30 простых адаптивных навигационных решений и руководств
Опубликовано: 2021-11-02В зависимости от типа веб-сайта или приложения, которое вы создаете, всегда будут некоторые ключевые области, которым вы должны уделять больше внимания, чем другим. Одной из областей, которая имеет решающее значение для всех типов веб-сайтов и требует большего внимания, чем другие, является навигация.
Пункты меню обычно ведут к наиболее важным страницам или областям сайта и помогают посетителям легче ориентироваться. И, поскольку при разработке меню приходится учитывать несколько размеров экрана, адаптивная навигация часто может значительно усложнить задачу, особенно на больших сайтах.
Поскольку универсального решения не существует, тип или стиль используемого вами меню будет зависеть от типа создаваемого вами сайта. Если это небольшой сайт, такой как личное портфолио, выпадающего меню <select> или простого меню-гамбургера, вероятно, будет достаточно. Но если это более крупный сайт, такой как магазин электронной коммерции, который использует мегаменю для навигации, то навигация в виде ящика или анимированное меню боковой панели, скорее всего, вам помогут.
Мы надеемся, что вы найдете адаптивное навигационное решение, которое лучше всего подходит для веб-сайта, над которым вы сейчас работаете. У нас есть коллекция подключаемых модулей JavaScript и jQuery, подборка учебных пособий, которые проведут вас через все этапы создания меню, а также несколько полезных ресурсов, посвященных шаблонам адаптивной навигации.
Дополнительные навигационные решения:
- Фрагменты кода CSS и JavaScript для создания адаптивной навигации →
- Фрагменты CSS и JavaScript для создания навигации на основе значков →
- Фрагменты кода CSS и JavaScript для создания постраничной навигации →
- Фрагменты кода CSS и JavaScript для создания выдвижных боковых панелей →
Плагины адаптивного меню JavaScript и jQuery
Сидр – адаптивные боковые меню
Sidr — это простой в использовании плагин, который создаст адаптивное боковое меню в стиле Facebook. Это позволяет вам создавать несколько меню «сидр» по обе стороны вашего макета.

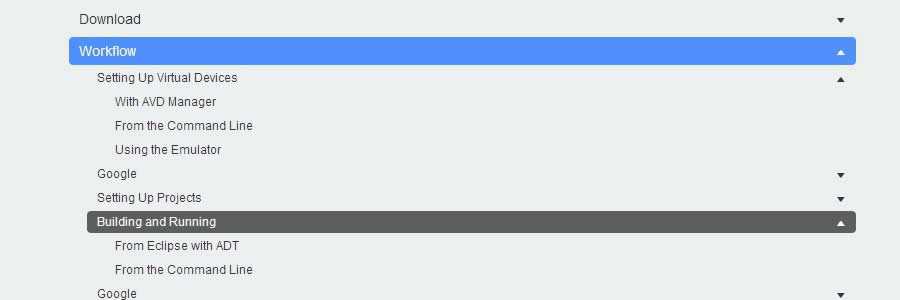
Navgoco Вертикальная многоуровневая навигация по слайдам
Navgoco — это простой плагин jQuery, который может превратить вложенный неупорядоченный список элементов навигации в красивую вертикальную многоуровневую навигацию по слайдам.

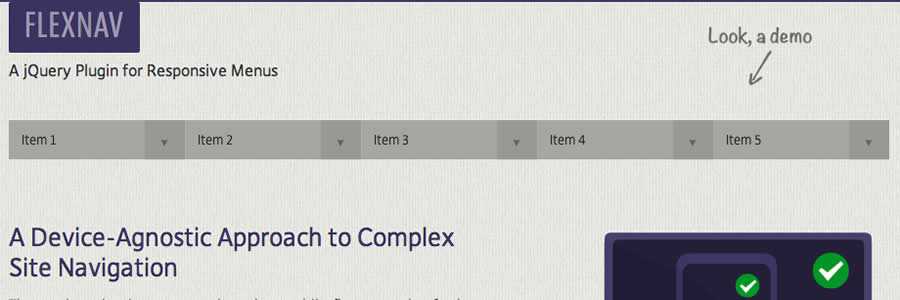
FlexNav Mobile-Первое меню
FlexNav — это первый мобильный пример использования медиа-запросов и jQuery для создания надежного раскрывающегося меню. От разработчика: это «независимый от устройства подход к сложной навигации по сайту с поддержкой сенсорного ввода и клавиатуры».

