Является ли редизайн вашего мобильного приложения плохой идеей?
Опубликовано: 2022-03-10Я за обновление и обновление мобильных приложений. Я думаю, что если вы не ищете постоянно способы улучшить пользовательский опыт, слишком легко отстать.
Тем не менее, редизайн должен быть сделан по правильным причинам.
Если это существующее приложение, которое уже популярно среди пользователей, любые изменения в дизайне или содержании должны выполняться очень небольшими, поэтапными, стратегическими частями посредством A/B-тестирования.
Если в вашем приложении возникают серьезные проблемы с привлечением или удержанием пользователей, возможно, потребуется редизайн. Просто будь осторожен. Вы можете в конечном итоге сделать вещи еще хуже, чем они были раньше.
Давайте взглянем на некоторые недавние неудачи редизайна и рассмотрим уроки, которые мы все можем извлечь из них.
Урок №1: Никогда не путайтесь в классическом интерфейсе (Scrabble GO)
Scrabble — одна из самых прибыльных настольных игр всех времен, поэтому неудивительно, что EA решила превратить ее в мобильное приложение. И это было хорошо принято.
Однако все изменилось в начале 2020 года, когда приложение было продано Scopely, и оно было переработано как уродливое, запутанное и подавляющее месиво своего прежнего «я».
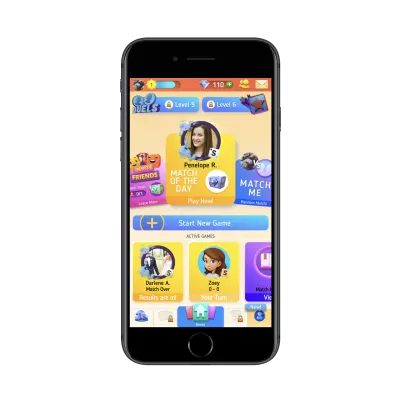
Позвольте представить вам Scrabble GO в его нынешнем виде.
Заставка, знакомящая геймеров с приложением, выглядит красиво. Учитывая, насколько классически проста и красива настольная игра, это хороший знак. Пока это не произойдет:

Даже не знаю с чего начать, но попробую:
- Цвета слишком яркие и их слишком много.
- Поскольку «Начать новую игру» — это основное действие, которое хотят предпринять пользователи, она должна быть единственной кнопкой этого цвета, но «Уровень 5» и «Уровень 6» отвлекают от нее.
- Интерфейс настолько загроможден, что трудно сосредоточиться на какой-либо его части.
- В дизайне нет чувства контроля или приоритета.
- Навигация имеет закрытые страницы! И я не уверен, что это за значок слева… драгоценные камни и награды? Почему же тогда в верхнем баннере есть счетчик драгоценных камней?
Помимо пользовательского интерфейса домашнего экрана, пользовательский интерфейс и UX внутри игрового поля также были изменены.
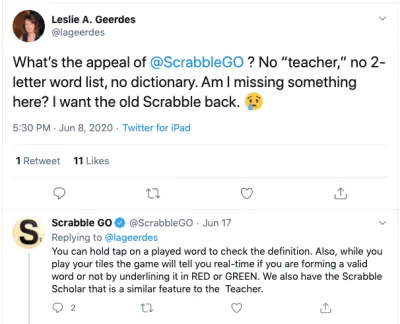
Возьмем, к примеру, призыв @lageerdes в Твиттере:

