Практическое руководство по SVG и инструментам дизайна
Опубликовано: 2022-03-10Хорошее понимание SVG — редкий навык. Удивительно часто SVG рассматривается как просто еще один формат изображения. Мы используем SVG из-за его масштабируемости и меньшего размера файла, но на самом деле SVG — это гораздо больше!
В этой статье я расскажу о трех самых популярных инструментах дизайна: Adobe Illustrator, Sketch и Figma. Также доступны другие инструменты, поддерживающие SVG, которые могут иметь другие функции и реализовывать другие решения.
Примечание . Если не указано иное, содержание этой статьи относится ко второму изданию SVG 1.1. Некоторые из пунктов, обсуждаемых ниже, неприменимы к SVG 2, однако он все еще не достиг статуса рекомендации, поэтому SVG 1.1 остается самой актуальной спецификацией.
Зачем беспокоиться об инструментах дизайна?
SVG — это язык разметки на основе XML, и, как и любой другой язык программирования, его можно писать и редактировать в текстовом редакторе. Так что теоретически, в отличие от файлов JPG или PNG, нам не нужно никакого программного обеспечения с графическим интерфейсом для создания SVG. Однако в подавляющем большинстве случаев использование приложений для графического дизайна неизбежно.
Работать со сложными формами и графикой в текстовом формате вполне возможно, но обычно это очень сложно и утомительно. Поэтому обычной практикой является использование таких приложений, как Adobe Illustrator, Sketch или Figma, для визуального проектирования графики, а затем ее экспорта в формат SVG.
Таким образом, независимо от того, являетесь ли вы дизайнером, который кодирует, или разработчиком, знающим дизайн, хорошее владение SVG требует знаний с обеих сторон: инструментов проектирования и самого языка SVG. Чтобы лучше понять связь между ними, давайте подробнее рассмотрим, что могут предложить приложения для графического дизайна и как их функции переводятся в SVG.
Основные формы
Многие векторные изображения строятся из нескольких основных фигур — сгруппированных, трансформированных и объединенных друг с другом. В таблице ниже показано, какие инструменты фигур доступны в Illustrator, Sketch и Figma, а также в виде каких SVG-элементов они экспортируются.
| Иллюстратор | Эскиз | Фигма | Сгенерированный SVG |
|---|---|---|---|
| Эллипс Инструмент | Овал | Эллипс | <circle /> или <ellipse /> |
| Инструмент «Прямоугольник» | Прямоугольник | Прямоугольник | <rect /> |
| Инструмент «Прямоугольник со скругленными углами» | Закругленный | - | <rect rx="…" /> |
| Инструмент «Отрезок линии» | Линия | Линия | <line /> (Illustrator и Figma) <path /> (Sketch) |
| - | Стрела | Стрела | <path /> |
| Инструмент «Многоугольник» | Полигон | Полигон | <polygon /> (Illustrator и Sketch) <path /> (Figma) |
| Звездный инструмент | Звезда | Звезда | <polygon /> (Illustrator и Sketch) <path /> (Figma) |
| - | Треугольник | - | <polygon /> |
Эллипсы и круги
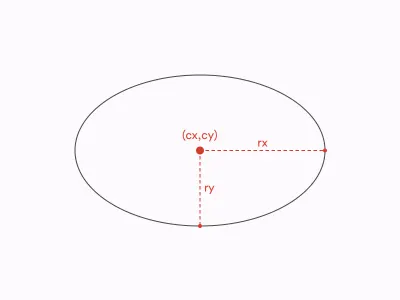
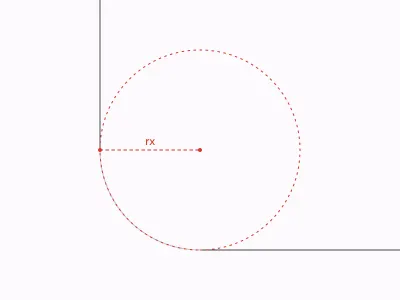
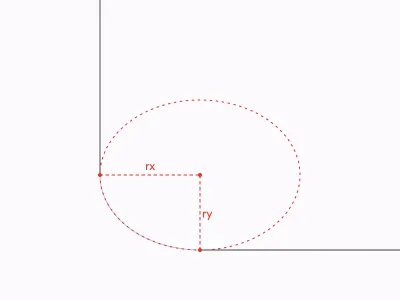
Одной из основных фигур в каждом инструменте дизайна является эллипс. В SVG мы найдем соответствующий элемент <ellipse /> , определяемый координатами центра эллипса ( cx и cy ) и двумя радиусами ( rx и ry ).
Вот как выглядит эллипс в SVG:
<ellipse cx="400" cy="300" rx="250" ry="150"/> 
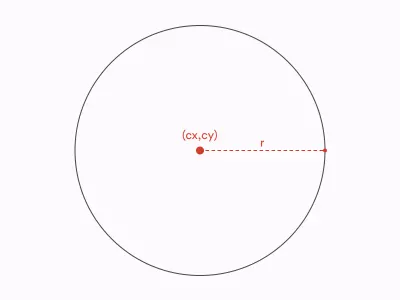
Особый тип эллипса — это круг. Окружность — это эллипс с радиусами rx и ry , равными друг другу. SVG имеет свой собственный элемент <circle /> , который принимает на один атрибут меньше, так как нужно учитывать только один радиус:
<circle cx="400" cy="300" r="250"/> 
В случае с эллипсами и кругами все инструменты дизайна работают одинаково: инструмент «Эллипс » в Illustrator, инструмент « Овал » в Sketch и инструмент « Эллипс » в Figma будут генерировать элемент <ellipse /> , если радиусы не равны: в таких случаях мы получим элемент <circle /> .
Прямоугольники и прямоугольники со скругленными углами
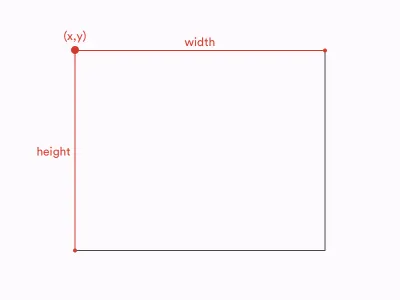
Еще одна базовая форма, общая для всех инструментов дизайна, — это прямоугольник. В случае всех инструментов дизайна использование инструмента прямоугольника создает элемент <rect /> в SVG. Базовый <rect /> определяется четырьмя атрибутами: координатами x и y , а также шириной и высотой:
<rect x="150" y="100" width="500" height="400"/> 
Обратите внимание, что в то время как положение <ellipse /> и <circle /> определяется их геометрическими центрами, положение <rect /> определяется координатами его верхнего левого угла.
