Пришло время начать использовать пользовательские свойства CSS
Опубликовано: 2022-03-10Мы используем препроцессоры для хранения цветов, настроек шрифта, деталей макета — в основном всего, что мы используем в CSS.
Подробное введение в пользовательские элементы
Вы, наверное, слышали о веб-компонентах и о том, как они навсегда изменят веб-разработку. Самой преобразующей технологией являются пользовательские элементы, метод определения ваших собственных элементов с их собственным поведением и свойствами. Читать введение →
Но переменные препроцессора имеют некоторые ограничения:
- Вы не можете изменить их динамически.
- Они не знают о структуре DOM.
- Их нельзя прочитать или изменить из JavaScript.
В качестве панацеи от этих и других проблем сообщество изобрело пользовательские свойства CSS. По сути, они выглядят и работают как переменные CSS, и то, как они работают, отражено в их имени.
Пользовательские свойства открывают новые горизонты для веб-разработки.
Синтаксис для объявления и использования пользовательских свойств
Обычная проблема, когда вы начинаете работу с новым препроцессором или фреймворком, заключается в том, что вам нужно изучить новый синтаксис.
Каждый препроцессор требует своего способа объявления переменных. Обычно он начинается с зарезервированного символа — например, $ в Sass и @ в LESS.
Пользовательские свойства CSS пошли тем же путем и используют -- для введения объявления. Но хорошо то, что вы можете выучить этот синтаксис один раз и повторно использовать его в разных браузерах!
Вы можете спросить: «Почему бы не использовать существующий синтаксис?»
Есть причина. Короче говоря, это обеспечивает возможность использования пользовательских свойств в любом препроцессоре. Таким образом, мы можем предоставлять и использовать настраиваемые свойства, и наш препроцессор не будет их компилировать, поэтому свойства будут напрямую переданы в выведенный CSS. И вы можете повторно использовать переменные препроцессора в нативных, но я опишу это позже.
(Что касается названия: поскольку их идеи и цели очень похожи, иногда настраиваемые свойства называют переменными CSS, хотя правильное название — настраиваемые свойства CSS, и, читая дальше, вы поймете, почему это имя описывает их лучше всего.)
Таким образом, чтобы объявить переменную вместо обычного свойства CSS, такого как color или padding , просто укажите свойство со своим именем, которое начинается с -- :
.box{ --box-color: #4d4e53; --box-padding: 0 10px; }Значение свойства может быть любым допустимым значением CSS: цветом, строкой, значением макета и даже выражением.
Вот примеры допустимых пользовательских свойств:
:root{ --main-color: #4d4e53; --main-bg: rgb(255, 255, 255); --logo-border-color: rebeccapurple; --header-height: 68px; --content-padding: 10px 20px; --base-line-height: 1.428571429; --transition-duration: .35s; --external-link: "external link"; --margin-top: calc(2vh + 20px); /* Valid CSS custom properties can be reused later in, say, JavaScript. */ --foo: if(x > 5) this.width = 10; } Если вы не уверены, что соответствует :root , в HTML это то же самое, что и html , но с более высокой специфичностью.
Как и в случае с другими свойствами CSS, пользовательские свойства каскадируются таким же образом и являются динамическими. Это означает, что их можно изменить в любой момент, и браузер соответствующим образом обработает это изменение.
