12 лучших идей и особенностей дизайна школьного веб-сайта на 2022 год
Опубликовано: 2022-02-16Если вам интересно, что должен содержать школьный веб-сайт в этом году, что касается его структуры, функциональности, внешнего вида, дизайна и содержания, то мы ответим на ваши вопросы. Здесь, в WebDesignDev, мы рассмотрим 12 важнейших элементов дизайна школьных веб-сайтов, которые должен учитывать каждый веб-разработчик.
Веб-сайты, в целом, теперь превратились из чего-то в нечто, что является жизненно важным цифровым активом, независимо от того, в каком секторе вы работаете. Это очень верно даже для школ и университетов. Школьные веб-сайты претерпели значительные изменения за последние несколько лет. Помимо пандемии Covid, две вещи подпитывают эту трансформацию:
- Школьные власти теперь поняли важность наличия высокофункциональных и отзывчивых веб-сайтов.
- Создавать и поддерживать модные, удобные для мобильных устройств и интерактивные веб-сайты стало проще, чем когда-либо.
Веб-сайты служат нескольким целям для всех школ. Во-первых, они предоставляют хорошие маркетинговые возможности для демонстрации своих курсов, программ, филиалов, персонала, кампуса и других объектов. Учитывая нынешнюю конкуренцию в сфере образования, для всех школ, от начальных до местных колледжей и университетов, стало важно обеспечить визуально привлекательный веб-сайт, и я мог бы добавить – интересный в использовании, который представляет их образовательное предложение лучше, чем у конкурентов. . Как вы знаете, первое впечатление жизненно важно, и в эпоху цифровых технологий оно начинается с веб-сайта.
Примечание редактора. Важно понимать, что если вы еще не запустили веб-сайт своей школы, сначала подумайте, как вы будете его создавать, на какой платформе он будет управляться и будете ли вы использовать мощный комплексный конструктор сайтов, подобный упомянутым в №4 ниже. Если вы веб-дизайнер, который уже знает, как кодировать, у вас также есть выбор с рекомендуемыми лучшими конструкторами сайтов.
Еще одна цель школьных веб-сайтов — быть центром знаний для своих учеников. В качестве цифровой доски объявлений учащиеся, сотрудники и родители могут получать уведомления о событиях, информации о курсах, спортивных расписаниях, документах и важных обновлениях.
Тем не менее, существует определенный уровень несоответствия между уровнями зрелости школьных веб-сайтов. Некоторые богатые школы имеют очень сложные веб-сайты, в то время как меньшие школы по-прежнему используют старые веб-сайты на основе HTML, которые едва ли функциональны, удобны для мобильных устройств или визуально привлекательны.
В этом блоге вы найдете несколько простых идей, советов и функций по дизайну школьного веб-сайта, которые помогут вам улучшить дизайн и функциональность существующего школьного веб-сайта. Если вы только начинаете и готовы создать школьный веб-сайт, это также отличное место для начала.
Хотя для этих веб-сайтов применяются обычные правила разработки веб-сайтов, следующие советы больше сосредоточены на улучшении функциональности школьного веб-сайта, чтобы он мог лучше служить своей цели и пользователям.
