Ренессанс отсутствия кода для веб-дизайнеров
Опубликовано: 2022-03-10Слово Ренессанс — что в переводе с французского означает «возрождение» — было дано колоссальному периоду философских и художественных достижений, начавшемуся в 14 веке.
За это время было проведено множество разработок, в том числе:
- Использование масляных красок, а не темперы, что облегчило процесс росписи.
- Использование ткани, а не деревянных досок, что снизило затраты на покраску.
- Перевод классических текстов по архитектуре, анатомии, философии и т. д., делающий знания более доступными для широкой публики.
Эти и другие события сделали Ренессанс одной из самых продуктивных художественных эпох в истории, резко уменьшив творческий барьер и привлекая большую аудиторию, а не только небольшую группу элиты.

Как и в эпоху Возрождения, современная область веб-дизайна исследует свой потенциал с помощью платформ разработки без кода (NCDP). Эти инструменты позволяют непрограммистам создавать прикладное программное обеспечение с помощью графических пользовательских интерфейсов и конфигурации вместо традиционного компьютерного программирования.
Ментальная модель дизайнера/разработчика

В 2000 году эксперт по юзабилити Якоб Нильсен представил «Закон Якоба», идею о том, что пользователи создают мысленные модели продуктов, с которыми они взаимодействуют, на основе своего предыдущего опыта. Чем больше пользователи могут сосредоточиться на своей цели, не бросая вызов этой ментальной модели, тем легче им достичь этой цели.
«CSS ближе к рисованию, чем Python».
— Крис Койер, соучредитель CodePen
Навыки проектирования и разработки основаны на разных типах мышления и требуют разных инструментов. В то время как дизайнеры используют редакторы WYSIWYG, такие как Figma, Sketch и Photoshop, для размещения элементов на холсте, разработчики работают с IDE, такими как VSCode, Webstorm и Brackets. Чтобы оставаться продуктивными, дизайнеры и разработчики должны иметь возможность вносить изменения и получать мгновенную обратную связь в соответствии со своей ментальной моделью.
Таким образом, использование компоновщиков перетаскивания может на самом деле помешать разработчикам, которые хотят быстро выполнять отладку, но работа только с текстовым редактором может быть неприемлема для дизайнеров, которые хотят протестировать композицию.
Дизайнеры и код
Многие дизайнеры понимают функциональные различия между макетом и работающим продуктом. Чтобы понять возможности среды, где проводить границы и как справляться с ограничениями, многие дизайнеры готовы «запачкать руки», когда дело доходит до изучения кода, — но у них возникают трудности.
Одна из основных причин, по которой дизайнеры не являются программистами, заключается в том, что существует большой разрыв между ментальной моделью дизайнера и концептуальной моделью многих редакторов кода. Дизайн и разработка предполагают два совершенно разных способа мышления. Это несоответствие приводит к трудной и разочаровывающей кривой обучения для дизайнеров, которую они, возможно, не смогут преодолеть.
Абстракция кода

Абстракция — ключевое понятие информатики. Языки, фреймворки и библиотеки построены на различных уровнях абстракции, чтобы облегчить, оптимизировать и гарантировать производительность.
«Инструменты визуального программирования абстрагируют код от создателя, делая его значительно более доступным. Однако настоящее волшебство этих инструментов заключается в том, как они интегрируют все базовые уровни программного обеспечения в конечные продукты, предоставляя полезную функциональность с помощью модульных компонентов, которые можно использовать с помощью интуитивно понятных визуальных интерфейсов».
- Джереми К. Хо, Нет кода — это новое программирование.
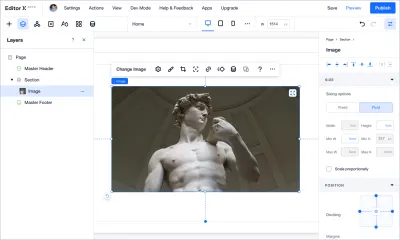
При работе со слоями абстракции существуют такие инструменты, как Editor X и Studio для веб-сайтов/веб-приложений, Draftbit и Kodika для мобильных приложений и Modulz для систем проектирования, которые обеспечивают визуальное представление кода в дополнение к возможностям кода.
Использование знакомой визуальной среды облегчает дизайнерам процесс обучения.
Если Крис Ванстрат, соучредитель и бывший генеральный директор GitHub, сказал, что «будущее программирования — это полное отсутствие программирования», то, безусловно, отказ от программирования — это законный способ разработки, несмотря на мнение, что эти инструменты не обеспечивают гибкости. написать свой собственный код, строка за строкой.
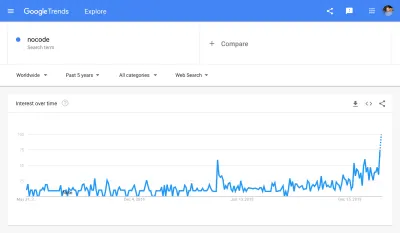
Действительно, мы видим, что интерес к термину «nocode» растет:

