Чему Сол Басс может научить нас в веб-дизайне
Опубликовано: 2022-03-10Веб-дизайн существует на прекрасном пересечении различных дисциплин. В предыдущих статьях я писал об уроках, которые можно извлечь из газет и древнеримских архитекторов. На этот раз мы рассмотрим одного из величайших графических дизайнеров всех времен — Сола Басса.
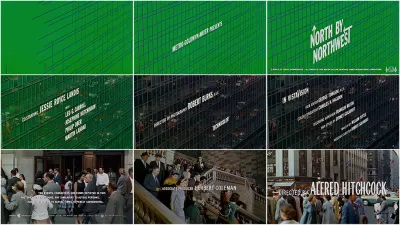
Сол Басс — легенда графического дизайна. Отвечал за титры в таких фильмах, как «К северу через северо -запад» и «Анатомия убийства» , а также за ряд культовых постеров и логотипов брендов на протяжении многих лет. Его работы, по словам Мартина Скорсезе, «отобрали поэзию современного промышленно развитого мира».

Сейчас мы в другом мире, цифровом мире с головокружительной скоростью, но в этом есть своя поэзия. Хотя фон изменился, методы и мышление Сола Басса выдержали испытание временем, и веб-дизайнерам не мешало бы помнить о них.
Делая обыденное экстраординарным
Прежде чем вдаваться в подробности о Соле Бассе и его работе, стоит в общих чертах описать его подход к дизайну. Большие персонажи вдохновляют на большие идеи, но, как это часто бывает, настоящая хитрость кроется в деталях.
Что касается его подхода к последовательностям заголовков, Басс сказал:
«Имейте дело с обычными вещами, вещами, которые мы так хорошо знаем, что перестали их видеть; обращаться с ними таким образом, чтобы мы могли понять их заново — в некотором смысле делая обычное необычным».
— Сол Басс (Источник)
Подобный идеал может и должен быть применен к веб-дизайну. Когда мы смотрим на его работу, да, во что бы то ни стало, представьте себе всплески на домашней странице, но также подумайте о кнопках, формах регистрации и правовых оговорках. Не меньше красоты можно найти и в мелочах. Иногда больше.

Тот факт, что Басс известен даже титрами, является свидетельством его творчества. До того, как Сол Басс вышел на сцену, названия фильмов обычно были скучными делами, именами и статическими изображениями, доставляемыми со всеми причудливыми документами о разводе. На его глазах они стали произведениями искусства, заявлениями о тоне и текстуре того, что должно было произойти. Как он так блестяще выразился,
«Дизайн — это визуальное мышление».
— Сол Басс
Вы можете узнать больше о видении Солом Бассом своей работы и его влиянии на следующих страницах и видео:
- Language of Vision Дьёрдя Кепеша, одного из первых наставников Bass
- «Плакаты фильмов Сола Басса», видео-эссе Королевского океанского кинематографического общества, как нельзя лучше сделанное в портретной ориентации!
- Элис Роусторн «Человек, превративший заглавие в кинозвезду»
- «Почему человек творит » — оскароносный короткометражный фильм Сола Басса и Майо Саймон.
Цвет
Начнем с самого основного аспекта — цвета. Басс однажды сказал, что «участие зрителей в фильме должно начинаться с его первого кадра». Так и вовлечение посетителей должно начинаться с первой загрузки. Мы обрабатываем цвета и расположение веб-сайта до того, как успеваем обработать его содержимое. Вы не найдете более сильного защитника качественного контента, чем я, но он будет затруднен, если не будет качественного холста для развертывания.
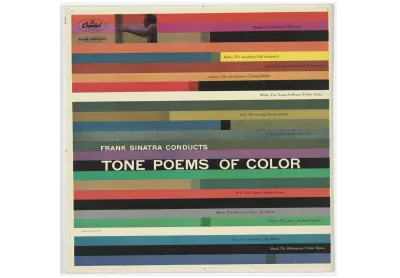
Для Bass обычно используются простые, яркие цветовые палитры, содержащие не более трех из четырех цветов . Не слишком занят, но много поп-музыки. Красный, белый и черный — одна из золотых цветовых комбинаций — один бас используется много раз. Яркие цвета не всегда означают «громкие», иногда они означают «яркие».


