Действительно полезные библиотеки SVG, которые могут использовать веб-дизайнеры
Опубликовано: 2020-10-22В последние годы анимация стала более продвинутой. От логотипов до множества значков и текста SVG, анимация имеет множество применений.
Анимация — это инструмент, который делает каждый визуальный контент одинаковым, независимо от того, какое устройство использует человек. Это инструмент, который оказывается полезным в веб-дизайне. Его полезность варьируется от веб-графики до веб-иконок. Не только это, но и полезно для создания анимации на веб-сайтах.
И это не только библиотеки анимации CSS и JS. Сегодня многие браузеры поддерживают SVG. Вот почему оживить векторную графику очень просто. Короче говоря, SVG — это векторные форматы файлов. Они включены во все виды веб-дизайна.
Многие веб-иконки могут быть разработаны в формате SVG. Кроме того, вы можете изменить их размер до нужного размера, сохраняя при этом высокое качество.
Эта функция, если не то, что делает SVG лучшими. Многие телефоны, планшеты и ноутбуки имеют разное разрешение экрана. Но SVG во всех них выглядит одинаково.
Вот некоторые из лучших библиотек SVG, которые можно использовать в ваших проектах веб-дизайна.
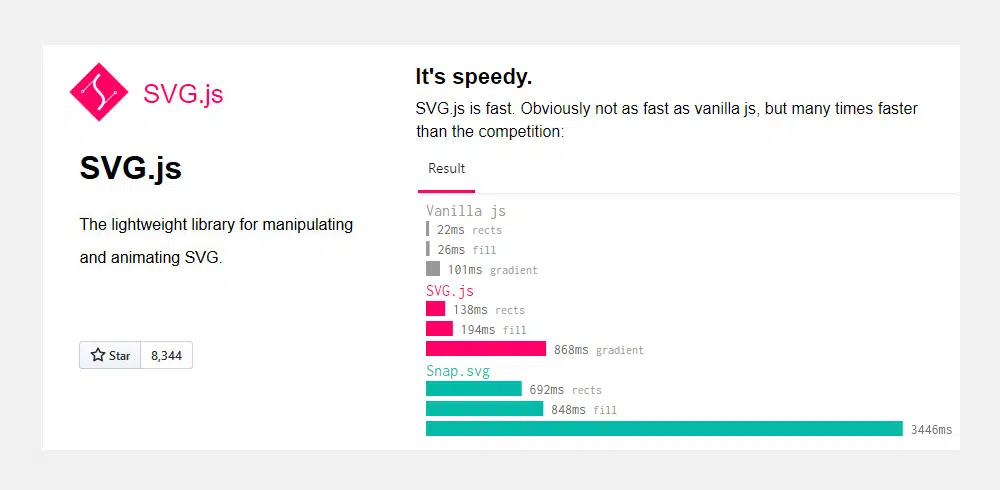
SVG.js
Это библиотека SVG.js. Он предлагает живые визуальные фильтры. Вы можете использовать эти фильтры для добавления в ваши файлы SVG. Это набор фильтров, которые содержат наиболее распространенные анимационные эффекты и фильтры.
Вивус.js
Vivus.js — это библиотека анимационных эффектов. Вы можете использовать эти фильтры для добавления графики и визуальных эффектов. Это библиотека типов Javascript. Он предназначен для использования при воссоздании анимации. Это простая библиотека, но ее настройка может занять некоторое время. Процесс установки обычно является единственной проблемой, с которой сталкиваются люди.
Это библиотека, позволяющая создавать один определенный тип анимации. И это эффект нарисованного контура. Вы можете настроить его относительно быстро. И в результате получается графика, которая выглядит так, как будто она традиционно нарисована рукой. В этом есть один недостаток. И это то, что это не улучшает UX и не улучшает удобство использования. Тем не менее, это причудливая библиотека, и вам понравится с ней работать.
Snap.svg
Это еще одна существенная библиотека SVG. Как и Vivus.js, это также библиотека JavaScript. Эта библиотека имеет огромное сообщество поддержки. Библиотека полна анимаций и различных эффектов. Вы можете использовать их для настройки SVG в соответствии с желаемым дизайном.
