Лучшие практики и советы по разработке веб-сайтов SaaS
Опубликовано: 2020-06-19Разработка любого веб-сайта требует признания потребностей пользователей в правильно сформулированном контенте, веб-дизайне и тестировании, но эта задача особенно сложна для компаний, предлагающих программное обеспечение как услугу (SaaS). Дизайн веб-сайта SaaS — это важнейший способ сделать все правильно, потому что бизнес полностью онлайн — это означает, что нет никаких кирпичей и растворов, на которые можно было бы полагаться, — и невмешательство — это означает, что в идеале продажи осуществляются без вмешательства реального продавца, общающегося туда и обратно. с потенциальным клиентом.
При разработке вашего веб-сайта SaaS очень важно впечатление, которое веб-сайт производит на вашего потенциального клиента. Дизайн веб-сайта SaaS должен быть привлекательным, целостным и инновационным.
SaaS представляет собой недорогой и гибкий способ доступа пользователей к программному обеспечению, а для компаний SaaS это означает, что есть много возможностей для возможностей и конкуренции. Это означает, что ваш веб-сайт должен иметь не только правильный дизайн, но и решать болевые точки, особенно потому, что это первое взаимодействие посетителей с вашей компанией. Понимание лучших практик может быть отличным способом для веб-дизайнеров (и основателей SaaS) определить присутствие своего бренда.
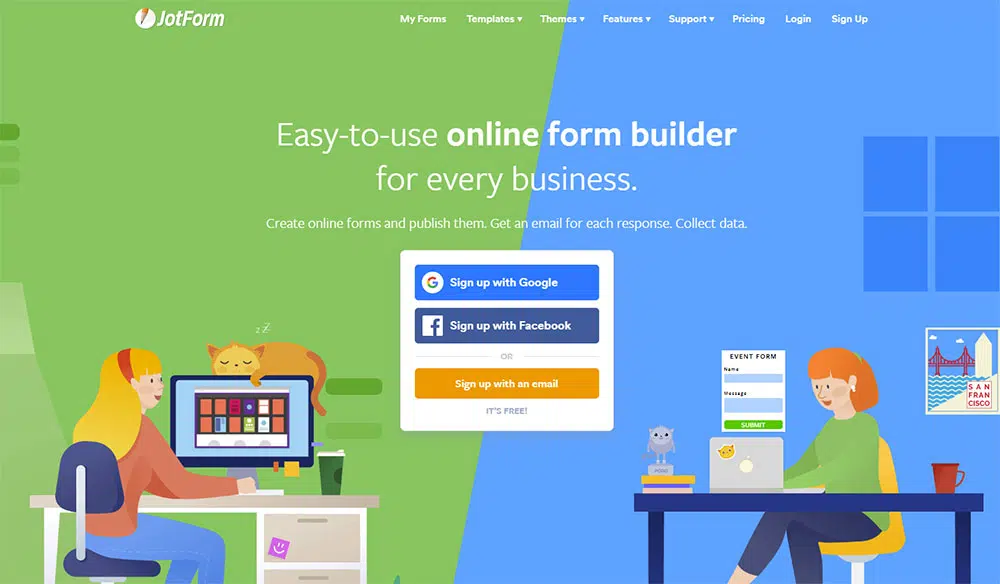
Привлекательная домашняя страница
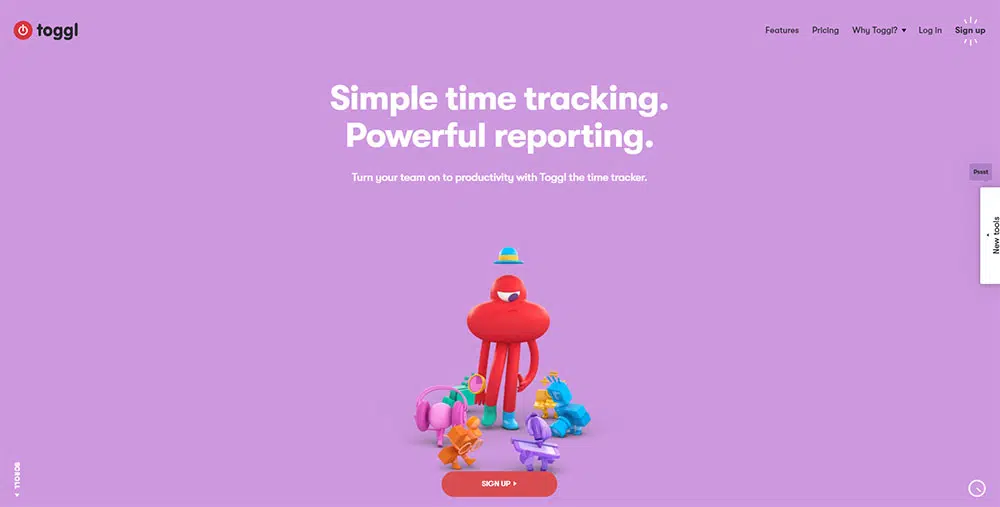
