Что ожидать от Smash Workshop: мастер-класс по дизайну форм
Опубликовано: 2022-03-10На то, чтобы написать содержание для семинара, у меня ушло около шести месяцев. После долгих размышлений я решил структурировать его, как в своей книге «Шаблоны проектирования форм».
Это был 4-дневный семинар, разделенный на два 45-минутных сегмента с 15-минутными перерывами, за которыми следовали 30-минутные вопросы и ответы с дополнительными домашними заданиями между днями. Каждый день мы решаем одну большую проблему. Это позволило подойти к проблеме так, как мы это делаем в реальной жизни: анализируя и обсуждая варианты, прежде чем прийти к хорошему решению.
В целом, это был забавный опыт. Я многому научился и прекрасно провел время, обучая и общаясь со всеми. Я уже с нетерпением жду следующего, который ориентировочно запланирован на конец 2021 года.
Некоторые из основных моментов каждого дня
Вот краткое изложение каждого дня, включая некоторые из основных моментов.
День 1. Овладение основами дизайна форм
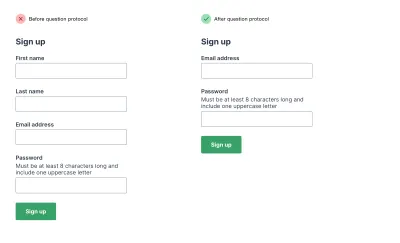
В первый день мы с нуля разработали простую регистрационную форму. Это обеспечило идеальный способ закрепить основы дизайна форм. Он охватывал такие вещи, как позиционирование меток , стили форм и типы ввода. В конце первого дня у нас была регистрационная форма, которая охватывала основы и делала форму максимально простой для пользователей.
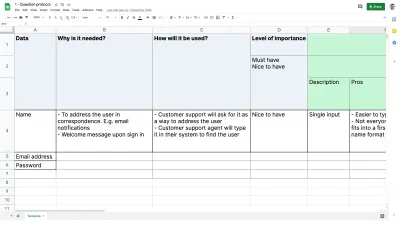
Моей изюминкой этой сессии было упражнение по протоколу вопросов . Вместо того чтобы сосредотачиваться на том, как искусственно экономить место в формах (используя такие вещи, как плавающие метки, всплывающие подсказки, метки, выровненные по левому краю и текст-заполнитель), мы использовали электронную таблицу, чтобы помочь узнать, почему задается каждый вопрос, и лучший способ выявить отвечать.

Для нашей регистрационной формы это означало тщательный анализ запроса чьего-то имени, адреса электронной почты и пароля. И к концу упражнения мы вдвое сократили количество полей формы и получили четкое обоснование оставшихся.

День 2: Проверка формы и написание хороших сообщений об ошибках
На второй день мы взяли нашу хорошо продуманную регистрационную форму и рассмотрели, как помочь пользователям восстановиться после ошибок двумя способами:
- Мы решили, когда проверять формы и как отображать сообщения об ошибках;
- Мы научились писать четкие, лаконичные, последовательные и конкретные сообщения об ошибках, которые помогают пользователям быстро вернуться в нужное русло.
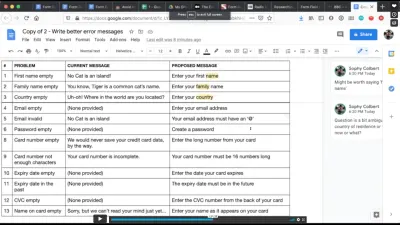
Моей изюминкой этой сессии было упражнение по изменению дизайна сообщений об ошибках в собственной регистрационной форме журнала Smashing Magazine.
Софи Колберт, дизайнер контента, присутствовавшая на семинаре, вызвалась поделиться своими новыми сообщениями об ошибках, объяснив причину каждого из них.

И сообщения, и обоснование были превосходны, и я думаю, что группа многое извлекла из этого, поскольку они смогли получить представление о мышлении дизайнера контента Софи.
День 3: Редизайн формы оформления заказа в реальном мире
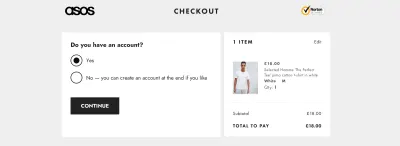
На третий день мы полностью переработали процесс оплаты ASOS. Это включало гостевую проверку (первый опыт) и проверку как кто-то с учетной записью (повторное использование). Мы рассмотрели много тем, например, использовать ли вкладки, аккордеоны или переключатели. И мы также рассмотрели одностраничные проверки и многостраничные проверки.
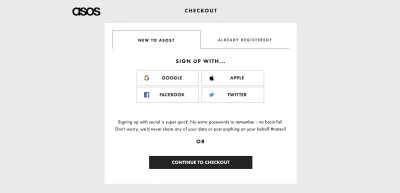
Самым ярким моментом этой сессии было то, что процесс редизайна нескольких взаимодействий выявил новые проблемы дизайна контента и дизайна услуг. Например, мы преобразовали вкладки, которые просят пользователя указать, есть ли у него учетная запись или нет:

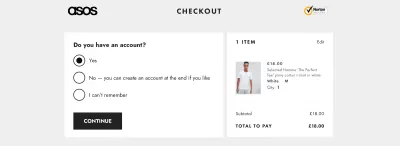
И мы переделали их в форму с переключателями:

И это обнажило проблему, заключающуюся в том, что в реальной жизни выбор редко бывает бинарным. Поэтому я спросил у группы, какой именно вариант отсутствует, и они правильно сказали: «Что, если пользователь не может вспомнить?»

