9 психологических принципов, с которыми должны быть знакомы все графические дизайнеры
Опубликовано: 2021-04-22Когда дело доходит до того, чтобы произвести впечатление на человеческий разум, вам нужно понять, как это работает и что управляет идеями и восприятиями, которые имеет человеческий разум. Эти факторы играют жизненно важную роль в объяснении поведения потребителей и в выявлении реакции человека на раздражители.
Изучение человеческого мозга — исключительно сложная задача, над которой ученые до сих пор не справились. Но не волнуйтесь — различные психологи изучили принципы, которые могут помочь нам получить общее представление о том, как работает сознание вашего пользователя.
Основываясь на этих принципах, вы можете создавать самые заманчивые и привлекательные дизайны, которые помогут вам повысить удовлетворенность пользователей и улучшить коэффициент конверсии.
Для начала вот список из 9 основных принципов, которые помогут вам улучшить удобство использования, эстетику и эффективность вашего дизайна.
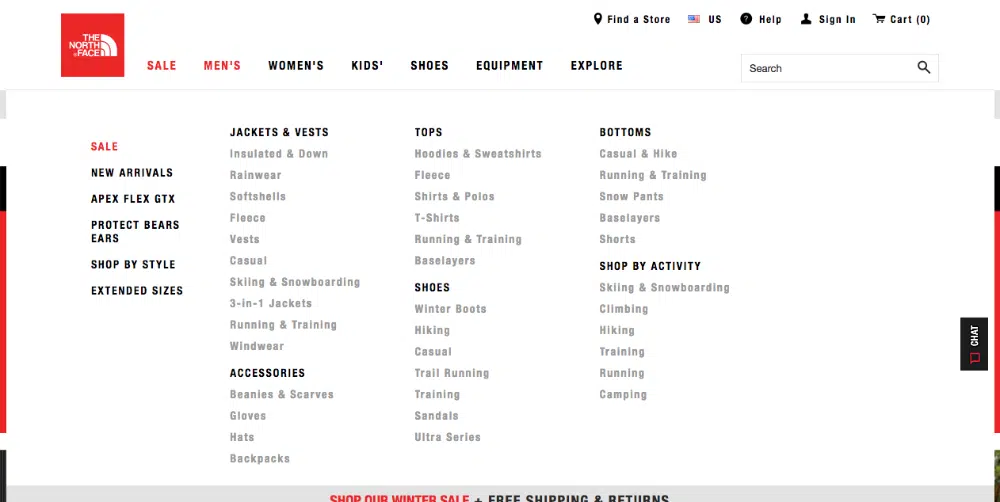
1. Закон Хика
Вы запутались, просматривая меню и думая: «Что я должен получить? Эти сотни вариантов просто смотрят на вас сверху вниз, и вы хотите иметь их все.
В такой ситуации ваш разум подсчитывает «стоимость» каждого предмета и пытается выяснить, какой вариант выбрать. Это то, что психологи называют анализом затрат и результатов. Это интуитивный процесс, через который проходит ваш разум, чтобы оценить преимущества каждого решения перед его принятием.
Однако психолог по имени Уильям Эдмунд Хик и его подчиненный выдвинули теорию, согласно которой «время, необходимое для принятия решения, увеличивается с увеличением количества и сложности вариантов выбора». Чем больше вариантов вы предоставите своему клиенту, тем больше времени ему потребуется, чтобы принять решение.
Точно так же, когда вы создаете дизайн, вам нужно убедиться, что вы предоставляете своим зрителям короткие и лаконичные списки и, если возможно, уменьшите количество вариантов. Чтобы упростить им навигацию по многим параметрам, вы можете начать с категорий доски, а затем разбить их на подкатегории.
