Использование пятнистого фона в веб-дизайне для привлечения внимания
Опубликовано: 2020-04-15Хороший сайт состоит из мелочей. Каждая деталь имеет значение, хотя может показаться, что единственная ее роль — оставаться в тени. Сегодня наш прожектор светит на заднем плане.
Давненько мы не говорили о фонах с точки зрения тенденций. Креативщики зациклены на вещах, которые занимают передний план, так как они помогают произвести первое впечатление. Тем не менее, основные элементы интерфейса всегда важны. Они напоминают нам о себе каждый раз, когда мы строим что-то новое. И это только вопрос времени, когда они снова станут центром внимания.
Итак, наконец пришло время сделать что-то интересное с единственным и неповторимым фоном. Основным камнем преткновения является то, что он обеспечивает прочную основу для всего проекта, поэтому принимать решительные меры сложно. Вам нужно балансировать между прагматичной и развлекательной частями, чтобы создать что-то экстравагантное и в то же время не испортить все.
И кажется, дизайнеры ниже нашли идеальное решение — пятнистые фоны. Они отвечают обоим требованиям и выглядят как глоток свежего воздуха в заявлении о себе как о небольшом тренде. Давайте посмотрим поближе.
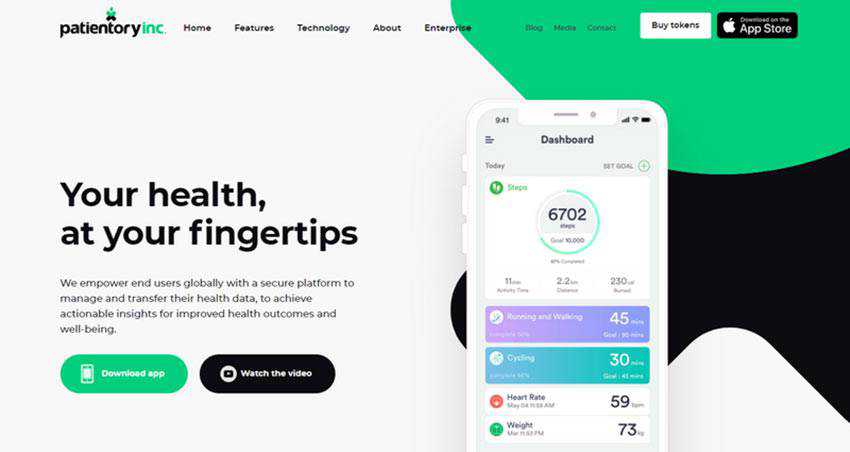
больной
Это стандартный промо-сайт для мобильного приложения. По сути, здесь нет ничего экстраординарного. Вы найдете стандартный набор приемов для представления продукта, например, макет iPhone, демонстрирующий приложение в его естественной среде. Плюс несколько ярких кнопок призыва к действию и базовая структура.

Однако, что сразу привлекает внимание, так это фон. Это выглядит как большое пятно, которое естественным образом притягивает взгляд к приложению. И, в то же время, это придает общей эстетике приятную изюминку. Благодаря плавным изгибам и мягкой цветовой гамме он кажется элегантным и изысканным, избавляя стандартный веб-сайт от тривиального вида.
Обратите внимание, это всего лишь крошечная деталь, но она, безусловно, имеет здесь значение. Он статичен и занимает всего треть экрана, но этого достаточно, чтобы выделиться из толпы.

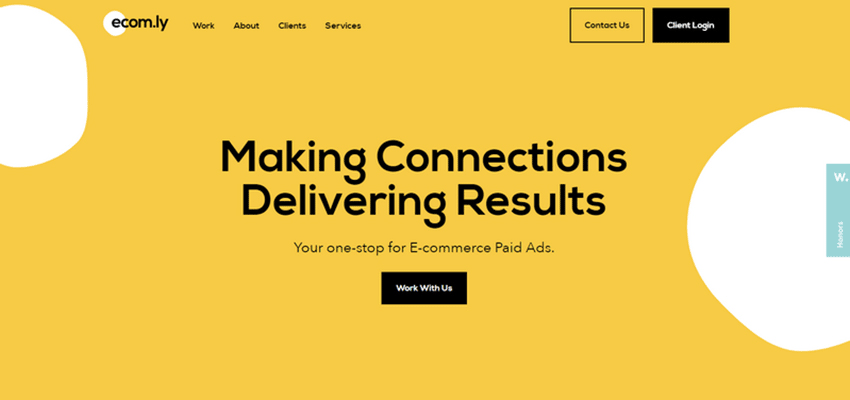
Экомли
Как и в предыдущем примере, это простой веб-сайт. Но на этот раз он представляет цифровое агентство. Структура сайта стандартна, то же самое касается и дизайна. Здесь нет ни вычурных деталей, ни драматических иллюстраций.
Единственная феерия здесь — фон. Он имеет две белые капли среднего размера, которые плавно перемещаются сверху вниз. Они расположены по бокам, поэтому не отвлекают внимание от основного слогана и CTA. Но они все же добавляют изюминку в интерфейс.
Более того, вы можете увидеть тот же подход, примененный в разделе прямо перед нижним колонтитулом и на некоторых внутренних страницах. Таким образом, все связывается воедино, создавая гармоничный дизайн.
Динамичный пятнистый фон прекрасно вписывается в деловую атмосферу сайта. Он соответствует тону проекта и перекликается с логотипом, а также поддерживает фирменный стиль.

