8 отличных примеров использования сложенных текстовых блоков в веб-дизайне
Опубликовано: 2021-04-03Это так увлекательно — изучать современный дизайн веб-сайтов и натыкаться на крошечные вещи, которые разработчики находят очаровательными. «Мелкие детали имеют значение» — мы часто слышим это в наши дни.
Действительно, это правда. Эти маленькие уникальные решения и хитрости выделяют проекты из толпы. Они делают впечатления оригинальными, а пользовательские интерфейсы захватывающими и незабываемыми. В наши дни маленькие тенденции превалируют над большими.
Разработчики не зацикливаются на чем-то одном; они экспериментируют со многими более мелкими идеями. Таким образом, мы можем наблюдать потрясающие микроскопические решения, которые делают сеть разнообразной. Одна из этих крошечных тенденций — текстовые блоки на главной странице.
Больше, чем просто слова
Сложенные текстовые блоки можно увидеть повсюду. Но проблема с ними в том, что иногда дизайнеры могут увлечься и включить огромное количество информации, в результате чего контент будет похож на TL;DR. Никто не хочет это читать. А вот с двумя линиями совсем другая история. Краткость — душа остроумия. Это всегда работает. Просто подберите ключевые слова, придумайте броский слоган и вуаля, вы готовы завоевывать клиентов. Это так элегантно, просто и эффективно. Неудивительно, что многие дизайнеры попадаются на эту уловку.

Однако художники полагаются не только на умные фразы. Играют с его внешностью, приправляя интересными чертами и ненавязчиво подчеркивая хитрыми ухищрениями. В ход идут различные техники, например:
- Разные шрифты;
- Разные цвета для каждой линии;
- Цвет, контрастирующий с фоном или другим контентом;
- Большой, почти подавляющий размер шрифта;
- Жирный шрифт;
- Различные стили шрифта;
- Произведения на основе шрифта;
- Полностью выделенный текст;
- И даже проверенный временем и неожиданно не такой унылый, как мы можем подумать, подчеркивание.
Мы собираемся изучить все эти варианты, чтобы вы могли увидеть потенциал каждого из них и выбрать наиболее подходящий для вашего конкретного случая.
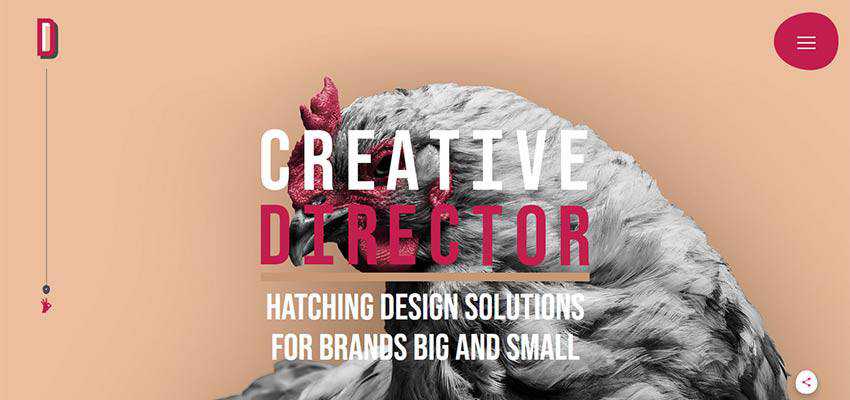
Дентон Дизайн
Начнем с одного из самых ярких представителей этого мейнстрима — Denton Design Натана Дентона. Созданный Рене Эрнандесом и Райаном Хаскелл-Глатцем, он представляет собой настоящий шедевр, завораживающий оригинальностью и причудливостью.
«Креативный директор» — два слова, которые встречают аудиторию, знаменуя собой начало диалога. Все буквы в верхнем регистре и относительно большой размер шрифта. Они окрашены в два основных цвета: белый и рубиново-красный. Здесь двухстрочный блок — это не просто приветствие. Это неотъемлемая часть дизайна, завершающая ансамбль и подчеркивающая род занятий Натана.

