40 основных руководств по приложению Sketch для начинающих
Опубликовано: 2016-03-12Являетесь ли вы опытным дизайнером или новичком, Sketch — это фантастический инструмент, который поможет вам с легкостью спроектировать что угодно. Все больше и больше дизайнеров полагаются в своих проектах на Sketch, а не на Photoshop, поскольку это упрощает процесс проектирования. Sketch великолепен, потому что он помогает вам разбить изображение на самые основные части и позволяет вам шаг за шагом собирать части вместе, что отлично, если вы новичок.
С помощью Sketch вы можете эффективно разрабатывать веб-сайты, мобильные приложения и другие пользовательские интерфейсы. Sketch — это очень гибкий инструмент для проектирования , поддерживающий бесконечное масштабирование, двукратный экспорт и стилизованные векторные фигуры, идеально подходящие для различных разрешений. Таким образом, вам не придется жертвовать качеством каждый раз, когда вы пытаетесь отредактировать или изменить размер изображения — в этом заключается магия векторной графики.
Кроме того, в отличие от Photoshop, Sketch делает экспорт ресурсов проще, чем когда-либо . Photoshop, хотя в целом это отличная программа, печально известен тем, что имеет очень неудобный для пользователя инструмент нарезки, который значительно усложняет экспорт файлов. Тем не менее, Sketch поставляется с функцией «Экспортировать все», которая может экспортировать сразу несколько типов файлов, будь то PDF, JPG или PNG. Это облегчит вам жизнь, особенно если у вас нет большого опыта использования дизайнерских приложений. По сути, Sketch представляет собой гибрид трех разных приложений: Photoshop для дизайна пользовательского интерфейса, Omnigraffle для создания каркасов и Illustrator для векторов, логотипов и печати. Это позволяет сделать гораздо больше за значительно меньшее время.
Теперь, когда мы подчеркнули преимущества использования Sketch App, вот 40 основных руководств по Sketch App для начинающих . Мы нашли эти руководства исключительно полезными, практичными и простыми. Они помогут вам научиться создавать собственные значки, плагины, библиотеки шаблонов, макеты постеров, логотипы и многое другое! Мы надеемся, что эти инструменты сделают вашу жизнь проще и помогут вам стать более опытным дизайнером.
5 очень особенных, 10 советов по эскизам
Эта статья содержит 10 советов по Sketch, которые помогут вам работать эффективно и научат вас некоторым глубоким механизмам этого приложения.
Создавайте и поддерживайте слайд-колоду из файла Sketch.
В этом уроке вы узнаете, как легко создавать и поддерживать набор слайдов из файла Sketch, выполнив несколько простых шагов.
Изучение форм для создания персонажей «Звездных войн»: руководство для недизайнеров
Этот урок даст вам возможность исследовать фигуры, чтобы создать персонажа «Звездных войн».
Создание рождественских иконок с помощью приложения Sketch
Узнайте, как создавать рождественские иконки с помощью приложения Sketch и использовать их в своих проектах.
УЛУЧШИТЕ ПРОЦЕСС ДИЗАЙНА С ПОМОЩЬЮ SKETCH
Откройте для себя Sketch и улучшите свой рабочий процесс. Это приложение быстро стало основным инструментом дизайна для многих дизайнеров.
Как я сделал плагин Sketch для своей команды, не зная кода
Вам действительно не нужно знать код, чтобы создать плагин в Sketch, и этот урок научит вас, как это сделать.
