Должен ли ваш сайт портфолио быть PWA?
Опубликовано: 2022-03-10Это может показаться странным, учитывая, сколько работы требуется для создания прогрессивного веб-приложения вместо адаптивного веб-сайта. Но для многих из вас сайт-портфолио должен быть построен как PWA.
Это дает ряд преимуществ, которые я опишу ниже, но суть в следующем:
Если вы хотите тратить меньше времени на поиск клиентов, заявки на участие в дизайнерских проектах и убеждать потенциальных клиентов нанять вас, PWA будет разумным вложением для вашего бизнеса.
Зачем веб-дизайнерам создавать PWA для себя?
Если вы говорили с клиентами о создании PWA для их бизнеса, то вы знаете обычные аргументы в пользу продажи:
Прогрессивное веб-приложение по своей природе быстрое, надежное и привлекательное.
Но у веб-дизайнера или разработчика есть и другие причины создать PWA для своего бизнеса.
Причина №1: показать и рассказать
Когда дело доходит до продажи клиентов с помощью PWA, вы должны помнить, что эта концепция все еще относительно нова, по крайней мере, с точки зрения осведомленности общественности.
Помните, как мы перешли с «дружественных» для мобильных устройств веб-сайтов на адаптивные? Вы не можете просто резюмировать, что такое адаптивный веб-сайт, а затем ожидать, что клиенты будут согласны платить больше, чем за неадаптивный сайт. Вы должны были на самом деле показать им разницу с точки зрения дизайна и, что более важно, продемонстрировать преимущества.
Сегодня потребители более или менее знакомы с адаптивным дизайном, даже если не знают его названия. Просто взгляните на статистику о том, сколько людей посещают веб-сайты с мобильных устройств, или на то, как Google вознаграждает мобильные сайты. Это было бы невозможно без адаптивного дизайна.
Что касается PWA, потребителям потребуется некоторое время, чтобы по-настоящему понять, что они из себя представляют и какую ценность они добавляют в Интернет. И я думаю, что это естественно начнет происходить по мере появления большего количества PWA.
Однако на данный момент вашим потенциальным клиентам потребуется нечто большее, чем уверенность в том, что PWA — это будущее Интернета. И им определенно понадобятся преимущества, разбитые на понятные им термины (так что это означает, что никаких разговоров о сервисных работниках, кэшировании или присутствии на рабочем столе).
Один из лучших способов продавать потенциальных клиентов с помощью PWA, не усложняя его, — это сказать: «Наш веб-сайт — это PWA». Это не только отличный способ представить PWA как нечто, с чем они уже знакомы, но и то же самое, что сказать:
Мы не пытаемся продать вам какую-то горячую новую тенденцию. На самом деле мы идем пешком.
И когда вы начнете разговор таким образом, их ответ, надеюсь, будет примерно таким:
Ух ты! Мне было интересно, как вы заставили XYZ произойти.
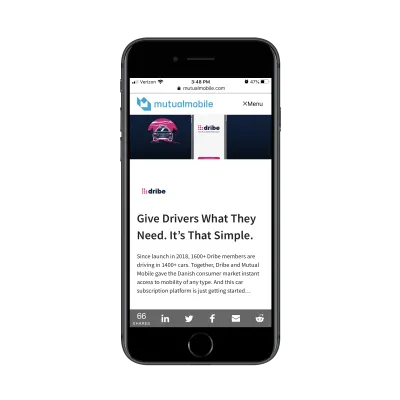
Возьмем, к примеру, Mutual Mobile.
Допустим, потенциальный клиент нашел PWA в результатах поиска и решил порыться в портфолио, чтобы узнать, какую работу проделала консалтинговая компания в прошлом.
Вот что они увидят:

В дополнение к липкому заголовку, который сохраняет логотип всегда присутствующим вместе с меню, на этой странице появляется новая нижняя панель.
Эта липкая нижняя полоса служит нескольким целям:
- Количество акций работает как социальное доказательство.
- Быстрые ссылки на социальные сети побуждают посетителей поделиться страницей с другими, особенно если они знают кого-то, кому нужен дизайнер.
- Значок электронной почты позволяет легко отправить копию страницы себе или кому-либо еще — опять же, выступая в качестве реферала или напоминания о том, что эта страница заслуживает внимания.