Что это означает с точки зрения веб-дизайна? Боюсь, немного больше, чем «использовать яркие цвета». Изучите теорию цвета, а затем применяйте ее в своих проектах со вкусом и смелыми способами. Несколько отличных статей по предметам, перечисленным в конце этого раздела, и категория «Цвета» журнала Smashing Magazine содержит гораздо больше. Это стоит внимания. Правильная палитра может задать тон еще до того, как посетители обработают то, на что они смотрят.
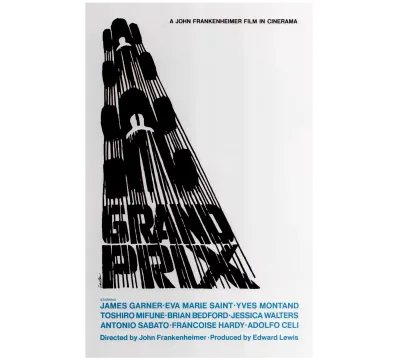
В качестве жутко похожего на Сола Басса примера цвета и формы в действии в Интернете возьмите Центр отдыха для работающей молодежи в Оттендорфе. Что может быть лучше, чем отпраздновать смелую функциональную архитектуру с помощью смелого функционального дизайна? Это как постер Vertigo в цифровой форме.

Красный, белый и черный не всегда подходят (хотя это невероятно крутая комбинация). Правильный микс зависит от истории, которую вы пытаетесь рассказать, и от того, как вы пытаетесь ее рассказать. Сол Басс прекрасно знал, что цвет — это невероятно мощный инструмент, который до сих пор часто недооценивают в чопорном белом мире современной сети.

Вовлечение аудитории в веб-сайт начинается с цвета, так что учитывайте его. Для тех, кто не знает, с чего начать, вот подборка статей Smashing на эту тему:
- Теория цвета для дизайнеров, часть 1: значение цвета, Кэмерон Чепмен
- Теория цвета для дизайнеров, часть 2: понимание концепций и терминологии, Кэмерон Чепмен
- Теория цвета для дизайнеров, часть 3: создание собственных цветовых палитр, Кэмерон Чепмен
- Простое руководство по цвету для веб-разработчиков, Лаура Элизабет.
- Шестнадцатеричный цвет: кодовая сторона цвета Бен Гремиллио
Типография
Слова, слова, слова. Дизайн может быть визуальным мышлением, но иногда лучший способ сказать что-то — это выразить это словами. Типографский стиль Басса был почти таким же характерным, как и визуальный. Грубый, нарисованный от руки и почти всегда написанный заглавными буквами, он делал слова сильными, но не властными.

Шрифты тоже могут рассказывать истории. Среди прочего, они передают тон голоса, формальность, важность и структуру. В сочетании с сильной цветовой схемой они могут заставить копировать танцевать там, где в противном случае они могли бы сутулиться, жалея себя.

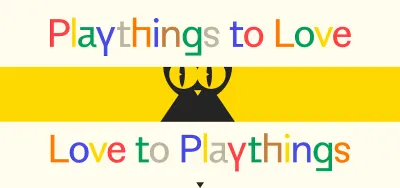
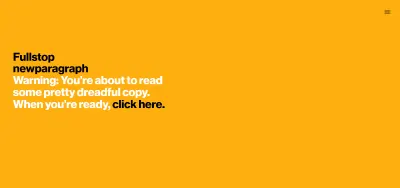
Копирайтер Джон Райдер прекрасно демонстрирует это на своем личном веб-сайте, который представляет собой полный пакет ярких цветов и смелой, игривой типографики. Когда вы нажимаете на подсказки, копия перестраивается и редактирует себя. Это блестящая идея, элегантно реализованная. Если бы Сол Басс занимался дизайном портфолио, вы бы ожидали, что он придумает что-то подобное.