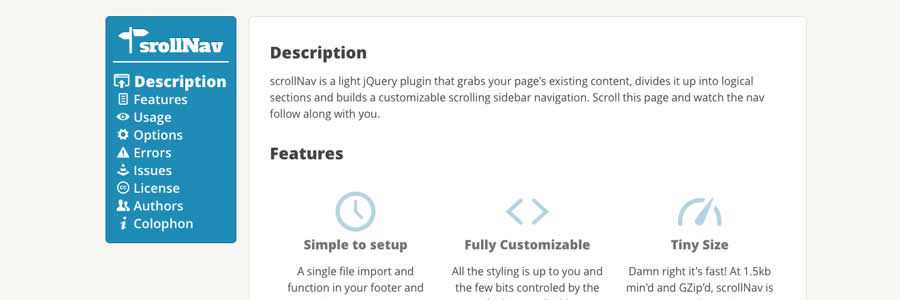
scrollNav.js — адаптивная боковая навигация с прокруткой
scrollNav — это легкий плагин jQuery, который захватывает существующий контент вашей страницы, делит его на логические разделы и создает настраиваемую боковую панель навигации с прокруткой.


Flaunt.js — вложенная навигация Click-To-Reveal
Flaunt.js позволяет создавать стильную адаптивную навигацию с вложенным кликом для открытия.

jВанильное меню
jVanilla Menu — это простой плагин меню jQuery, который берет существующее раскрывающееся меню CSS и добавляет улучшения, такие как анимация, уровни подменю и задержки времени ожидания.

Ползунки — плагин push-меню в стиле приложения
Slidebars — это легкий плагин jQuery, который позволит вам легко добавить push-меню в стиле приложения на ваш веб-сайт или в приложение.

scotchPanels.js — меню вне холста
scotchPanels.js — это подключаемый модуль jQuery для создания меню вне холста и других типов панелей, таких как изображения, видео и фреймы.

SmartMenus
SmartMenus — это многофункциональный плагин для создания как горизонтальных, так и вертикальных меню. Отзывчивый и доступный. Также доступны дополнения Bootstrap.

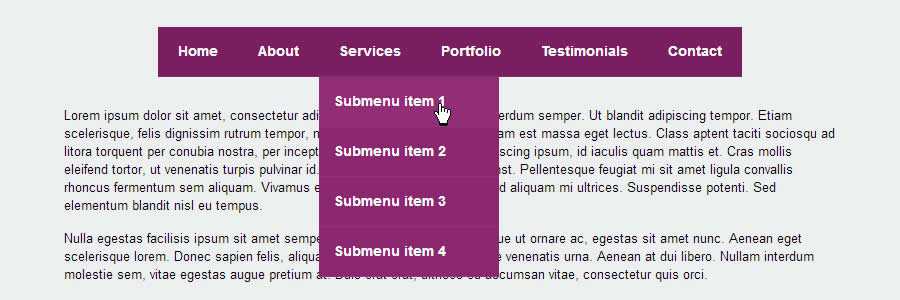
Цель меню jQuery
Menu Aim — это раскрывающийся (как горизонтальный, так и вертикальный) плагин, который может отличать пользователя, наводящего курсор на элемент раскрывающегося списка, от попытки перейти к содержимому подменю.

