Сокращение выбросов углерода в Интернете
Опубликовано: 2022-03-10Как и в случае со многими другими разработчиками, отчеты за последние несколько лет об огромных энергетических потребностях Интернета побудили меня взглянуть на мои собственные веб-сайты и посмотреть, что я могу сделать, чтобы свести к минимуму их воздействие. В этой части будет рассказано о моем опыте в этом, а также о моих текущих мыслях об оптимизации веб-сайтов с точки зрения выбросов углерода , а также о некоторых практических примерах того, что вы можете сделать, чтобы улучшить свои собственные страницы.
Но сначала признание: когда я впервые услышал о воздействии веб-сайтов на окружающую среду, я не совсем в это поверил. В конце концов, цифра должна быть лучше для планеты, не так ли?
Я был вовлечен в различные зеленые и экологические группы на протяжении десятилетий. За все это время я не могу вспомнить, чтобы кто-нибудь когда-либо обсуждал возможное воздействие Интернета на окружающую среду. Основное внимание всегда уделялось сокращению потребления и отказу от сжигания ископаемого топлива. Единственный раз, когда Интернет упоминался, был как инструмент для общения друг с другом без необходимости рубить больше деревьев или для работы без поездок на работу.
Так что, когда люди впервые заговорили о том, что выбросы углерода в Интернете аналогичны авиационной отрасли, я был настроен немного скептически.
Выбросы
Может быть трудно представить себе огромную сеть оборудования, которая позволяет отправлять запрос страницы на сервер, а затем получать ответ. Большинство из нас не живет в центрах обработки данных, и кабели, по которым передаются сигналы от одного компьютера к другому, часто пролегают у нас под ногами. Когда вы не видите процесс в действии, все это может показаться чем-то вроде волшебства — чему не способствует упорство некоторых компаний в добавлении таких слов, как «облако» и «без сервера» к названиям своих продуктов.
В результате мое представление об Интернете долгое время было немного эфемерным, этаким миражом. Однако, когда я начал писать эту статью, я провел небольшой мысленный эксперимент: через сколько аппаратных средств проходит сигнал от компьютера, на котором я пишу, чтобы попасть за пределы дома?
Ответ был весьма шокирующим: 3 кабеля Cat, коммутатор, 2 адаптера Powerline, маршрутизатор и модем, кабель RJ11 и несколько метров электропроводки. Внезапно этот мираж стал выглядеть более плотным.
Конечно, Интернет (любой, в более широком смысле, веб-сайт, который мы делаем) имеет углеродный след. Все серверы, маршрутизаторы, коммутаторы, модемы, ретрансляторы, телефонные шкафы, оптико-электрические преобразователи и спутниковые каналы Интернета должны быть построены из металлов, извлеченных из земли, и из пластмасс, переработанных из сырой нефти. Чтобы затем предоставить данные примерно 20 миллиардам подключенных устройств по всему миру, им необходимо потреблять электроэнергию, которая также выделяет углерод при ее выработке (даже возобновляемая электроэнергия не является углеродно-нейтральной, хотя она намного лучше, чем ископаемое топливо).
Точно измерить, что представляют собой эти выбросы, вероятно, невозможно — каждое устройство отличается, и энергия, которая их питает, может меняться в течение дня — но мы можем получить приблизительное представление, взглянув на типичные цифры энергопотребления, количество пользователей и скоро. Одним из инструментов, который использует эти данные для оценки выбросов углерода на одной странице, является калькулятор углерода веб-сайта. Согласно ему, средняя протестированная страница «производит 1,76 грамма CO2 за просмотр страницы».
Если вы привыкли думать о своей работе как о безвредной для окружающей среды, это осознание может быть весьма обескураживающим. Хорошая новость заключается в том, что мы, как разработчики, можем очень многое с этим сделать.