Art of the Title относится к подходу Басса как к «кинетической типографике», и я думаю, что это прекрасный оборот речи, который следует учитывать при выборе комбинаций шрифтов для Интернета. Да, Times New Roman или Arial справятся со своей задачей, но при наличии большого количества бесплатных шрифтов и стилей CSS почему бы не попробовать придать своим словам больше жизни? Это не всегда уместно, но иногда это может быть просто билет.
Ресурсы
- Бесплатные шрифты с индивидуальностью и стилем от Cosima Mielke
- Справочное руководство по типографике в мобильном веб-дизайне Сюзанны Скакка
- Open Foundry, кураторские шрифты и шрифты с открытым исходным кодом
- Гугл шрифты
- Шрифт Hitchcock от дизайнера Мэтта Териха, для развлечения
Рисунок
Это как о процессе, так и о самих веб-сайтах. Сол Басс был большим поклонником рисования. Даже по мере развития технологий и появления возможностей для оптимизации процесса проектирования он понимал, что ничто не заменит работу руками, когда вы пытаетесь воплотить идеи из головы в жизнь. Начинающим дизайнерам он советовал:
«Учитесь рисовать. Если вы этого не сделаете, вы будете жить своей жизнью, пытаясь обойти это и попытаться компенсировать это».

С чем бы вы ни имели дело — макетом страницы, логотипами, значками — нет более быстрого способа выкинуть идеи из головы, чем нарисовать их. В наши дни это не обязательно означает ручку и бумагу, вы всегда можете использовать планшеты и тому подобное, но основной принцип тот же. Никаких пресетов — только вы и ваши идеи. Я не Сол Басс, но у меня было несколько хороших идей в свое время (по крайней мере, две или три), и большинство из них возникло почти случайно в поточном рисовании.

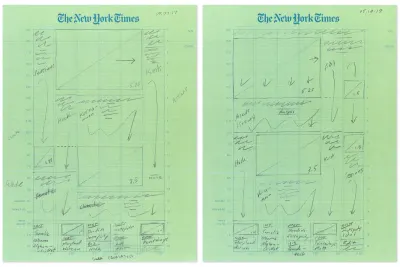
Ценность рисования всплывает в самых неожиданных местах, и мне это нравится каждый раз, когда я это делаю. Например, каждая первая полоса The New York Times начинается с нарисованного от руки карандашного наброска. Существуют ли модные компьютерные программы, которые могли бы выполнять аналогичную работу? Конечно, и в конце концов они используются, но не в первую очередь. Неважно, придумывают ли они корпоративные логотипы, обновляют домашнюю страницу веб-сайта или готовят первую полосу газеты — дизайнеры рисуют.
Вот несколько хороших статей о ценности рисования в контексте веб-дизайна:
- Кэрри Казинс «Важность набросков в веб-дизайне».
- Значение эскиза в творческом процессе, связанном с обучением графическому дизайну Эзги Караата
Междисциплинарный подход
Практически невозможно исправить один ярлык на Соле Бассе. В любой момент времени он был графическим дизайнером, кинорежиссером, фотографом, архитектором. У этого списка нет конца. Быть грамотным во многих областях было необходимостью, но это также была настоящая страсть, постоянное любопытство.
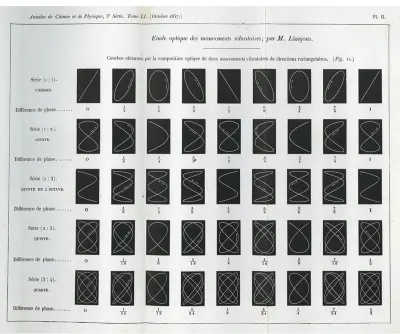
Возьмите последовательность заголовков Vertigo . Его культовая спиральная эстетика возникла несколькими годами ранее, когда Басс наткнулся на спиральные диаграммы французского математика 19-го века Жюля-Антуана Лиссажу. Когда меня попросили поработать над Vertigo, идея сразу же встала на свои места. Математическая теория нашла отражение в афише фильма Альфреда Хичкока, и кто мы такие, чтобы спорить с результатами?

