Ускорьте свой сайт с помощью WebP
Опубликовано: 2022-03-10(Это спонсируемый пост.) Потратьте достаточно времени на запуск веб-сайтов с помощью PageSpeed Insights, и вы заметите, что у Google есть серьезные претензии к традиционным форматам изображений, таким как JPG, PNG и даже GIF. Как и должно.
Даже если вы измените размер изображений в соответствии с точными характеристиками вашего веб-сайта и пропустите их через компрессор, они все равно могут снизить производительность и увеличить использование полосы пропускания. Хуже того, все эти манипуляции с изображением могут поставить под угрозу итоговое качество.
Учитывая, насколько важны изображения для веб-дизайна, это не тот элемент, от которого мы можем так легко избавиться, и мы не можем позволить себе срезать углы, когда дело доходит до их оптимизации. Итак, каково решение?
Вот что предлагает Google:

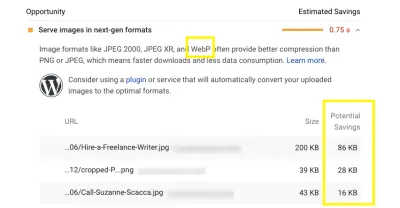
Несколько лет назад Google стремился решить эту проблему, создав формат изображений следующего поколения под названием WebP. На этом снимке экрана из PageSpeed Insights вы можете видеть, что Google рекомендует использовать WebP и другие форматы следующего поколения, чтобы значительно уменьшить размер ваших изображений при сохранении их качества.
И если 0,75 секунды не кажутся вам большими (по крайней мере, в этом примере), это может иметь большое значение в жизни ваших посетителей, людей, которые сидят там, задаваясь вопросом, сколько времени ждать слишком долго. Всего одна секунда загрузки может существенно повлиять на коэффициент конверсии.
Но является ли WebP лучшим решением этой проблемы? Сегодня мы проверим:
- Что такое WebP,
- Каковы преимущества его использования,
- Как это работает с браузерами и устройствами,
- Каковы проблемы преобразования и доставки WebP, и
- Как упростить конвертацию и доставку с помощью KeyCDN.
Что такое WebP?
Google разработал WebP еще в 2010 году после приобретения компании On2 Technologies. On2 работал над рядом технологий сжатия видео, которые в конечном итоге послужили основой для нового аудиовизуального формата Google WebM и формата изображений следующего поколения WebP.
Первоначально WebP использовал сжатие с потерями в попытке создать более мелкие, но все же высококачественные изображения для Интернета.
Если 0,75 секунды не кажутся вам большими, это может иметь большое значение в жизни ваших посетителей, людей, которые сидят и задаются вопросом, как долго ждать слишком долго.
“
Сжатие с потерями для WebP
Сжатие с потерями — это форма сжатия, используемая для значительного уменьшения размеров файлов JPG и GIF. Однако для того, чтобы это произошло, некоторые данные (пиксели) из файла необходимо удалить или «потерять». Это, в свою очередь, приводит к некоторому ухудшению качества изображения, хотя и не всегда заметному.
WebP вошел в картину с гораздо более эффективным использованием сжатия с потерями (о чем я объясню ниже) и стал столь необходимым преемником JPG.
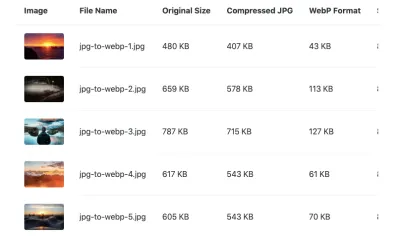
Вы можете увидеть отличную демонстрацию этой разницы, поскольку KeyCDN сравнивает разницу в размерах файлов сжатого JPG и WebP:

Обратите внимание, насколько существенна эта разница с точки зрения размера файла, даже после того, как JPG был сжат до сопоставимого качества. Однако, как объясняет здесь Адриан Джеймс, вы должны быть осторожны со сжатием WebP.
«Настройки сжатия не совпадают один к одному с JPEG. Не ожидайте, что качество JPEG 50% будет соответствовать качеству WebP 50%. Качество довольно резко падает по шкале WebP, поэтому начните с высокого качества и двигайтесь вниз».
Однако, учитывая, насколько больше размеры файлов уменьшаются с помощью WebP по сравнению с JPG, это не должно быть слишком большим камнем преткновения. Это просто то, о чем стоит подумать, если вы планируете еще больше расширить границы возможностей WebP.
Теперь, по прошествии времени, Google продолжал развивать технологию WebP, в конечном итоге доведя ее до уровня, когда она будет поддерживать не только полноцветную веб-графику, но и метаданные XMP, цветовые профили, мозаику, анимацию и прозрачность.
В конце концов, Google привнес сжатие без потерь в WebP, превратив его в достойного конкурента PNG .
