Генераторы SVG
Опубликовано: 2022-03-10Оглавление
Ниже вы найдете алфавитный список всех перечисленных ниже генераторов SVG. Пропустите оглавление или просто прокрутите вниз, чтобы изучить их один за другим. Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
- анимация
- аватары
- фоны
- фрагменты кода
- компрессия
- инструменты обрезки
- визуализация данных
- каракули узоры
- редакторы
- фавикон
- фильтры цветовой матричный микшер
- геометрические фигуры
- переходы значков
- JPG/PNG → SVG
- визуализаторы пути
- многоугольники
- повторяющиеся узоры
- белки
- разделители секций
- Менеджер активов SVG
- SVG → JSX
- SVG → SVG-спрайты
- деформация текста
- волны
- деревообрабатывающие узоры
Фоновые генераторы SVG
Крутая фоновая графика может привлечь внимание к сообщению в блоге, улучшить ваш профиль в социальных сетях или просто освежить главный экран вашего телефона. Чтобы упростить создание абстрактных и красочных фонов, проект Moe Amaya Cool Backgrounds теперь объединяет несколько отличных генераторов фона в одном месте.

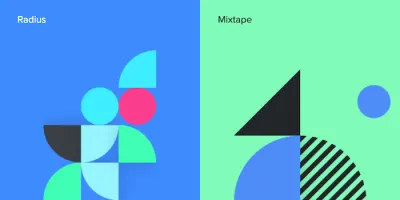
Генератор генеративных рисунков каракулей
Что можно создать из простых геометрических фигур? По словам Си Хона и Йе Джу Пак, целые миры! Дизайнеры собрались вместе, чтобы создать Tabbied, небольшой инструмент, который создает красочные геометрические каракули из уже готовых пресетов.

Сначала вы выбираете предустановку; затем вы можете настроить цвета и выбрать такие параметры, как частота узора, фактическая сетка и цвета, и, наконец, загрузить дизайн в виде файла PNG. Нужно стать более продвинутым? Patternpad, Paaatterns, Repper и MagicPattern тоже вас поддержат.
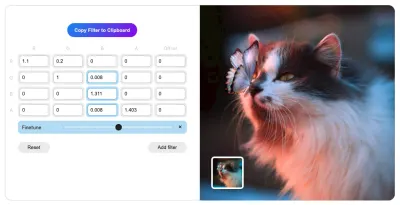
SVG-фильтры Color Matrix Mixer
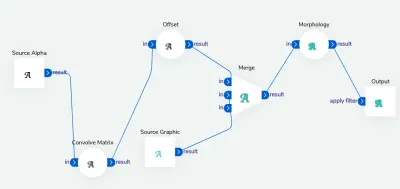
Фильтры SVG (и фильтры CSS) часто используются для улучшения растровых изображений с помощью размытия или манипуляции с цветом. Однако они могут сделать гораздо больше. Фильтр SVG определяется в элементе <filter> , и мы можем использовать в нем один или несколько примитивов фильтра. Но точно так же, как фильтры SVG очень эффективны, может быть трудно найти правильную комбинацию этих фильтров для достижения желаемого визуального эффекта.

SVG Color Matrix Mixer — это небольшой инструмент Рика Шеннинка, который позволяет визуально генерировать сложные фильтры цветовой матрицы для любого компонента на странице, а затем использовать SVG-фильтр feColorMatrix в качестве значения свойства filter CSS для изменения цвета ваших HTML-элементов. . Инструмент также предоставляет фрагмент кода для немедленного применения фильтра.

Нужно что-то более сложное? Ну, вы также можете использовать JustCode SVG Filters для базовых и сложных эффектов и SVG Filters Builder, визуальный инструмент практически для всех занудных SVG-фильтров.
Генераторы повторяющихся шаблонов SVG
Теперь есть множество дополнительных опций для шаблонов SVG — например, для повторяющихся фоновых изображений. HeroPatterns предоставляет десятки повторяющихся шаблонов, которые хорошо работают в качестве фоновых изображений, плиток или текстур. Вы также можете настроить цвета переднего плана и фона.

