Прокрутка в веб-дизайне: насколько много?
Опубликовано: 2021-03-23Прокрутка может показаться очень простой функцией веб-сайта, и, по сути, это так. Однако, несмотря на свою базовую функциональность, прокрутка на вашем веб-сайте может либо работать на пользу пользователям, либо сводить их с ума, подталкивая их на сайты ваших конкурентов.
Некоторые веб-сайты используют «бесконечную» прокрутку — вы прокручиваете длинную домашнюю страницу вниз только для того, чтобы увидеть, как полоса прокрутки возвращается к середине своей дорожки, когда внизу загружается больше контента. Этот тип прокрутки может быть эффективным в некоторых случаях, но чаще всего он будет раздражать пользователей. Важно понимать, где прокрутка эффективна и какой тип следует использовать.
Сложность требует простоты
Веб-сайты более надежны и содержательнее, чем когда-либо прежде, и поэтому дизайнеры придумали новые способы заполнения экрана информацией, не перегружая пользователей. Это особенно актуально сейчас в свете того факта, что пользователей мобильных устройств больше, чем пользователей настольных компьютеров. Дизайнерам приходится размещать большой объем контента на относительно небольших экранах, что требует определенной степени прокрутки.
Мозаичный дизайн — это идея создания небольших фрагментов контента (которые обычно представляют собой интерактивные ссылки на более подробный контент) для быстрого и эффективного просмотра. Соедините эту концепцию с прокруткой, и вы сможете предоставить пользователям, казалось бы, бесконечный поток контента.
Прокрутка также естественно привлекательна на мобильных устройствах. Смахивание пальцем — это простое, легкое, но точное движение. Пользователи быстро учатся смахивать, чтобы быстро добраться до конца страницы, или медленно, чтобы перейти к следующему соответствующему фрагменту контента.
Типы прокрутки
В зависимости от имиджа вашего бренда и клиентской базы тип прокрутки, который вы должны использовать на своем веб-сайте, будет варьироваться. Принимая решение о том, какой метод использовать, подумайте о том, как он будет взаимодействовать с контентом, который вы предоставляете. Существует четыре основных типа прокрутки:
1. Длинная прокрутка
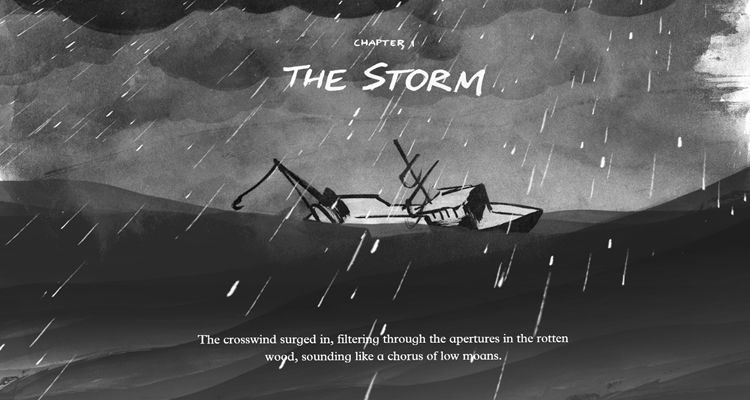
Преимущество длинной прокрутки в том, что вы можете создать одну страницу с цельным контентом. Это предлагает плавный, линейный опыт просмотра для пользователей и, естественно, поддается рассказыванию историй.

Лодка — фантастический пример долгой прокрутки.
Когда пользователь прокручивает страницу, он может естественным образом усваивать больше информации, предлагая более захватывающий опыт просмотра. Многие сайты выбирают одну страницу с длинной прокруткой, но одним из основных недостатков такой конфигурации является то, что она может повредить поисковой оптимизации вашего сайта. Веб-сайты с несколькими страницами, как правило, лучше с точки зрения SEO.
2. Исправлена длинная прокрутка
Вместо того, чтобы прокручивать всю страницу, фиксированная конфигурация с длинной прокруткой сохраняет некоторый контент статическим, в то время как другой контент прокручивается. Кроме того, вы можете настроить прокрутку таким образом, чтобы, когда пользователь достигает определенной точки, статическое содержимое перемещалось в новый раздел.

