Рецепт хорошей дизайн-системы
Опубликовано: 2022-03-10Эта статья была любезно поддержана нашими дорогими друзьями из Backlight, платформы для совместной работы, позволяющей командам разработчиков создавать и выпускать отличные дизайн-системы. Спасибо!

Теоретически у всех относительно схожее представление о том, что означает «Система дизайна», хотя нюансы начинают проявляться по мере того, как мы приближаемся к реальному миру. Цель может оставаться одной и той же, но для ее достижения разным организациям потребуются разные стратегии. Как и в случае со многими сложными задачами в инженерии и архитектуре, не существует универсального решения для создания хорошей системы проектирования.
Хотя успешные начинания имеют несколько общих моделей, которые позволили появиться инструментам и лучшим практикам. В этой статье мы рассмотрим, какие решения вписываются в дизайн-систему, а также несколько важных шагов и контрольных точек, за которыми вам нужно следить в своих проектах. Наш опыт может расходиться, но, надеюсь, вы сможете извлечь уроки из того, что мне лично не удалось и удалось.
Цель и смысл
Если рассматривать «систему» как комбинацию частей, работающих вместе, а «дизайн» как план внешнего вида и функции чего- либо. Тогда мы сможем понять Систему Дизайна как совокупность определений, которые будут диктовать шаблоны, в соответствии с которыми взаимосвязанные части системы будут выглядеть, ощущаться и работать. Это все еще довольно абстрактно, но достаточно, чтобы понимать это как нечто большее, чем просто внешний вид .
Это не библиотека компонентов, которую вы собираете как пазл и получаете согласованную компоновку. Дизайн-система действительно имеет аспект презентации, но она также связана с функцией и интеграцией. Речь идет об опыте .
- Пользовательский опыт
С надежным и функционально согласованным пользовательским интерфейсом. - Опыт разработчиков
Благодаря легко интегрируемым компонентам и определенным шаблонам. - Опыт заинтересованных сторон
С общим обзором того, как продукт развивается и растет.
Понятно, что с таким количеством движущихся частей нет единого ответа для всех систем дизайна.
Преднамеренное против органического
Когда команда решает создать дизайн-систему, есть два подхода, в которых им нужно принять решение заранее:
- Органический
Возьмите существующее приложение в качестве эталона, извлеките его части и абстрагируйте их настолько, чтобы их можно было использовать в другом приложении. Этот подход предполагает меньшее количество решений с самого начала, но требует от команды больше реактивных усилий для удовлетворения новых требований пользователей. Архитектурные решения, как правило, принимаются по мере необходимости, а не заранее. - Преднамеренный
Токены, шаблоны и компоненты продумываются заранее. Определяются границы минимально жизнеспособного продукта (MVP) и начинается работа. Для этого подхода наличие целей и требований является важным шагом для согласования ожиданий с заинтересованными сторонами.
Органический
Если позволить дизайн-системе развиваться органично, успех начинания сводится к поддержке со стороны заинтересованных сторон и последователей. И насколько эффективно команда сможет отреагировать, устраняя все неизвестные , которые найдут по пути, не оказывая при этом чрезмерных разрушительных действий при постоянной поддержке. Это сложный путь, и общение здесь играет ключевую роль. Нет четкого пути действий, поскольку он тесно связан с контекстом команды.
Кроме того, трудно настроить систему во время ее работы (спросите местного электрика), а поскольку задачи требуют времени, требования могут измениться: рынок не будет ждать вашей библиотеки компонентов. Обычный момент «сделай это или сломай» для органической дизайн-системы — это выяснение истории разработки компонента MVP (минимально жизнеспособный продукт).
С одной стороны, у нас есть разработчики и дизайнеры, желающие создать наилучший возможный опыт и типичное качество кода; с другой стороны, есть KPI, ROI и набор аббревиатур для измерения успеха. Найти баланс и сохранить масштабируемость сложно. Как абстрагировать что-то незавершенное еще сложнее, и избежать забвения этих последующих задач в бэклоге — это вопрос управления продуктом на миллион долларов.