Чтобы использовать переменную, вы должны использовать функцию CSS var() и указать имя свойства внутри:
.box{ --box-color:#4d4e53; --box-padding: 0 10px; padding: var(--box-padding); } .box div{ color: var(--box-color); }Декларация и варианты использования
Функция var() — это удобный способ указать значение по умолчанию. Это можно сделать, если вы не уверены, было ли определено пользовательское свойство, и хотите указать значение, которое будет использоваться в качестве резервного варианта. Это можно легко сделать, передав второй параметр функции:
.box{ --box-color:#4d4e53; --box-padding: 0 10px; /* 10px is used because --box-margin is not defined. */ margin: var(--box-margin, 10px); }Как и следовало ожидать, вы можете повторно использовать другие переменные для объявления новых:
.box{ /* The --main-padding variable is used if --box-padding is not defined. */ padding: var(--box-padding, var(--main-padding)); --box-text: 'This is my box'; /* Equal to --box-highlight-text:'This is my box with highlight'; */ --box-highlight-text: var(--box-text)' with highlight'; }Операции: +, -, *, /
Как мы привыкли к препроцессорам и другим языкам, мы хотим иметь возможность использовать основные операторы при работе с переменными. Для этого в CSS предусмотрена функция calc() , которая заставляет браузер пересчитывать выражение после любого изменения значения пользовательского свойства:
:root{ --indent-size: 10px; --indent-xl: calc(2*var(--indent-size)); --indent-l: calc(var(--indent-size) + 2px); --indent-s: calc(var(--indent-size) - 2px); --indent-xs: calc(var(--indent-size)/2); } Проблема может возникнуть, если вы попытаетесь использовать безразмерное значение. Опять же, calc() — ваш друг, потому что без него он не будет работать:
:root{ --spacer: 10; } .box{ padding: var(--spacer)px 0; /* DOESN'T work */ padding: calc(var(--spacer)*1px) 0; /* WORKS */ }Объем и наследование
Прежде чем говорить об областях действия настраиваемых свойств CSS, давайте вспомним области действия JavaScript и препроцессора, чтобы лучше понять различия.
Мы знаем, что, например, с переменными JavaScript ( var ), область видимости ограничена функциями.
У нас похожая ситуация с let и const , но они являются локальными переменными блочной области.
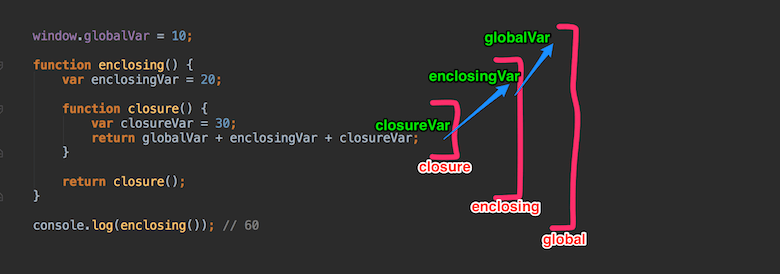
closure в JavaScript — это функция, которая имеет доступ к внешним (включающим) переменным функции — цепочке областей видимости. Замыкание имеет три цепочки областей видимости и имеет доступ к следующим элементам:
- его собственная область (т.е. переменные, определенные между его фигурными скобками),
- переменные внешней функции,
- глобальные переменные.

С препроцессорами та же история. Давайте возьмем Sass в качестве примера, потому что это, вероятно, самый популярный препроцессор на сегодняшний день.
В Sass у нас есть два типа переменных: локальные и глобальные.
Глобальная переменная может быть объявлена вне любого селектора или конструкции (например, как примесь). В противном случае переменная будет локальной.
Любые вложенные блоки кода могут обращаться к окружающим переменным (как в JavaScript).

Это означает, что в Sass области видимости переменных полностью зависят от структуры кода.
Однако настраиваемые свойства CSS по умолчанию наследуются и, как и другие свойства CSS, каскадируются.
Вы также не можете иметь глобальную переменную, которая объявляет пользовательское свойство вне селектора — это недопустимый CSS. Глобальная область для пользовательских свойств CSS на самом деле является областью :root , после чего свойство доступно глобально.
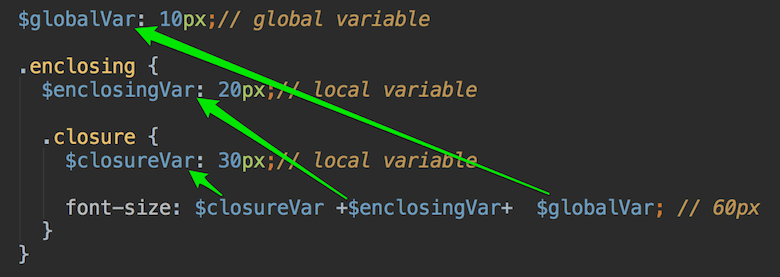
Давайте воспользуемся нашими знаниями синтаксиса и адаптируем пример Sass к HTML и CSS. Мы создадим демонстрацию, используя собственные пользовательские свойства CSS. Во-первых, HTML:
global <div class="enclosing"> enclosing <div class="closure"> closure </div> </div>А вот и CSS:
:root { --globalVar: 10px; } .enclosing { --enclosingVar: 20px; } .enclosing .closure { --closureVar: 30px; font-size: calc(var(--closureVar) + var(--enclosingVar) + var(--globalVar)); /* 60px for now */ } См. Pen css-custom-properties-time-to-start-using 1 Серга Хосподарца (@malyw) на CodePen.