Это отлично подходит для сайтов, которые не хотят конвертироваться в одну страницу из-за проблем с SEO.
3. Бесконечная прокрутка
Для сайтов, которые предлагают чрезвычайно плотное количество контента, может быть слишком много для загрузки на одну страницу за один раз. С настройкой бесконечной прокрутки вы, по сути, создаете ритм. Большинство социальных сетей, таких как Facebook, Tumblr и Imgur, настроены на бесконечную прокрутку. Это позволяет пользователям постоянно просматривать свежий контент.

Единственным недостатком этого является то, что пользователи будут очень разочарованы потерей своего места. Если вы считаете, что бесконечная прокрутка будет хорошо работать с контентом вашего сайта, то вам следует изучить липкую навигацию, панель инструментов или набор кнопок, которые позволяют пользователям быстро возвращаться наверх или в определенные области.
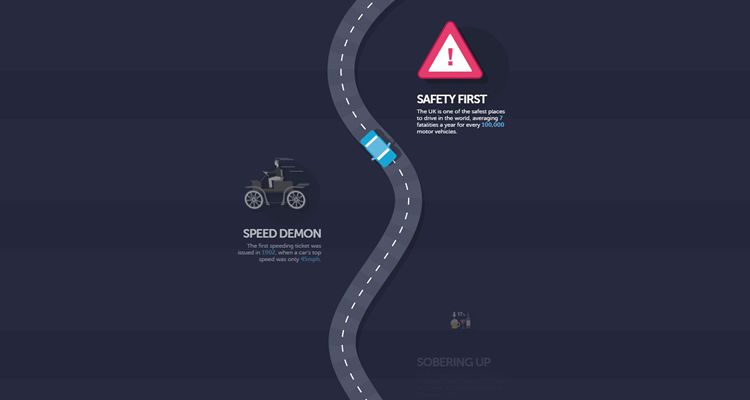
4. Параллаксная прокрутка
Любители видеоигр будут чувствовать себя как дома с прокруткой параллакса. В старых видеоиграх, действие которых происходило в двухмерных средах, не было технологий для создания огромных трехмерных гиперреалистичных сред, которые можно увидеть в недавних играх.