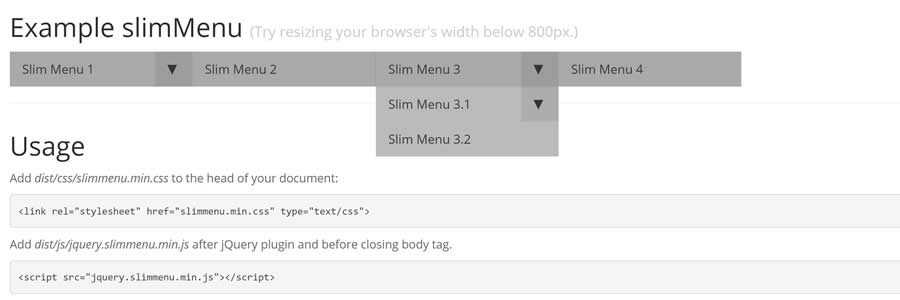
jQuery SlimMenu
slimMenu — это легкий плагин jQuery, который позволяет легко создавать адаптивные и многоуровневые навигационные меню на лету.

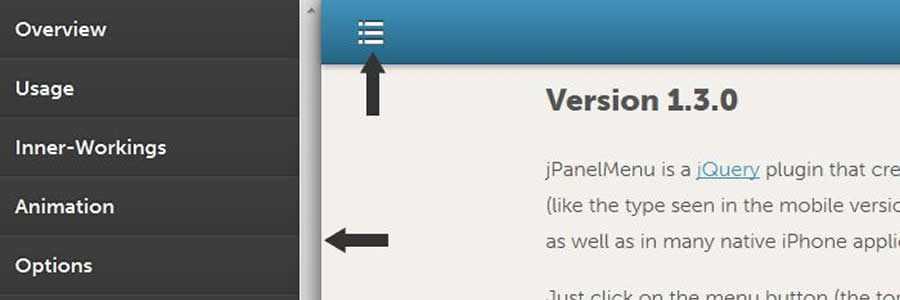
jPanelMenu — анимированное панельное меню
jPanelMenu — это плагин jQuery для создания плавного анимированного меню в стиле панелей. Анимация обрабатывается переходами CSS.

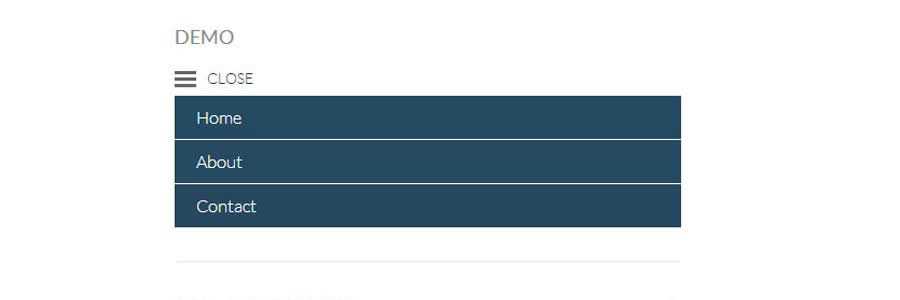
Naver — мобильная навигация
Naver — это простой плагин, который автоматически превращает обычную навигационную систему в удобную для мобильных устройств.

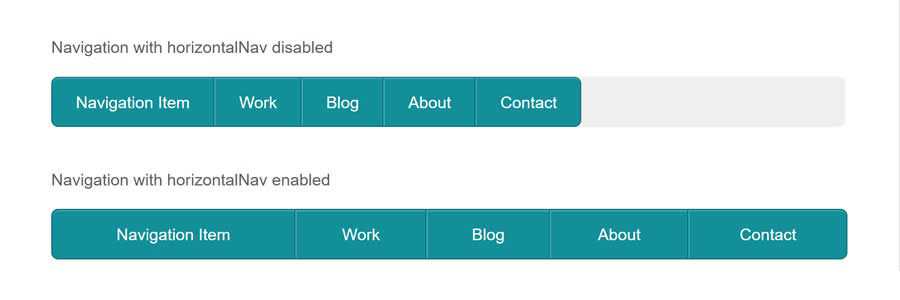
Горизонтальная навигация
Плагин HorizontalNav будет охватывать горизонтальную навигацию, чтобы соответствовать всей ширине своего контейнера, и имеет возможность сделать ее адаптивной или нет.

jQuery.mmenu
jQuery.mmenu — это плагин для создания гладких, похожих на приложения скользящих меню для вашего мобильного веб-сайта с помощью всего одной строки JavaScript: $("#nav").mmenu(); .