Изменения в пользовательских свойствах немедленно применяются ко всем экземплярам
До сих пор мы не видели, чем это отличается от переменных Sass. Однако давайте переназначим переменную после ее использования:
В случае Sass это не имеет никакого эффекта:
.closure { $closureVar: 30px; // local variable font-size: $closureVar +$enclosingVar+ $globalVar; // 60px, $closureVar: 30px is used $closureVar: 50px; // local variable } См. Pen css-custom-properties-time-to-start-using 3 Серга Хосподарца (@malyw) на CodePen.
Но в CSS вычисленное значение изменено, потому что значение font-size пересчитывается из измененного значения –closureVar :
.enclosing .closure { --closureVar: 30px; font-size: calc(var(--closureVar) + var(--enclosingVar) + var(--globalVar)); /* 80px for now, --closureVar: 50px is used */ --closureVar: 50px; } См. Pen css-custom-properties-time-to-start-using 2 Серга Хосподарца (@malyw) на CodePen.
Это первое огромное отличие: если вы переназначите значение пользовательского свойства, браузер пересчитает все переменные и выражения calc() , где оно применяется.
Препроцессоры не знают о структуре DOM
Предположим, мы хотим использовать font-size по умолчанию для блока, за исключением случаев, когда присутствует highlighted класс.
Вот HTML:
<div class="default"> default </div> <div class="default highlighted"> default highlighted </div>Давайте сделаем это, используя пользовательские свойства CSS:
.highlighted { --highlighted-size: 30px; } .default { --default-size: 10px; /* Use default-size, except when highlighted-size is provided. */ font-size: var(--highlighted-size, var(--default-size)); } Поскольку второй элемент HTML с классом по default содержит highlighted класс, к этому элементу будут применены свойства из highlighted класса.
В данном случае это означает, что –highlighted-size: 30px; будет применяться, что, в свою очередь, заставит назначаемое свойство font-size использовать –highlighted-size .
Все просто и работает:
См. Pen css-custom-properties-time-to-start-using 4 Серга Хосподарца (@malyw) на CodePen.
Теперь давайте попробуем добиться того же с помощью Sass:
.highlighted { $highlighted-size: 30px; } .default { $default-size: 10px; /* Use default-size, except when highlighted-size is provided. */ @if variable-exists(highlighted-size) { font-size: $highlighted-size; } @else { font-size: $default-size; } }Результат показывает, что размер по умолчанию применяется к обоим:
См. Pen css-custom-properties-time-to-start-using 5 Серга Хосподарца (@malyw) на CodePen.
Это происходит потому, что все вычисления и обработка Sass происходят во время компиляции, и, конечно же, он ничего не знает о структуре DOM, полностью полагаясь на структуру кода.
Как видите, пользовательские свойства имеют преимущества области видимости переменных и добавляют обычное каскадирование свойств CSS, учитывая структуру DOM и следуя тем же правилам, что и другие свойства CSS.
Второй вывод заключается в том, что пользовательские свойства CSS осведомлены о структуре DOM и являются динамическими .
Ключевые слова CSS и свойство all
На настраиваемые свойства CSS распространяются те же правила, что и на обычные настраиваемые свойства CSS. Это означает, что вы можете назначить им любое из общих ключевых слов CSS:
-
inherit
Это ключевое слово CSS применяет значение родительского элемента. -
initial
При этом применяется начальное значение, определенное в спецификации CSS (пустое значение или ничего в некоторых случаях пользовательских свойств CSS). -
unset
При этом применяется унаследованное значение, если свойство обычно наследуется (как в случае пользовательских свойств), или начальное значение, если свойство обычно не наследуется. -
revert
Это сбрасывает свойство на значение по умолчанию, установленное таблицей стилей пользовательского агента (пустое значение в случае пользовательских свойств CSS).
