Быстрое прототипирование UX с помощью ярлыков Adobe XD (шпаргалка в формате PDF)
Опубликовано: 2022-03-10(Это спонсируемая статья.) Adobe анонсировала Project Comet в октябре прошлого года, чтобы предоставить быстрое и эффективное комплексное решение. Несколько месяцев назад секрет кодового имени был раскрыт и обнародован в предварительной версии: Adobe Experience Design CC (Adobe XD). Созданный для быстрого и гибкого UX-дизайна, XD предоставляет вам все в одном аккуратном комплекте: он позволяет вам набрасывать идеи, создавать интерактивные прототипы, тестировать их и делиться ими .
Чтобы дать вам преимущество при работе с XD, мы собрали 15 профессиональных советов, включая функции, которые могут быть неочевидными на первый взгляд, но которые сделают ваш рабочий процесс прототипирования намного более плавным. Мы собрали все ярлыки в один PDF-файл (97 КБ), который вы можете скачать здесь.
Adobe XD в настоящее время все еще находится в общедоступной бета-версии, и ее можно загрузить бесплатно, даже если вы не являетесь подписчиком Creative Cloud. Кроме того, регулярно добавляются новые функции. Обратите внимание, что версия для Windows находится в разработке и должна быть выпущена позже в 2016 году, но пока Adobe XD доступен только для Mac OS X.
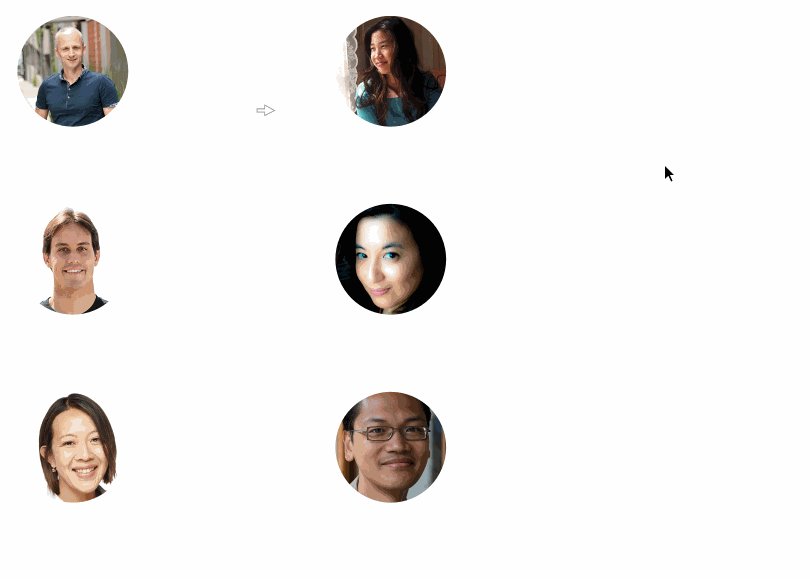
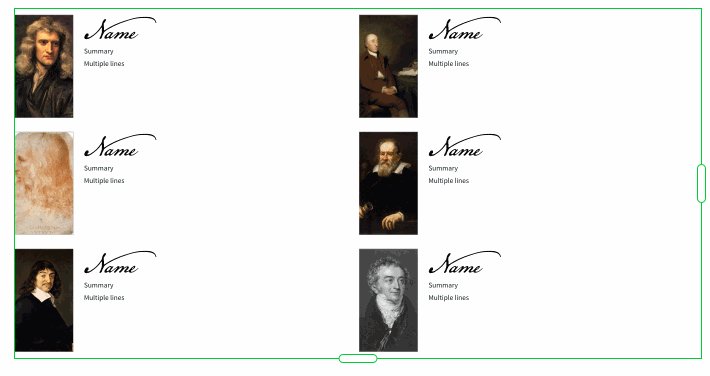
Повторить сетку
Вырастить повторяющуюся сетку
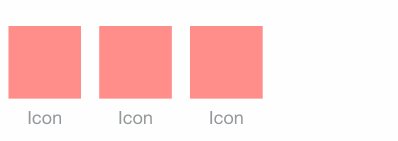
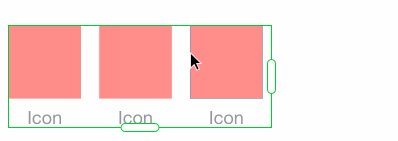
Чтобы избавить вас от процесса ручного копирования и вставки объектов, XD предлагает функцию под названием «Изучение повторяющейся сетки». Выберите элемент, который вы хотите повторить, и нажмите кнопку сетки повторения в инспекторе свойств справа (или используйте сочетание клавиш Cmd + R ). Теперь вы можете перетаскивать зеленые ручки, чтобы повторять элементы. Чтобы перетащить или увеличить повторяющуюся сетку из центра, удерживайте нажатой клавишу Option при перетаскивании. Это может быть особенно удобно, когда вы хотите, чтобы группа объектов находилась в центре монтажной области.