Возможность быстро и поэтапно выполнять итерации в вашей дизайн-системе становится основным требованием при работе с органическим подходом. И это также требует дополнительного уровня ясности от ваших разработчиков-потребителей (в случае, если есть отдельные команды: одна создает дизайн-систему, другая — функции продукта). Оба должны четко согласовать ожидания в отношении требований к продукту и требований к опыту разработчиков, чтобы иметь надлежащий симбиоз. Потому что дизайн-система — ничто, если ее раздражает использование или она каким-либо образом ухудшает пользовательский опыт.
Преднамеренный
Требуется гораздо больше планирования, необходимо прояснить неизвестные и подготовить инфраструктуру, чтобы сделать сознательный выбор создания системы дизайна, прежде чем иметь продукт для ее использования. Обратная сторона приносит больше ясности с ограничениями. цели и ожидания. Если перед выходом из гавани перепроверить паруса, шторм будет менее пугающим.
Предсказуемость системы также возрастает при планировании наперед, и это потому, что система дизайна становится самостоятельным продуктом, а не инструментом для улучшения других. С помощью этой абстракции шаблоны и решения, используемые в других, легче переносятся.
Хотя выбор Intentional вместо Organic поначалу может показаться контрпродуктивным для команд с меньшим опытом из-за отсутствия проверки концепции для тестирования, особенно полезно избегать распространенных ошибок при начале работы. «Стоять на плечах гигантов» — распространенный жаргон, и в данном случае он верен. Итак, лучший рецепт в будущем должен быть примерно таким:
- определить основные требования;
- Заранее и тщательно исследуйте подобные случаи;
- Просмотрите результаты из 2 для подразумеваемых решений и стратегий;
- Сделайте все по-своему, собрав комбинацию общих решений и добавив свой собственный соус;
- Повторить.
Эти пять шагов могут показаться простыми и очевидными, но это не так. Легко пропустить одно из собраний по требованиям или прервать исследование. Однако совет: вы будете платить проценты на шаге 4, если забудете что-либо из этого.
Создавайте для эффективности
Ни одному потребителю пакета не нравится, когда обновление зависимостей каким-либо образом нарушает работу их приложения. Это не отличается, когда рассматриваемый пакет является частью системы дизайна. На самом деле, можно было бы отметить, что это хуже. Отрицательная реакция на внутреннюю зависимость, нарушающую приложение, как правило, больше, чем когда это пакет с открытым исходным кодом, кроме того, изменения пользовательского интерфейса имеют тенденцию «тихо ломаться» в первую очередь перед конечными пользователями: что особенно расстраивает.
Имея это в виду, мы уже можем выделить несколько вопросов:
- Документация API
Сделайте его легким для обнаружения и использования. - Версии
Указывает, как ожидается, что выпуски повлияют на потребителей. - Список изменений
Указывает, какие изменения несет каждый выпуск. - Освобождение
Разумный способ сделать стабильный код доступным для всех потребителей. - Среда разработки
Пока нет приложения, использующего его, нужно выяснить, как демонстрировать и разрабатывать артефакты.
Важно отметить, насколько приоритетным является каждый из этих пунктов, может варьироваться в зависимости от вашего пробега. Но потребность в них будет возрастать по мере масштабирования дизайн-системы, роста внедрения и расширения функций. Их может быть недостаточно, чтобы помешать команде двигаться вперед, но они наверняка снизят производительность, если ресурсы будут перекошены для поиска этих решений.
Источник правды
Еще одна возможная проблема, с которой сталкиваются многие команды, — это определение источника истины в дизайн-системе. Это код, пользовательский интерфейс или документация? Для многих видов продуктов мы просто смотрим со стороны потребителя и можем легко определить, что является основным результатом. Причина, по которой это становится сложным в этом случае, заключается в том, что каждый тип потребителей будет использовать его по-разному, и поэтому ответ будет варьироваться в зависимости от заданной демографической группы.