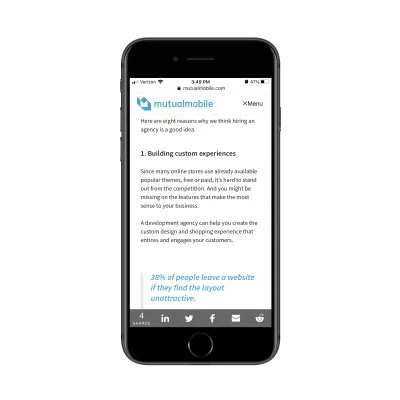
Это не единственное место, где появляется нижняя панель на сайте Mutual Mobile. Как вы могли догадаться, это также отображается в блоге — месте, где должно происходить взаимодействие и обмен информацией.

Мне особенно нравится такое использование нижней панели, учитывая, насколько сложно разместить значки социальных сетей на адаптивных веб-сайтах. Либо они находятся в самом верху или внизу поста, где их вряд ли увидят, либо добавляются в виде парящей вертикальной полосы, что может поставить под угрозу читабельность контента.
Это может показаться такой незначительной особенностью PWA, которую стоит выделить, но она может иметь огромное значение, если вашему адаптивному сайту (или сайту вашего клиента) не хватает вовлеченности.
Кроме того, тот факт, что нижняя панель появляется только в определенное время, демонстрирует понимание этой компанией того, как работают PWA и как максимально использовать их функции, подобные приложениям.
Тем не менее, вы не хотите использовать PWA, чтобы похвастаться своим прогрессивным мастерством разработки веб-приложений.
Вместо этого просто представьте свое PWA в качестве примера того, что можно сделать, а затем объясните ценность использования специальных функций PWA для повышения вовлеченности и конверсии.
И если у вас есть история о том, почему вы создали PWA для своего бизнеса, и вы знаете, что потенциальный клиент может иметь к ней отношение, не бойтесь рассказать об этом. Рассказывание историй — действительно мощная тактика продаж, потому что вы вообще не чувствуете, что продаете. Это более искренне.

Причина № 2: Создайте что-то, чего не могут сделать строители своими руками
Я протестировал большинство основных конструкторов с перетаскиванием и понял, почему владельцы бизнеса сейчас рассматривают этот, казалось бы, более экономичный подход «сделай сам». Несколько лет назад? Ни за что. Но эти технологии действительно улучшаются с точки зрения возможности «дизайна» профессионально выглядящего веб-сайта. (Однако скорость, безопасность и функциональность — это совсем другая история.)
Зная это и зная, в каком направлении движется Интернет, для веб-дизайнеров было бы мудрым шагом начать перевод своего бизнеса на PWA. Сначала не полностью. Все еще есть клиенты, которые готовы заплатить веб-дизайнеру за создание веб-сайта для них (вместо того, чтобы пытаться сделать это самостоятельно).
Но если вы можете начать рекламировать прогрессивный дизайн веб-приложений или услуги по разработке на своем сайте, а затем превратить свой сайт в PWA, вы окажетесь в отличном положении. Вас не только будут считать дальновидным дизайнером, но и вы будете готовы работать с более качественными клиентами в будущем.
И на данный момент у вас будет PWA, которое обязательно впечатлит, поскольку оно тщательно балансирует между удобством веб-сайта и элегантностью нативного приложения.
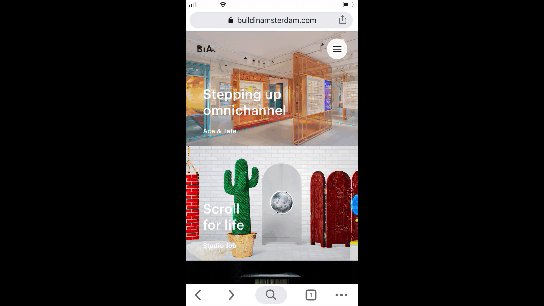
Позвольте мне показать вам пример.
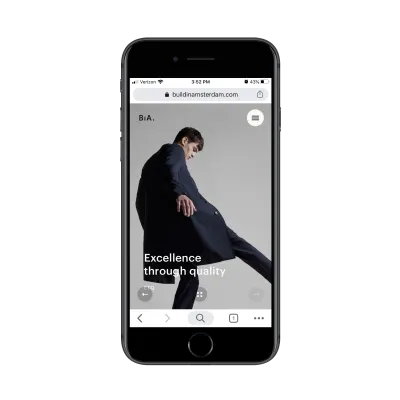
Это PWA для сборки в Амстердаме:

Он достаточно прост по содержанию. Есть только страницы «Дела» (которые выполняют двойную функцию в качестве домашней страницы), «О нас» и «Контакты». Действительно, с качеством кейсов и контекстом этих кейсов, это действительно все, что нужно этому цифровому агентству.