TinyNav.js
TinyNav.js — это легкий плагин (452 байта), который преобразует меню <ul> и <ol> в раскрывающийся список выбора. Он также автоматически выбирает текущую страницу и добавляет к этому элементу selected="selected" .
Отзывчивое меню
Responsive-Menu — это крошечный плагин jQuery, который превратит навигацию вашего сайта в раскрывающийся список ( <select> ), когда ваш браузер настроен на предустановленную мобильную ширину.
Среднее меню
MeanMenu — это независимый от медиа-запросов плагин для преобразования стандартного меню в мобильное адаптивное меню. Это не замена системы меню, а просто легкий jQuery для преобразования стандартного меню в мобильную версию.
Боковое меню переключения
Плагин Side Toggle Menu позволяет добавить боковое меню на ваш веб-сайт, которое выдвигается с левого или правого края окна браузера.
Адаптивная навигация Учебники по CSS и JS
Планирование и создание меню, которое работает должным образом на мобильных устройствах, — самая сложная область создания любого адаптивного макета. Чтобы помочь вам, у нас есть подборка адаптивных руководств по навигации, которые проведут вас через каждый шаг.
- CSS-альтернативы JavaScript-навигации (CSS)
Узнайте, как создать гамбургер-меню без JavaScript, горизонтальную прокрутку или разместить меню на отдельной странице. - Адаптивные внеэкранные меню (CSS)
Узнайте, как создать слайд-меню и push-меню с помощью переходов CSS. - Полноразмерное адаптивное мозаичное меню (CSS)
Создайте полностью адаптивную мозаичную навигацию с небольшим количеством JavaScript, чтобы показать/скрыть навигацию на экранах меньшей ширины. - Базовое адаптивное трехстрочное меню (CSS и jQuery)
Узнайте, как постепенно улучшать адаптивный сайт и создавать «трехстрочное» (гамбургер-меню) адаптивное меню без добавления дополнительной разметки на страницу. - Отзывчивая многоуровневая навигация (CSS и jQuery)
Создайте горизонтальное раскрывающееся меню с двумя уровнями подменю, которые появляются при наведении курсора на родительский элемент. На небольших экранах кнопка меню, которая будет отображать меню вертикально. - Отзывчивое меню навигации CSS (только CSS)
Узнайте, как создать адаптивное меню без использования JavaScript, используя чистую и семантическую разметку HTML5. Меню может быть выровнено по левому краю, по центру или по правому краю. - Верхний ящик — плавное адаптивное выпадающее меню (CSS и jQuery)
В этом руководстве показано, как создать более плавное раскрывающееся мобильное меню с помощью CSS, а не с анимацией с помощью JavaScript. - Простая адаптивная навигация (CSS и jQuery)
Узнайте, как создать адаптивное меню с нуля, используя медиа-запросы CSS и немного jQuery, чтобы отобразить меню на маленьком экране мобильного устройства. - Простая и отзывчивая навигация Mobile First (только CSS)
Узнайте, как создать простой мобильный макет и навигацию, а затем, используя медиа-запросы, постепенно улучшать дизайн для больших экранов. - Учебное пособие по адаптивному навигационному меню
С помощью этого руководства вы узнаете, как написать простое адаптивное навигационное меню, которое вы сможете легко модифицировать и повторно использовать в своих проектах.
Отзывчивые шаблоны навигации
Подборка ресурсов, в которых обсуждаются плюсы и минусы множества различных опций адаптивного меню. Узнайте, как работать с адаптивной навигацией, и узнайте, какое решение лучше всего подходит для проекта, над которым вы сейчас работаете.
- Отзывчивые навигационные шаблоны Брэда Фроста
- Масштабируемые шаблоны навигации в адаптивном веб-дизайне , Майкл Мескер
- Краткий обзор шаблонов адаптивной навигации Криса Потита
- 7 шаблонов адаптивной навигации от Стивена Брэдли