Chartist.js
Это короткая, компактная, но богатая библиотека анимаций. Его фильтры предназначены для диаграмм и графиков на веб-сайтах. Chartist.js работает уникально. Библиотека опирается на набор алгоритмов и стандартов. Тот же самый стандарт использует и решает проблему.
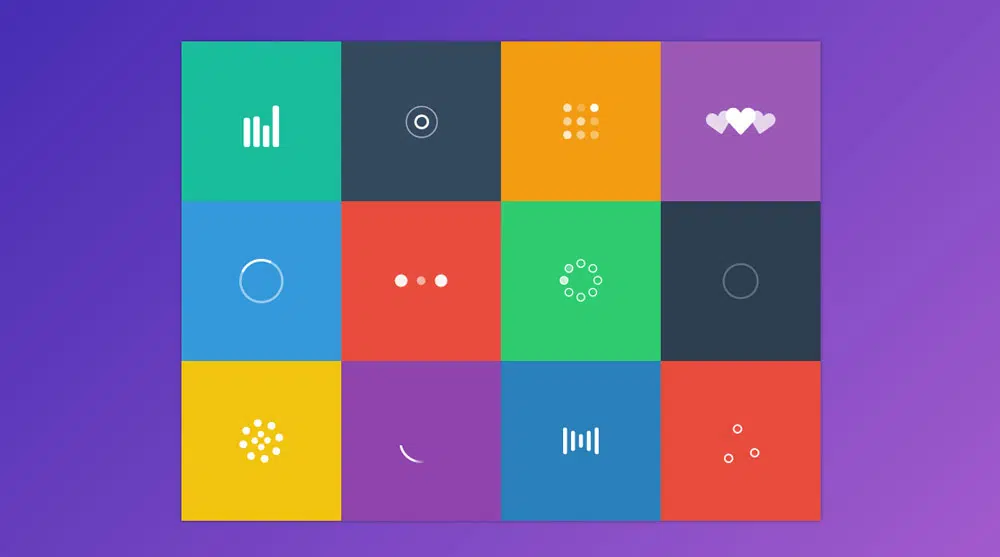
SVG-загрузчики
Это еще один замечательный архив анимаций загрузчика SVG. Он имеет пакет из двенадцати загрузчиков. Все они настраиваемые.
Демонстрационная страница построена с использованием единственного SVG. Нет ни единого следа JavaScript или CSS. Это еще раз доказывает, что для создания современного веб-сайта вам нужен только SVG. Это отличный выбор для развития. Он прост в использовании, и вы можете настроить его в кратчайшие сроки. Вы можете поиграть с ним. Настройте потребности в соответствии с вашими потребностями и предпочтениями и наслаждайтесь своим недавно анимированным веб-сайтом.
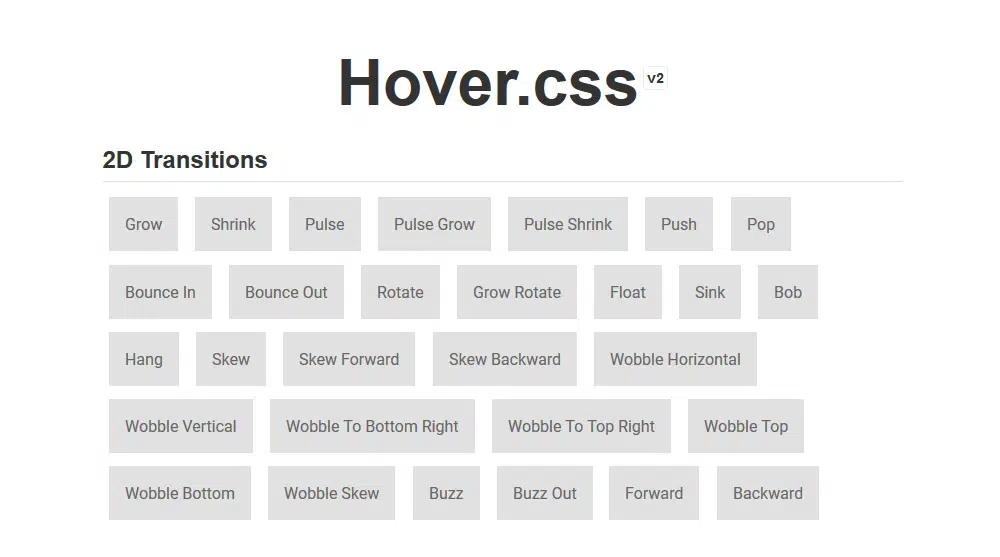
Hover.css
Hover.css — еще одна библиотека, содержащая набор эффектов, используемых для анимации веб-сайтов. Он построен на CSS. Вы можете применить эти анимации к кнопкам и другим элементам веб-сайта, содержащим пользовательский интерфейс.
