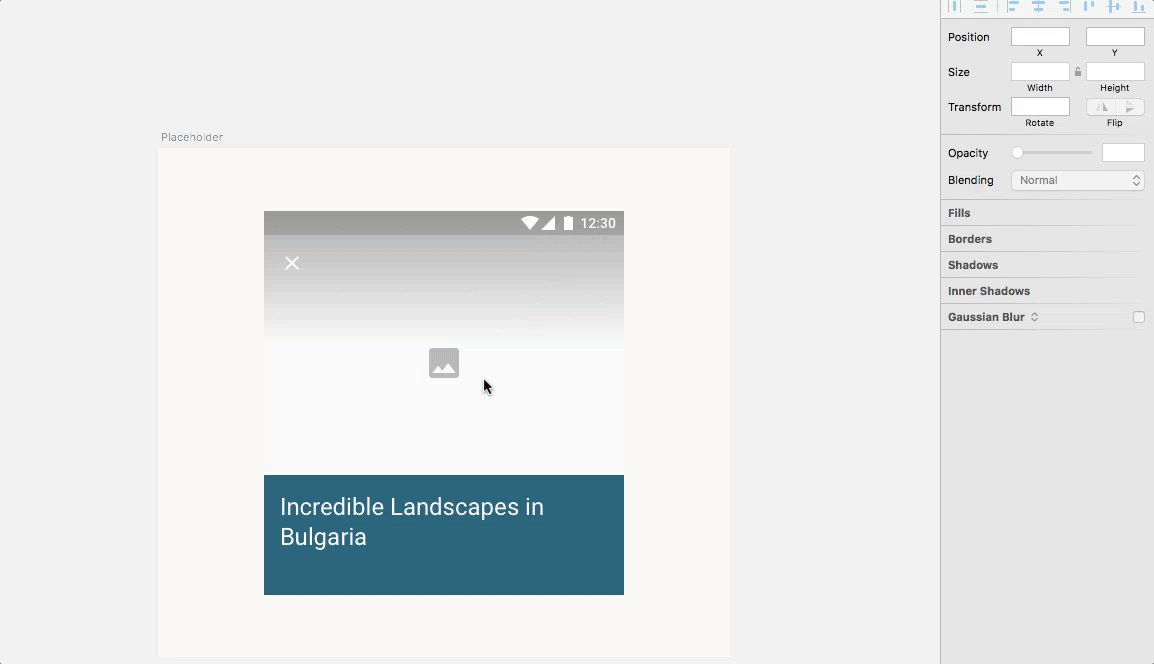
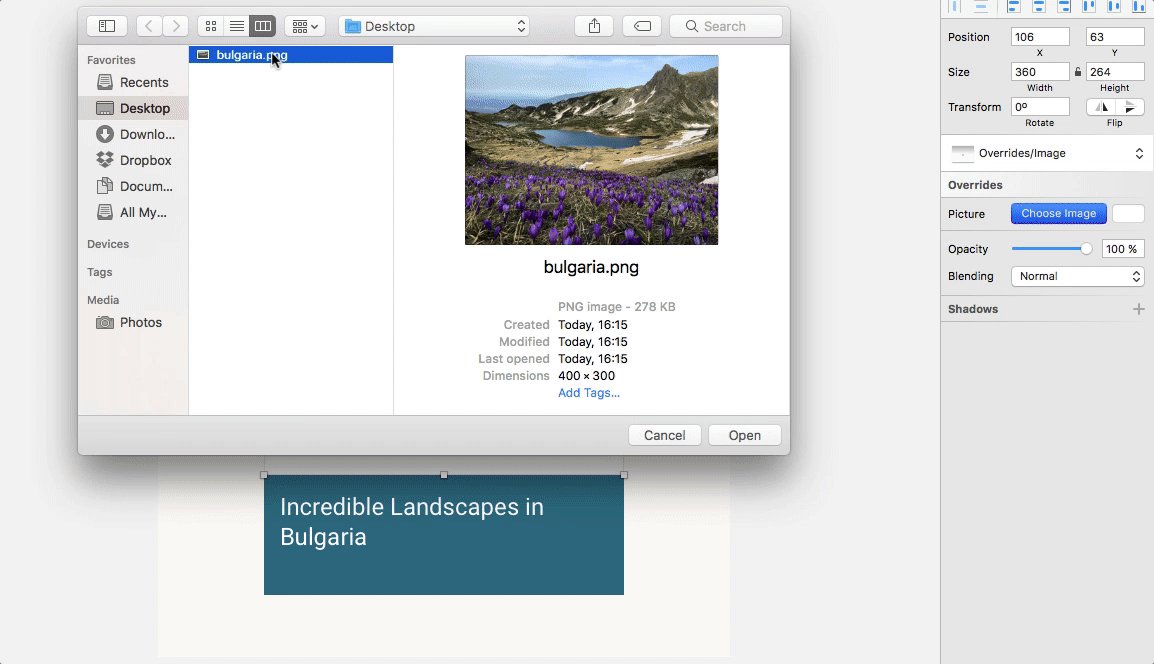
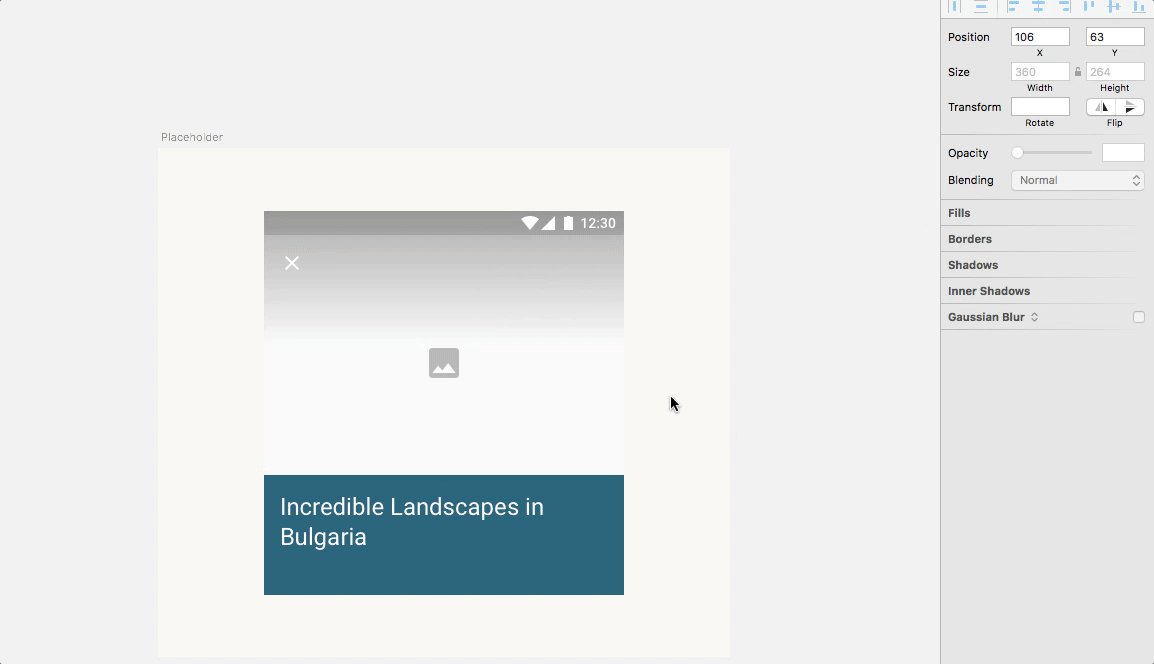
Бывают случаи, когда я не хочу, чтобы какое-то конкретное изображение было частью мастера символа. Итак, что я обычно делаю, так это создаю пустой PNG-файл без видимого содержимого , создаю фигуру и использую это изображение в качестве заливки узором (эту опцию можно найти в «Параметры заливки» при выборе фигуры). Затем при переопределении символа я просто заменяю это прозрачное изображение тем, которое мне нужно в каждом случае!
Чтобы получить максимальную отдачу от этой практики, я также использую систему слоев со значком или элементом, который выступает в качестве заполнителя под изображением и будет виден только в том случае, если я оставлю исходное прозрачное растровое изображение. Одним из преимуществ этого является то, что я могу смоделировать это пустое состояние, которое появится, когда изображения загружаются в готовый продукт, что я считаю необходимым для проектирования в любом случае.
Совет 1: Имена и порядок слоев
Одна из причин, по которой организация является хорошей идеей, заключается в том, что то, как вы называете и упорядочиваете слои, влияет на то, как они отображаются на панели «Переопределения». Метки слева от полей ввода в Инспекторе будут соответствовать имени и порядку, которые вы ранее определили внутри самого символа, поэтому вам лучше обратить внимание на этот порядок, если вы хотите иметь более эффективный рабочий процесс.
Совет 2: учитывайте размер
Вы можете заменить вложенный символ другим символом, только если новый символ имеет ту же ширину и высоту , что и текущий элемент.