Привлекательный заголовок, привлекающий внимание кадр продукта (или поясняющий видеоклип), очевидная демонстрация или бесплатная пробная версия призыва к действию (CTA), а также понятный пользовательский интерфейс — сосредоточение внимания на обеспечении простого взаимодействия с пользователем было бы хороший способ представить домашнюю страницу вашего стартапа SaaS.
Посмотрите на toggl, приложение для отслеживания времени, показанное на скриншоте выше. Они хорошо оцениваются почти в каждой главе.
Будь то демонстрация или тематическое исследование в виде видео на главной странице, более половины сайтов использовали этот подход. Большинство SaaS-компаний используют видео, но не настолько, чтобы считать его лучшей практикой. И большинство SaaS-компаний также знают о влиянии элементов социального доказательства, таких как отзывы и логотипы клиентов. Это стандартные рекомендации и ключевые элементы дизайна, которые вызывают доверие и привлекают посетителей.
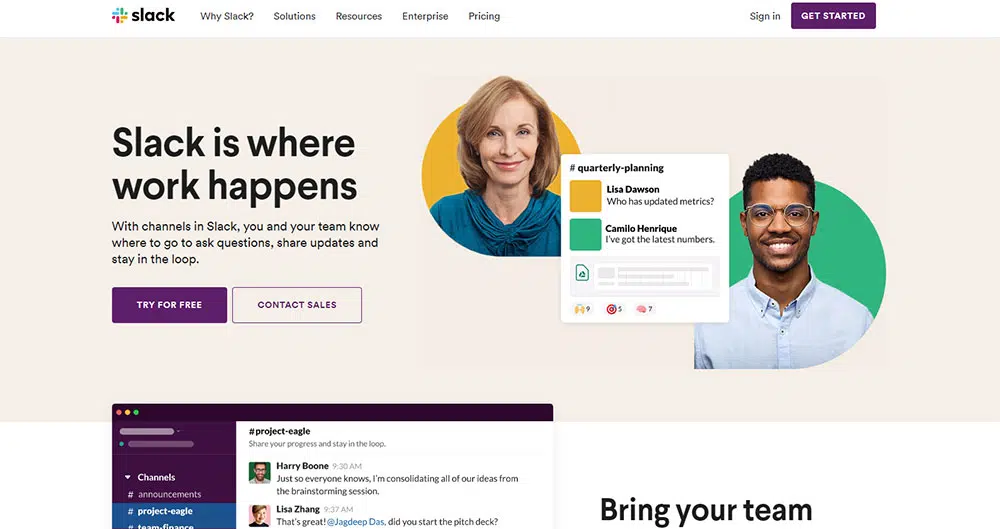
Заголовки сайта
Выделите заголовки вашего веб-сайта, так как большинство потребителей просматривают ваш сайт, а ваши заголовки предотвращают это, привлекают их внимание и заставляют их просматривать страницу дольше. Создание смелых, забавных и разговорных заголовков для вашего веб-сайта может стать отличным способом привлечь внимание людей к веб-сайту. Продемонстрируйте индивидуальность своего бренда, чтобы общаться с посетителями на более личном уровне.