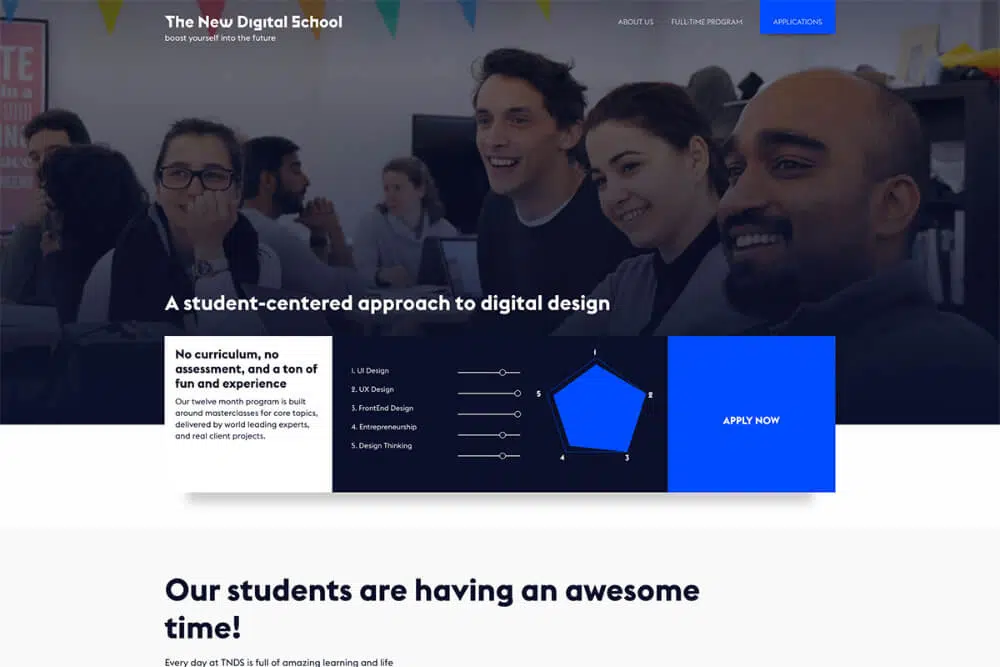
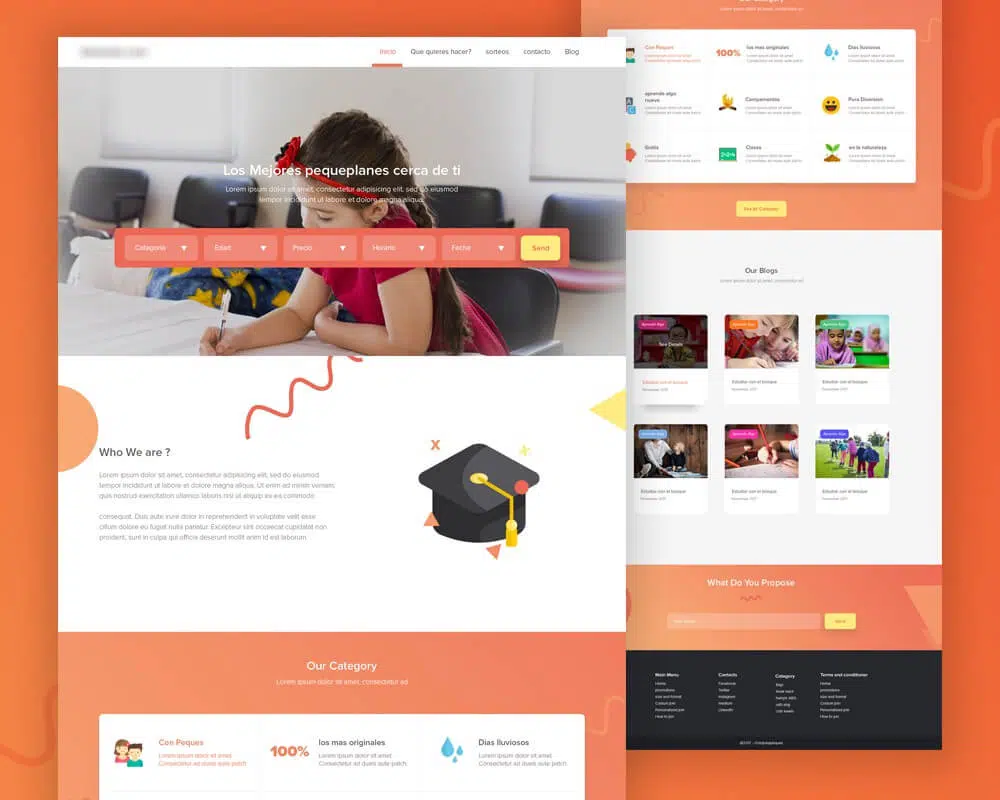
1. Пересмотрите поток контента и сделайте его визуально минимальным
Один из самых больших недостатков существующих школьных веб-сайтов заключается в том, что они пытаются разместить слишком много контента и сделать веб-сайт похожим на то, что его разработал пятиклассник (хотя сегодняшние пятиклассники довольно сообразительны и, вероятно, могли бы сделать хорошую работу). Учитывая, что школьные сайты содержат различный контент, может быть сложно представить его структурированным и простым в использовании способом. Было бы полезно, если бы вы сначала разработали контент-стратегию, включающую в себя разделы «О программе», «Курсы», «Контакты», «Ресурсы» и все остальные разделы.