- Wowpatterns содержит буквально тысячи бесплатных векторных шаблонов, основанных на фигурах, органических формах, а также на такие темы, как животные, пляж, город и люди, фестивали, цветы и т. д.
- PatternMonster включает 180 паттернов, и вы можете фильтровать их по режиму и цвету и даже искать определенные.
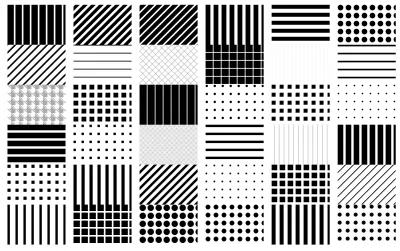
- PatternFills включает в себя множество черно-белых шаблонов, также доступных из командной строки,
- Обычный шаблон позволяет загружать форму SVG (или использовать одну из существующих) и создает повторяющийся шаблон, который можно экспортировать в формате SVG.
- Patternify — это генератор шаблонов CSS, который позволяет вам определять шаблон в сетке 10 × 10 , предварительно просматривать результат и загружать PNG или CSS. Если вам нужно немного вдохновения.
- MagicPattern предоставляет библиотеку чистых фоновых шаблонов CSS, таких как ZigZag или диагональные.
- Генеративный SVG Noise Pattern Maker позволяет создавать шумовые сетки всего за несколько кликов. Вы можете выбирать между линиями и точками и настраивать размер ячеек, дисперсию и цвет.

SVG Squircicle Maker
Есть квадраты, есть круги, и, кажется, есть еще и белки! Squircley Джорджа Фрэнсиса — это генератор органических форм для любых визуальных или фоновых изображений. Вы выбираете вращение, масштаб, «кривизну» и цвет заливки, а инструмент позаботится обо всем остальном.

Генератор экспортирует SVG, которые можно вставить прямо в код HTML/CSS или использовать в своем дизайнерском приложении. Просто забавное небольшое приложение для использования. Если этого недостаточно, вы также можете использовать GetWaves для создания волн SVG или Blobmaker для создания причудливых капель.

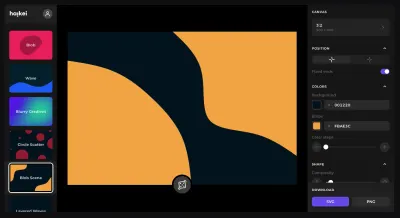
Если вам нужен более продвинутый редактор для создания ресурсов SVG, от многослойных волн до сложенных волн и сцен с блобами, Haikei — это полноценный инструмент со всеми видами генераторов, с активами, доступными в форматах SVG и PNG.
Генератор геометрических фигур SVG
Чтобы выделиться из толпы множества веб-сайтов, мы можем определить одну уникальную вещь, подпись , которая придает нашим цифровым продуктам немного индивидуальности. Возможно, это небольшой глитч-эффект, или карандашный почерк, игра или необычные формы. Или это может быть набор, казалось бы, случайных геометрических линий потока.

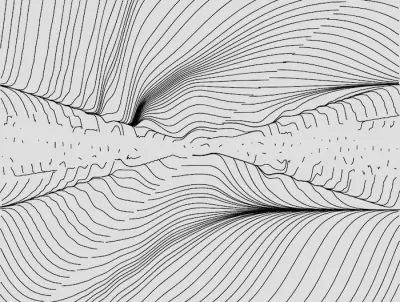
Генератор Flow Lines создает случайные геометрические линии, и мы можем настроить формулы и расстояния между нарисованными фигурами, а затем экспортировать результат в формате SVG. Возможно, каждая отдельная страница вашего сайта могла бы каким-то образом иметь вариацию этих строк? Этого может быть достаточно, чтобы выделиться из толпы, в основном потому, что ни у кого нет такой точной визуальной обработки. Может стоит посмотреть!
Аватары SVG
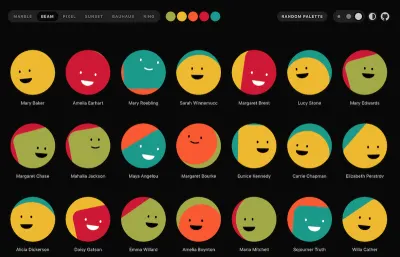
Вам нужны аватары на основе SVG для вашего проекта? Скучные аватары помогут вам. Но не позволяйте названию одурачить вас: аватары совсем не скучные.