Вовлекающий клиентов контент
Контент на вашем сайте должен в первую очередь помогать вашим посетителям, где бы они ни находились.
Вы можете помочь с помощью технических документов, сообщений в блогах и другого полезного контента.
Ваш веб-сайт должен использоваться не только как брошюра о том, чем занимается ваша компания; это может быть очень привлекательный и убедительный инструмент продаж.
Простота просмотра
Создайте веб-сайт, на котором клиентам будет легко ориентироваться. Простой дизайн может быть легко интерпретирован клиентами. Упоминание всей информации о вашей компании на главной странице вашего веб-сайта не будет плодотворным. Чистый дизайн с одним главным призывом к действию будет иметь большое значение.
Примером хорошей практики являются приложения для планирования спа-салонов, которые нацелены на то, чтобы заставить пользователя совершить конверсию как можно скорее. Это, конечно, справедливо для многих ниш, но вы будете удивлены тем, как много компаний упускают из виду простоту просмотра.
Элегантный дизайн
Держите свои проекты актуальными, современными и эстетически привлекательными; это то, что потенциальные клиенты ожидают от софтверной компании. Если посетителю или клиенту не нравится презентация вашего сайта, у них будет более негативное мнение о предлагаемых вами услугах. Дизайн веб-сайта очень тесно связан с доверием потенциальных клиентов и совпадает с мнением о вашей компании. Следовательно, свежий дизайн пойдет вам на пользу.
Эффективная презентация
Эффективное использование цветов на домашней странице SaaS предполагает ограничение цветовой палитры до 2–4 цветов и назначение ролей каждому цвету.
Например, если оранжевый — это цвет вашей первой основной кнопки призыва к действию, вы должны продолжать использовать оранжевый цвет для призыва к действию и только для призывов к действию. Визуально это сбивает с толку, если один и тот же цвет используется более чем для одной цели. Если вы хотите, вы можете комбинировать этот оранжевый цвет с зеленой цветовой палитрой на веб-сайте.
Отзывчивый дизайн
Отзывчивый дизайн — это то, насколько хорошо ваш сайт адаптирован к различным устройствам. По прогнозам, к 2023 году количество мобильных устройств достигнет 16,8 миллиарда, и люди больше не будут выходить в Интернет исключительно со своих настольных компьютеров. Фактически, в 2018 году почти 58% посещений веб-сайтов были с мобильных устройств, и на эти устройства приходилось 42% общего времени, проведенного в Интернете.
Следовательно, необходимо сделать ваш сайт совместимым и удобным для мобильных устройств. Адаптивный сайт отличается от создания отдельного мобильного сайта: речь идет о создании одного веб-сайта, который эффективно работает на разных устройствах.
Эффективное время загрузки

Медленно загружаемые веб-сайты легко забываются и разочаровывают, что не привлекает клиента. Проще говоря, медленные сайты вредны для бизнеса. Они делают ваших потенциальных клиентов несчастными.
Вы можете попытаться оптимизировать свой веб-сайт, чтобы повысить его производительность, и наблюдать, как увеличивается количество просмотров страниц и время, проведенное на сайте, а показатель отказов падает. Теперь вы можете использовать React для своего веб-приложения, чтобы упростить все, но с реального веб-сайта вам следует использовать более простой подход.
Организация
Убедитесь, что дизайн вашего веб-сайта SaaS обеспечивает максимальную ясность. В конце концов, вся ваша цель состоит в том, чтобы упростить продажу того, что может предложить ваше SaaS.
У вашей компании может быть много товаров для продажи, но если она не размещена на вашем веб-сайте стратегически, она может не дойти до покупателей наилучшим образом. Загроможденные и загруженные сайты могут ошеломить посетителей. Следовательно, сделайте свой веб-сайт плавным и представьте свой контент в логической последовательности.