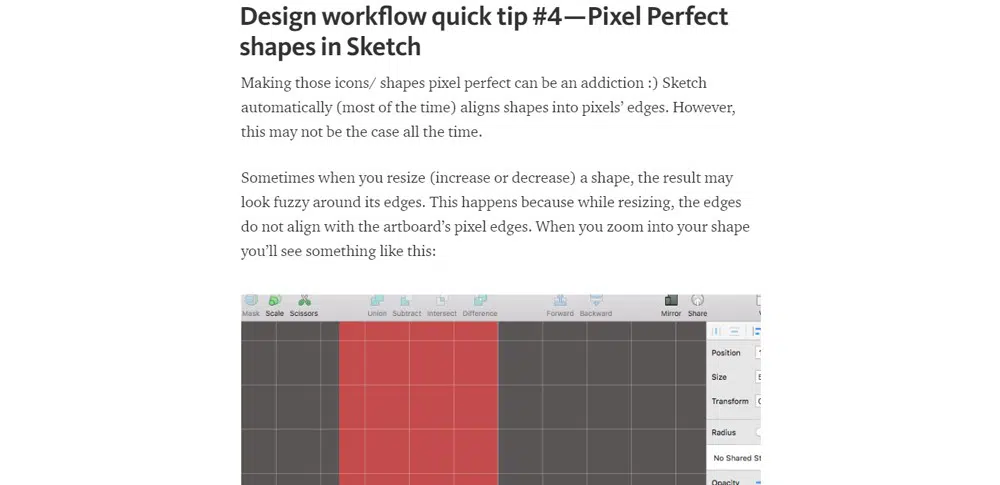
Быстрый совет № 4 по рабочему процессу проектирования — «Pixel Perfect Shapes» в Sketch
Создание идеальных пиксельных форм может иногда доставлять вам головную боль, но все определенно станет проще, если вы будете следовать этому руководству.
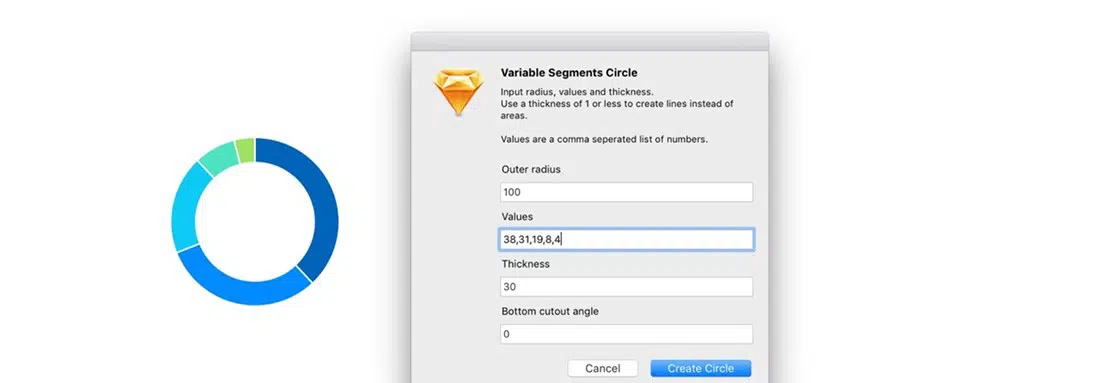
Как сделать потрясающие диаграммы для вашей презентации, используя только круг в Sketch
Проектирование диаграмм никогда не было проще. Этот урок научит вас работать с кругами.
Прототипирование с помощью Marvel и Sketch: часть 1 из 2
Объедините Marvel и Sketch и добейтесь потрясающих результатов! Этот урок научит вас, как заставить их работать вместе в гармонии.
Введение в дизайн мобильных приложений с помощью Sketch 3
Это основной 60-минутный урок по дизайну мобильных приложений и изучению того, как работать с приложением Sketch для разработки интерфейса приложения.
Как сделать простую иконку настроек в Sketch
Если вы только начали изучать Sketch или ищете способ улучшить свои навыки, это руководство научит вас, как использовать Bohemian Coding.
Как создать библиотеку паттернов в Sketch
В этом уроке дизайнер Ричард Чайлд научит вас создавать библиотеку узоров в Sketch.
Я сделал плагин для Sketch. Вы тоже можете.
Вы можете создать свой плагин в Sketch, выполнив несколько простых шагов. Попробуйте и улучшите свои навыки.
