SEO-дизайн веб-сайта — как SEO и дизайн должны переплетаться
Опубликовано: 2019-08-28У всех нас есть простые цели для нашего бизнеса. Мы можем определить эти простые цели как продажи. Мы стараемся сделать все возможное, чтобы найти единственного нужного клиента в нашем окружении. Раньше мы ходили в каждый дом и пытались продать нашу продукцию. Несколько десятилетий спустя мы начали размещать рекламу в газетах и на рекламных щитах, чтобы найти идеального клиента.
Но в наши дни мы используем цифровые платформы, чтобы связаться с нашим целевым клиентом. Поэтому, даже зная азбуку цифровых платформ, нам все равно нужно будет глубоко погрузиться во время выполнения. В этом нам на помощь приходит SEO. Это помогает нам достичь нашего идеального клиента наилучшим образом. Неудивительно, что дизайн нашего веб-сайта играет огромную и важную роль в привлечении аудитории к нашему веб-сайту.
Ниже мы обсудим, как оптимизированный для SEO веб-сайт может оказаться более полезным по сравнению с веб-сайтом, не оптимизированным для SEO, и как два цифровых аспекта, такие как SEO, графический и веб-дизайн, могут переплетаться друг с другом и помогать нам достигать нашей цели. аудитории в режиме реального времени.
Как правило, поисковые системы, такие как Google и Bing, имеют поисковые роботы, которые просматривают наши веб-страницы для анализа и сортировки нашего контента. Они понимают наш контент с помощью ключевых слов, которые пользователи вводят. У них, конечно, есть ограничения в языке и жаргоне, но это делает достаточно хорошую работу.
Мы, как неспециалисты, не считаем SEO слишком высокой конверсией из-за отсутствия технических знаний и других проблем, связанных с Интернетом. Однако, как поставщик услуг, мы понимаем SEO как посредника между пользователями и нами, поставщиками, которые помогают нам выявлять запросы пользователей, чтобы предоставить им наилучшие возможные решения. Это помогает генерировать потенциальных клиентов через веб-сайт, что, в свою очередь, помогает нам получать больше прибыли. Оптимизированный для SEO веб-сайт тщательно разработан с учетом потребностей пользователей и поисковых роботов. Мы заботимся о языке и тональности контента, а также о его интерфейсе. Он разработан таким образом, чтобы поисковые роботы могли легко понять его, поскольку это облегчит им индексацию и отображение необходимых результатов. Каждый компонент на веб-сайте играет существенную роль в определении услуг. Он должен хорошо отражать наши офлайн-услуги, поскольку он считается онлайн-офисом для нашей онлайн-аудитории. Не менее важно разработать веб-сайт в Интернете, так как важно иметь правильный внутренний офис, представляющий наши услуги наилучшим образом. Ниже приведены несколько моментов, которые дизайнер должен учитывать для улучшения SEO веб-сайта:
1. Доменное имя
Ваше доменное имя должно быть четким и понятным. Это может быть прикольно, но не экстремально. Он должен определять вашу цель, а также услуги. Нет необходимости включать все ваши ключевые слова в само доменное имя. Оставьте ключевые слова для содержания и используйте точные слова, которые необходимы. Например, веб-сайт Survey monkey для проведения онлайн-опросов. Само название определяет его сервис, а также придает ему причудливый и забавный оттенок.
2. Хостинг
В наши дни многие люди обманываются более дешевыми тарифами на сервер и в конечном итоге получают медленный веб-сайт. Прежде всего, вам нужно знать свой бизнес от и до, прежде чем прыгать, чтобы заняться веб-сайтом. Это поможет вам понять ваши требования при покупке планов хостинга. Если вы предоставляете услуги электронной коммерции и в конечном итоге создаете план, который не поддерживает интеграцию электронной коммерции, это может оказаться неправильным. Очень важно разработать веб-сайт в соответствии с требованиями, а затем разместить его на платформе, которая поддерживает его технически без какого-либо вреда.
Дизайн вашего веб-сайта имеет такое же значение, как и качество отображаемого контента. Когда вам нужно выбирать между контентом и пользовательским интерфейсом вашего веб-сайта, разумным решением будет выбрать ценный и подробный контент, но также внимательно изучить сценарий дизайна. Когда вы сравните свой веб-сайт с сайтом конкурентов, вы заметите, как представление одного и того же контента имеет для них значение. И, следовательно, можно с уверенностью сказать, что то, как вы представляете свой контент своей аудитории, выделяет вас на рынке. В зависимости от типа вашего веб-сайта вам необходимо определиться с хостингом, который вам нужен. Место на сервере, пропускная способность и другие параметры сервера играют важную роль в том, как будет функционировать ваш сайт.
3. Пользовательский интерфейс и пользовательский опыт
Многие из важных показателей SEO напрямую зависят от структуры и общего опыта пользователя на вашей веб-странице. Если навигационная структура хорошо разделена и лаконична, пользователю не придется мучиться с несколькими веб-страницами. Вместо этого это поможет им лучше инвестировать свое время в ваш контент и использовать его с пользой. В отличие от сценария, когда на веб-сайте есть неудачные сценарии навигации и неопределенная карта сайта, пользователь расстраивается в первые несколько секунд и в конечном итоге нажимает Alt + F4.
