Дизайн поиска по веб-сайту: лучшие практики
Опубликовано: 2019-06-29Если ваш веб-сайт содержит много информации, вашим зрителям становится сложно искать конкретные вопросы или факты. Кнопка поиска — полезный инструмент навигации. Добавление этой простой функции на ваш веб-сайт обеспечит удобство для ваших пользователей. Тем не менее, может быть сложно разработать панель поиска. Вот некоторые из лучших практик, которые вы можете использовать для разработки поиска по сайту для своего веб-сайта.
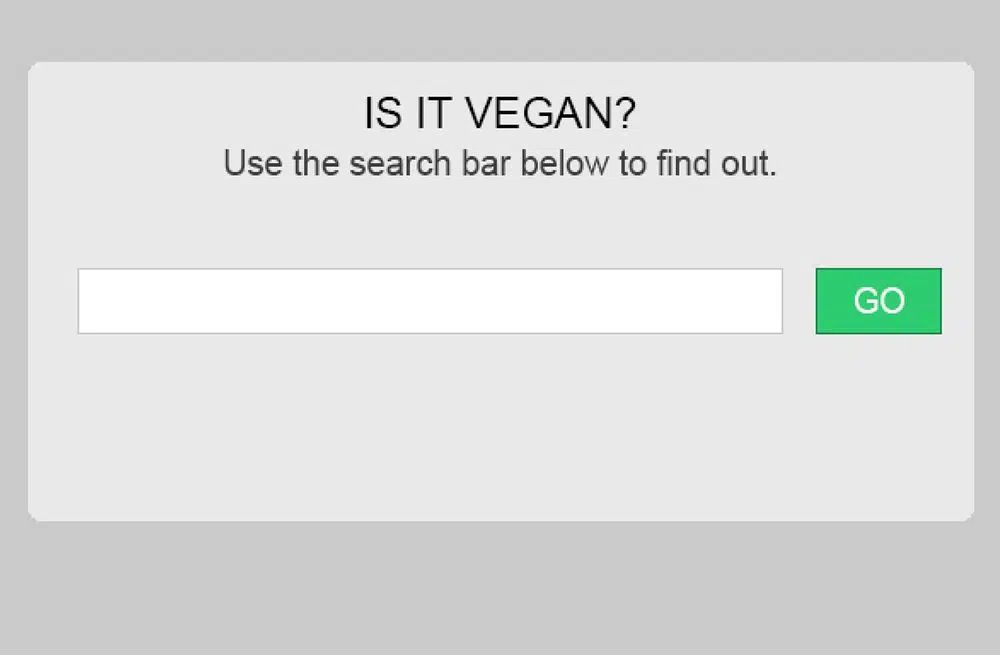
Создайте длинную строку поиска:
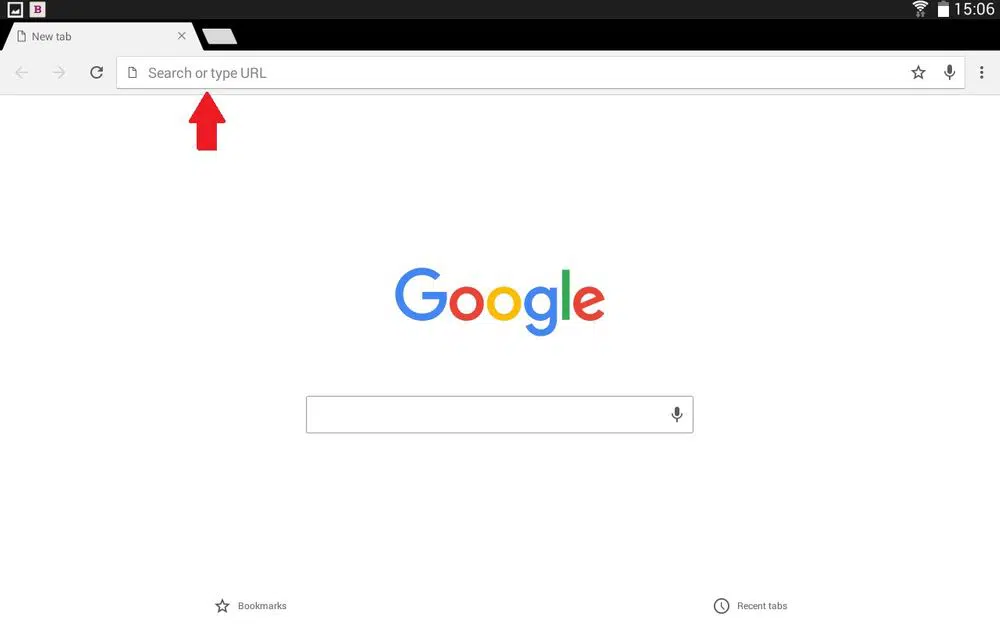
Наличие достаточно длинной панели поиска на вашем сайте — хорошая идея. Когда ваши посетители вводят вопрос в строку поиска, вы хотите предоставить им достаточно места, чтобы увидеть, что они пишут. Это позволяет вашим посетителям просматривать или редактировать свои вопросы. Подойдет текстовое поле емкостью 27 символов, так как это средняя длина большинства вопросов. Возьмите ширину, используя размер буквы m или используя ems, это