Крошечная библиотека React создает пользовательские круглые аватары на основе SVG с любым именем пользователя и цветовой палитрой. Доступны шесть различных стилей, абстрактные узоры, похожие на дружелюбные смайлики. Вы можете выбрать случайную цветовую палитру или создать свою собственную с нуля, чтобы адаптировать аватары к своему дизайну. Дружелюбная деталь.
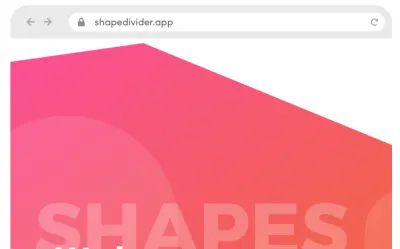
Генератор разделителей секций SVG
Всякий раз, когда у вас есть несколько разделов на странице, нередко их разделяют небольшим изменением цвета фона. Тем не менее, мы можем использовать любую форму в качестве более необычного разделителя между этими секциями. ShapeDivider позволяет создавать разделители пользовательских форм и экспортировать их в SVG. Вы можете выбрать один из 10 подарков, определить цвет, отрегулировать ширину и высоту и несколько других параметров и просмотреть результаты в режиме реального времени на узких и больших экранах.

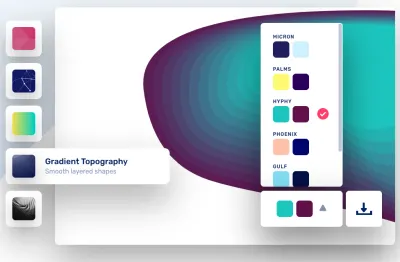
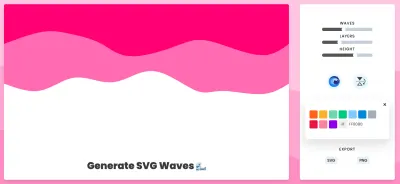
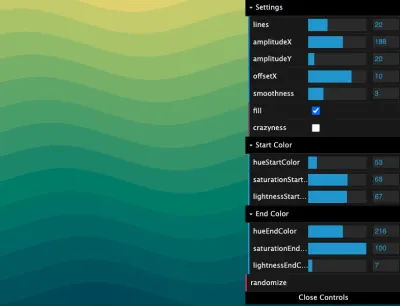
Генераторы волн SVG
Судя по всему, в наши дни разделители секций требуют довольно много внимания — вплоть до того, что за последние пару лет было выпущено огромное количество волновых генераторов, заслуживающих отдельного раздела. SVGwave — один из них. Вы можете настроить цвета, слои и несколько настроек, а также выбрать случайно сгенерированный вариант и экспортировать его в SVG или PNG. Getwaves похож, но обеспечивает немного большую детализацию форм.

Нужно что-то более сложное? Wavelry позволяет выбирать между резкими, линейными и плавными волнами, а SVG Gradient Wave Generator идет еще дальше, позволяя регулировать амплитуду, плавность, насыщенность и оттенки. Наконец, Loading.io предоставляет возможность не только генерировать волны, но и анимировать их. Так что, если вам вообще нужны какие-либо волны в ваших проектах, вы должны быть в значительной степени покрыты.

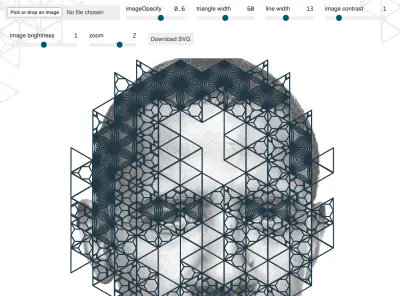
Шаблоны деревообработки SVG
Амели Ваттенбергер выпустила небольшой инструмент Kumiko Generator, который помогает создавать так называемые узоры кумико, узоры, используемые в древней японской технике деревообработки, которая включает в себя соединение множества крошечных кусочков в решетку. После того как вы загрузите свое изображение, вы можете поиграть с рядом готовых шаблонов и экспортировать результат в формате SVG.

