Более 20 впечатляющих эффектов SVG и учебные пособия
Опубликовано: 2016-03-09SVG или масштабируемую векторную графику можно использовать во множестве анимаций и интерактивных дизайнов. Отличительной особенностью фильтров SVG является то, что они позволяют вам манипулировать текстом, применяя несколько границ, разные цвета, добавляя узоры, текстуры и 3D-эффекты и многое другое. Кроме того, они позволяют вам манипулировать изображениями и оживлять их. По сути, SVG используются для добавления множества крутых эффектов к любому HTML-элементу.
Существует бесчисленное множество потрясающих дизайнов, которые вы можете придумать и включить на веб-сайт или в любой другой дизайнерский проект с помощью SVG, например, вращающиеся часы, таймеры, головоломки, анимированные тексты песен, анимированные значки и векторы, анимированные кнопки-гамбургеры, флажки и кнопки загрузки, интерактивные карты и схемы и многое другое.
Вы не знакомы с эффектами SVG или хотите научиться их создавать, существует бесчисленное множество онлайн-учебников и загружаемых материалов, которые могут вам помочь, например Animate Plus, библиотека JavaScript для анимации свойств CSS и атрибутов SVG, или SVG Draggy. js — библиотека JavaScript для перетаскивания элементов SVG. В этой статье мы представляем более 20 впечатляющих эффектов SVG и учебные пособия , которые прекрасно иллюстрируют удивительные вещи, которые вы можете создавать, и которые помогут вам в создании собственного дизайна.
Кроме того, вы хотите увидеть, как вы можете использовать SVG для создания потрясающих, красиво анимированных дизайнов веб-сайтов? Прокрутите вниз и посмотрите нашу тщательно отобранную коллекцию веб-сайтов на основе SVG.
Синхронизированная анимация и звук
С помощью SVG вы можете буквально создать что угодно, будь то для развлечения, эстетических или образовательных целей. Вот учебник, который покажет вам, как создать синхронизированную анимацию и звук с помощью SVG.
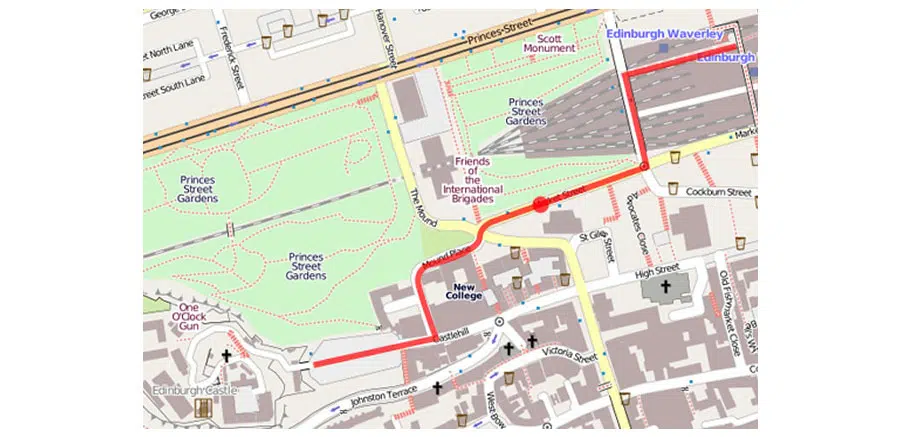
Отслеживание маршрутов карты с помощью SVG и Raphael
Формат SVG превосходит растровые изображения, такие как GIF, благодаря своим мощным возможностям анимации, однако его необходимо использовать с соответствующими изображениями, поскольку файлы большего размера, такие как фотографии или сложные векторные иллюстрации, будут слишком большими для SVG. и, таким образом, лучше работать в формате растрового изображения. Этот проект — прекрасный пример возможностей SVG. Вот как вы можете создавать маршруты карты трассировки пути с помощью SVG.
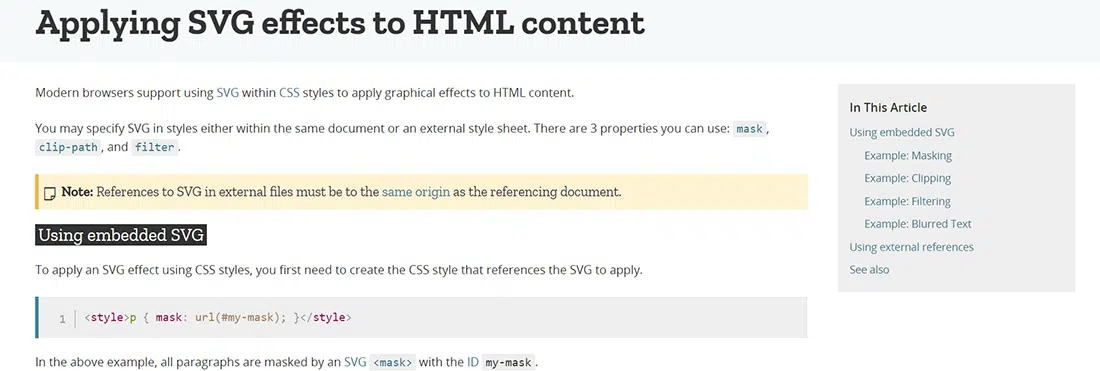
Применение эффектов SVG к HTML-контент
Эффекты SVG можно использовать для различных целей, и они, несомненно, улучшат внешний вид и удобство использования веб-сайта, поскольку они очень интерактивны и интересны. Вот как вы можете применить эффекты SVG к содержимому HTML.