Использование Sketch и Keynote для прототипирования
Вы когда-нибудь пробовали Sketch и Keynote для прототипирования? Попробуйте и вы увидите, как быстро улучшатся ваши навыки.
Как создать рабочий процесс дизайна иконок в Sketch App 3
Никогда еще создание значка приложения не было таким простым. Попробуйте этот учебник и узнайте новейшие советы и рекомендации.
Как использовать только прямоугольник, круг и линию для рисования иллюстрации в Sketch
В этом уроке вы узнаете, как использовать прямоугольники, круги и линии для создания красивой иллюстрации.
Как создать мультяшную иконку бомбы в приложении Sketch

Этот туториал научит вас основам создания пользовательского мультяшного значка бомбы в Sketch.
Начните работу со Sketch за 5 минут
Это руководство научит вас основам использования приложения Sketch и поможет вам быстро приступить к работе!
Создание приложения электронной коммерции в Sketch: часть 1 из 3
Узнайте, как быстро создать приложение для электронной коммерции в Sketch, с помощью этого руководства из трех частей и узнайте все советы и рекомендации.
Проектирование данных с помощью Sketch
Вы искали учебник, который научит вас проектировать данные с помощью Sketch? Тогда вы, возможно, только что нашли его.
Современные инструменты дизайна: использование реальных данных
Существует не так много способов, позволяющих дизайнерам легко работать с реальными данными, но в Sketch это определенно предусмотрено. Если вы хотите узнать больше, ознакомьтесь с этой статьей.
Что случилось с инструментом «Ножницы» в Sketch?
Вы, наверное, задавались вопросом, что происходит с инструментом «Ножницы» в Sketch. Ну, правда в том, что с ним можно делать много крутых вещей. Узнайте в этом уроке!
Учебники - LearnSketch
В этом уроке вы найдете уроки рисования для всех уровней и целей.
Как создать гладкую сегментированную диаграмму с помощью приложения Sketch 3
Узнайте, как создать простую линейную диаграмму с помощью векторного инструмента, градиентов и масок.
Работа с текстом и общими стилями в Sketch
Это руководство может оказаться очень полезным и улучшить ваши навыки. Вы узнаете, как использовать общие стили и стили текста.
Дизайн логотипа Infinity, часть 2 (эскиз)
В этом уроке вы узнаете, как создать дизайн бесконечного логотипа. Этот пример выглядит довольно хорошо и научит вас основам создания потрясающих проектов логотипов.
Разработка фитнес-приложения iOS с совместимостью с Apple Watch
Узнайте, как создать фитнес-приложение с помощью этого руководства, а затем экспериментируйте с тем, что вы узнали в других проектах!
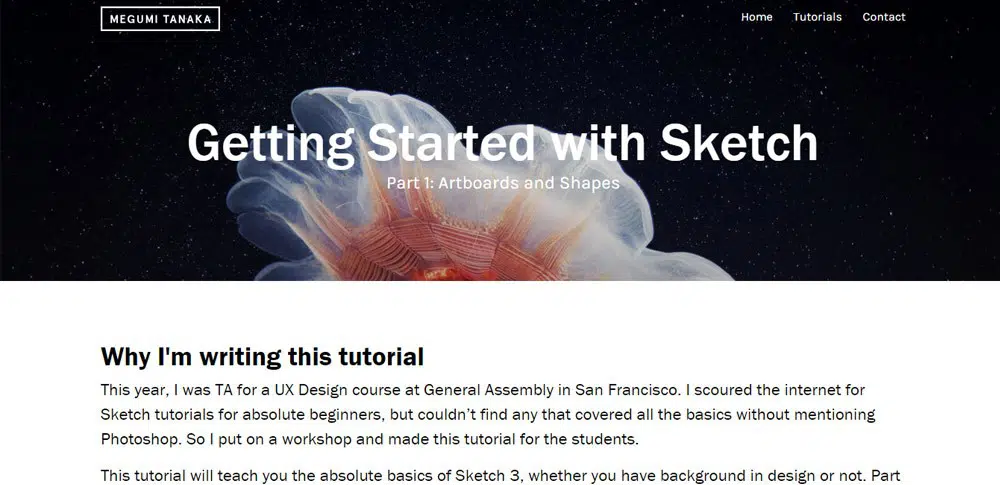
Начало работы со скетчем
Это еще один замечательный учебник по Sketch, который научит вас основам использования Sketch.
