Тенденция крошечной короткометражной анимации в веб-дизайне
Опубликовано: 2020-12-09Анимация заняла для себя нишу в сфере веб-дизайна. Мы видим это повсюду. Он не только обогащает основные области, но и другие разделы, внутренние страницы и отдельные компоненты.
Это уже не просто инструмент для создания первого впечатления. Он эффективно взаимодействует с другими элементами, резко расширив свою сферу. Да, он потерял новизну — теперь это обычная вещь, как кнопка гамбургера, фоновое видео или параллаксная прокрутка. Однако, несмотря на то, что это уже не феерия, у него все еще есть возможность произвести впечатление на онлайн-посетителей.
Как и любой неотъемлемый элемент пользовательского интерфейса, анимированный подход подвержен тенденциям. Несколько лет назад мы были свидетелями многочисленных анимаций частиц, тогда балом заправляли анимации GSAP.
В наши дни разработчики предпочитают использовать короткие анимации, а не длинные. Причина проста. Мир движется быстро, и люди предпочитают быстрые решения. Они хотят получить ответы быстро. И короткие анимации идеально вписываются.
Они предлагают довольно быстрый и ненавязчивый способ привлечь онлайн-аудиторию. Они не займут много времени и попадут прямо в цель. Более того, они производят впечатление, и в то же время позволяют контенту занимать лидирующие позиции. Это идеальные инструменты для подкрепления сообщений, которые вы хотите передать.
Давайте рассмотрим несколько фантастических примеров, когда разработчики получают максимальную отдачу от коротких анимаций. Они умело используют эту крошечную тенденцию, чтобы их проекты выглядели стильно, а также доставляли удовольствие пользователям.
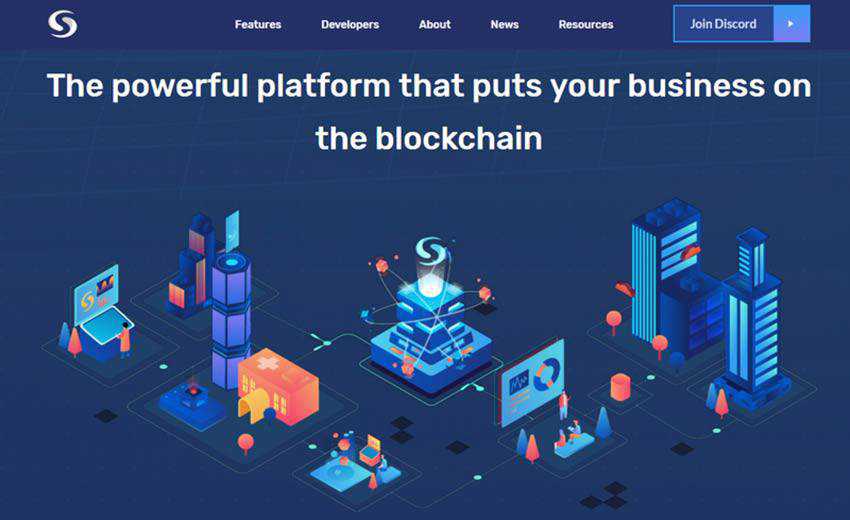
Сискоин
Syscoin занимается блокчейнами, темой, которая может немного пугать технически подкованных людей. Здесь короткая анимация используется, чтобы облегчить ситуацию, поддержать слоган в области героев и сократить разрыв между сервисом и обычными пользователями. В сочетании с многочисленными причудливыми иллюстрациями, разбросанными по всему веб-сайту, он превращает сложные концепции в простые. Это делает проект ближе к своей аудитории.


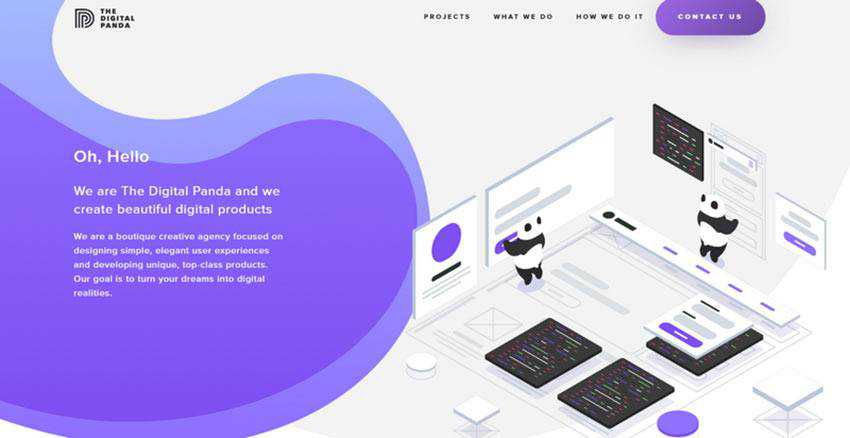
Цифровая панда
В отличие от предыдущего примера, The Digital Panda — это стандартный корпоративный сайт креативного агентства. В этом нет ничего двусмысленного. Тем не менее, команда решила использовать анимированный подход, чтобы сделать вещи еще более очевидными. Они используют его, чтобы причудливо показать распорядок дня своей компании. Здесь вы можете увидеть короткую анимацию, где две милые панды участвуют в процессе разработки.