Шаровидный
Вот еще одно применение SVG в веб-дизайне. Вы можете использовать их для создания интерактивных веб-сайтов и даже игр!
Анимированные часы SVG
Посмотрите на эти движущиеся анимированные часы SVG, которые демонстрируют возможности SVG!
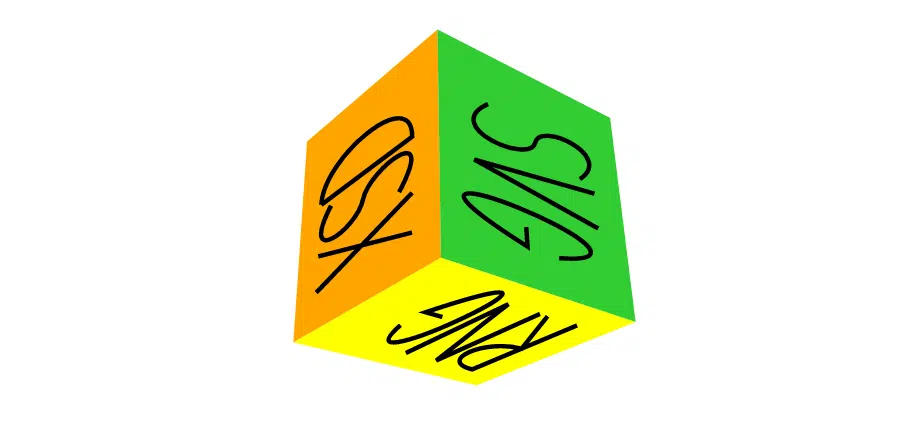
Добавление третьего измерения к графике SVG
Изображения SVG можно изменять программно и загружать вместе с веб-страницей. В этом руководстве вы узнаете, как объявить плоские пути SVG, а затем добавить к ним третье измерение с помощью javascript.
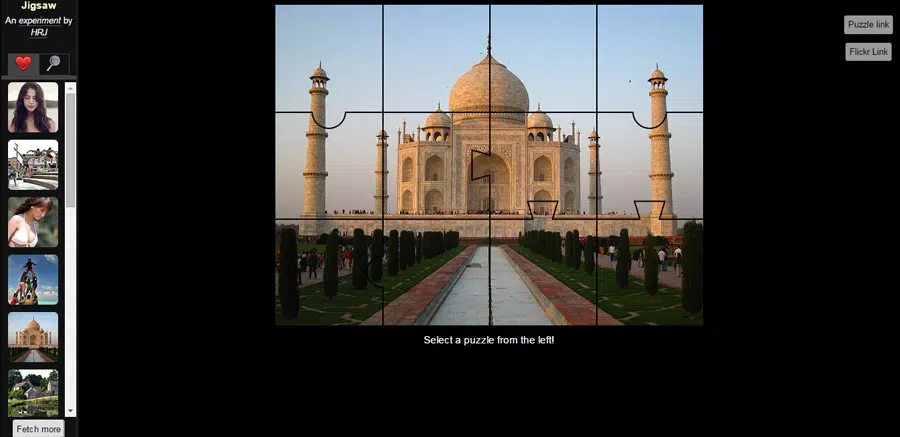
Интерактивная головоломка SVG
Изображения, наиболее совместимые с форматом SVG, — это несложные векторные иллюстрации, элементы управления пользовательского интерфейса, логотипы и значки, а также инфографика. Вы можете манипулировать ими как угодно. Вот, например, как можно создать мозаику SVG.
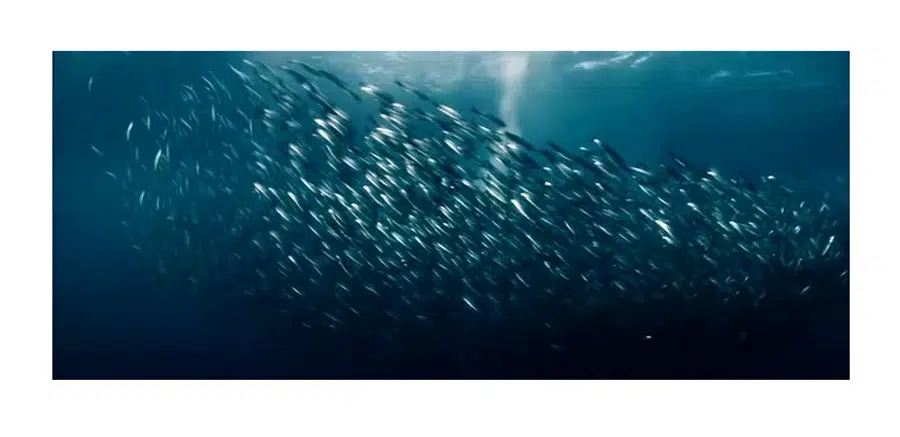
Применение масок SVG к видео HTML5
SVG (или масштабируемая векторная графика) — это формат файла на основе XML, который содержит двумерные векторы и позволяет разработчикам создавать потрясающую графику и графические приложения, которые являются динамическими и анимированными. В этом уроке вы узнаете, как применять маски SVG к видео HTML5.