Пример прокрутки параллакса: плохое торможение
Старые 8-битные и 16-битные игры, такие как Sonic the Hedgehog, Mega Man и Super Mario Bros, часто называли «боковыми скроллерами». Это связано с тем, что игрок двигался слева направо, чтобы завершить этап, а глубина создавалась движением. Передний план и фон двигались с разной скоростью, создавая визуальное ощущение глубины. Параллаксная прокрутка в дизайне веб-сайтов действительно сияет, когда вы можете работать с анимацией, запускаемой прокруткой.
Лучшие практики для прокрутки
Тип прокрутки, который вы используете на своем веб-сайте, должен зависеть от вашего контента. Основная функция прокрутки — позволить пользователям переварить столько вашего контента, сколько они пожелают, поэтому важно адаптировать опыт к вашим предложениям.
Крайне насыщенные контентом сайты могут захотеть исследовать бесконечную длинную прокрутку. Этот метод работает для социальных сетей, особенно на мобильных платформах, потому что на одной странице просто слишком много контента, и пытаться разместить каждый бит на отдельных страницах было бы непрактично и неинтересно.
Пусть ваш контент определяет длину прокрутки. Вы также можете сократить прокрутку с помощью простых кнопок с надписью «Прокрутить, чтобы увидеть больше» или «Посмотреть больше». Позвольте пользователям решать, хотят ли они продолжать, и ваши страницы не только будут загружаться быстрее, но и человеческое любопытство заставит пользователей чаще нажимать на них.
Ваши пользовательские данные многое расскажут вам о том, как ваши пользователи взаимодействуют с вашим сайтом, и о том, следует ли вам пересмотреть конфигурацию прокрутки. Когда пользователь заходит на вашу страницу, первое, что он видит, это топ. Нижняя часть их просмотра называется «сгибом», и ваша Google Analytics может сказать вам, сколько пользователей нажимают под ним и как часто. Этот показатель покажет вам, побуждают ли ваши текущие настройки прокрутки и макет сайта пользователей продолжать прокручивать вниз, чтобы увидеть, что вы предлагаете.
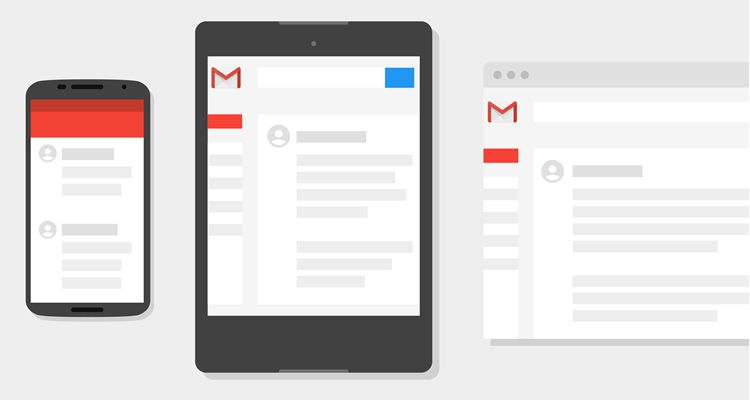
Sticky Navigation — отличный инструмент
Независимо от того, какой тип прокрутки вы выберете для своего сайта, липкая навигация — отличный способ, чтобы пользователи чувствовали себя под контролем, когда они просматривают ваш сайт. Подумайте о веб-клиенте электронной почты, таком как Gmail: вы можете прокручивать папку «Входящие», но на панели слева от экрана есть кнопки для переключения между учетными записями или доступа к различным папкам. Пользователи могут прокручивать на досуге, но у них всегда есть возможность перейти к нужному разделу.

Любой тип сайта может выиграть от липкой навигации. Если вы используете бесконечную прокрутку, пользователям, вероятно, понравится возможность вернуться к началу страницы одним касанием, а не постоянно проводить пальцем по экрану. Вы также можете создать заголовок, который остается на экране независимо от того, как далеко пользователь прокручивает страницу вниз, предлагая мгновенный доступ к основным функциям.
Плюсы и минусы
Поскольку все больше людей используют мобильные устройства для просмотра веб-страниц, прокрутка кажется естественным выбором для веб-сайтов. Конечно, нажимать на различные ссылки легко и быстро, но большинство пользователей предпочитают иметь быстрый доступ к основной части контента сайта как можно быстрее. Вы можете привлечь своих пользователей надежным предложением контента, и вы не перегрузите их, если предложите меру контроля.
Однако важно помнить, что большие блоки контента или мультимедиа могут замедлить скорость загрузки страницы. Это может повредить работе ваших пользователей на мобильных устройствах, поскольку многие из них будут использовать либо мобильные данные, либо более слабое, чем обычно, соединение Wi-Fi на ходу.
Возможно, вам также придется пожертвовать нижним колонтитулом вашего сайта. Почти на каждом веб-сайте есть нижний колонтитул внизу страницы с точными ссылками на профиль компании, где можно подать заявление о приеме на работу, контактную информацию и другую общую информацию. Вы можете устранить необходимость в нижнем колонтитуле, используя липкие инструменты навигации, которые пользователи могут щелкнуть, чтобы перейти к определенным областям вашего сайта.
Если вы проектируете сайт для просмотра на мобильных устройствах (что и должно быть), то преимущества прокрутки намного перевешивают недостатки — при условии, что вы грамотно настроите прокрутку своего сайта. Мобильные устройства по своей природе поощряют взаимодействие, а благодаря продуманному адаптивному дизайну веб-страницы ваши пользователи будут в восторге от уникальных способов восприятия вашего контента.