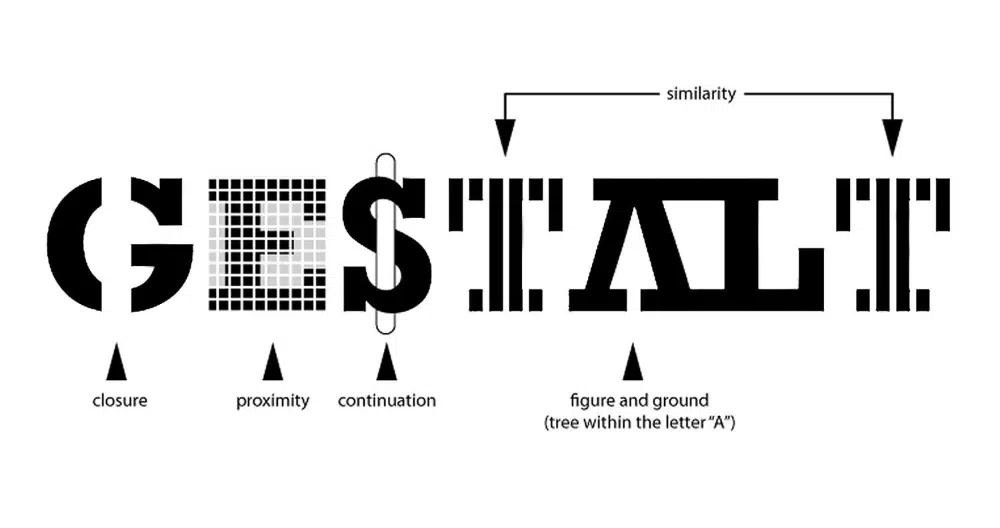
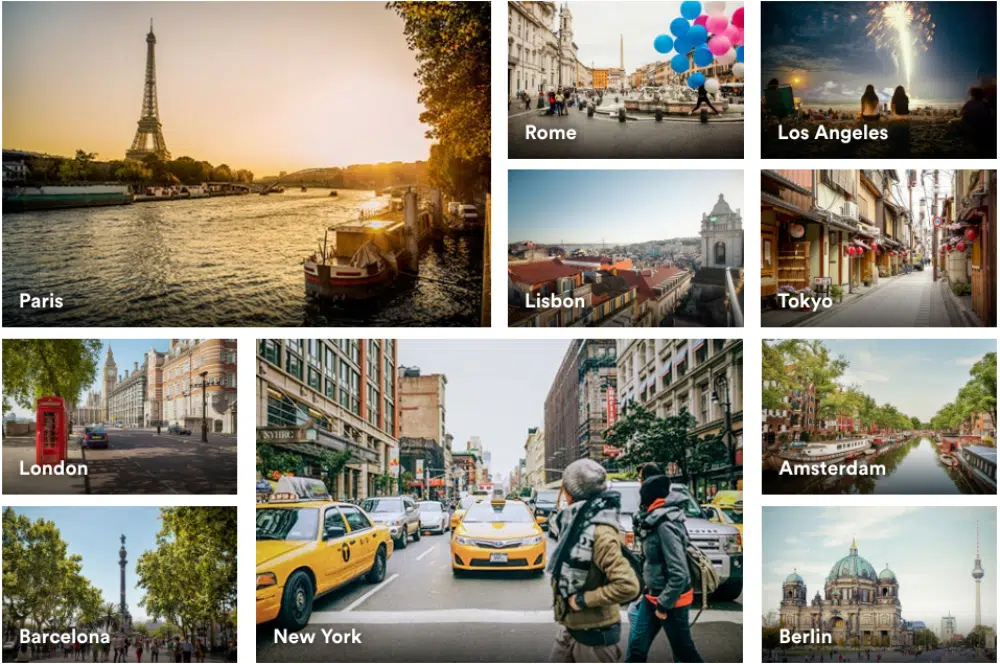
2. Гештальт-теория визуального восприятия
Часто нашим восприятием манипулируют огромным количеством информации, которую наш разум должен обработать. Чтобы разобраться в хаотических данных, человеческий мозг распознает шаблоны, чтобы упростить сложность.
