Прототипирование с помощью Marvel и Sketch: часть 1 из 2
Опубликовано: 2015-12-01Это брак, заключенный в цифровом раю! И я покажу вам, как заставить Sketch и Marvel работать вместе в сладкой гармонии!
В этом руководстве из двух частей мы будем разрабатывать экраны для вымышленного приложения для iPhone Photo внутри Sketch, а затем создавать функциональные прототипы в Marvel.

Ничего особо напряжного. Но это даст вам лучшее понимание того, как эти сопутствующие приложения так хорошо работают вместе, значительно сократит время разработки и даст вам немного больше информации о том, насколько хороши Sketch и Marvel.
В этой первой части мы рассмотрим создание иллюстрации в Sketch. Поэтому, если у вас в настоящее время нет копии, загрузите и установите 14-дневную пробную версию отсюда.

Я пройдусь по всем входам и выходам Sketch, но если вы хотите узнать приложение немного больше, прежде чем мы начнем, этот мой более ранний учебник, который вы можете найти здесь, очень поможет.
Нам понадобится кое-что, прежде чем мы начнем проектировать величие…
Несколько шрифтов Google, пара плагинов для Sketch, несколько значков SVG и фантастическое приложение для хранения этих значков в порядке. Не слишком ли много, чтобы спросить?
Гугл шрифты
Из Google Fonts загрузите и установите следующие семейства шрифтов…
- Джозефин Санс
- Открытый Санс
Плагины для эскизов
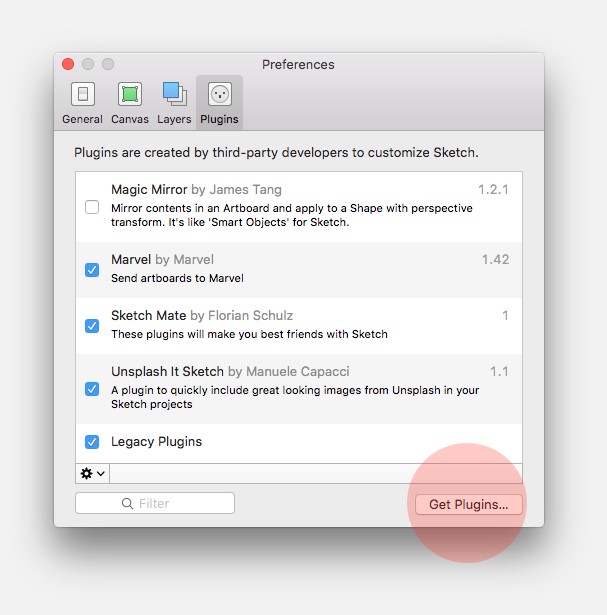
В строке меню в Sketch перейдите к Sketch > Preferences или используйте сочетание клавиш Cmd + ,

Нажмите «Получить плагины …» и в каталоге плагинов Sketch найдите плагины « Unsplash-It Sketch » и « Marvel Sketch ». Загрузите и установите оба из них.
SVG-иконки
Мы собираемся использовать отличный набор иконок под названием Entypo. Идите вперед и загрузите набор иконок на свой рабочий стол. Мы вернемся к ним очень скоро.
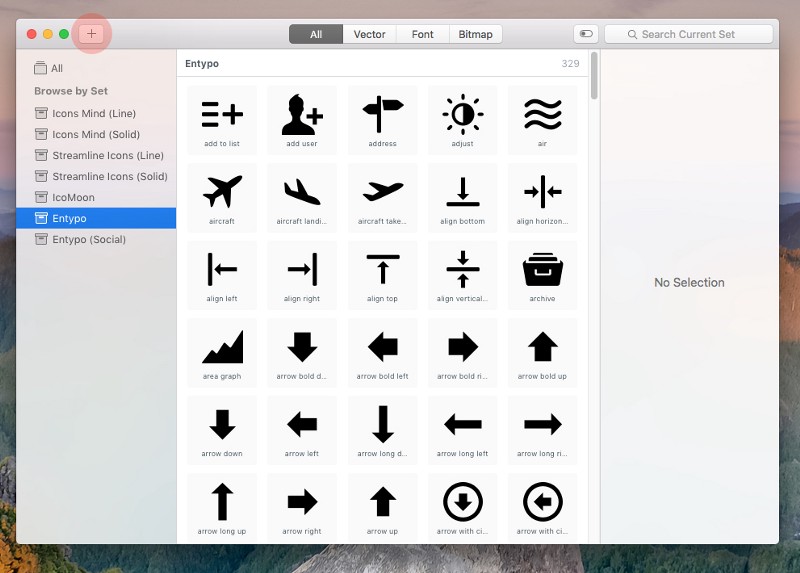
кувшин
Это приложение помогает избежать хлопот, связанных с поиском определенного значка на вашем компьютере. Вы можете хранить все свои значки в одном приложении и легко перетаскивать их в свой проект Sketch. Возьмите копию отсюда.
После того, как вы установили Iconjar, добавьте к нему наборы значков Entypo, так как мы будем использовать их позже в этой части.