Таким образом, несмотря на то, что изначально мы смотрели на это в первую очередь как на проблему дизайна взаимодействия, это стало проблемой дизайна контента и услуг.
Все эти проблемы хорошо воплощены в одном из правил UX формы: «Подружитесь с другими отделами». Как дизайнеры, мы должны эффективно работать с заинтересованными сторонами по всей организации, чтобы избежать как можно большей сложности. И это снова то, где протокол вопросов действительно сияет.
День 4: Использование сокращенного синтаксиса и разработка длинных и сложных форм
День 4 был разделен на две части, которые я буду обсуждать в обратном порядке.
Во второй части мы рассмотрели различные шаблоны, которые помогают пользователям заполнять длинные и сложные формы — формы, на заполнение которых уходят дни, недели или даже месяцы. Я действительно с нетерпением ждал запуска этого, потому что проблемы дизайна, связанные с этим, интересны и не очень хорошо проторены.
В первой части мы переработали регистрационную форму Smashing Magazine, используя сокращенный синтаксис.
Самым ярким моментом этой сессии было то, что Виталий, сам мистер Smashing Magazine, стал заинтересованным лицом в нашем бизнесе. Группа задавала ему вопросы, чтобы выяснить, почему форма была разработана именно так, а также почему были заданы определенные вопросы.

Вот несколько примеров:

- Софи О спросила, почему запрашивается поле страны . Виталий сказал, что это зависит от того, что делает пользователь. Если пользователь покупает книгу, нам нужно знать, куда она идет. И налоги на книгу основаны на стране назначения. Это привело либо к удалению поля и запросу этой информации, когда кто-то покупает книгу, либо просто к более четкому тексту подсказки о том, почему мы запрашиваем эту информацию.
- Милош Лазаревич поставил под сомнение необходимость «Вы любите кошек?» флажок. И Дана Коттро, и Жаклин Зиглер наслаждались игривостью флажка . Но я бы сопоставил радость, которую это приносит некоторым людям, с риском отчуждения людей, которые, например, менее разбираются в цифровых технологиях или просто спешат получить доступ к контенту.
- Эмма Стотц поставила под сомнение использование живой проверки , учитывая все проблемы с удобством использования, которые возникают в связи с этим. И Виталий стремился вместо этого изучить мгновенную проверку полей при отправке.
Мое общее впечатление
Для меня семинар в целом прошел очень хорошо, и я был доволен тем, как все прошло, и отзывами, которые я получил от участников. Все были очень дружелюбны и терпимы к паре технических трудностей, которые у меня возникли в первый день ( еще раз всем спасибо! ). У удаленного проведения семинара через Zoom есть свои проблемы (мы не будем говорить о том, как я случайно в панике ушел с собрания в первый день), но на самом деле я нашел удаленный аспект полезным в целом.
Например, все были подключены к Zoom, что означало, что участники могли без проблем задавать вопросы, делясь своим экраном , чтобы оживить проблемы.
Мне также очень нравилось встречаться с людьми со всего мира, что, я думаю, было бы сложно сделать на личных семинарах. Кроме того, во время перерыва мне нужно было быстро бежать, чтобы уложить детей спать, так что я полагаю, что это также сработало и для участников.
Но есть одна вещь, которую я хотел бы знать раньше. Я беспокоился, что с такой большой группой людей (точнее, 81) предоставление людям возможности свободно говорить приведет к хаосу. В результате в первый день я зачитал и ответил на вопросы группы из общего Google Doc во время вопросов и ответов. Это означало, что голоса других людей не были слышны, и между мной и группой был больший барьер.
Это то, что я исправил за день 2, и это действительно имело значение. Было приятно слышать голоса и мысли людей, выраженные их собственными словами, и это создавало более открытый диалог, когда другие люди начинали отвечать на вопросы других людей, что мне очень нравилось.
Я помню, как однажды вмешался Алекс Прайс, чтобы рассказать о своем опыте работы со сложной формой, которую должны были заполнить разные люди.
Что я изменю в следующий раз
Несмотря на то, что мое общее впечатление от семинара было очень положительным, было несколько моментов, которые я хотел бы улучшить в следующий раз.
1. Покажите основы, а не изучайте основы
В первый день было рассмотрено много основ, прежде чем в последующие дни мы углубимся в детали, но мне было немного неловко преподавать некоторые из этих вещей, поскольку я думал, что многие участники уже многое из этого знают. Поэтому в следующий раз я хотел бы отметить, что некоторые люди пришли с большим количеством знаний и установили сцену так: «Я учу основам именно так», а не «Вот как изучать основы» — спасибо Кэролайн Джарретт. за этот совет.
Кроме того, я, вероятно, спрошу группу, есть ли какой-либо подход к дизайну формы, в котором они изо всех сил пытались убедить товарищей по команде, поскольку это, безусловно, то, с чем я боролся раньше.
2. Разделите людей на большие группы
В одном из упражнений люди разделились на группы по 2 человека, используя переговорные комнаты Zoom, но, поскольку на этот семинар приезжали люди со всего мира, некоторые из слушавших не смогли принять участие в упражнениях.
Например, некоторым людям действительно нужно было сделать перерыв на обед, потому что их часовой пояс опережал мой. Это означало, что один или два человека, которые действительно хотели участвовать, сами оказывались в группе. В следующий раз я бы разбил людей на группы, скажем, по 4 человека и убедился, что упражнения по-прежнему работают.
3. Добавьте больше групповых упражнений
Несмотря на проблему, которую я только что упомянул, групповые упражнения работали хорошо. Людям они понравились, и это вызвало у участников несколько действительно интересных идей. Некоторые люди написали мне после того, как сказали, что хотели бы, чтобы было больше групповых упражнений, поэтому я постараюсь сделать именно это.
Плакат всех правил
По мере прохождения семинара мы отметили более 40 правил и принципов дизайна форм, которые придали сессиям приятную дополнительную структуру.
Некоторые из присутствующих спросили меня, есть ли у меня плакат со всеми правилами, а у меня его нет, так что теперь я его сделал.