поможет вам эффективно определить ваше пространство. Если вы чувствуете, что у вас не так много свободного места для окна поиска, вы можете рассмотреть окно поиска, которое увеличивается по мере ввода.
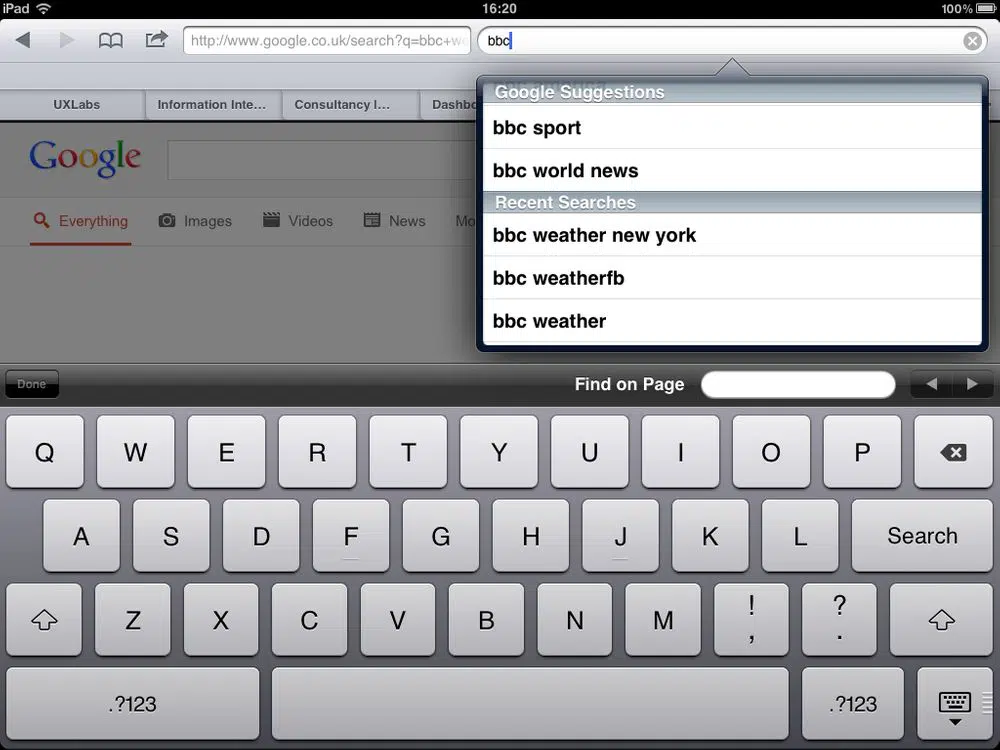
Используйте автоматические предложения:
Автоматические предложения направляют ваших посетителей по их поисковым запросам. Обычно посетители не знают, как сформулировать свои вопросы, а также не знают, какие ключевые слова использовать для поиска результатов. Большинство людей не знают, как перефразировать свой вопрос, когда они не могут найти результаты с первой попытки. Эти проблемы можно решить, предоставив автоматические предложения в окне поиска. Когда вы создаете автопредложения, старайтесь использовать ключевые слова, которые помогут вашим посетителям. Кроме того, добавьте интеллектуальный текст, часто задаваемые вопросы и автоматические исправления орфографии. Это помогает пользователям искать определенные термины в строке поиска, а также помогает людям, которые не знают, с чего начать поиск.