Надеюсь, вы все настроили и готовы к работе? Хорошая вещь…
… Давайте создадим нечто потрясающее.
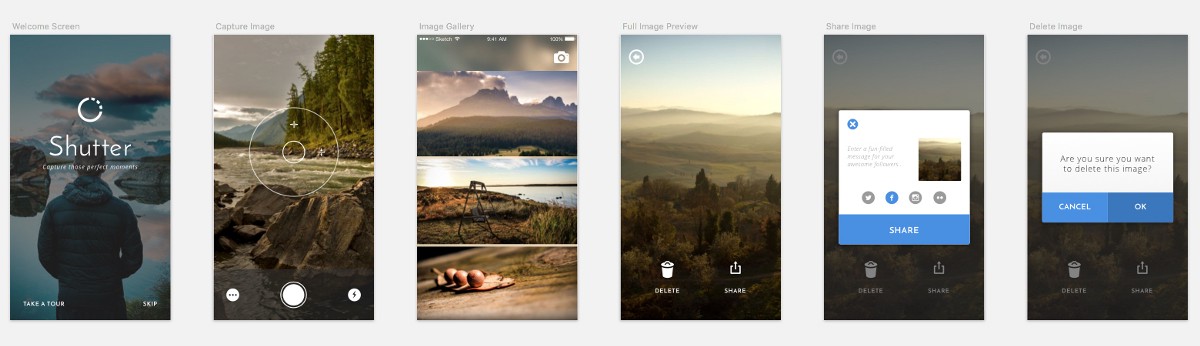
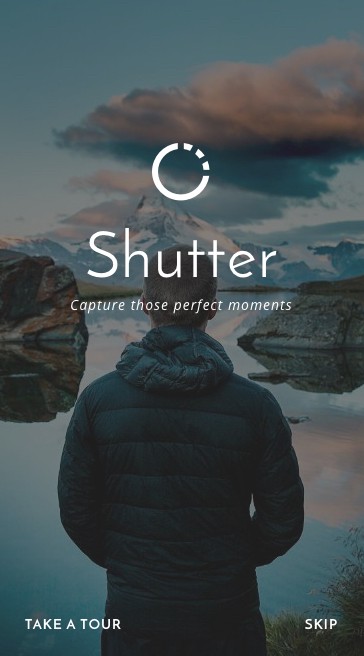
Экран приветствия
Дизайн приложения Photo, который мы будем создавать, будет предназначен для iPhone 6.

Это не будет все пение, все танцевальное фото приложение. Чрезвычайно простой, с некоторыми отсутствующими функциями. Но достаточно, чтобы дать вам хороший обзор того, как Sketch и Marvel так хорошо работают вместе.
Создайте новую монтажную область (A) внутри документа Sketch и выберите iPhone 6 на панели «Инспектор».

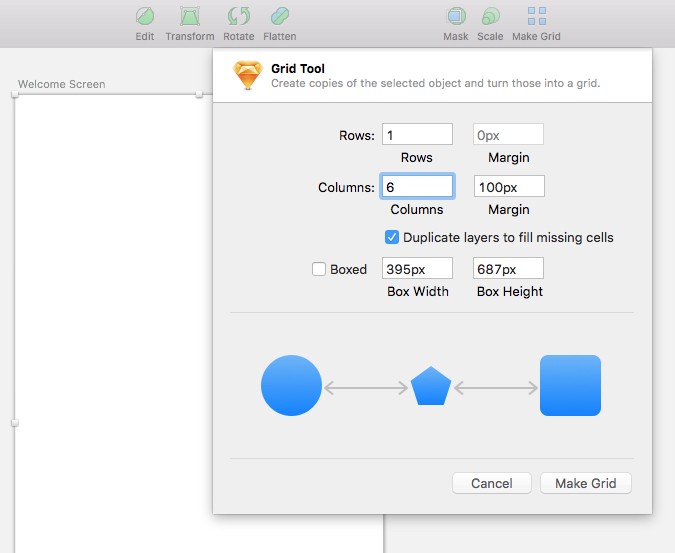
Подсказка: всего мы будем проектировать 6 экранов, и все они имеют одинаковые размеры (375 x 667 пикселей), поэтому, чтобы избавить нас от необходимости каждый раз повторять процесс создания новой монтажной области, мы добавим инструмент « Создать сетку ». с пользой.
Выбрав монтажную область, щелкните значок « Создать сетку » на панели инструментов, а затем введите следующие настройки…
- Ряды: 1
- Маржа: 0px
- Столбцы: 6
- Маржа: 100 пикселей
и нажмите «Создать сетку» .

