Уменьшение потребности в псевдоэлементах
Опубликовано: 2022-03-10 Согласно спецификации W3C, «псевдоэлемент представляет собой элемент, непосредственно не присутствующий в дереве документа». Они существуют с версии 1 спецификации CSS, когда были введены ::first-letter и ::first-line . В версии 2 были добавлены популярные ::before и ::after — они представляют контент, которого вообще нет в исходном документе. Их можно рассматривать как два дополнительных элемента, которые вы можете «прикрепить» к исходному элементу. Когда фронтенд-разработчики слышат «псевдоэлементы», мы чаще всего думаем о ::before и ::after , поскольку мы используем их различными способами для добавления украшений к нашим элементам.
Помимо этого, есть дополнительные псевдоэлементы. Они перечислены в спецификации по трем категориям: типографские, яркие и древовидные.
Интересно, что после многих лет веб-разработки я никогда не использовал ::first-line , но это довольно удобно и хорошо реагирует на изменение размера окна! Проверьте это.
См. Pen [`::first-line`](https://codepen.io/smashingmag/pen/gORgXxN) Марселя.
::first-line Марселя. ::selection — еще один псевдоэлемент, к которому многие обращаются. Когда пользователь выделяет текст, цветом выделения будет выбранный вами цвет.
См. Pen [`::selection`] (https://codepen.io/smashingmag/pen/rNwjYGz) Марселя.
::selection Марселя.Быстрая подсказка
Псевдоэлементы использовали одно двоеточие в версиях 1 и 2 спецификации CSS, но использовали два двоеточия из версии 3. Это отличает их от псевдоклассов, описывающих состояние элемента. Псевдоклассы используют одно двоеточие.
- Используйте два двоеточия для псевдоэлементов (например,
::before,::after,::marker).- Используйте одно двоеточие для псевдоклассов (например,
:hover,:focus).
Псевдоэлементы не всегда нужны
Псевдоэлементы все еще имеют место. Эта статья не «никогда не используйте псевдоэлементы», а скорее «мы больше не должны использовать псевдоэлементы так часто». Мы можем стилизовать ряд популярных элементов пользовательского интерфейса без необходимости использования псевдоэлементов. Меньше полагаясь на псевдоэлементы, мы можем писать меньше CSS, исключать вложенные элементы, игнорировать проблемы контекста стека и забыть о позиционировании.
Еще раз взгляните на надежные методы с новыми свойствами CSS
В течение многих лет мы терпеливо ждали, когда браузеры быстрее примут технологию CSS. Поворотный момент для многих разработчиков интерфейсов наступил, когда некоторые крупные игроки объявили о прекращении поддержки Internet Explorer (IE11):
- Все веб-приложения Microsoft 365 прекратили поддержку IE11 21 августа 2021 г.
- Google Workspace ( Gmail , Календарь , Диск и т. д.) прекратил поддержку IE11 15 марта 2021 года.
Это позволило многим из нас более свободно исследовать новые технологии CSS: CSS Grid, clamp() , background-blend-mode и другие. Состояние поддержки свойств CSS отличное. А благодаря обновляемым браузерам поддержка ускоряется.
Приведите примеры!
Угловые кнопки
Многие разработчики интерфейсов знакомы с использованием ::before и ::after и правил границ CSS для создания фигур. Для этой цели предназначено множество инструментов-генераторов — этот я добавил в закладки. Эти инструменты помогут вам выбрать форму (часто треугольники), давая вам правильные правила CSS.
Эти инструменты спасают жизнь при создании угловых кнопок. Для угловых кнопок они больше не нужны.

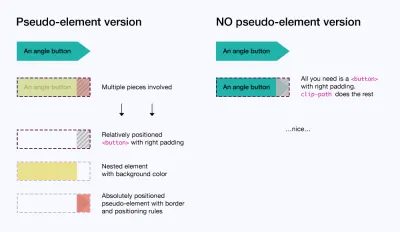
Псевдоэлементная версия
Многие из вас, читающих это, привыкли к псевдоэлементной версии:
- Мы используем относительно расположенный элемент-оболочку с большим отступом справа, чтобы учесть наш угол — это наша
<button>; - Многие из нас, изучающих технику раздвижных дверей, привыкли вкладывать элемент в цвет фона кнопки;
- Наконец, мы абсолютно помещаем псевдоэлемент с его граничными правилами в пустое пространство справа от заполнения
<button>— для этого мы используем::before.
Помимо этих шагов, наши стили наведения должны учитывать как наш вложенный элемент, так и псевдоэлемент. Это может показаться вам выполнимым, но чем сложнее становится дизайн наших кнопок, тем больше у нас накладных расходов на стили наведения. Кроме того, в этой версии просто не работают кнопки с переносом слов.
См. Pen [Угол кнопки с псевдоэлементом] (https://codepen.io/smashingmag/pen/xxrgPpj) Марселя.
Нет версии псевдоэлемента
Это намного проще без псевдоэлемента.
- Мы используем один элемент-обертку — нашу
<button>. - Мы достигаем свойства
clip-path, чтобы отображать только те части нашей кнопки, которые нам нужны, используяcalc()вместе с пользовательским свойством CSS для определения размера нашего угла — эти наборы точек соответствуют верхнему левому, верхнему правому, среднему правому, нижнему справа и внизу слева:polygon(0% 0%, calc(100% - var(--angle-width)) 0%, 100% 50%, calc(100% - var(--angle-width)) 100%, 0% 100%)
В примере CodePen вы меняете пользовательское свойство --angle-width с 2rem на другое значение, чтобы увидеть, как изменяется угол нашей кнопки соответствующим образом.
Наши стили наведения должны учитывать только один элемент — нашу кнопку. Кроме того, кнопки с переносом слов действуют более изящно.
См. Pen [Угол кнопки без псевдоэлемента] (https://codepen.io/smashingmag/pen/PojWOQY) Марселя.