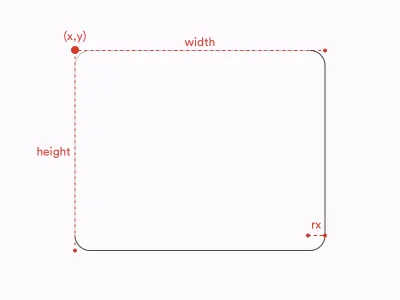
Помимо основных прямоугольников, мы часто используем прямоугольники со скругленными углами. Во всех трех инструментах дизайна вы можете превратить прямоугольник в прямоугольник со скругленными углами, применив к нему радиус границы в Инспекторе или на панели « Свойства ».
Кроме того, в Sketch и Illustrator есть инструменты, предназначенные для создания прямоугольников со скругленными углами ( инструмент «Прямоугольник со скругленными углами» в Illustrator и инструмент «Скругленный» в Sketch). Однако нет никакой разницы между обычным прямоугольником с примененным радиусом и прямоугольником со скругленными углами, нарисованным с помощью инструмента « Прямоугольник со скругленными углами».
Следовательно, независимо от того, как создан прямоугольник со скругленными углами, он будет экспортирован с использованием следующего синтаксиса:
<rect x="150" y="100" width="500" height="400" rx="30"/> В данном случае rx — это атрибут, отвечающий за радиус скругления углов:

Скругленные прямоугольники с эллиптическими углами
Одно существенное различие между инструментами проектирования и SVG заключается в том, как определяются радиусы. Во всех рассматриваемых нами инструментах проектирования радиус границы определяется одной переменной. Мы можем думать о радиусах границ как о маленьких кругах, используемых для маскировки углов наших прямоугольников:

Между тем, в SVG радиусы границ могут быть определены двумя атрибутами: rx (как в примере выше) и ry . Они позволяют нам создавать прямоугольники с эллиптическими углами. Вы можете представить себе такие закругленные углы как эллипсы, используемые в качестве масок вместо кругов:
<rect x="150" y="100" width="500" height="400" rx="40" ry="30"/> 
Итак, в этом случае SVG предлагает вам больше возможностей, чем инструменты дизайна.
Примечание . Несмотря на то, что это не совсем относится к теме этой статьи, стоит отметить, что описанная выше разница применима как к SVG, так и к HTML/CSS. Свойство CSS border-radius , которое используется для стилизации узлов, таких как div и span, также позволяет создавать эллиптические углы. Вы можете увидеть пример ниже.
border-radius: 10px 5% / 20px 25em 30px 35em; Значения перед косой чертой ( / ) — это горизонтальные радиусы (эквивалент rx ), а значения после косой черты — вертикальные значения (эквивалент ry ).
Скругленные прямоугольники с несколькими радиусами
В инструментах дизайна, как и в CSS, каждый из углов прямоугольника можно контролировать отдельно. Другими словами, каждый угол может иметь свой радиус (или вообще не иметь радиуса). Такая операция невозможна для элемента <rect /> в SVG. Каждый элемент <rect /> имеет только один атрибут rx и один атрибут ry . Если вы создаете прямоугольник с несколькими радиусами, примененными к его углам, инструмент дизайна создаст элемент <path /> вместо элемента <rect /> . Подробнее об элементе <path /> мы поговорим в следующем разделе.
Сглаженные углы
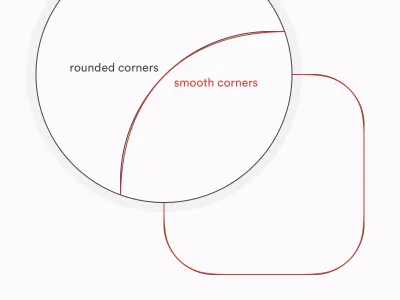
Одной из интересных функций, представленных Sketch и Figma не так давно, являются сглаженные углы. Короче говоря, сглаженные углы используют неравномерный радиус границы для достижения результата, который выглядит более естественным и гладким. Наиболее распространенное применение сглаженных углов — значки приложений и другие закругленные элементы на iOS. Apple использовала «обычные» закругленные углы на своей мобильной платформе до iOS6, а затем переключилась на то, что мы сегодня называем «сглаженными» углами, как часть большого редизайна, представленного в 2013 году (iOS7).

В Sketch вы можете добиться эффекта сглаженных углов, переключаясь между Round Corners и Smooth Corners в Inspector . Figma дает вам еще больше контроля над вашими углами, поскольку вы можете управлять уровнем сглаживания в меню « Сглаживание углов» .
К сожалению, ни один из них не может быть легко переведен в SVG, поскольку SVG вообще не знает концепции сглаженных углов. Также есть важное различие между тем, что делают Sketch и Figma, если вы попытаетесь экспортировать прямоугольник со сглаженными углами в SVG.
Figma игнорирует сглаженные углы и экспортирует прямоугольник как обычный элемент <rect /> со скругленными углами. Sketch, с другой стороны, экспортирует прямоугольник со сглаженными углами как <path /> , который пытается воспроизвести истинную форму сглаженных углов. Таким образом, Figma дает нам худшую точность ради сохранения прямоугольника прямоугольником, в то время как Sketch стремится к максимально возможной точности за счет семантики и большего размера файла. Если вы хотите лучше понять, что означает это различие, чуть позже мы углубимся в плюсы и минусы сохранения основных форм.