Сжатие без потерь для WebP
Сжатие без потерь не ухудшает качество изображения в отличие от сжатия с потерями. Вместо этого он позволяет уменьшить размер файла, удаляя лишние метаданные из серверной части файла. Таким образом, качество изображения остается неизменным при уменьшении его размера. Тем не менее, сжатие без потерь не может достичь таких размеров файлов, как сжатие с потерями.
Так было до тех пор, пока не появилось сжатие без потерь WebP.
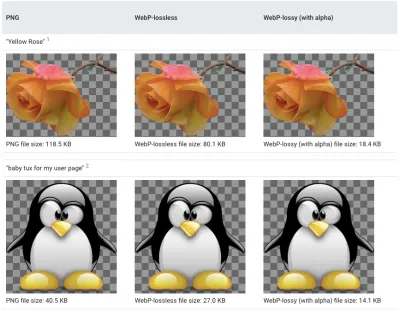
Вы можете увидеть несколько прекрасных примеров того, как сжатие WebP с потерями и без потерь противостоит PNG в галереях Google WebP:

Если есть какое-либо ухудшение качества изображений WebP, это будет едва заметно вашим посетителям. Единственное, что они действительно заметят, это то, как быстро загружается ваш сайт.
Каковы преимущества использования WebP?
Недостаточно сказать, что WebP «лучше», чем JPG и PNG. Важно понимать механизм работы WebP и почему в результате его так выгодно использовать по сравнению с другими форматами файлов.
В традиционных форматах изображений сжатие всегда приводит к компромиссу.
Сжатие JPG с потерями приводит к ухудшению четкости и качества изображения. После применения его нельзя отменить.
Сжатие с потерями WebP, с другой стороны, использует так называемое прогнозирующее кодирование для более точной настройки пикселей изображения. Как объясняет Google, есть и другие факторы:
«Блочное адаптивное квантование также имеет большое значение. Фильтрация помогает на средних/низких битрейтах. Логическое арифметическое кодирование обеспечивает увеличение сжатия на 5-10% по сравнению с кодированием Хаффмана».
В среднем, по оценкам Google, сжатие с потерями WebP приводит к тому, что файлы на 25-34% меньше, чем файлы JPG того же качества.
Что касается сжатия PNG без потерь, то оно хорошо работает для поддержания качества изображения, но не оказывает такого значительного влияния на размер изображения, как его аналог JPG. И уж точно не по сравнению с WebP.
WebP обрабатывает этот тип сжатия более эффективно и результативно. Это связано с разнообразием используемых методов сжатия, а также с энтропийным кодированием, применяемым к изображениям. Опять же, Google объясняет, как это работает:
«Преобразования, применяемые к изображению, включают пространственное предсказание пикселей, преобразование цветового пространства, использование локально возникающих палитр, упаковку нескольких пикселей в один пиксель и замену альфа-канала».
В среднем, по оценкам Google, при сжатии без потерь WebP файлы примерно на 26% меньше, чем файлы PNG того же качества.
Это не все. WebP может делать то, чего не могут другие форматы файлов. Дизайнеры могут использовать кодирование WebP с потерями для цветов RGB и кодирование без потерь для изображений с прозрачным фоном (альфа-канал).
Анимированные изображения, которые в противном случае подаются в формате GIF, также выигрывают от систем сжатия WebP. Есть ряд причин для этого:
| гифка | WebP | |
|---|---|---|
| Сжатие | Без потерь | Без потерь + с потерями |
| Поддержка цветов RGB | 8-битный | 24-битный |
| Поддержка альфа-канала | 1 бит | 8-битный |
В результате этой мощной комбинации сжатия без потерь и сжатия с потерями анимационные видео могут иметь гораздо меньшие размеры, чем их аналоги в формате GIF.
По оценкам Google, среднее уменьшение составляет около 64% от исходного размера GIF при использовании сжатия с потерями и 19% при использовании без потерь.
Излишне говорить, что нет ничего, что могло бы превзойти WebP, когда речь идет о скорости при сохранении целостности изображения.
“
Принятие WebP среди браузеров, устройств и CMS
Как вы можете себе представить, когда WebP был впервые выпущен, он поддерживался только браузерами и устройствами Google. Однако со временем другие платформы начали предоставлять поддержку изображений WebP.
Тем не менее, WebP по-прежнему не имеет универсальной поддержки, что может вызвать проблемы у веб-дизайнеров, использующих этот формат изображения по умолчанию.
Давайте посмотрим, где вы можете ожидать полного принятия ваших изображений WebP, а где нет, а затем мы обсудим, что вы можете сделать, чтобы обойти эту заминку.