Рекомендуемая литература : Как улучшение производительности веб-сайта может помочь спасти планету
Производительность и выбросы
Если мы вспомним, что при просмотре веб-сайтов используется электричество, а при производстве электричества выделяется углерод, то мы будем знать, что выбросы страницы должны сильно зависеть от объема работы, которую сервер и клиент должны выполнить для отображения страницы. Кроме того, количество данных, необходимых для страницы, и сложность маршрута, по которому она должна пройти, будут определять количество углерода, выделяемого самой сетью.
Например, загрузка и рендеринг example.com, скорее всего, будут потреблять гораздо меньше электроэнергии, чем домашняя страница Apple, а также будут выполняться намного быстрее. По сути, мы говорим о том, что высокие выбросы и медленная загрузка страниц — это всего лишь два симптома одних и тех же основных причин.
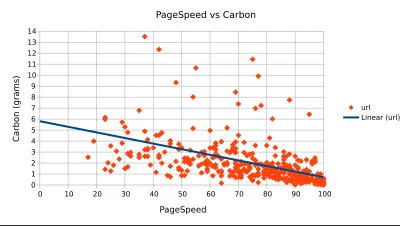
Конечно, очень хорошо говорить об этих отношениях в теории, но было бы неплохо иметь некоторые реальные данные, подтверждающие это. Для этого я решил провести небольшое исследование. Я написал простую программу с интерфейсом командной строки, чтобы получить список 500 самых популярных веб-сайтов в Интернете, согласно MOZ, и проверить их домашние страницы с помощью Google PageSpeed Insights и Website Carbon Calculator.
Время некоторых проверок истекло (часто из-за того, что рассматриваемая страница просто слишком долго загружалась), но в целом мне удалось собрать результаты для более чем 400 страниц 14 июля 2021 года. Вы можете загрузить сводку результатов, чтобы проверить себя, но чтобы обеспечить визуальную индикацию, я нанес их на график ниже:

Как видите, несмотря на то, что различия между отдельными веб-сайтами очень велики, существует сильная тенденция к снижению выбросов от более быстрых страниц. Среднее значение выбросов для веб-сайтов с оценкой PageSpeed 100 составляет около 1 грамма углерода, а для веб-сайтов с оценкой 0 эта цифра возрастает почти до 6 граммов. скорости и высокие выбросы, большинство результатов сгруппированы в правом нижнем углу диаграммы.
Принятие мер
Как только мы поймем, что большая часть выбросов страницы происходит из-за низкой производительности, мы можем начать принимать меры для их уменьшения. Многие вещи, которые способствуют выбросам веб-сайта, находятся вне нашего контроля как разработчиков. Например, мы не можем выбирать устройства, с которых наши пользователи получают доступ к нашим страницам, или определять сетевую инфраструктуру, через которую проходят их запросы, но мы можем предпринять шаги для повышения производительности наших веб-сайтов.
Оптимизация производительности — это широкая тема, и многие из вас, читающие это, вероятно, имеют больше опыта, чем я, но я хотел бы кратко упомянуть несколько вещей, которые я недавно наблюдал при оптимизации скорости загрузки различных страниц и выбросов углерода.
Рендеринг намного медленнее на мобильных устройствах
Недавно я переработал дизайн своего личного блога, чтобы сделать его более удобным для пользователя. Одним из моих увлечений является фотография, и ранее на сайте было изображение в шапке в полный рост.

В то время как дизайн хорошо продемонстрировал мои фотографии, прокрутка мимо них была полной болью, особенно при перемещении по страницам сообщений в блоге. Однако я не хотел терять ощущение наличия фотографии в шапке и в конце концов решил использовать ее в качестве фона для заголовка страницы.

Полноразмерный заголовок использовал srcset , чтобы сделать загрузку максимально быстрой, но изображения по-прежнему были очень большими на экранах с высоким разрешением, а мое самое продолжительное время отрисовки содержимого (LCP) на мобильных устройствах для старого дизайна составляло почти 3 секунды. секунды. Большим преимуществом нового дизайна было то, что он позволил мне сделать изображения намного меньше, что сократило время LCP примерно до 1,5 секунд.