Линии
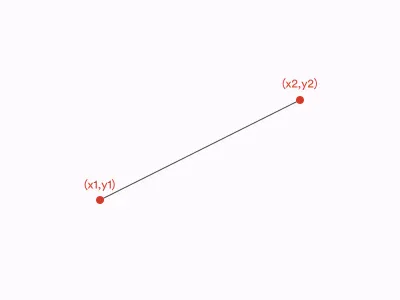
Следующим основным типом элемента является линия. В этом случае мы называем линию одной прямой линией, идущей из точки А в точку Б. Illustrator, Sketch и Figma предлагают свои собственные линейные инструменты, предназначенные для рисования линий. В SVG у нас есть элемент <line /> . Требуются четыре его атрибута: координаты его начальной точки и координаты его конечной точки:
<line x1="100" y1="100" x2="200" y2="200"/> 
Когда дело доходит до экспорта, Illustrator и Figma будут экспортировать линии как элементы <line /> , где это возможно, в то время как Sketch всегда будет вычислять линии как элементы <path /> .
Полилинии
Теперь давайте посмотрим на полилинии. Полилиния представляет собой связную серию прямых линий. Для полилиний нет специальных инструментов в инструментах проектирования. Их можно рисовать с помощью инструмента « Перо » (в Illustrator и Figma) или с помощью инструмента « Вектор » (в Sketch).
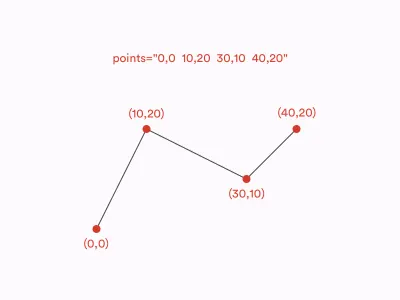
В SVG полилинии определяются с помощью элемента <polyline /> . <polyline /> рисуется с использованием атрибута points , который представляет собой список координат, определяющих все точки, образующие полилинию. Давайте рассмотрим пример полилинии, состоящей из трех сегментов и четырех точек:
<polyline points="10,20 10,20 30,10 40,20" /> 
Illustrator и Sketch переводят полилинии в элементы <polyline/> , тогда как Figma экспортирует полилинии как <path /> s.
Стрелы
Во всех трех инструментах вы можете управлять концами линий, превращая их в стрелки и тому подобное. И все три инструмента будут экспортировать такие линии как <path /> s, даже если без применения заглавных букв те же самые фигуры будут переведены в <line /> s или <polyline /> s. Это потому, что SVG не поддерживает стрелки? Не совсем.
На самом деле спецификация SVG включает настраиваемые концы строк, известные как маркеры. Однако ни один из упомянутых нами инструментов дизайна не использует маркеры в генерируемом ими SVG.
<marker> — это отдельный элемент SVG, который можно определить в <defs> SVG, а затем использовать в элементах <line> , <polyline> и <path> с атрибутами маркера: marker , marker-start , marker-mid и marker-end . . Если вы хотите узнать больше об этих атрибутах, я бы порекомендовал вам ознакомиться с официальной документацией W3C.
Многоугольники и звезды
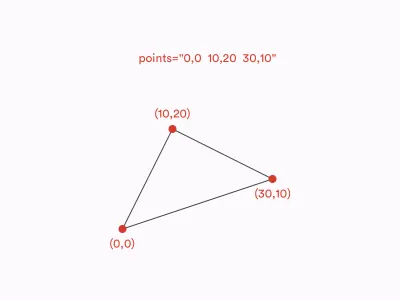
Последняя основная форма, которую мы рассмотрим, — это многоугольник. Многоугольник — это замкнутая форма, состоящая из прямых линий, например, звезда или шестиугольник. Вы также можете думать об этом как о замкнутой полилинии. Синтаксис элемента <polygon /> в SVG на самом деле такой же, как и у <polyline /> . Единственная разница между ними заключается в том, что в <polygon /> последняя точка в списке всегда соединяется с первой точкой, чтобы сделать <polygon /> замкнутой формой.

Некоторые многоугольники являются правильными многоугольниками. Особенность правильных многоугольников в том, что все их стороны и углы равны. Чтобы нарисовать правильные многоугольники, такие как шестиугольник или пятиугольник, вы можете использовать инструмент « Многоугольник », такой же в Illustrator, Sketch и Figma. Инструменты многоугольника в Illustrator и Sketch будут генерировать элементы <polygon /> в SVG. С другой стороны, в Figma все фигуры, созданные с помощью инструмента « Многоугольник », представляют собой элементы <path /> .
Все три инструмента дизайна также имеют специальные инструменты Star для рисования звезд. Однако при экспорте фигуры, созданные с помощью инструментов «Звезда» , ведут себя точно так же, как и фигуры, созданные с помощью инструментов « Многоугольник ». В SVG звезды — это просто многоугольники, НЕТ элемента ~~<star />~~ .
Важно помнить, что инструменты Star и Polygon используются для создания правильных звезд и многоугольников, а элемент <polygon /> в SVG можно использовать для любого многоугольника, правильного или неправильного.
Все дороги ведут к <path />
Как мы уже узнали, в SVG есть три основные фигуры, предназначенные для рисования фигур, состоящих из прямых линий: <line /> , <polyline /> и <polygon /> . Но что, если мы хотим, чтобы наши линии были изогнутыми? Самое время поговорить об элементе <path /> .
Элемент <path />
<path /> — самый универсальный элемент SVG. Его можно использовать для рисования любой возможной линии и формы, включая, помимо прочего, все основные формы, перечисленные выше. На самом деле, каждая базовая форма ( <circle/> , <ellipse /> , <rect /> , <line /> , <polyline /> , <polygon /> ) может быть описана как элемент <path /> . Более того, существует множество фигур, которые можно создать с помощью <path /> , но которые невозможно создать с помощью любого другого элемента SVG. Чтобы узнать больше о <path /> и его синтаксисе, я бы порекомендовал вам ознакомиться с этой замечательной статьей Криса Койера.
Теперь, как мы создадим элементы <path /> в инструментах дизайна? Прежде всего, как мы узнали выше, некоторые слои, созданные с помощью инструментов формы, вычисляются как элементы <path /> , даже если они теоретически могут быть другими элементами (например, Figma экспортирует все полигоны как <path /> , даже если они могли быть определяется как <polygon /> s. Затем все остальные неправильные фигуры, которые мы рисуем с помощью инструмента « Перо » или «Вектор », должны быть экспортированы как <path /> , поскольку нет другого элемента SVG, который мог бы их определить. Наконец, в Sketch и Figma, мы можем преобразовать любую базовую форму в слой, который вычисляется в <path /> , В Sketch мы можем сделать это, выбрав Layer > Combine > Flatten , а в Figma мы можем найти эту функцию в Object > Flatten Selection ( ⌘ + E в macOS, Ctrl + E в Windows).
