Как добавить SSL-сертификат на ваш сайт WordPress
Опубликовано: 2021-08-12Поскольку безопасность по-прежнему является главной задачей для всех участников, использование SSL на веб-сайте WordPress становится все более распространенным с каждым днем. Фактически, согласно ежегодному обращению Мэтта Малленвега «Состояние мира» за 2017 год, количество сайтов WordPress, использующих SSL, удвоилось до 36 процентов по сравнению с 2016 годом.
Этот рост связан с наличием бесплатных и недорогих сертификатов, а также с тем фактом, что такие браузеры, как Chrome и Firefox, начали вызывать сайты, которые не работают по протоколу HTTPS. Google также включил использование SSL в результаты поиска.
Все это означает, что SSL больше не является обязательной функцией только для сайтов, ориентированных на электронную коммерцию. Он быстро становится стандартом практически для всех типов веб-сайтов.
Давайте обсудим некоторые преимущества использования SSL с WordPress. Затем мы поделимся некоторыми советами по его реализации на вашем собственном сайте.
Безопасность для пользователей и администраторов
Мы знаем преимущества SSL с точки зрения пользователя. Любая информация, которой они делятся с вашим сайтом через форму, корзину и т. д., зашифрована, что защищает ее от посторонних глаз. Но знаете ли вы, что те же самые принципы применимы и к администраторам сайтов?
Запуск администратора WordPress в HTTPS также имеет огромное преимущество. Подумайте обо всей конфиденциальной информации, которую вы регулярно вводите в WordPress. Ваши собственные учетные данные для входа, новая информация об учетной записи пользователя, данные заказа и т. д. — все это нуждается в защите. Шифрование этих данных необходимо для каждого веб-сайта WordPress.
Если вам нужен сертификат и у вас ограниченный бюджет, Let’s Encrypt — хороший вариант. Единственным недостатком является то, что эти бесплатные сертификаты необходимо обновлять каждые три месяца. Если ваш хост поддерживает это, может быть возможность их автоматического продления. В противном случае на рынке есть несколько вариантов недорогих сертификатов, которые прекрасно подойдут для большинства ситуаций.
Обратите внимание, что сайтам электронной коммерции может быть лучше с сертификатами более высокого уровня, которые предлагают такие функции, как проверка личности, которые позволяют клиентам узнать, что вы тот, за кого себя выдаете.
Короче говоря, нет причин не потратить немного времени и денег на SSL-сертификат. Теперь давайте рассмотрим способы интеграции его с установкой WordPress.
HTTPS ваш WordPress
Предположим, что на вашем сервере уже установлен SSL-сертификат. В большинстве случаев довольно просто настроить WordPress для использования соединения https. Чтобы это произошло, нам нужно будет сделать следующее:

- Сделайте резервную копию сайта!
- Изменить URL-адрес сайта
- Убедитесь, что все внутренние ссылки и вложения используют https
- Запустите админку WordPress в https
- Автоматически пересылать http-запросы на https
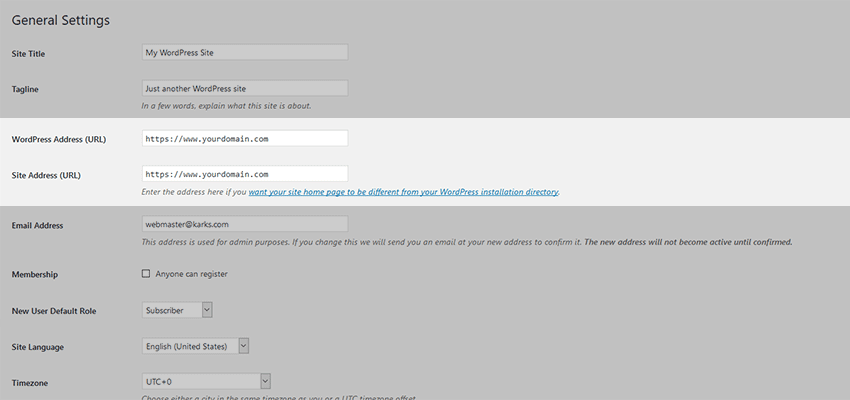
Изменить URL-адрес сайта
Сначала перейдите в «Настройки»> «Основные» в области администрирования WordPress. Вы захотите изменить адрес WordPress (URL) и адрес сайта (URL) с « http ://www.yourdomain.com » на « https ://www.yourdomain.com ».
Прокрутите вниз и сохраните изменения, когда закончите. После сохранения это изменение, скорее всего, приведет к выходу из WordPress. Затем вы можете снова войти в систему, используя только что защищенный URL-адрес.