Maks Surguy также собирает генераторы SVG, подобные этому, поэтому, если вы ищете похожие генераторы или, возможно, что-то вроде изоморфной сетки, мозаики, диаграмм с линиями хребтов или городских дорог, вы найдете ряд таких инструментов в Maks. коллекция.
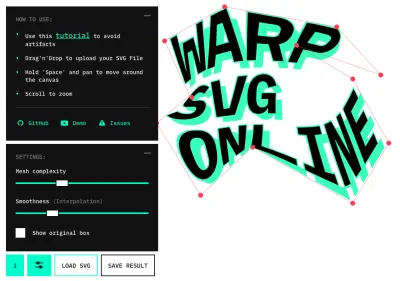
Генератор деформации SVG
Если вы хотите поиграть с текстом SVG, деформируя, сгибая или искажая его, выполнение этого вручную может занять довольно много времени. Деформация SVG позволяет вам настроить количество опорных точек, чтобы перетащить их для деформации, но вы также можете настроить уровень сглаживания, чтобы результат не выглядел нарушенным. Удерживая Space , вы можете настроить текст вокруг холста. Весь код также доступен на GitHub.

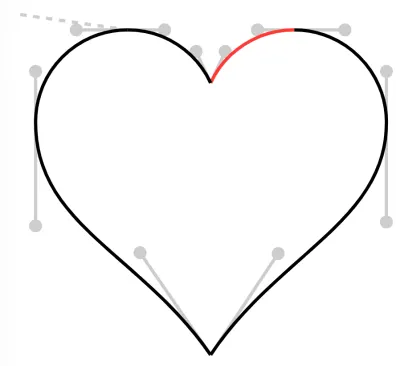
Визуализаторы пути SVG
Вы умеете читать и визуализировать SVG? Возможно нет. Но если вам нужно быстро что-то исправить, не используя SVG-редактор, или настроить цвет фигуры, или вообще удалить фигуру, было бы неплохо понять, как SVG-иллюстрация на самом деле рисуется на экране. Вот где может помочь SVG Path Visualizer. Вы можете ввести данные пути SVG (это строка внутри атрибута d ), и инструмент объяснит магию, происходящую за кулисами, на понятном человеку языке.

Как только вы поймете, как рисуются пути SVG, вы можете использовать редактор путей SVG, чтобы немного изменить пути. В качестве альтернативы, если вам нужно программно настроить пути SVG, вы можете использовать svgpathtools, набор инструментов для управления и анализа объектов пути SVG и кривых Безье.

Инструменты обрезки SVG
Что делать, если вы получили пару файлов SVG от иллюстратора или стороннего поставщика, но затем обнаружили, что они содержат довольно много пустого пространства вокруг иллюстрации, что приводит к ненужному пустому пространству вокруг иллюстрации после ее размещения на странице? Или, возможно, все изображения немного разных размеров, и вам нужно их нормализовать? Конечно, есть инструмент как раз для этого.
SVG Crop Стива Деннета позволяет автоматически удалять пустое пространство . Вы загружаете SVG-файл, и инструмент находит размеры содержимого SVG и соответствующим образом манипулирует viewBox SVG. Вы можете загружать несколько SVG одновременно, а затем копировать SVG в буфер обмена или загружать обрезанные SVG в виде .zip-файла. Иногда мы видели странные артефакты вокруг цветов при загрузке нескольких изображений, но даже в этом случае вы будете точно знать, как настроить viewbox , чтобы удалить пустое пространство вокруг изображения.

