Суперзарядное тестирование React-приложений с помощью Wallaby.js
Опубликовано: 2022-03-10Примечание . Чтобы продолжить, вам необходимо быть знакомым с тестированием JavaScript и иметь практические навыки создания приложений React.
Эта статья была любезно поддержана нашими дорогими друзьями из Wallaby, которые создают потрясающие инструменты для разработчиков, которые раздвигают границы возможного с технической точки зрения и тем самым делают разработчиков программного обеспечения более эффективными, результативными и счастливыми. Спасибо!
Одна вещь, которую вы очень быстро обнаружите, когда начнете писать тесты для приложения, заключается в том, что вы хотите постоянно запускать свои тесты во время написания кода. Необходимость переключаться между редактором кода и окном терминала (или, в случае VS Code, интегрированным терминалом) увеличивает нагрузку и снижает производительность при создании приложения. В идеальном мире вы бы получали мгновенную обратную связь по своим тестам прямо в редакторе во время написания кода. Введите Wallaby.js.
Что такое Wallaby.js?
Wallaby.js — это интеллектуальный инструмент запуска тестов для JavaScript, который постоянно запускает ваши тесты. Он сообщает о покрытии кода и других результатах непосредственно вашему редактору кода сразу после изменения кода (даже без сохранения файла). Инструмент доступен как расширение редактора для VS Code, редакторов IntelliJ (таких как WebStorm и IntelliJ IDEA), Atom, Sublime Text и Visual Studio.

Почему Wallaby.js?
Как указывалось ранее, Wallaby.js направлен на повышение вашей продуктивности в повседневной разработке JavaScript. В зависимости от вашего рабочего процесса разработки, Wallaby может экономить вам часы времени каждую неделю, уменьшая переключение контекста. Wallaby также предоставляет отчеты о покрытии кода, отчеты об ошибках и другие функции, экономящие время, такие как отладка во времени и тестовые истории.
Начало работы с Wallaby.js в VS Code
Давайте посмотрим, как мы можем получить преимущества Wallaby.js с помощью VS Code.
Примечание. Если вы не используете VS Code, вы можете найти здесь инструкции по настройке для других редакторов.
Установите расширение кода Wallaby.js VS
Для начала мы установим расширение Wallaby.js VS Code.
После установки расширения основная среда выполнения Wallaby.js будет автоматически загружена и установлена.
Лицензия Валлаби
Wallaby предоставляет лицензию с открытым исходным кодом для проектов с открытым исходным кодом, стремящихся использовать Wallaby.js. Посетите здесь, чтобы получить лицензию с открытым исходным кодом. Вы можете использовать лицензию с открытым исходным кодом с демонстрационным репозиторием для этой статьи.
Вы также можете получить полнофункциональную 15-дневную пробную лицензию, посетив здесь.
Если вы хотите использовать Wallaby.js в проекте без открытого исходного кода по истечении 15-дневного пробного периода лицензии, вы можете получить лицензионный ключ на веб-сайте Wallaby.
Добавить лицензионный ключ в код VS
После получения лицензионного ключа перейдите в VS Code и в палитре команд найдите «Wallaby.js: Manage License Key», щелкните команду, и вам будет представлено поле ввода для ввода лицензионного ключа, затем нажмите Enter. и вы получите уведомление об успешной активации Wallaby.js.
Wallaby.js и реакция
Теперь, когда мы настроили Wallaby.js в редакторе VS Code, давайте ускорим тестирование приложения React с помощью Wallaby.js.
Для нашего приложения React мы добавим простую функцию голосования за/против и напишем несколько тестов для нашей новой функции, чтобы увидеть, как Wallaby.js работает в миксе.
Создание React-приложения
Примечание . Вы можете клонировать демо-репозиторий, если хотите, или можете следовать инструкциям ниже.
Мы создадим наше приложение React с помощью инструмента CLI create-react-app.
npx create-react-app wallaby-js-demoЗатем откройте только что созданный проект React в VS Code.
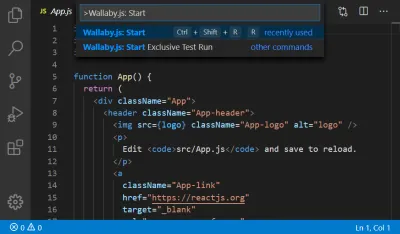
Откройте src/App.js и запустите Wallaby.js, запустив: «Wallaby.js: Start» в палитре команд VS Code (в качестве альтернативы вы можете использовать комбинацию клавиш — Ctrl + Shift + R R , если вы работаете на компьютере с Windows или Linux или Cmd + Shift + R R , если вы работаете на Mac).

