20 адаптивных и легких CSS-фреймворков, о которых стоит подумать
Опубликовано: 2021-07-12Использование качественного отзывчивого CSS-фреймворка может дать вам хороший старт для любого проекта веб-дизайна. Некоторые, такие как Bootstrap, немного раздуты избыточным кодом, в то время как другие требуют довольно крутой кривой обучения.
В идеале вы хотите работать с пакетом, который дает вам достаточно функций, чтобы помочь вам взяться за дело, не отягощая вас кучей опций, которые вам не нужны.
Вам также могут понравиться эти веб-фреймворки для дизайна материалов или эти фреймворки для разработки WordPress с открытым исходным кодом.
Имея в виду эту цель, вот 20 фреймворков CSS, которые обеспечивают основы — без лишней массы.
ФИКТОАН
FICTOAN стремится стать отличным выбором для тех, кто не является поклонником более крупных и сложных фреймворков. Он имеет яркую цветовую схему, пользовательские значки и множество элементов дизайна в легком стиле.

лавина
avalanche — это фреймворк, который вы можете настроить под свои нужды. Доступны пакеты для включения определенных функций, таких как система гибкой сетки, классы смещения, контейнеры, интервалы по вертикали и многое другое.

Beauter
При сжатии менее 5k Beauter, безусловно, берет на себя задачу быть очень легким. Однако это не означает, что функций нет. Вы получаете основы, такие как адаптивная сетка, а также некоторые дополнительные функции, такие как прокрутка параллакса, модальные окна, всплывающие подсказки и несколько приятных контейнеров.

Ванильный фреймворк
Vanilla Framework проста по своей конструкции, чтобы дать вам отличную отправную точку для вашего проекта. Многие контейнеры и элементы дизайна отлично выглядят сами по себе, но их также легко настроить в соответствии с вашими пожеланиями.

Cirrus.CSS
Cirrus.CSS — это фреймворк SCSS, ориентированный на компоненты и утилиты, предназначенный для быстрого прототипирования.

Месяц
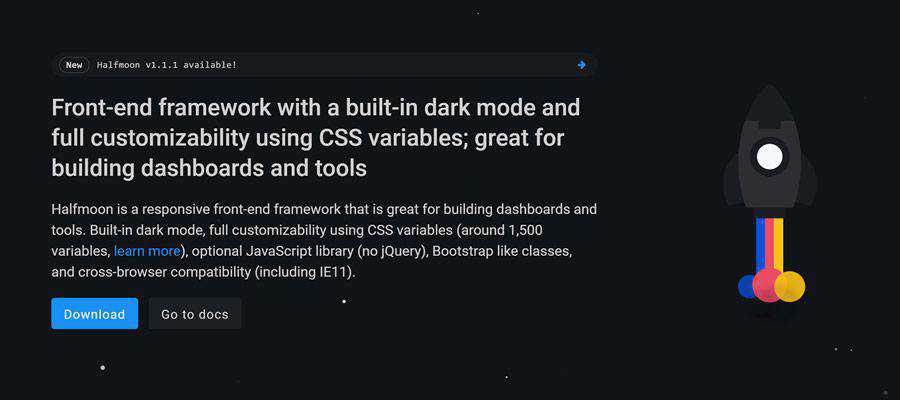
Halfmoon — это интерфейсный фреймворк со встроенным темным режимом и полной настраиваемостью с использованием переменных CSS.


новый.css
new.css — это легкая (~ 4,5 КБ) и бесклассовая среда CSS для создания веб-сайтов только на HTML.

Бульма
Основанная на CSS Flexbox, Bulma — это полностью адаптивная и модульная структура, которая позволяет вам использовать только то, что вам нужно. Вы получаете все преимущества Flexbox, в том числе столбцы и плитки, которые автоматически изменяют размер в зависимости от их количества и области просмотра.

Миллиграмм
Миллиграмм весит почти так же мало, как и его тезка — всего 2К в сжатом виде. Он включает в себя все основные функции, которые вы ожидаете, и предназначен для минимизации количества стилей, которые вам придется сбрасывать.

InvisCss
InvisCss был создан как альтернатива более сложным фреймворкам. Пакет имеет простые имена селекторов CSS и минимальный, но привлекательный пользовательский интерфейс.

Смотреть
В результате личного проекта Look был выпущен для широкой публики как минималистичный CSS-фреймворк, который послужил базовой отправной точкой для разработки сайта. Элементы дизайна просты и могут быть настроены по вашему вкусу.