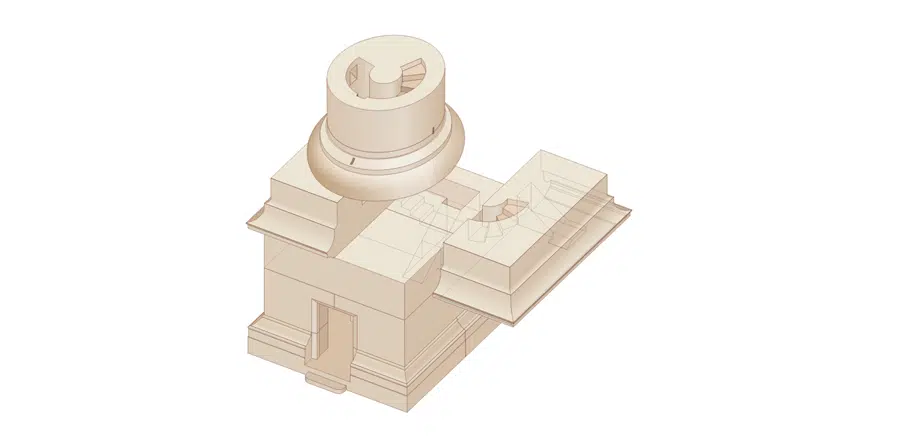
Деконструкция столбцов Траяна с помощью SVG
SVG — это мощный формат изображений, которым можно управлять с помощью кода, либо в текстовом редакторе, либо с помощью CSS/JS, и он все чаще используется в веб-дизайне. Вот уникальный способ, которым вы можете его использовать. Держу пари, ты не думал об этом!
Анимированные тексты в SVG
Да, вы даже можете создавать анимированные тексты в SVG. Представьте себе возможности персонализации!
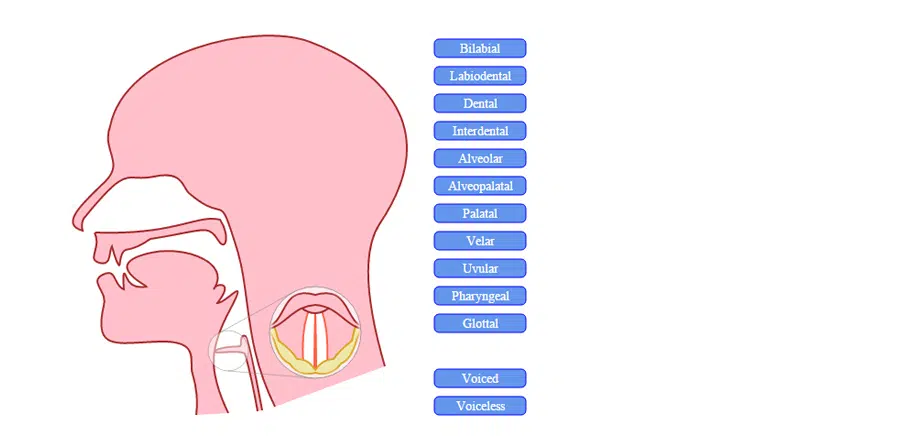
Жуткий рот в SVG
Одним из самых больших плюсов SVG является то, что он может выглядеть четко на всех разрешениях экрана. Он может содержать очень маленькие файлы и может быть легко отредактирован и изменен. Вот как вы можете использовать SVG для создания потрясающих анимаций на веб-сайтах!
Анимированное рисование линий в SVG
Изображения SVG предлагают гораздо больше свободы, когда речь идет о размере используемых изображений, а также о том, как они взаимодействуют с вашим окончательным дизайном. Вот отличный пример!
Искусство SVG-фильтров и почему это круто
Узнайте все, что нужно, чтобы узнать об искусстве фильтров SVG и о том, почему они такие классные, в этой подробной статье Smashing Magazine.
Анимированные SVG: пользовательское замедление и синхронизация
Вы также можете использовать SVG для создания интерактивных анимированных диаграмм и графиков. Вот отличный пример!
Анимация рисования SVG
Представьте, что вы представляете свои концепции дизайна приложений своим клиентам вот так!
Анимированные иконки SVG с помощью Snap.svg
В этой статье рассказывается, что вы можете делать с SVG, и рассказывается, как анимировать некоторые значки SVG в качестве практического примера.
Учебник по SVG
Этот сайт также поставляется с редактором «Попробуйте сами», так что вы можете отредактировать SVG и нажать кнопку, чтобы просмотреть результат!

Полное руководство по SVG
Это руководство расскажет вам много полезного о возможностях SVG. Узнайте, как использовать SVG для встраивания изображения в веб-страницу, масштабирования этой страницы до любого размера и неизменного качества изображения!
Svgучебник
Это учебник по SVG для всех, созданный Mijingo. Вы можете многому научиться из этого!
Как работать с иконками SVG
Существует множество способов использования значков SVG в HTML и CSS, и этот учебник научит вас работать с значками SVG.
Оптимизация SVG для использования в Интернете — часть 1
В этой статье, состоящей из двух частей, рассматриваются основные концепции оптимизации пути SVG, которые важно знать любому веб-дизайнеру и веб-разработчику.