Если вы решите превратить свой сайт-портфолио в PWA, подумайте о том, чтобы сделать что-то подобное. С меньшим количеством страниц и упором на предоставление только самой важной информации, опыт будет таким же эффективным и оптимизированным, как и нативное приложение.
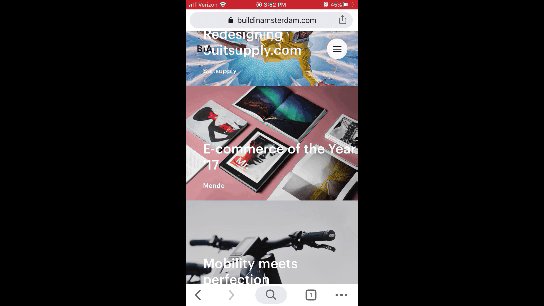
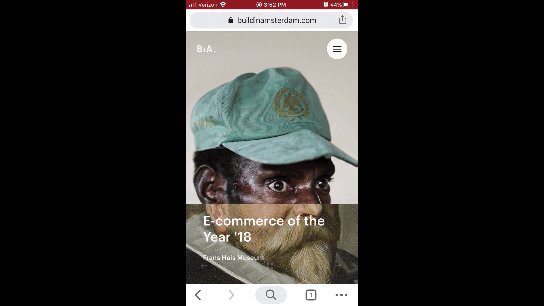
Вернуться к сборке в Амстердаме:
Дизайн невероятно привлекательный. Каждый раз, когда нажимается одно из изображений Cases, создается впечатление, что посетители входят в новый портал.
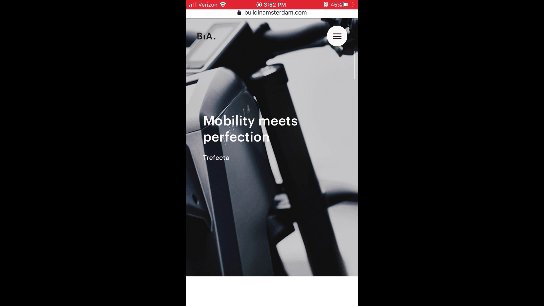
Хотя четкие верхний и нижний баннеры не присутствуют явно, как в мобильном приложении, обойти это приложение так же легко.
Кнопка меню, например, всегда доступна. Но обратите внимание, как новый набор навигационных опций появляется внизу, когда потенциальный клиент перемещается вниз по странице:

Удобно расположенные стрелки «Назад» и «Вперед» направляют потенциальных клиентов к другим образцам работ. Затем центральная кнопка возвращает их на главную страницу/страницу дел.
Не только добавление навигационных кнопок делает этот PWA уникальным. Это стиль перехода на страницы и обратно, который также делает его выдающимся.
Итак, если вы хотите произвести действительно сильное впечатление на потенциальных клиентов сейчас, создайте себе PWA, которое сразит их носки с самого начала. Чем дольше вы сохраняете свое присутствие в Интернете на переднем крае дизайна, тем больше вероятность того, что в не столь отдаленном будущем вас будут считать авторитетом в области дизайна (когда все, наконец, поймают PWA).
Причина № 3: сделать конверсию более плавной
Бьюсь об заклад, вы не возражаете против того, чтобы ваш сайт продавал больше от вашего имени.
Хотя вы, безусловно, можете снабдить свой адаптивный веб-сайт контактными формами, как убедить посетителей сделать это? Для начала, обмен сообщениями и дизайн должны действительно говорить с ними, настолько, чтобы они думали:
Это звучит как отличная подгонка. Как мне связаться?
Но вместо того, чтобы позволить им открыть навигацию и найти страницу контактов (если она вообще есть, поскольку многие компании теперь скрывают ее в нижнем колонтитуле), ваша контактная форма должна быть на расстоянии одного клика.
Это не значит, что вы не можете сделать это с веб-сайтом. Тем не менее, дополнительный стиль, обеспечиваемый PWA, привлечет к вам больше внимания и вовлеченности в долгосрочной перспективе.