На ноутбуках и настольных компьютерах люди не заметили бы разницы, потому что обе версии работали намного меньше секунды, но на гораздо менее мощных мобильных устройствах разница была весьма существенной. Как это изменение повлияло на выбросы углерода? 0,31 грамма за просмотр до, 0,05 грамма после. Декодирование и рендеринг изображений требуют очень больших ресурсов , и они растут в геометрической прогрессии по мере того, как изображения становятся больше.
Размер изображений — не единственное, что может повлиять на время декодирования; формат тоже важен. Google Lighthouse часто рекомендует предоставлять изображения в форматах следующего поколения, чтобы уменьшить объем данных, которые необходимо загрузить, но новые форматы часто медленнее декодируются, особенно на мобильных устройствах. Отправка меньшего количества данных по проводу лучше для окружающей среды, но возможно, что потребление большего количества энергии для декодирования может свести на нет это преимущество. Как и в большинстве случаев, здесь ключевое значение имеет тестирование.
Из моего собственного тестирования при попытке добавить поддержку кодирования AVIF в генератор статических сайтов Zola я обнаружил, что AVIF, который обещает гораздо меньшие размеры файлов, чем JPG при том же качестве, требует на порядки больше времени для кодирования; что-то, что подтверждает наблюдение bunny.net о том, что WebP превосходит AVIF в целых 100 раз. При этом сервер будет потреблять электроэнергию, и мне интересно, действительно ли для веб-сайтов с низким количеством посетителей переход на новый формат может привести к увеличению выбросов и снижению производительности.

Изображения, конечно, не единственный компонент современных веб-страниц, обработка которых занимает много времени. Небольшие файлы JavaScript, в зависимости от того, что они делают, могут занять много времени для выполнения, и будут применяться те же потенциальные ловушки, что и изображения.
Рекомендуемая литература : Скромный элемент img и основные веб-жизненные показатели
Туда и обратно складываются
Еще одна вещь, которая может оказать неожиданное влияние на производительность и выбросы, — это источник ваших данных. Здравый смысл давно подсказывает, что обслуживание ресурсов, таких как фреймворки, из центральной сети доставки контента (CDN) повысит производительность, поскольку получение данных с локальных узлов, как правило, быстрее для пользователей, чем с центрального сервера. У jQuery, например, есть возможность загрузки из CDN, и его сопровождающие говорят, что это может повысить производительность, но реальное тестирование, проведенное Гарри Робертсом, показало, что самостоятельные ресурсы обычно работают быстрее.
Это также было моим опытом. Недавно я помог игровому веб-сайту улучшить его производительность. Веб-сайт использовал довольно большую структуру CSS и загружал все свои сторонние ресурсы через CDN. Мы перешли на самостоятельное размещение всех активов и удалили из фреймворка неиспользуемые компоненты.
Ни одна из оптимизаций не привела к каким-либо визуальным изменениям веб-сайта, но вместе они увеличили оценку Lighthouse с 72 до 98 и сократили выбросы углерода с 0,26 грамма за просмотр до 0,15.
Отправляйте только то, что вам нужно
Это прекрасно подводит к теме отправки пользователям только тех данных, которые им действительно нужны. Я работал (и посещал) на многих веб-сайтах, на которых преобладают стоковые изображения людей в костюмах, улыбающихся друг другу. Кажется, среди некоторых организаций существует мнение, что то, что они делают, действительно скучно, и что добавление фотографий каким-то образом убедит широкую публику в обратном.
Я могу понять, что стоит за этим, потому что есть множество статей о том, как сокращается количество времени, которое люди тратят на чтение. Текст, как нам постоянно говорят, выходит из моды; все, что сейчас интересует людей, — это видео и интерактивный опыт.
С этой точки зрения, стоковые фотографии можно рассматривать как полезный инструмент для оживления страниц, но исследования по отслеживанию движения глаз показывают, что люди игнорируют нерелевантные изображения. Когда люди не смотрят на ваши изображения, они также могут быть пустым пространством. И когда каждый байт стоит денег, способствует изменению климата и замедляет время загрузки, было бы лучше для всех, если бы они были на самом деле.