Встроенные SVG и иконочные шрифты
Прочтите это руководство, прежде чем создавать систему иконок для сайта. Это будет очень полезно для вас!
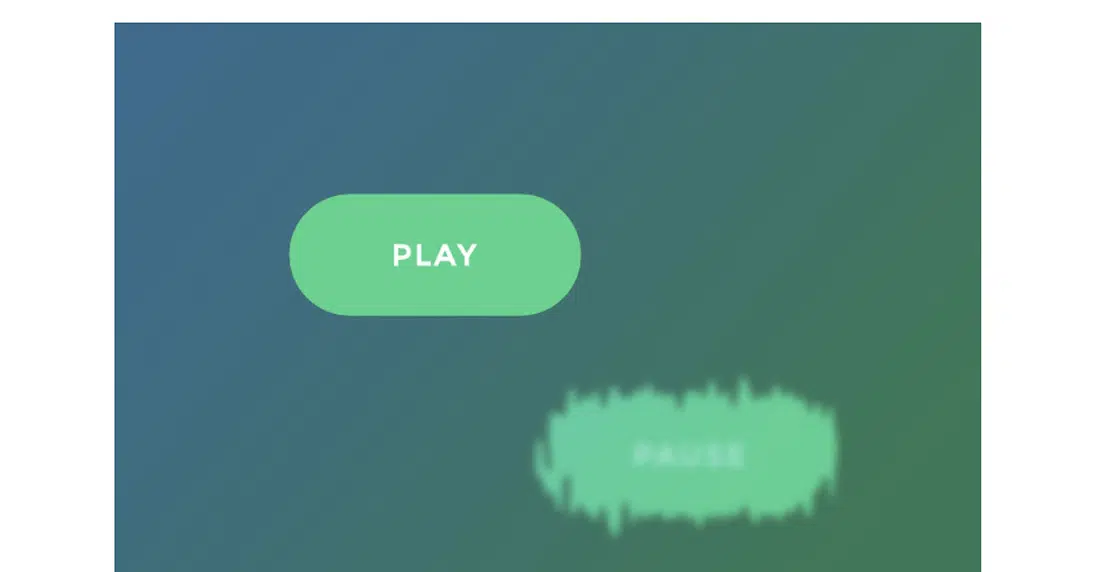
Искаженные эффекты кнопок с фильтрами SVG
Вот набор очень экспериментальных эффектов искажения для кнопок с использованием фильтров SVG. Как вы будете использовать их в своих проектах?
Советы профессионалов по использованию масштабируемой векторной графики
В этом руководстве вы найдете несколько профессиональных советов по использованию SVG. Вы узнаете, как масштабируемую векторную графику можно использовать не только для создания и анимации фигур.
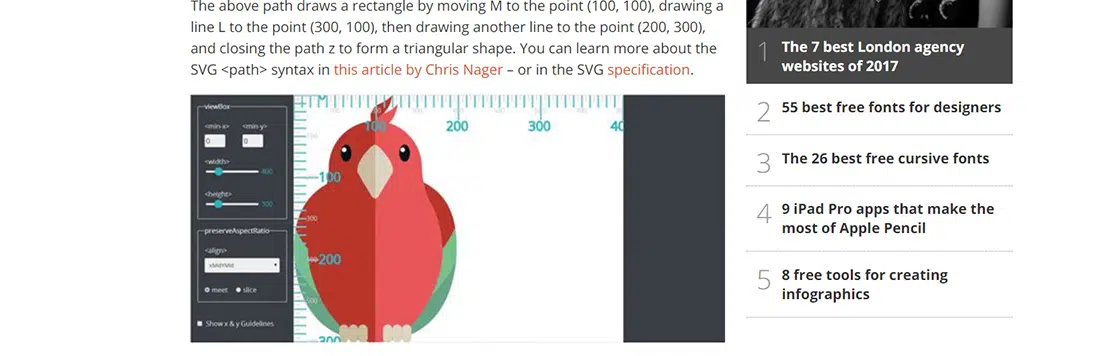
Практическое руководство по SVG для начинающих
Почему SVG так популярны? Узнайте все, что можно узнать о них, в этом классном руководстве по SVG.
Дизайн веб-сайтов на основе SVG
Давайте сосредоточимся на некоторых из самых вдохновляющих и захватывающих веб-сайтов, использующих возможности SVG . Наслаждаться!