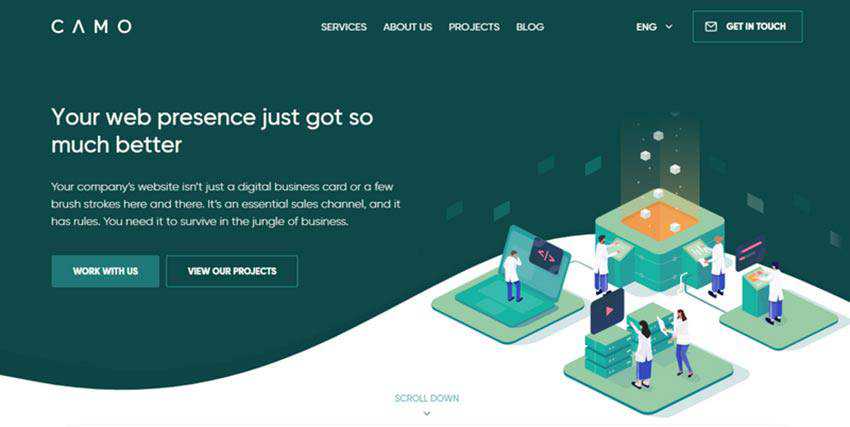
Камуфляж
Команда CAMO приняла ту же тактику. В главной области их веб-сайта есть небольшая иллюстрация, которая умело приводится в движение. Это помогает поддержать сообщение слева, а также сделать сферу деятельности компании очевидной для пользователей. А главное, служит сопроводительным материалом, не отвлекающим внимание от других важных вещей.

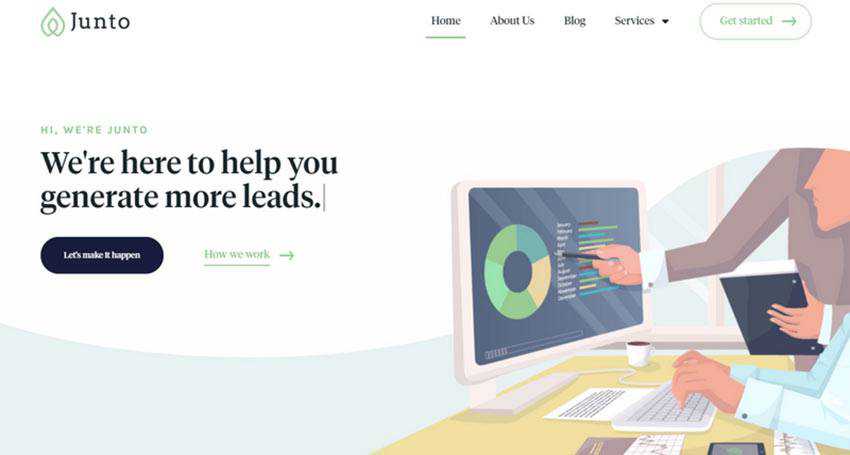
Запар Тех / Юнто
Zapare Tech и Junto используют все более короткие анимации. Однако этого достаточно, чтобы распространить идею и создать правильное впечатление у целевой аудитории. На обоих сайтах представлены рабочие места и люди, занятые повседневной офисной рутиной.
В то время как Zapare Tech показывает небольшую команду людей, которые сотрудничают над одной задачей, команда Junto решила продемонстрировать вблизи отдельного работника, который ведет диалог с товарищем по команде.
В обеих ситуациях вы можете увидеть небольшие иллюстрации, на которых оживлены только определенные детали. Тем не менее, эти динамические детали имеют большое значение. Они приносят домой правильное сообщение. Более того, они создают достаточную эстетику, чтобы дополнить дизайн.


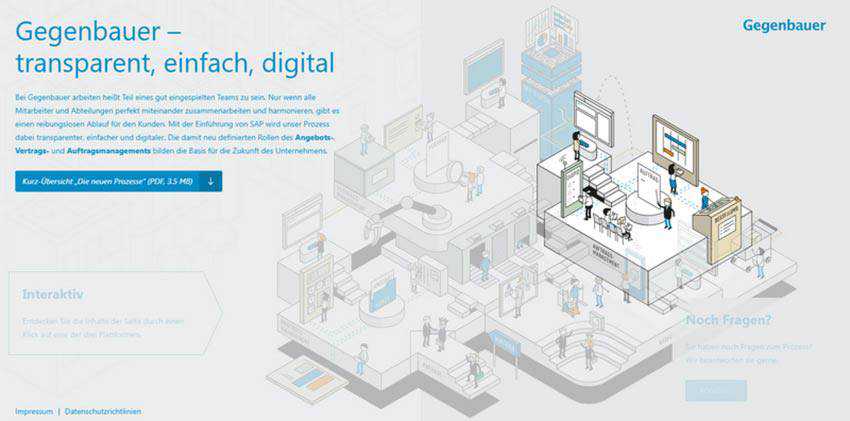
Гегенбауэр
Вышеупомянутые примеры концентрируются на конкретной ситуации в жизни агентства. Однако творческая группа Gegenbauer решила продемонстрировать не один, а несколько отделов компании.
Сначала иллюстрация едва приводится в движение — движутся лишь некоторые мелкие детали. Однако, когда пользователь выделяет отдел, наведя на него курсор мыши, эта часть становится динамической. Персонажи начинают двигаться, а гаджеты начинают работать. Кроме того, все остальные части иллюстрации становятся размытыми, чтобы выделить выбранную часть.
Это отличный пример симбиоза между интерактивным элементом и короткой анимацией. Это не только создает деловую атмосферу, но и добавляет игривости.