неограниченная сетка
UnlimitedGrid, основанный на Sass, представляет собой гибкую сетку для мобильных устройств. Он модульный, поэтому вам нужно использовать только те функции, которые вам нужны. Включена поддержка Flexbox, и есть несколько вариантов сетки на выбор.

Жизненно важный
Объявленный как «обратный подход» к более крупным платформам, Vital является одновременно легким и масштабируемым. Созданный с использованием Sass, вы найдете эффективную сетку, настраиваемые кнопки и загрузчики. Также включены несколько полезных стилей макета для таких вещей, как фотоколлажи, контейнеры для карточек и формы.

PowerToCSS
Основанный на принципах SMACSS и DRY, PowerToCSS представляет собой облегченную структуру CSS, которая предлагает надежную основу для быстрого начала работы над вашим следующим веб-проектом.
Коуто Свисс
Kouto Swiss — это полная структура CSS для Stylus, которая предоставляет множество миксинов, функций и утилит для более быстрого написания кода, а также включает в себя возможности веб-сайта Caniuse, чтобы ваши таблицы стилей соответствовали вашим потребностям в совместимости.
Скрытый CSS
Furtive — это мобильный фреймворк с очень небольшими размерами. Этот фреймворк не беспокоится о старых версиях браузеров, а это означает, что он может использовать «передовые технологии», такие как flexbox, SVG и ограниченные префиксы поставщиков. Он также доступен в SCSS, CSS и поставляется с файлом Gulp для настройки сборки.

Веб-пластинка
Платформа Webplate включает в себя все: от надежного адаптивного механизма компоновки до глобальных элементов кнопок, настраиваемых форм и поддержки шрифтов значков IcoMoon. Он также поставляется с jQuery, Modernizr и Typeplate по умолчанию.

Текучесть
Fluidity — это, пожалуй, самый легкий полностью адаптивный CSS-фреймворк! HTML почти на 100% отзывчив сразу после установки, а 115-байтовый файл CSS исправляет «почти» часть. Не может быть легче, чем это.
Схема
Построенная на LESS, Schema представляет собой адаптивную интерфейсную среду пользовательского интерфейса, которая поставляется с полным набором компонентов CSS (кнопки, раскрывающиеся списки, формы…), которые помогут вам быстро приступить к работе.
Изумруд
Emerald — это прагматичная адаптивная сетка в LESS. Он основан на блочных элементах (в отличие от чисел с плавающей запятой) и написан с использованием методологии OOCSS с использованием синтаксиса БЭМ.
Бижу
Bijou — это легкая (<2 КБ) адаптивная сетка из 10 столбцов. Он поставляется с кнопками, оповещениями, таблицами, панелью навигации и, конечно же, сеткой.
Искра
Spark — это легкая платформа, основанная на мобильном подходе к адаптивному дизайну. Фреймворк поставляется с несколькими предварительно встроенными цветовыми темами, которые взаимозаменяемы, как в блестящем, так и в плоском стиле. В настоящее время базовыми цветами являются серебристый (по умолчанию), синий, зеленый, оранжевый, красный, фиолетовый, салатовый и драконий фрукт.
Типовая база
typebase.css — это минимальный и настраиваемый шаблон типографики CSS. Самое важное, что дает вам typebase.css, — это принудительный вертикальный ритм на большинстве экранов устройств, что гарантирует, что текст в столбцах и длинных текстах не станет неравномерным. Доступны версии Less и Sass.
Хойсин
Hoisin, созданный с помощью Sass, представляет собой простую отзывчивую мини-инфраструктуру внешнего интерфейса, которая была создана в качестве альтернативы более сложным и раздутым средам внешнего интерфейса. Он намеренно не включает в себя какие-либо компоненты, вместо этого фокусируясь на предоставлении вам организованной базы, из которой вы можете создать свою собственную библиотеку.
Симпатичные сетки
Cute Grids — это ориентированная на мобильные устройства 12-колоночная адаптивная система сеток, которая родилась из-за разочарования сегодняшних больших перестроенных фреймворков, которые могут быть излишними для большинства проектов и ограничивать творческий потенциал дизайнера.
Легкий, но могучий
Весь смысл использования фреймворка любого типа состоит в том, чтобы облегчить вашу работу. Таким образом, вход и необходимость изменить стиль CSS или загрузить кучу скриптов, которые вы даже не собираетесь использовать, кажется, идет вразрез со всей логикой.
Использование одного из более простых фреймворков, описанных выше, поможет вам быстро начать работу без головной боли. И, поскольку некоторые из них используют модульный подход, вы можете выбирать только те элементы, которые вам нужны для конкретного проекта. Это больше походит на это!