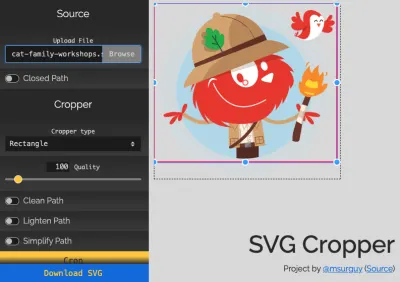
Если вам нужен более точный контроль обрезки с дополнительными параметрами стиля обрезки — круг, многоугольник, нестандартная форма и многие другие — SVG Cropper от Maks Surguy — отличная альтернатива. Вы можете перетаскивать маркеры холста, чтобы определить только правильное viewbox а также выбрать только закрытые пути, а также очистить пути, осветлить их и упростить.
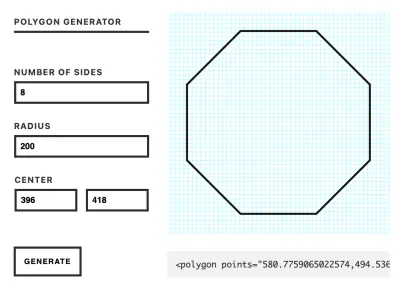
Генераторы полигонов SVG
По сравнению с волнами полигоны построить немного проще, но вам не нужно строить их самостоятельно. Генератор полигонов SVG позволяет вам определить количество сторон, радиус, расстояние и генерирует для вас элемент <polygon> SVG.

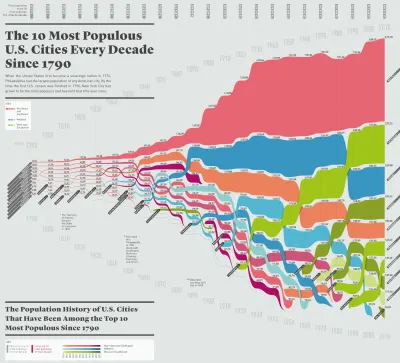
Генератор визуализации данных SVG
Итак, вы собрали много данных, теперь удобно расположившись на страницах и страницах электронных таблиц. Чтобы понять смысл данных и более удобно их исследовать, вероятно, было бы неплохо превратить их в своего рода визуализацию . Именно в этом нам может помочь RAWgraphs. Вы вставляете данные, выбираете одну из доступных визуальных моделей — солнечные лучи, круговую дендрограмму или множественную выпуклую оболочку, например, или создаете свою собственную — настраиваете свою диаграмму и вуаля, SVG будет сгенерирован для вас.

Команда RAWGraphs также предоставляет серию видеоруководств по использованию инструмента, утилиты командной строки и галереи визуализаций, созданных с помощью RAWGraphs. Под капотом инструмент использует D3.js, который сам по себе является замечательной библиотекой JavaScript для управления документами на основе данных.
JPG/PNG → Преобразование SVG
Что делать, если у вас есть растровое изображение, и вы хотите преобразовать его в векторный аналог, возможно, чтобы немного анимировать? Невозможно «конвертировать» одно в другое, но мы можем проследить их, чтобы получить векторную альтернативу. К счастью, нет недостатка в инструментах, позволяющих сделать именно это, и в каждом векторном редакторе есть такая функция. По умолчанию многие из этих инструментов будут использовать Potrace или аналогичную библиотеку.

PicSVG — один из многих онлайн-инструментов. Вы можете загрузить изображение размером до 4 МБ, и инструмент попытается отследить изображение для вас. SVGurt дополнительно предоставляет множество ручек и элементов управления для настройки SVG путем удаления некоторого шума, заполнения пробелов и уточнения штрихов. Он также доступен как инструмент CLI.
Вы даже можете сделать еще один шаг вперед с помощью динамических заполнителей SVG, создав небольшие заполнители SVG , анимировав их и перейдя от них к реальному изображению с плавным переходом CSS. Также доступен как компонент gatsby-image. Слишком много накладных расходов? Ну, Blurhash тоже отличная альтернатива.
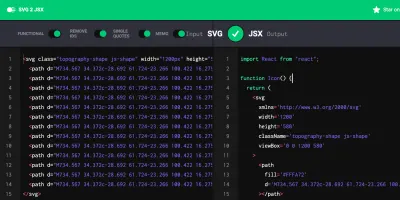
Преобразование SVG → JSX
Чтобы использовать SVG в React, нам нужно заменить атрибуты SVG их эквивалентами, допустимыми для JSX. Очевидно, есть несколько инструментов, которые позаботятся об этом преобразовании за вас. SVG to JSX — это один из простых онлайн-инструментов, который доступен в автономном режиме и может быть установлен как PWA из строки URL. Кроме того, SVG2JSX позволяет вам выбирать между функциональной/классовой разновидностью вашего компонента, одинарными или двойными кавычками и несколькими другими настройками.