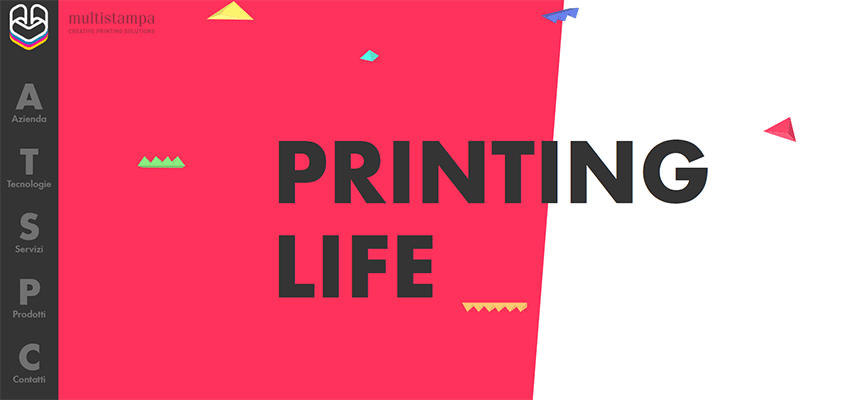
Мультиштамп
Команда Multistampa использует заглавные буквы, крупный размер и нейтральные цвета, контрастирующие с фоном. В результате фраза «Печать жизни» является здесь естественным центром внимания, которая идеально вписывается в эстетику, вдохновленную геометрией.

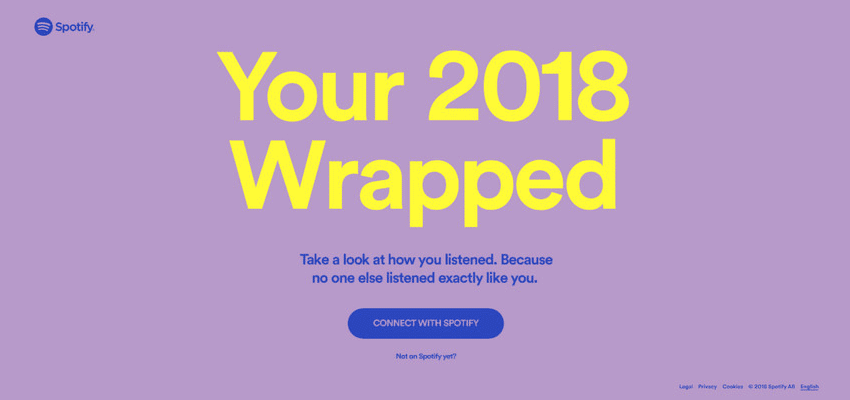
Spotify завернутый
Это громкое имя в нашей коллекции. Spotify славится своими новаторскими решениями, доказывающими, что он является законодателем моды в веб-сфере. Этот последний пример показывает, что дуотон и яркая окраска по-прежнему будоражат умы их творческого отдела.
И снова мы видим двухстрочный текстовый блок на их веб-сайте. Два блока расположены один над другим. Первый большой и заметный, а второй маленький. но бросающийся в глаза. Красивый желтый цвет хорошо сочетается с орхидеей Pantone, используемой в качестве фонового цвета. Слоган кажется нежным и в то же время смелым.

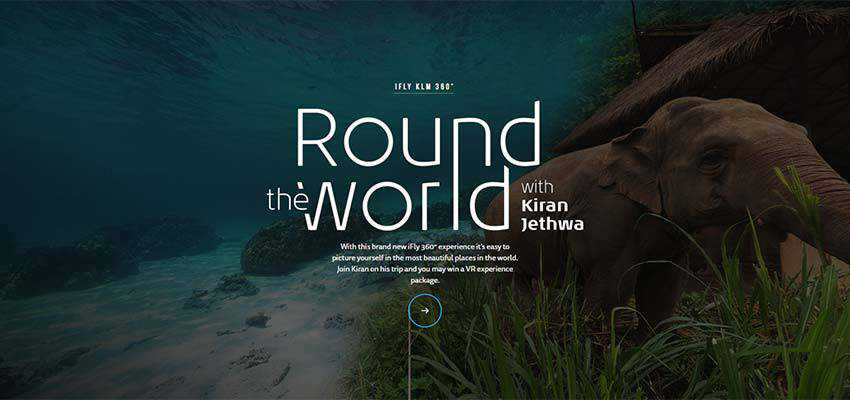
iFly KLM 360 градусов
Команда разработчиков iFly KLM 360 градусов использует красоту типографских центральных элементов, которые, к сожалению, редкость в наши дни. «Вокруг света с Киран Джетва» мгновенно привлекает наше внимание. Этот художественный взгляд на двухстрочный текст просто невероятен. Тонкие изящные линии букв, крупный размер и замысловатая игра слов делают эту фразу абсолютным победителем в наших глазах.

Клаудия Норонья
Если в вашем распоряжении нет художников-типографов, Клаудия Норонья предлагает достойную альтернативу — использовать красивый шрифт. Ее элегантный, гладкий и немного жирный шрифт прекрасно взаимодействует с остальным контентом. В то же время он остается верным женственной ауре пользовательского интерфейса, приятно внося свой вклад в общую женственную атмосферу. Просто, красиво и эффектно.