Логические операции
Булевы операции — это функции, выполняемые над фигурами для их объединения несколькими различными способами. В Illustrator, Sketch и Figma есть 4 стандартных логических операции:
- Союз (Объединить)
Сумма форм - Вычесть (минус спереди)
Нижняя фигура вычитается из общей площади между фигурами - Пересекать
Общая площадь между фигурами - Разница (исключить)
Сумма фигур за вычетом общей площади между фигурами.
В Illustrator все эти функции создают единую фигуру (контур). Это действие нельзя отменить, кроме как с помощью команды « Отменить » ( ⌘ + Z в macOS, Ctrl + Z в Windows). С другой стороны, в Sketch и Figma логические операции создают группы слоев, которые впоследствии можно разгруппировать без какого-либо вреда для фигур внутри. Однако вы можете объединить эти группы в единую фигуру, чтобы добиться результата, аналогичного тому, что и в Illustrator, используя функции Flatten , упомянутые в предыдущем абзаце.
Вопрос в том, поддерживает ли SVG логические операции? Нет, это не так. Они просто сливаются. Таким образом, каждая комбинированная форма, которую вы создаете с помощью логических операций в Figma или Sketch, будет экспортирована как один элемент <path /> .
Выглядит одинаково, так почему это важно?
С точки зрения того, как различные формы могут быть определены в SVG, его синтаксис чрезвычайно универсален. Рассмотрим базовый прямоугольник:

Такая форма может быть определена в SVG несколькими способами. Это может быть элемент <rect /> , элемент <polygon /> . Это определенно может быть элемент <path /> (поскольку все может быть элементом <path /> ). Это также может быть элемент <line /> (или элемент <polyline /> ), если мы решили создать его, используя штрихи вместо заливки.
Каждый из этих элементов отображает прямоугольник, который выглядит точно так же:
| прямоугольник | <rect width="2" height="3" fill="black"/> |
| многоугольник | <polygon points="0,0 2,0 2,3 0,3" fill="black"/> |
| линия | <line x1="1" y1="0" x2="1" y2="3" stroke="black" stroke-width="2"/> |
| дорожка | например <path d="M0,0 l2,0 l0,3 l-2,0" fill="black"/> или <path d="M1,0 l0,3" stroke="black" stroke-width="2"/> |
Но если конечный результат (графика, отображаемая агентом пользователя в браузере) выглядит одинаково, имеет ли значение, какой подход мы выбираем? Что ж, это так. Как правило, я всегда рекомендую использовать базовые формы, где это возможно.
И последнее, но не менее важное: используйте наиболее очевидные формы для данного случая. Например, не создавайте прямоугольники с линиями или круги с прямоугольниками, если у вас нет веской причины. За этим стоит как минимум несколько аргументов:
- Семантика/читабельность
Инструменты сжатия, такие как SVGO, дают вам возможность вычислять все основные формы для элементов контура. Это может сэкономить вам несколько укусов, но определенно снизит читабельность вашего кода. Синтаксис<path />чрезвычайно неинтуитивен, поэтому, если ваш SVG когда-либо будет изменен в редакторе кода, а не в инструменте дизайна, его будет намного легче понять, если вы сохраните основные фигуры как основные. - Размер файла
Сжатие фигур в пути может помочь вам минимизировать файлы, но это не всегда так! Например, прямоугольник со скругленными углами занимает гораздо больше места в виде<path />, чем в виде<rect />. - Анимации
Вы когда-нибудь пробовали анимировать SVG? Это очень весело — пока вы работаете с чистым, семантическим SVG. С помощью базовых фигур вы можете легко манипулировать такими параметрами, как радиус, ширина, высота или положение точки. Если вы объедините свои фигуры в контуры, большинство этих операций будет выполнить намного сложнее или просто невозможно. - Варианты/Отзывчивость
Помните, что SVG — это не статическое изображение, такое как JPG. Вы можете стилизовать его, создать тему, сделать его адаптивным и так далее. Как и в случае с анимацией, хорошо структурированный и семантический файл определенно поможет вам в решении любой из этих задач.
Как и в любом правиле, вы можете найти некоторые исключения. Но в целом хорошей практикой является сохранение вашего SVG как можно более удобочитаемым, гибким и структурированным.
Теперь давайте взглянем на другие атрибуты и функции, такие как viewBox, группы, преобразования и визуальные эффекты.
width , height и viewBox
Если у вас уже есть некоторый опыт работы с SVG, вы, вероятно, заметили, что открывающий <svg> часто имеет следующие атрибуты: width , height и viewBox . В инструментах дизайна у нас есть размеры артбордов (или фреймов в случае Figma). Так как именно эти значения связаны друг с другом?
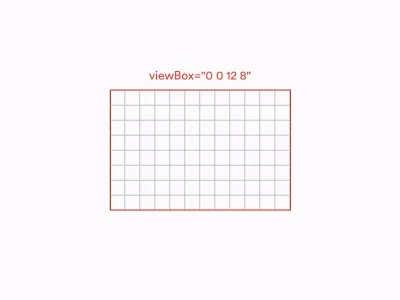
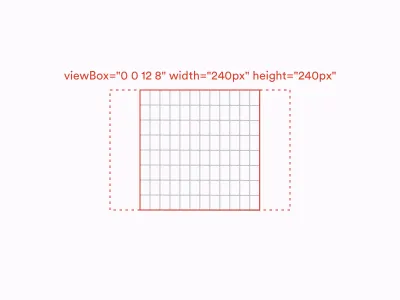
Давайте начнем с объяснения атрибутов <svg> , которые мы только что упомянули. Вы можете думать о viewBox как о виртуальном холсте в виде системы координат. Центр этой системы координат находится в верхнем левом углу обозначенной области. Все элементы внутри <svg viewBox="…"> размещаются в соответствии с этой системой координат, а также обрезаются ею — все, что выходит за viewBox , не будет отображаться. viewBox принимает в качестве значения 4 числа:
<svg viewBox="0 0 12 8"> … </svg> 
viewBox в SVG (большой предварительный просмотр)Поскольку SVG означает масштабируемую векторную графику, для этих чисел не нужны единицы измерения. Просто представьте это как абстрактную систему координат, которую можно увеличивать и уменьшать до любого размера. Не беспокойтесь о первых двух цифрах, скорее всего, они вам не понадобятся. Последние два обычно имеют значение. Это фактические размеры нашего холста SVG.
viewBox не определяет размер SVG. Он просто указывает координаты области, в которой отрисовывается наш SVG. Поэтому при использовании в Интернете <svg> с указанным viewBox всегда будет занимать все доступное пространство и сохранять соотношение, установленное viewBox — если только мы не предотвратим это с помощью CSS или не установим атрибуты width и/или height .