Принцип гештальта предполагает, что наш разум подсознательно группирует отдельные или разбросанные изображения, чтобы воспринимать их как единое целое.
Теория подразделяется на 6 принципов:
Закон подобия: этот принцип предполагает, что когда подобные объекты расположены в непосредственной близости, они воспринимаются как связанные друг с другом.
Закон непрерывности: человеческий разум склонен следовать по пути, созданному вашим выравниванием объектов друг с другом. Дизайнеры часто добиваются этого с помощью изогнутых линий.
Закон симметрии: Этот закон предполагает, что человеческий разум привлекает симметричные объекты. Он воспринимает их как эстетически привлекательные.
Закон близости: когда объекты расположены в непосредственной близости, они воспринимаются как группа.
Закон фигуры и фона: этот закон предполагает, что наш разум отделяет объект (фигуру) от окружающей его области (фона) и может легко переключать фокус между ними. Это заставляет нас воспринимать одно изображение с двух разных точек зрения.
Закон замыкания: согласно этому принципу наш разум может мысленно восполнить недостающую информацию в незавершенном объекте и воспринимать его как единое целое.
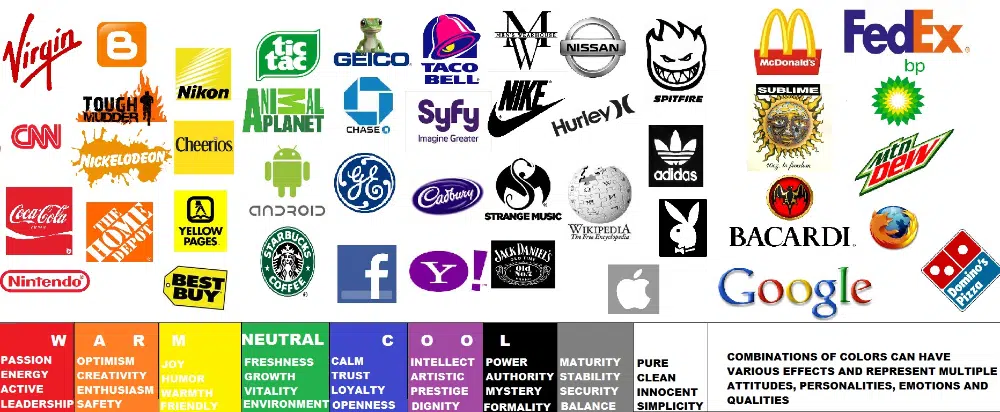
3. Психология цвета
Наш разум обрабатывает цвет очень сложным образом. Следовательно, психология цвета изучает этот сложный процесс и определяет, как цвета влияют на поведение и восприятие человека.
То, как ваши глаза и мозг переводят цвета перед собой, тесно связано с чувствами и мыслями, которые часто реализуются в основе любого маркетингового механизма или стратегии.
80% зрителей узнают бренды по цвету и градации. Выбирая правильные цвета для дизайна вашего бренда, вы можете максимизировать эффективность своего дизайна, вызывая определенные эмоции или чувства, которые вы хотите, чтобы ваши клиенты ассоциировали с вашим брендом.
Когнитивные психологи доказали, что если образ вашего бренда выглядит привлекательно, люди будут воспринимать его как более полезный и заслуживающий доверия. Это явление известно как эстетический эффект юзабилити.
Вот как человеческий разум воспринимает эти цвета и как их используют организации:
Синий: вызывает такие чувства, как сила, честность, спокойствие, верность и безопасность. Организации используют его для выражения доверия.
Красный: Красный ассоциируется с энергией, любовью, смелостью, волнением и страстью. Организации используют его, чтобы сообщить, насколько энергичны их продукты.