Опять же, то, что можно сказать об изображениях, можно сказать и обо всем остальном, что не является основным содержанием страницы. Если что-то не вносит значимого вклада в работу пользователя, этого не должно быть. Я ни в коем случае не выступаю за то, чтобы все мы начали обслуживать нестилизованные страницы — некоторым людям, например людям с дислексией, действительно трудно читать большие блоки текста, а другим пользователям такие страницы почти наверняка покажутся скучными и они пойдут в другое место — но мы должны критически относиться к каждой части наших веб-сайтов , чтобы понять, приносят ли они прибыль.
Доступность и окружающая среда
Еще одна область, в которой сходятся производительность и выбросы, — это доступность. Существует распространенное заблуждение, что для обеспечения доступности веб-сайтов необходимо добавить на страницу атрибуты aria и JavaScript, но часто то, что вы упускаете, важнее того, что вы добавляете, что делает доступный веб-сайт относительно легким и производительным.
Использование стандартных элементов
В MDN Web Docs есть несколько очень хороших руководств по специальным возможностям. В статье «HTML: хорошая основа для доступности» они рассказывают о том, как лучшая основа доступного веб-сайта заключается в использовании правильных элементов HTML для контента. Один из самых интересных разделов статьи — это попытка воссоздать функциональность элемента button с помощью div и пользовательского JavaScript.
Это, очевидно, минимальный пример, но я подумал, что было бы интересно сравнить размер этой версии кнопки с версией, использующей стандартные элементы HTML. Пример поддельной кнопки в этом случае весит около 1403 байт без сжатия, тогда как настоящая button с меньшим количеством JavaScript и без стилей весит 746 байт. Кнопка div также будет семантически бессмысленной и, следовательно, людям с программами чтения с экрана будет гораздо сложнее ее использовать, а ботам — анализировать.
Рекомендуемая литература : Доступные SVG: идеальные шаблоны для пользователей программ чтения с экрана
При масштабировании такие вещи имеют значение. Парсинг минимальной разметки и JavaScript проще для браузера, чем для разработчиков.
В более широком масштабе я недавно занимался рефакторингом HTML веб-сайта , над которым я работаю, — удалял лишние атрибуты title и заменял div более семантическими эквивалентами. Исходная страница имела следующую структуру (содержимое удалено для конфиденциальности и краткости):
<div class="container"> <section> <div class="row"> <div class="col-md-3"> <aside> <!-- Sidebar content here --> </aside> </div> <div class="col-md-9"> <!-- Main content here --> <h4>Content piece heading</h4> <p> Some items;<br> Item 1 <br> Item 2 <br> Item 3 <br> <br> </p> <!-- More main content here --> </div> </div> </section> </div>С полным содержимым это весило 34 168 байт.
После рефакторинга структура выглядела так:
<div class="container"> <div class="row"> <main class="col-md-9 col-md-push-3"> <!-- Main content here --> <h3>Content piece heading</h3> <p>Some items;</p> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <!-- More main content here --> </main> <aside class="col-md-3 col-md-pull-9"> <!-- Sidebar content here --> </aside> </div> </div>Он весил 32 805 байт.
В настоящее время изменения продолжаются, но разметка уже стала гораздо более доступной в соответствии с WebAIM, Lighthouse и ручным тестированием. Размер файла также уменьшился, и при усреднении времени из пяти профилей в Chrome время анализа HTML сократилось примерно на 2 миллисекунды.
Это, очевидно, небольшие изменения, и, вероятно, они не будут иметь никакого значения для восприятия пользователями. Тем не менее, приятно знать, что каждый байт стоит пользователей и окружающей среды — доступность веб-сайта также может сделать его немного легче.
