Обязательные расширения Sublime Text для веб-разработчиков
Опубликовано: 2021-04-28Мир программного обеспечения IDE огромен с программами для каждой операционной системы. Мой личный фаворит — Sublime Text, и я использую его для всех своих проектов кодирования.
Помимо множества дополнительных тем, сочетаний клавиш и молниеносного рабочего процесса Sublime также имеет обширное сообщество разработчиков, которые создают расширения, которые делают программное обеспечение еще лучше и проще в использовании.
Если поискать, можно найти сотни расширений на выбор. И для этого поста я выбрал некоторые из лучших расширений Sublime, которые сэкономят время и усилия в любом рабочем процессе веб-разработки.
Если вы ищете расширения Sublime Text для WordPress, попробуйте эту коллекцию.
1. Расширение Эммета

Sublime Text и Emmet практически одно и то же. Расширение Emmet служит не только одной функции или цели.
Это огромный набор инструментов для веб-разработчиков с множеством удобных функций кодирования, дополнительных сочетаний клавиш и функций для автоматизации вашего рабочего процесса. Это может помочь вам управлять фрагментами кода или добавлять дополнительные функции, такие как атрибуты автоматического изображения.

Если вы просмотрите обширную документацию Emmet, вы обязательно найдете кучу полезных вещей, которые вы можете использовать. Потребуется некоторая корректировка, чтобы сделать это нормальной частью вашего рабочего процесса, но, в конце концов, этому стоит научиться.
Нет лучшего расширения для Sublime Text, чем Emmet. Специально для тех, кто часто кодирует веб-сайты с нуля.
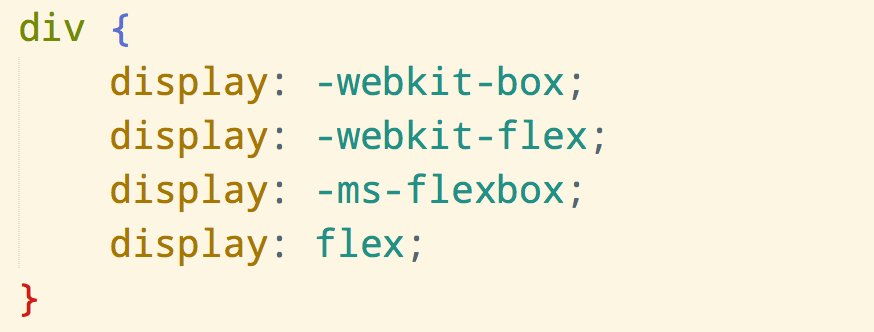
2. Автопрефиксер

Многие из новых свойств CSS3 имеют префиксы для обработки различных механизмов рендеринга. В основном они используются для движков WebKit, Gecko и Microsoft, которые сгруппированы вместе как префиксы поставщиков.
Не для каждого свойства больше требуются эти префиксы. Браузеры прошли долгий путь за несколько коротких лет, и большинство свойств CSS3 могут работать без префиксного кода.
Но если вы хотите поддерживать как можно большую аудиторию, вам понадобится Autoprefixer. Это можно установить с помощью диспетчера пакетов Sublime всего за несколько кликов, и его еще проще добавить в вашу кодовую базу.
3. Они

Sublime поставляется с парой тем по умолчанию с определенными стилями подсветки синтаксиса. Но вы можете захотеть добавить в свой арсенал больше, и в этом вам может помочь Themr.
Это небольшое дополнение позволяет вам сортировать доступные темы пользовательского интерфейса и упорядочивать их в соответствии с вашими предпочтениями, даже при необходимости назначая сочетания клавиш.
Кроме того, вы можете добавлять новые темы по мере их поиска и систематизировать их все вместе. Ваши «любимые» темы могут быть даже сохранены в качестве предустановок на основе любых типов файлов, которые вы используете (например, файлы HTML, JS и PHP).
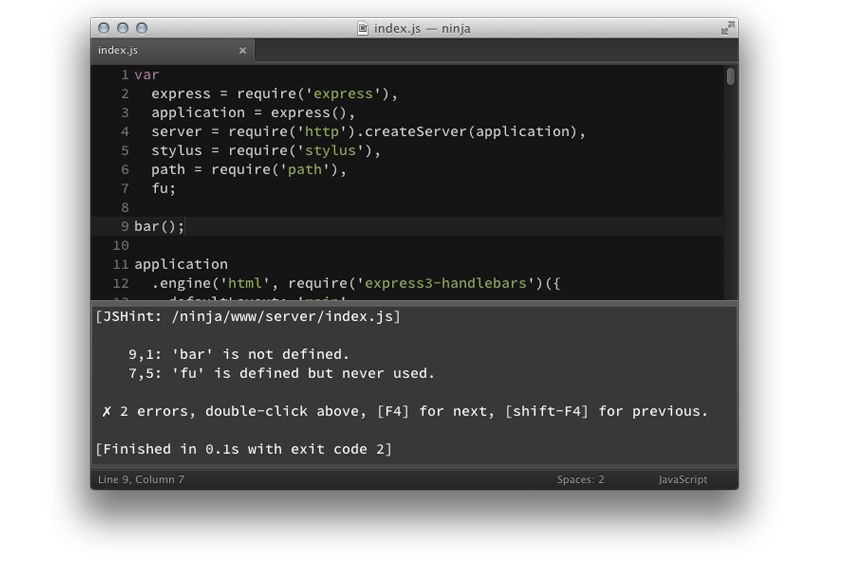
4. Расширение JSHint