Но это еще не все. Вы можете использовать эту библиотеку визуальных эффектов для логотипов и небольших изображений. Вы также можете интегрировать его в другие компоненты SVG. Наведение также имеет 2D-переходы. Вы можете узнать Hover по его речевым пузырям и завиткам.
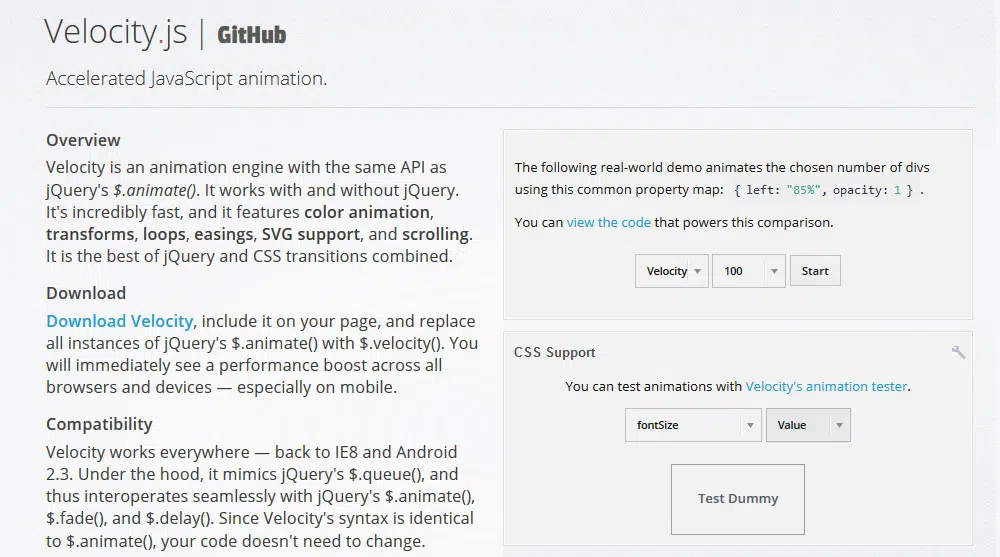
Скорость
Velocity — это библиотека, которая поддерживает анимацию SVG. Он также сохраняет свои уникальные свойства и функции, такие как ширина штриха, x, rx и т. д. Существует также цветная анимация, полезная для красочных веб-сайтов. Вы можете заполнить цветом, обвести и остановить его. Эта библиотека поддерживает все это.
Бонсай.js
Это элегантная библиотека, которая позволяет создавать уникальные произведения искусства с использованием SVG. Вы также можете использовать элемент холста, чтобы улучшить свою работу. Например, вы можете создавать простые элементы, такие как значки и панели значков. Или вы можете использовать это для разработки более сложных вещей, таких как графики или даже круговые диаграммы.
Что еще хорошо в этом, так это то, что вы полностью контролируете все, пока работаете. К вашим услугам также бесплатная коллекция анимаций.