Желтый: этот цвет ассоциируется с логикой, оптимизмом, уверенностью и игривостью. Этот цвет очень сложно оставить незамеченным.
Зеленый: Зеленый обозначает органические объекты, рост, природу, свежесть, стабильность и позитивность. Компании обычно используют этот цвет, чтобы подчеркнуть экологичность и свежесть.
Розовый: этот цвет означает женственность, молодость, нежность и заботливые чувства. Он используется, чтобы вызвать нежность с небольшим волнением.
Пурпурный: Пурпурный обозначает воображение, творчество, ностальгию и духовность. Это идеальное сочетание энергии, исходящей от красного, и спокойствия, исходящего от синего.
Черный: этот цвет привлекает изысканностью, роскошью, соблазном, силой и авторитетом. Высококачественные бренды часто используют черный цвет для демонстрации своих роскошных продуктов.
Многоцветность. С помощью набора разноцветных цветов организации передают смелость, безграничность, разнообразие, игривость и позитивность.
4. Эффект фон Ресторфа
Эффект фон Ресторффа, названный в честь известного психиатра Хедвиг фон Ресторф, предполагает, что предмет, который выделяется среди остальных, запоминается с большей вероятностью, чем другие предметы. Это различие элементов, также известное как «эффект изоляции», различается в зависимости от визуального пособия, контекста и опыта.
Дизайнеры используют эту теорию, чтобы привлечь внимание зрителя к элементам и концепциям, которые они хотят выявить. Они достигают этого, изменяя свет, цвет, размеры, анимацию, шрифт, звуки или слова.

Но убедитесь, что вы используете эти эффекты в умеренных количествах, потому что изменение нескольких элементов в дизайне может привести к хаосу и запутать зрителя.
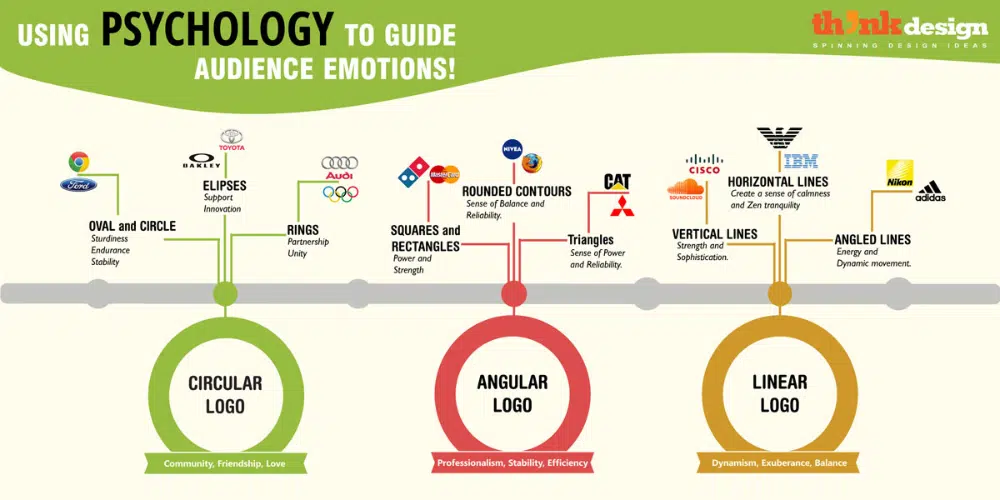
5. Психология форм
Так же, как цвета, наше подсознание также реагирует на формы объектов. Он связывает их с атрибутами и качествами, которые, как мы думаем, они представляют. Эти атрибуты были обусловлены в наших головах универсальными ассоциациями, которые укоренились даже без нашего осознания их осознания.
Если вы видите красный знак шестиугольной формы, мы связываем его со знаком СТОП. Точно так же бренды используют эти ассоциации с формами при создании логотипов своих брендов, которые вызывают эмоциональные и концептуальные связи с брендами.