Разница между императивным и декларативным программированием
Чтобы понять разработку инструментов без кода для дизайнеров, вам нужно знать разницу между двумя типами программирования:
- Императивное программирование
Деконструируйте результат в последовательность императивов, т.е. явный поток управления. Например: JavaScript, Python, C++. - Декларативное программирование
Объявите результат, т.е. неявный поток управления. Например: SQL, HTML, CSS.
Декларативные языки часто являются предметно-ориентированными языками или DSL, что означает, что они используются для определенной цели в определенной области.
Например, SQL — это DSL для работы с базами данных, HTML — это DSL для добавления семантической структуры и смысла к содержимому веб-страницы, а CSS — это DSL для добавления стиля.
«Слишком много переменных, которые нужно учитывать. Смысл CSS в том, чтобы сделать так, чтобы вам не приходилось беспокоиться обо всех них. Определите некоторые ограничения. Пусть язык проработает детали».
- Кит Дж. Грант, Устойчивый, декларативный, контекстуальный
Императивное программирование дает браузеру конкретные пошаговые инструкции для получения желаемого результата, в то время как декларативное программирование устанавливает желаемый результат, а браузер выполняет всю работу сам.
Средние века
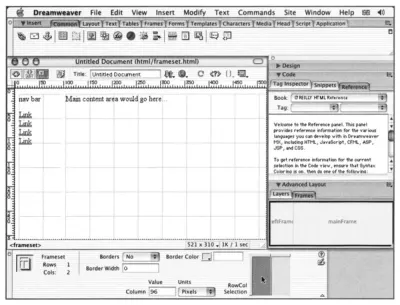
Попытки создать инструмент визуального интерфейса для разработки веб-дизайна начались в 1990-х годах с новаторских попыток, таких как InContext Spider, Netscape Navigator Gold, Microsoft FrontPage и, конечно же, Dreamweaver.

В этот период общая терминология включала: визуальный инструмент для разработки HTML, компоновщик веб-страниц WYSIWYG или просто редактор HTML . Термин «без кода» был популярен в 1990-х, но по другой причине. В 1996 году американская рок-группа Pearl Jam выпустила свой четвертый студийный альбом No Code .
Эти инструменты без кода резко уменьшили творческий барьер и привлекли большую аудиторию, Интернет в то время не был готов к инструментам такого типа.
Эти усилия были ограничены по следующим причинам:
1. Макет
Когда изобретатель Всемирной паутины Тим Бернерс-Ли запустил свое творение в 1989 году, он не предлагал способа разработки веб-сайта.
Это произошло в октябре 1994 года после серии предложений о том, как спроектировать Интернет, от разных людей, в том числе от Хакона Виума Ли, которые предложили идею, которая привлекла всеобщее внимание. Ли верил в декларативный стиль, который позволил бы браузерам управлять обработкой — он назывался каскадными таблицами стилей или просто CSS.
«CSS выделялся своей простотой, особенно по сравнению с некоторыми из его первых конкурентов».
— Джейсон Хоффман, Оглядываясь назад на историю CSS
В течение долгого времени CSS предоставлял дизайнерские решения для одного объекта, но не давал адекватного ответа на отношения между объектами.
Методы решения этой проблемы были эффективными хакерами, и они не могли справиться с большой сложностью. По мере того как сайты превращались из простых документов в сложные приложения, компоновка веб-макетов становилась все труднее. Вместо декларативного использования стиля, как задумал Ли, веб-разработчики были вынуждены использовать императивное программирование.
Система сетки, основанная на правилах швейцарского дизайнера Йозефа Мюллера-Брокманна, которая использовалась в печати с 1940-х годов, кажется далекой мечтой, если рассматривать все, что связано с Интернетом.