width и height — это атрибуты <svg> , которые устанавливают фактическую ширину и высоту элемента SVG. В отличие от viewBox , они должны использовать определенные единицы измерения, такие как пиксели, ems или rems. Это означает, что мы также можем преобразовать SVG с их помощью — если соотношение между width и height отличается от соотношения между значениями viewBox , SVG будет искажать графику, указанную в viewBox , в соответствии со значениями width и height :

viewBox составляет 3:2, но его атрибуты ширины и высоты заставляют его отображаться как квадрат. (Большой превью) Что происходит, когда мы экспортируем SVG из инструментов дизайна? В Sketch и Figma все активы (независимо от того, являются ли они отдельными слоями, группами или монтажными областями) всегда будут иметь viewBox , равный размерам экспортируемого элемента, а также width и height , заданные в пикселях, равные двум последним значениям viewBox . В Illustrator все активы имеют viewBox , указанный так же, как в Sketch и Figma, но без применения width и height .
Группы
Группы — это основное средство организации слоев в инструментах дизайна. Помимо настройки иерархии, группы используются для применения массовых операций, таких как преобразования, к нескольким элементам. Нет существенной разницы в том, как работают группы в Illustrator, Sketch и Figma, и, к счастью, базовая функциональность групп SVG ( <g>…</g> ) практически одинакова.
Превращает
В SVG есть пять основных преобразований, которые мы можем применить к элементу:
-
translate: перемещает элемент по вертикальной и/или горизонтальной оси; -
scale: масштабирует элемент по вертикальной и/или горизонтальной оси: -
rotate: создает двумерное вращение на заданный угол, указанный в градусах, вокруг заданной точки; -
skew(skewXилиskewY): наклоняет элемент на заданный угол, указанный в градусах, вдоль вертикальной или горизонтальной оси; -
matrix: самая сложная и универсальная из доступных функций преобразования. Поскольку для объяснения того, как работают матричные преобразования, потребовалось бы довольно много алгебраических рассуждений, это выходит далеко за рамки этой статьи. Давайте просто признаем, чтоmatrixпозволяет вам выполнять множество сложных преобразований, таких как растяжение, сжатие, сдвиг и так далее.
Примечание . Обратите внимание, что хотя некоторые преобразования SVG очень похожи на преобразования CSS, они не совпадают. Например, CSS предлагает функции вращения как в 2D, так и в 3D, в то время как SVG имеет только одну функцию поворота в 2D. Кроме того, в то время как CSS принимает различные угловые единицы, такие как градусы или радианы, повороты SVG всегда задаются в градусах, поэтому единицу измерения можно опустить (например , rotate(45) , НЕ ~~rotate(45deg)~~ ).
Все эти преобразования могут быть применены к любому элементу SVG, такому как фигуры или группы, и являются неразрушающими, т.е. не влияют на исходную геометрию элемента. Мы применяем преобразования через атрибут transform :
<g transform="scale(3) rotate(90) translate(50,100)"> … </g>Давайте теперь посмотрим на инструменты дизайна! Таким образом, большинство преобразований, которые мы применяем в инструментах дизайна, напрямую взаимодействуют с геометрией объектов и их положением на холсте. Они не являются независимыми от фигур и не будут экспортироваться как функции преобразования SVG.
Повороты здесь являются исключением, их значения хранятся в Инспекторе отдельно от геометрии элемента, и они экспортируются как функция transform="rotate(…)" .
Интересно, что это же правило распространяется на флипы (отражения) в Sketch и Figma (но не в Illustrator!). Хотя у каждого из них свой подход. Sketch использует комбинацию отрицательного масштабирования и перемещения для достижения эффекта переворота, в то время как Figma выполняет переворот в рамках одной матричной функции.
Радиус границы
Мы уже говорили о скругленных прямоугольниках, но как насчет скругления других фигур? На самом деле, во всех обсуждаемых нами дизайнерских инструментах вы можете скруглять углы любой формы, а не только прямоугольника.
Но как насчет SVG? Имеют ли элементы <polygon /> и <path /> также атрибуты rx и ry ? К сожалению нет. Любая фигура, кроме прямоугольника, после скругления любого из ее углов всегда будет экспортироваться как элемент <path /> , рассматривая скругленные углы как неотъемлемую часть геометрии фигуры.
Заливки и штрихи
Illustrator, Sketch и Figma поддерживают заливку и обводку как основные свойства любых фигур, и это происходит в SVG. Поэтому заливки, указанные в инструментах дизайна, экспортируются в атрибуте fill , а штрихи экспортируются в атрибуте stroke . Хотя не думайте, что все так просто. Дьявол кроется в деталях.
Заливка цветом
Цветная заливка является самой простой из доступных заливок и указывается одним простым цветом (например #3fd8e2 ). В SVG это значение помещается непосредственно в атрибут fill (например, fill="#3fd8e2" ).
Инструменты дизайна экспортируют цветовые заливки с шестнадцатеричными значениями (например, #0000ff ), хотя в SVG вы также можете использовать все другие схемы именования, известные CSS, такие как имена цветов (например, blue ), значения RGB (например, rgb(0,0,255) ) или даже значения HSL (например hsl(240,100%,50%) ).
