Упрощение стилей форм с помощью акцентного цвета
Опубликовано: 2022-03-10accent-color позволяет быстро и легко внедрять цвета нашего бренда в определенные входные данные формы, используя стили пользовательского агента. В этой статье мы рассмотрим, что он делает и как использовать его вместе с color-scheme для простых, доступных флажков и переключателей — и представим, как мы могли бы использовать его в будущем. Не знаю, как вам, а мне нравится, когда появляются новые свойства CSS, которые упрощают нашу повседневную жизнь разработчиков и позволяют удалить много лишнего кода. aspect-ratio является одним из таких свойств (недавно устранившим необходимость в хаке отступов). accent-color может быть следующим.

accent-color . (Большой превью)Стилизация входных данных формы
Возьмем флажки. В каждом браузере они по-разному оформляются таблицей стилей пользовательского агента (отвечающей за стили браузера по умолчанию).

Исторически сложилось так, что не существовало реального способа стилизовать эти входные данные. Вместо этого многие веб-разработчики прибегают к известному приему, который включает в себя визуальное (но доступное) сокрытие самого ввода, а затем стилизацию псевдоэлемента на метке. (Все это относится и к переключателям.)
См. Pen [Стиль пользовательского флажка Old skool] (https://codepen.io/smashingmag/pen/QWgrrKp) Мишель Баркер.
На самом деле это менее подробно, чем предыдущие решения. В ModernCSS есть подробное руководство о том, как реализовать пользовательские флажки и переключатели с помощью этой техники.
Этот метод работает в разных браузерах и по-прежнему будет необходим, если флажки должны быть полностью настраиваемыми (с анимацией и т. д.). Но во многих случаях нам не нужны никакие причудливые стили — нам просто нужно иметь возможность применить фирменный цвет и двигаться дальше. Разве не было бы здорово избавиться от всего этого неуклюжего CSS? Введите accent-color !
Простое использование
В самом простом случае мы можем установить свойство accent-color для элемента :root и применить его везде на нашей веб-странице:
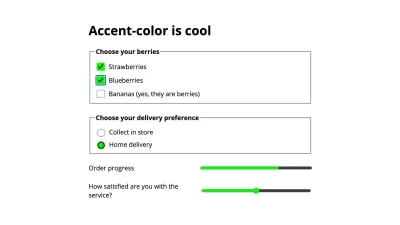
:root { accent-color: rgba(250, 15, 117); }Это применяет выбранный цвет (на момент написания) к флажкам, переключателям, элементам диапазона и прогресса.