На момент написания этой статьи в 2019 году «Могу ли я использовать…» учитывал следующие платформы, поддерживающие WebP:

Поддерживаются последние версии следующих платформ:

- Край
- Fire Fox
- Хром
- Опера
- опера мини
- Android-браузер
- Опера Мобайл
- Хром для Android
- Фаерфокс для Android
- UC-браузер для Android
- Самсунг Интернет
- QQ Браузер
- Байду Браузер
Платформы, которые продолжают сдерживать поддержку:
- Интернет-проводник
- Сафари
- iOS-сафари
- KaiOS Браузер
Не только браузеры опасаются WebP. Программное обеспечение для редактирования изображений и системы управления контентом тоже.
Например, ImageMagick, Pixelmator и GIMP поддерживают WebP. Sketch позволяет пользователям экспортировать файлы в формате WebP. А для программного обеспечения, которое изначально не поддерживает WebP, например Photoshop, пользователи обычно могут установить плагин, который позволит им открывать и сохранять файлы как WebP.
Системы управления контентом находятся в аналогичном положении. Некоторые взяли на себя инициативу по переводу своих пользователей на WebP, независимо от того, загружали они свои файлы в этом формате или нет. Shopify и Wix — это два конструктора сайтов, которые автоматически конвертируют и предоставляют изображения в формате WebP.
Хотя есть другие платформы, которые изначально не поддерживают WebP, обычно существуют расширения или плагины, которые можно использовать для загрузки изображений WebP или преобразования загруженных изображений в формат следующего поколения.
WordPress — одна из таких платформ. Drupal — еще одна популярная CMS, которая предоставляет пользователям модули WebP, добавляющие поддержку WebP. Magento — еще один.
Довольно редко можно найти какую-либо дополнительную поддержку WebP. Единственный известный мне пример, который его не принимает, — это Squarespace.
Проблемы преобразования и доставки WebP
Итак, WebP не имеет стопроцентной поддержки в Интернете. Во всяком случае, еще нет. Это нормально. По большей части у нас есть своего рода обходной путь с точки зрения добавления поддержки инструментов, которые мы используем для проектирования и создания веб-сайтов.
Но что нам делать с частью браузера? Если наши посетители появляются на устройстве iOS, как мы можем убедиться, что они по-прежнему показывают изображение, если наше изображение по умолчанию — WebP?
Во-первых, вам нужно знать, как конвертировать изображения в WebP.
В прошлом году интерфейсный разработчик Джереми Вагнер написал руководство для журнала Smashing Magazine именно на эту тему. В нем он рассказывает, как конвертировать в WebP, используя:
- Эскиз,
- фотошоп,
- Командная строка,
- Баш,
- узел.js,
- глоток,
- хрюканье,
- веб-пакет.
Любой из этих вариантов поможет вам преобразовать ваши PNG и JPG в WebP. Однако ваше программное обеспечение для редактирования изображений поможет вам достичь цели только на полпути.
Он справится с преобразованием, но не поможет вам изменить исходный сервер, чтобы он знал, когда доставлять WebP, а когда доставлять посетителям изображения в традиционном формате.
Некоторые из этих методов позволяют вам указывать, как ваш сервер доставляет изображения, в зависимости от ограничений браузеров ваших посетителей. Тем не менее, требуется немного работы, чтобы изменить исходные серверы, чтобы это произошло. Если вам неудобно это делать или вы не хотите с этим иметь дело, у KeyCDN есть решение.
Решение: упростите доставку WebP с помощью KeyCDN
KeyCDN понимает, насколько важно иметь веб-сайт, который загружается с молниеносной скоростью. Это то, чем занимается KeyCDN. Вот почему неудивительно, что компания разработала встроенное решение для кэширования WebP и обработки изображений, которое помогает разработчикам более легко предоставлять посетителям файлы нужных форматов.
Что такое кэширование WebP?
Кэширование является неотъемлемой частью обеспечения быстрой работы любого веб-сайта. И кеширование WebP только улучшит ситуацию. По сути, это форма согласования контента, которая происходит в заголовке HTTP.
Это работает следующим образом:
Кто-то посещает веб-сайт, на котором включено кэширование KeyCDN WebP. Браузер посетителя отправляет HTTP-заголовок accept как часть запроса на сервер со списком предпочтительных типов активов. Но вместо того, чтобы обращаться к исходному серверу (на веб-узле), запрос обрабатывается пограничным сервером (на KeyCDN). Пограничный сервер просматривает список допустимых типов файлов и отправляет в ответ заголовок content-type .
