Руководство дизайнера по принципам адаптивного веб-дизайна
Опубликовано: 2018-04-10Адаптивный дизайн позволяет дизайнерам работать с экранами разных размеров. Адаптивный дизайн легко изучить, когда дело доходит до цифрового дизайна.
А вот с печатью работать сложнее. Печать имеет фиксированные размеры страниц, поля, шаблоны и другие физические ограничения.
Однако для цифровых дизайнеров проектирование для настольных компьютеров или мобильных устройств ограничено, поскольку постоянно изобретается все больше и больше гаджетов. Носимые устройства, планшеты и экраны разных размеров сделали адаптивный дизайн решающим фактором.
Давайте рассмотрим некоторые принципы адаптивного дизайна и то, как это позволяет дизайнерам адаптироваться к постоянно меняющимся размерам экранов, которые появляются на рынке.
Адаптивный дизайн не ограничивается мобильным использованием
Хотя мобильные телефоны или устройства во многом связаны с причинами, по которым дизайнеры делают упор на адаптивный дизайн.
Однако адаптивный дизайн не ограничивается только мобильными пользователями. Вместо этого речь идет о возможности доступа к великолепным веб-дизайнам практически с любого устройства.
Это означает, что если вы создаете классные текстовые эффекты CSS для мобильных и настольных компьютеров, они должны хорошо смотреться и на широкоэкранном телевизоре.
Вместо того, чтобы сосредотачиваться на мобильных телефонах, подумайте о том, как бы вы хотели, чтобы ваш дизайн влиял на любой размер экрана.
Вы хотите, чтобы ваши изображения давали четкое сообщение, а ваш контент был разборчив на любом устройстве. Это придаст вашему сайту визуальный эффект независимо от того, как к ним обращаются.
Адаптивный дизайн — это создание удобного пользовательского опыта независимо от того, какие устройства пользователи используют для доступа к вашему сайту.
Когда вы используете адаптивный дизайн, помните, что речь идет не просто о создании разных версий вашего сайта для мобильных или настольных устройств.
Мобильные устройства постоянно развиваются и имеют разные размеры экрана. Создание стандартного дизайна для мобильных устройств было бы невыполнимой задачей.
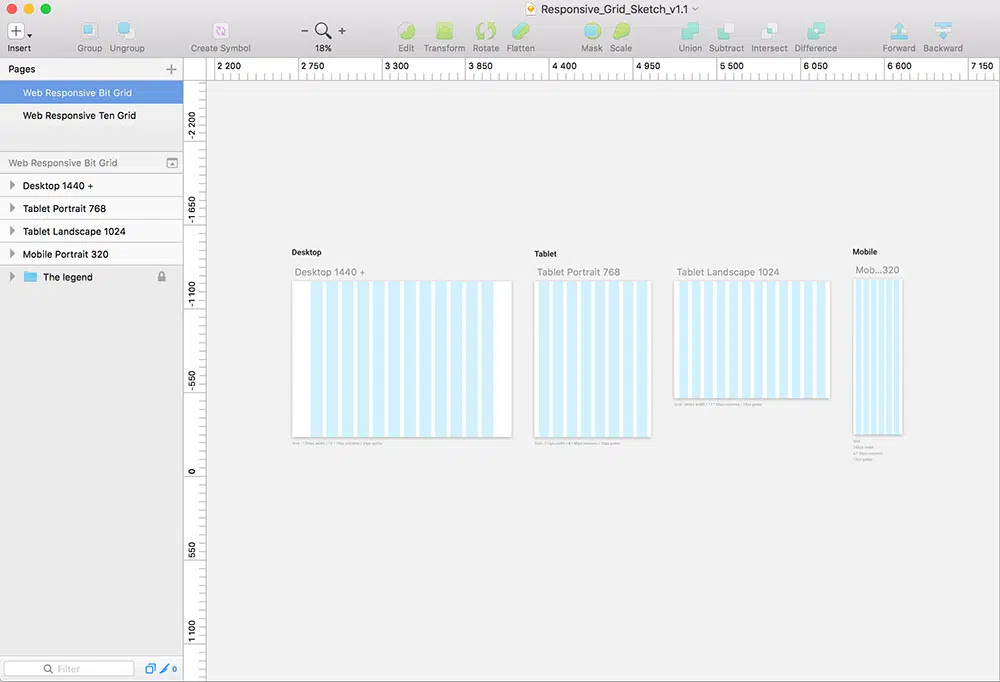
Использование плавающих сеток в адаптивном дизайне
Когда вы работаете с адаптивным дизайном, в основе лежит использование гибкой системы сеток.
Без использования гибкой сетки вам придется настраивать экран каждый раз при загрузке сайта.
Это будет означать увеличение экрана в определенных местах, чтобы вы могли просматривать аспекты своего контента, и уменьшение масштаба в других местах, чтобы получить полную перспективу.
Однако, когда вы проектируете с использованием гибкой сетки, каждый столбец вашей сетки будет подстраиваться под разные устройства и различные размеры экрана, которые с ними поставляются.
Если вы используете три столбца в дизайне веб-сайта для экрана настольного компьютера, вы можете обнаружить, что эти три столбца станут тесными и раздавленными на экране мобильного телефона.
Вместо тесноты эти колонки можно ставить друг на друга для мобильных устройств. Затем ваш пользователь сможет прокручивать страницу, чтобы прочитать ваш контент.
Различия между отзывчивым и адаптивным дизайном
В дизайне много терминологии. Возможно, вы уже слышали термин «адаптивный дизайн». Он часто используется взаимозаменяемо с адаптивным дизайном. Однако эти два принципа не совпадают.