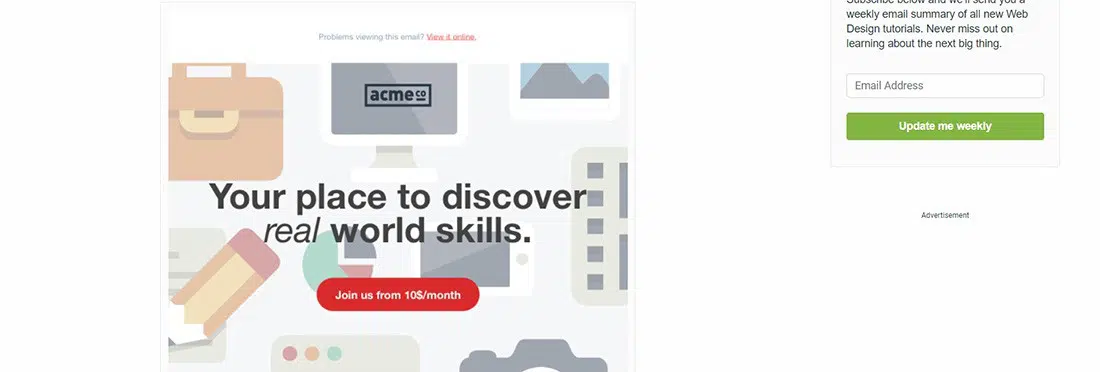
Эскиз для начинающих: создайте яркую электронную рассылку
И теперь, когда вы изучили основы, попробуйте этот учебник по информационному бюллетеню!
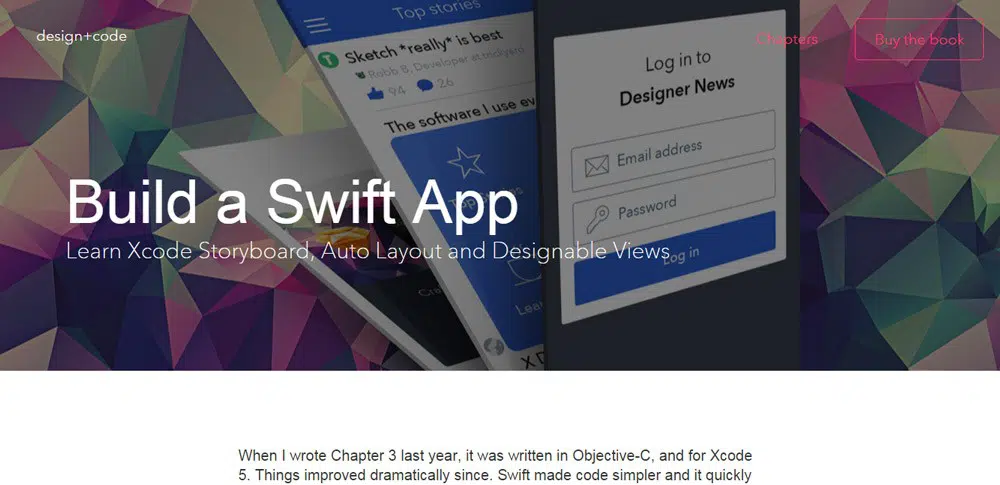
Создайте приложение Swift
Sketch действительно лучший инструмент для проектирования, а теперь, когда был выпущен Swift.Code, все стало еще лучше!
