Как ускорить Google Fonts в WordPress
Опубликовано: 2020-04-10Сегодня я расскажу о нескольких методах оптимизации и ускорения Google Fonts в WordPress. Изображения, конечно, были и всегда будут самой тяжелой частью веб-страницы, но, согласно HTTP Archive, по состоянию на октябрь 2016 года веб-шрифты составляют чуть более 3% от общего веса средней страницы.
Несмотря на то, что вес веб-шрифтов составляет лишь небольшую часть общей веб-страницы, каждая сделанная вами оптимизация способствует ускорению загрузки. Ознакомьтесь с некоторыми способами ниже, чтобы ускорить эти шрифты!
Что такое шрифты Google?
Во-первых, для тех из вас, кто может не знать, Google Fonts — это открытый (бесплатный) каталог, содержащий более 800 семейств веб-шрифтов, которые вы можете использовать на своем веб-сайте. Их также можно загрузить локально для печати и других целей. Миллионы веб-сайтов WordPress используют шрифты Google, поскольку это отличный бесплатный способ улучшить внешний вид и удобство использования вашего сайта.
Если вы стремитесь к чистой производительности, системные шрифты всегда будут побеждать, но нет ничего лучше профессионального и эстетичного хорошего веб-шрифта. И на самом деле было показано, что типографика положительно влияет на конверсию. Но все имеет свою цену. Поэтому важно понимать, как добавление Google Fonts на ваш сайт WordPress влияет на скорость и производительность.
Как использовать шрифты Google в WordPress
Есть несколько способов добавить Google Fonts на ваш сайт WordPress. Первый способ по умолчанию — получить их прямо из Google. Этот метод использует их глобальную CDN для быстрой доставки шрифтов с разных серверов по всему миру.
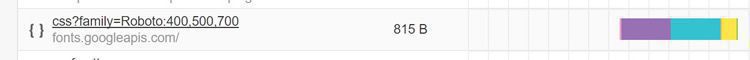
Когда вы добавите их на свой сайт, будет внешний запрос к fonts.googleapis.com .

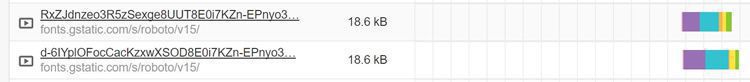
Также есть внешние запросы к fonts.gstatic.com для версий WOFF или WOFF2 в зависимости от поддержки браузера.

Плагин для WordPress
Если вы новичок в WordPress, самый простой способ добавить шрифты Google на свой сайт — это, вероятно, бесплатный плагин. Плагин Easy Google Fonts — хороший популярный пример. На момент написания в настоящее время у него более 300 000 активных установок с рейтингом 4,9 из 5 звезд.