Вот несколько примеров фигур и того, что они представляют:
Круглые формы. Круглые формы, такие как круги, овалы и эллипсы, дают положительный и ободряющий посыл. Они символизируют общность, единство и часто бесконечность. Также воспринимается с женскими чертами.
Квадраты и треугольники: логотипы с острыми краями символизируют силу, стабильность, эффективность и профессионализм. Треугольники дают ощущение силы, связи между любыми тремя объектами и ассоциации с наукой, законом и религией. Это также излучает мужественность.
Горизонтальные линии. Подобно горизонтальной линии, которую вы видите на вывеске AT&T, такие узоры означают общность, равенство и спокойствие.
Вертикальные линии: вертикальные линии используются для обозначения мужественности, агрессии и силы.
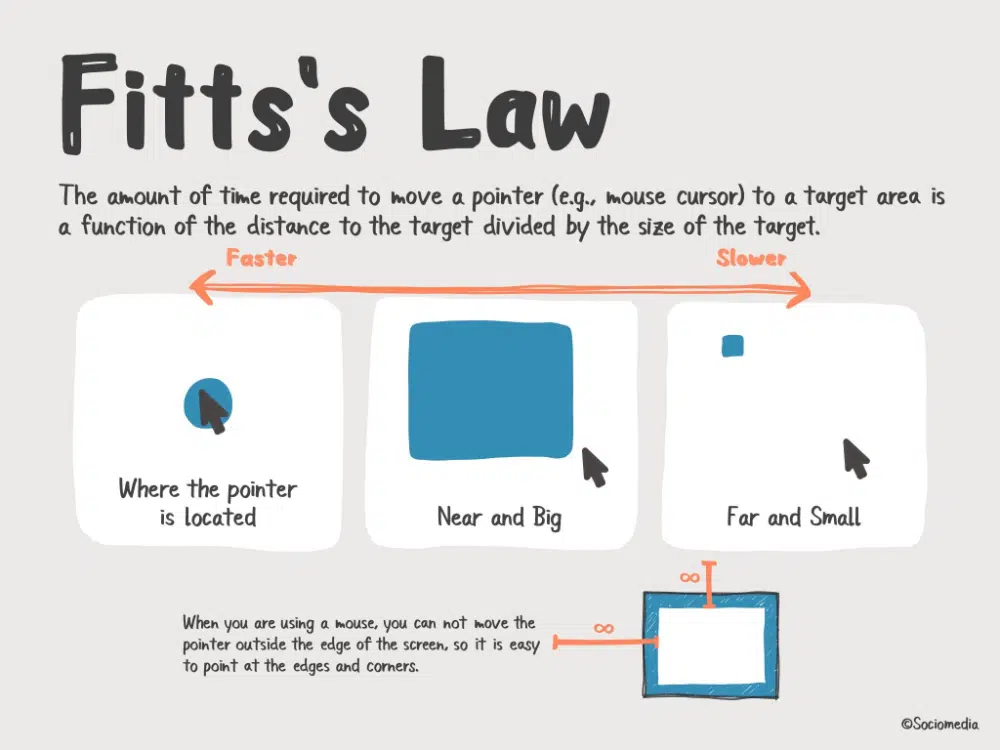
6. Закон Фиттса
Согласно закону Фиттса, время, необходимое для перемещения целевой области, является функцией, полученной из соотношения между расстоянием до цели и размером цели.
С точки зрения дизайнера, закон рекомендует размещать целевую кнопку ближе к областям, где ожидается нахождение курсора, и делать их больше, что сократит время взаимодействия. Эта концепция пригодится, когда вы создаете веб-дизайн, потому что люди часто очень быстро просматривают веб-сайт. Вам нужно увеличить коэффициент конверсии с таким небольшим объемом внимания, иначе вы потеряете потенциального клиента.