Вот пример того, как это может выглядеть:
curl -I 'https://ip.keycdn.com/example.jpg' -H 'accept: image/webp' HTTP/2 200 server: keycdn-engine date: Thu, 06 Jun 2019 08:29:50 GMT content-type: image/webp content-length: 56734 last-modified: Tue, 14 May 2019 23:36:28 GMT etag: "5cdb50fc-1040a" expires: Thu, 13 Jun 2019 08:29:50 GMT cache-control: max-age=604800 x-ip: 1 x-ip-info: osz=56734 odim=700x467 ofmt=webp x-cache: HIT x-shield: active x-edge-location: chzh access-control-allow-origin: * accept-ranges: bytesПример запроса типа контента, который KeyCDN отправляет в браузеры, принимающие WebP. (Источник: KeyCDN)
Таким образом, для посетителей Google Chrome content-type: image/webp будет автоматически принят, а кэшированные ресурсы WebP будут доставлены в браузер.
С другой стороны, для пользователей Safari запрос останется непринятым. Но это нормально. Ваш CDN будет знать, какой формат файла отправлять вместо этого. В первой строке приведенного выше примера вы можете видеть, что исходный формат изображения — JPG, так что это версия файла, которая будет доставлена.
Как видите, нет необходимости изменять исходный сервер или подготавливать несколько версий ваших файлов для обеспечения совместимости с WebP. Кэширование KeyCDN WebP обрабатывает все это.
Как вы используете кеширование KeyCDN WebP?
Есть два способа, которыми пользователи KeyCDN могут воспользоваться функцией кэширования WebP.
Обработка изображений через KeyCDN
Для первого требуется не что иное, как щелкнуть переключателем и включить обработку изображений KeyCDN. После включения заголовок запроса на accept будет загружаться автоматически.
Конечно, вы можете использовать службу обработки изображений не только для кэширования WebP. Вы можете использовать его для настройки размера, обрезки, поворота, размытия и других физических свойств доставленных изображений. Но если вы пытаетесь упростить свою систему доставки изображений и просто хотите ускорить работу с помощью WebP, просто включите эту функцию и позвольте KeyCDN сделать всю работу.
Кэширование WebP через исходный сервер
Допустим, вы создали свои собственные графические ресурсы WebP. Вы по-прежнему можете воспользоваться преимуществами решения KeyCDN для кэширования WebP.
Для этого вам нужно правильно сгенерировать свои WebP. Опять же, вот ссылка на руководство, которое показывает вам, как это сделать.
Затем вам нужно настроить исходный сервер так, чтобы он доставлял WebP только при наличии accept: image/webp . KeyCDN предоставляет несколько примеров того, как вы будете делать это с Nginx:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ { set $img_path $1; add_header Vary Accept; try_files $img_path$webp_ext $uri =404; }KeyCDN демонстрирует, как вы можете изменить исходный сервер с помощью Nginx для доставки ваших собственных кэшированных ресурсов WebP. (Источник: KeyCDN)
И с Апачем:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webpKeyCDN демонстрирует, как вы можете изменить исходный сервер с помощью Apache для доставки ваших собственных кэшированных ресурсов WebP. (Источник: KeyCDN)
Очевидно, что эта опция дает вам больше контроля над управлением форматами изображений и их показом посетителям. Тем не менее, если вы новичок в использовании WebP, вероятно, вам лучше всего подойдет автоматизированное кэширование WebP и обработка изображений KeyCDN.
Альтернатива для дизайнеров WordPress и Magento
Если вы разрабатываете веб-сайты в WordPress или Magento, у KeyCDN есть плагины, которые вы можете использовать для добавления поддержки WebP и кэширования.
Для WordPress вы будете использовать настраиваемый KeyCDN Cache Enabler вместе с Optimus.

Cache Enabler проверяет, есть ли у ваших изображений версия WebP. Если он существует и браузер посетителя поддерживает его, это то, что он предоставит в кэшированном файле. Если он не существует, он просто превратится в JPG, PNG или GIF, который там есть.
У разработчиков Magento также есть упрощенный обходной путь для преобразования и доставки WebP. Во-первых, вам нужно установить расширение Webp. Затем вам нужно будет настроить двоичные файлы WebP на своем сервере.
Подведение итогов
Есть причина, по которой Google взялся за разработку нового формата изображений и почему все больше и больше браузеров, систем дизайна и систем управления контентом поддерживают его.
Изображения могут вызвать много проблем для веб-сайтов, которые в противном случае были созданы скудными и подлыми. Если они не загружены в нужном размере, если они не сжаты и если кеширование не включено, ваши изображения могут быть причиной того, что скорость вашего сайта отпугивает посетителей.
Но с WebP ваш сайт обязательно будет загружаться быстрее. Более того, нет необходимости искать компромисс между качеством изображения (или количеством!), чтобы получить такую скорость. WebP эффективно сжимает файлы, сохраняя целостность содержимого изображения.
Если вы действительно изо всех сил пытаетесь увеличить скорость своего веб-сайта, тогда WebP должен стать следующим инструментом, к которому вы обратитесь за помощью.