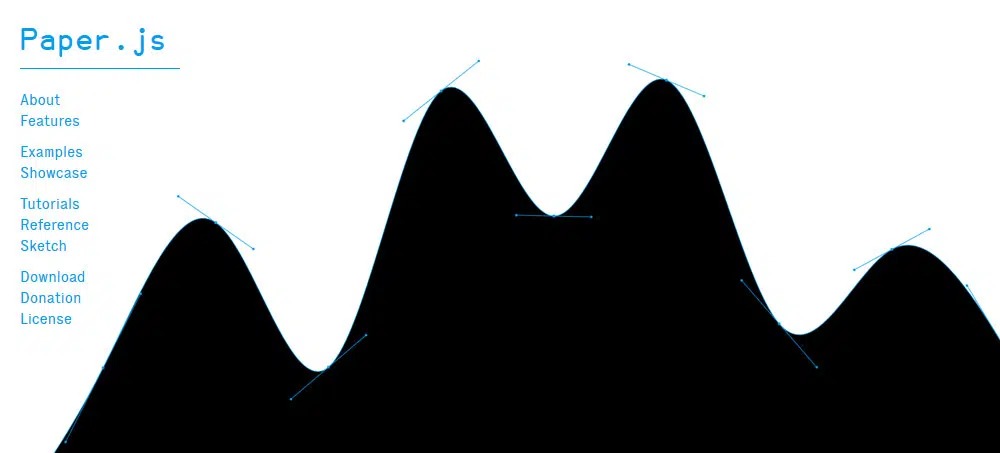
Paper.js
Еще одна впечатляющая библиотека SVG-анимаций — Paper.js. Его используют дизайнеры всего мира. Модель DOM строит его. И это сделано для работы с элементами HTML5 для холста. Это означает, что вы можете изменить его внешний вид.
Это простой в использовании. Вы можете использовать его для базовой анимации или для создания гораздо более сложной графики. Если вы новичок и не знаете, какую библиотеку использовать для анимации, Paper.js — это то, с чего стоит начать. Это отличный способ внедрить SVG на свой сайт.
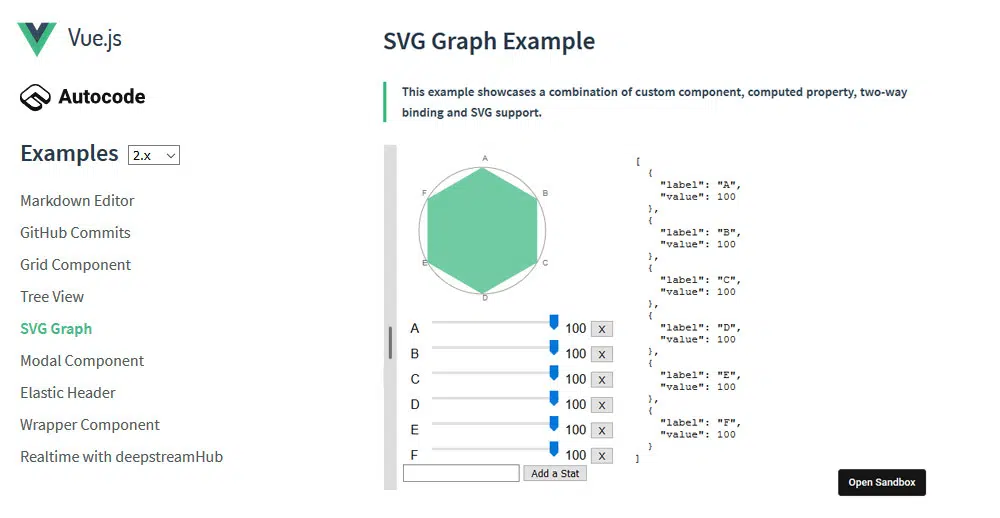
Vue.js

Если вы хотите добавить анимацию или любую визуальную графику к своим данным, Vue.js — это то, что вам нужно. Это библиотека с открытым исходным кодом. Это блестящий и простой в использовании. Эта библиотека работает, создавая графику с помощью кода JSON и JavaScript.
Рафаэль.Js
Это библиотека, использующая VML. VML — это метод рендеринга, при котором вы создаете графику SVG. Internet Explorer поддерживает его.
Это не лучшая библиотека для использования. Ни один из них не является самым популярным. Но это быстро и делает свою работу довольно хорошо.
Два.js
Two.js можно использовать для элементов холста. Но это еще не все. Это просто лучше всего подходит для этого типа проекта. Two.js также можно использовать для управления и изменения различных форматов веб-сайтов. От Canvas до SVG и даже WebGL он используется очень широко.
