Учебники по SASS | 20 полезных руководств по изучению SASS
Опубликовано: 2017-06-30SASS (Syntactically Awesome Style Sheets) — популярный препроцессор CSS, созданный для упрощения и расширения функциональных возможностей CSS. Например, из синтаксиса были исключены различные функции, такие как фигурные скобки. С SASS вы будете работать с переменными, функциями, вложением, частичными элементами, миксинами, наследованием, операторами и многим другим.
Знание SASS поможет вам оставаться более организованным, и у вас не возникнет проблем с управлением кодом. Если вы новичок, вам потребуется немного поучиться, но со временем вы сможете быстро получить более продвинутые знания.
Эта коллекция включает в себя 20 отличных учебных пособий по SASS, которые помогут вам узнать больше о его возможностях и о том, как правильно их применять для достижения выдающихся результатов.
Освойте SASS, следуя этим удивительным руководствам. Они варьируются от начального до более продвинутого уровня. Давайте начнем!
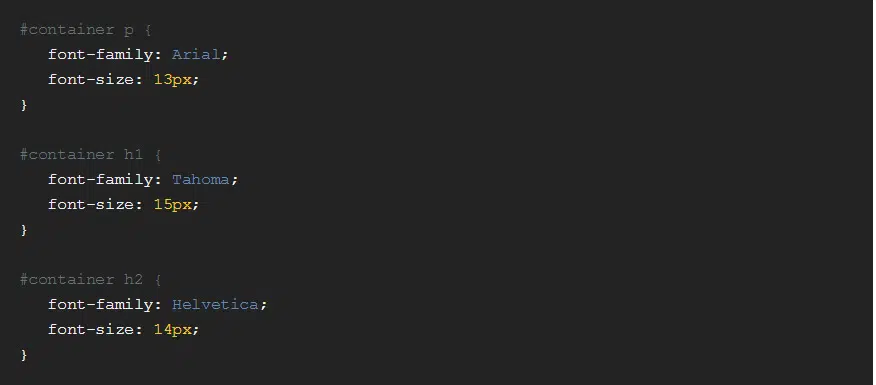
Руководство для начинающих по SASS
Это замечательный учебник, который идеально подходит для начинающих. Он проведет вас через много информации, от базовых до более продвинутых методов.
Изучите Sass за 15 минут
Следуйте этому аккуратному руководству по Sass и узнайте больше о Sass, чем раньше. Это займет всего 15 минут, и вы узнаете больше важной информации, которая поможет вам в ваших будущих проектах.
Начало работы с SASS
Вот замечательный учебник по Sass, который научит вас всему, что нужно знать, чтобы начать. Узнайте, как управлять своим кодом, выполнив несколько простых шагов.
Изучение SASS
Sass облегчит написание кода, помогая лучше управлять им и поддерживать его организованность. Это полезно для любого веб-разработчика и значительно улучшит ваш рабочий процесс.
Sass проекты для начинающих
Это руководство включает в себя краткий обзор Sass, полезную информацию о том, как его настроить, как работать с переменными, миксинами, организовывать файлы проекта и многое другое.
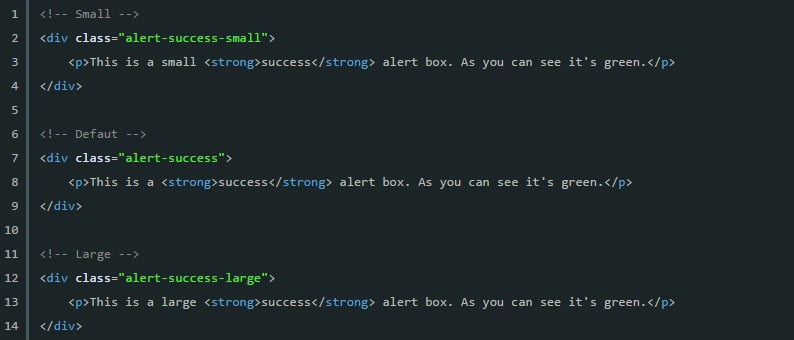
Как создать простое оповещение с помощью Sass
Следуя этому руководству, вы узнаете, как создать базовое оповещение с помощью Sass. Взгляните на руководство и посмотрите, нужно ли это вам в ваших проектах.
Анимируйте с помощью CSS, используя Sass и Compass
Есть несколько способов добавить анимацию на свой сайт. В этом руководстве показан один простой способ сделать ваш веб-сайт более интерактивным.