Отладка JavaScript — это боль. Если вы попрактикуетесь в отладке, вы, естественно, станете лучше в этом процессе, но это все еще не так просто.
С расширением Sublime JSHint вы можете перенести отладку JavaScript прямо в свою IDE. Это простое дополнение позволяет протестировать код JavaScript из любого файла JS.
В среде IDE появится новое окно консоли, в котором вы сможете просмотреть ошибки, найти их значение и быстро исправить.
Вы даже можете запустить это из окна терминала, если хотите проверить файл за пределами Sublime. Отличный инструмент для разработчиков, которые постоянно работают с JavaScript.
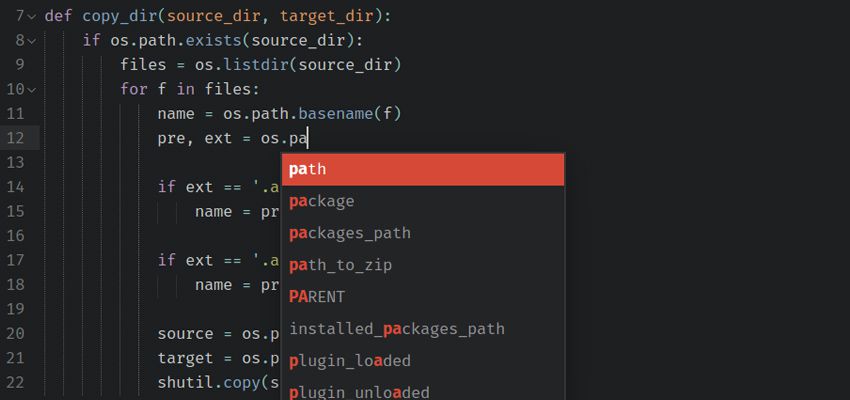
5. Автоматическое имя файла
Почти каждая веб-страница ссылается на другие файлы где-то в коде. Эти файлы могут быть изображениями, сценариями JS, таблицами стилей или даже другими динамическими страницами, такими как файлы .php.
С Auto Filename вы сэкономите массу времени, вводя эти файлы вручную. Просто начните вводить имя, а все остальное расширение сделает с помощью поля автозаполнения. Он работает для всех элементов внутри вашего HTML, поэтому вы можете быстро добавлять пути к каталогам для изображений, файлов CSS, плагинов JavaScript и так далее.
6. Улучшения боковой панели
Sublime Text поставляется с дополнительным видом боковой панели, который работает как каталог. Это удобно, когда вы работаете над большим проектом с несколькими файлами и включениями.
Улучшения боковой панели берут боковую панель Sublime по умолчанию и улучшают ее! Это дает вам несколько представлений папок, дополнительные параметры в контекстном меню, вызываемом правой кнопкой мыши, простое копирование URI пути и другие удобные параметры, такие как «открыть с помощью» для графики.
Не каждый разработчик использует функцию боковой панели. Я даже отключаю его, когда просто редактирую отдельные файлы. Но если вы постоянно используете боковую панель Sublime, это расширение окажется бесценным для вашего рабочего процесса.
7. Палитра цветов

Большинство из нас знакомы с инструментами выбора цвета в таких программах, как Photoshop. Они отлично работают, и часто это все, что нам нужно для надежного процесса пользовательского интерфейса.
Расширение Sublime ColorPicker позволяет перенести процесс выбора цвета прямо в вашу IDE. Конечно, вместо этого вы можете положиться на множество бесплатных цветных веб-приложений. Но этот плагин великолепен, так как работает прямо в окне кода.
8. Гит

Если вы никогда не использовали систему управления версиями Git, вам может потребоваться долгий путь обучения. Правильные ресурсы помогут, и как только вы полностью поймете Git, вы никогда не захотите вернуться.
Одним из лучших ресурсов, которые вы можете использовать, является расширение Git для Sublime. Это автоматизирует рабочий процесс управления версиями Git и упрощает управление пакетами из вашей IDE.
Это очень простой плагин для работы, и он совместим со всеми операционными системами. Многие разработчики предпочитают использовать командную строку для управления Git, но Sublime — еще один жизнеспособный выбор.
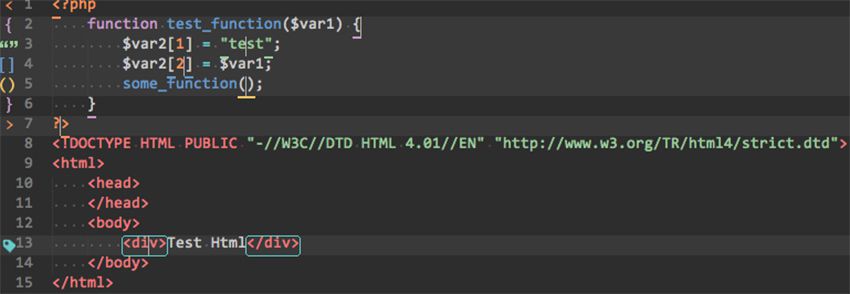
9. Подсветка скобок

Вот востребованная функция, которая определенно полезна при кодировании больших страниц. Расширение Bracket Highlighter автоматически выделяет открывающие и закрывающие скобки внутри вашего кода. Все, что вам нужно сделать, это поместить курсор в начальную (или конечную) скобку, а затем просмотреть файл, чтобы найти соответствующий тег.
Это поможет вам визуализировать HTML-контейнеры на вашей странице и увидеть, какие элементы содержатся внутри других элементов. У Sublime есть небольшая функция подсветки скобок с Emmet, но я предпочитаю это расширение, так как подсветка намного четче.