Добавить код для вставки из Google Fonts
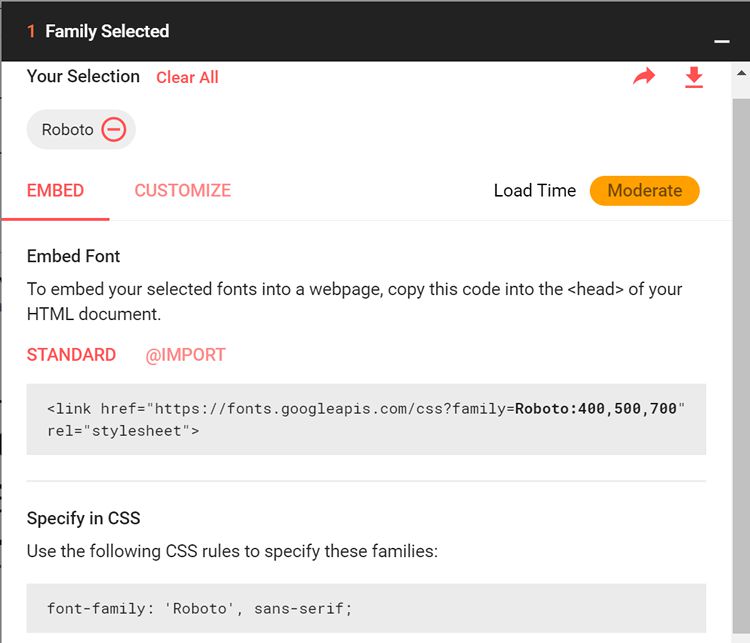
Важно отметить, что большинство плагинов WordPress добавляют небольшие накладные расходы, поэтому я предпочитаю добавлять Google Fonts с их гораздо более простым в использовании кодом для встраивания. Итак, зайдите в Google Fonts и выберите нужный шрифт. В этом примере я использую Roboto.
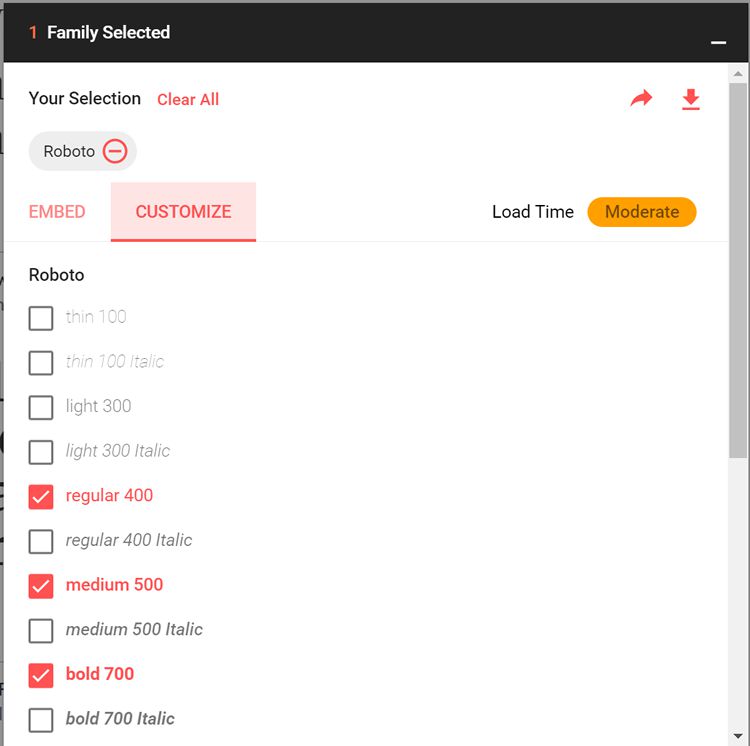
Нажмите на опцию « Настроить ». Это важный шаг, так как каждое семейство шрифтов имеет разный вес шрифта. Как правило, вам понадобятся обычные, средние и жирные.
Примечание. Каждая включенная вами толщина шрифта увеличивает общее время загрузки ваших шрифтов, поэтому не выбирайте сразу все. Чем меньше, тем лучше.

Затем нажмите на опцию « Встроить ». Здесь вы захотите скопировать код для встраивания, который он предоставляет.

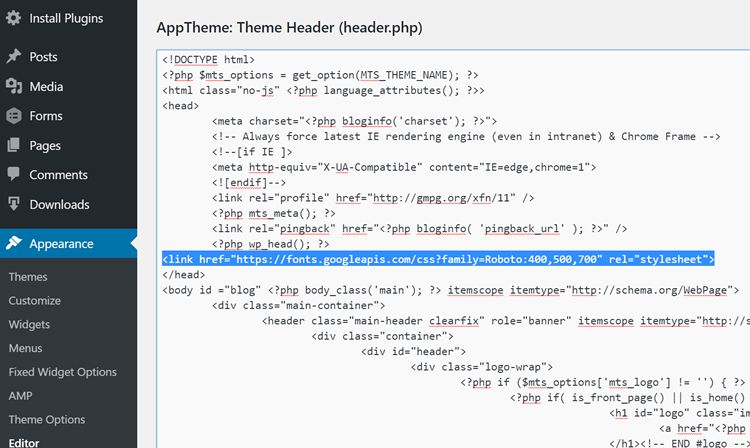
Возьмите этот код и поместите его в раздел <head> вашего сайта WordPress. Есть разные способы сделать это, некоторые могут предпочесть поставить шрифты в очередь, но для этого примера я просто добавил код в файл header.php . Примечание. Это может незначительно отличаться в зависимости от используемой вами темы.

Затем, чтобы ваша тема WordPress действительно использовала шрифты Google, вам нужно добавить некоторые стили CSS. Ниже приведен пример того, что я использую. Если в панели администратора вашей темы нет пользовательского редактора CSS, вы всегда можете использовать бесплатный плагин, такой как Custom CSS и JS.
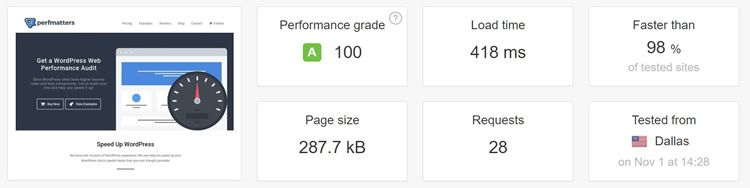
body {font-family:roboto; font-size:18px;} h1,h2,h3,h4,h5,h6 {font-family:roboto; font-weight:700; text-transform:none !important;} h1 {font-size:28px;} h2 {font-size:26px;} h3 {font-size:24px;} h4 {font-size:20px;} h5 {font-size:18px;} h6 {font-size:16px;}Теперь, когда вы знаете несколько быстрых способов добавления шрифтов Google на свой сайт WordPress, я проведу несколько быстрых тестов, чтобы увидеть альтернативные способы их ускорения. Сначала я провел несколько тестов с приведенной выше настройкой, и средняя скорость составила 418 мс. Примечание. Каждый тест выполнялся пять раз, и брался средний результат.