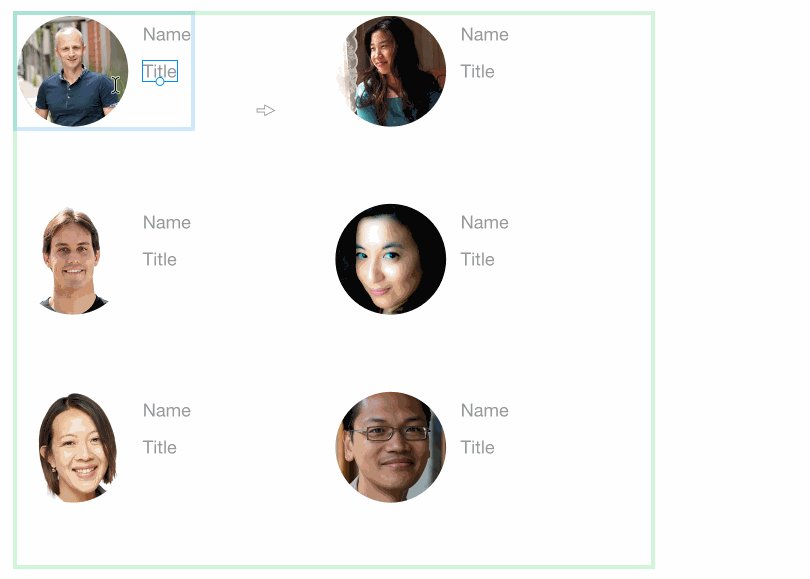
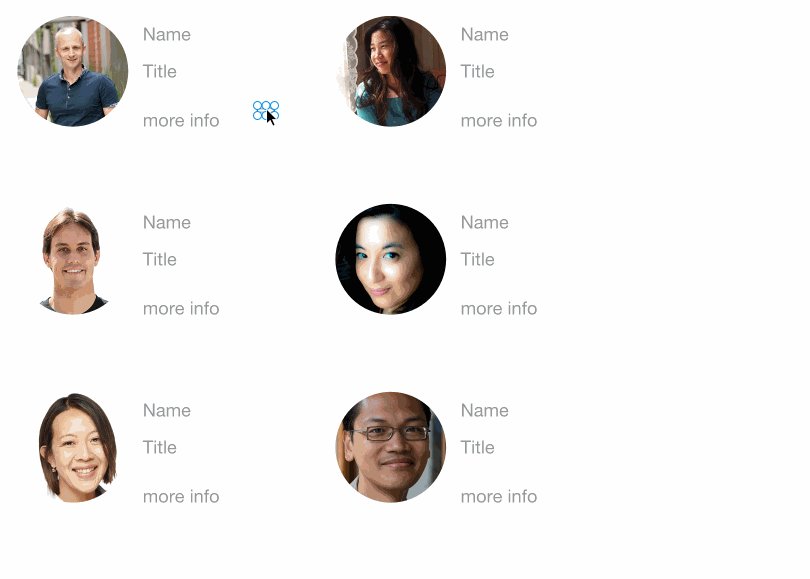
Вход и выход из контекста редактирования
Повторяющаяся сетка рассматривается как группа. Если вы хотите добавить что-то ко всем элементам в повторяющейся сетке, дважды щелкните, чтобы войти в контекст редактирования вашей сетки, и нарисуйте, вставьте или добавьте элементы. Это избавляет вас от необходимости постоянно разгруппировывать и перегруппировывать. Чтобы открыть уровень в вашей группе или повторить сетку, нажмите клавишу Escape .