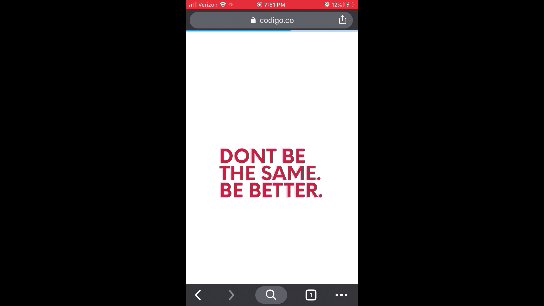
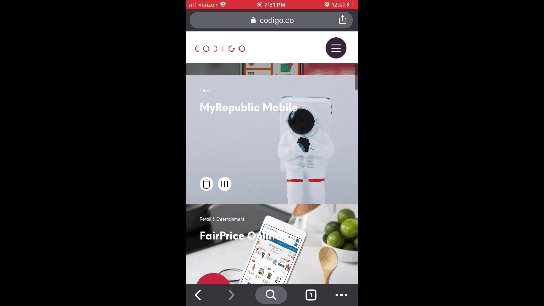
Возьмем, к примеру, Codigo PWA.

Выше приведено пошаговое руководство с домашней страницы на страницу «Работы». Переход через эти страницы плавный, стильный и обязательно привлечет внимание тех, кто ищет веб-дизайнера, который может встряхнуть их бренд.
Под каждым образцом потенциальные клиенты находят большие красные кнопки «Назад» и «Вперед». Это позволяет легко быстро ориентироваться в различных произведениях. Если они предпочитают вернуться на главную страницу, они могут использовать кнопку «Вернуться к работе», которая всегда доступна в верхнем левом углу.
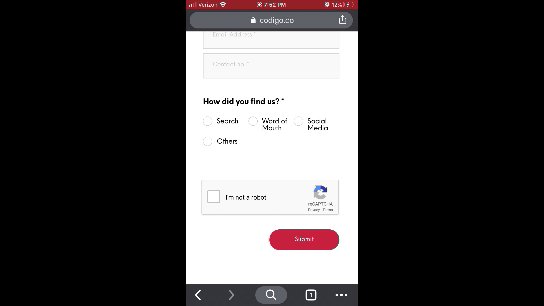
Внизу, за большими красными кнопками, Codigo приглашает потенциальных клиентов связаться с вами. Однако этот призыв к действию не делается традиционным способом. Вместо одного большого призыва к действию с надписью «Давайте поговорим» варианты разбиты следующим образом:
- Строить
- Совместное инкубирование
- Настроить
- организовать
Это позволяет агентству задавать определенный набор вопросов, основанный на том, что на самом деле нужно потенциальному клиенту с точки зрения разработки мобильного приложения. И, опять же, переход между экранами очень увлекательный. Более того, переходы происходят очень быстро, поэтому нет времени задержки, из-за которого потенциальные клиенты задаются вопросом, насколько медленным будет их собственное приложение.
В целом, это создает действительно сильное впечатление о том, каким может быть PWA.
Как вы знаете, PWA очень хорошо интегрируются с функциями наших телефонов, поэтому не думайте, что вам нужно сосредоточить все свое внимание на контактной форме, если вы звоните по щелчку, тексту или тексту. кнопка электронной почты была бы лучше. Просто найдите правильный CTA, а затем запрограммируйте PWA, чтобы упростить и упростить эти действия для вас.
Подведение итогов
Я знаю, что это, вероятно, не то, что вы хотели услышать, особенно когда вы уже слишком заняты, пытаясь привлечь и выполнить оплачиваемую работу для клиентов. Но ты же знаешь, как это:
Трудно найти время для работы над своим бизнесом, потому что никто не платит вам за это. Но когда вы, наконец, это сделаете, вы будете корить себя за то, что не сделали этого раньше.
И поскольку мы вступаем в новое десятилетие, нет лучшего времени, чем настоящее, чтобы взглянуть на ваш веб-сайт и выяснить, что нужно сделать, чтобы обеспечить его будущее. Из того, что мы знаем о мобильной сети и о том, насколько эффективны PWA для вовлечения и конверсии, можно сделать вывод, что рано или поздно ваш веб-сайт будет двигаться именно к этому. Так почему бы не ускорить процесс и не сделать это прямо сейчас?
Дальнейшее чтение на SmashingMag:
- Подробное руководство по PWA
- Заменят ли PWA нативные мобильные приложения?
- Как интегрировать социальные сети в мобильный веб-дизайн
- Можете ли вы заработать больше денег с помощью мобильного приложения или PWA?