Убедитесь, что все внутренние ссылки/вложения используют https
Изменение URL-адреса вашего сайта не гарантирует, что каждая ссылка, изображение или URL-адрес вложения в WordPress будут переключаться на HTTPS. Вы можете легко позаботиться об этом, выполнив поиск и замену вашей базы данных. Прежде чем что-либо делать, обязательно сделайте резервную копию своего сайта на случай, если что-то пойдет не так.
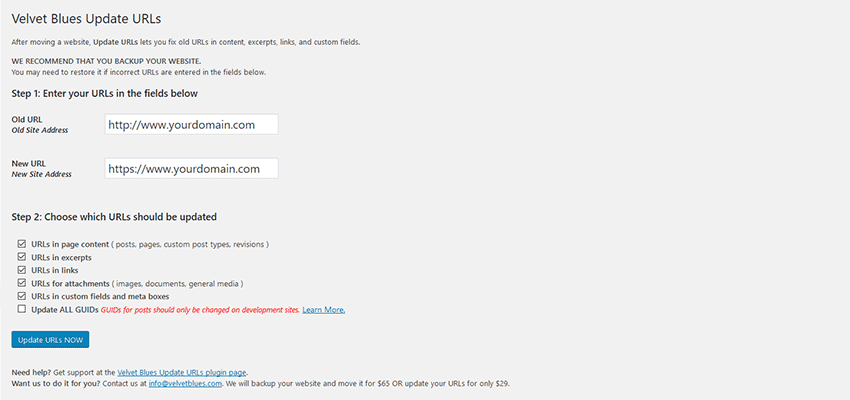
Для WordPress доступно несколько плагинов поиска и замены, но одним из простых решений является URL-адрес обновления Velvet Blues. Что хорошо в этом плагине, так это то, что он затрагивает только те области базы данных, которые необходимо изменить. Так что очень мало шансов изменить что-то не то. После того, как вы установили и активировали плагин, перейдите в Инструменты > Обновить URL-адреса, чтобы начать.
Использование плагина так же просто, как добавление старого и нового URL-адресов для вашего сайта. Обратите внимание, что НЕ следует устанавливать флажок «Обновить ВСЕ GUID». Все остальные поля могут быть отмечены в зависимости от ваших потребностей.
Убедитесь, что все настройки выглядят правильно, и нажмите «Обновить URL-адреса сейчас», когда будете готовы. Плагин позаботится об остальном. Как только URL-адреса будут заменены, вы увидите на экране отчет о том, сколько URL-адресов было изменено и где плагин их нашел.

Запустите админку WordPress через https
Чтобы убедиться, что серверная часть WordPress всегда использует https, возьмите последнюю версию файла wp-config.php вашего сайта и добавьте следующую строку чуть выше « /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ ”:
Сохраните и загрузите файл на свой сервер.
Автоматически перенаправлять http-запросы на https
Наконец, мы хотим убедиться, что для нашего сайта используются только URL-адреса https. Загрузите последнюю копию файла .htaccess вашего сайта и добавьте следующее прямо под строкой « RewriteEngine On »:
Сохраните и загрузите файл на свой сервер. Для проверки попробуйте ввести URL-адрес HTTP для своего сайта в браузере. Если все работает правильно, он должен автоматически перенаправить вас на версию HTTPS. Обратите внимание, что вам, возможно, придется найти другие способы заставить это работать, поскольку каждый сервер настроен по-разному. Если у вас возникнут проблемы, обратитесь к своему веб-хостингу за предложениями.
Устранение неполадок со «сломанным» замком
Если вы обнаружите, что некоторые или все страницы вашего сайта отображают значок сломанного замка в адресной строке браузера и/или предупреждения о смешанном содержании, это означает, что что-то пытается загрузиться с HTTP-адреса.
Обычно виновником является скрипт или другой внешний ресурс, вызываемый из темы вашего сайта или CSS. Например, старый сайт, который импортирует шрифты Google, может делать это через HTTP-адрес. Найдите все, что не использует HTTPS, отредактируйте его (вы даже можете полностью убрать «HTTP» и начать вызов вашего ресурса с помощью обратной косой черты, например « //www.resourcedomain.com/script.js »). Обновите страницу и посмотрите, устранит ли это проблему.
Если у вас по-прежнему возникают проблемы, посетите страницу Почему нет замка? и введите URL-адрес, который вы хотите проанализировать. Служба будет сканировать незащищенные ресурсы и перечислит их для вас. Оттуда вы можете внести любые необходимые изменения и повторно протестировать.
Простой способ сделать Интернет более безопасным
SSL еще никогда не было проще и доступнее в реализации. Дело в том, что браузеры и поисковые системы теперь (как бы) позорят сайты, которые не используют HTTPS. Это должно подтолкнуть нас всех к его использованию. Помимо чувства вины, добавление этого дополнительного уровня безопасности является правильным решением.
Потребители хотят видеть этот зеленый замок в своем браузере, потому что это означает, что вы серьезно относитесь к их личной информации. Это повысит вероятность того, что они купят что-то у вас или даже заполнят простую контактную форму.
В современной сети больше нет оправдания отказу от использования HTTPS. Несколько минут настройки могут принести большую пользу вашему сайту и его посетителям.