Сэкономил нам время, верно?
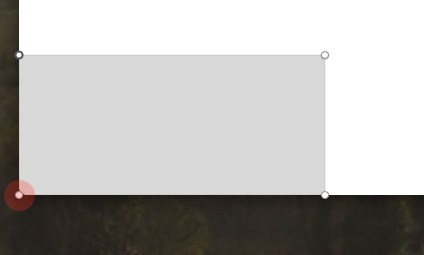
Теперь, используя первый артборд, нарисуйте прямоугольник (R) , который его покрывает (375 x 667 пикселей), а затем в строке меню перейдите к «Плагины» > «Скрыть эскиз» > «Скрыть рисунок» или используйте сочетание клавиш Shift + Cmd + У .
У вас должно быть отличное изображение, заполняющее вашу форму, и то, что мы будем использовать в качестве фона нашего экрана приветствия.

Мы собираемся разместить иконку и текст поверх нашего изображения, поэтому давайте добавим темное наложение поверх изображения, чтобы сохранить хороший контраст.
Работа с общими стилями
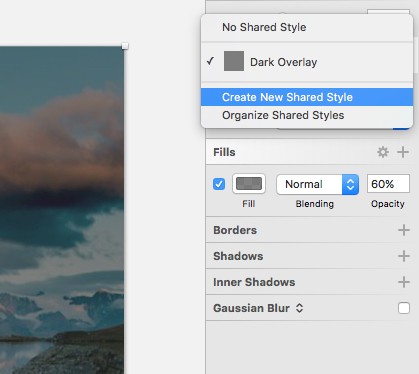
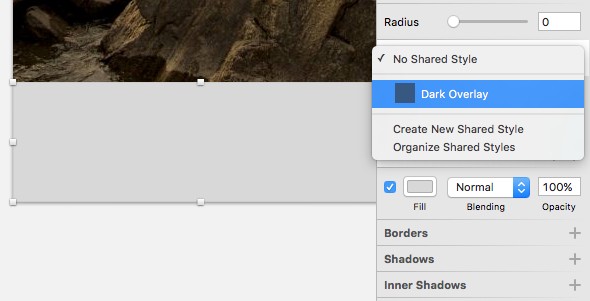
Нарисуйте еще один прямоугольник (R), чтобы поместить его поверх фонового изображения, и задайте ему следующие настройки…
- Цвет: 303030
- Непрозрачность: 60%
Затем, не снимая выделения со слоя, нажмите «Нет общего стиля» на панели «Инспектор» и выберите « Создать новый общий стиль» в меню выбора. Назовем этот новый стиль слоя «Темное наложение» .

Пришло время дать имя нашему фотоприложению и одновременно использовать Iconjar с пользой.
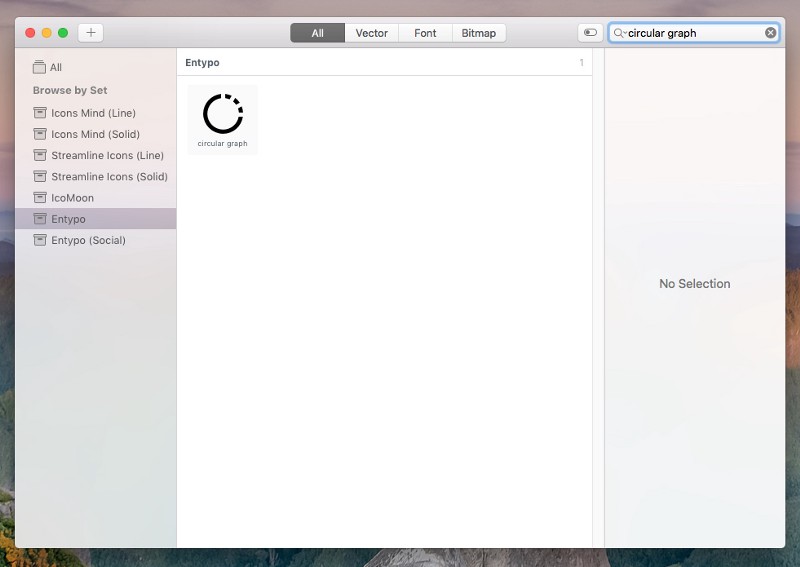
Пришло время Iconjar!
Откройте Iconjar и выполните поиск значка « круговой график ». Затем перетащите его на монтажную область.

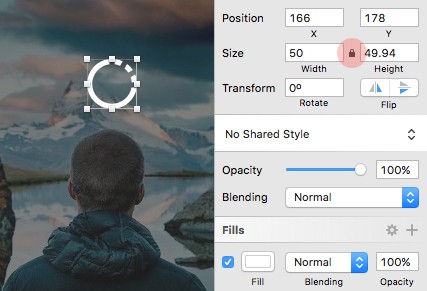
На панели «Инспектор» увеличьте ширину значка до 50 пикселей (оставьте замок включенным, чтобы сохранить пропорции) и измените цвет на #FFFFFF .