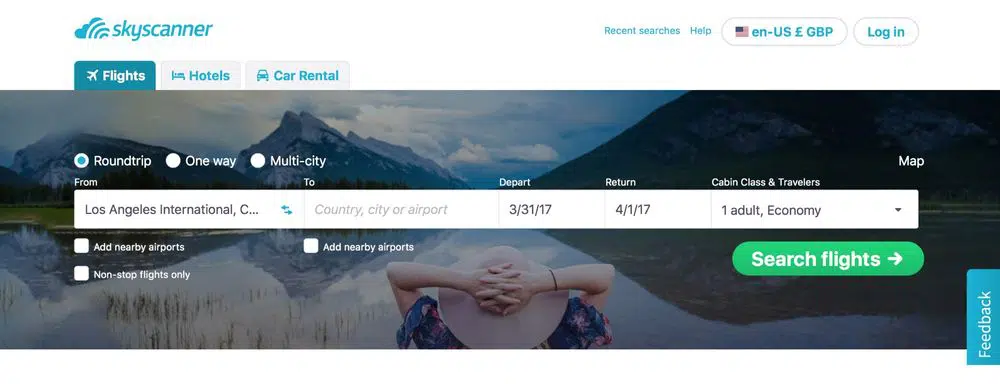
Предоставьте варианты:
Предоставьте своим пользователям ряд опций на панели инструментов, которые упростят их поиск. Эти варианты должны представлять собой ряд вопросов, подготовленных вокруг определенного термина или темы. Пользователи должны иметь возможность выбирать вопросы с помощью клавиатуры или клавиши прокрутки. Добавьте функцию, с помощью которой они автоматически возвращаются в верхнюю часть страницы, как только достигают нижней части. Дайте вашим зрителям предложения креативным шрифтом, чтобы привлечь их внимание. Это делает поиск более полезным для ваших пользователей.
Сделайте панель поиска постоянной функцией для каждой страницы:
Обеспечьте панель поиска на каждой странице вашего веб-сайта, чтобы сделать ваш сайт эффективным и удобным для навигации. Возможно, ваши пользователи попадают не на ту страницу, поэтому вы должны позволить им исправить свои ошибки с этой страницы, а не заставлять их возвращаться на вашу домашнюю страницу. Также возможно, что они найдут информацию, которую искали, и захотят изучить больше тем. Кроме того, включите строку поиска в тупиковую ссылку, такую как 404 страницы.