Вот пример:
.common-values{ --border: inherit; --bgcolor: initial; --padding: unset; --animation: revert; }Рассмотрим другой случай. Предположим, вы хотите создать компонент и хотите быть уверены, что никакие другие стили или пользовательские свойства не будут случайно применены к нему (в таком случае для стилей обычно используется модульное решение CSS).
Но теперь есть другой способ: использовать свойство all CSS. Это сокращение сбрасывает все свойства CSS.
Вместе с ключевыми словами CSS мы можем сделать следующее:
.my-wonderful-clean-component{ all: initial; }Это сбросит все стили для нашего компонента.
К сожалению, ключевое слово all не сбрасывает пользовательские свойства. Продолжается дискуссия о том, следует ли добавлять префикс -- , который сбрасывает все пользовательские свойства CSS.

Таким образом, в будущем полный сброс может быть выполнен следующим образом:
.my-wonderful-clean-component{ --: initial; /* reset all CSS custom properties */ all: initial; /* reset all other CSS styles */ }Варианты использования пользовательских свойств CSS
Существует множество применений пользовательских свойств. Я покажу самые интересные из них.
Эмулировать несуществующие правила CSS
Эти CSS-переменные называются «настраиваемые свойства», так почему бы не использовать их для эмуляции несуществующих свойств?
Их много: translateX/Y/Z , background-repeat-x/y (все еще несовместимый с разными браузерами), box-shadow-color .
Попробуем заставить работать последний. В нашем примере давайте изменим цвет тени при наведении. Мы просто хотим следовать правилу DRY (не повторяться), поэтому вместо того, чтобы повторять все значение box-shadow в разделе :hover , мы просто изменим его цвет. Пользовательские свойства в помощь:
.test { --box-shadow-color: yellow; box-shadow: 0 0 30px var(--box-shadow-color); } .test:hover { --box-shadow-color: orange; /* Instead of: box-shadow: 0 0 30px orange; */ } См. статью «Эмуляция пера» свойства CSS «box-shadow-color» с использованием пользовательских свойств CSS Серга Хосподарца (@malyw) на CodePen.
Цветовые темы
Один из наиболее распространенных случаев использования настраиваемых свойств — это цветовые темы в приложениях. Пользовательские свойства были созданы для решения именно таких проблем. Итак, давайте предоставим простую цветовую тему для компонента (те же шаги можно выполнить и для приложения).
Вот код нашего компонента кнопки:
.btn { background-image: linear-gradient(to bottom, #3498db, #2980b9); text-shadow: 1px 1px 3px #777; box-shadow: 0px 1px 3px #777; border-radius: 28px; color: #ffffff; padding: 10px 20px 10px 20px; }Предположим, мы хотим инвертировать цветовую тему.
Первым шагом будет расширение всех цветовых переменных до пользовательских свойств CSS и переписывание нашего компонента. Таким образом, результат будет таким же:
.btn { --shadow-color: #777; --gradient-from-color: #3498db; --gradient-to-color: #2980b9; --color: #ffffff; background-image: linear-gradient( to bottom, var(--gradient-from-color), var(--gradient-to-color) ); text-shadow: 1px 1px 3px var(--shadow-color); box-shadow: 0px 1px 3px var(--shadow-color); border-radius: 28px; color: var(--color); padding: 10px 20px 10px 20px; } Здесь есть все, что нам нужно. С его помощью мы можем переопределить переменные цвета на инвертированные значения и применить их при необходимости. Мы могли бы, например, добавить глобальный inverted класс HTML (скажем, к элементу body ) и изменить цвета при его применении:
body.inverted .btn{ --shadow-color: #888888; --gradient-from-color: #CB6724; --gradient-to-color: #D67F46; --color: #000000; }Ниже приведена демонстрация, в которой вы можете нажать кнопку, чтобы добавить и удалить глобальный класс:
См. Pen css-custom-properties-time-to-start-using 9 Серга Хосподарца (@malyw) на CodePen.
