Заменят ли PWA нативные мобильные приложения?
Опубликовано: 2022-03-10Мой друг-разработчик решил создать прогрессивное веб-приложение для своей новой компании. Когда я спросил, почему он выбрал PWA вместо нативного приложения, он сказал:
«Потому что PWA — это будущее Интернета».
Я подумал, что это интересное чувство. Пока он не упомянул об этом, я придерживался того же мнения, что и Аарон Густафсон, когда он обсуждал битву между нативным приложением и PWA. Другими словами, я думал, что все сводится к выбору; не был ли один лучше другого.
Однако теперь, когда идея была посажена, я не могу не заметить группу людей, заявляющих о своей поддержке PWA, а не нативного приложения. Мало того, многие из них дошли до того, что заявили, что PWA полностью заменит нативное приложение.
Я хотел бы посмотреть, выдерживает ли этот аргумент какую-либо воду.
Подробное руководство по PWA
Прогрессивные веб-приложения — это скорее методология, которая включает в себя комбинацию технологий для создания мощных веб-приложений. Прочтите статью по теме о PWA →
Заменят ли PWA нативные приложения?
Я собираюсь пойти дальше и ответить на этот вопрос прямо сейчас:
— Да, но не для всех.
Вот как я это вижу:
Мобильный Интернет определенно улучшился по сравнению с тем, что было всего пару лет назад. Очень редко можно встретить веб-сайт, дизайн которого не на 100% адаптивен. Тем не менее, я не думаю, что многие мобильные веб-сайты на 100% ориентированы на мобильные устройства (на что я недавно намекал, когда говорил об отказе от элементов дизайна вместо приобретения большего в 2019 году).
Я думаю, что для того, чтобы опыт был действительно мобильным, он должен быть быстрее и иметь оболочку приложения. Это именно то, что предлагает PWA .
Хотя нативные приложения могут обеспечить превосходный опыт (в основном) по сравнению с другими мобильными приложениями, я просто не вижу веских причин тратить столько денег и времени на их создание и управление… если только ваше приложение не входит в топ-20 в вашей категории. в магазине приложений.
Позвольте мне сломать логику, которую я использовал, чтобы прийти к этому решению.
Причина № 1: Мобильный Интернет отстает
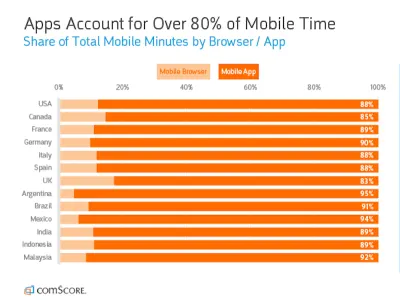
В отчете comScore «Глобальное цифровое будущее в центре внимания» за 2018 г. этот момент предельно ясен:

Тем не менее, я не верю, что нативные приложения заставят мобильные сайты исчезнуть. Я также не верю, что этот пункт противоречит аргументу, который я пытаюсь привести сегодня. Если эти данные что-то и демонстрируют, так это то, что мобильные пользователи предпочитают взаимодействовать с цифровой собственностью через интерфейс приложения.
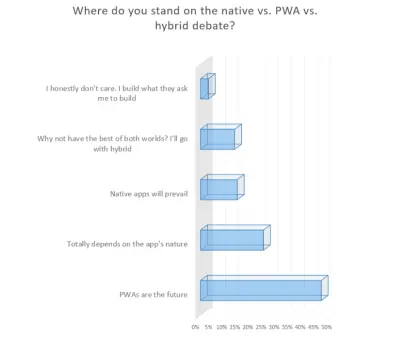
Веб-разработчики также признают это предпочтение, как показывает этот опрос от JAXenter:

Таким образом, хотя мобильный веб-браузер оказался менее предпочтительным интерфейсом, через который кто-то просматривает веб-сайт, я не думаю, что так будет долго, поскольку все больше компаний создают PWA.
PWA сочетает в себе все то, что пользователи любят в нативных приложениях — оболочку приложения, автономный доступ, функции телефонии, всегда присутствующую панель навигации и т. д. — и предоставляет пользователям более удобные средства для их использования.
Посмотрите на такой бренд, как Crabtree & Evelyn:

У этого крупного ритейлера есть средства для создания нативного аналога своего веб-сайта, но он решил не идти по этому пути. Вместо этого прогрессивное веб-приложение дает мобильным пользователям удобство просмотра интернет-магазина и совершения покупки, не выходя из браузера.
Или, если они частые пользователи, они могут добавить это PWA на свой домашний экран и обращаться с ним так же, как с любым другим приложением (но об этом позже).
Теперь давайте рассмотрим пример PWA, который, опять же, решил не идти по пути нативного приложения. Вместо этого Infobae создала PWA, превосходящую возможности мобильного Интернета:

По данным Google, Infobae PWA имеет:
- Показатель отказов 5%. Мобильный Интернет составил 51%.
- Сеансы, которые на 230 % длиннее, чем в мобильном Интернете.
- За сеанс просматривается более чем в три раза больше страниц, чем в мобильном Интернете.
Итак, если вы беспокоитесь, что PWA не станет альтернативой мобильному Интернету, вы можете остановиться прямо сейчас. Создание PWA имеет очевидные преимущества.
Причина № 2: собственные магазины приложений переполнены
Нативные приложения имеют большую конкуренцию в магазинах нативных приложений, многие из которых являются мощными хитами, с которыми мобильные пользователи слишком хорошо знакомы. Если вы намерены запустить приложение в уже перегруженном пространстве, действительно ли магазин приложений является лучшим местом для него?
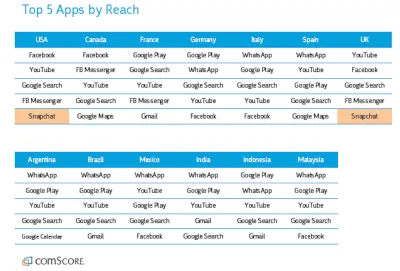
В отчете comScore представлены 5 лучших приложений по охвату:

Как видите, в топ-5 приложений, как правило, доминируют одни и те же мобильные приложения, независимо от того, в какой части мира находятся мобильные пользователи.
Вы можете подумать: «А что, если у моего приложения есть уникальное преимущество? Разве этого недостаточно, чтобы доминировать в нашей нише?»
Я мог видеть это, особенно если ваше приложение ориентировано на мобильных пользователей из определенного региона. Опять же, вы должны учитывать, какие типы приложений хорошо работают с пользователями мобильных приложений.
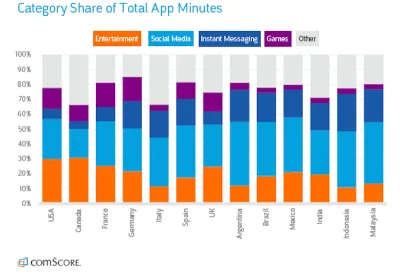
comScore разбивает этот пункт:

Примерно от 70% до 80% всего времени, проведенного в мобильных приложениях, приходится на четыре категории:
- Развлечения (например, YouTube);
- Социальные сети (например, Facebook);
- Обмен мгновенными сообщениями (например, Whatsapp);
- Игры (например, Fortnite).
Если концепция вашего приложения не попадает ни в одну из этих категорий, стоит ли прилагать все усилия, чтобы разместить ваше приложение в магазине приложений? Хотя я понимаю, что это не единственные виды приложений, которые успешны, я просто думаю, что это было бы рискованно и дорого, особенно если бизнес вашего клиента совсем новый. Даже в этом случае известно очень много случаев, когда известные организации предпочли не конкурировать в магазинах приложений, несмотря на то, что у них достаточно большая аудитория или клиентская база, чтобы сделать это.
West Elm — отличный пример ритейлера, который сделал это:

Если вы посмотрите в магазинах приложений, вы обнаружите, что West Elm разработала два нативных приложения. Один для реестров. Это имеет смысл, поскольку мобильное приложение может способствовать пометке и отслеживанию элементов реестра. У него также есть карта West Elm. Если кто-то является достаточно частым покупателем, этот тип приложения также может иметь смысл.
При этом ни одно из этих нативных приложений не пользуется популярностью у пользователей (по крайней мере, с точки зрения количества отзывов). Так что со стороны West Elm было разумным и экономичным шагом сохранить основной интерфейс для покупок в PWA.
Причина № 3: рейтинг PWA в поиске
В связи с этим прогрессивные веб-приложения имеют дополнительное преимущество ранжирования в поисковых системах. Есть несколько причин, по которым вы и ваши клиенты должны быть в восторге от этого:
- Ранг вашего приложения в поиске зависит от работы SEO, которую вы в него вложили. Если вы уже делаете это со своим веб-сайтом, это должно быть легко!
- Вам не нужно беспокоиться о том, что совершенно новое приложение будет затеряно в поиске в магазине приложений. Или легко увольняют из-за отсутствия оценок.
- Поскольку PWA может жить в браузерах мобильных пользователей, а также с помощью кнопки на главном экране, у него должна быть ссылка. А ссылками гораздо проще поделиться с друзьями/родными/коллегами, чем сообщать им название приложения в надежде, что они смогут найти его в магазине самостоятельно.
Итог: если вы можете дать пользователям осязаемую ссылку на ваше приложение, вы можете значительно уменьшить трения, которые часто возникают из-за того, что приложение существует только в магазине приложений.

Кроме того, я думаю, что аспект возможности поиска — важный аспект, который следует учитывать, когда вы думаете о том, как люди используют ваше приложение. Возьмем, к примеру, микромоменты.
Когда потребитель вдохновляется:
- Исследуйте что-нибудь интересное,
- Иди куда-нибудь,
- Совершить покупку,
- Или сделать что-то…
Вместо того, чтобы открывать приложение для сбора данных на своем устройстве, они открывают свой поисковый браузер и вводят или произносят свой запрос. Это то, чему мы все обучены как потребители. Есть вопрос? Нужно что-то? Хотите помощь в выборе ресторана? Перейти в Google.
Если ваш веб-сайт или приложение дает ответы на такие вопросы, вы не хотите, чтобы они были спрятаны в магазинах приложений. Вы также не хотите предоставлять им мобильный веб-сайт, который предлагает возможность «Загрузить приложение». Вы только создаете им дополнительную работу.
PWA позволяет размещать ваше приложение непосредственно в результатах поиска и мгновенно получать нужные ответы пользователям.
Я думаю, именно поэтому предприятия электронной коммерции особенно тяготеют к PWA, таким как HobbyCraft.

Как вы можете видеть здесь, HobbyCraft — это нишевый ритейлер, который продает товары для рукоделия из Великобритании. Не имеет особого смысла размещать что-то подобное в магазинах приложений, особенно когда интерфейс PWA и так работает достаточно хорошо.
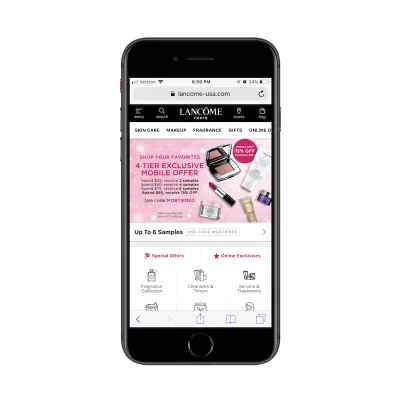
Lancome — еще один интернет-магазин, который принял сознательное решение отказаться от нативного приложения и сохранить опыт мобильных покупок в формате PWA.