Непрозрачность заливки
Когда дело доходит до непрозрачности заливки, SVG принимает полупрозрачные цвета (например, значения RGBA), хотя он также предоставляет атрибут fill-opacity . Из-за проблем с совместимостью рекомендуется использовать fill-opacity , а также тот, который используется в Figma и Sketch. (Я не упоминаю здесь Illustrator, так как Illustrator не позволяет вам контролировать непрозрачность заливки.) Итак, если вы хотите создать квадрат SVG, заполненный полупрозрачным красным цветом, вы можете сделать следующее:
<rect width="100" height="100" fill="rgba(255,0,0,0.5)" />но более рекомендуемый подход (используемый Sketch и Figma):
<rect width="100" height="100" fill="#ff0000" fill-opacity="0.5" />Градиентная заливка
Если вы знакомы с CSS, вы можете знать, что когда дело доходит до фона, переключение между цветным и градиентным фоном относительно простое. В обоих случаях можно использовать одно и то же свойство background-color (или background ). Поскольку градиенты в SVG намного старше, чем градиенты CSS, их синтаксис также сильно отличается.
Чтобы использовать градиент в формате SVG, вам сначала нужно определить его в <defs>…</defs> а затем сослаться на него в атрибуте fill , например:
<defs> <linearGradient> <stop stop-color="red" offset="0%"></stop> <stop stop-color="blue" offset="100%"></stop> </linearGradient> </defs> <rect fill="url(#myGradient)" /> Итак, что происходит во время экспорта SVG, когда вы используете градиентную заливку, так это то, что градиент добавляется к <defs> , и на него ссылаются в приведенном ниже коде.
Важно помнить, что SVG поддерживает только линейные и радиальные градиенты. Такие эффекты, как угловой градиент или градиентная сетка, не будут экспортироваться в SVG.
Заливка узором/изображением
Sketch и Figma также предлагают заливку изображением, где растровая графика используется либо для заполнения всего элемента, либо в качестве повторяющегося узора.
Когда дело доходит до экспорта заливок изображений в SVG, это на самом деле очень похоже на градиенты. Изображения определяются в <defs> с помощью элемента <pattern>…</pattern> , а затем ссылаются на них в атрибуте fill :
<defs> <pattern patternUnits="objectBoundingBox"> <use xlink:href="#picture"></use> </pattern> </defs> <rect fill="url(#myPattern)" /> Чтобы это работало, ссылочное изображение #picture должно быть где- то определено. Инструменты дизайна будут встраивать их непосредственно в SVG как элементы <image/> , хотя это не рекомендуется, когда речь идет о производительности. Если вам действительно нужно использовать растровые изображения в SVG, я бы предложил удалить тег изображения из SVG и вместо этого использовать его в виде отдельного файла:
<defs> <pattern patternUnits="objectBoundingBox"> <use xlink:href="#picture"></use> </pattern> <image xlink:href="image.png"/> </defs> <rect fill="url(#myPattern)" />Удары
Атрибут stroke в SVG, как и атрибут fill , принимает цвета в различных форматах, например, шестнадцатеричном, RGB или HSL. И аналогично fill , вы можете управлять непрозрачностью штриха с помощью stroke-opacity . Кроме того, как и в случае с fill , штрихи могут использовать градиенты в качестве значения. Все эти эффекты могут быть достигнуты в инструментах дизайна и успешно экспортированы в SVG.
Шапки и соединения
Однако есть также несколько атрибутов, характерных для штриха. Во-первых, вы можете контролировать ширину обводки. Инструменты дизайна поддерживают его, и он экспортируется как атрибут stroke-width . Вы также можете управлять концами и соединениями штрихов. SVG позволяет вам определять их с помощью stroke-linecap и stroke-linejoin . Существует три возможных заглушки: butt заглушка, round заглушка и square заглушка, а также три возможных соединения: соединение miter , round соединение и соединение со bevel . И заглавными буквами, и соединениями можно управлять в Illustrator, Figma и Sketch, а доступные заглавные буквы и соединения соответствуют доступным в SVG.
Пунктирные и пунктирные штрихи
Еще один эффект, которого мы можем добиться с помощью штрихов, — это пунктирные штрихи. В Illustrator и Figma можно установить несколько штрихов и пробелов, а в Sketch возможна только одна последовательность штрихов и пробелов.
SVG позволяет создавать пунктирные линии с атрибутом stroke-dasharray . stroke-dasharray позволяет передавать последовательность из нескольких штрихов и пробелов в качестве значения, которое соответствует функциям Figma и Illustrator. Это также означает, что в этом случае Sketch не позволяет использовать все возможности SVG.
Интересным граничным случаем является пунктирная линия. Мы достигаем этого, установив для stroke-linecap значение round , а длину тире — нулевую, например:
<line … stroke="black" stroke-dasharray="0 2" stroke-linecap="round"/> Примечание . В настоящее время пользователи Figma сталкиваются с ошибкой, которая не позволяет им создавать пунктирные линии. Например, использование 0, 10 или 10, 0 в качестве тире интерпретируется так же, как 10, 10 и дает обычную пунктирную линию, а не пунктирную. К счастью, есть способ обойти это. Вместо нуля используйте очень маленькое значение, например 0.0001, 10 — это должно привести к идеально пунктирной линии, как и ожидалось.
Выравнивание хода
Есть еще одно, гораздо более существенное различие между инструментами дизайна и SVG: выравнивание обводки. Illustrator, Sketch и Figma позволяют вам контролировать выравнивание обводки и устанавливать ее внутри, снаружи или по центру. Но знаете что? SVG 1.1 не поддерживает выравнивание штрихов. В SVG все штрихи выровнены по центру. Нет внутренних штрихов или внешних штрихов. Вот почему некоторые очень странные вещи происходят, когда вы экспортируете штрихи, выровненные снаружи и внутри, в SVG.
В этом случае Illustrator экспортирует фигуру и ее обводку как две отдельные фигуры. Таким образом, если вы примените внутреннюю или внешнюю обводку к прямоугольнику в Illustrator, в SVG это приведет к появлению прямоугольника и отдельного элемента <path /> , представляющего обводку прямоугольника, например:
<rect x="10" y="10" width="120" height="120"/> <path d="M120,20V120H20V20H120M140,0H0V140H140V0Z"/>Такое поведение имеет некоторые очень важные последствия. Например, вы больше не можете изменить ширину обводки или сделать ее пунктирной. Он также не будет масштабироваться так же, как «настоящие» штрихи. Более того, Illustrator изменяет размеры исходной формы, например, квадрат 100×100 с полужирным внутренним штрихом в 20 единиц фактически экспортируется как квадрат 120×120, чтобы избежать проблем с визуализацией. В конце концов, это просто не инсульт. Это просто еще одна форма с заливкой.