Доступность
Довольно интересная функция заключается в том, что браузер автоматически определяет лучший цвет для галочки, чтобы обеспечить достаточную цветовую контрастность, используя свои собственные внутренние алгоритмы. Это означает, что не требуется никаких дополнительных стилей кода, чтобы наши флажки были настолько доступными, насколько это возможно.
В следующей демонстрации мы применяем два разных акцентных цвета. Если вы посмотрите это в Chrome, вы должны увидеть, что галочка слева белая, а справа черная. Браузеры используют для этого разные алгоритмы, поэтому вы можете получить разные результаты в Chrome и Firefox.
См. Pen [accent-color — показывает два разных цвета] (https://codepen.io/smashingmag/pen/jOwxxVm) Мишель Баркер.
Пользовательские свойства
Если мы хотим применить тот же цвет к другим элементам пользовательского интерфейса, мы могли бы использовать пользовательское свойство. Мы можем установить наш цвет в качестве пользовательского свойства корневого элемента, а затем применить его к (например) заголовкам или другим элементам формы:
:root { --brand: rgba(250, 15, 117); accent-color: var(--brand); } См. Pen [accent-color with custom property] (https://codepen.io/smashingmag/pen/YzQLLpm) Мишель Баркер.
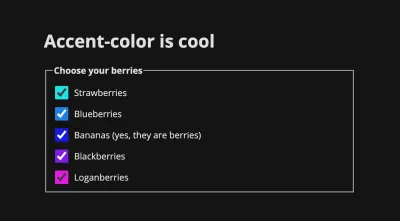
Мы даже можем создать несколько забавных эффектов. В следующей демонстрации мы назначаем каждой группе флажков настраиваемое свойство, соответствующее индексу элемента ( --i ), используя атрибут style в HTML. Затем мы используем его в нашем CSS для вычисления значения оттенка в цветовой функции HSL для определения цвета акцента. Радужные флажки!
См. Pen [accent-color w/custom properties](https://codepen.io/smashingmag/pen/mdqQyzv) Мишель Баркер.
Другие элементы формы
К сожалению accent-color не применяется к другим элементам, которые мы могли бы ожидать, например, к раскрывающимся спискам выбора. Возможно, мы захотим применить выбранный нами цвет к элементам формы, которые уже можно стилизовать, например, к кнопкам и элементам ввода текста. Пользовательское свойство здесь пригодится, так как мы можем применить его к границе нашего текстового ввода и фону кнопок, например:
См. Pen [accent-color with custom property](https://codepen.io/smashingmag/pen/VwWxxPJ) Мишель Баркер.
Документация Web.dev по accent-color включает этот удобный фрагмент от Адама Аргайла для стилизации других элементов, не являющихся исключительными для форм, включая маркеры списка, выделение текста и кольцо фокусировки:
html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand); } :focus-visible { outline-color: var(--brand); } ::selection { background-color: var(--brand); } ::marker { color: var(--brand); } :is( ::-webkit-calendar-picker-indicator, ::-webkit-clear-button, ::-webkit-inner-spin-button, ::-webkit-outer-spin-button ) { color: var(--brand); }Цветовые схемы
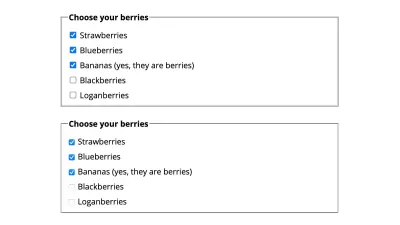
Чтобы дополнительно настроить элементы формы, свойство color-scheme может помочь нам придать им стиль в соответствии с предпочтениями пользователя для светлого или темного режима. На данный момент мы можем предоставить стили темного режима в соответствии с системными настройками пользователя с помощью медиа-запроса preferences prefers-color-scheme :

/* If the user's preference is set to 'dark', this renders white text on a black background */ @media (prefers-color-scheme: dark) { body { background-color: #000000; color: #ffffff; } }Если мы оставим это как есть, наши флажки по-прежнему будут иметь светлый фон в неотмеченном состоянии.