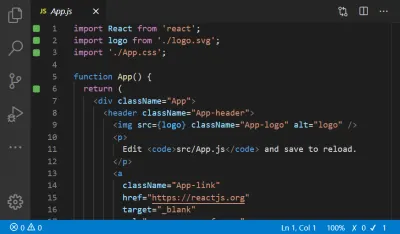
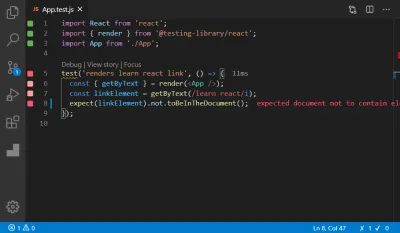
Когда Wallaby.js запустится, вы должны увидеть его индикаторы тестового покрытия слева от вашего редактора, как на снимке экрана ниже:

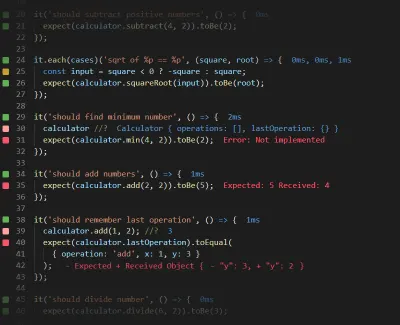
Wallaby.js предоставляет 5 разноцветных индикаторов в левом поле вашего редактора кода:
- Серый: означает, что строка кода не выполняется ни одним из ваших тестов.
- Желтый: означает, что часть кода в данной строке была выполнена, а другая часть — нет.
- Зеленый: означает, что весь код в строке был выполнен вашими тестами.
- Розовый: означает, что строка кода находится на пути выполнения неудачного теста.
- Красный: означает, что строка кода является источником ошибки или невыполненного ожидания или находится в стеке ошибок.
Если вы посмотрите на строку состояния, вы увидите метрики Wallaby.js для этого файла, и это показывает, что у нас есть 100% тестовое покрытие для src/App.js и один пройденный тест без непройденного теста. Откуда Wallaby.js знает об этом? Когда мы запустили Wallaby.js, он обнаружил, что у src/App.js есть тестовый файл src/App.test.js , затем он запускает эти тесты в фоновом режиме для нас и удобно дает нам обратную связь, используя свои цветовые индикаторы, а также дает нам сводная метрика по нашим тестам в строке состояния.
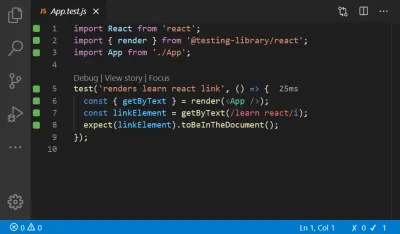
Когда вы также откроете src/App.test.js , вы увидите аналогичную обратную связь от Wallaby.js.