Один важный элемент дизайна, на который я хотел бы указать в обоих этих примерах, — это значок «Магазины», расположенный на верхней панели навигации. Для компаний, у которых есть традиционные аналоги, нет никаких причин, чтобы ваше приложение не попадало в локальный поиск Google.
Если вы правильно спроектируете PWA, вы сможете отображать его в соответствующих запросах на основе местоположения. А если вы представите интерфейс, напоминающий нативное приложение — и такой же безопасный, как и одно (поскольку для PWA требуется HTTPS), — вы сможете убедить больше мобильных пользователей совершить покупку на месте.
Причина № 4: нативные приложения борются с удержанием
Для типов приложений, у которых есть зацепка, которая заставляет пользователей проводить время внутри нативного приложения и тратить деньги, чтобы получить больше удовольствия от работы, это отлично. Когда вы найдете идеальное решение, вы сможете хорошо заработать на нативном приложении. Это просто вопрос наличия людей, готовых совершить загрузку.
Однако, как мы недавно видели, большинству нативных приложений трудно удержать пользователей.
Неважно, сколько первоначальных загрузок вы получите. Если мобильные пользователи не возвращаются в приложение, чтобы взаимодействовать с вашим контентом, приобретать подписки или обновления или нажимать на рекламу, считайте это напрасными инвестициями. К сожалению, у многих так.
PWA, с другой стороны, не требуют высоких обязательств по загрузке приложения на свое устройство. Черт возьми, пользователям даже не нужно сохранять PWA на своих домашних экранах, если они этого не хотят. Это в целом более удобный опыт.
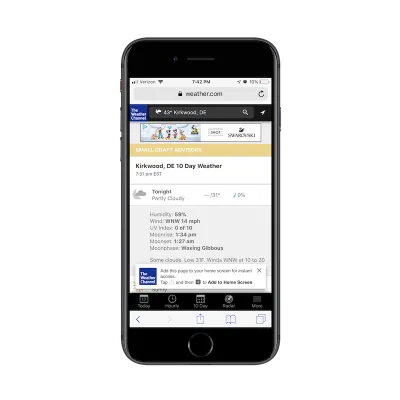
Тем не менее, вы можете призвать пользователей сохранить его для мгновенного доступа в будущем, как это делает The Weather Channel:

На самом деле все сводится к типу приложения, которое вы создали.
Weather Channel, например, предоставляет услугу, которую мобильные пользователи захотят использовать ежедневно. Они могли бы установить собственное приложение из магазина приложений с актуальным прогнозом погоды, но это приложение, скорее всего, будет потреблять данные и заряд батареи намного быстрее, чем PWA на основе браузера.
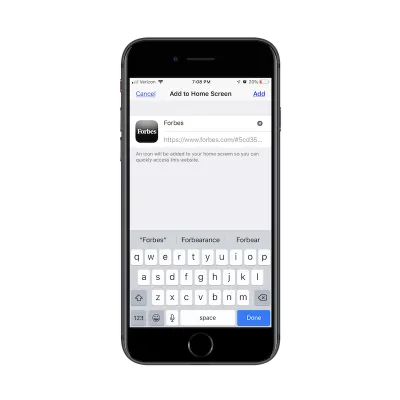
По этой причине существуют другие типы бизнеса, которым следует рассмотреть возможность использования PWA. Подумайте об онлайн-журнале, таком как Forbes.

Узкоспециализированным изданиям было бы очень полезно разработать PWA для своих ежедневных читателей.
Опять же, это обеспечивает гораздо более легкий опыт для их телефонов. Кроме того, PWA предоставляют пользователям автономный доступ, поэтому они могут получать доступ к контенту независимо от того, где они находятся и насколько ограничен их доступ к Интернету. А наличие домашнего экрана (если они решат поместить туда кнопку) обеспечивает приятный маленький ярлык для мобильного веб-браузера.
Причина № 5: PWA могут приносить больше дохода
За исключением рекламы внутри приложения, Apple и Google получают значительную долю от любых продаж, которые вы совершаете через нативное приложение. Сюда входят платные загрузки, покупки или обновления в приложении, а также абонентская плата. В какой-то момент эти сборы достигали 30% за продажу.
Когда вы надеетесь потратить деньги на доработку дизайна, столь необходимые обновления разработки и рекламную рекламу, это последнее, что вы хотите услышать. Другими словами, значительная часть денег, которые начинают поступать из вашего нативного приложения, попадает прямо в карманы владельцев магазинов приложений. Это кажется неправильным, особенно если вам нужно платить за рекламу в магазине приложений, чтобы получить видимость в ней.
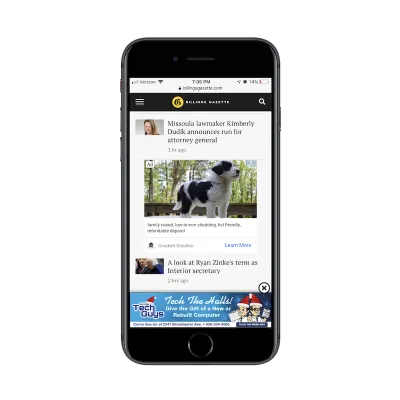
Плата за PWA не взимается, а это означает, что весь доход, полученный от них, поступает непосредственно вам (или тому, кто является владельцем бизнеса). Это особенно хорошо, если у вас есть концепция приложения, такая как местная газета (например, The Billings Gazette), которая, вероятно, изначально имеет меньшую прибыль.