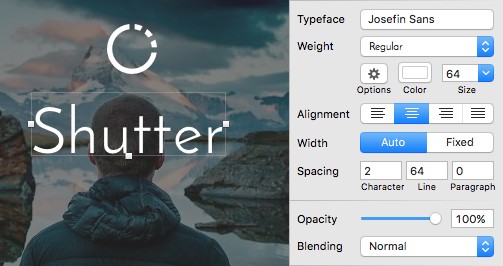
Вставьте текст (T) для имени приложения. Мы назовем это чем-то совершенно революционным, например , Shutter .
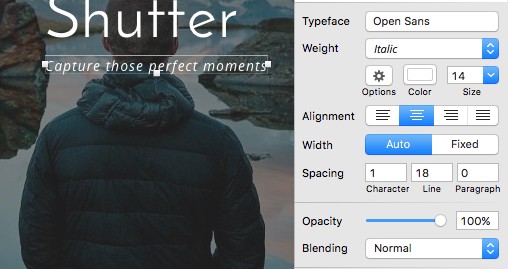
Используйте следующие настройки для заголовка…
- Шрифт: Жозефин Санс
- Вес: Обычный
- Цвет: #FFFFFF
- Размер: 64
- Выравнивание: по центру
- Расстояние между символами: 2

На линии ремешка может быть написано «Запечатлейте эти идеальные моменты» и используйте следующие настройки…
- Шрифт: открытый без шрифта
- Вес: курсив
- Цвет: #FFFFFF
- Размер: 14
- Выравнивание: по центру
- Расстояние между символами: 1

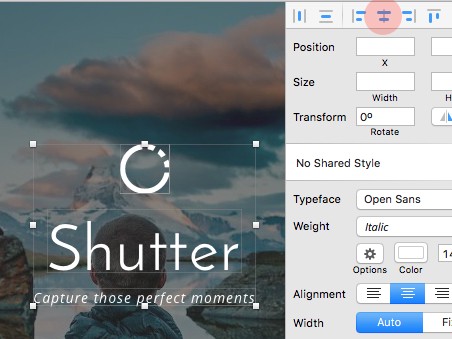
Выбрав оба текстовых слоя и значок, перейдите на панель «Инспектор» и нажмите « Выровнять по горизонтали ».

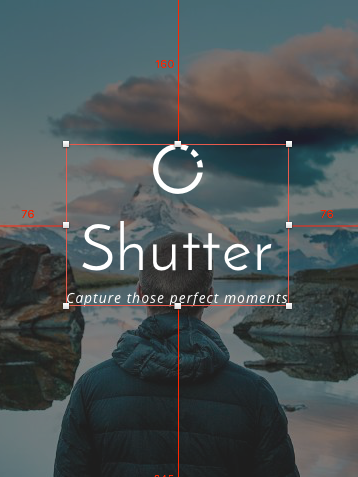
Затем, удерживая нажатой клавишу Alt , измерьте расстояние, чтобы вы могли правильно выровнять элементы в своем дизайне.

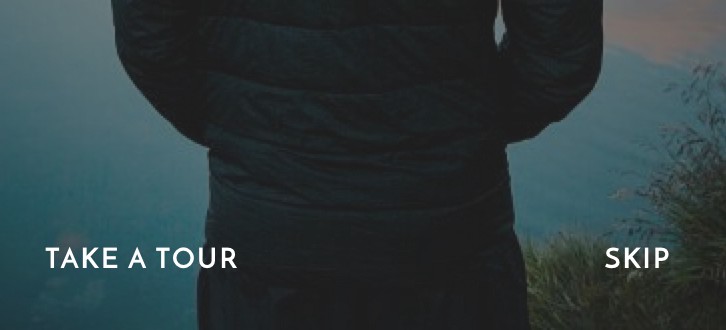
Давайте добавим пару навигационных ссылок, которые будут отображаться в нижней части экрана приветствия.
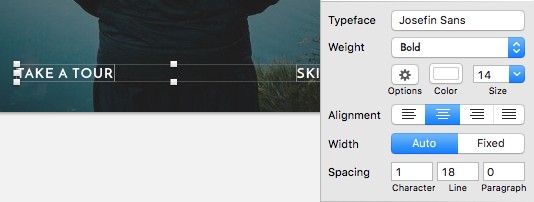
Вставьте 2 текстовых слоя (T) . Первый помечен как «Посетить тур» , а другой — «Пропустить» .

Затем, выбрав оба слоя, примените следующие настройки…
- Шрифт: Жозефин Санс
- Вес: Жирный
- Цвет: #FFFFFF
- Размер: 14
- Выравнивание: по центру
- Расстояние между символами: 1

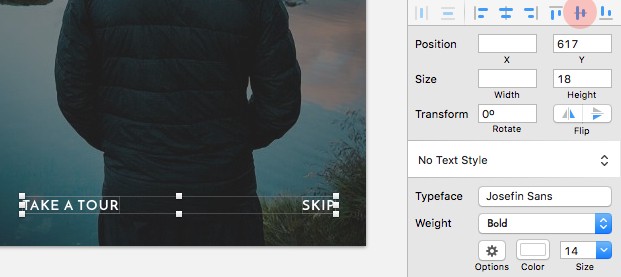
Выбрав оба текстовых слоя, используйте « Выровнять по вертикали » на панели «Инспектор», чтобы правильно выровнять все.