Наличие специализации , безусловно, важно в любой области, но так много можно получить, выйдя за рамки привычного. Любой, кто хоть раз интересовался веб-разработкой, почти наверняка обнаружил, что ему нужен такой же разносторонний подход — хотят они того или нет.

Инженерия, дизайн, UX, типографика, копирайтинг, этика, юриспруденция… как и в архитектуре, есть несколько областей, которые не обогащают понимание веб-дизайна, поэтому не бойтесь погрузиться в незнакомое. Вы просто можете найти идеальное вдохновение.
Повторяйте, сотрудничайте
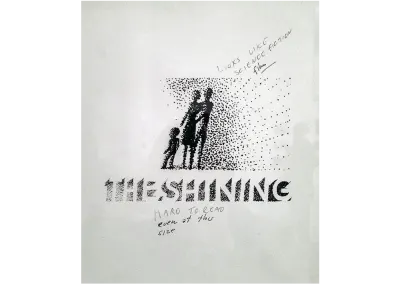
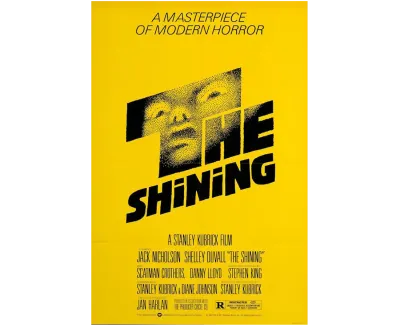
Даже мастера являются учениками, всегда учатся, всегда повторяют, часто сотрудничают. У Басса, конечно, были твердые представления о том, какую форму должны принять его проекты, но это был не его путь и путь. Посмотрите не дальше отзывов Стэнли Кубрика о потенциальных плакатах для «Сияния» . Вместе они прошли через сотни черновиков. В одном письме Кубрик написал: «Красиво сделано, но я не думаю, что кто-то из них прав».

Можно только представить, сколько часов Басс трудился над этими макетами, но когда вы смотрите на отвергнутые, трудно не согласиться с Кубриком; сделано красиво, но не совсем то. Я думаю, что окончательный результат стоил работы, не так ли?

Мы живем и работаем в основном в корпоративном мире. Как и Bass, это не должно мешать тому, что вы делаете. Стой на своем, когда этого требует момент, но всегда ищи настоящих партнеров. Они там. Клиент не всегда прав, но и не всегда ошибается. Сотрудничество часто выявляет лучшее в проекте, и даже гениям приходится работать как черти, чтобы сделать все правильно.
Мало что может быть более ценным, чем отзывы людей, которым вы доверяете. Трудно превзойти этот крутой коммуникативный поток, в котором эгоизм и неуверенность находятся вне поля зрения, и все дело в том, чтобы сделать все настолько хорошо, насколько это возможно.
Вот пара статей об итерациях и экспериментах в веб-дизайне, над которыми мне очень понравилось работать:
- Принципы визуальной коммуникации Элизабет Лин
- Игривость в коде: зарядите свое обучение весельем, Джей Томпкинс
Красота ради красоты
Никто не мечтает заняться корпоративным искусством, но Басс — образец совершенства, процветающий в этом мире. Десятилетия он все еще держится и часто действительно красив. Он показал лучше, чем большинство, что проектирование для жизни не означает, что творчество не может процветать. Независимо от того, делаете ли вы логотипы брендов или домашние страницы, креативщики, борющиеся за свой угол, могут многое сказать. Вы обязаны этим работе.
Басс выразился лучше, чем я когда-либо мог.
«Я хочу, чтобы все, что мы делаем, было красивым. Мне наплевать, понимает ли клиент, что это чего-то стоит, или что клиент думает, что это чего-то стоит, или стоит ли это чего-нибудь. Это того стоит. Это то, как я хочу прожить свою жизнь. Я хочу делать красивые вещи, даже если это никого не волнует».
Все остальное проистекает из этого духа, из красоты ради красоты. От цвета к итерации, чтобы насладиться мелкими деталями, Сол Басс показал путь как графическим, так и веб-дизайнерам. Будьте дерзкими, любопытными и постоянно учитесь. Делайте красивые вещи, даже если это никого не волнует.