Нам определенно не понравится, что это произойдет после такого жесткого слова. Необходимо сделать гладкий и удобный интерфейс, чтобы ваши пользователи чувствовали себя комфортно при просмотре вашего веб-сайта. Веб-сайт должен быть разработан в соответствии с требованиями вашей целевой аудитории, а также веб-сканеров, чтобы оправдать их время на вашей платформе.
При разработке веб-страницы можно учитывать следующие параметры:
• Ограничьте количество объектов на первой странице.
• Старайтесь, чтобы главная или целевая страница выглядела эстетично.
• Ограничьте количество редиректов на сайте
• Держите главное меню видимым и удобным для доступа
• Добавьте строку поиска, чтобы помочь пользователю найти нужную информацию.
• Убедитесь, что URL-адреса для каждой страницы четкие и краткие.
• Вместо отображения ссылок https попробуйте использовать описательный текст.
• Гиперссылка на веб-страницы вашего веб-сайта.
• Создавайте удобные и интуитивно понятные веб-сайты.
4. Перенаправление
Когда потенциальный клиент посещает ваш сайт и находит неработающую ссылку, есть 100-процентная вероятность того, что он или она больше не вернется на ваш сайт. Это один из важных факторов, который следует учитывать при поддержании веб-сайта. Это невежество приводит к увольнению потенциального клиента из постоянного клиента. Убедитесь, что все веб-страницы работают корректно; все переходы ведут на нужную страницу, и вся аудитория попадает на похожие страницы. В случае неработающих ссылок сделайте приоритетом их немедленное исправление и перенаправьте пользователя на другую страницу. При перенаправлении необходимо учитывать следующие параметры:

• Избегайте использования стандартных страниц для своего веб-сайта.
• Проявите творческий подход и создайте собственную страницу 404, которая будет достаточно интересной и привлечет внимание.
• Вы также можете добавить еще одну панель поиска на страницы 404, чтобы дать вашим пользователям еще одну возможность пройти через ваш сайт.
• Перечислите критически важные страницы в виде 404-страничного отображения, чтобы побудить посетителя просмотреть их перед тем, как покинуть веб-сайт.
5. Изображения, размер изображения и альтернативный текст
Очень важно продемонстрировать жизненно важное сообщение через формат изображения. Изображение должно быть высокого разрешения для ясности, но также должно быть сжато с учетом скорости загрузки веб-страницы. Небольшое изображение с правильным разрешением работает лучше всего в большинстве сценариев. В случае аудио- и видеоносителей рекомендуется использовать соответствующий компрессор медиафайлов, который уменьшает размер файла без потери качества данных. Вот некоторые из основных вещей, которые вы должны учитывать для изображений веб-страницы:
• Вместо того, чтобы давать изображениям общие имена, используйте соответствующие ключевые слова в качестве номенклатуры изображений. Краулеры также обращают внимание на ключевые слова, которые используются для изображений.
• Вы также можете использовать альтернативное описание изображения, которое включает ключевое слово. Этот трюк поможет ключевым словам попасть в результаты, даже если пользователь ищет только изображения.
• Максимально снизить нагрузку на сервер с помощью программного обеспечения для сжатия.
6. Скорость загрузки
Когда мы размещаем медиафайл с высоким разрешением на медленном сервере, наш веб-сайт, естественно, загружается дольше. Это побуждает пользователя перейти к следующему. Идеальное время для загрузки веб-сайта — одна секунда. Следующие пункты могут помочь вам сократить время загрузки:
• Минимизируйте файлы CSS и JavaScript.
• Обрежьте ненужные файлы и коды.
• Всегда используйте лучших провайдеров веб-хостинга, у которых есть мощный встроенный сервер.
• Попробуйте использовать решение с большим объемом кэша.
• Уменьшите количество ссылок перенаправления на странице.
• Снижение HTTP-запросов.
• Эффективно используйте CDN.
• Используйте сжатые изображения меньшего размера, но с правильным разрешением.