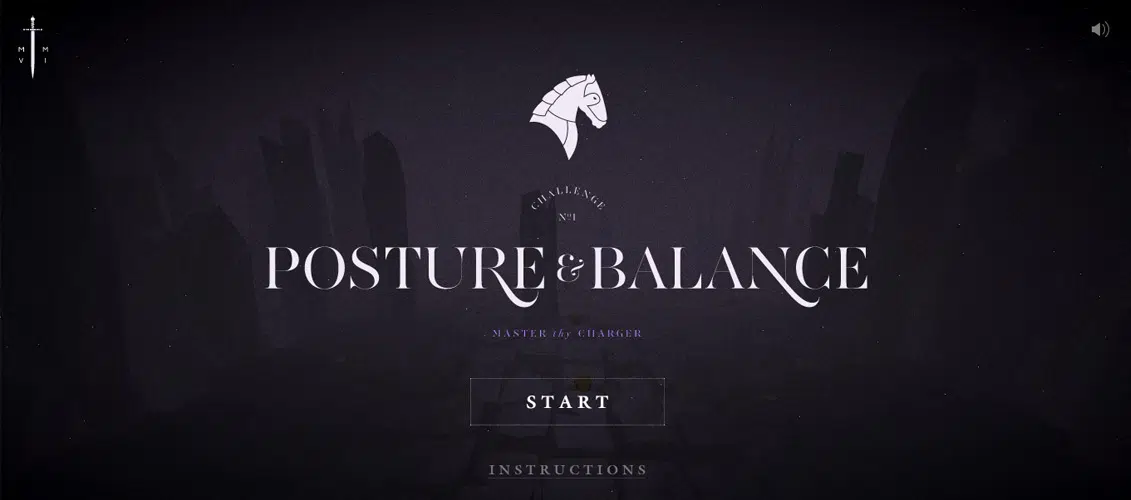
Кавалер: завоеватель совершенства
Эти серии игр были созданы с использованием SVG для анимации и графики. Posture & Balance — первая игра, созданная для платформы Cavalier с использованием инновационных технологий.
Poignee de main virile
Этот новый веб-сайт с анимацией и фотографиями был создан для французской студии графического дизайна и цифрового творчества Poignee de main virile. Результат невероятный!
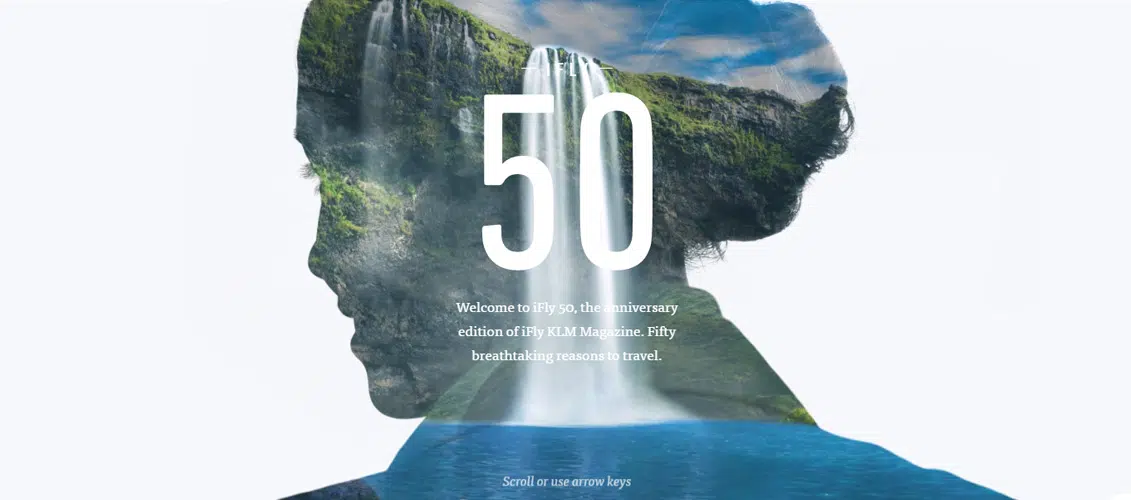
iFly50
Когда журнал FLY KLM отпраздновал свое пятидесятилетие, он разработал ярко анимированный сайт для лучшей коллекции путешествий. Таким образом, были представлены 50 самых красивых, завораживающих мест на Земле.
КОВЧЕГ: Звездная карта Star Citizen
Используя невероятный интерфейс ARK, этот веб-сайт представляет компанию Robert's Space Industries, производителя космических кораблей, в рамках игры «Star Citizen». Это портал для информации, обновлений и покупки вашего собственного космического корабля, с помощью которого вы можете защитить граждан Star Citizen.
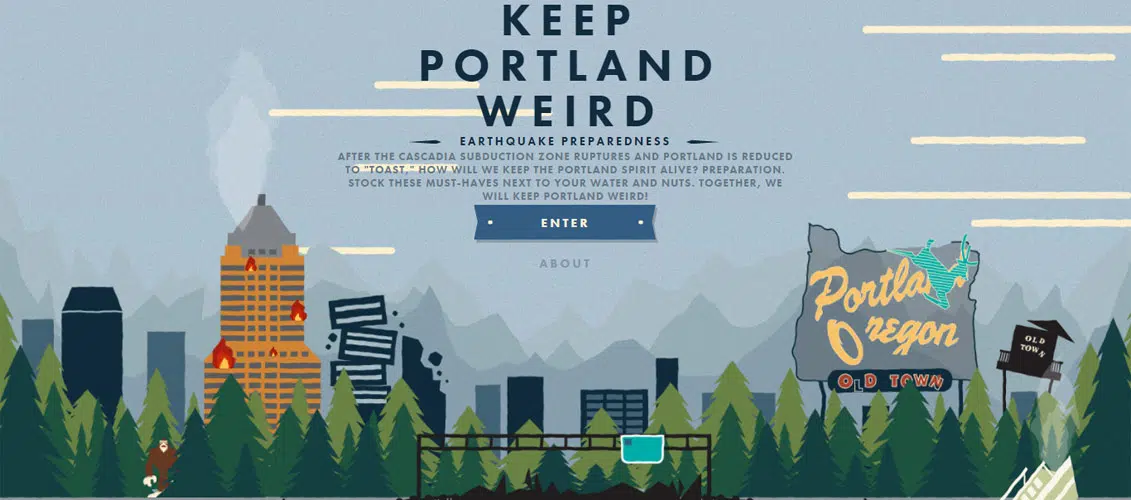
Держите землетрясения странными
Keep Earthquakes Weird — это платформа, созданная с потрясающими графическими эффектами SVG, которые были созданы с целью подготовить население Портленда на случай землетрясения. Содержание очень познавательно.
