Как использовать психологию в веб-дизайне
Опубликовано: 2020-02-14Синий цвет может заставить вас чувствовать себя спокойно, в то время как яркий оттенок красного может заставить вас чувствовать голод или угрозу. Все мы воспринимаем мир через свои индивидуальные фильтры, но есть некоторые общие правила того, что привлекает наш взгляд.
Так что же делает один дизайн более привлекательным, чем другой? Как мы можем подключиться к мозгу посетителя и заставить его чувствовать себя определенным образом, просто воздействуя на то, что он видит? Мы рассмотрим некоторые общие приемы психологии, используемые в веб-дизайне, а также то, как вы можете использовать их в своих интересах.
Использование мозга в качестве дорожной карты
Чтобы полностью понять влияние веб-дизайна на мозг, необходимо иметь общее представление о том, как работает мозг. Чтобы создать выигрышную веб-страницу, не обязательно быть нейрохирургом, но знание того, как мозг воспринимает события, полезно. Если это звучит как причудливая смесь философии и психологии, то вы правы: нейродизайн , придуманный в 2012 году, позволяет нам определить, что делает клиентский опыт хорошим или плохим, исходя из эстетики.

Источник изображения: журнал Interni.
Одна из самых основных концепций человеческого мозга, которую мы можем применить к веб-дизайну, заключается в том, что он жаждет порядка. Наш мозг формирует так называемые «схемы», чтобы организовать информацию в соответствии с нашим мировоззрением. Мы используем так называемые «эвристики» или эмпирические правила для решения проблем в повседневной жизни.
Хорошим примером этого является распознавание образов. Когда мы сталкиваемся со стимулом, например с искаженной строкой текста, мы обычно можем заполнить пробелы и выяснить, что должен сказать текст, поскольку наш мозг обучен распознавать закономерности и адаптировать их к тому, что мы уже знаем. Итак, как мы можем использовать эти основные строительные блоки в веб-дизайне? Вот несколько примеров:

- Пользователи чувствуют себя более комфортно при просмотре сайтов с иерархией. Например, если вы интернет-магазин, вы можете отобразить такие категории: Главная>Праздники>Рождество>Деревья и декор .
- Люди также дома распределяют людей по категориям. Сайты, предлагающие общение в чате в реальном времени, обозначают пользователей как доступных, бездействующих, невидимых или не в сети.
Предложение удобных шаблонов — не единственный способ применить организационные способности мозга к веб-дизайну. Nielson Norman Group разработала список из 10 эвристик для использования в веб-дизайне. Одной из наиболее важных из них является идея использования узнавания вместо припоминания.
Например, были ли вы когда-нибудь в ситуации, когда вы встречаете кого-то на светском собрании и узнаете его лицо, но не помните его имени? Вы только что пережили то, что психологи называют «отказом реплики припоминания». Это может быть неприятно, и вы хотите избежать этого на своем веб-сайте любой ценой.
Использование распознавания на вашем веб-сайте делает работу с ним более приятной для потребителя, потому что ваш интерфейс, по сути, делает за них больше работы. Вот как некоторые популярные веб-сайты используют распознавание в своем интерфейсе:
- Google помогает направлять поиск, используя функцию автозаполнения на основе прошлых поисков и истории просмотров.
- Веб-сайты электронной коммерции (например, Amazon, Target и Walmart) показывают покупателям, что они недавно просматривали, и даже дают рекомендации на основе предыдущих просмотров.
Использование основных организационных навыков мозга может сделать пользовательский опыт более дружелюбным. Однако есть и другие способы сделать потребителей более склонными к использованию веб-сайтов.
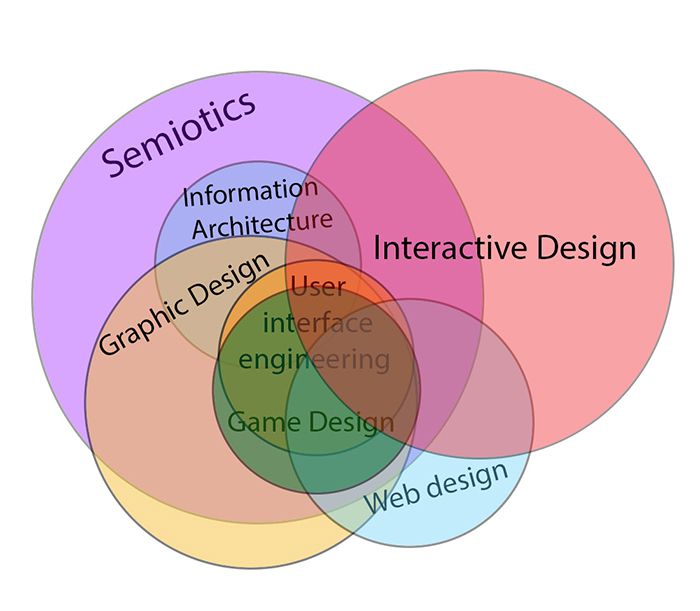
Создание эстетики веб-дизайна
Вопрос о правильном использовании эстетики обсуждался со времен Платона, написавшего на эту тему собственный том. Он также понимал его силу