Однако у Figma и Sketch другой подход. Они точно экспортируют все штрихи как штрихи, но пересчитывают размеры фигуры. Итак, если у вас есть круг с радиусом, равным 5, и внутренней обводкой, равной 2, то, что вы найдете в своем SVG, будет кругом с радиусом, равным 4 (и обводкой, равной 2).
Такой подход позволяет Figma и Sketch избежать большинства проблем, упомянутых в случае с Illustrator. Однако с некоторыми более сложными формами этот метод может оказаться неточным, и конечный результат будет немного отличаться от ожидаемого. Вот почему подход Sketch и Figma не обязательно лучше — он определенно более семантический, производительный и гибкий, но решение Illustrator точнее.
Примечание. Та же проблема с выравниванием обводки применима и к CSS. Свойство border CSS не поддерживает ни внутреннее, ни внешнее выравнивание. Однако, если вы хотите, вы можете взломать это поведение с помощью свойств outline и box-shadow .
Несколько заливок и штрихов
В инструментах дизайна вы можете добавить несколько заливок и обводок на слой. Это имеет большой смысл в сочетании с такими атрибутами, как непрозрачность и режимы наложения. К сожалению, SVG не поддерживает такую возможность. Если вы экспортируете слой с заливками и/или штрихами, он будет умножен, и каждая из штрихов и заливок будет применена к своему слою.
Тени, фильтры и другие эффекты
Теперь поговорим о некоторых менее популярных эффектах. SVG — очень мощный язык, на самом деле гораздо более мощный, чем тот, который обычно используется в Интернете. Одной из самых интересных особенностей SVG является широкий спектр расширенных визуальных эффектов, известных как фильтры SVG.
Полный спектр возможностей SVG-фильтра слишком широк, чтобы его можно было описать в этой статье. Если вы хотите узнать о них больше, я настоятельно рекомендую вам ознакомиться с докладами и статьями на эту тему Сары Суэйдан.
Фильтры, так же как узоры или градиенты, необходимо определить, чтобы позже применить их к слою. Every filter is defined as a <filter>…</filter> element that can contain numerous effects, known as filter primitives , each standing for a separate visual effect.
Filter primitives can be combined together to create filters. For example, this is what a basic blur effect applied to a rectangle looks like:
<defs> <filter> <feGaussianBlur stdDeviation="10"/> </filter> </defs> <rect filter="url(#GaussianBlur)" width="200" height="300"/>…but you can also create a more complex filter that consists of more than one filter primitive:
<defs> <filter> <feGaussianBlur stdDeviation="10"/> <feMorphology operator="dilate" in="SourceGraphic" radius="3" /> </filter> </defs> <rect filter="url(#GaussianBlur)" width="200" height="300"/> Out of the three design tools we discuss, only Illustrator lets you play with SVG filters. You can find them in the app's menu, under Effect > SVG Filters . Sketch and Figma are a completely different story. Any effects these applications offer are mostly focused on CSS and native implementations, eg Background Blur effect was implemented primarily for designing iOS apps and Drop/Inner Shadow effects parameters are matching CSS properties ( box-shadow and text-shadow ).
It doesn't mean we can't export these effects to SVG. We can. However, translating these effects to SVG is utterly not as straightforward as to CSS. Let's consider a square with a drop shadow applied.

This is how our square could look like, once exported to HTML/CSS:
<style> .square { width: 100px; height: 100px; background: red; box-shadow: 10px 10px 24px 0 rgba(0,0,0,0.5); } </style> <div class="square"></div>A similar square exported from Sketch to SVG gives us a significantly more complex piece of code:
<defs> <rect x="14" y="14" width="100" height="100"></rect> <filter x="-31.0%" y="-31.0%" width="182.0%" height="182.0%" filterUnits="objectBoundingBox"> <feOffset dx="10" dy="10" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="12" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.5 0" type="matrix" in="shadowBlurOuter1"></feColorMatrix> </filter> </defs> <g> <use fill="black" filter="url(#filter-2)" xlink:href="#square"></use> <use fill="#FF0000" fill-rule="evenodd" xlink:href="#square"></use> </g>What happens here is that Sketch duplicates the square, so we have two identical squares, one above another, and turns the duplicate into a shadow.
To accomplish this, it applies a filter to a duplicated square that consists of three different filter primitives:
- one to offset the square;
- one to set its color to semi-transparent black;
- one to blur it.
In other design tools, we would encounter a similar situation.
It doesn't mean that we should never, by all means, use shadows in SVG. It's handy to keep in mind though that as long as SVG gives you a very powerful toolkit to modify your graphics, some seemingly simple effects are not that simple to achieve at all.
Режимы наложения
Режимы наложения (такие как Darken , Multiply или Overlay ) позволяют смешивать два или более элементов, комбинируя их значения по-разному. Хорошо известные графическим дизайнерам (и таким приложениям, как Adobe Photoshop), режимы наложения также работают в Sketch, Figma и Illustrator.
В SVG режимы наложения существуют как один из фильтров. У них есть свой собственный примитив фильтра <feBlend /> . Однако, поскольку <feBlend /> довольно сложен, Sketch, Figma и Illustrator вместо этого используют CSS:
.rectangle { mix-blend-mode: overlay; } Учитывая, что в настоящее время поддержка браузера в mix-blend-mode довольно хороша, это не должно быть большой проблемой. Однако, если для вас важно обеспечить надежную поддержку браузеров, включая Microsoft Edge и IE, вам придется вручную заменить режимы наложения CSS фильтрами SVG.
Как и в случае с несколькими заливками и обводками, SVG не поддерживает режимы наложения, применяемые непосредственно к атрибутам заливки и обводки (а не ко всем слоям). Если вы попытаетесь экспортировать заливку и обводку с их собственными режимами наложения из инструмента дизайна в SVG, слой будет умножен, и режимы наложения будут применены к соответствующим копиям слоя.