Такого поведения нельзя добиться в препроцессоре CSS без накладных расходов на дублирование кода. С препроцессором вам всегда нужно будет переопределять фактические значения и правила, что всегда приводит к дополнительному CSS.
При использовании настраиваемых свойств CSS решение максимально чистое, а копирование и вставка избегаются, поскольку переопределяются только значения переменных.
Использование пользовательских свойств с JavaScript
Раньше, чтобы отправить данные из CSS в JavaScript, нам часто приходилось прибегать к уловкам, записывая значения CSS через обычный JSON в вывод CSS, а затем читая их из JavaScript.
Теперь мы можем легко взаимодействовать с переменными CSS из JavaScript, читая и записывая их, используя хорошо известные .getPropertyValue() и .setProperty() , которые используются для обычных свойств CSS:
/** * Gives a CSS custom property value applied at the element * element {Element} * varName {String} without '--' * * For example: * readCssVar(document.querySelector('.box'), 'color'); */ function readCssVar(element, varName){ const elementStyles = getComputedStyle(element); return elementStyles.getPropertyValue(`--${varName}`).trim(); } /** * Writes a CSS custom property value at the element * element {Element} * varName {String} without '--' * * For example: * readCssVar(document.querySelector('.box'), 'color', 'white'); */ function writeCssVar(element, varName, value){ return element.style.setProperty(`--${varName}`, value); }Предположим, у нас есть список значений медиа-запроса:
.breakpoints-data { --phone: 480px; --tablet: 800px; }Поскольку мы хотим повторно использовать их только в JavaScript — например, в Window.matchMedia() — мы можем легко получить их из CSS:
const breakpointsData = document.querySelector('.breakpoints-data'); // GET const phoneBreakpoint = getComputedStyle(breakpointsData) .getPropertyValue('--phone');Чтобы показать, как назначать пользовательские свойства из JavaScript, я создал интерактивную демонстрацию 3D-куба CSS, которая реагирует на действия пользователя.
Это не очень сложно. Нам просто нужно добавить простой фон, а затем разместить пять граней куба с соответствующими значениями свойства transform : translateZ() , translateY() , rotateX() и rotateY() .
Чтобы обеспечить правильную перспективу, я добавил следующее в оболочку страницы:
#world{ --translateZ:0; --rotateX:65; --rotateY:0; transform-style:preserve-3d; transform: translateZ(calc(var(--translateZ) * 1px)) rotateX(calc(var(--rotateX) * 1deg)) rotateY(calc(var(--rotateY) * 1deg)); } Не хватает только интерактивности. Демонстрация должна изменять углы обзора X и Y ( –rotateX и –rotateY ) при движении мыши и должна увеличивать и уменьшать масштаб при прокрутке мыши ( –translateZ ).
Вот JavaScript, который помогает:
// Events onMouseMove(e) { this.worldXAngle = (.5 - (e.clientY / window.innerHeight)) * 180; this.worldYAngle = -(.5 - (e.clientX / window.innerWidth)) * 180; this.updateView(); }; onMouseWheel(e) { /*…*/ this.worldZ += delta * 5; this.updateView(); }; // JavaScript -> CSS updateView() { this.worldEl.style.setProperty('--translateZ', this.worldZ); this.worldEl.style.setProperty('--rotateX', this.worldXAngle); this.worldEl.style.setProperty('--rotateY', this.worldYAngle); };Теперь, когда пользователь перемещает мышь, демонстрация меняет представление. Вы можете проверить это, перемещая мышь и используя колесо мыши для увеличения и уменьшения масштаба:
См. Pen css-custom-properties-time-to-start-using 10 Серга Хосподарца (@malyw) на CodePen.
По сути, мы только что изменили значения пользовательских свойств CSS. Все остальное (вращение, увеличение и уменьшение масштаба) выполняется с помощью CSS.