Источник изображения: Википедия
Благодаря успехам современной психологии больше нет необходимости размышлять о том, что считается красотой вне уроков философии, поскольку исследования показывают, что есть определенные вещи, которые человеческий мозг находит приятными. Давайте посмотрим, как определенные элементы веб-дизайна вызывают эмоции и способствуют положительному взаимодействию с пользователем.
Цвет
Цвет — один из самых важных элементов, который вы можете использовать, чтобы вызвать у пользователя определенные эмоции. В этом нет ничего нового; древние греки считали, что юмор влияет на тело и личность.
Говорят, что люди, чей доминирующий цвет был красным (для крови), были энергичными и смелыми, поэтому мы получили термин «сангвиник». Напротив, те, чья цветовая сущность была преимущественно черной (от желчи), считались подавленными, отсюда и происходит термин «меланхолия». В то время как мы, возможно, закончили юмор и пиявки, психология все еще доказывает связь между цветами и эмоциями.
Вот наиболее распространенные цвета и то, как крупные разработчики веб-сайтов используют их в своих интересах:
- Красный указывает на энергию, яркость и молодость. CNN использует ярко-красный интерфейс, чтобы пользователи были готовы к прочтению новостей.
- Розовый вызывает ощущение женственности и мягкости, что очень эффектно использует гигант нижнего белья Victoria's Secret.
- Зеленый вселяет в зрителей оптимизм. Поскольку он также имеет общий оттенок с растениями, его часто используют для веб-сайтов, ориентированных на окружающую среду, таких как зеленый живой веб-сайт Treehugger.
- Синий вызывает чувство надежности и открытости, поэтому неудивительно, что это цвет, выбранный гигантом социальных сетей Facebook.
Ранее мы публиковали статью о психологии цвета в веб-дизайне, а вот инфографика от Kissmetrics, которая хорошо резюмирует психологию цвета:
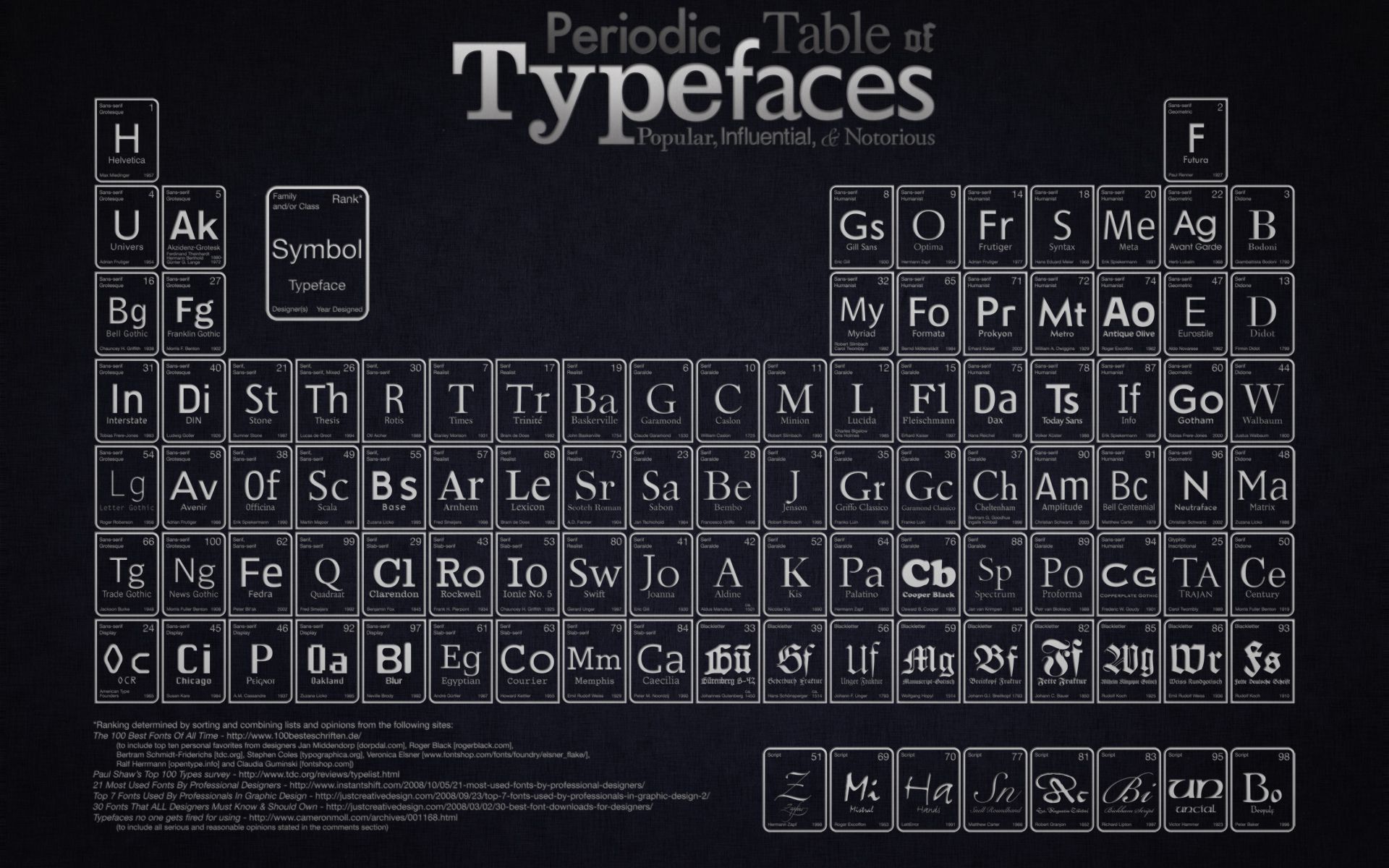
Шрифт
Даже такая простая вещь, как шрифт, который вы используете, может повлиять на взаимодействие с пользователем на вашем сайте. Например, шрифты с засечками (те, что с ногами, как Times New Roman), свидетельствуют о традициях и профессионализме. Газетные издания, такие как Detroit Free Press и New York Times, используют шрифты с засечками, чтобы передать важность. Шрифты без засечек, напротив, используются для создания ощущения современности. Гиганты Силиконовой долины, такие как Google и Apple, используют шрифты без засечек, чтобы выглядеть на переднем крае.