Из-за этих ограничений компоновки платформы без кода были вынуждены добавлять абстрактный слой для выполнения закулисных вычислений. Этот уровень вызывает ряд проблем, в том числе потерю семантической ценности объектов, проблемы с производительностью, громоздкий код, сложную кривую обучения, проблемы с масштабируемостью и доступностью.
2. Выравнивание браузера
В первые дни именно производители браузеров решали, как строить Интернет. Это привело к тому, что Интернет стал предметом манипуляций. Конкуренция между браузерами привела к уникальным «конструктивным особенностям». Это вынуждало перестраивать один и тот же сайт несколько раз, чтобы к нему можно было получить доступ из нескольких браузеров.
«Разработчикам 90-х часто приходилось делать три или четыре версии каждого веб-сайта, который они создавали, чтобы он был совместим с каждым из доступных в то время браузеров».
- Эми Диккенс, Веб-стандарты: что, почему и как
Чтобы компенсировать необходимость создания веб-сайтов, которые подходят для определенных браузеров, в Массачусетском технологическом институте в 1994 году было создано сообщество World Wide Web Consortium (WC3). WC3 — это международное сообщество, работающее над разработкой функциональных, доступных и кросс-совместимых веб-стандартов.
Когда были введены стандарты, производителям браузеров было предложено придерживаться одного способа ведения дел, что предотвращало создание нескольких версий одного и того же сайта. Несмотря на рекомендации WC3, браузерам потребовалось много времени, чтобы соответствовать тем же стандартам.
Из-за отсутствия согласования между браузерами (Internet Explorer, я смотрю на вас) CSS на какое-то время застрял и новых возможностей не добавлялось. Если декларативный язык что-то не поддерживает, он требует от вас использования всевозможных императивных хаков для достижения этой цели.
3. Привязка данных
В первые годы существования Интернета сайты разрабатывались как набор статических страниц без семантического значения. Когда пришел Веб 2.0, он получил описание «веб как платформа», что привело к существенному изменению — страницы имели динамическое содержимое, что повлияло на связь с данными, и, конечно же, на семантическое значение.
«Сайты в 1990-х годах обычно представляли собой брошюры (статические HTML-страницы с пресным содержанием) или были интерактивными, яркими, анимированными, наподобие JavaScript».
— Джошуа Портер, Web 2.0 для дизайнеров.
Действительно, подключение к данным с использованием подхода без кода существует уже давно, но пользовательский опыт был сложным. Кроме того, переход к семантической маркировке, чтобы содержимое можно было обнаружить в инструментах без кода, был затруднен из-за смешения декларативного и императивного программирования.
Инструменты без кода не согласовывались с этими основными задачами.

Проторенессанс
29 июня 2007 г. природа Интернета резко изменилась. Это был день, когда Стив Джобс представил iPhone — комбинацию мобильного телефона и медиаплеера, которая подключалась к Интернету и обеспечивала мультисенсорную навигацию.
Когда в 2007 году был представлен iPhone, это стало поворотным моментом для веб-дизайна. Внезапно веб-дизайнеры потеряли контроль над холстом, на котором мы разрабатывали веб-сайты. Раньше веб-сайты должны были работать только на экранах мониторов, которые различались по размеру, но не так сильно. Как мы должны были заставить наши веб-сайты работать на этих крошечных экранах?
— Кларисса Петерсон, Обучение адаптивному веб-дизайну
Это создало новые проблемы для разработки веб-дизайна. В основном, как создать сайт, который можно использовать на разных типах устройств. Многие «хакерские» подходы к дизайну макетов просто разваливались — они создавали больше проблем, чем решали.
Все нужно было переоценить.
Ренессанс без кода

Браузеры, поддерживающие стандарты WC3 (Chrome и Firefox), сегодня занимают огромную долю рынка, что подтолкнуло большее количество браузеров к поддержке стандартов. Тот факт, что все браузеры поддерживают один и тот же стандарт, обеспечивает согласованность при создании сайтов и гарантирует, что эти возможности будут продолжать работать по мере развития стандартов и браузеров.
Такие методы, как media query, flexbox и grid, изначально доступные в браузерах для разработки макетов, проложили путь к гибким макетам, даже когда размеры элементов являются динамическими.
«Когда CSS Grid был выпущен в марте 2017 года, наш набор инструментов достиг критической точки. Наконец-то у нас есть технология, достаточно мощная, чтобы позволить нам проявить творческий подход к макету. Мы можем использовать мощь графического дизайна для передачи смысла с помощью макета — создавая уникальные макеты для каждого проекта, каждого раздела, каждого типа контента, каждой страницы».
— Рэйчел Эндрю, «Новый CSS-макет».
Таким образом, HTML стал чище и смог достичь своей первоначальной цели: семантического описания контента.
Наконец, благодаря согласованию между браузерами и новым возможностям инструменты без кода поддерживаются мощной единой технологией. Эти изменения создали более четкое различие между декларативным и императивным. Были созданы новые возможности для решения старых проблем.
"Простота есть основа утонченности."
- Леонардо да Винчи
Влияние отсутствия кода на дизайнеров