В настоящее время все тесты проходят, поэтому мы получаем все зеленые индикаторы. Давайте посмотрим, как Wallaby.js справляется с неудачными тестами. В src/App.test.js давайте сделаем так, чтобы тест провалился, изменив ожидание теста следующим образом:
// src/App.test.js expect(linkElement).not.toBeInTheDocument(); На снимке экрана ниже показано, как теперь будет выглядеть ваш редактор с открытым src/App.test.js :

Вы увидите, что индикаторы непройденных тестов изменятся на красный и розовый. Также обратите внимание, что нам не нужно было сохранять файл, чтобы Wallaby.js обнаружил, что мы внесли изменение.
Вы также заметите строку в вашем редакторе в src/App.test.js , которая выводит ошибку теста. Это делается благодаря расширенному логированию Wallaby.js. Используя расширенное ведение журнала Wallaby.js, вы также можете сообщать и исследовать значения времени выполнения помимо вашего кода, используя console.log , специальный формат комментариев //? и команда VS Code Wallaby.js: Show Value .
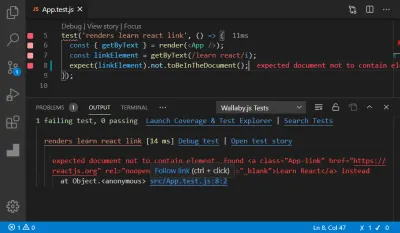
Теперь давайте посмотрим на рабочий процесс Wallaby.js для исправления неудачных тестов. Щелкните индикатор теста Wallaby.js в строке состояния, чтобы открыть окно вывода Wallaby.js. («✗ 1 ✓ 0»)

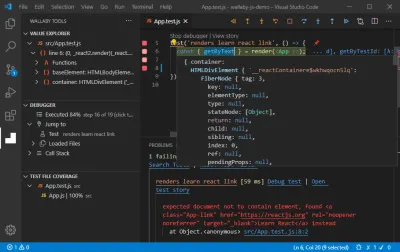
В окне вывода Wallaby.js рядом с неудачным тестом вы должны увидеть ссылку «Отладка теста». Нажатие Ctrl и щелчок по этой ссылке запустит отладчик путешествия во времени Wallaby.js. Когда мы это сделаем, окно инструментов Wallaby.js откроется сбоку от вашего редактора, и вы должны увидеть раздел отладчика Wallaby.js, а также разделы обозревателя значений и тестового покрытия файлов.
Если вы хотите увидеть значение переменной или выражения во время выполнения, выберите значение в редакторе, и Wallaby.js отобразит его для вас.

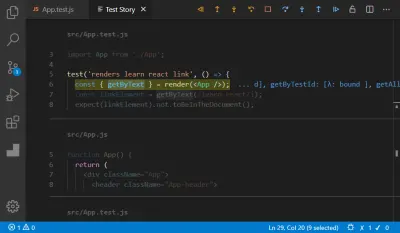
Также обратите внимание на ссылку «Открыть тестовую историю» в окне вывода. Тестовая история Wallby.js позволяет вам видеть все ваши тесты и код, который они тестируют, в одном представлении в вашем редакторе.
Давайте посмотрим на это в действии. Нажмите Ctrl и щелкните ссылку — вы должны увидеть тестовую историю Wallaby.js, которая откроется в вашем редакторе. Wallaby's Test Story Viewer предоставляет уникальный и эффективный способ проверки кода, выполняемого вашим тестом, в одном логическом представлении.

Еще одна вещь, которую мы изучим перед исправлением нашего неудачного теста, — это приложение Wallaby.js. Обратите внимание на ссылку в окне вывода Wallaby.js: «Launch Coverage & Test Explorer». Нажав на ссылку, вы запустите приложение Wallaby.js, которое даст вам компактный обзор всех тестов в вашем проекте с высоты птичьего полета.