Это не единственный способ заработать больше денег на PWA, чем на нативных приложениях.
Начнем с того, что их значительно проще создавать, чем нативные приложения. Кроме того, управление ими после запуска требует от вас меньше времени и ресурсов. Да, его все еще нужно обновлять и поддерживать — как и все остальное в Интернете — но вам не нужно сталкиваться с препятствиями, которые возникают с приложениями в магазине приложений.
Например, вам нужно создать только одно прогрессивное веб-приложение. Вам не нужно создавать отдельные, чтобы соответствовать рекомендациям для разных мобильных устройств.
Обновления также проще, особенно если ваше PWA основано на веб-сайте WordPress. Вы проталкиваете обновление через конвейер, и оно сразу же отображается в реальном PWA. Нет необходимости отправлять обновления администраторам магазина приложений и ждать их одобрения. Все происходит в режиме реального времени, что означает более быстрое распространение новых функций и инициатив по зарабатыванию денег.
Это полезно в случае PWA, таких как Twitter Lite.

Когда вы сталкиваетесь с множеством гигантов социальных сетей, которые доминируют в магазинах приложений, возможность обновлять ваше приложение в режиме реального времени может стать сильным конкурентным преимуществом. Это в дополнение ко всем другим преимуществам, которые дает разработка вашего приложения в прогрессивном веб-формате.
Это то, что произошло, когда Twitter выпустил свой PWA.
Как показывает этот кейс от Google, Twitter применил поэтапный подход к оптимизации своего PWA. Таким образом, они смогли внести огромные улучшения в пользовательский интерфейс без особого обнаружения со стороны конечного пользователя. Их единственная реакция на обновления, по сути, заключалась в более широком использовании PWA.
PWA — это будущее (большинства) Интернета
Видимость и возможность поиска — известные проблемы с нативными мобильными приложениями. Удержание пользователей — это другое. И они просто нежизнеспособны, если у вас нет идеи, изначально предназначенной для нативного интерфейса, который обязательно принесет деньги. Мобильные игры являются одним из примеров этого. Я бы сказал, что приложения для знакомств — это другое. Раньше я думал, что социальные сети попадают в эту категорию, но с тех пор Twitter доказал, что я ошибаюсь.
Основываясь на том, что я вижу в Интернете, и на том, что я слышал от друзей и коллег-разработчиков, я действительно верю, что будущее за PWA.
Я думаю, что магазины приложений постепенно успокоятся, поскольку разработчики осознают, что есть гораздо больше преимуществ, если перевести приложение небольшой или средней компании в прогрессивную веб-форму. Основные игроки останутся на месте, а компании, вышедшие за рамки PWA, могут в конечном итоге уйти. Но в противном случае большинство приложений окажутся в прогрессивном веб-формате.
Поскольку эта тенденция к PWA продолжает расти, потребители привыкнут встречать его в поиске и будут знать, что этот удобный интерфейс доступен прямо из их браузера. В свою очередь, они будут ходить в магазины приложений только за теми приложениями, которые им принадлежат, например, для обмена сообщениями, игр, развлечений и некоторых социальных сетей. Это создаст более четкое разделение между онлайн-поиском и поиском в магазине приложений, а также поможет улучшить общее взаимодействие с пользователем в Интернете.