Изображение вашего мотива
Сделайте так, чтобы каждый, кто посещает ваш сайт, знал, что вы предлагаете, с самого начала. Когда кто-то посещает веб-сайт, он не хочет тратить много времени на поиск истинной цели сайта. Сделайте дизайн своего веб-сайта SaaS удобным для пользователя и используйте его для поддержки своего бизнеса.
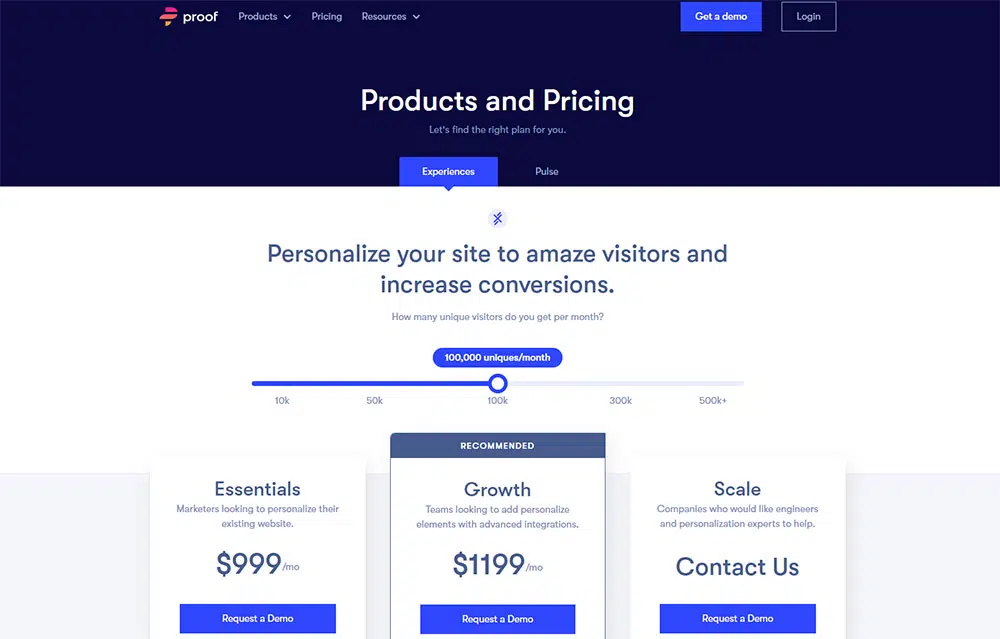
Страница оплаты
Все веб-сайты SaaS должны содержать информацию о ценах, независимо от того, указаны они в долларах или нет. Для корпоративных продуктов SaaS более высокого уровня часто невозможно дать цифры из-за сложности пользовательских интеграций. Но это не значит, что у вас не должно быть платежной страницы. Если возможно, вам следует использовать страницу сравнения продуктов, чтобы показать, как ваш ценовой диапазон сравнивается с другими конкурентами. Basecamp делает это лучше, чем любой другой продукт SaaS.
Представление будущих результатов
Принимая во внимание большинство клиентов, их впечатлят не ваши особенности или миссия компании.
На самом деле, вы не имеете прямого контроля над этим. Все дело в их воображении. Это то, как они видят себя измененными после использования вашего продукта. Один из наиболее эффективных способов повысить коэффициент конверсии — это поощрение такого рода визуализации на вашей домашней странице.
