6 обязательных правил для создания красивого пользовательского интерфейса
Опубликовано: 2019-02-13Пользовательский интерфейс — это поверхностная плоскость, которая соединяет пользователя с устройством, с которым он или она взаимодействует. Дизайн пользовательского интерфейса приложения или веб-приложения обычно должен помочь передать суть бренда, его историю, функциональность и общую ценность продукта. Это важный шаг в создании продукта. Когда все сделано хорошо, можно улучшить общую функциональность приложения. Пользователи должны иметь возможность эффективно использовать продукт — это означает, что как дизайнеры пользовательского интерфейса вы должны иметь возможность разрабатывать интуитивно понятные интерфейсы, которые не только радуют аудиторию, но и просты в использовании.
Дизайн пользовательского интерфейса постоянно меняется, всегда есть что-то новое, что нужно изучать и учитывать при создании дизайна интерфейсов. Чтобы увеличить ваши шансы на успех, мы собрали несколько важных принципов, применимых к любым интерактивным системам.
1. Универсальность использования
Ваш дизайн должен быть адаптивным. Это означает, что когда вы создаете веб-сайт или приложение, они должны быть спроектированы таким образом, чтобы они могли реагировать на различные размеры экрана и устройства. Число людей, использующих свои мобильные телефоны для просмотра веб-страниц, быстро растет, и чтобы не отставать от этой тенденции, дизайнеры пользовательских интерфейсов должны создавать интерфейсы, которые могут адаптироваться к разным временам загрузки и размерам экрана. Поэтому, когда ваши проекты адаптируются к различным устройствам, которые могут использовать пользователи, вы, естественно, создаете для них отличный пользовательский опыт.
2. Консистенция
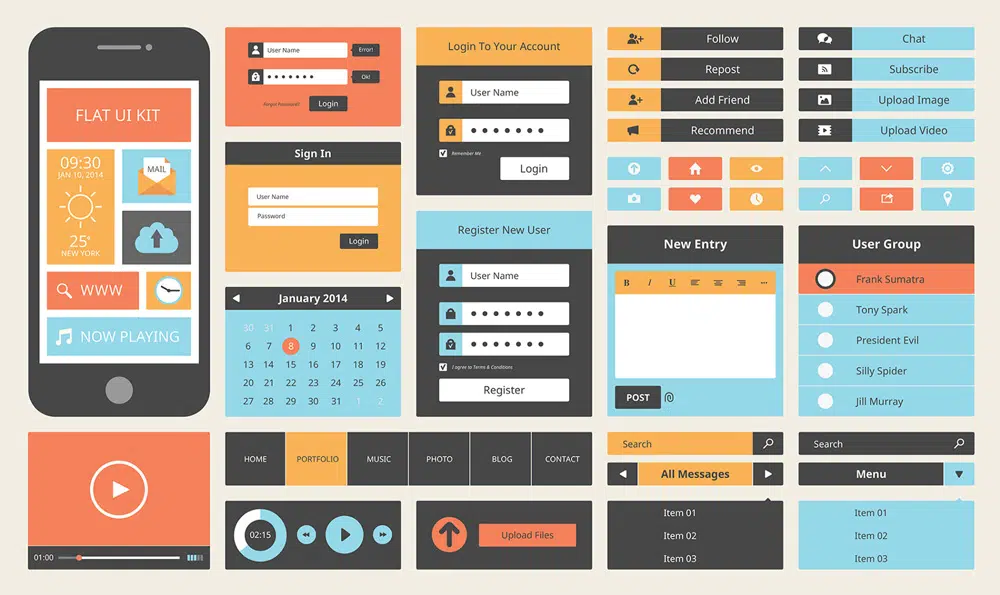
Когда вы проектируете на основе согласованности, вы обязаны сделать свои интерфейсы интуитивно понятными. Это напрямую связано с удобством использования и обучаемостью. Когда пользователь знаком с шаблоном проектирования, он или она может использовать интерфейс, не задумываясь. Существует два типа согласованности: визуальная согласованность и функциональная согласованность. Сохраняя единообразие визуальных элементов в дизайне, вы можете создать интерфейс, в котором пользователи не будут сомневаться в его целостности. Обычно это делается путем сохранения согласованности цветов, типографики, значков и других элементов дизайна. Принимая во внимание, что функциональная согласованность напрямую связана с тем, как объект в дизайне будет функционировать во всем интерфейсе. Пользователи, как правило, расстраиваются, когда что-то не работает. Сохраняя элементы управления интерфейсом, такие как кнопки и пункты меню, одинаковыми, вы увеличиваете свои шансы на бесперебойную работу интерфейса. Поэтому обязательно создавайте дизайн с учетом ожиданий пользователей.