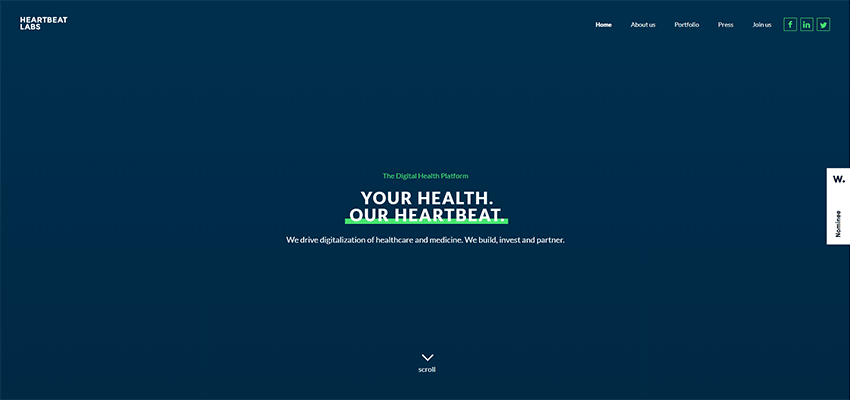
Лаборатории сердцебиения
Команда Heartbeat Labs отдает предпочтение устаревшему решению, подразумевающему подчеркивание слов. Здесь отлично работает. Хотя размер шрифта небольшой, яркая толстая линия, сияющая на чистом монохромном темно-синем фоне, привлекает внимание к фразе.

СЭР МЭРИ
SiR MaRy представляет еще одну абсолютную классику в нашей коллекции. Здесь ключевые фразы выделены жирными черными линиями. Хотя это может показаться немного брутальным и грубым по сравнению с приведенными выше примерами, тем не менее, прием дает слогану прочную основу, эффектно его очерчивая.

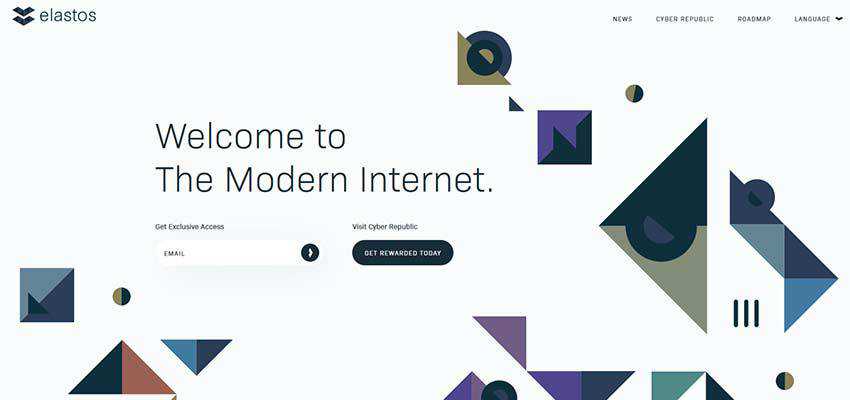
Эластос
Команда Elastos показывает нам, как использовать двухстрочный текстовый блок, когда у вас есть причудливый фон. Несмотря на то, что фраза набрана ультратонким шрифтом, она все равно бросается в глаза. Этому есть несколько причин.
Прежде всего, размер шрифта добавляет ему известности. Во-вторых, чистый фон и пустое пространство уступают место всему на первом плане. В-третьих, фраза расположена слева — как раз там, где мы естественным образом начинаем читать. Наконец, сама графика буквально указывает на текст.

Андрес Солер
Андрес Солер, мультидисциплинарный художник, разбивает свое имя на две строки. Двухстрочная концепция сохраняется и на самых маленьких экранах устройств, так что первое, что вы читаете на своем мобильном телефоне, это «Андрес Солер». Здесь фраза выглядит смелым заявлением, не требующим ни визуальной «поддержки», ни лишнего антуража.

Когда двое лучше, чем один
Если вы думаете, что тренды влияют только на основные элементы дизайна, подумайте еще раз. Все компоненты веб-дизайна (будь то малые или большие) подвержены тенденциям. Приходится смотреть внимательно, обращая внимание на самые мелкие детали.
Даже такая скучная вещь, как текстовый блок, претерпит изменения и улучшения в плане дизайна и пользовательского опыта. Сегодня мы стали свидетелями тенденции использования сложенных двухстрочных слоганов, которые красиво подчеркнуты.
Они бьют прямо в точку и дополняют общую эстетику. Самое главное, они соответствуют предпочтениям пользователя сканировать текст на веб-сайте, а не читать его. Это тенденция, которая сочетает в себе прагматизм и креативность.