Мы можем использовать color-scheme чтобы убедиться, что наши флажки приобретают светлый или темный стиль в соответствии с предпочтениями. Установка его для корневого элемента в нашем CSS гарантирует, что он будет применяться ко всей странице:
:root { color-scheme: light dark; }Это выражает цветовые схемы в порядке предпочтения. В качестве альтернативы мы могли бы реализовать это с помощью метатега в нашем HTML:
<meta name="color-scheme" content="light dark">На самом деле это предпочтительнее, так как он будет прочитан браузером непосредственно перед тем, как файл CSS будет проанализирован и выполнен, поэтому может помочь нам избежать вспышки нестилизованного содержимого (FOUC).
В нашей демонстрации радужных флажков вы могли заметить, что браузер также регулирует цвет некоторых флажков, когда мы переключаем цветовую схему, сохраняя при этом достаточную контрастность. Довольно круто!
color-scheme влияет на стили пользовательского агента. Если мы используем его без предоставления другого цвета фона или стилей цвета текста для страницы, цвета страницы по умолчанию будут инвертированы, если пользователь выберет темную цветовую схему, поэтому цвет фона по умолчанию будет черным, а цвет текста будет белый. На практике вполне вероятно, что мы захотим переопределить их с помощью CSS. Мы можем использовать color-scheme вместе с медиа-запросом prefers-color-scheme . В этой демонстрации я использую prefers-color-scheme чтобы установить цвет текста только тогда, когда предпочтительна темная схема.
См. Pen [accent-color with color-scheme](https://codepen.io/smashingmag/pen/podQvQb) Мишель Баркер.
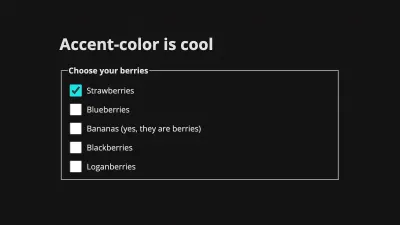
color-scheme также может быть установлена для отдельных элементов, что полезно, если в нашем дизайне есть некоторые области, для которых мы хотим сохранить указанную цветовую схему, независимо от того, включен ли светлый или темный режим. В этой демонстрации у нас есть форма с темным фоном, даже если общая цветовая схема светлая. Мы можем указать темную цветовую схему, чтобы наши флажки всегда были окрашены в темный цвет:
.dark-form { color-scheme: dark; } См. Pen [accent-color — показывает два разных цвета] (https://codepen.io/smashingmag/pen/JjJvvWw) Мишель Баркер.
Ограничения
Как уже упоминалось, есть несколько элементов, на которые в настоящее время не влияет accent-color , для которых эта функциональность была бы полезна. Еще одно соображение заключается в том, что в настоящее время мы ограничены только стилем отмеченного состояния флажка или переключателя — помимо использования color-scheme , которая оказывает некоторое влияние на границу флажка, но не позволяет выполнять полную настройку. Было бы здорово иметь возможность стилизовать цвет и толщину границы для ввода в непроверенном состоянии или реализовать еще более настраиваемые стили, такие как изменение общей формы, но мы еще не совсем там. По крайней мере, было бы предпочтительнее позволить границе флажка наследовать цвет основного текста.
Также было бы полезно иметь возможность распространить использование accent-color на другие элементы помимо форм, например элементы управления видео. В настоящее время для разработчика создание пользовательских элементов управления требует значительного объема работы, чтобы воссоздать доступность нативных элементов управления. В этой превосходной статье Стефани Стимак подробно описывается работа, проделанная Open UI по стандартизации элементов пользовательского интерфейса, чтобы разработчикам было проще их стилизовать.
Альтернативы
Альтернативный способ стилизации флажка или переключателя — скрыть стиль по умолчанию с помощью -webkit-appearance: none и заменить его фоновым изображением. (См. эту демонстрацию.) Современные браузеры поддерживают это довольно хорошо, но у него есть свои ограничения по сравнению с первым методом использования псевдоэлемента (описанным в начале этой статьи), так как мы не можем напрямую манипулировать фоновым изображением. с помощью CSS (например, изменение цвета или прозрачности) или переход изображения.
CSS Paint API — часть набора CSS API Houdini — открывает больше возможностей для настройки, позволяя нам передавать пользовательские свойства для управления фоновым изображением. Посмотрите эту прекрасную демонстрацию (и сопроводительный рабочий файл) от Маттео. В настоящее время поддержка ограничена браузерами Chromium.
Доступность
Мы должны позаботиться о том, чтобы предоставить доступные стили фокуса при использовании скрытия внешнего вида элементов управления формы по умолчанию. Преимущество accent-color в том, что он не скрывает настройки браузера по умолчанию, сохраняя доступность.
Поддержка браузера
accent-color в настоящее время поддерживается в последних версиях Chrome и Edge. Его можно включить в Firefox с помощью флага layout.css.accent-color.enabled , и он должен поддерживаться в следующем выпуске. К сожалению, в настоящее время Safari не поддерживается. Это не значит, что вы не можете начать использовать его сразу — браузеры, не поддерживающие accent-color , просто получат значения браузера по умолчанию, поэтому он отлично работает как прогрессивное улучшение.
Заключение
В основном мы говорили здесь о флажках и переключателях, поскольку они являются одними из наиболее распространенных элементов формы, требующих настройки. Но у accent-color есть потенциал, чтобы обеспечить быструю и простую стилизацию для многих наших элементов формы, особенно там, где не требуется обширная настройка, а также позволить браузеру выбрать лучшие варианты доступности.
Дальнейшее чтение
Некоторые ресурсы по accent-color , color-scheme и стилю ввода формы:
- документация MDN
- Руководство по трюкам CSS для акцентного цвета
- Web.dev: цвет акцента CSS
- Web.dev: улучшенный темный режим с цветовой схемой.
- Современный CSS: пользовательские стили CSS для ввода формы и текстовых областей
- Современный CSS: радиокнопки в пользовательском стиле на чистом CSS