SVGR предоставляет дополнительные варианты для React Native и TypeScript , позволяет заменять значения атрибутов и добавлять реквизиты SVG, предоставлять конфигурацию Prettier, а также оптимизировать SVG по пути. Конечно, он также доступен из командной строки для Node, Webpack и в качестве расширения VS Code. И на случай, если вам понадобится подробное руководство, «Как использовать SVG в React» содержит все подробности в одной статье.
Генератор фавиконок SVG
Создание простого фавикона на основе букв обычно занимает больше времени, чем должно. Хоссейн Шам знает это по опыту, поэтому, чтобы облегчить свою жизнь — и вашу тоже — он создал бесплатный Favicon Maker, который делает создание фавикона за считанные секунды.

Favicon Maker помогает создавать значки на основе букв и смайликов в формате SVG или PNG, в зависимости от ваших предпочтений. Вы можете выбрать букву или эмодзи, шрифт (поддерживаются Google Fonts), размер шрифта, вариант полужирного или курсивного, а также цвет и форму фона. Если вы довольны результатом, вы можете либо скопировать код непосредственно в свой проект, либо загрузить файл SVG или PNG. Нужно немного больше указаний? Как сделать Favicon в 2021 году поможет вам.
Генератор SVG-спрайтов
Во времена HTTP/2 и приближающегося HTTP/3 разговоры о CSS-спрайтах могут показаться немного устаревшими, если не сказать больше. Однако, если в вашем интерфейсе буквально десятки значков , их быстрая загрузка и загрузка одновременно могут иметь решающее значение — и тогда старые добрые CSS-спрайты все еще могут быть полезны. Вероятно, не для PNG, а для SVG — а затем используйте <use> , чтобы избежать засорения вашей разметки множеством SVG.

С помощью svg spreact вы можете перетаскивать файлы SVG для создания спрайта, а инструмент приводит в порядок SVG, оптимизирует его, создает спрайт вместе с разметкой и демонстрацией на CodePen. Кроме того, вы также можете использовать загрузчик спрайтов SVG с модулем Webpack или npm svg-sprite.
Генератор переходов значков SVG
Итак, у вас есть две иконки SVG и вы хотите создать переход между ними ? Тогда генератор переходов значков для вас. Вы загружаете свои значки SVG, и инструмент на основе браузера экспортирует один файл SVG, который включает код JavaScript для анимации. Чтобы настроить переход в соответствии с потребностями вашего проекта, вы можете выбрать тип взаимодействия (наведение или щелчок) и вид анимации (масштабирование или вращение).
Инструменты SVG-анимации
Красота SVG заключается в его природе: имея перед собой простой текст, вы можете анимировать, переходить и трансформировать контуры, а также создавать сложные анимации , работая непосредственно с кодом. Однако нам не нужно писать каждую анимацию с нуля. Vivus Instant — это простой инструмент, позволяющий анимировать SVG-штрихи (спасибо за подсказку, Крис Миккенс).
SVGArtista — это бесплатный инструмент от Сергея Скрянеца и Аны Травас, который уже включает в себя некоторые базовые анимации заливки и обводки. Вы можете определить замедление и направление анимации, продолжительность и задержки. Сгенерированный код можно минимизировать, и он также использует Autoprefixer по умолчанию.

SVGator — это специальный редактор для SVG-анимаций с множеством специальных панелей для всего, от перекоса до траектории штриха и фильтров, но в бесплатной версии временная шкала ограничена 10 секундами, и доступны только функции плавности.
Если вы хотите поиграть непосредственно с кодом, GSAP — это фантастический инструмент для анимации с помощью JavaScript — будь то SVG, свойства CSS, React, Canvas или что-то еще. Кроме того, вы также можете изучить SVG.js, который является легким и предназначен специально для управления и анимации SVG . И если вы ищете качество анимации, похожее на After Effect, на Lottie определенно стоит обратить внимание — как для Интернета, так и для iOS, Android и React Native.
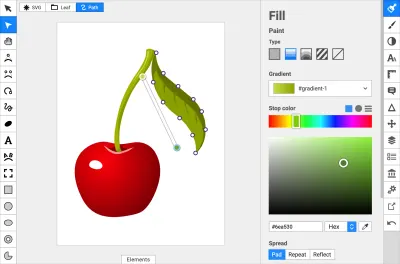
Простые онлайн-редакторы SVG
Если вам просто нужно что-то исправить в файле SVG, но вы не хотите использовать большие приложения, Boxy SVG или метод Editor могут быть именно тем, что вы ищете. Это веб-приложения с базовыми функциями редактирования SVG и визуальным редактором.