Совет 3: Смещение элементов в зависимости от длины текста
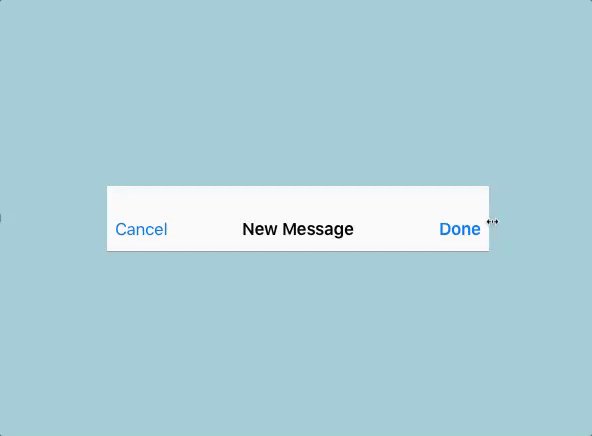
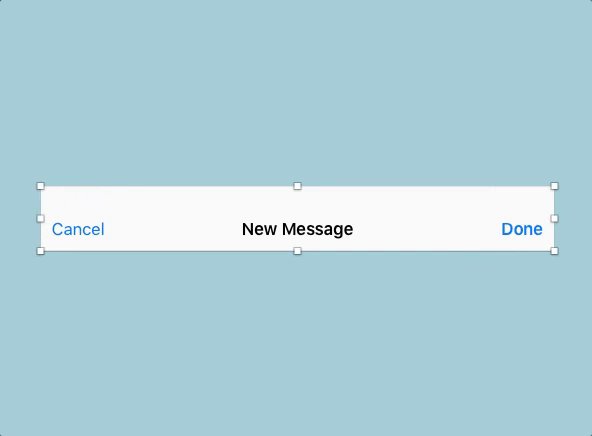
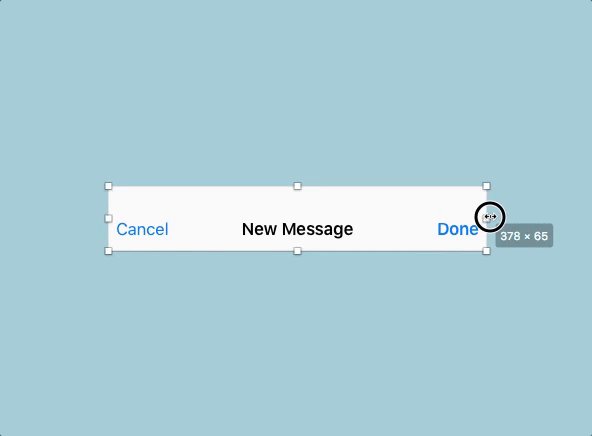
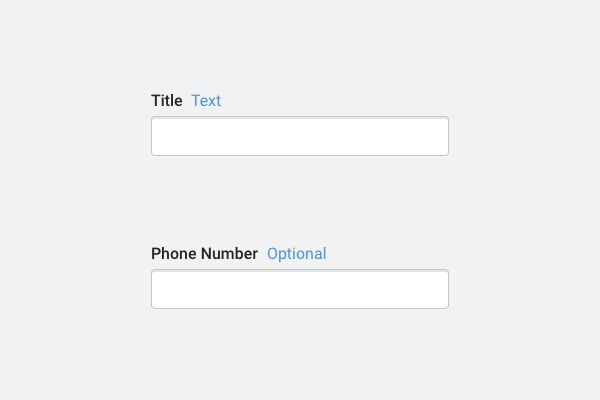
При изменении значения текста в параметрах «Переопределения» вы можете заставить элемент перемещаться по мере необходимости, когда элемент слева от него длиннее (см. следующую иллюстрацию).

Вторичный текст или фигура обязательно должны быть справа от текста , чтобы это работало. Кроме того, оба элемента должны иметь расстояние не более 20 пикселей между собой (см. «Дополнительную литературу» ниже).
Совет 4: Избегайте переопределений
Символ может выглядеть немного беспорядочно из-за параметров в разделе «Переопределения». Если вы не хотите, чтобы элемент внутри него мог быть переопределен, просто заблокируйте или скройте этот слой , и он не появится в списке.
Совет 5: скрытие вложенных символов
Просто выберите «Нет» в разделе «Переопределения», чтобы скрыть вложенный символ. Конечно, это будет невидимым только в этом конкретном случае.
Совет 6: Скрытие текста
Есть один способ быстро заставить текстовый элемент исчезнуть в экземпляре, используя переопределения. Для этого просто установите текстовое значение на пустое место, нажав пробел и клавишу возврата в параметрах переопределения.
Совет 7: восстановление исходного изображения
Если у вас есть растровые изображения внутри символа, они могут быть изменены другими пользователями с помощью параметров в разделе «Переопределения». Также можно восстановить исходное изображение (то, которое является частью редактируемого символа), выбрав «Удалить переопределение изображения» — просто щелкните правой кнопкой мыши поле изображения рядом с «Выбрать изображение» в Инспекторе.
Дополнительная литература (и видео)
- «Взлом кнопки в Sketch», Александр Пасевин
Представляет простой способ сохранить значок слева от текста (а не справа, что является нормальным поведением), всего за пару простых шагов. - «Адаптивные текстовые элементы», Ярон Тамуз.