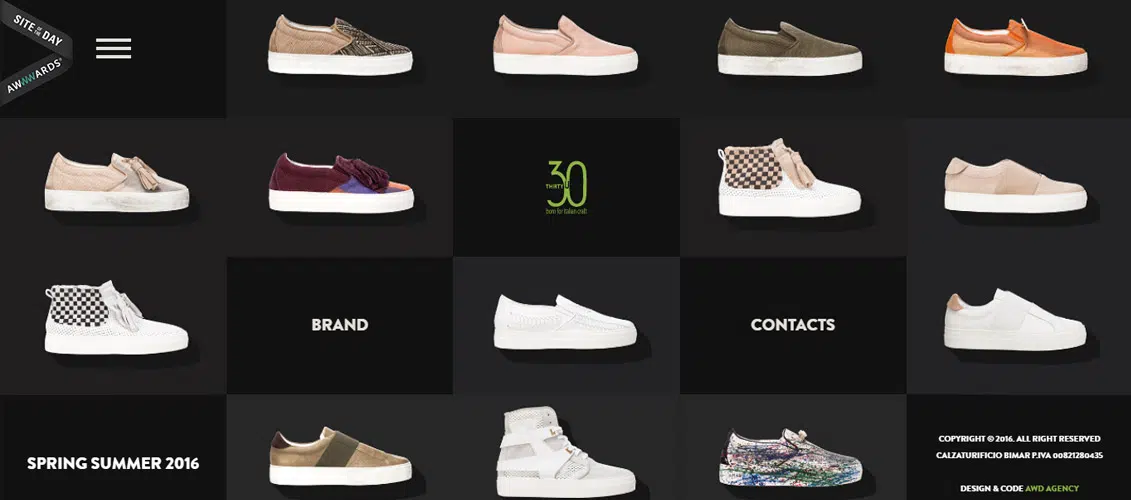
30у.е.
30u — это интернет-магазин, который продает обувь на сайте, созданном разработчиками, которые уделили внимание стилю и использовали некоторые интересные функции SVG.
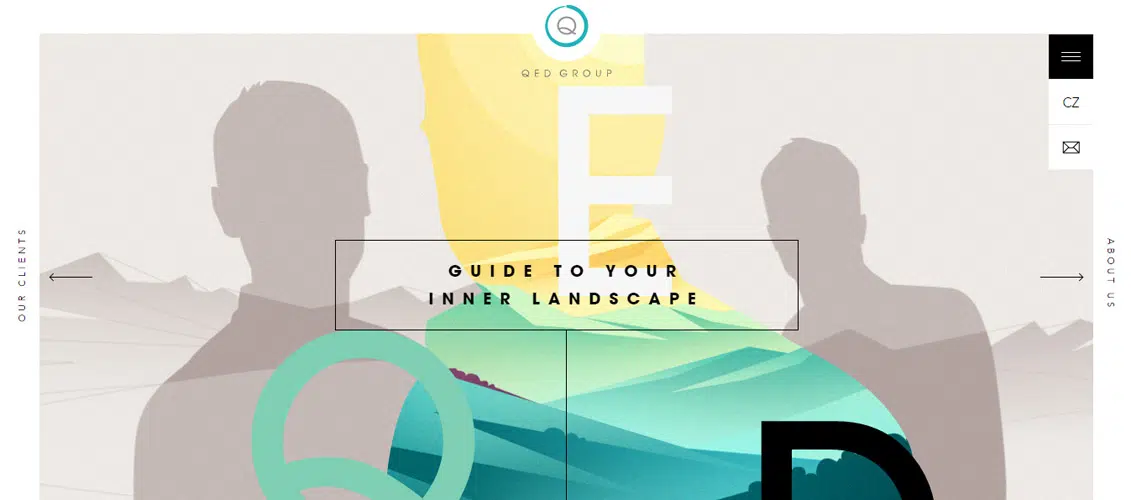
Группа КЭД
На сайте QED GROUP есть удивительные наводящие на размышления иллюстрации, которые обеспечат вам отличную навигацию. Макет сайта стильный и умный.