Плакат мастер-класса по дизайну форм (обычная текстовая версия)
Для вашего удобства вот простая текстовая версия постера — не стесняйтесь изменять ее и настраивать под свои нужды.
День 1. Овладение основами дизайна форм
- Сделайте формы удобными для всех
- Каждому элементу формы нужна метка
- Добавляйте текст подсказки только в том случае, если он повышает ценность
- Не используйте текст-заполнитель
- Поместите текст подсказки между меткой и вводом
- Поместите метки над вводом
- Не используйте всплывающие подсказки для текста подсказки
- Знайте, почему вы задаете каждый вопрос *
- Дайте текстовым полям четкую границу
- Позиционные метки, которые будут связаны с вводом
- Дайте входным данным четкое состояние фокуса
- Используйте правильный тип ввода для задания
- Выровняйте кнопку по левому краю входов
- Пометьте кнопку именно тем, что она делает
- Убедитесь, что ваша форма действительно необходима
- Не размещайте две формы на одной странице
- Используйте несколько входов в крайнем случае
- Не используйте маски ввода
День 2: Проверка форм и написание хороших сообщений об ошибках
- Не отключайте кнопку отправки
- Не вызывать ошибки, когда пользователь отвечает
- Проверять только тогда, когда пользователь отправляет
- Поместите ошибки над вводом
- Прощать банальные ошибки
- Отслеживайте свои ошибки
- Дайте пользователям четкие, краткие и конкретные ошибки
День 3: Редизайн реального процесса оформления заказа
- Отложите вопросы, которые вы могли бы задать позже **
- Используйте элементы управления формы внутри форм
- Начать без индикатора выполнения *
- Начните прототипировать с одной вещи на странице **
- Задавайте вопросы в разумном порядке
- Используйте поля выбора в крайнем случае
- Используйте разумные значения по умолчанию
- Окажите помощь в контексте вопроса
- По возможности избегайте необязательных полей
- Не скрывайте кнопку отправки
- Сделайте так, чтобы ширина поля соответствовала ожидаемому значению
- Разрешить пользователям проверять свои ответы
- Поместите обратную ссылку в левом верхнем углу формы
- Подружитесь с другими отделами
День 4: Использование стенографии и разработка длинных и сложных форм
- Разбивайте огромные формы на маленькие задачи
- Расскажите пользователям, что им нужно, прежде чем они начнут
- Помогите пользователям проверить их соответствие требованиям
* Этот принцип взят из Руководства по обслуживанию GOV.UK.
** Этот принцип взят из руководства по обслуживанию NHS.
Еще раз спасибо всем, кто пришел за все их вклады. Я с нетерпением жду следующего.
Спасибо Кэролайн Джарретт не только за просмотр каждой детали моей мастерской, но и за редактирование этой статьи.
Примечание редактора . Вы также можете ознакомиться с подробным обзором онлайн-семинаров «Как мы проводим Smashing Online Workshops». Мы будем рады видеть вас там!