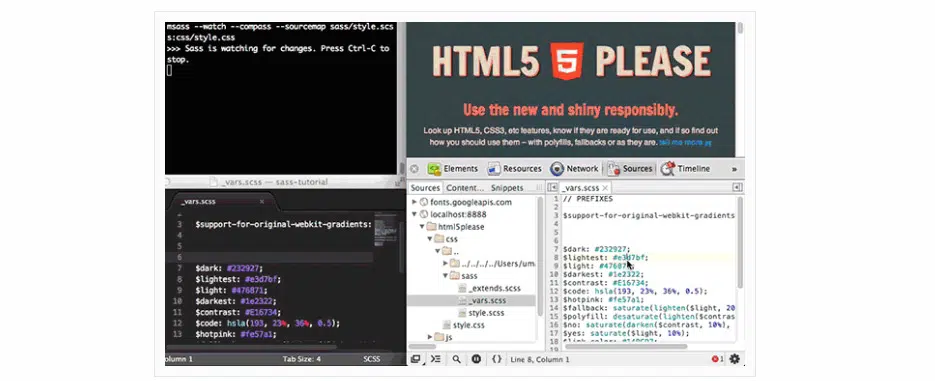
Разработка с помощью Sass и Chrome DevTools
Вот еще один замечательный учебник по Sass, которому вы можете следовать, чтобы узнать больше о том, как успешно работать с его профессиональными функциями.
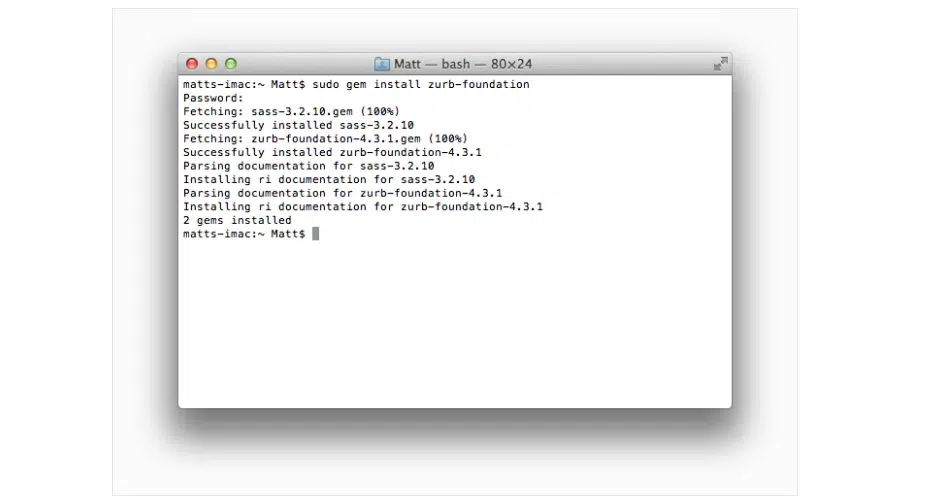
Настройка Foundation с помощью Sass и Compass
Sass — это популярный препроцессор, который позволяет работать с вложенными стилями, функциями, строками кода и т. д. Узнайте о них больше, следуя этому руководству.

Сасс, Ват? - Введение в Sass
Это замечательный учебник, который предлагает полезную информацию о Sass. Вы будете работать с переменными, вложением, партиалами, миксинами, наследованием, операторами, функциями и многим другим.
Sass против LESS против Stylus: перестрелка препроцессора
Это отличная корреляция между тремя наиболее часто используемыми препроцессорами: Sass, Less и Stylus. Вы получите полное сравнение между ними по каждой из их характеристик и функций, чтобы увидеть все различия.
Руководство для начинающих по Sass
Это еще один отличный учебник, который идеально подходит для начинающих. Он даст вам всю необходимую информацию, которая поможет вам начать работу с Sass.
Учебник по Sass
Это полезное руководство по функциям Sass и тому, как вы можете использовать их для создания более удобных веб-сайтов. Это руководство предназначено для разработчиков среднего уровня, у которых есть некоторые знания о Sass.
Основы Sass
Это отличное руководство по Sass, содержащее много полезной информации о его функциях. Узнайте, что он может предложить и как вы можете использовать его в своих проектах.
Начало работы с препроцессорами CSS (Less и Sass)
В этом руководстве основное внимание уделяется как Sass, так и Less, и в нем проводится быстрое сравнение преимуществ использования каждого из них. Это позволяет вам узнать больше о возможностях каждого препроцессора, а также увидеть, какой из них лучше всего подходит для вас.
Как создать сетку из 12 столбцов с помощью Sass
Сеточные системы очень полезны, когда дело доходит до создания вашего веб-сайта. Узнайте, как создать сетку из 12 столбцов и как правильно ею управлять, следуя этому руководству по Sass.
5 причин выбрать Sass
Это еще один замечательный учебник по Sass, который демонстрирует 5 причин, по которым вам следует использовать этот препроцессор в ваших будущих проектах.
Учебник по Sass и Compass для начинающих
Этот аккуратный учебник по Sass идеально подходит для начинающих, поскольку он предоставит вам много полезной информации от базовых знаний до более сложных.
Aesthetic Sass 1 — Организация архитектуры и стиля
Sass имеет множество мощных функций и функций, которые помогут облегчить ваш рабочий процесс. Этот учебник содержит полезную информацию о его характеристиках.
Начало работы с Sass
Здесь у вас есть еще один замечательный учебник, который покажет вам, что такое Sass. Этот урок идеально подходит для начинающих, так как он начинается с основ и переходит к более сложным понятиям.