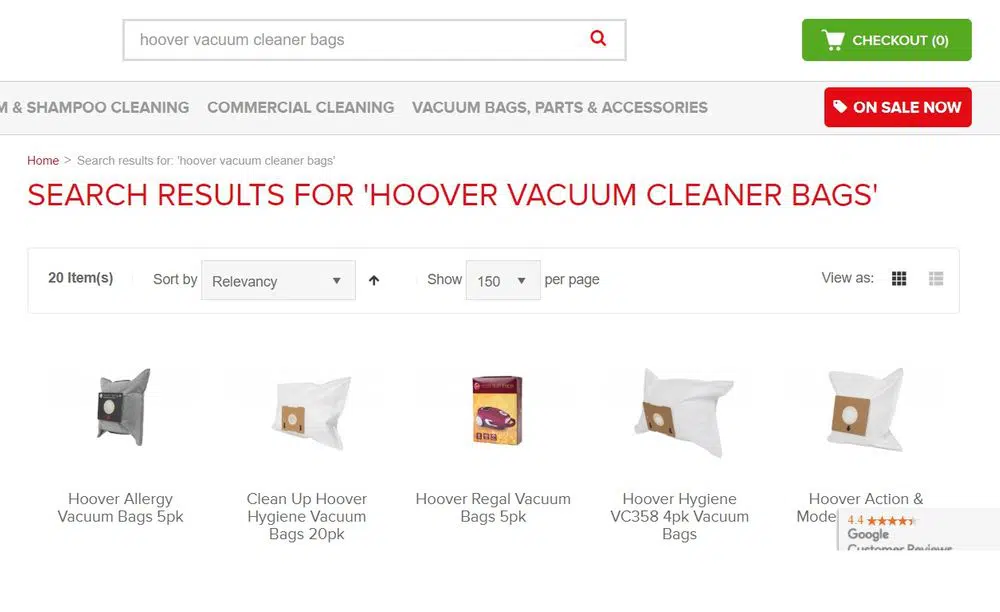
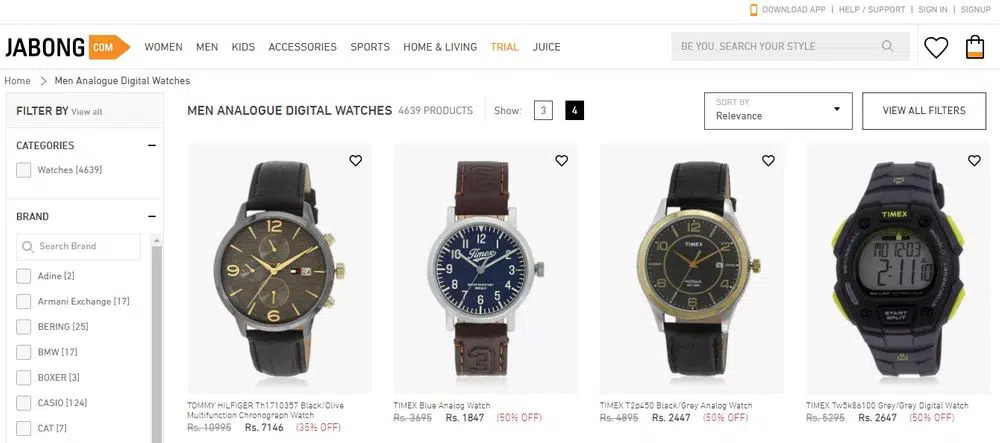
Добавьте параметры сортировки и фильтрации:

Большинству людей сложно искать информацию по широкому кругу тем. Кроме того, нерелевантные результаты и время обработки делают работу пользователей неприятной. Параметры сортировки и фильтрации помогают пользователям сузить область поиска и найти именно то, что им нужно. Обеспечьте отдельные параметры сортировки и фильтрации, поскольку они не совпадают. Сортировка изменяет порядок результатов, а фильтрация ограничивает отображаемые результаты. Кроме того, не предоставляйте более 7 вариантов фильтрации, поскольку наша кратковременная память не может вместить больше. Если вам требуется более 7 параметров, сверните остальные с помощью параметра «просмотреть все фильтры». Разместите свои варианты в соответствии с приоритетом, который им придают люди. Сделайте логику сортировки понятной, чтобы посетители могли соответствующим образом изменить свои параметры.
Добавьте кнопку отправки:
Подобно Google, ваша панель поиска ищет ответы на вашем сайте. Таким образом, вы должны предоставить кнопку отправки, аналогичную Google, чтобы пользователи могли вводить свои запросы на вашем веб-сайте. Иметь маленькую область для ввода запроса неудобно, особенно на планшете или телефоне. Вы должны создать кнопку поиска, достаточно большую, чтобы пользователи могли получить к ней доступ. Эта кнопка ввода предоставляет вашему пользователю правильные результаты.