Scrabble GO потребовалось больше недели, чтобы сообщить @lageerdes что-то, что можно было бы легко изложить в FAQ или на странице настроек игры. Это не единственные классические функции, которые в новом приложении либо усложнены, либо убраны.
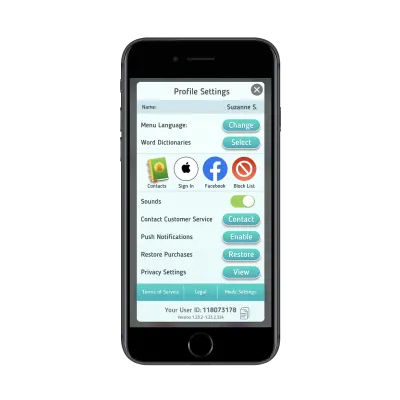
Теперь Scopely принял к сведению негативные комментарии пользователей и пообещал соответствующим образом обновить приложение (что было многообещающе). Но вместо того, чтобы вернуться к старому и всеми любимому дизайну, он просто добавил новый режим:

Вы могли бы подумать, что переключатель режимов будет отображаться более заметно — как в строке меню. Вместо этого он скрыт на вкладке «Настройки профиля», и нигде в приложении нет никаких указаний на то, что классический режим вообще существует.
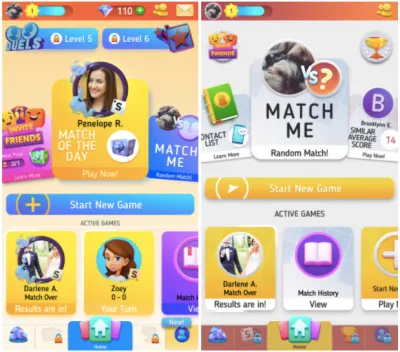
К сожалению, классический режим не сильно улучшен (классический справа):

Цвета приглушены, некоторые элементы в верхней половине вырезаны или свернуты, но это не решает никаких проблем пользователей с приложением или игрой.
Хуже того, многие пользователи сообщают о сбоях приложения на них, как показывает эта жалоба от пользователя Твиттера @monicamhere:

Я подозреваю, что это происходит потому, что разработчики добавили в приложение второй перегруженный режим, а не просто доработали существующий на основе отзывов пользователей.
Итак, в чем тут урок?
- Во-первых, не связывайтесь с классикой.
Старое мобильное приложение очень напоминало физическую настольную игру, и это было огромной частью его привлекательности. Когда вы выбрасываете старый дизайн на что-то (на первый взгляд) более модное, вы рискуете оттолкнуть некогда лояльных пользователей. - Кроме того, если он не сломан, не чините его.
Раньше приложение было очень простым в использовании и имело все функции и функции, с которыми пользователи были знакомы по настольной игре. Теперь у них остался неинтуитивный и отвлекающий беспорядок. - Если ваши пользователи говорят вам отказаться от редизайна, прислушайтесь к ним.
Для кого вы создаете это приложение? Себя или пользователей, которые будут играть с ним и класть деньги в ваш карман?
Прислушайтесь к тому, что говорят ваши пользователи. Это ценная обратная связь, которая может кардинально изменить пользовательский опыт.
Урок № 2: Никогда не вводите пользователей в заблуждение при оформлении заказа (Instacart)
Это интересный случай, потому что люди, которые возражали против этого конкретного обновления пользовательского интерфейса Instacart, не были его основными пользователями.
Вот почему изменение было проблемой:
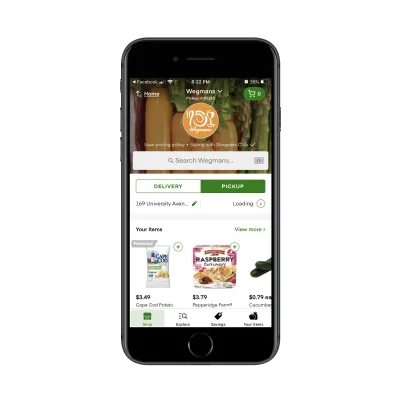
Пользователи заходят на веб-сайт или в мобильное приложение Instacart и делают покупки в местном магазине по своему выбору. Это довольно изящная концепция:

Пользователи быстро ищут товары и добавляют их в свою виртуальную корзину. Во многих случаях у них есть возможность либо забрать продукты на обочине, либо заказать доставку продуктов к порогу дома. В любом случае, специальный «покупатель» выбирает товары и упаковывает их.
Когда пользователь совершает покупки, он получает возможность просмотреть свою корзину и внести окончательные изменения перед оформлением заказа.
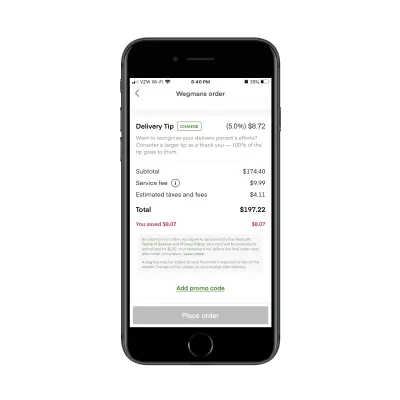
На странице оформления заказа пользователи могут выбрать, когда они хотят, чтобы их заказ был выполнен. Под этим разделом они находят краткое изложение своих обвинений:

На первый взгляд все это кажется довольно простым.
- Стоимость их тележки составляет 174,40 доллара, что они уже знали.
- Плата за обслуживание составляет 9,99 долларов США.
- Налог с продаж составляет 4,11 доллара США.
- И общая сумма составляет 197,22 доллара.
Но прежде всего это раздел под названием «Советы по доставке». Именно здесь возникают вопросы у покупателей Instacart.

Они утверждали, что это темный узор. И это. Позволь мне объяснить:
Первое, что неправильно, это то, что подсказка по доставке не включена в остальные позиции. Если это часть расчета, она должна присутствовать там внизу, а не выделяться в отдельный раздел.
Второе, что неправильно, это то, что чаевые автоматически устанавливаются в размере 5% или 2 доллара. Это было самым большим недовольством покупателей в то время. Они полагали, что, поскольку «(5,0%)» в строке чаевых по доставке не было в 2018 году, пользователи, возможно, увидели сумму и подумали: «Это кажется достаточно разумным», и остановились на этом. В то время как если вы укажете процент, пользователи могут быть склонны оставить больше денег.
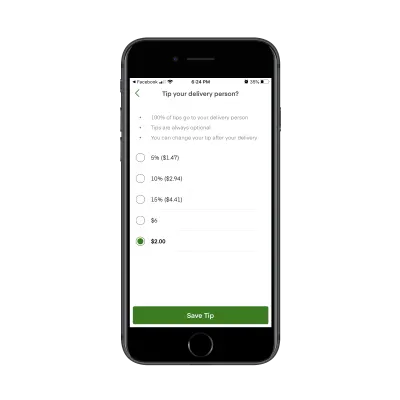
Для пользователей, которые находят время, чтобы прочитать свои расходы и понимают, что они могут оставить более крупные чаевые, вот как выглядит страница обновления чаевых для небольших заказов:

Он странно организован, так как предварительно выбранная сумма находится в самом низу страницы. А еще есть случайный совет в размере 6 долларов, как будто создатели приложения не хотели рассчитывать, сколько будет 20%.
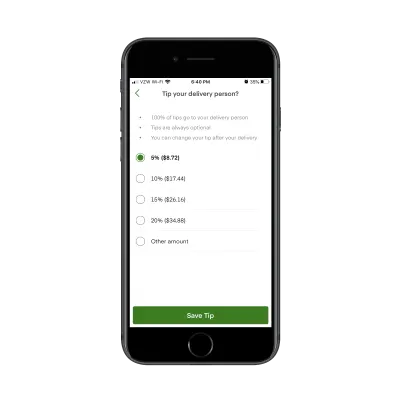
Это не то, как чаевые предоставляются пользователям с более крупными заказами:

Странный выбор — предлагать пользователям другой макет страницы с советами. Также странно, что здесь есть открытое поле для ввода пользовательских чаевых (в разделе «Другая сумма»), когда они недоступны для небольших заказов.
Если Instacart хочет не злить своих покупателей и пользователей, необходимо обеспечить большую прозрачность происходящего и исправить страницу оформления заказа.
Темным шаблонам не место в дизайне приложений и особенно при оформлении заказа.
“
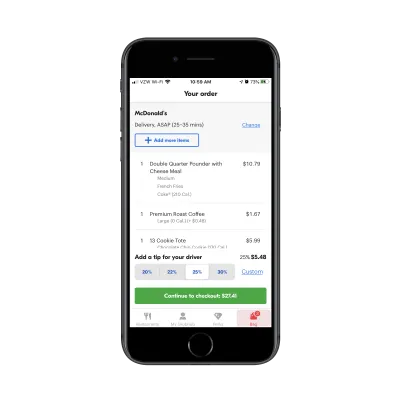
Если вы создаете приложение, предоставляющее пользователям услуги доставки, самовывоза или личных покупок (что становится все более распространенным явлением), я бы порекомендовал оформить страницу оформления заказа, как на Grubhub:

Пользователи не только получают возможность увидеть свои товары во время оформления заказа, но и линия подсказок не обманчиво спроектирована и не скрыта. Он прилипает прямо к низу страницы.
Более того, чаевые отображаются в процентах, а не в случайных долларах. Для потребителей из США, которые привыкли давать чаевые в размере 20% за хорошее обслуживание, это гораздо лучший способ убедиться, что они оставят достойные чаевые работникам сферы обслуживания, а не будут считать, что сумма в долларах приемлема.
И если они хотят оставить больше или меньше, они могут использовать опцию «Пользовательский», чтобы ввести собственное значение.
Урок № 3. Никогда не сомневайтесь в своем решении откатиться назад (YouTube)
Когда большинство ваших пользователей заговорит и скажет: «Мне действительно не нравится эта новая функция/обновление/дизайн», подтвердите свой выбор.
Если вы согласны с тем, что новая функция отстой, откатите ее. И так держать.
Если вы не согласны, измените его или просто дайте ему время, пока пользователи не вернутся на вашу сторону.
Только не переворачивайся.
Вот что произошло, когда YouTube переключился на своих пользователей… а затем снова переключил их:
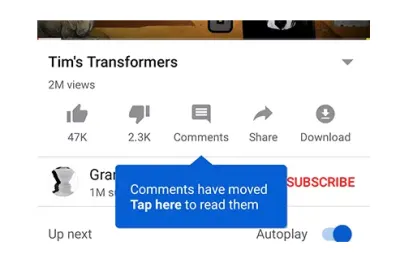
В 2019 году YouTube протестировал скрытие раздела комментариев под этим значком:

До этого теста комментарии появлялись в самом низу приложения, под видеорекомендациями «Впереди». Однако с этим обновлением они были перемещены за эту новую кнопку. Пользователи увидят комментарии только в том случае, если они нажмут на них.
Реакция на редизайн явно не была положительной, поскольку YouTube откатил обновление.
В 2020 году YouTube снова решил поиграть с разделом комментариев. Однако, в отличие от обновления 2019 года, YouTube привержен этому обновлению (пока).
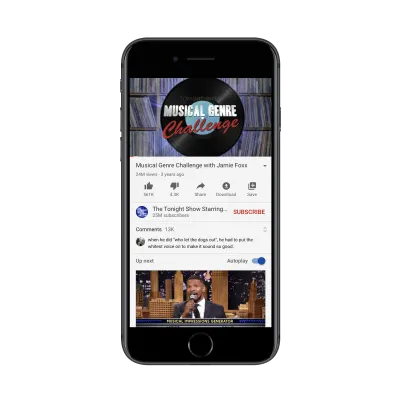
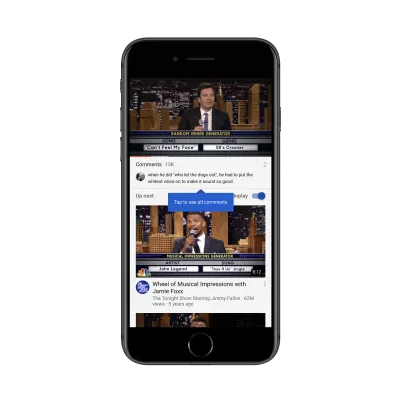
Вот где теперь появляются комментарии:

Они зажаты между полосой «Подписаться» и разделом «Далее».
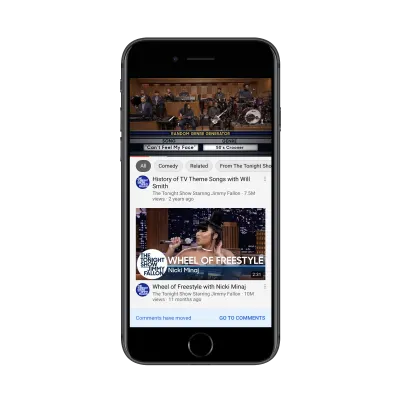
Если пользователи YouTube будут искать раздел комментариев на старом месте, теперь они найдут это сообщение:

Это приятное прикосновение. Подумайте, сколько раз вам приходилось переделывать что-то в приложении или на веб-сайте, но у вас не было возможности сообщить об этом обычным пользователям. Это не только сообщает им, что произошли изменения, но и позволяет перейти к комментариям.
С помощью этой подсказки YouTube не предполагает, что пользователи сразу же обратят внимание на новый раздел. Он показывает им, где он находится:

Я действительно думаю, что это хороший редизайн. YouTube может быть местом, где некоторые пользователи бездумно смотрят видео за видео, но это также и платформа для социальных сетей. Спрятав раздел комментариев под кнопкой или спрятав их внизу страницы, действительно ли это способствует социализации? Конечно, нет.
Тем не менее, пользователи также не очень хорошо реагируют на это изменение, как сообщает Digital Information World. Насколько я могу судить, негативная реакция вызвана тем, что Google/YouTube нарушили знакомство пользователей с макетом приложения. На самом деле здесь нет ничего, что указывало бы на трения или нарушение их опыта. Новый раздел даже не мешает и не мешает пользователям запойно смотреть видео.
Это сложный вопрос, потому что я не верю, что YouTube должен откатить это обновление.
В данных YouTube должно быть что-то, что говорит ему о том, что нижняя часть приложения — плохое место для комментариев, поэтому он предпринимает еще одну попытку редизайна. Это может быть низкий уровень вовлеченности или люди, выражающие раздражение из-за того, что им приходится так долго прокручивать страницу, чтобы найти их.
Таким образом, я думаю, что это тот случай, когда разработчик мобильного приложения не слушает своих пользователей. И, чтобы восстановить их доверие и удовлетворение, на этот раз YouTube должен будет твердо придерживаться своего решения.
Является ли редизайн мобильного приложения лучшей идеей для вас?
Честно говоря, угодить всем невозможно. Тем не менее, ваша цель должна состоять в том, чтобы угодить, по крайней мере , большинству ваших пользователей.
Итак, если вы планируете изменить дизайн своего приложения, я бы посоветовал использовать безопасный подход и сначала провести A/B-тестирование, чтобы увидеть, какую обратную связь вы получите.
Таким образом, вы будете выпускать только те обновления на основе данных, которые улучшают общее взаимодействие с пользователем. И вам не придется иметь дело с откатом приложения или негативными отзывами в СМИ, комментариями в социальных сетях или обзорами в магазинах приложений.
Дальнейшее чтение на SmashingMag:
- Редизайн магазина цифрового дизайна интерьера (кейс)
- Как разрабатывать мобильные приложения для использования одной рукой
- Язык визуального дизайна: строительные блоки дизайна
- Шаблон нижней навигации на мобильных веб-страницах: лучшая альтернатива?