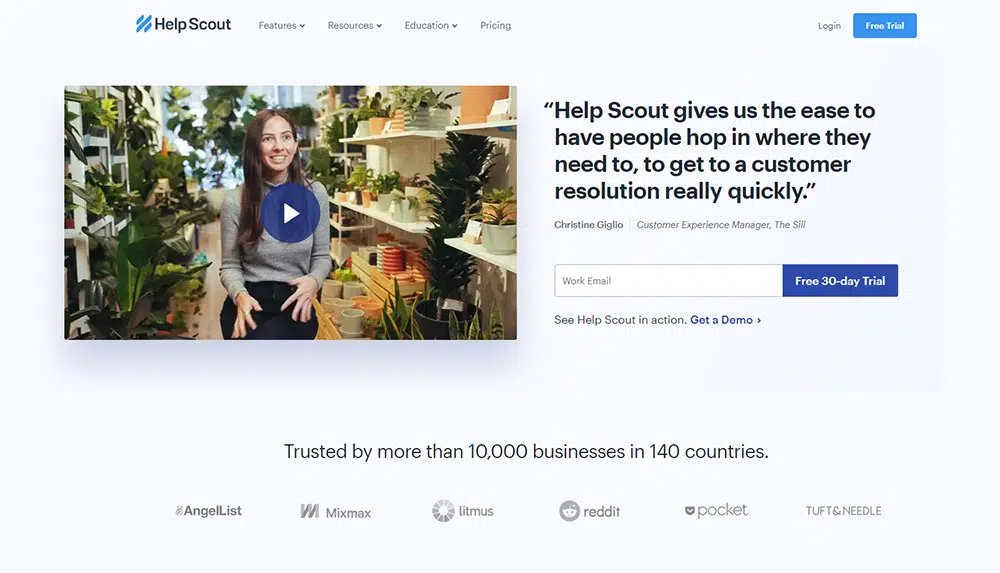
Социальное доказательство
Социальное доказательство — это свидетельство того, что другие люди воспользовались вашим сервисом, и им понравилось. Социальное доказательство может быть представлено в виде следующих способов:
- Логотипы клиентов
- Отзывы клиентов?/?отзывы
- Тематические исследования
- Награды, которые вы выиграли
- Отображаемое количество активных пользователей
Поскольку в SaaS не хватает информации о личных факторах, очень важно показать вашим посетителям, что такие же люди, как они, или организации, которых они уважают, дали вам печать одобрения.
Руководство или часто задаваемые вопросы
На каждого клиента, который в сотый раз спрашивает о вашей политике возврата средств, приходится много тех, кто задается тем же вопросом, но никогда не связывается с вами. Эти клиенты, скорее всего, немедленно обратятся к конкуренту для достижения своей цели. Даже короткий FAQ может помешать некоторым из них сразу отвернуться и дать вашему сервису второй шанс. Следовательно, всегда включайте руководство, чтобы представить процедуры вашего сайта в подробной форме.
Проанализированные сообщения в блоге
Многие SaaS-компании совершают ошибку, просто размещая свои последние сообщения в блогах на главной странице.
Если вы собираетесь показывать сообщения в блогах, мы считаем, что лучше проанализировать и найти статьи в блогах, которые приносят наибольшую отдачу с точки зрения взаимодействия, подписок или загрузок лид-магнитов, и представить их на главной странице.
Советы по наведению
Когда вашим пользователям нужно вводить данные или заполнять форму, важно ввести всплывающие подсказки.
Если есть поле, которое необходимо заполнить, предложите пояснение или уточнение, которое появится при наведении указателя мыши. Удивительно, как мало смысла могут иметь некоторые формы для постороннего или как по той или иной причине вы можете потерять людей, которые просто не поймут, как заполнить форму. Вы могли бы удержать такого клиента от потери, введя подсказку быстрого наведения.
Нижний колонтитул
С одной стороны, Google уже давно намекает на обесценивание ссылок в футере. Опять же, они ссылались на ссылки в нижнем колонтитуле всего сайта. Вы можете использовать нижний колонтитул, чтобы повысить свою SEO-стратегию SaaS. Нижний колонтитул дает вам возможность представить справочные страницы, которые у вас не было места для включения в основную навигацию. Именно такой подход принимают во внимание многие компании.
Регулярные обновления
Один из самых распространенных страхов потребителей в отношении подписки на SaaS заключается в том, активна ли и процветает ли SaaS-компания. Если посетитель не увидит никаких признаков того, что ваш сайт обновлялся за последний год, вы можете быть уверены, что это вызовет у него тревожный звоночек. Клиенты хотят знать не только то, что их провайдер может помочь им посредством своевременной поддержки клиентов, но и то, что продукт успешен (то есть прибыльен) и не закроется в ближайшее время. Следовательно, следует позаботиться о своевременных обновлениях и управлении информацией на веб-сайте, чтобы не потерять клиентов.