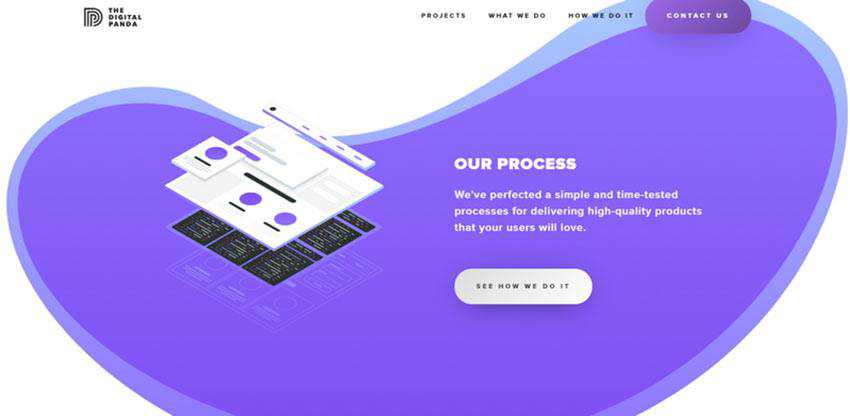
Цифровая панда
В то время как в двух ранее упомянутых примерах используется несколько точек, творческая группа The Digital Panda предпочитает использовать только одну (но довольно большую). Красивое фиолетовое пятно поддерживает элементы переднего плана и в то же время спасает чистый белый интерфейс от чрезмерного упрощения. Он отлично сочетается с иллюстрациями, призывами к действию и типографикой.
Вы могли заметить, что этот трюк прослеживается на всем сайте. Различные разделы выигрывают от пятнистого фона, обеспечивая согласованное взаимодействие с пользователем.

Art4Web
Команда Art4Web сильно полагается на параллаксный подход, чтобы произвести впечатление на онлайн-посетителей. Здесь он находится в центре области героя, склеивая мокапы вместе. Пятнистый фон имеет несколько капель, которые медленно движутся, чтобы имитировать поверхность жидкости. Он также гармонирует с логотипом, привнося фирменный стиль в общий дизайн.
Решение подходит как перчатка. Он выделяет композицию на переднем плане и добавляет нотку динамики в проект, придавая излишним приемам параллакса приятную изюминку.

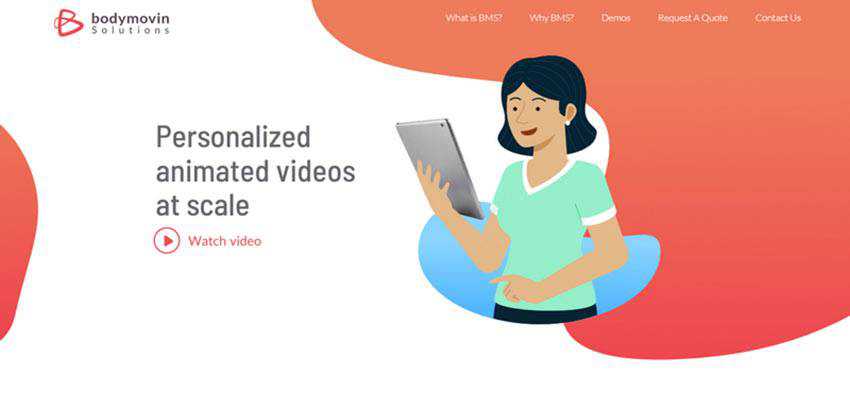
Бодимовин Решения
Bodymovin Solutions делает ставку на иллюстрированный подход, который заставляет область героя соответствовать своему названию. Как и в предыдущем примере, пятнистый фон частично анимирован. А поскольку эти пятна имеют каплевидную форму, их поведение предсказуемо напоминает плавное движение жидкости. Он служит прочной основой для небольших человеческих иллюстраций, прекрасно их дополняя.
Обратите внимание, что здесь пятнистый фон используется как часть заставки, которая заманчиво открывает сайт. Это создает постоянный опыт с самого начала.