Затем нажмите на ссылку и запустите приложение Wallaby.js в браузере по умолчанию через https://localhost:51245/ . Wallaby.js быстро обнаружит, что наш демонстрационный проект открыт в нашем редакторе, который затем автоматически загрузит его в приложение.
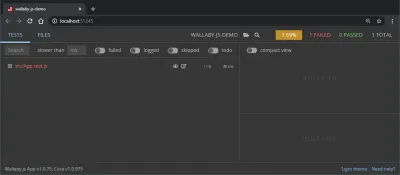
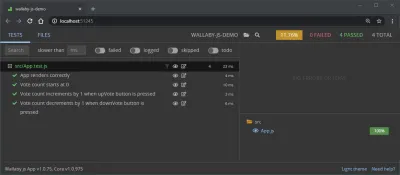
Вот как теперь должно выглядеть приложение:

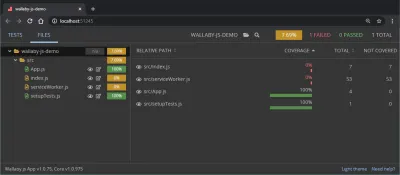
Вы должны увидеть показатели теста в верхней части приложения Wallaby.js. По умолчанию вкладка « Тесты » в приложении открыта. Нажав на вкладку « Файлы », вы сможете увидеть файлы в своем проекте, а также их отчеты о тестовом покрытии.

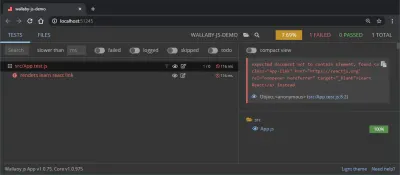
Вернитесь на вкладку « Тесты », нажмите на тест, и вы должны увидеть функцию отчетов об ошибках Wallaby.js справа:

Теперь, когда мы все это рассмотрели, вернитесь в редактор и исправьте неудачный тест, чтобы сделать Wallaby.js счастливым, вернув строку, которую мы изменили ранее, на эту:
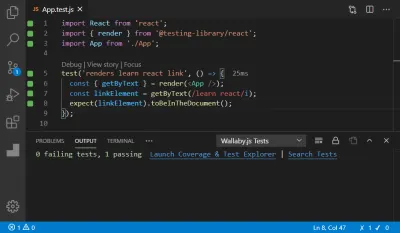
expect(linkElement).toBeInTheDocument();Окно вывода Wallaby.js теперь должно выглядеть так, как показано на снимке экрана ниже, и все индикаторы покрытия тестами должны пройти.

Реализация нашей функции
Мы изучили Wallaby.js в приложении по умолчанию, созданном для нас с помощью create-react-app . Давайте реализуем нашу функцию upvote/downvote и напишем для этого тесты.
Пользовательский интерфейс нашего приложения должен содержать две кнопки, одну для голосования за, а другую для отказа, и один счетчик, который будет увеличиваться или уменьшаться в зависимости от кнопки, которую нажимает пользователь. Давайте src/App.js , чтобы он выглядел следующим образом.
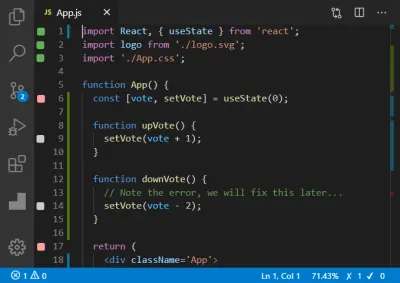
// src/App.js import React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const [vote, setVote] = useState(0); function upVote() { setVote(vote + 1); } function downVote() { // Note the error, we will fix this later... setVote(vote - 2); } return ( <div className='App'> <header className='App-header'> <img src={logo} className='App-logo' alt='logo' /> <p className='vote' title='vote count'> {vote} </p> <section className='votes'> <button title='upVote' onClick={upVote}> <span role='img' aria-label='Up vote'> </span> </button> <button title='downVote' onClick={downVote}> <span role='img' aria-label='Down vote'> </span> </button> </section> </header> </div> ); } export default App; Мы также немного стилизуем пользовательский интерфейс. Добавьте следующие правила в src/index.css
.votes { display: flex; justify-content: space-between; } p.vote { font-size: 4rem; } button { padding: 2rem 2rem; font-size: 2rem; border: 1px solid #fff; margin-left: 1rem; border-radius: 100%; transition: all 300ms; cursor: pointer; } button:focus, button:hover { outline: none; filter: brightness(40%); } Если вы посмотрите на src/App.js , вы заметите серые индикаторы из Wallaby.js, намекающие нам на то, что какая-то часть нашего кода еще не протестирована. Кроме того, вы заметите, что наш первоначальный тест в src/App.test.js сбой, а индикатор строки состояния Wallaby.js показывает, что наше тестовое покрытие упало.