Первым шагом будет выяснить, какой контент вы хотите разместить на веб-сайте, а затем создать поток контента. Например, создайте разделы на главной странице и продемонстрируйте только некоторый контент со ссылками «подробнее». Что касается дизайна, попробуйте увеличить пустое пространство и использовать раскрывающиеся поля с картой сайта. Нынешняя тенденция дизайна веб-сайтов заключается в том, чтобы быть минимальным. Следуйте этому и измените дизайн своего веб-сайта, чтобы он выглядел аккуратно и чисто. Это будет иметь большое значение для улучшения вашего пользовательского опыта.
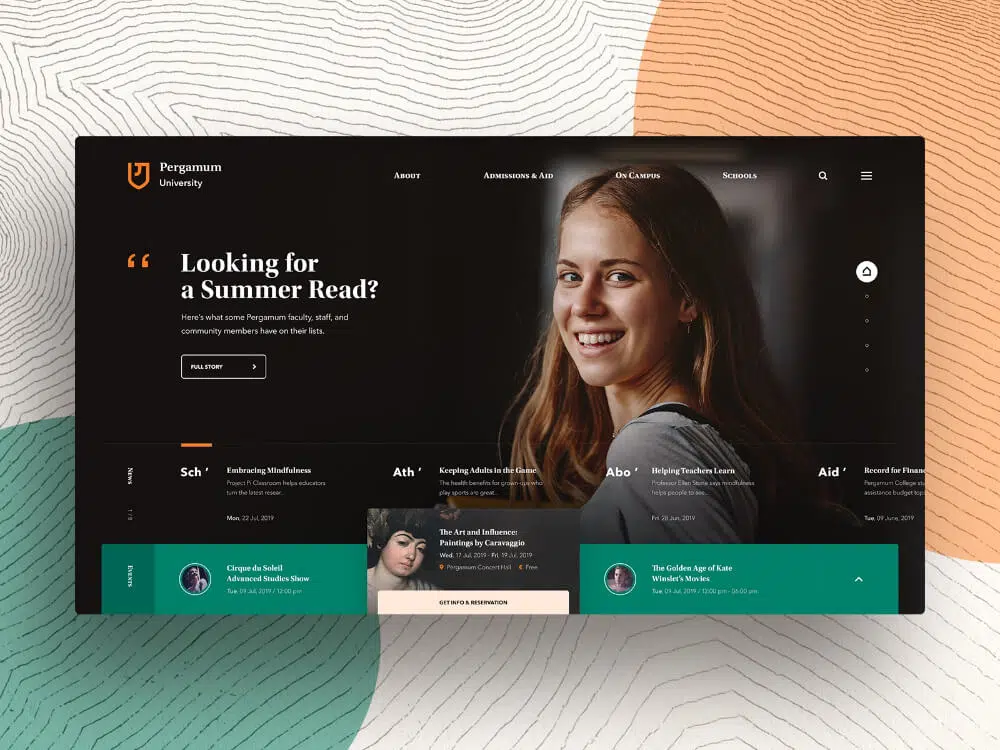
2. Сделайте свой школьный сайт максимально человечным
Показ большего количества человеческих лиц — это метод, предложенный всеми экспертами по цифровому маркетингу. Это помогает установить лучшую человеческую связь со зрителями. Для школ этот аспект тем более важен. Следовательно, хорошо иметь человеческие лица на большинстве изображений, которые вы используете. С точки зрения разработки веб-сайта, вы должны создать больше места для изображений во всем потоке контента.
Было бы лучше сделать фотографию школы, на которой запечатлены студенты, преподаватели и ее инфраструктура. Если это невозможно, вы можете использовать хорошие стоковые изображения из таких источников, как Shutterstock, Adobe Stock или DepositPhotos. Все они имеют потрясающую коллекцию изображений, которые сделают ваш сайт визуально привлекательным. Помимо фотографий, вы также можете пересмотреть свой текстовый контент, чтобы сделать его более персонализированным и повествовательным, а не типичным формальным стилем.