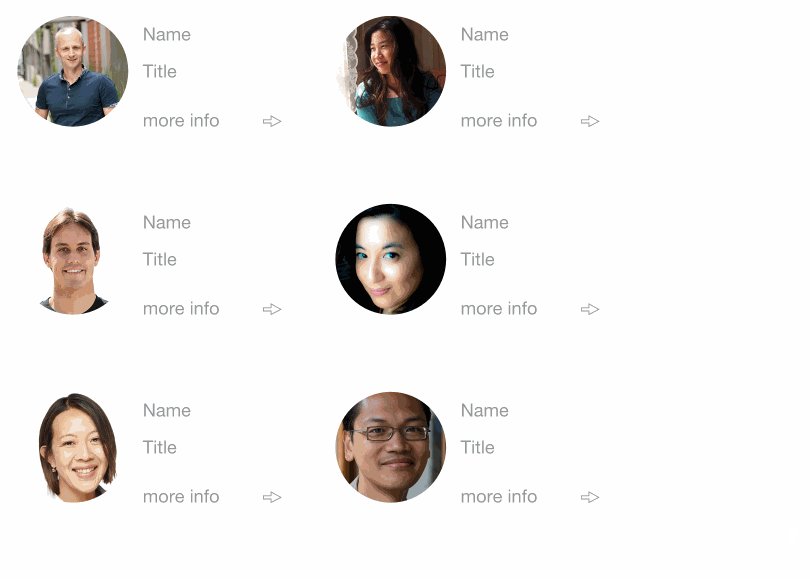
Отрегулировать отступы
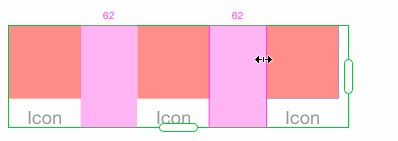
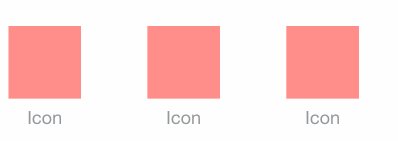
Нужно настроить отступы в сетке? Выберите повторяющуюся сетку, наведите указатель мыши на пространство между вашими элементами и перетащите, пока отступ не станет таким, каким вы хотите его видеть. XD даже предоставляет числа, поэтому вы лучше понимаете, насколько далеко друг от друга находятся ячейки.

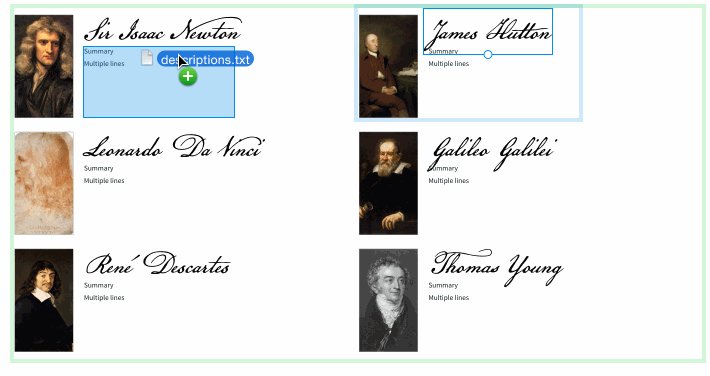
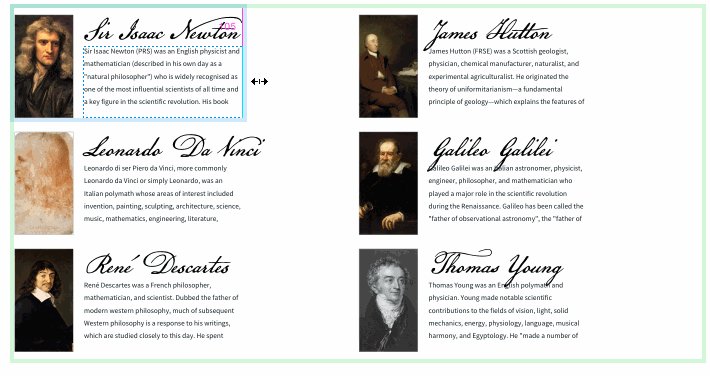
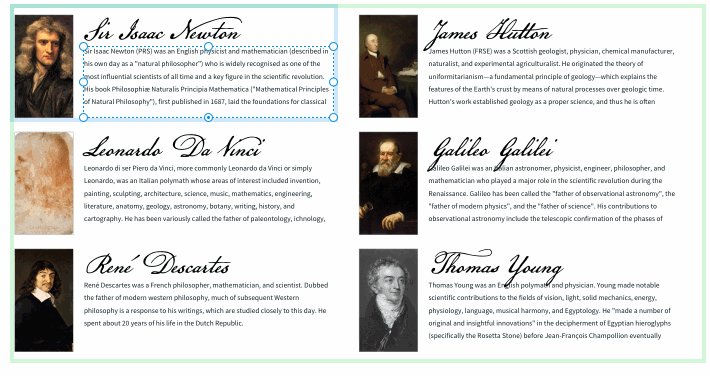
Вставить данные
Проектирование с использованием реальных данных — еще одна отличная функция XD. Вместо того, чтобы использовать один и тот же текст-заполнитель для каждого объекта, вы можете перетащить любой TXT-файл, разделенный возвратом, из Finder на любой текстовый объект, чтобы заполнить сетку уникальным содержимым.

Рисунок
Сетки монтажной области
Сетки монтажной области обеспечивают лучшую ориентацию при рисовании с помощью инструмента «Перо». Они позволяют перетаскивать объекты для привязки к сетке, а также привязывать к ним опорные точки во время рисования. Чтобы включить сетку, щелкните значок «Монтажная область» на панели инструментов и установите флажок « Сетка » на панели свойств справа. Там же можно настроить размер и цвет сетки по своему вкусу.