Источник изображения: SquidSpot
Расстояние также является проблемой в веб-дизайне; если между буквами слишком мало места, это создает ощущение плотности и веса. На противоположном конце спектра слова со слишком большим интервалом между ними излучают легкомысленность. Важно найти баланс между хорошим интервалом и размером шрифта, чтобы выделить личность, которую вы пытаетесь создать.
Образы
Большинство клише — это просто правдивые утверждения, которые стали избитыми высказываниями, и фраза «одна картинка стоит тысячи слов» не является исключением. Вспомните случай, когда вы были охвачены эмоциями при просмотре фотографии. Классический пример — День виджея на Таймс-сквер:

Источник изображения: Википедия
Фотограф Минг Тейн довольно хорошо разбирает связь между изображениями и эмоциями, поэтому важно помнить о ваших конечных целях при выборе изображений для веб-сайта. Например, группа профессионалов, обменивающихся рукопожатием над блокнотом, может пробудить профессионализм и компетентность, а мультяшные изображения могут передать молодость и юмор.
Применение этих принципов к вашему сайту
Итак, теперь вы знаете основы психологии веб-дизайна. Как вы включаете эти стратегии дизайна в свой веб-сайт? Вот несколько идей:
- Знайте свою приоритетную группу населения. Кто составляет основную часть ваших посетителей? Это молодые миллениалы? Или состоятельные бэби-бумеры?
- Создайте опрос, чтобы помочь определить потребности и желания клиентов. С полученной информацией вы можете применять принципы проектирования.
Использование психологии для управления дизайном вашего веб-сайта — один из самых простых способов увеличить посещаемость вашего сайта и увеличить продажи. Если вы будете следовать этим основным принципам, вы можете быть приятно удивлены результатами.