Другие инструменты и библиотеки для иконок SVG
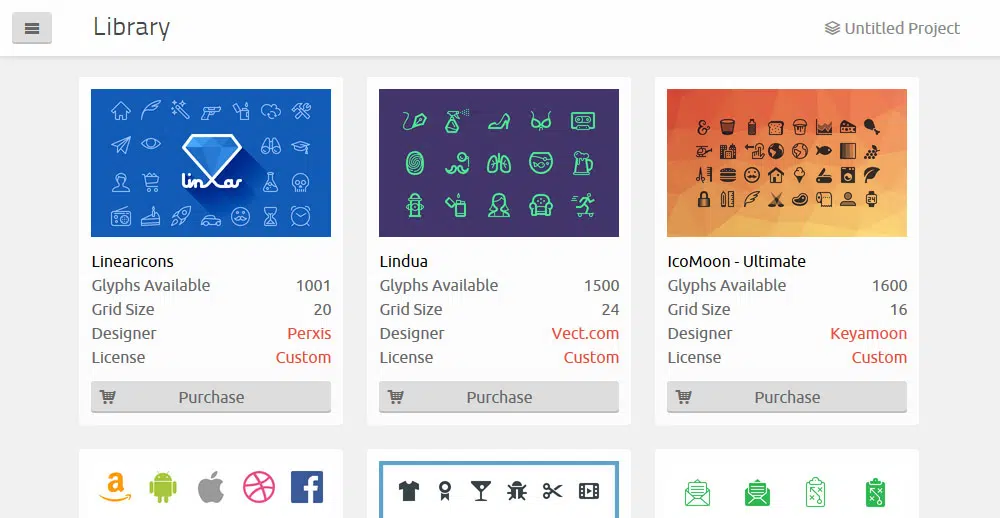
Icomoon — библиотеки бесплатных иконок
Это набор из 500 иконок. Но, это только в бесплатной версии. Все эти иконы ручной работы. Они выполнены на сетке 16х16. Они уникальны, потому что доступны во всех форматах. Их можно использовать в ESP, PDF, SVG, PSD и многих других форматах. Иконки легко настраиваются. Что еще хорошо в этом пакете, так это то, что он постоянно обновляется и улучшается.
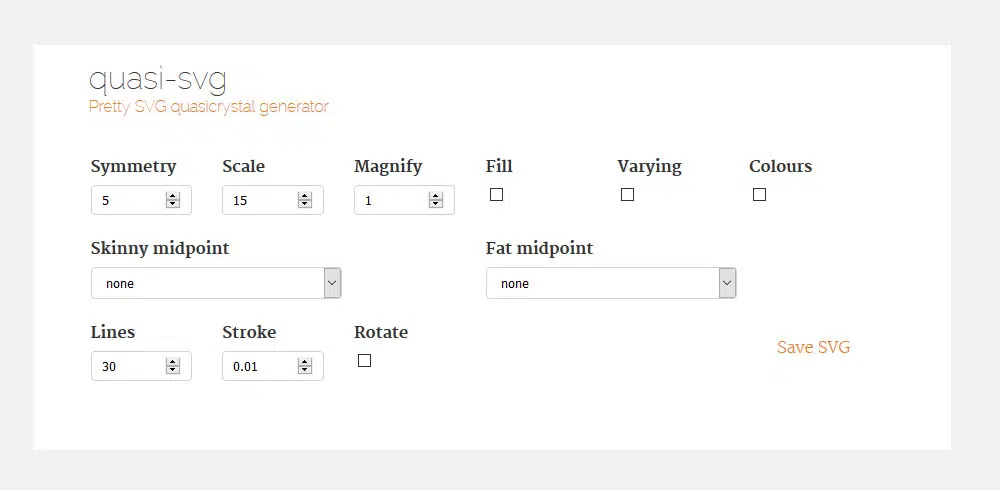
квази-SVG
С помощью этого пакета вы можете создавать уникальные квазикристаллические узоры. Вы можете использовать эти шаблоны в фоновом режиме, в веб-дизайне и даже в приложениях. Существует также опция, позволяющая настроить палитру. Вот почему вы должны использовать эту библиотеку, чтобы выразить свое творчество.
Иониконы
Ionicons — еще одна библиотека с открытым исходным кодом. Он работает на SVG и имеет более 400 иконок. Иконки бывают только трех стилей. Однако это не означает, что их использование ограничено. Это библиотека иконок, которую можно использовать для самых разных целей. Используйте это, если хотите пропустить обычные SVG.
Перья
Этот пакет значков содержит около трехсот различных значков. Основной формат этих иконок — SVG. Тем не менее, это правильный выбор, если вы хотите добавить современный взгляд на свой веб-дизайн. Он прост в использовании и имеет очень простой процесс установки.