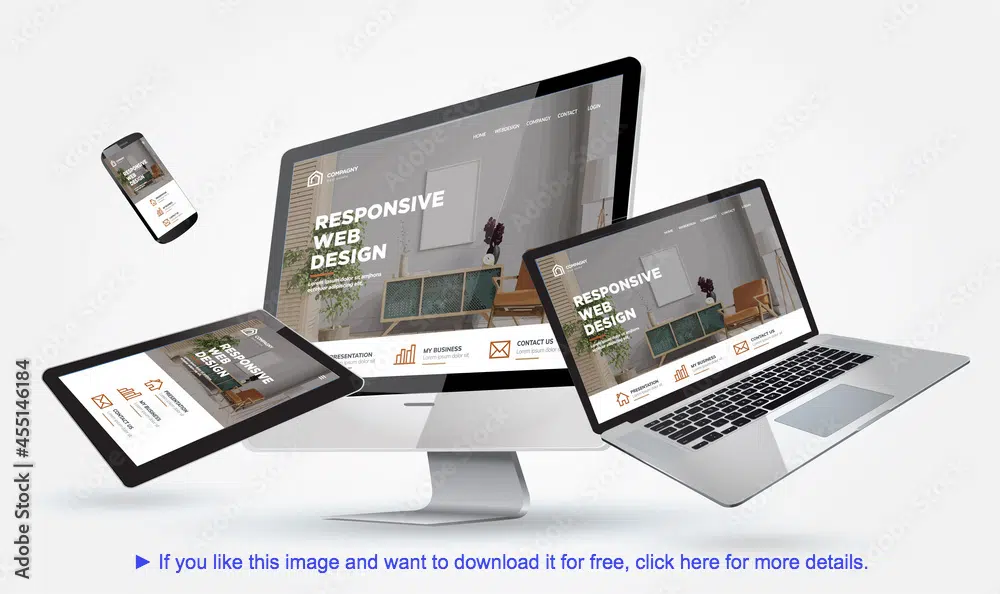
3. Обеспечьте мобильную совместимость и удобство
Ваш школьный веб-сайт должен иметь хорошую совместимость с мобильными устройствами и быть удобным для пользователей. Многие разработчики считают, что школьные веб-сайты в первую очередь будут просматриваться на настольных компьютерах, что должно быть приоритетом. Хотя мы не согласны с этим, это также означает, что вы не должны игнорировать совместимость с мобильными устройствами. Вы должны иметь в виду, что изначально мобильные устройства были редки, но теперь даже учащиеся средних школ и младшие регулярно пользуются мобильными устройствами.
Онлайн-обучение сделало веб-сайт более важным, и студенты будут открывать его со всех типов устройств. Таким образом, вы должны обеспечить беспрепятственный и последовательный просмотр веб-сайтов на всех устройствах, включая настольные компьютеры, мобильные телефоны, планшеты и ноутбуки. Принятие подхода mobile-first при разработке веб-сайта будет хорошей идеей.
Некоторые школы идут дальше и создают отдельный веб-сайт для мобильного просмотра, который больше похож на мобильное приложение. Большинство современных разработчиков тем, платформ CMS (системы управления контентом) и конструкторов сайтов уже разработаны для мобильных устройств и совместимости со всеми мобильными устройствами.
4. Настройте хорошую систему управления контентом
Важно. Хорошая система управления контентом (CMS) помогает упростить обслуживание веб-сайта и способствует быстрому и частому обновлению контента. Без сомнения, лучшей CMS на данный момент является WordPress. WordPress — крупнейшая и самая популярная CMS, которую используют более 40% всех веб-сайтов в мире, а их доля на рынке составляет 65%, по данным Kinsta — это невероятно!
Тем не менее, есть много других хороших платформ CMS, в которые уже включен конструктор сайтов вместе с хостингом и всеми уникальными функциями, которые могут понадобиться вашей школе. Это будет радикальным сдвигом для школ, которые все еще используют веб-сайты HTML или других языков программирования на бесплатных платформах, для запуска которых требуется много ресурсов, таких как плагины. Если вам нужно подумать о переходе на надежную, безопасную и простую в использовании CMS, вот несколько вариантов для учебных заведений, кроме WordPress:
- Wix (Free To Start) — лидер в создании веб-сайтов и наиболее известен своей мощной универсальной платформой CMS, которая включает в себя все необходимое для создания красивого школьного веб-сайта.
- WebFlow (бесплатно для запуска). Они предоставляют один из самых современных интерактивных конструкторов сайтов, а также предоставляют все необходимое, включая хостинг.
- Squarespace (бесплатно для запуска) — еще один долгосрочный поставщик в полной индустрии создания веб-сайтов. Как и все остальные, они предоставляют темы и шаблоны, которые выглядят великолепно.