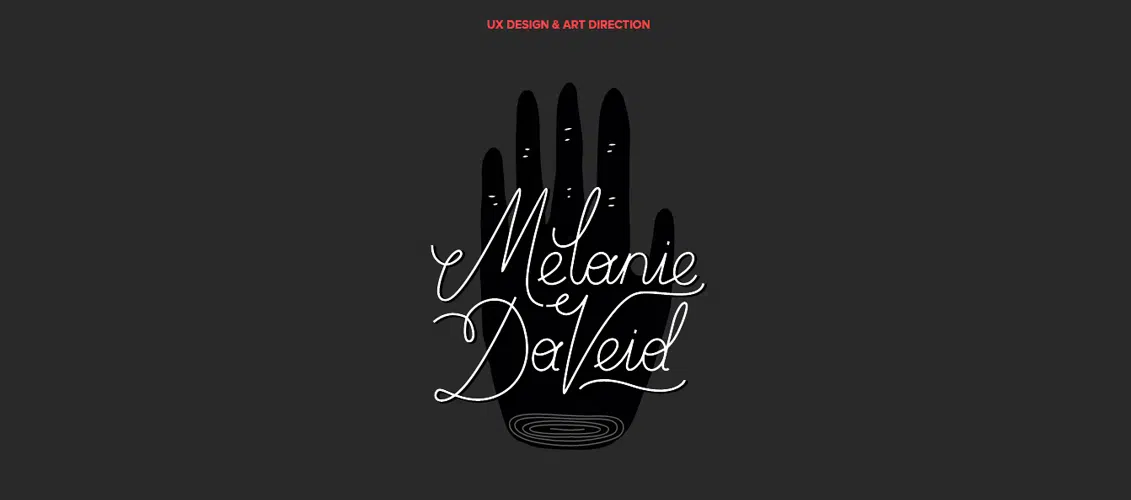
Мелани Дэвид
Веб-сайт Мелани Дейвид — один из лучших сайтов-портфолио, которые можно найти в Интернете. Сайт включает в себя плавные переходы и великолепные ручные иллюстрации.
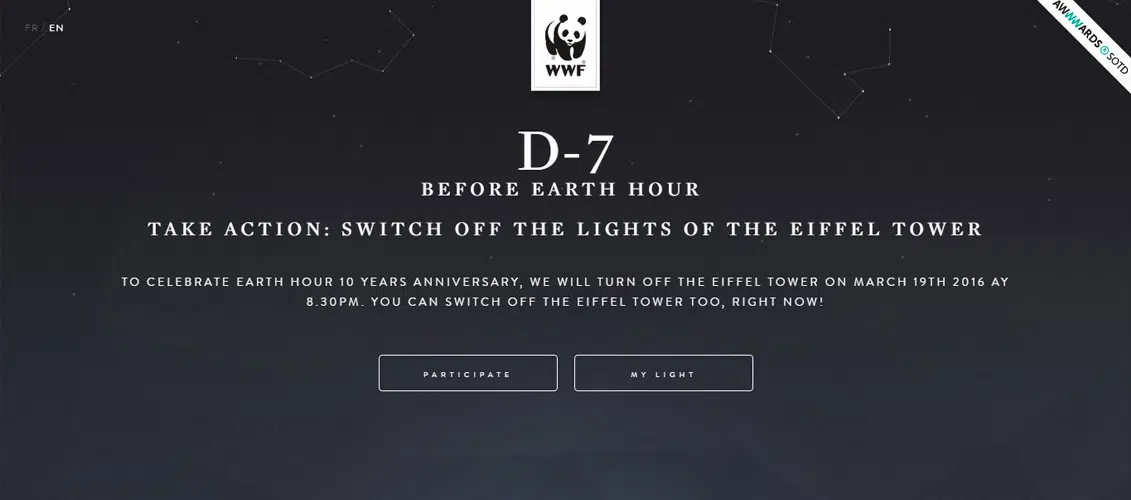
Всемирный фонд дикой природы Франции – Час Земли в Париже
Этот анимированный сайт был создан для WWF Франции и использовался для объявления о том, что 19 марта огни Эйфелевой башни будут выключены в рамках Часа Земли.
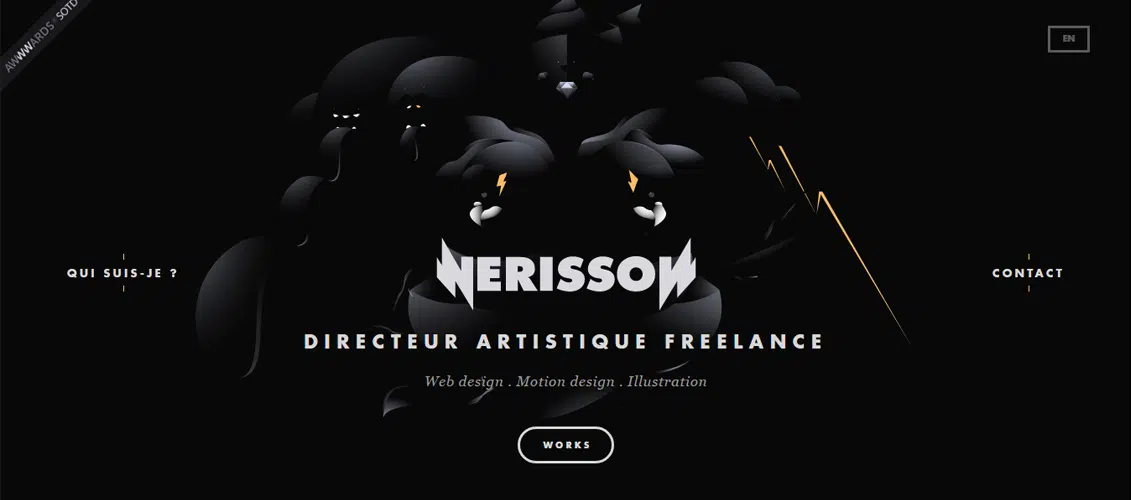
Нериссон
Нериссон, также известный как Джимми Рахериаризоа, — французский арт-директор, специализирующийся на веб- и мобильном дизайне, иллюстрациях и моушн-дизайне. Это отличный сайт-портфолио с красивыми иллюстрациями и графическими элементами.