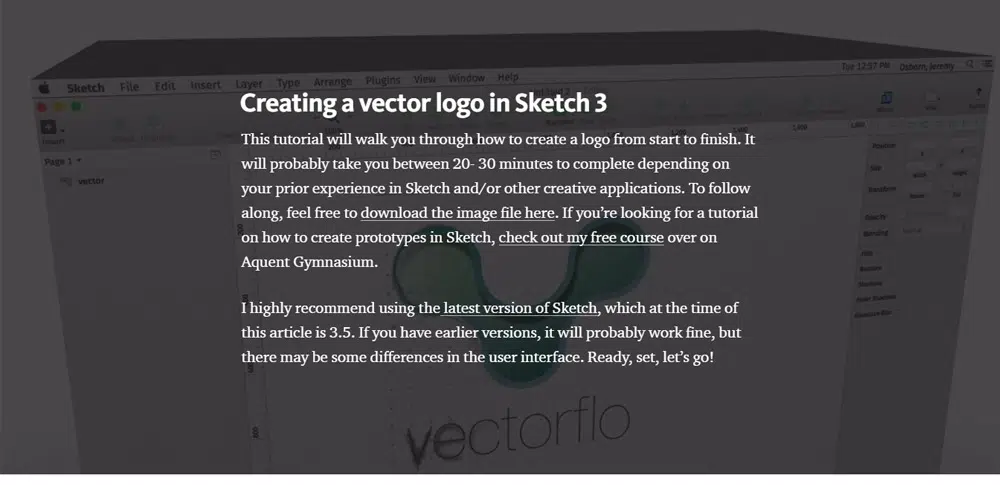
Создание векторного логотипа в Sketch 3
Этот урок вам обязательно пригодится, и он научит вас создавать векторные логотипы в Sketch 3.
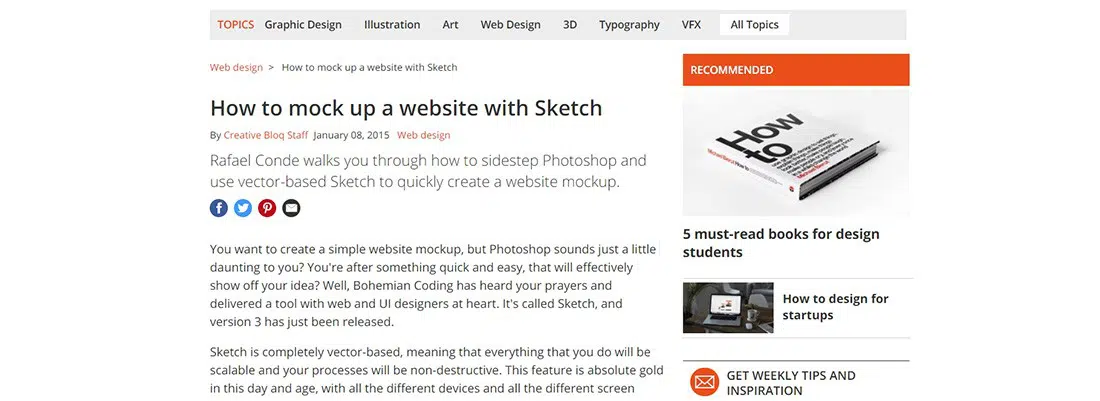
Как сделать макет сайта с помощью Sketch
Создайте простой макет веб-сайта без использования Photoshop с помощью Bohemian Coding!