ГринСок (GSAP)
GSAP — еще один фантастический пакет. Он плавный и создает сложные анимации. С GSAP у вас есть неограниченные возможности, когда дело доходит до анимации. Вы можете добавлять элементы DOM в свой дизайн и даже SVG.
GreenSock также поставляется с большим количеством плагинов. С ними можно делать невероятные вещи. Вы можете рисовать и трансформировать SVG. Вы можете настроить отличную функциональность прокрутки и даже создать зашифрованный текст. Выберите GSAP, если вам нужно что-то быстрое и функциональное.
Дорожка
Используйте Walkway, если вам нужна простая, но практичная библиотека. Он подходит для рисования путей, линий и других полилинейных элементов. Он минимален, но предлагает высококачественную функциональность.
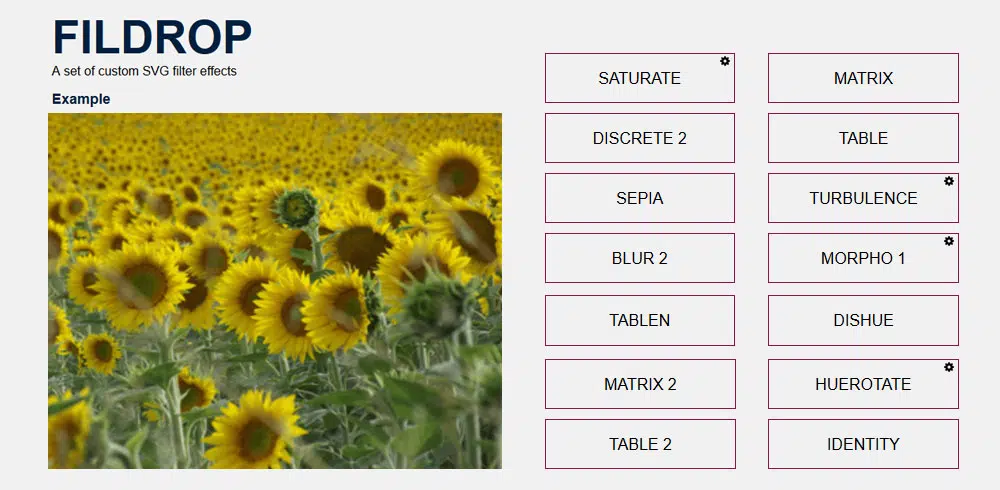
Филдроп
Fildrop — это набор из 26 фильтров, которые вы можете использовать, чтобы оживить ваши изображения. Фильтры варьируются от Blur до Matrix и Gamma. Работает по прямому методу. Сначала вы выбираете нужный фильтр. Затем библиотека предоставляет вам HTML5-код фильтра. Вы копируете этот код и помещаете его в свой проект. Он требует минимальных усилий для использования, но он впечатляет любой ценой.
Глиф
Это еще одна библиотека шрифтов и значков SVG. Они входят в 16 различных источников. Они используются для отображения спрайтов шрифтов SVG. Единственное, что вам нужно, это загрузить глифы. Затем вам нужно подождать некоторое время, пока шрифт разовьется.
SVG Морфеус
Это библиотека эффектов SVG. Эти эффекты используются для того, чтобы сделать изображения и другие визуальные элементы интерактивными. При этом вы можете смешать несколько изображений SVG. Конечным результатом является причудливый эффект. Вся эта библиотека поддерживается GMD (Google Material Design).
Ленивый рисовальщик линий
Это плагин для анимации. С помощью этого плагина вы можете создавать анимацию пути. Все, что вам нужно сделать, это экспортировать штриховой рисунок из иллюстратора. Экспорт в формате .svg. Затем используйте «SVG to Lazy Converter». Это необходимо для определения длительности пути в коде.
Его легко использовать, поскольку для его настройки в вашей работе требуется всего три шага.
SVG бывают разных форм и размеров. Они могут иметь широкий спектр использования. Вы можете использовать их для создания простых иконок для вашего сайта. Вы также можете использовать их для более сложных вещей, таких как векторы и другая графика.
Этот тип графики становится все более популярным, так как многие хотят, чтобы их контент был виден на любом устройстве. Эти SVG поставляются в виде файлов очень маленького размера. Они отлично подходят для оптимальной производительности на странице.