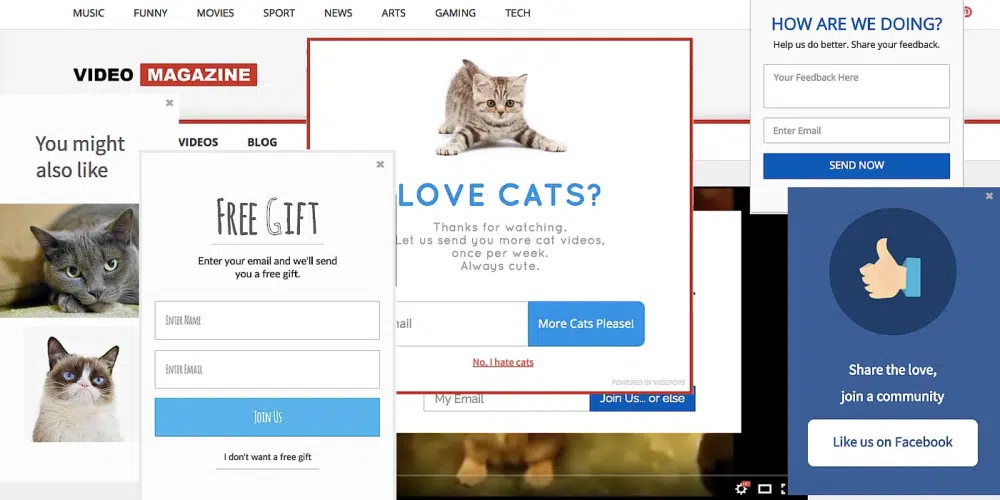
7. Всплывающие окна:
Как пользователь, мы знаем, насколько раздражающими могут быть всплывающие окна. Всплывающие окна появляются либо как только пользователь попадает на страницу, либо в течение нескольких секунд после этого. Первое впечатление - последнее. Вы можете потерять доверие, когда всплывающие окна и реклама отображаются еще до того, как ваш пользователь прочитает ваш заголовок. Необходимо дать им время понять вашу цель и услуги. Если всплывающее окно появляется слишком часто, пользователь может счесть его раздражающим и покинет ваш сайт из-за разочарования. Вот некоторые важные вещи, которые следует учитывать:
• Минимизируйте всплывающие окна.
• Вы можете использовать всплывающее окно с намерением выхода. Всплывающее окно вызывает, когда пользователь собирается покинуть сайт.
• Размещайте всплывающие окна таким образом, чтобы пользователю было интересно щелкнуть и узнать больше о вашем продукте.
8. Опыт на странице:
Google анализирует ваш сайт на основе количества посещений и времени, проведенного пользователем на вашем сайте. Отличный способ привлечь больше пользователей, которые проводят время на вашем веб-сайте, — это размещение отличного контента и привлекательного дизайна. Это увеличивает шансы на получение высоких позиций в поисковых системах. Для ранжирования важно использовать правильные ключевые слова со всей релевантной информацией, необходимой пользователю. Также очень важно разумно размещать обратные ссылки, так как высока вероятность того, что клиент перейдет по обратным ссылкам и попадет на нужную страницу, что поможет вам получить краулинговый бюджет для вашего веб-сайта.
Все эти методы поначалу кажутся глупыми, но если практиковать их регулярно, они помогают в достижении нашей конечной цели — появления на самой первой странице поисковых систем. Кроме того, предоставление вашим пользователям чистого и восхитительного веб-сайта не менее важно для привлечения и превращения их в постоянных клиентов. Вот несколько важных советов, которые следует учитывать при создании удобного опыта чтения для вашего пользователя:
• Выбор светлого фона облегчает читателю чтение содержимого.
• Не перегружайте свою страницу.
• Эффективно используйте пустое пространство.
• Используйте теги заголовков и теги заголовков.
• Не пишите длинные абзацы; вместо этого разделите весь контент на разделы.
• При необходимости добавьте несколько подзаголовков, маркеров и изображений.
• Попробуйте преобразовать текст в видео и инфографику, так как визуальные эффекты привлекают больше, чем слова.
В эпоху цифровых технологий ваш веб-сайт работает как ваша цифровая личность. Согласно исследованию, около 92% поисковых запросов выполняются в Google, и значительная часть органического трафика также поступает через поисковую систему Google.
Теперь вы знаете причину такого огромного ажиотажа по поводу SEO? Согласно отчету Google Search Insight, на портале более 60 триллионов веб-страниц. Каковы шансы вашего сайта оказаться в списке результатов? А вот и основная часть контента — ключевые слова. Ключевые слова помогают алгоритму Google определять релевантность вашего контента. После того, как часть контента отсортирована, следующая важная вещь, которая возникает, — это фактор дизайна. Как было сказано ранее, контент — это еще не все. Вы разместили хорошо проработанный контент. Но как ваш потенциальный пользователь попадет на ваш сайт? И если вы приземлитесь, как вы будете привлекать пользователя, чтобы он оставался на вашем сайте в течение более длительного периода времени, чтобы изучить туристические услуги?
UX/UI часть веб-сайта — это все. Если контент — это сердце веб-сайта, то UX/UI — это лицо и индивидуальность веб-сайта. Это фактор, который позволяет пользователю войти и остаться на вашем сайте, чтобы использовать ваш контент. Вот как дизайн и SEO работают вместе. Они не просто переплетаются, а идут рука об руку. Пользователь не приземлится, пока дизайн не станет привлекательным, и быстро уйдет, если контент недостаточно информативен. SEO позволит пользователю перейти на правильную веб-страницу и скорость загрузки, в то время как пользовательский опыт даст пользователям возможность расслабиться и использовать информацию в режиме реального времени. Если один из них не соблюдается правильно, то это может либо создать, либо разрушить ваш онлайн-бизнес. При разработке веб-сайта рекомендуется следовать определенным рекомендациям по SEO, если не всем. Результаты будут завораживающими и оптимальными.