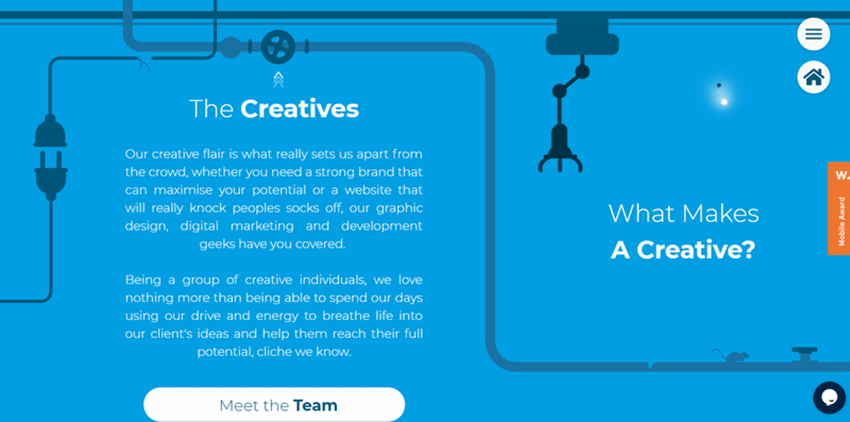
Креативный навес
Это яркое представление полностью иллюстрированного интерфейса. Для некоторых компаний это может быть слишком много. Но это, конечно, не относится к команде Creative Canopy. Их официальный сайт заполнен короткими анимациями.
Креативщики воплотили в жизнь не только целые сцены, но и иконки и небольшие сопутствующие рисунки. Это приводит к последовательному пользовательскому опыту. Несмотря на количество анимаций, их короткая продолжительность жизни делает изучение проекта приятным и ненавязчивым, а не утомительным и раздражающим.

Мутация для Mac
Здесь вы не найдете никаких иллюстраций. В отличие от ранее упомянутых сайтов, Mutify для Mac делает ставку на изображения и макеты, которые являются его основной визуальной движущей силой. Однако, чтобы избежать общего статического вида, команда использовала короткую анимацию, которая спасает положение.
В результате область героя излучает энергию и яркость, присущие музыкальной индустрии. Он отлично поддерживает общую тему, служа отличным антуражем для продвижения приложения.

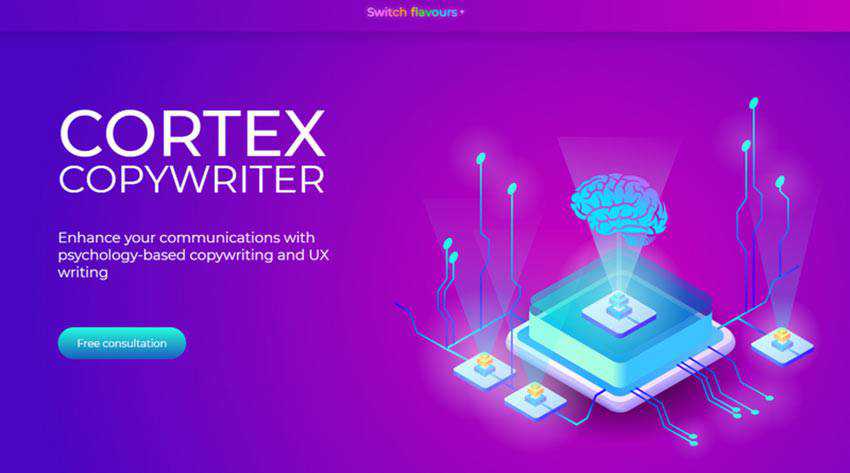
Кортекс Копирайтер
Команда Cortex Copywriter представляет свое видение фирменной таблички компании, используя небольшую анимированную иллюстрацию с сильной технологической атмосферой. Таким образом, сообщение хорошо передается, и тема кажется живой.

Небольшое движение может иметь большое значение
Признайтесь, несмотря ни на что, людям нравится анимация. Ими можно злоупотреблять и даже глупо, но, тем не менее, люди хотят их. Они как мультики, а кто не любит мультики? Это немного волшебства из нашего детства, которое вызывает положительные эмоции на подсознательном уровне.
Короткие анимации набирают обороты. Это тенденция с многообещающим будущим. Будучи довольно кратким, он попадает прямо в точку. В сочетании с иллюстративным подходом он способен сделать цифровой мир менее «холодным» и более «теплым».