А затем снова используйте Alt , чтобы выровнять навигацию в нижней части монтажной области.
Наш экран приветствия готов!
Экран видоискателя/захвата изображения
Давайте создадим экран для видоискателя нашего приложения.

Снова нарисуйте прямоугольник (R) , чтобы покрыть всю монтажную область, а затем запустите плагин Unsplash It, чтобы вставить подходящее изображение. Я оставлю это на ваше усмотрение.
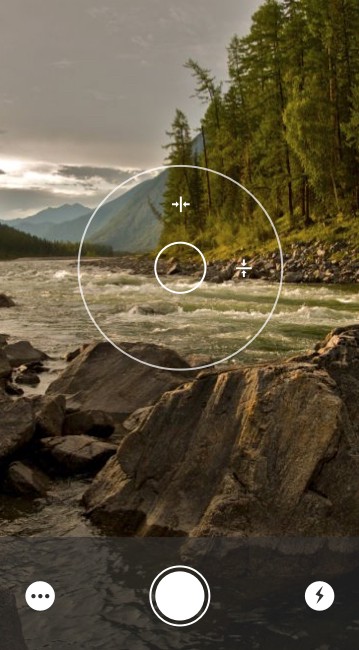
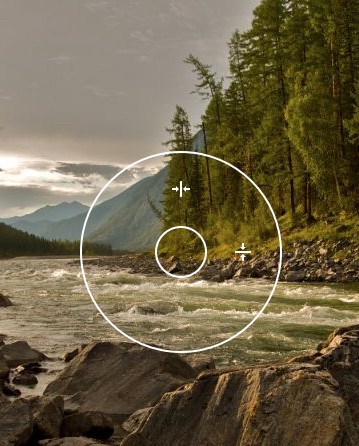
Давайте создадим видоискатель, чтобы он отображался в центре нашего экрана.
Инструментом «Овал» (O) нарисуйте круг 200 х 200 пикселей , удалите цвет заливки и добавьте границу 2 пикселя цветом #FFFFFF .
Дублируйте эту фигуру, выбрав ее, затем, удерживая клавишу Alt , и перетащив ее, чтобы создать дубликат. Затем уменьшите его размер до 50 x 50 пикселей .
Использование инструментов выравнивания
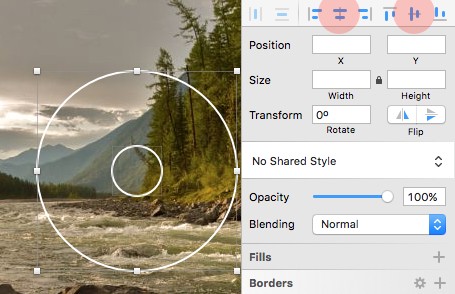
Выбрав оба слоя, используйте Выровнять по горизонтали и Выровнять по вертикали , чтобы правильно выровнять их относительно друг друга.

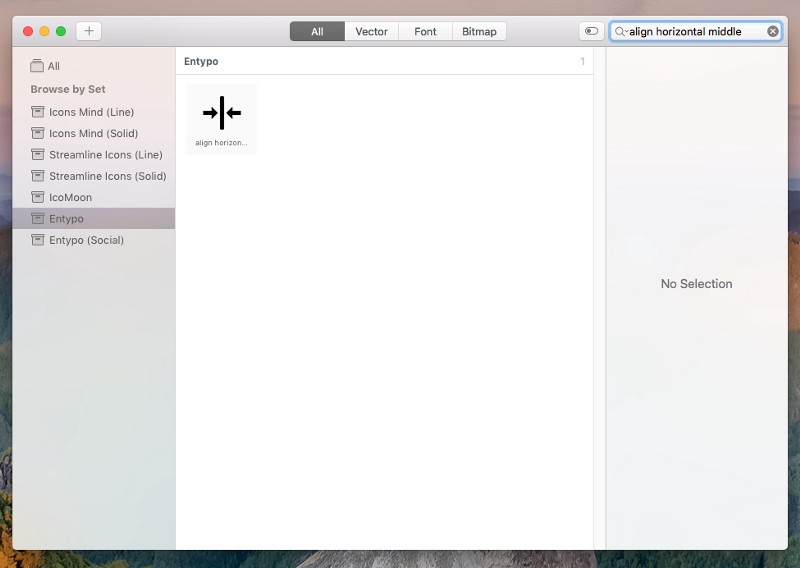
Вернувшись в Iconjar, выполните поиск значков «выровнять по горизонтали по середине» и «выровнять по вертикали по середине» и перетащите каждый из них на монтажную область.

Оставьте размеры как есть и измените их цвет на #FFFFFF .
Затем с помощью инструментов выравнивания на панели «Инспектор» выровняйте их внутри круга в видоискателе.