Адаптивный дизайн исследует, где ваш дизайн ломается в зависимости от каждого отдельного устройства. Каждое отдельное устройство настроено с помощью CSS.
У вас могут быть разные разрешения экрана для экранов настольных компьютеров, планшетов или мобильных телефонов. Это будет включено в ваш дизайн.

И адаптивный, и отзывчивый дизайн добавляют в дизайн разные элементы. Различные подходы, которые вы используете, будут зависеть от содержания вашего сайта.
Однако при работе над дизайном сайта также важно учитывать, что существуют экраны разных размеров. Не существует единого размера для телефона, планшета или даже экрана рабочего стола.
Задача адаптации дизайна под тот или иной тип экрана невероятно сложна. Вот почему дизайнеры используют адаптивный дизайн.
Прогрессивное улучшение и изящная деградация
Прогрессивное улучшение включает в себя размещение основных структур на веб-сайте. Затем дизайнеры разрабатывают сайт с нуля.
Основное внимание уделяется переходу от простоты к большей сложности дизайна. По мере того, как функции становятся доступными, на сайт добавляется все больше и больше. Этот подход хорош с точки зрения Mobile First.
Изящная деградация движется от сложности к простоте. Дизайнер использует эту стратегию при создании веб-страниц для различных браузеров.
Дизайнеры создают сайт с рядом функций, которые можно наблюдать в современных браузерах. Однако, если сайт просматривается в более старом браузере, он все равно будет работать.
Однако будет использоваться меньше функций или другие дисплеи. Как дизайнер, важно помнить о положительном улучшении и изящной деградации.
Оба стремятся к возможности показать свой контент в меру своих возможностей. Это верно независимо от того, какое устройство используется для доступа к вашему контенту.
Сеть постоянно меняется и меняется, и эти две функции помогают дизайнерам работать с этими изменениями. Согласно Progressive Enhancement, это означает, что макет сам по себе является улучшением.
Вместо того, чтобы проектировать таким образом, чтобы имитировать медиа-запросы в старых браузерах, вы делаете сайт простым. Один столбец позволяет зрителям прокручивать вниз и читать сайт.
Таким образом сайт смогут просматривать как устаревшие браузеры, так и мобильные устройства. Этот макет сайта будет взломан бесплатно.
Он также не содержит JavaScript и, следовательно, опирается на наименьший общий знаменатель для создания отличного сайта.
При создании с использованием прогрессивного улучшения важно помнить, что браузеры постоянно меняются и развиваются. Существует несколько версий Internet Explorer, включая две мобильные версии.
Chrome может обмануть браузеры, заставив их думать, что это Firefox. Android выпустила на рынок более 1000 различных мобильных устройств. Поэтому использование различных браузеров для проверки возможности доступа пользователей к вашему сайту бесполезно.
Вместо этого часто бывает полезнее использовать инструмент под названием Modernizr. Этот инструмент может обнаруживать функции. Вы можете узнать о функциях HTML, CSS и JavaScript, которые может предложить каждый браузер.
Когда вы разрабатываете свой сайт, убедитесь, что ваш пользователь может использовать содержимое вашего сайта независимо от используемого браузера.
Поток
Поток означает, что сайт разработан таким образом, что вся информация, отображаемая на маленьком экране, проталкивается вниз.
Это предотвращает раздавливание контента и делает сайт более удобным для чтения. Пользователь просто прокручивает вниз, чтобы получить доступ к дополнительной информации.
Если вы привыкли проектировать с помощью пикселей, это может не иметь смысла. Тем не менее, идея быстро станет знакомой, когда вы будете работать с ней.
Важные моменты при работе с адаптивным веб-дизайном
Работа с гибкой сеткой означает, что вы будете работать с процентами, а не с пикселями. Это сделает ваш сайт чистым, упорядоченным и простым для чтения.
Когда вы включаете изображения, вы хотите, чтобы ваш пользователь увидел сообщение, которое вы пытаетесь передать.
Поэтому важно, чтобы изображения и видео настраивались или масштабировались, чтобы передавать одно и то же визуальное сообщение, независимо от того, на каких экранах они просматриваются.
Медиа-запросы используют CSS для изменения визуального макета в зависимости от размера экрана. Это означает, что сайт, оформленный как 3 колонки для одного устройства, будет одной колонкой для другого. Это способствует удобочитаемости.
При разработке адаптивных сайтов удалите весь лишний контент. Если ваш сайт будет простым и удобным в использовании, он понравится вашим зрителям.
На маленьких экранах избыточный контент часто может показаться подавляющим. Будь проще. Основной контент будет легко доступен.
Адаптивная навигация означает, что зрители смогут легко получить доступ и сориентироваться на вашем сайте. Не все веб-сайты требуют адаптивной навигации. Тем не менее, это очень полезно для тех, у кого большие меню.
Резюме
Использование мобильных устройств для поиска в Интернете быстро растет. Однако, когда веб-сайты не оптимизированы для использования на мобильных устройствах, они становятся неудобными и сложными в использовании.
Размеры экрана могут быть ограничивающими, и это влияет на то, как контент воспринимается на экране.
В настоящее время существует широкий диапазон размеров экрана. От носимых устройств до различных телефонов и планшетов, экраны разных размеров требуют инновационного подхода к веб-дизайну.
В настоящее время становится все более важным, чтобы все веб-сайты (включая веб-сайты портфолио дизайнеров) были адаптированы к различным размерам экрана.
Адаптивный дизайн позволяет сайту адаптироваться к устройству пользователя, независимо от того, какую опцию он использует. Макеты настраиваются в зависимости от размера экрана и возможностей устройства.