- Weebly (бесплатно для начала) — это универсальная платформа для создания веб-сайтов, принадлежащая Square, Inc., крупной компании по обработке кредитных карт. У них есть безопасная и простая платформа для навигации.
Использование надежной CMS-платформы для вашего школьного веб-сайта позволяет вам возложить на большее количество людей ответственность за обслуживание и обновление веб-сайта. У большинства школ в США есть ученики, выполняющие эти задачи. Это прививает учащимся чувство сопричастности, и они продолжают придумывать новые идеи, кампании и контент на веб-сайте, делая школьный веб-сайт более живым и полезным. Поэтому хорошей идеей будет создание хорошей иерархии доступа к серверной части веб-сайта.
5. Не забывайте о функциях соответствия требованиям ADA
Хорошая доступность веб-сайта в целом важна, и речь идет не только о совместимости с мобильными устройствами, браузерами или навигации. Скорее, речь идет о том, чтобы пользователи с любым видом инвалидности также могли получить доступ к веб-сайту, как описано ADA. К сожалению, многие школьные веб-сайты не полностью соответствуют WCAG 2.0 или расширенным рекомендациям по доступности контента WCAG 2.1 для ADA, даже если это функциональное и юридическое требование.
Как разработчик, это должно быть в вашем списке приоритетов, так как это выделит ваш веб-сайт среди остальных и поможет вам создать веб-сайт, которым все смогут пользоваться. Вы должны следовать основным принципам и рекомендациям по доступности. Кроме того, проведите тщательный тест и проверьте, насколько ваш сайт соответствует установленным техническим рекомендациям. Школьные веб-сайты, которые полностью доступны, будут демонстрировать инклюзивность школы, которая считается очень важной в наше время.

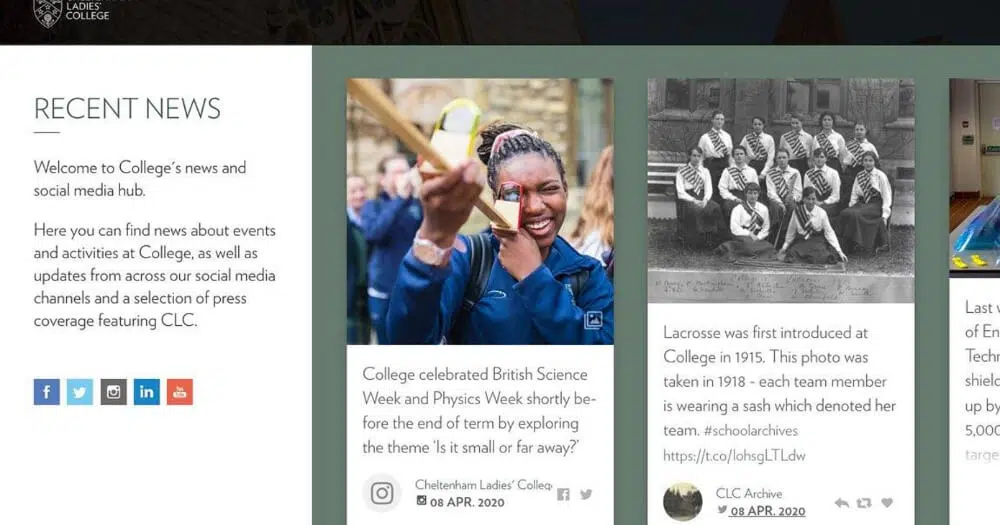
6. Включите социальные сети школы
Помимо наличия хорошего веб-сайта, школам не обязательно быть активными в социальных сетях. Сюда входят все основные платформы, такие как Twitter, Instagram, Facebook, YouTube и даже LinkedIn. Это связано с тем, что большинство школьников уже присутствуют на таких платформах, и, что важно, даже их родители будут их использовать. Социальные сети становятся еще одной более широкой платформой, с помощью которой школа может связаться со всеми заинтересованными сторонами.
Было бы хорошо объединить ваши платформы социальных сетей с вашим сайтом. Предоставление ссылок на социальные аккаунты теперь является обычной практикой. Но на один шаг вперед было бы настроить прямую трансляцию в социальных сетях на веб-сайте. Доступно множество хороших плагинов и виджетов, которые могут помочь вам в этом. Таким образом, вы установите два соединения между дескрипторами социальных сетей и веб-сайтом, что сделает его более динамичным.