Объясняет, как использовать скрытые элементы в качестве разделителей текста, чтобы избежать их перекрытия при изменении значений. - «Эскиз: подкрашивайте значки с помощью вложенных символов», Франческо Берточчи.
Простой метод изменения цвета значка внутри символа с помощью масок. - «Это, без сомнения, самая крутая техника скетча, которую вы увидите за весь день», — Джон Мур.
Объясняет, как сэкономить время, используя вложенные символы, настраивая их в соответствии с вашими потребностями. В статью также включены интересные приемы от других дизайнеров. - «Создание системы кнопок с вложенными символами в приложении Sketch» (видео), Пабло Стэнли
Проводит вас через шаги, которые необходимо выполнить для создания системы кнопок, используя многие вещи, которые мы уже изучили.
Плагины, которые хорошо работают с символами
Одна хорошая вещь в Sketch заключается в том, что когда ему не хватает функции, обычно есть плагин, который компенсирует это. А некоторые из них особенно хорошо работают с символами, делая их еще более мощными! Некоторые из этих плагинов были упомянуты, но если вы пропустили какой-либо из них, вот список с некоторыми дополнениями.

Эскизный бегун
Помимо множества других функций, плагин Sketch Runner поможет вам легко вставлять символы в документ, используя всего лишь комбинацию клавиш. Опция «перейти» очень полезна для быстрого перехода к определенному символу — очень полезна, если в вашем проекте их много и если сложно найти символы другими способами.
Библиотека ремесел InVision
Если вы работаете в команде, InVision Craft Library упростит создание общей библиотеки с активами, которые могут использовать все, что позволит вам синхронизировать изменения, когда вам нужно обновить символ, чтобы вы всегда были уверены, что используете последняя версия символов.
Автоматизировать
Автоматизация очень эффективна и, вероятно, сделает вашу работу более эффективной. Варианты управления символами включают удаление неиспользуемых символов, выбор всех экземпляров символа и многое другое.
Средство переименования экземпляра символа
Функция Symbol Instance Renamer переименовывает все экземпляры в соответствии с именами их основных символов.
Организатор символов
С помощью Организатора символов организуйте свою страницу символов в алфавитном порядке (включая список слоев) и в отдельные группы, определяемые именами ваших символов.
Автоматический макет
Auto Layout легко интегрируется в Sketch и позволяет определять и просматривать различные размеры iPhone и iPad, включая книжную и альбомную ориентацию. Он также поддерживает более продвинутые функции, такие как стеки (особый тип группы, определяющий макеты ее дочерних слоев) и предустановки для Android и iOS. Посмотрите их страницу «Примеры» для получения дополнительной информации.
Примечание. Это лишь некоторые из плагинов, которые, по моему мнению, могут быть наиболее полезными для вас, но есть и много других. Чтобы узнать больше, просто регулярно посещайте официальную страницу плагинов Sketch или веб-сайт Sketch App Sources.
Последние мысли
Символы Sketch постоянно развиваются, поэтому мы можем ожидать дальнейших улучшений, которые сделают их еще более ценными и актуальными. Однако, если бы мне пришлось назвать только одну вещь, которую я хотел бы, чтобы они имели, это была бы возможность иметь общие библиотеки символов, что-то вроде того, что делает Figma. Это может быть чрезвычайно полезно, особенно для командной работы, когда нескольким дизайнерам, работающим над одним проектом, необходимо выбрать элементы из основного, всегда актуального документа, хранящегося в облаке.
( Примечание. Что касается этой функции, я знаю, что команда Sketch работает над ней, поэтому, надеюсь, мы скоро ее увидим. Более открытый формат в версии 43, вероятно, закладывает основу для этой функции. В любом случае, я Я с нетерпением жду этого, потому что это может изменить правила игры во многих рабочих процессах дизайнеров.)
По правде говоря, в настоящее время есть некоторые плагины, которые помогают вам выполнять более или менее то же самое поведение, упомянутое выше, но я всегда нахожу более надежным, когда они становятся частью основных функций Sketch, что гарантирует, что функция будет продолжать работать, когда программное обеспечение обновлено до следующей версии.
Я знаю, что есть много других техник и приемов. То, как человек работает, иногда может быть чем-то личным, и нет единственно правильного способа что-то сделать. Здесь я поделился методами, которые я считаю надежными, интересными и не требующими особого хакерства. Вот почему некоторые методы были исключены из этой статьи.
Надеюсь, это было полезное чтение! Если это так, то символы, вероятно, станут основой вашего дизайна, и вы будете использовать их довольно часто. Не стесняйтесь делиться своими мыслями и другими советами и рекомендациями в комментариях ниже. Вы также всегда можете связаться со мной в Twitter, если вам нужна помощь!