Одна дизайнерская компания
One Design Company — это опытная и увлеченная команда дизайнеров, разработчиков, менеджеров проектов, писателей и художников. Их сайт яркий и интерактивный, основанный на четких изображениях SVG.
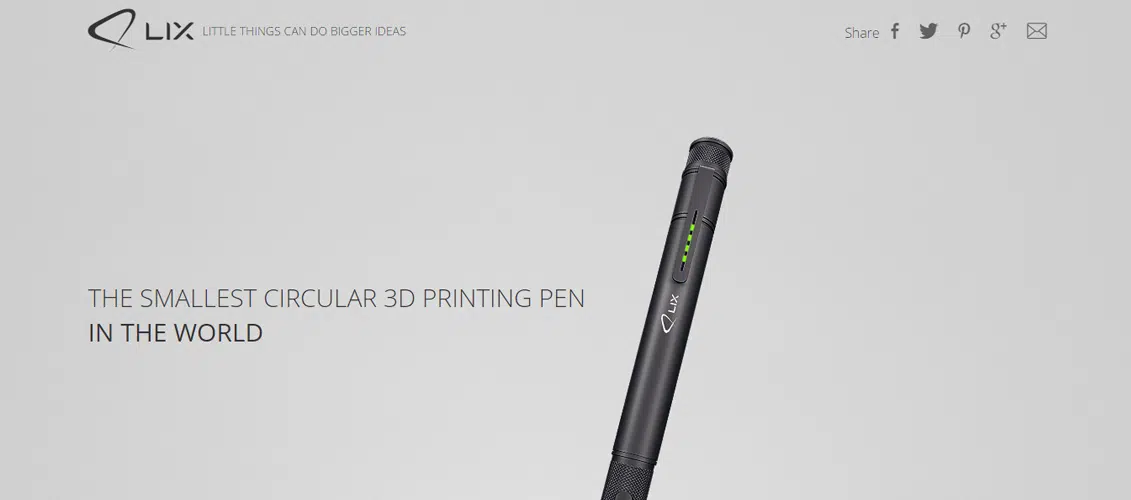
LIX — самая маленькая ручка для 3D-печати в мире
LIX — самая маленькая и умная ручка для 3D-печати на рынке. С помощью наводящей анимации, размещенной на главной странице сайта, вы можете убедиться, насколько интересна 3D-печать.
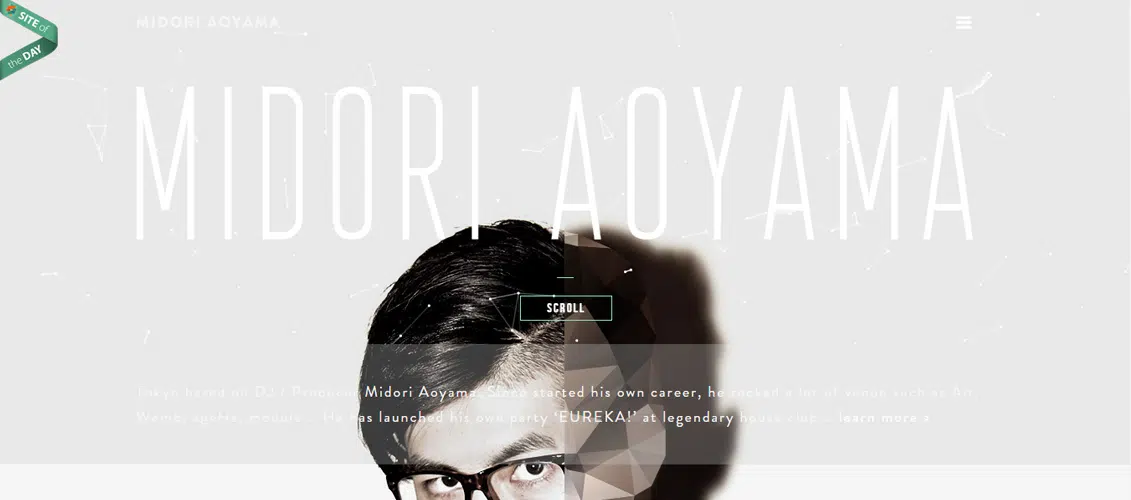
МИДОРИ АОЯМА
Мидори Аояма — диджей и продюсер из Токио. Запустил собственную партию «ЭВРИКА!» это по-прежнему одна из лучших вечеринок хаус-музыки в Японии. Его сайт также инновационный, интересный пример SVG и того, как вы можете извлечь из этого пользу как пользователь.






















![Встроенные шрифты SVG и иконочные шрифты [CAGEMATCH] _ CSS-трюки](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)