3. Ясность

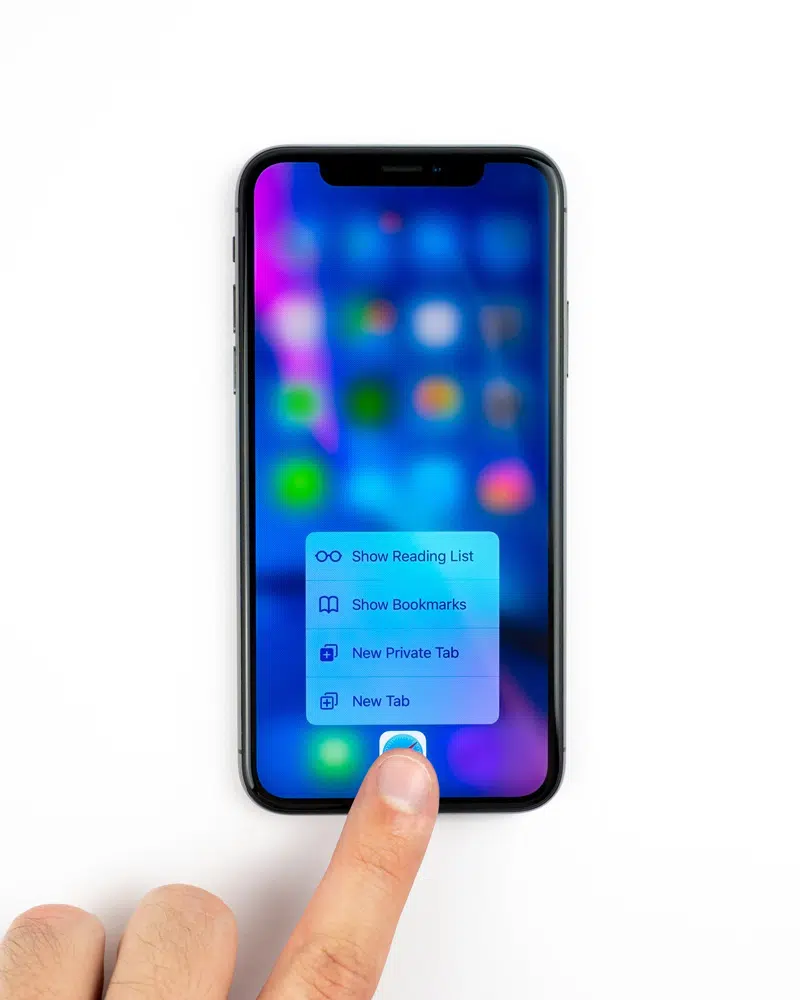
Ясность отличается от последовательности. Ясность означает, что ваши пользователи всегда знают, что делать. Когда ваши проекты просты, вы облегчаете пользователям понимание различных элементов вашего дизайна. Когда вы снижаете когнитивную нагрузку на пользователя, люди не путаются в назначении страницы. Один из способов добиться ясности — убрать беспорядок. Например, вместо того, чтобы располагать кнопку оформления заказа в конце страницы, предложите пользователям переходить со страницы продукта на страницу оформления заказа. Это позволит точно знать, где они находятся в процессе, и устранить двусмысленность.
4. Обратная связь
Последнее, что вам нужно в вашем приложении, — это двусмысленность. Когда ваши пользователи не понимают, что происходит, они не будут использовать приложение. Когда вы нажимаете кнопку, указывайте, что кнопка была нажата. Никто не любит быть неуверенным в своих действиях, поэтому вежливые сообщения обратной связи позволяют пользователям знать, что их действия были замечены и признаны. Когда система может предложить релевантную, информативную, осмысленную и подходящую по важности и срочности обратную связь, это улучшает общее впечатление от взаимодействия пользователя с устройством.
5. Стандарты дизайна и иерархия
Не нужно что-то переделывать, если работает старый стандарт. Это относится ко всему, от значков до стандартного размещения элементов на вашей веб-странице. Когда вы переделываете стандарт дизайна, вы рискуете столкнуться с тем, что ваши пользователи будут взаимодействовать с дизайном, к которому они не привыкли. Эти стандарты были введены в действие и разработаны с учетом ожиданий пользователей, поэтому их изменение приведет только к еще большей путанице. Нет ничего плохого в том, чтобы идти против течения и мыслить нестандартно для создания инновационных дизайнов, но это совершенно бессмысленно и теряет смысл, когда его трудно использовать.
Различные элементы в вашем дизайне должны иметь четкую иерархию. Это повышает полезность страницы. Сохраняя наиболее важные элементы в верхней части страницы, вы органично проводите своих пользователей через различные элементы и предложения на странице. Это также помогает удалить ненужный беспорядок и улучшить общую функциональность и удобство использования веб-страницы или приложения.
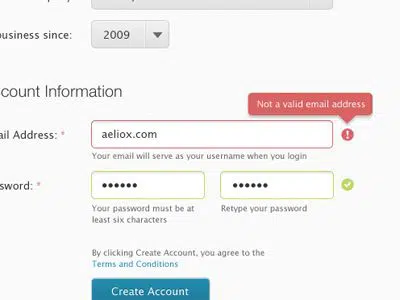
6. Предотвратить ошибки
Ошибки действуют как препятствия для посетителей, совершающих желаемое действие. Если приложение или сайт не работают так, как ожидают пользователи, они обычно уходят. Чтобы уменьшить число посетителей, покидающих веб-страницы, важно свести к минимуму ошибки. Поэтому при разработке веб-страницы обязательно учитывайте возможность ошибки и разрабатывайте систему, которая проверяет ее еще до того, как она будет сделана. Например, если дизайн-система требует, чтобы пользователь установил пароль, состоящий не менее чем из 8 символов и заданной длины. Если дизайн-система способна уведомлять пользователя о вводе пароля, ему будет легче понять свою ошибку, и это улучшит общее впечатление пользователя.
Вывод:
В постоянно меняющемся мире дизайна пользовательского интерфейса мы будем продолжать находить новые способы создания и создания интерфейсов, которые привлекают пользователей и создают значимый опыт. Цель хорошего дизайнера пользовательского интерфейса — создать для пользователя отличный опыт. Благодаря постоянным исследованиям мы можем найти новые способы порадовать пользователя. Эти 6 важных принципов применимы к различным интерактивным системам и помогут сделать будущие интерфейсы привлекательными, удобными и интуитивно понятными.