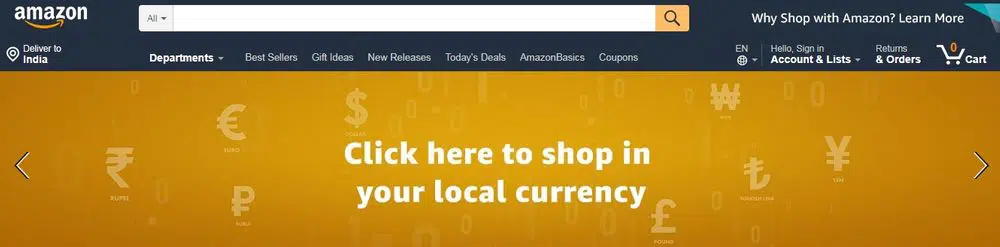
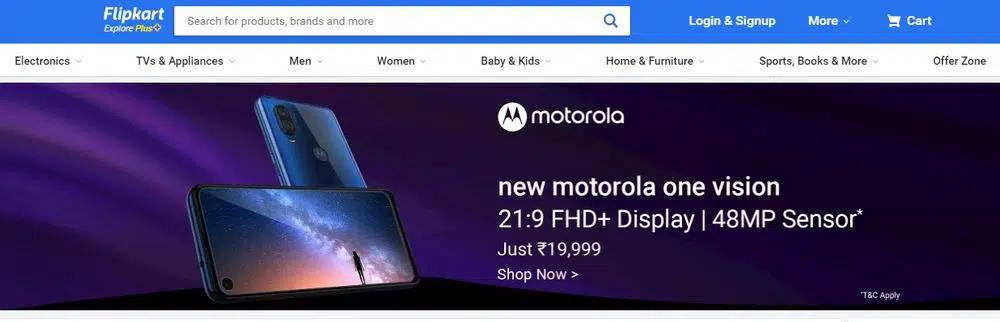
Иметь заметную панель поиска:
Убедитесь, что у вас есть заметная панель поиска, которую легко найти. Когда ваши пользователи не могут найти ответы, ваше окно поиска должно быть доступно, чтобы предоставить простые и быстрые решения. Покажите свое текстовое поле и значок поиска, чтобы люди знали, где задавать вопросы. Веб-дизайнерам сложно выбрать идеальное место для размещения панели поиска. Обычно верхний угол или верхний центр — это место, которое привлекает наибольшее внимание. Популярные веб-сайты, такие как YouTube, используют верхний угол для размещения панели поиска. Убедитесь, что вы сделали панель поиска более доступной для пользователей.
Используйте значок увеличительного стекла:
Иконки — это визуальное представление действия, объекта или идеи. Увеличительное стекло является одним из универсальных значков для действия «поиск». Таким образом, с помощью этого значка отображается ваше сообщение. При разработке панели поиска обязательно добавьте значок увеличительного стекла справа от поля. Размер увеличительного стекла должен быть пропорционален размеру панели поиска, чтобы она выглядела аккуратной и упорядоченной. Используйте увеличительное стекло с меньшим количеством графических деталей, так как это ускоряет распознавание.