Рисовать и изменять размер от центра
Хотите рисовать или изменять размер от центра? Удерживайте нажатой клавишу Option .
Кривые Безье
Кривые Безье в XD создавать очень просто. Любую опорную точку, нарисованную с помощью инструмента «Перо», можно преобразовать в кривую, просто дважды щелкнув ее. Чтобы переключить кривую обратно в точку, повторите.
Чтобы создать асимметричную кривую, сделайте то же, что описано выше, удерживайте нажатой клавишу Option и перетащите и поверните контрольные точки, чтобы настроить кривую.

Открыть путь
Если у вас есть замкнутый контур, начальная и конечная точки выделяются при первом выборе инструмента «Перо». Щелкните точку, чтобы открыть путь, чтобы вы могли продолжить рисовать и изменить форму по мере необходимости.
Отключить смарт-направляющие
Смарт-направляющие позволяют привязываться к чему угодно на монтажной области: например, к расстоянию между соседними объектами, краям и центру монтажной области и другим объектам. Если эти вспомогательные средства слишком отвлекают или ваш монтажный стол выглядит слишком сложным, вы можете отключить их, удерживая нажатой клавишу Cmd во время перетаскивания.
Изменить непрозрачность
Чтобы быстро изменить непрозрачность объекта, выберите объект и начните вводить числа. 9 = 90%, 8 = 80% и т. д.; и 0 возвращает вас к 100%.
Картинки
Маска изображения
Если вы хотите замаскировать изображение, перетащите его в прямоугольник, чтобы автоматически обрезать его, или замаскируйте его с помощью объекта. Маскирование дает вам больше контроля, поскольку позволяет изменять положение и даже создавать сложные объекты, используя логические группы для создания маски. Двойным щелчком внутри можно настроить как маску, так и маскируемое изображение. Маски не разрушат изображение, поэтому, если вы не удовлетворены результатом, просто разгруппируйте и повторно наложите маску.
Прототипирование
Развязать объект
В режиме прототипирования вы подключаете элементы к монтажным областям, чтобы создать переходы между ними и получить представление о том, как пользователи будут воспринимать ваш дизайн. Если вы хотите что-то разъединить, просто перетащите любой конец провода, чтобы удалить соединение.
Обмен прототипами
Вы можете делиться прототипами через Интернет, а также отправлять пошаговое руководство по вашему прототипу членам команды, заинтересованным сторонам или клиентам. Чтобы записать пошаговое руководство по сценарию, нажмите кнопку воспроизведения в правом верхнем углу экрана прототипа. Нажмите кнопку записи в правом верхнем углу окна предварительного просмотра и начните взаимодействовать с вашим прототипом. Как только вы закончите, снова нажмите кнопку записи и сохраните запись как файл MOV. Теперь вы можете поделиться им.
Разнообразный
Повторное использование стилей текста
Если вы хотите повторно использовать стиль текста, который вы уже установили для другого текстового объекта, вы можете сначала выбрать текстовый объект, переключиться на инструмент «Текст» ( T ), затем щелкнуть и начать печатать. XD автоматически подберет стили текста из ранее выбранного объекта. Удобный.
Редактировать группу
Вложенные группы — мощная концепция XD. Чтобы войти в контекст редактирования, дважды щелкните группу. Если у вас есть группа внутри группы, вы также можете дважды щелкнуть внутреннюю группу. Вы можете рисовать, добавлять текст и даже вставлять в контекст редактирования. Чтобы открыть уровень в контексте редактирования, нажмите клавишу Escape .
Дополнительные ресурсы
- Список всех сочетаний клавиш, которые можно использовать в Adobe Experience Design (ссылка),
- Видео с советами Adobe XD pro содержат инструкции и рабочие процессы по использованию функций XD. Образец файла позволяет вам попробовать их самостоятельно,
- Справочный сайт Adobe с общими вопросами, советами и рекомендациями, а также краткими учебными пособиями (ссылка),
- Статьи о лучших практиках UX и UI Design в блоге Adobe XD,
- Вдохновляющие проекты, созданные с помощью Adobe XD на Behance,
- В XD регулярно добавляются новые функции. Так что следите за анонсами новых функций, чтобы ничего не пропустить,
- Команда Adobe XD с нетерпением ждет ваших отзывов об Adobe XD UserVoice.
Дальнейшее чтение на SmashingMag:
- Как разработать состояния ошибок для мобильных приложений
- Как создавать значки с помощью Adobe XD
- Анимированные микровзаимодействия в мобильных приложениях
- Изучение повторяющейся сетки в Adobe XD [](https://www.smashingmagazine.com/2016/11/exploring-repeat-grid-in-adobe-xd/)
Спасибо Элейн Чао (@elainecchao) за помощь с этой статьей.