Ролики
HTML-версия Полного собрания сочинений Уильяма Шекспира Project Gutenberg в несжатом виде составляет примерно 7,4 МБ. Согласно Android Authority в статье «Сколько данных на самом деле использует YouTube?», видео на YouTube с разрешением 360p весит от 5 до 7,5 МБ в минуту отснятого материала, а с разрешением 1080p — от 50 до 68. Таким образом, при той же пропускной способности, что и у всех пьес Шекспира. , вы получите всего около 7 секунд видео высокой четкости. Видео также очень интенсивно кодировать и декодировать, и это, вероятно, является основным фактором, способствующим оценкам выбросов углерода Netflix, которые достигают 3,2 кг в час.
В большинстве видеороликов используются как визуальные, так и слуховые компоненты для передачи сообщения, а файлы большого размера требуют определенного уровня подключения . Это, очевидно, накладывает ограничения на то, кто может извлечь выгоду из такого контента. Сделать видео доступным возможно, но далеко не просто, и многие веб-сайты просто не беспокоятся об этом.
Если бы видео когда-либо рассматривалось только как форма прогрессивного улучшения, это, возможно, не было бы проблемой, но я потерял счет тому, сколько раз я искал что-то в Интернете, и единственный способ найти информацию, которую я хотел, посмотрев видео. На YouTube среднее количество пользователей в месяц выросло с 20 миллионов в 2006 году до 2 миллиардов в 2020 году. База пользователей Vimeo также постоянно растет.
Несмотря на огромное количество посетителей веб-сайтов для обмена видео, многие из самых популярных из них, похоже, не полностью соответствуют законодательству о доступности. В отличие от этого, многочисленные типы вспомогательных технологий предназначены для того, чтобы сделать обычный текст доступным как можно большему количеству людей. Текст также легко конвертировать из одного формата в другой, поэтому его можно использовать в различных контекстах.
Как мы можем видеть на примере Шекспира, простой текст также невероятно компактен и имеет гораздо меньший углеродный след, чем любая другая форма удобной для человека информации, передаваемой в Интернете.
Видео может быть замечательным, и многие люди лучше всего учатся, наблюдая за процессом в действии, но оно также оставляет некоторых людей в стороне и наносит ущерб окружающей среде. Чтобы наши веб-сайты были как можно более легкими и инклюзивными, мы должны рассматривать текст как основную форму общения, где это возможно, и предлагать такие вещи, как аудио и видео, в качестве дополнительных.
Рекомендуемая литература : Оптимизация видео по размеру и качеству
В заключение
Надеюсь, этот краткий обзор моего опыта в попытках сделать веб-сайты более безопасными для окружающей среды дал вам некоторые идеи о том, что можно попробовать на своих собственных веб-сайтах. Это может быть довольно обескураживающим, когда вы запускаете страницу через калькулятор углерода на веб -сайте и получаете сообщение о том, что он может выделять сотни килограммов CO2 в год. К счастью, огромный размер Интернета может усилить как положительные, так и отрицательные изменения, и даже небольшие улучшения вскоре сказываются на веб-сайтах с тысячами посетителей в неделю.
Несмотря на то, что мы видим такие вещи, как 25-летний веб-сайт, увеличивающийся в размере в 39 раз после редизайна, мы также видим, что веб-сайты используют как можно меньше данных, и умные люди выясняют, как доставить WordPress в 7 раз. КБ. Таким образом, чтобы сократить выбросы углекислого газа нашими веб-сайтами, нам нужно сделать их быстрее — и от этого выиграют все .
Дальнейшее чтение
- Мировые отходы, Джерри Макговерн
- «Действительно ли WebP лучше, чем JPEG?», Йоханнес Сийпола
- «Сделать Jamstack медленным? Вызов принят», Стив Кип, CSS-Tricks
- «Может ли Интернет когда-нибудь быть зеленым?», Вопрос о климате, BBC
- «Может ли ваш центр обработки данных не только обеспечить работу вашего веб-сайта, но и вырастить ваш салат?», Том Гринвуд, Wholegrain Digital
- The Better Web Alliance (мой собственный проект)
- Манифест устойчивого развития сети