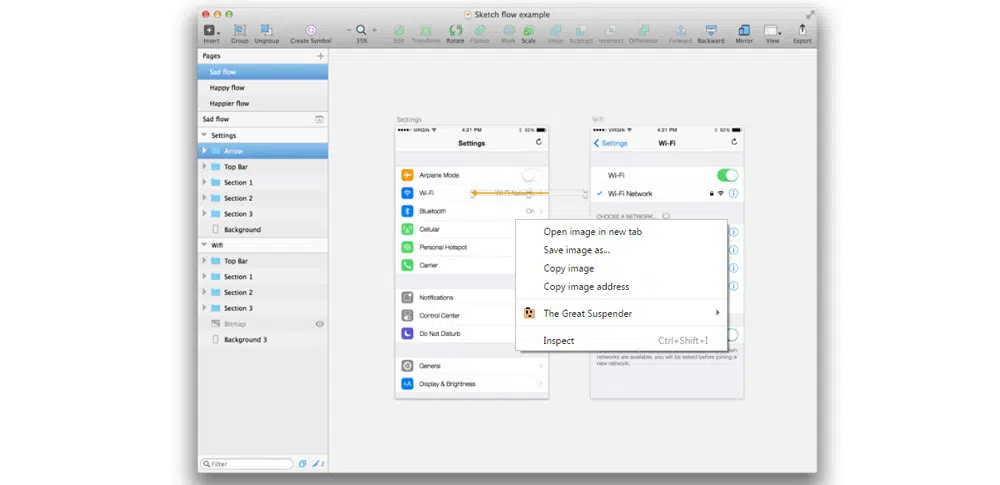
Пользовательские потоки приложений с помощью Sketch
Создавайте пользовательские потоки приложений в Sketch. Монтажные области идеально подходят для проектирования экранов и состояний приложений, но теперь вы можете пойти дальше и задокументировать, как пользователи переходят от одного представления к другому, благодаря этому руководству.
Трюк с угловым радиусом
Изучите простой трюк, который научит вас, как установить неравный радиус угла на прямоугольниках.
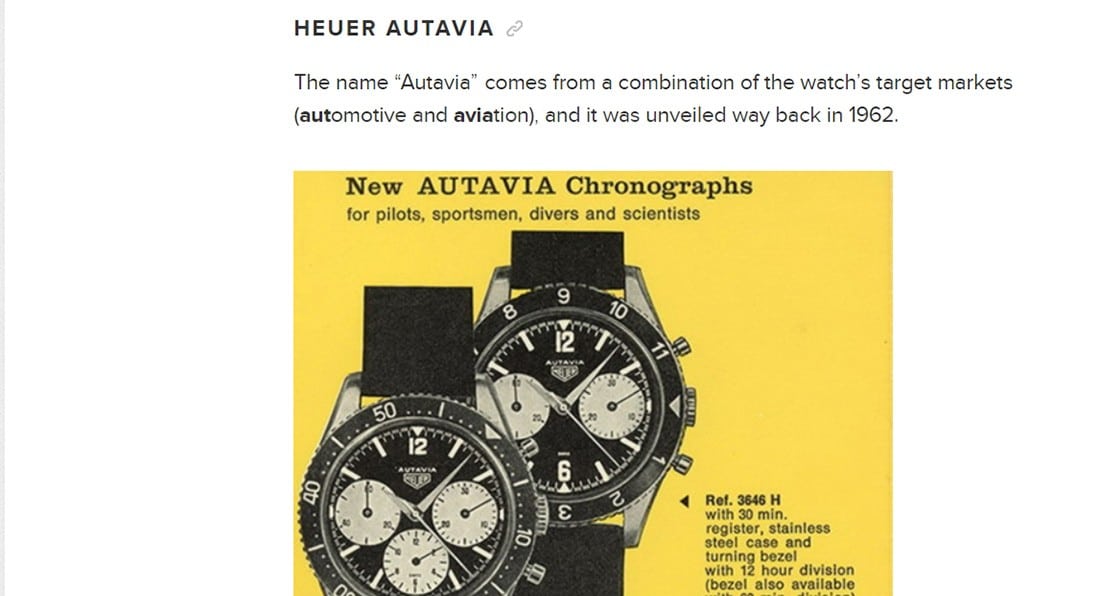
Проектирование реалистичных часов с хронографом в эскизе
Этот урок очень подробный и идеально подходит для любителей Sketch. Вы научитесь быстро создавать реалистичные часы!