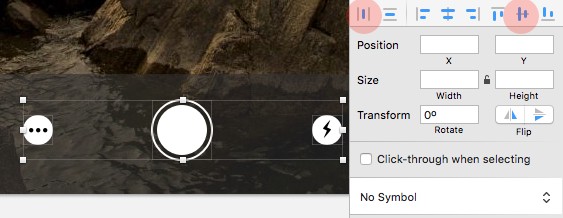
Давайте закончим эту монтажную область панелью управления, которая находится внизу экрана.
Нарисуйте прямоугольник (R) шириной 375 пикселей и высотой 120 пикселей и удалите границу.
Выбрав слой, выберите общий стиль «Темное наложение» на панели «Инспектор».

Теперь мы добавим несколько кнопок в эту область. Один для «дополнительных настроек…» , один для нашей «кнопки спуска затвора» , а другой для вспышки.

Сначала мы начнем с «кнопки спуска затвора» .
Инструментом «Овал» (O) нарисуйте круг 50 х 50 пикселей , измените цвет заливки на #FFFFFF и удалите границу.

Дублируйте эту фигуру, удерживая нажатой клавишу Alt и перетаскивая ее, чтобы дублировать. Затем увеличьте его размер до 60 x 60 пикселей , добавьте границу 2 пикселя и удалите цвет заливки.
Выбрав оба слоя, используйте Выровнять по горизонтали и Выровнять по вертикали , чтобы правильно выровнять их относительно друг друга.
Для «дополнительных настроек…» и кнопок вспышки нарисуйте 2 круга (или используйте Alt , а затем перетащите), 30 x 30px и раскрасьте их в #FFFFFF .
Найдите значки «точки три по горизонтали» и «вспышка» в Iconjar и перетащите их на монтажную область.
Оставьте размеры такими, какие они есть, а затем правильно выровняйте каждую иконку внутри кругов, которые вы только что создали.
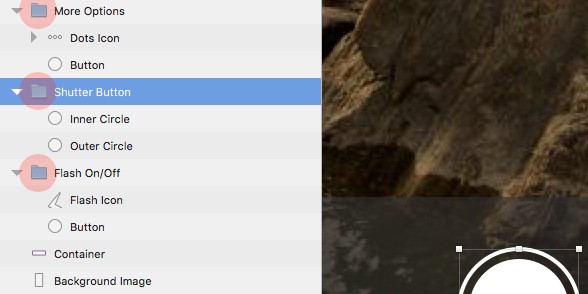
Всегда не забывайте группировать слои
Убедитесь, что вы группируете элементы по мере продвижения. Если вы еще этого не сделали, перейдите к списку слоев и с помощью Cmd + G сгруппируйте каждую из только что созданных кнопок. Это оставит вас с 3 отдельными группами и значительно упростит выравнивание элементов вашего дизайна.

Выбрав 3 группы, используйте параметры « Распределить по горизонтали » и « Выровнять по вертикали » в Инспекторе, чтобы привести все в порядок.

Хорошо сделано! Вот и закончился наш экран видоискателя.
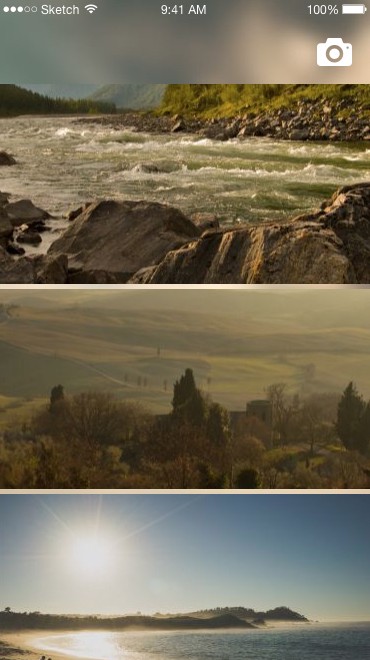
Галерея изображений
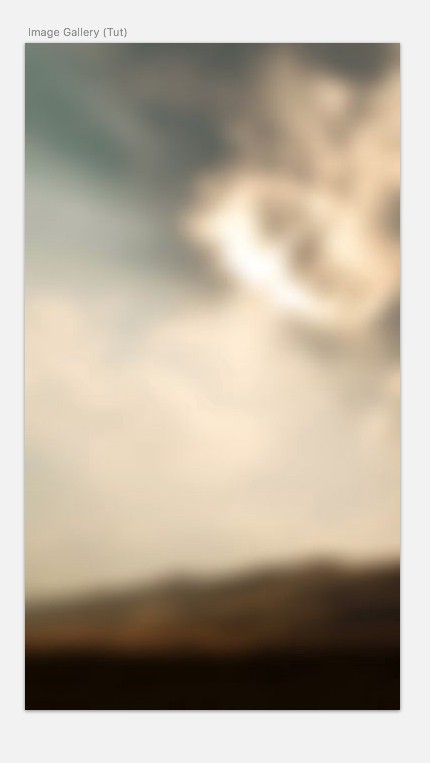
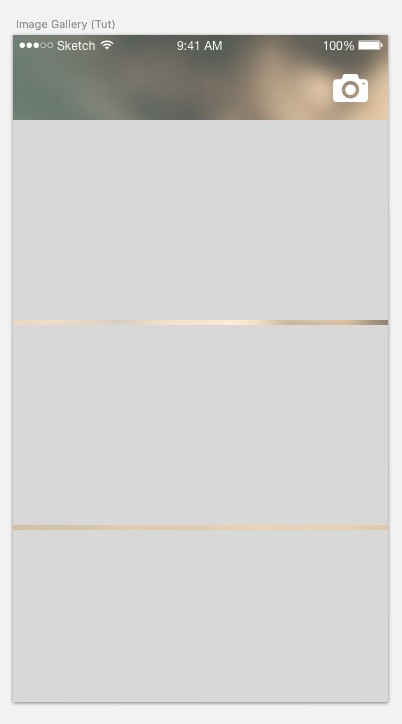
Пришло время создать экран для нашей галереи изображений.