- Vecta немного более продвинута, с инструментами совместной работы для команд, а также с поддержкой диаграмм, чертежей Autocad, трафаретов и рисунков Vision.
- MacSVG — это легкое приложение macOS с открытым исходным кодом для редактирования и анимации SVG.
- SVG-Edit — это полноценный редактор SVG для сложного редактирования SVG.
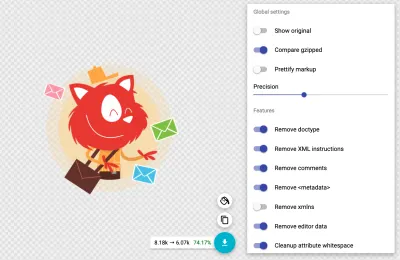
SVG-сжатие
По умолчанию экспортированные SVG могут содержать много метаинформации и ненужных деталей, будь то пустые элементы, комментарии, скрытые пути или дубликаты. SVGOMG Джейка Арчибальда навсегда очищает файлы SVG . Вы можете указать уровень точности и выбрать, какую функцию вы хотите удалить из SVG (их много), а какую оставить.

Если вам нужно использовать инструмент из командной строки, SVGO — это инструмент Node.js, который можно настроить и использовать как часть процесса сборки, при этом каждая функция доступна в качестве подключаемого модуля по умолчанию. Существуют и другие способы использования SVGO, например, в качестве действия GitHub, загрузчика веб-пакетов, плагина VS Code, плагина Sketch или плагина Figma.
Менеджер ресурсов SVG
Итак, у вас есть множество SVG, разбросанных по всей вашей машине. Как вы за ними следите? Откуда вы знаете, что где находится, и как вы легко его находите? SVGX — это бесплатный менеджер активов SVG для рабочего стола, который позволяет хранить все SVG в одном месте. Вы можете создавать закладки, искать и просматривать значки SVG, редактировать разметку SVG в реальном времени, просматривать значки в темном режиме и копировать/вставлять разметку и CSS одним щелчком мыши. По умолчанию он также использует SVGO для оптимизации SVG. Доступно для Mac и Windows.
Если вам нужна альтернатива, Iconset аналогичен, но без части кода. Вы можете перетаскивать иконки из Iconset напрямую в Sketch, Figma, Adobe XD и практически во что угодно еще, без установки плагинов или расширений. Кроме того, вы также можете синхронизировать значки между устройствами через Dropbox или аналогичные сервисы, а также публиковать свои наборы значков и делиться ими. Доступно для Mac и Windows.
И, конечно же, если вам нужны правильные значки, вы, вероятно, найдете их на SVGRepo, Iconfinder и Vecteezy. Все эти сайты предоставляют буквально тысячи и тысячи иконок, бесплатных и коммерческих, практически для всех ваших потребностей.
Генератор фрагментов кода
На самом деле это не инструмент для всего, что связано с SVG, но весьма удобен, когда вы хотите поделиться фрагментом кода — и убедиться, что он выглядит… красиво. Ray.so берет на себя большую часть задач. Вы можете выбрать между парой предустановок, темным или светлым режимом, отступами и языком (который также может определяться автоматически). Вывод представляет собой PNG с высоким разрешением, который вы можете сразу же поместить прямо в канал Slack.

Подведение итогов
Существуют буквально сотни ресурсов, и мы надеемся, что некоторые из перечисленных здесь окажутся полезными в вашей повседневной работе и, самое главное, помогут вам избежать трудоемких рутинных задач. Удачной генерации!
Подробнее о SVG:
- Доступные SVG: инклюзивность за пределами шаблонов
- Практическое руководство по SVG и инструментам дизайна
- Разложение круга SVG на пути
- Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