Также следует добавить приложение увеличения размеров ссылок при наведении на них курсора. Но распространенная ошибка, которую здесь часто допускают дизайнеры, заключается в том, что они делают кликабельным текст, а не вкладку. Это создает дополнительные сложности и снижает индекс удобства использования веб-сайта.
Вы также можете использовать этот закон для размещения нежелательных кнопок, таких как кнопка удаления или кнопка отмены, далеко от ожидаемого местоположения курсора. Вы можете уменьшить их размер, чтобы сделать их невидимыми.
7. Закон Якоба
Хотя люди говорят, что новое всегда лучше, Якоб Нильсен утверждает обратное. Согласно закону Якоба, пользователи предпочитают знакомый и старый опыт новому. Им нравится использовать похожие интерфейсы, на которые они потратили время и к которым привыкли. Таким образом, им придется тратить меньше времени и усилий на понимание чего-то нового.
Это предполагает, что инновационный дизайн может разочаровать пользователей и побуждает их покинуть веб-страницу, а что-то знакомое заставит их чувствовать себя комфортно и расслабленно.
Но значит ли это, что вы не должны пробовать разные вещи? Нет. Если бы это было правдой, то не было бы никаких нововведений и улучшений. Этот закон предполагает, что вы должны идентифицировать аналогичные структуры, присутствующие в популярных проектах, а затем использовать их в своих интересах. Это поможет оправдать ожидания клиентов и создать инновационный дизайн.
8. Висцеральная реакция
Вы когда-нибудь сталкивались с определенными веб-страницами, которые настолько завораживают и захватывают, что вы не можете оторваться от них? Это чувство называется висцеральной реакцией.
Висцеральная реакция — это инстинктивный ответ на стимул или любой конкретный опыт, который создается этими химическими посредниками в нашем мозгу. Если ваш веб-дизайн может спровоцировать такую реакцию, ваши посетители будут продолжать возвращаться на веб-страницу.
Пользователю требуется всего доля секунды, чтобы решить, как он относится к вашей веб-странице. Вы можете либо завоевать их сердца, либо побудить их никогда больше не заходить на вашу веб-страницу.
Следовательно, вызвать у них внутреннюю реакцию — лучший способ завоевать их лояльность и доверие.
Вы можете добиться интуитивной реакции с помощью простых элементов дизайна, таких как шрифты, значки, изображения и цвета. Люди чувствуют сильную связь с вещами, к которым они могут относиться. Поэтому при создании веб-дизайна помните об этих аспектах.
9. Ограничения памяти
Хотя наш мозг считается самым мощным и вместительным жестким диском, существует ограничение на то, насколько наш сознательный разум сохраняет эту информацию. Статистика говорит, что средний объем рабочей памяти человека составляет всего 10-15 секунд, и он может запомнить только 3-4 элемента за раз.
Информация, которую мы храним в нашем мозгу, реконструируется нашими мыслями, убеждениями, чувствами и окружающей средой. Наш мозг также имеет тенденцию создавать ложные воспоминания, когда человек помнит что-то, чего никогда не было, или что-то, что отличается от его фактической формы.
Следовательно, необходимо, чтобы вы создали веб-дизайн, совместимый с привычками мозга и ментальными моделями. Это облегчает пользователю запоминание вашего дизайна. Не сосредотачивайтесь на повышении ценности отзыва, а сконцентрируйтесь на ценности узнавания.
Эти психологические принципы помогут вам создать дизайн, обеспечивающий лучший пользовательский опыт и экспоненциально увеличивающий коэффициент удержания. Считайте эти принципы своим священным руководством и соблюдайте их, чтобы каждый раз создавать исключительный пользовательский опыт.
Это гарантирует, что вы достигнете своих организационных целей по увеличению трафика и повышению коэффициента конверсии. Это также укрепит ваши отношения с пользователями и превратит их в постоянных клиентов.
Хотя вы сразу же освоите большинство этих принципов, потребуется некоторое время и практика, чтобы полностью понять остальные.