Размещайте шрифты Google локально
Еще один способ разместить шрифты Google на вашем сайте WordPress — разместить их локально на вашем веб-сервере. Если ваша аудитория находится в определенном географическом месте и близко к вашему серверу, на самом деле может быть быстрее разместить их локально, чем использовать Google Fonts. Google Fonts CDN — это здорово, но добавление этих дополнительных внешних запросов и DNS-запросов может привести к задержкам.
Этот метод обычно работает, только если вы используете быстрый хостинг. В этом примере я использую управляемый хостинг WordPress от Kinsta, который по иронии судьбы работает на базе Google Cloud Platform.

Для локального размещения я использовал бесплатный инструмент под названием google-webfonts-helper. Это позволяет вам легче загружать шрифты Google локально и дает вам все CSS. Ниже приведен пример того, что у нас получится. Вам нужно будет загрузить загруженные шрифты на ваш веб-сервер. В этом случае я помещаю их в папку под названием «шрифты».
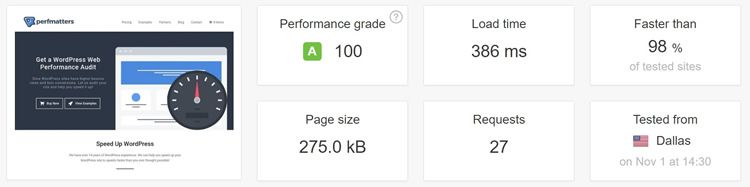
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https:/perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https:/perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Затем нам нужно удалить код встраивания из Google Fonts в заголовке, чтобы у вас больше не было этих внешних вызовов. Затем я снова провел несколько тестов с приведенной выше настройкой, и средняя скорость составила 386 мс.

Примечание . Веб-сервер расположен в Айове, а тест скорости из Pingdom был проведен из Далласа, штат Техас. Итак, как вы можете видеть, даже несмотря на то, что сервер расположен в другом месте в Соединенных Штатах, загрузка Google Fonts локально на сервере все же немного быстрее. Конечно, вы захотите протестировать различные локации самостоятельно, основываясь на своей аудитории.
Разместите шрифты Google на собственном CDN
Теперь о третьем сценарии. На указанном выше сайте я уже использую стороннего провайдера CDN (KeyCDN) для размещения всех остальных ресурсов (изображений, CSS, Javascript и т. д.). Что произойдет, если теперь мы добавим наши шрифты в тот же CDN, а не в CDN Google?
Я использую бесплатный плагин CDN Enabler для WordPress. Это фактически автоматически копирует шрифты из папки «шрифты» на веб-сервере в KeyCDN. Затем нам нужно немного изменить код, чтобы путь к шрифтам теперь указывал на CDN (например, cdn.domain.com).
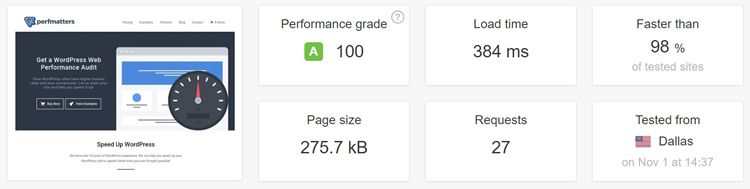
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Затем я снова провел несколько тестов с приведенной выше настройкой, и средняя скорость составила 384 мс.

Как видите, использование CDN снова немного быстрее. Ненамного, но если вы сравните его с CDN Google, протестируйте его, он определенно быстрее. Частично это связано с тем, что он может использовать одно и то же соединение HTTP/2 и по-прежнему сокращает внешний вызов и поиск DNS, как это делает локальный хостинг. И, конечно же, одно из преимуществ этого метода заключается в том, что он будет быстрее в глобальном масштабе.
Резюме
Как видно из приведенных выше тестов, CDN Google Fonts великолепен, но не всегда может быть самым быстрым. Конечно, это всегда будет зависеть от вашей собственной среды и от того, где вы обслуживаете трафик, будь то локальная аудитория или глобальная.
Я рекомендую протестировать каждый метод, описанный выше, и посмотреть, какой из них самый быстрый и лучше всего подходит для вашего сайта WordPress. И помните, загружайте только тот вес шрифта, который вам действительно нужен!