Эти визуальные подсказки от Wallaby.js удобны для разработки через тестирование (TDD), поскольку мы получаем мгновенную обратную связь о состоянии нашего приложения в отношении тестов.
Тестирование кода нашего приложения
Давайте src/App.test.js , чтобы проверить правильность отображения приложения.
Примечание . Мы будем использовать библиотеку тестирования React для нашего теста, которая поставляется из коробки при запуске create-react-app . См. документы для руководства по использованию.
Нам понадобится пара дополнительных функций из @testing-library/react , обновите импорт @testing-library/react до:
import { render, fireEvent, cleanup } from '@testing-library/react'; Затем давайте заменим единственный тест в src/App.js на:
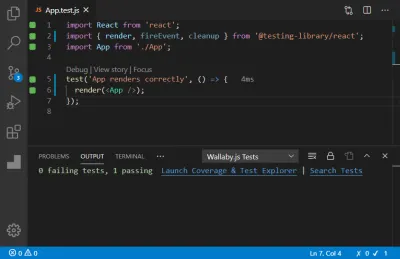
test('App renders correctly', () => { render(<App />); }); Сразу же вы увидите, как индикатор становится зеленым как в строке src/App.test.js , где мы тестируем рендеринг приложения, так и в том месте, где мы вызываем рендеринг в нашем src/App.js .

Далее мы проверим, что начальное значение состояния vote равно нулю (0).
it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); });Далее мы проверим, увеличивает ли голос нажатие кнопки «за»:
it('Vote increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); });Мы также проверим взаимодействие с отрицательным голосом следующим образом:
it('Vote decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); Упс, этот тест не проходит. Давайте разберемся, почему. Над тестом щелкните ссылку View story или ссылку Debug Test в окне вывода Wallaby.js и используйте отладчик, чтобы перейти к функции downVote . У нас есть ошибка… мы должны были уменьшить количество голосов на 1, но вместо этого мы уменьшили на 2. Давайте исправим нашу ошибку и уменьшим на 1.
src/App.js function downVote() { setVote(vote - 1); }Посмотрите, как индикаторы Wallaby становятся зелеными, и мы знаем, что все наши тесты проходят:
Наш src/App.test.js должен выглядеть так:
import React from 'react'; import { render, fireEvent, cleanup } from '@testing-library/react'; import App from './App'; test('App renders correctly', () => { render(<App />); }); it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); }); it('Vote count increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); }); it('Vote count decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); afterEach(cleanup);После написания этих тестов Wallaby.js показывает нам, что отсутствующие пути кода, которые мы первоначально определили до написания каких-либо тестов, теперь выполнены. Мы также видим, что наш охват увеличился. Опять же, вы заметите, как написание ваших тестов с мгновенной обратной связью от Wallaby.js позволяет вам видеть, что происходит с вашими тестами прямо в вашем браузере, что, в свою очередь, повышает вашу производительность.

Заключение
Из этой статьи вы узнали, как Wallaby.js улучшает ваш опыт разработчика при тестировании приложений JavaScript. Мы изучили некоторые ключевые функции Wallaby.js, настроили его в VS Code, а затем протестировали приложение React с Wallaby.js.
Дополнительные ресурсы
- Учебник по коду VS, Wallaby.js
- Демонстрационное приложение для этого проекта можно найти на GitHub.