Совет. Один из самых простых способов отладки значения пользовательского свойства CSS — просто показать его содержимое в сгенерированном CSS содержимом (что работает в простых случаях, например со строками), чтобы браузер автоматически отображал текущее примененное значение:
body:after { content: '--screen-category : 'var(--screen-category); }Вы можете проверить это в простой демонстрации CSS (без HTML или JavaScript). (Измените размер окна, чтобы браузер автоматически отражал измененное значение пользовательского свойства CSS.)
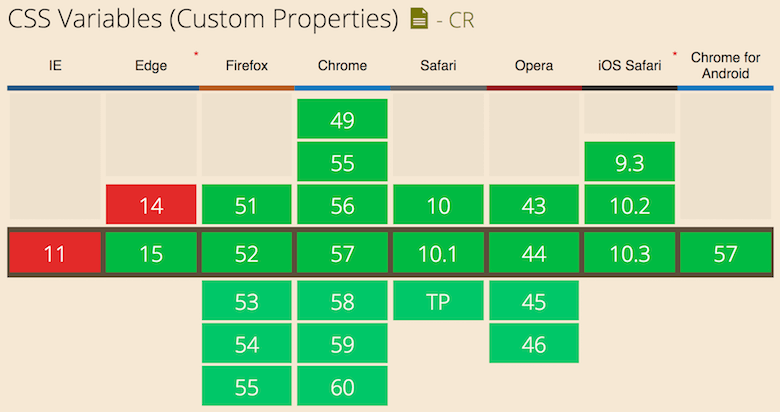
Поддержка браузера
Пользовательские свойства CSS поддерживаются во всех основных браузерах:

Это означает, что вы можете начать использовать их изначально.
Если вам нужна поддержка старых браузеров, вы можете изучить синтаксис и примеры использования, а также рассмотреть возможные способы переключения или параллельного использования переменных CSS и препроцессора.
Конечно, нам нужно уметь обнаруживать поддержку как в CSS, так и в JavaScript, чтобы предоставлять запасные варианты или улучшения.
Это довольно легко. Для CSS вы можете использовать условие @supports с фиктивным запросом функции:
@supports ( (--a: 0)) { /* supported */ } @supports ( not (--a: 0)) { /* not supported */ } В JavaScript вы можете использовать то же фиктивное пользовательское свойство со статическим методом CSS.supports() :
const isSupported = window.CSS && window.CSS.supports && window.CSS.supports('--a', 0); if (isSupported) { /* supported */ } else { /* not supported */ }Как мы видели, пользовательские свойства CSS по-прежнему доступны не во всех браузерах. Зная это, вы можете постепенно улучшать свое приложение, проверяя, поддерживаются ли они.
Например, вы можете сгенерировать два основных файла CSS: один с пользовательскими свойствами CSS, а второй без них, в котором свойства встроены (мы вскоре обсудим, как это сделать).
Загрузите второй по умолчанию. Затем просто проверьте JavaScript и переключитесь на расширенную версию, если пользовательские свойства поддерживаются:
<!-- HTML --> <link href="without-css-custom-properties.css" rel="stylesheet" type="text/css" media="all" /> // JavaScript if(isSupported){ removeCss('without-css-custom-properties.css'); loadCss('css-custom-properties.css'); // + conditionally apply some application enhancements // using the custom properties }Это всего лишь пример. Как вы увидите ниже, есть лучшие варианты.
Как начать их использовать
Согласно недавнему опросу, Sass по-прежнему остается предпочтительным препроцессором для сообщества разработчиков.
Итак, давайте рассмотрим способы начать использовать пользовательские свойства CSS или подготовиться к ним с помощью Sass.
У нас есть несколько вариантов.
1. Вручную проверьте код для поддержки
Одним из преимуществ этого метода ручной проверки в коде поддержки пользовательских свойств является то, что он работает, и мы можем сделать это прямо сейчас (не забывайте, что мы перешли на Sass):
$color: red; :root { --color: red; } .box { @supports ( (--a: 0)) { color: var(--color); } @supports ( not (--a: 0)) { color: $color; } }Этот метод имеет много недостатков, не последним из которых является то, что код усложняется, а копирование и вставка становятся довольно сложными в обслуживании.