Символы и компоненты
В некоторых приведенных выше примерах кода вы могли заметить элемент, который мы еще не обсуждали: элемент <use>…</use> . <use> позволяет нам определять и повторно использовать элементы в SVG, немного похоже на символы в Illustrator и Sketch или компоненты в Figma. Помните определение шаблонов, градиентов и фильтров в <defs>…</defs> , чтобы их можно было использовать в какой-либо другой части вашего кода SVG? На самом деле любой элемент SVG можно определить и повторно использовать таким образом. После того как вы определили форму или группу, вы можете ссылаться на них в остальной части документа столько раз, сколько захотите, например:
<defs> <circle cx="100" cy="100" r="20"/> </defs> <use fill="red" xlink:href="#circle"> </use> <use fill="green" xlink:href="#circle"> </use> <use fill="blue" xlink:href="#circle"> </use> … Вы также можете повторно использовать гораздо более сложные структуры, используя <symbol>…</symbol> . Символ действует как отдельное тело в нашем SVG и может иметь свой собственный атрибут viewBox (для справки см. Ширина, высота и viewBox).
Означает ли это, что символы и компоненты наших инструментов дизайна будут экспортированы в символы SVG? В иллюстраторе — да. В Sketch и Figma — нет. Почему? В первую очередь потому, что символы Illustrator довольно просты и могут быть легко переведены в SVG, в то время как символы Sketch и компоненты Figma вовсе не так просты, и экспортировать некоторые из его функций (например, вложенные переопределения) было бы очень сложно или даже невозможно.
Текст
Это не было бы исчерпывающим руководством, если бы мы не упомянули типографику. Все инструменты дизайна предлагают широкий спектр инструментов, связанных с текстом. SVG, хотя обычно используется для графики, также поддерживает текстовые элементы.
Illustrator, Sketch и Figma поддерживают экспорт текста в SVG и вычисляют текстовые слои в элементы <text>…</text> в SVG. Текстовые элементы SVG отображаются так же, как и любые другие графические элементы, фигуры и т. д., с той лишь разницей, что они текстовые.
Как и в CSS, мы можем контролировать все основные параметры текста, такие как вес, высота строки или выравнивание. На самом деле, если вы знаете, как стилизовать текст в CSS, вы уже знаете, как это сделать в SVG. Тем не менее, это может показаться немного старомодным. Во-первых, все параметры должны быть установлены во встроенных атрибутах, аналогично золотым стандартам HTML 3.2. Во-вторых, нет сокращений. Например, вы не найдете ничего похожего на CSS-свойство font . Это потому, что текстовые атрибуты SVG на самом деле основаны на спецификации CSS 2, которая возвращает нас в 90-е годы и намного старше, чем CSS, который мы знаем сегодня.
Тем не менее, все эти атрибуты отлично экспортируются из инструментов дизайна каждый раз, когда мы хотим, чтобы какой-то текстовый слой стал кодом SVG.
Пользовательские шрифты
К сожалению, когда дело доходит до пользовательских шрифтов, все становится немного сложнее. В те дни, когда создавался стандарт SVG 1, пользовательские шрифты не были обычным явлением в Интернете. Все использовали стандартные шрифты, такие как Tahoma, Verdana или Courier. Изобретать и использовать шрифты, которых у людей не было на их машинах по умолчанию, обычно означало безжалостно растрировать их и использовать в качестве изображений. Однако в SVG реализован собственный формат шрифтов, названный шрифтами SVG. Сегодня, спустя 18 лет после публикации SVG 1.0, шрифты SVG больше не поддерживаются в большинстве основных браузеров.
К счастью для нас, SVG очень хорошо сочетается с CSS, что означает, что мы можем использовать веб-шрифты вместо шрифтов SVG, например:
<style> @import url("https://fonts.googleapis.com/css?family=Roboto"); </style> <text x="20" y="50" font-family="Roboto">Text</text>Позвольте мне не вдаваться в подробности реализации веб-шрифтов, за исключением одного важного замечания: не забывайте об этом. Другими словами, если вы используете пользовательские шрифты в своем SVG, вам нужно помнить о предоставлении этих шрифтов клиенту, так же, как в HTML/CSS.
Контурные шрифты
Кто-то может возразить, что гораздо проще, чем спорить о шрифтах и прочем, было бы наметить все текстовые слои и больше не беспокоиться о них. Тем не менее, есть как минимум несколько веских причин не превращать текст в фигуры:
- Вы не можете редактировать контурный текст — ни до, ни после экспорта.
Работая с выделенным текстом, вам нужно всегда помнить о том, что в файле Illustrator, Sketch или Figma всегда должна быть редактируемая копия. В противном случае вы не сможете редактировать свои текстовые слои, как только они будут обведены. Это добавляет ненужной сложности процессу. Не говоря уже о редактировании выделенного текста после экспорта SVG. Текст в SVG можно обновить в любое время. Обведенный текст требует открытия исходного файла каждый раз, когда вы хотите внести малейшее изменение копии. - Выделенный текст недоступен .
Текст в SVG, как и другие текстовые элементы в Интернете, может быть прочитан программами чтения с экрана и другими доступными технологиями. Очерчивая текстовые слои, вы предотвращаете доступ людей, использующих такие технологии, к вашему контенту. - Люди ожидают, что текст будет текстом .
Большинство людей, использующих Интернет, абсолютно ничего не знают о SVG, HTML или инструментах дизайна. Если они видят текст, они ожидают, что это будет именно так. Они могут захотеть выбрать его, скопировать или ввести в поисковую систему. Все это возможно с текстом в SVG — если только вы не обрисуете его. - Не забывайте о SEO .
Текст в SVG также доступен и используется поисковыми системами. Выделяя текст, вы делаете свой контент менее доступным для поиска и потенциально менее заметным для публики.
Резюме
Большое спасибо за то, что отправились со мной в путешествие по тонкостям работы с SVG и инструментами дизайна. Эта статья определенно не охватывает весь спектр темы, хотя ее должно быть достаточно для рассмотрения наиболее распространенных вариантов использования. Если у вас есть какие-либо вопросы или пожелания относительно вещей, которые не были упомянуты здесь, не стесняйтесь оставлять их в комментариях!