7. Добавьте push-уведомления и используйте целевые страницы
Знаете ли вы, что вы также можете настроить push-уведомления для обновлений вашего сайта? Они работают точно так же, как вы получаете обновления и уведомления на своем мобильном телефоне. Настроив эту функцию на своем сайте, вы будете уведомлять всех пользователей, подписавшихся на уведомления о последних обновлениях на сайте. Это сделает сайт более привлекательным и увеличит количество пользователей.
Еще одна хорошая практика, которой вы можете следовать, — это создание целевых страниц для определенных событий или обновлений. Например, если вы организуете общешкольное мероприятие, такое как семинар, создайте простую целевую страницу со всеми сводными сведениями о мероприятии. Затем отправьте уведомление об этом и заставьте пользователей открыть эту целевую страницу. Таким образом, они быстро и легко получат всю необходимую информацию. Это эффективная практика, используемая веб-сайтами электронной коммерции для увеличения продаж, но вы, безусловно, можете позаимствовать ее и для своего школьного веб-сайта.
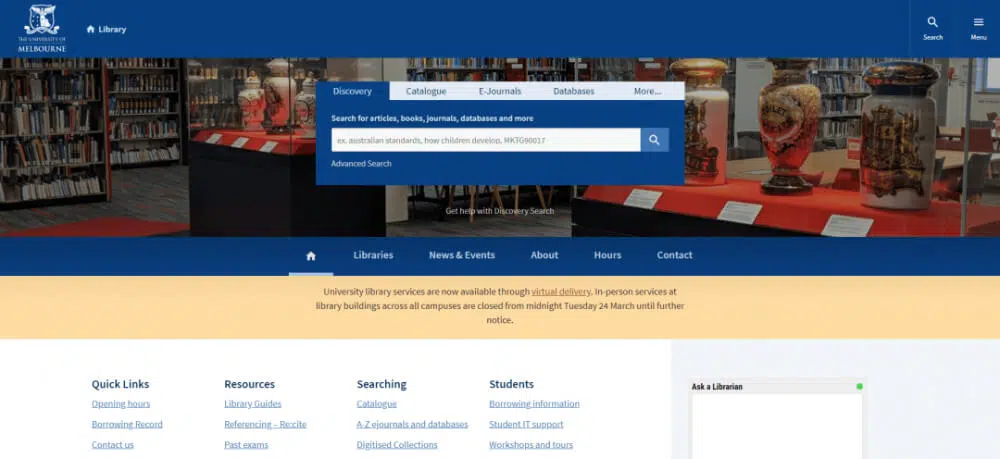
8. Предоставьте параметры расширенного поиска
Школьный сайт со временем должен превратиться в один большой центр знаний, где ученики смогут найти все необходимые ресурсы и информацию. Однако вы не хотите, чтобы студенты или пользователи чувствовали себя полностью потерянными в таком сценарии. Поэтому наличие хороших ресурсов на веб-сайте полезно только в том случае, если пользователи могут получить к ним доступ.
Это можно смягчить, предоставив функцию расширенного поиска. В то время как обычный поиск выдает много расплывчатых результатов, вы можете добавить фильтры в поиск. Эти фильтры могут быть основаны на классификации контента, например статей базы знаний, тематических исследований, школьных правил и т. д. Кроме того, существует множество мощных надстроек для поисковых систем, которые вы можете получить для школьного веб-сайта и которые позволят вам полностью настроить функцию поиска на веб-сайте.