2. Используйте плагин, который автоматически обрабатывает полученный CSS
Сегодня экосистема PostCSS предоставляет десятки плагинов. Некоторые из них обрабатывают пользовательские свойства (встроенные значения) в результирующем выводе CSS и заставляют их работать, предполагая, что вы предоставляете только глобальные переменные (т.е. вы только объявляете или изменяете пользовательские свойства CSS внутри селектора(ов) :root ), поэтому их значения может быть легко встроен.
Пример — postcss-custom-properties.
Этот плагин предлагает несколько плюсов: он заставляет работать синтаксис; он совместим со всей инфраструктурой PostCSS; и это не требует большой настройки.
Однако есть минусы. Плагин требует, чтобы вы использовали настраиваемые свойства CSS, поэтому у вас нет пути для подготовки вашего проекта к переключению с переменных Sass. Кроме того, у вас не будет большого контроля над преобразованием, потому что оно выполняется после компиляции Sass в CSS. Наконец, плагин не предоставляет много отладочной информации.
3. css-вары Mixin
Я начал использовать пользовательские свойства CSS в большинстве своих проектов и перепробовал множество стратегий:
- Переключитесь с Sass на PostCSS с помощью cssnext.
- Переключитесь с переменных Sass на настраиваемые свойства чистого CSS.
- Используйте переменные CSS в Sass, чтобы определить, поддерживаются ли они.
В результате этого опыта я начал искать решение, которое удовлетворяло бы моим критериям:
- Начать использовать Sass должно быть легко.
- Он должен быть простым в использовании, а синтаксис должен быть максимально приближен к нативным пользовательским свойствам CSS.
- Переключение вывода CSS со встроенных значений на переменные CSS должно быть простым.
- Член команды, знакомый с пользовательскими свойствами CSS, сможет использовать это решение.
- Должен быть способ получить отладочную информацию о пограничных случаях при использовании переменных.
В результате я создал css-vars, миксин Sass, который вы можете найти на Github. Используя его, вы можете начать использовать синтаксис пользовательских свойств CSS.
Использование css-vars Mixin
Чтобы объявить переменную (переменные), используйте миксин следующим образом:
$white-color: #fff; $base-font-size: 10px; @include css-vars(( --main-color: #000, --main-bg: $white-color, --main-font-size: 1.5*$base-font-size, --padding-top: calc(2vh + 20px) )); Чтобы использовать эти переменные, используйте функцию var() :
body { color: var(--main-color); background: var(--main-bg, #f00); font-size: var(--main-font-size); padding: var(--padding-top) 0 10px; }Это дает вам возможность контролировать весь вывод CSS из одного места (из Sass) и начать знакомиться с синтаксисом. Кроме того, вы можете повторно использовать переменные и логику Sass с миксином.
Когда все браузеры, которые вы хотите поддерживать, работают с переменными CSS, все, что вам нужно сделать, это добавить это:
$css-vars-use-native: true; Вместо выравнивания свойств переменных в результирующем CSS миксин начнет регистрировать пользовательские свойства, и экземпляры var() перейдут в результирующий CSS без каких-либо преобразований. Это означает, что вы полностью переключитесь на настраиваемые свойства CSS и получите все преимущества, которые мы обсуждали.
Если вы хотите включить полезную отладочную информацию, добавьте следующее:
$css-vars-debug-log: true;Это даст вам:
- лог, когда переменная не была назначена, но использовалась;
- лог при переназначении переменной;
- информация, когда переменная не определена, но вместо нее передается значение по умолчанию.
Заключение
Теперь вы знаете больше о настраиваемых свойствах CSS, включая их синтаксис, их преимущества, хорошие примеры использования и способы взаимодействия с ними из JavaScript.
Вы узнали, как определить, поддерживаются ли они, чем они отличаются от переменных препроцессора CSS, и как начать использовать собственные переменные CSS, пока они не будут поддерживаться во всех браузерах.
Это подходящее время, чтобы начать использовать пользовательские свойства CSS и подготовиться к их встроенной поддержке в браузерах.