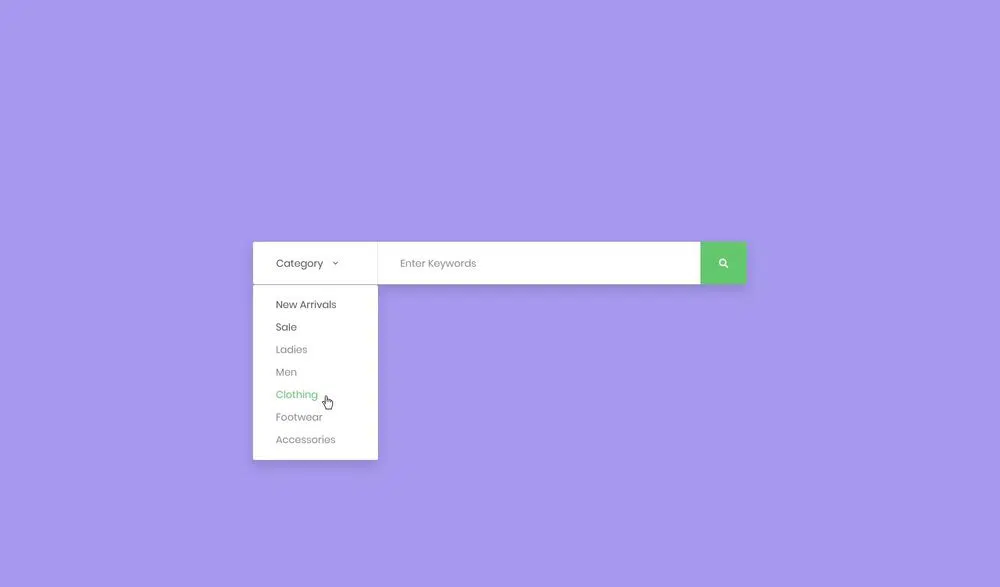
Добавьте предложения категорий в строку поиска:
Включите образец категории в поле поиска, чтобы предложить пользователям, что они могут искать. Убедитесь, что ваш образец ограничен несколькими словами. В противном случае это увеличит когнитивную нагрузку. Большинство веб-дизайнеров пренебрегают важностью коэффициента контрастности для текста-заполнителя. Согласно универсальным рекомендациям по обеспечению доступности веб-страниц, для стандартного текста соотношение должно быть 4:5:1. Кроме того, не используйте текст-заполнитель в формах, так как это затрудняет правильное заполнение формы пользователями.
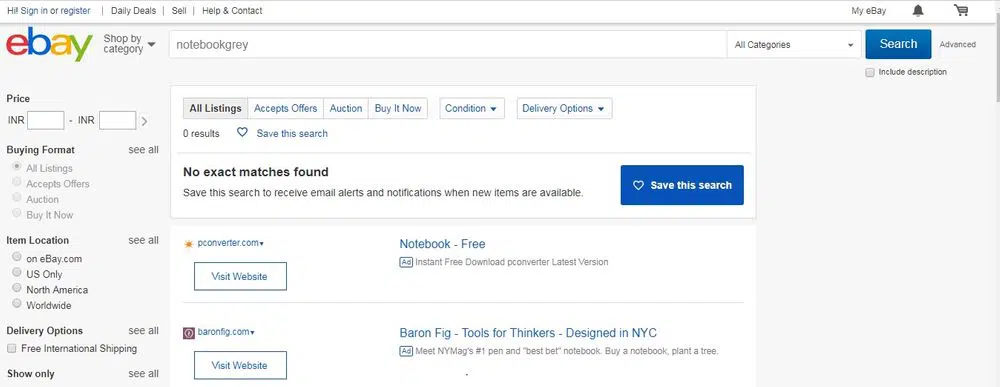
Никогда не отображать «совпадений не найдено»:
Попадание на пустую страницу с сообщением «совпадения не найдено» может разочаровать, особенно если ваши пользователи несколько раз перефразировали свои вопросы. Таким образом, вы должны дать своим пользователям четкое представление о том, что вы не можете найти ничего, связанного с их поиском, с рядом альтернативных результатов. Разработайте свою систему для получения альтернативных результатов с учетом каждого слова, присутствующего в вопросе, по отдельности.
Панель поиска предлагает вашим пользователям возможность эффективно перемещаться по сайту для поиска информации. Это дает вашим пользователям чувство контроля. Следовательно, создание простой и узнаваемой панели поиска — отличный способ помочь вашим пользователям.