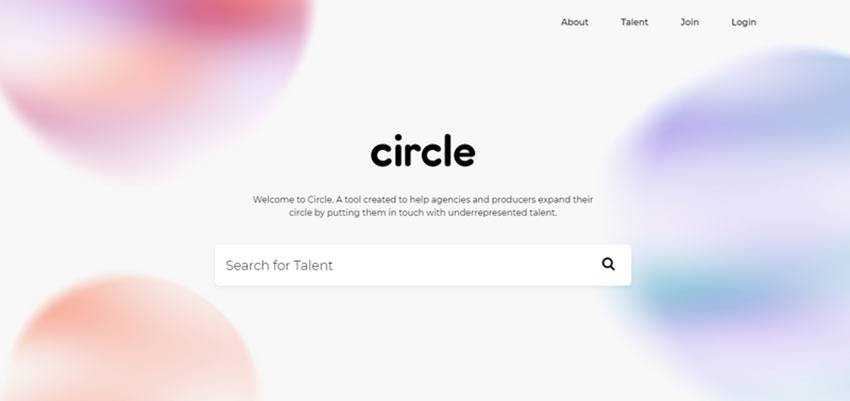
Расширьте свой круг
Как вы уже догадались по табличке, здесь круг — это сердце и душа проекта. Поэтому неудивительно, что эта форма видна на главной странице. Фон не исключение.
Несколько больших, сильно размытых кругов с красивой раскраской образуют холст на обороте. Как и в предыдущих примерах, они также приведены в движение. Они способствуют визуальной идентичности и укрепляют идентичность бренда, не говоря уже о том, чтобы страница выглядела выдающейся.

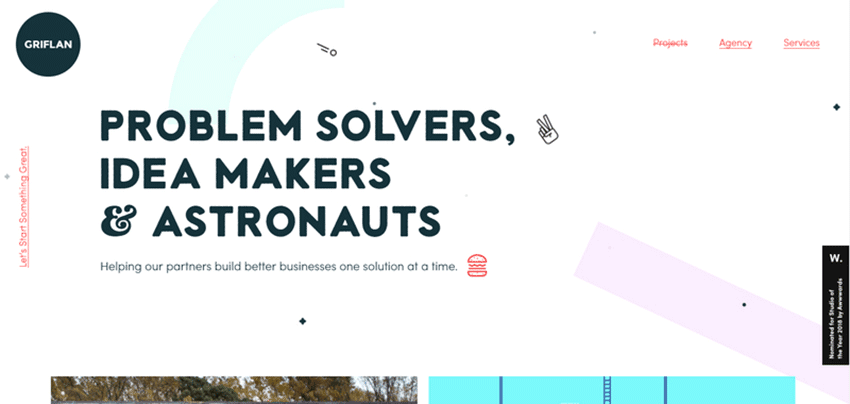
Грифлан Дизайн
В то время как мы, как правило, рассматривали пятнистый фон, на котором всем заправляют капли, на самом деле никто не мешает вам использовать другие формы, как это сделала команда Griflan Design.
Оригинальный пятнистый фон отмечает главную область их официального сайта. Две геометрические фигуры (прямоугольник и половинка кольца) вместе с крошечными очерченными значками создают основу для контента. Как и положено, все движется. В то время как большие фигуры двигаются медленно, маленькие двигаются очень быстро, придавая холсту весьма захватывающий вид.

Пятно на
Когда дело доходит до пятнистого фона, предпочтительной формой является капля. На это есть несколько причин.
Во-первых, плавные изгибы меньше отвлекают внимание, что создает идеальный фон. С одной стороны, такой фон обогащает дизайн. С другой стороны, он не конкурирует с контентом на переднем плане. Во-вторых, блобы идеально подходят для применения довольно популярного в наши дни жидкого поведения.
Тогда они также отлично подходят для экспериментов. Вы можете заставить их двигаться в различных направлениях или, наоборот, слить воедино и при этом выглядеть визуально интригующе.
Наконец, они прекрасно смотрятся даже в статичном режиме, придавая чистой белой поверхности особый колорит.