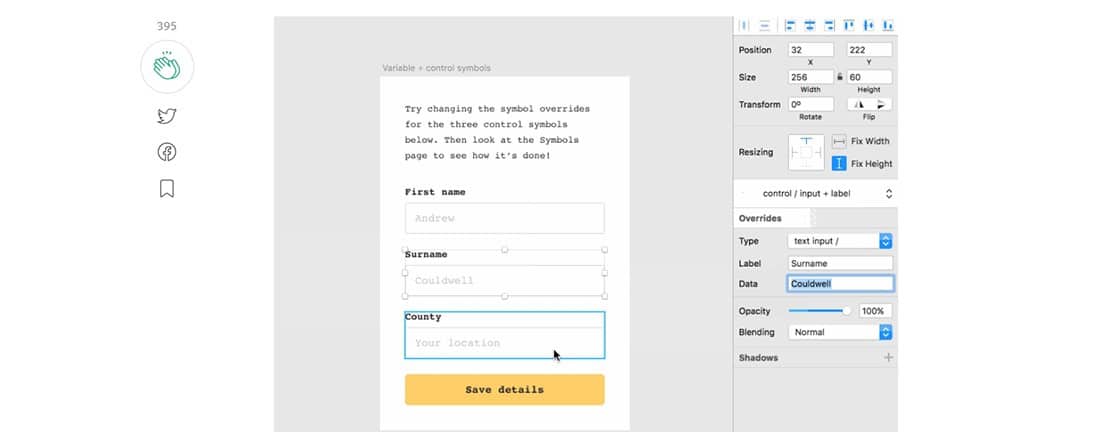
Используйте силу символов
Используйте силу символов и изучите одну из самых крутых техник, которые вы можете использовать в Sketch.
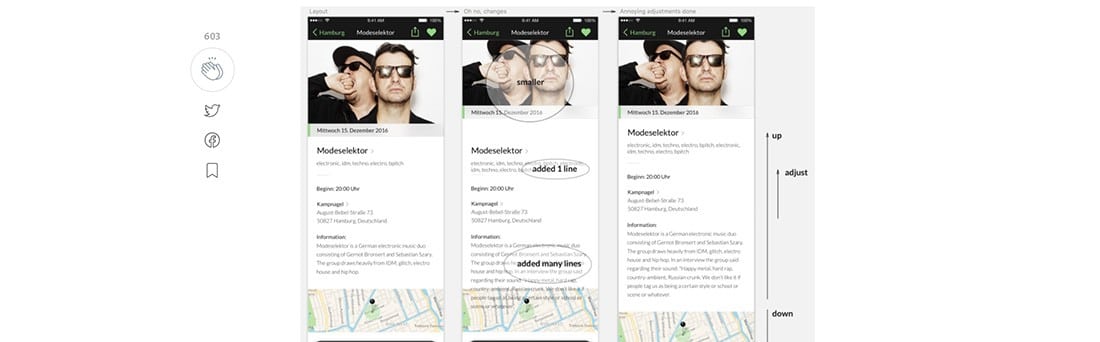
Как сделать дизайн пользовательского интерфейса полностью адаптивным с помощью Sketch — часть 1
Что происходит, когда вы создаете дизайн для одностраничного веб-сайта или приложения, в котором вам нужно изменить высоту и другие вещи? Это руководство проведет вас через все этапы создания адаптивного дизайна пользовательского интерфейса.
Как сделать дизайн пользовательского интерфейса полностью адаптивным с помощью Sketch — часть 2
Это вторая часть предыдущего урока. В этом вы узнаете, как адаптировать размеры вертикального контента.
Подготовка и экспорт иконок SVG в Sketch
Теперь, когда вы, вероятно, изучили основы дизайна иконок, продолжайте экспортировать их для использования в Интернете, iOS и Android с помощью этого простого руководства.
Изучите учебники по эскизам
На этом сайте вы найдете множество руководств по Sketch. Проверьте это, а пока посмотрите, как создавать гибкие сетки изображений!