Дизайн-система часто представляет собой смесь библиотеки компонентов, документации и руководства по стилю. И не только потребитель различен для каждого из этих артефактов, но и мастер тоже различен. Разработчик, дизайнер, технический писатель; для создания каждого выхода потребуются разные люди.
Горячая картошка
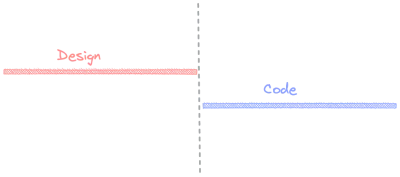
Для того, чтобы обеспечить постоянную доставку, общение и сотрудничество являются ключевыми. Да и уже сложившийся водопадообразный процесс тоже не внушает оптимизма.

Не существует спроектированного (каламбур) пространства для совместной работы или итерации в зависимости от каждой специальности. Часто дизайнер не знает о некоторых ограничениях кода, а разработчик ничего не знает о UX, предназначенном для вывода. Такой подход не очень вреден, с его помощью можно создать хороший продукт. Но великий — это сложно, каждая часть процесса почти отключена, если только команда не приложит активных усилий для его исправления.
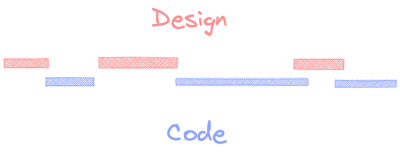
Всегда удивительные Дэн Молл и Брэд Фрост придумали не менее прекрасное название для нового процесса: Hot Potato. Этот процесс не только поощряет общение, но и прямо навязывает команде сотрудничество, объединяя источник истины в работе. При этом каждый доставленный артефакт не только имеет общее происхождение, но и является продуктом опыта объединенной команды.

Однако легче сказать, чем сделать такое сотрудничество. Даже сидя бок о бок, чтобы уклониться от «вы отключены», «моя связь оборвалась» и «ты меня слышишь?» раздражает, когда обмен информацией, как правило, становится неформальным, и тогда процесс может оказаться трудно документируемым или слишком синхронным. Нам нужно меньше узких мест, а не больше.
Живое сотрудничество достигло больших размеров между сверстниками. Подобно VSCode Share или Figjams от Figma, облачным IDE существует множество вариантов. Но когда дело доходит до переключения между разными специальностями, это не так просто. Добавьте это к куче инструментов, архитектуры или процессов, упомянутых в предыдущих разделах, и вы получите кучу работы, которую нужно сделать еще до того, как вы начнете работать.
Архитектура системы
Как указывалось выше, поддержание дизайн-системы требует много работы. Лучший совет, вероятно, состоит в том, чтобы попытаться и не делать что-то с нуля, когда это возможно. Используйте ресурсы сообщества там, где это удобно. Это компенсирует меньше времени на обслуживание определенных точек системы и поможет привлекать инженеров и дизайнеров, если они уже знакомы с определенными частями системы.
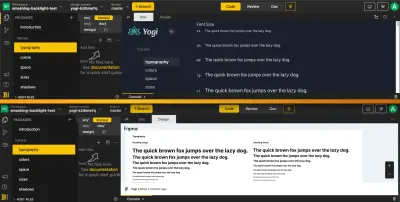
Входит Подсветка. Это платформа как услуга, которая объединяет ряд инструментов самоуверенным, но гибким способом, чтобы ускорить настройку всей этой архитектуры. Вы можете начать с нуля или выбрать начальный шаблон, который лучше всего подходит для вашего проекта. Никакие колеса не изобретаются заново, если в этом нет абсолютной необходимости, они используют ресурсы сообщества во всех своих стартовых версиях (тот, который я пробовал, Yogi, основан на ChakraUI), для них требуется меньше обслуживания, и потребитель не беспокоится о том, что он заблокирован. Кроме того, код будет перенесен на вашу платформу управления версиями, так что при необходимости его можно будет удалить всего несколькими командами оболочки.
Оказавшись там, он организует интеграцию с платформой управления версиями (поддерживаются Gitlab и GitHub), песочницей на основе Storybook, IDE на основе VSCode, модульными тестами и даже публикацией в реестре NPM (последнее будет зависеть от вашего плана с ними, это может быть на ваш счет или их).