Нарисуйте прямоугольник (R) , чтобы покрыть весь артборд.
И мы снова воспользуемся плагином Unsplash It , но выберем другой вариант в меню.
Выбрав этот слой формы, перейдите к «Плагины» > «Отменить зарисовку» > «Отменить заставку с помощью параметров » или используйте Shift + Alt + Cmd + U.
В появившихся на экране параметрах выберите «Нет » для « Оттенки серого », « Да » для « Размытие » и «По центру» для обрезки гравитации .
Быстрый совет: помните, что вы можете легко запустить плагин снова с помощью Shift + Ctrl + R , пока вы не будете довольны изображением.

Теперь на других экранах, которые мы создали, мы убрали строку состояния iPhone , чтобы уделить больше внимания этим экранам. Однако мы собираемся вставить строку состояния на этот экран.
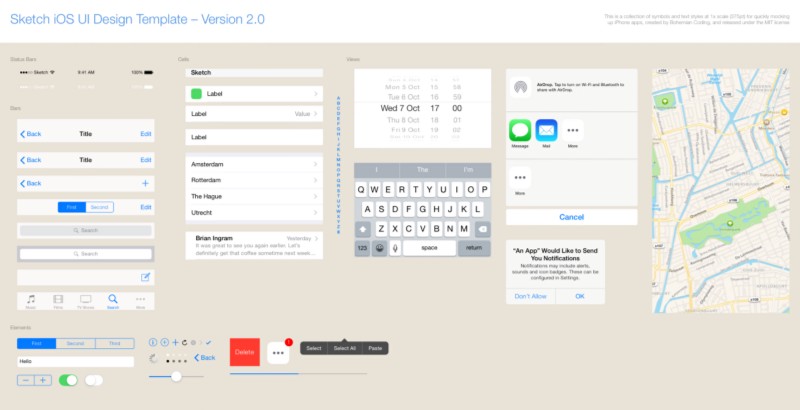
В строке меню выберите « Файл» > «Создать из шаблона» > «Дизайн пользовательского интерфейса iOS» , и здесь вы найдете очень удобный шаблон, содержащий множество элементов пользовательского интерфейса для iOS. Спасибо Богемскому кодированию!

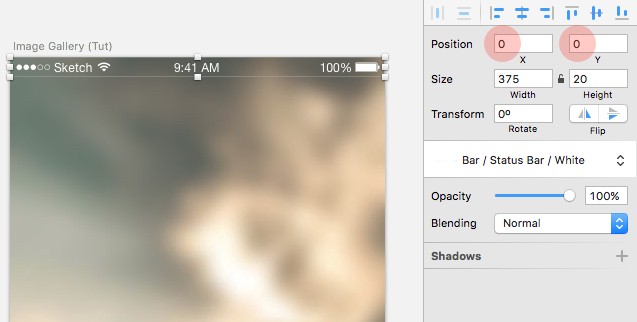
Найдите белую строку состояния , а затем скопируйте и вставьте ее в монтажную область галереи изображений.
А затем поместите его в 0 по оси X и Y.

Чтобы пользователь мог быстро сделать еще одну фотографию и вернуться к экрану видоискателя, для этого мы добавим значок камеры.
Но прежде, чем мы это сделаем, просто чтобы упростить выравнивание элементов, нарисуйте прямоугольник (R) шириной 375 пикселей и высотой 65 пикселей (удалите границу).
Убедитесь, что он находится вплотную к строке состояния.