Развитие Интернета на протяжении многих лет привело к ситуации, когда абстракция между дизайном и кодом постоянно совершенствуется. Это влияет на то, как веб-дизайнеры планируют и реализуют свои проекты.
1. Планирование дизайна
В то время как популярные инструменты дизайна используют статический контент для динамического веб-дизайна, инструменты без кода позволяют дизайнерам работать с собственными веб-материалами.
«Photoshop — самый эффективный способ показать вашим клиентам, каким их веб-сайт никогда не будет выглядеть».
— Стивен Хэй, автор книги «Рабочий процесс адаптивного дизайна».
Если у нас есть сложный дизайн с различными состояниями, микровзаимодействиями, анимацией и чувствительными точками останова — с помощью инструментов без кода мы можем работать более осязаемо.
Кроме того, развитие Интернета позволяет инструментам без кода четко отделять контент от дизайна (что позволяет дизайнерам визуально управлять реальным контентом). Отражение динамического содержимого в дизайне (например, текста, изображений, видео и аудио) дает дизайнерам более четкое представление о том, как оно будет выглядеть.
Преимущество работы в рабочей области без кода заключается в том, что взаимодействия появляются сразу. Это позволяет дизайнерам быстро проверить свой выбор дизайна и посмотреть, работают ли они.
2. Реализация дизайна
Вложив средства в совершенство дизайна, дизайнеры должны объяснить визуальные и концептуальные решения разработчикам с помощью прототипов. Прототипы не только требуют времени в плане подготовки, но и их дизайн часто реализуется неправильно из-за неверных интерпретаций.
С помощью инструментов без кода дизайнеры могут размещать объекты на своем дисплее и легко и быстро управлять их видимостью и поведением. Другими словами, они могут спроектировать конечный результат, не полагаясь ни на кого другого.
Чтобы использовать себя в качестве примера, когда разразилась пандемия коронавируса, я работал с небольшой командой над проектом, чтобы помочь соединить молодых добровольцев с изолированными пожилыми людьми. Всего за три дня я и еще один дизайнер создали сайт и подключили регистрационные данные пользователей к базе данных, а разработчик команды работал над интеграцией данных с сайта в отдельное мобильное приложение.
Влияние отсутствия кода на разработчиков
Смогут ли инструменты без кода полностью заменить разработчиков? Краткий ответ: нет. Существенное изменение заключается в том, как дизайнеры и разработчики могут работать вместе над созданием веб-сайтов.
В дополнение к развитию CSS, Javascript также развивался параллельно и, возможно, даже больше. Идея о том, что разработчики внешнего интерфейса должны контролировать все возможности, не имеет смысла. И все же развитие без кода на протяжении многих лет позволило дизайнерам создавать свои собственные проекты.
Это беспроигрышная ситуация, в которой разработчики могут сосредоточиться на разработке логики, а дизайнеры имеют больший контроль над пользовательским интерфейсом и стилем.
Усилие еще не завершено
Я не хочу, чтобы у вас сложилось впечатление, что у дизайнеров есть полная свобода проектирования с помощью инструментов без кода. Есть еще некоторые отсутствующие возможности стилей, которые еще не решены в CSS, и они все еще требуют обязательной разработки.
В отличие от Средневековья, где искусство рассматривалось как ремесло без какой-либо теоретической основы, события эпохи Возрождения изменили статус художника, которого вдруг стали считать эрудитом.
Инструменты без кода устраняют узкие места, что позволяет дизайнерам получить больше права собственности, влияния и контроля над разрабатываемым ими опытом.
Мы прошли долгий путь от тех дней, когда дизайнеры не могли воплотить свои проекты в жизнь. По мере развития Интернета согласовываются браузеры, добавляются возможности и упрощается доступность технологий — дизайнеры сталкиваются с новыми возможностями создавать, думать и изменять свой статус с помощью инструментов без кода.
Движение за отказ от кода влияет не только на то, как что-то делается, но и на то, кем.
Кредиты : Йоав Авраами и Джереми Гувер внесли свой вклад в эту статью.
Дальнейшее чтение на SmashingMag:
- Чему Vitruvius может научить нас в веб-дизайне
- Раздвоение личности бруталистской веб-разработки
- Что газеты могут рассказать нам о веб-дизайне
- Что на самом деле означает складная паутина?