Несколько выходов
Ранее мы отмечали, что большинству дизайн-систем требуется как минимум 3 различных результата: документация, код, пользовательский интерфейс. Как только архитектура готова вывести каждый из них, команда обычно решает еще одну проблему: синхронизировать их. Разработчики всегда стремятся сделать изменения атомарными, вы касаетесь одного места, и они распространяются на все места, потребляя эту информацию. В дизайн-системе не всегда ясно, как это сделать.
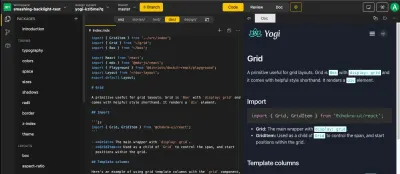
Если вы не следуете процессу Hot Potato, легко потерять представление о том, какие обновления пользовательского интерфейса уже рассматривались разработчиками. И даже если вы это сделаете, то есть документация. Подсветка решает эту проблему, размещая все вместе.

И как только изменения будут внесены, не выходя из панели инструментов платформы. Можно проверить обновленную живую документацию.

И все это лишь малая часть того, чем они могут улучшить вашу архитектуру. Вы также получаете:
- Тестирование снимков экрана по запросам на слияние с их функцией «Визуальный просмотр»
- Поддержка разработки через тестирование со встроенными модульными тестами
- Песочница с предварительным просмотром в реальном времени
Это полная среда разработки для вашей системы дизайна. И вы все равно получите все эти интеграции, даже если решите не использовать их стартеры. Инфраструктура предназначена для создания библиотеки компонентов, которая будет питать вашу систему дизайна с нуля.
Удаленное сотрудничество в режиме реального времени
Как упоминалось ранее, процесс Hot Potato может стать проблемой для команд при настройке удаленного и асинхронного способа работы. Подсветка решает эту проблему с помощью комбинации двух функций:
- Интеграция дизайна;
- Поделись живой ссылкой.
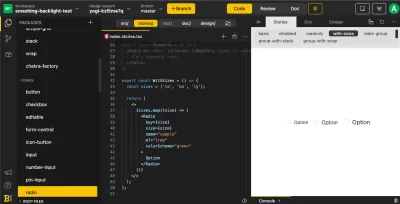
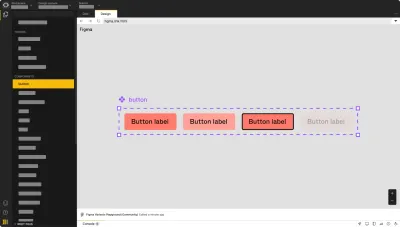
Интеграция дизайна переносит артефакты дизайна из вашего инструмента проектирования на ту же платформу. Таким образом, остальная часть команды может просматривать, добавлять комментарии и ссылаться на работу прямо с той же панели инструментов:

Благодаря этой функции процесс горячего картофеля начинается прямо с чертежной доски, независимо от того, где находится ваша команда. И без переключения вкладок, он также сглаживает процесс кодирования с помощью функции обмена ссылками, лучше объясненной их рекламным gif, чем что-либо, что я мог бы сделать сам. Разработчики могут делиться удаленной ссылкой на свою работу в режиме реального времени, нигде не публикуя что-то, без промежуточных процессов, что является большим преимуществом для команд, которым необходимо быстро повторять детализированную работу.
Выводы
Если это еще не было, надеюсь, теперь стало яснее, что влечет за собой создание и поддержка дизайн-системы. Гораздо больше, чем несколько классов CSS, определений токенов и шрифтов; это инструменты, активная поддержка и защита интересов. Полезность проекта определяется качеством его результатов и скоростью адаптации к постоянно меняющимся требованиям.
Так что, по крайней мере, подготовьтесь к тому, чтобы быть продуктивным и эффективным при создании своего проекта. Если вы все еще ищете свою почву, такие инструменты, как Backlight, помогут вам с разумными настройками по умолчанию и отличным пользовательским интерфейсом из коробки. Если вы уже знакомы с конкретной архитектурой, выбирайте сражения с умом и используйте сообщество, чтобы справиться с остальными.