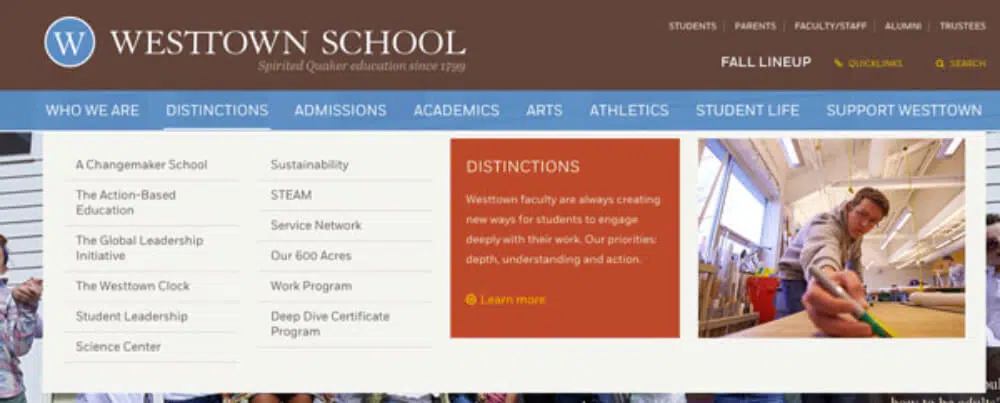
9. Имейте четкий призыв к действию и навигацию
Расширением вышеуказанного пункта будет потребность в упорядоченной навигации. Это гарантирует, что пользователь не потеряется на сайте. Пока вы создаете поток контента, он идеально подходит для создания пути навигации. Придерживайтесь структурированного подхода к предоставлению информации. Разработайте меню в соответствии с этим планом навигации. Было бы неплохо предоставить «хлебные крошки», чтобы пользователь мог ориентироваться.
Важным компонентом навигации является правильное использование разделов призыва к действию (CTA). Убедитесь, что кнопки призыва к действию установлены в необходимых позициях и ведут пользователя на нужные страницы. Это поможет дать им чувство направления и заставить их выполнять правильные действия, такие как регистрация, заполнение формы или чтение статьи. Добавления CTA во внешний интерфейс недостаточно; вы должны связать их с CRM на бэкэнде. Таким образом, все действия, которые вы заставляете пользователя выполнять, записываются, а предоставленные данные могут использоваться для инициирования действий по мере необходимости.
10. Школьные сайты должны быть иммерсивными
Одна из тенденций веб-сайтов, которую мы увидим в 2022 году, — это создание иммерсивных веб-сайтов. Это относится даже к школьным сайтам. Прошли те времена, когда вы могли использовать несколько изображений и текста и надеяться, что ваш сайт будет привлекать пользователей. Объем внимания пользователей снижается, а цифровой контент, который они потребляют, растет по спирали. Это означает, что вы должны предоставить что-то уникальное и необычное, чтобы привлечь и удержать их внимание.
Для школьных веб-сайтов иммерсивный контент может быть в виде видео. Эти видеоролики могут быть посвящены инфраструктуре, отзывам студентов или сеансам обмена знаниями. Кроме того, вы можете провести 360-градусную экскурсию по школьному кампусу. Таким образом, пользователи могут совершить виртуальный тур по кампусу. Вы также можете настроить персонализированный чат-бот, который будет отвечать на все запросы пользователей и предоставлять им важную школьную информацию.
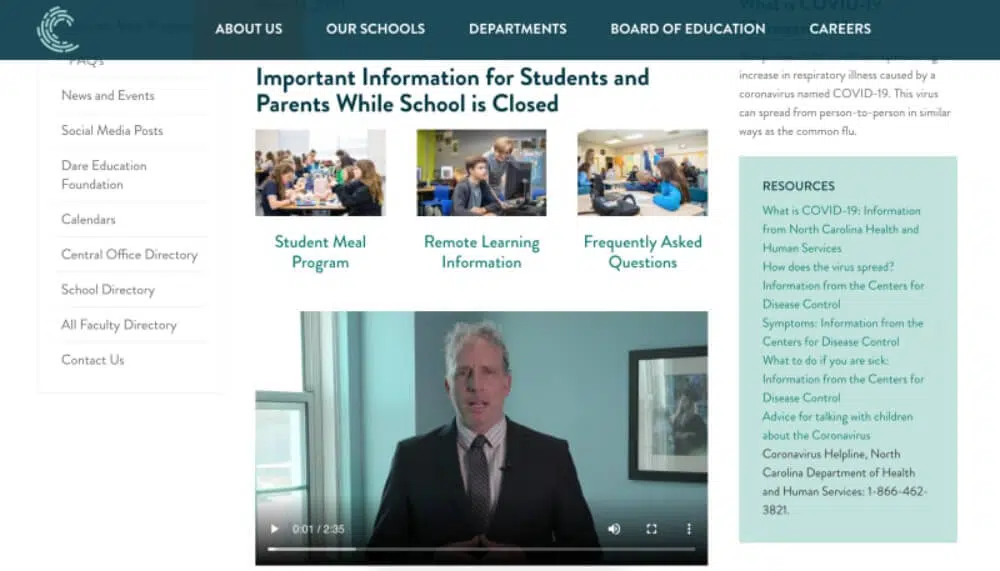
11. Создайте страницу ответа COVID19
Создание страницы ответа на COVID19 теперь является обязательным требованием для всех организаций. Это тем более важно для школ, поскольку они сильно пострадали от пандемии. Кроме того, у учеников и их родителей есть какие-либо опасения по поводу режима обучения и других новостей из школы. Эту страницу можно использовать для их решения.