Больше угловых стилей кнопок в витрине

Посетите последнюю демонстрацию, чтобы увидеть, как эти другие стили кнопок стали проще без псевдоэлементов. В частности, псевдоэлементная версия синей кнопки со скошенной кромкой довольно брутальна. Объем общей работы значительно сокращается благодаря clip-path .
Кнопочные салфетки
Эффект вытирания — популярный стиль кнопок. Я включил салфетки слева направо и сверху вниз.
Псевдоэлементная версия
Это может быть достигнуто путем transitioning transform .
- Мы абсолютно позиционируем псевдоэлемент
::beforeи даем емуtransform: scaleX(0), чтобы он не был виден. - Мы также должны явно установить его
transform-origin: 0 0, чтобы гарантировать, что стирание происходит слева, а не от центра (по умолчаниюtransform-origin— центр). - Мы настроили
transitionsнаtransformдля плавной джазовой анимации включения/выключения наведения. - Поскольку наш псевдоэлемент абсолютно позиционирован, нам требуется вложенный элемент для хранения текста кнопки,
position: relativeдля этого вложенного элемента создает новый контекст стека, поэтому наш текст остается поверх нашего стирающего псевдоэлемента. - При наведении мы можем нацелить наш
transitionи изменить егоscaleXна1 (transform: scaleX(1)).
См. Pen [Кнопка стирания с псевдоэлементом] (https://codepen.io/smashingmag/pen/KKqayGW) Марселя.
Нет версии псевдоэлемента
Зачем беспокоиться о вложенных элементах, позиционировании псевдоэлементов, контекстах стека и растягивающихся правилах наведения, если нам это не нужно?
Мы можем использовать linear-gradient() и background-size , чтобы зафиксировать это.
- Мы даем нашей
<button>background-colorдля ее состояния по умолчанию, а также настраиваемlinear-gradientчерезbackground-image— ноbackground-sizeбудет равен0, поэтому по умолчанию мы ничего не увидим. - При наведении мы изменяем
background-sizeна100% 100%, что дает нам эффект стирания!
Помните, что linear-gradient() использует свойство background- background-image , а background-image заменяет background-color , так что это то, что имеет приоритет при наведении курсора.
Вот и все. Вложенный элемент не требуется. Хотите вертикальную очистку? Просто измените направление linear-gradient и значения background-size . Я изменил их с помощью пользовательских свойств CSS.
См. Pen [Стирание кнопки без псевдоэлемента] (https://codepen.io/smashingmag/pen/MWoJOVo) Марселя.
Плитки с наложениями цвета экрана
Это распространенный шаблон, в котором полупрозрачный цвет накладывается на плитку/карту. Плитка нашего примера также имеет фоновое изображение. В этом шаблоне часто важно сохранить установленное соотношение сторон, чтобы плитки выглядели одинаково, если в наборе появляется более одной плитки.
Псевдоверсия
Некоторые из тех же вещей вступают в игру с нашей версией псевдоэлемента:
- Мы используем «трюк» с соотношением сторон, устанавливая значение padding-top 60% (соотношение 5:3) для нашего тайла.
- Мы должны расположить наш псевдоэлемент наложения цвета экрана, задав ему 100%
widthиheight, чтобы заполнить плитку — мы нацеливаем этот псевдоэлемент при наведении, чтобы изменить егоbackground-color. - Из-за абсолютного позиционирования псевдоэлемента мы должны использовать вложенный элемент для нашего текстового содержимого, также присвоив ему
position: absolute, чтобы он отображался над нашим наложением цвета экрана в порядке наложения и чтобы он отображался там, где он должен быть внутри. плитка.
См. Pen [Наложение цвета на плитку экрана с псевдоэлементом] (https://codepen.io/smashingmag/pen/YzQNEOM) Марселя.
Нет версии псевдоэлемента
Это может быть намного проще благодаря свойствам aspect-ratio и background-blend-mode.
Примечание . aspect-ratio не работает в Safari 14.x, но будет работать в версии 15.
Тем не менее, на момент написания этой статьи caniuse перечисляет его с более чем 70% глобальной поддержкой.
- «Трюк с отступом» заменяется
aspect-ratio: 400/240(здесь мы могли бы использовать любое значение на основе 5:3). - Мы используем свойства
background-imageиbackground-colorв сочетании сbackground-blend-mode— просто меняемbackground-colorнашего элемента плитки при наведении.
Background-blend-mode
background-blend-mode смешивает background-color с background-image элемента. Любой пользователь Photoshop, читающий это, обнаружит, что background-blend-mode напоминает режимы наложения Photoshop. В отличие от mix-blend-mode , background-blend-mode не создает новый контекст стека! Так что никакого z-index ада!
См. Pen [Наложение цвета экрана без псевдоэлемента] (https://codepen.io/smashingmag/pen/mdwRqjN) Марселя.
- Вы можете найти полную демо-версию здесь →
Заключение
Фронтенд-разработка — это увлекательно и быстро. Благодаря новым свойствам CSS мы можем стряхнуть пыль с наших старых методов и придать им новый вид. Это помогает создавать сокращенный и более простой код. Псевдоэлементы полезны, но нам не нужно так много тянуться к ним.