Страница ответа COVID19 может быть простой целевой страницей или более сложной серией веб-страниц, в зависимости от ваших потребностей. Мы предлагаем вам, по крайней мере, иметь целевую страницу, на которой рассказывается о мерах предосторожности, которые вы принимаете в связи с COVID19, и другие соответствующие обновления.
Примеры:
- Техас А&М
- Университет Хардинга
- Оксфордский университет
Другим подходом может быть интеграция всей экосистемы онлайн-обучения на такой странице. С этой страницы учащиеся будут перенаправлены в соответствующие виртуальные классы или ресурсные центры. В то же время родители и другие заинтересованные лица будут получать последние обновления. Наконец, не забудьте настроить функцию push-уведомлений для этой страницы.
12. Используйте школьный веб-сайт для продвижения
Ценность веб-сайта зависит не от его функций и дизайна, а от того, насколько часто он используется. Однако даже после учета всех вышеперечисленных пунктов ваш школьный веб-сайт почти не посещает посетителей, и тогда все усилия будут потрачены впустую. Следовательно, вам необходимо разработать кампании, которые стимулируют использование школьного веб-сайта.
Было бы неплохо использовать формулу «кнута и пряника». Предоставьте много хороших ресурсов на школьном веб-сайте, чтобы продолжать посещать учеников и родителей. В то же время сделайте несколько обязательных действий на школьном веб-сайте, например, заполнение определенных форм или оплату сборов. Это обязательно приведет посетителей на ваш сайт. Кроме того, не забудьте настроить Google Analytics, чтобы получать ключевую информацию о пользователях вашего сайта.
Вывод
Отрадно видеть, что школьным веб-сайтам уделяется правильное внимание. Они превращаются из скучных, неуклюжих веб-сайтов в интерактивные веб-сайты с динамичным содержанием. Как разработчик, работающий над проектом школьного веб-сайта, вам необходимо обеспечить стандартные правила разработки веб-сайта. Кроме того, приведенные выше пункты содержат конкретные советы, которые могут улучшить ваши школьные веб-сайты и выделить их. Ключевым моментом здесь является поддержание динамичности и активности веб-сайта и обеспечение активного участия.
Примеры веб-сайтов живой школы
- Государственный университет Бойсе
- Академия ELA – (построена на платформе Wix)
- Южный университет Нью-Гэмпшира
- Средняя школа Букера Т. Вашингтона
- Христианская школа Большой Атланты - (Победитель WebAwards)
- Университет мастеров
- Средняя школа Кэри Гроув
- Interlochen Center For The Arts - (Победитель WebAwards)
Школьные темы и шаблоны веб-сайтов — конструкторы сайтов
- Викс
- Веб-поток
- Квадратное пространство
- Weebly
Темы и шаблоны школьных веб-сайтов — WordPress
- Pallikoodam — школьная тема WordPress
- Edumax — тема WordPress для учебных заведений и онлайн-курсов
- Melody — тема WordPress для школы искусств и музыки
- Диви Эду
- Ed School: Образовательная WordPress тема
Контрольный список из 12 элементов, которые должны содержать школьные веб-сайты:
1. Пересмотрите поток контента и сделайте его визуально минимальным
2. Сделайте свой школьный сайт максимально человечным
3. Обеспечьте мобильную совместимость и удобство
4. Настройте хорошую систему управления контентом
5. Не забывайте о функциях соответствия требованиям ADA
6. Включите социальные сети школы
7. Добавьте push-уведомления и используйте целевые страницы
8. Предоставьте параметры расширенного поиска
9. Имейте четкий призыв к действию и навигацию
10. Школьные сайты должны быть иммерсивными
11. Создайте страницу ответа COVID19
12. Используйте школьный веб-сайт для продвижения