Вернемся к иконе…
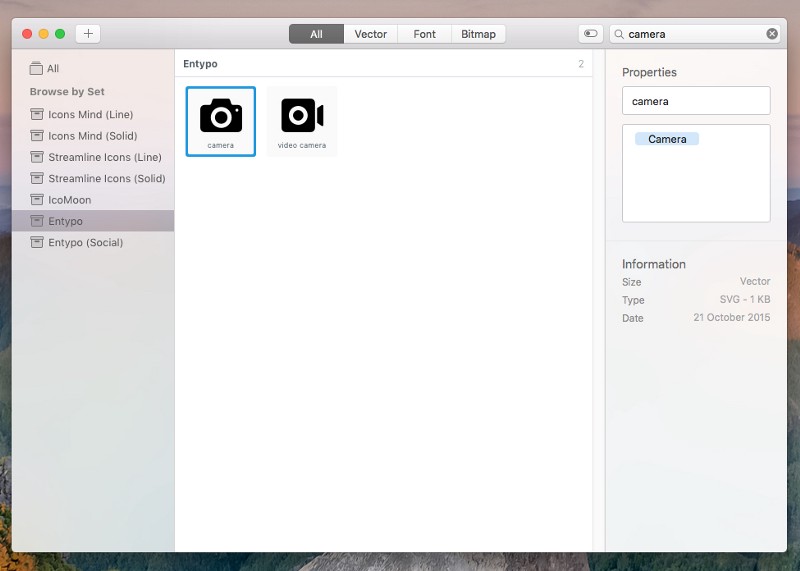
В Iconjar выполните поиск по запросу «камера» и перетащите его на артборд.

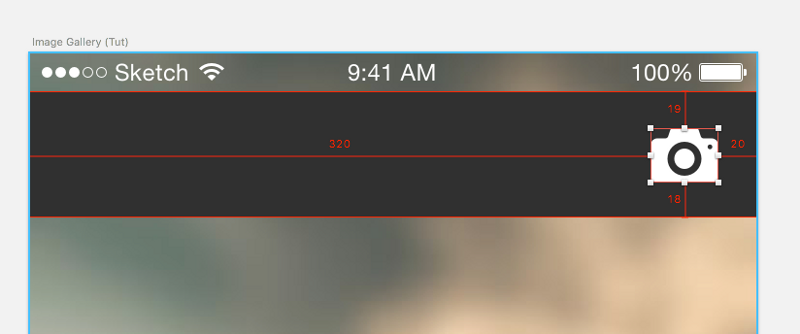
Увеличьте ширину до 35 пикселей (с включенным замком), закрасьте его в цвет #FFFFFF , а затем правильно выровняйте его внутри слоя формирователя, который вы создали ранее.

Затем продолжайте и скройте слой формы, щелкнув значок глаза (рядом с именем слоя) в списке слоев.
Пришло время добавить несколько изображений в нашу галерею.
Нарисуйте прямоугольник (R) шириной 375 пикселей и высотой 200 пикселей. Затем продублируйте это еще 2 раза, оставляя нижнее поле 5px между каждым слоем формы.

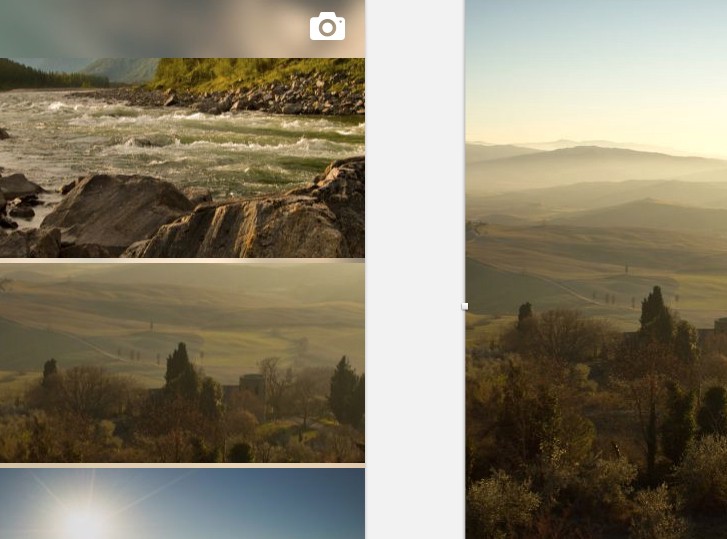
Выбрав все 3 фигуры, запустите плагин Unsplash It Shift + Cmd + U.
Изображение в одно мгновение! Это один удобный плагин прямо здесь.
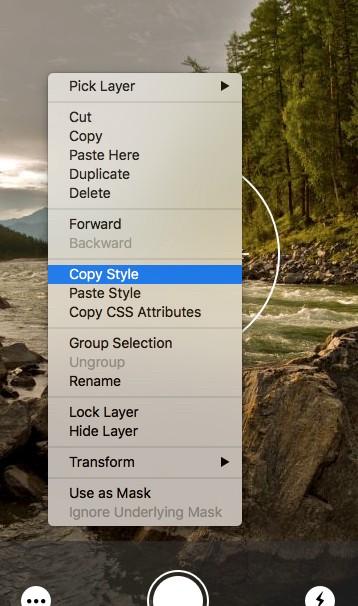
Ой. Для первого изображения в вашей галерее было бы целесообразно повторно использовать изображение, которое мы вставили на экран видоискателя, чтобы сохранить единообразие.
Итак, выбрав изображение на экране видоискателя, щелкните правой кнопкой мыши и выберите «Копировать стиль» .

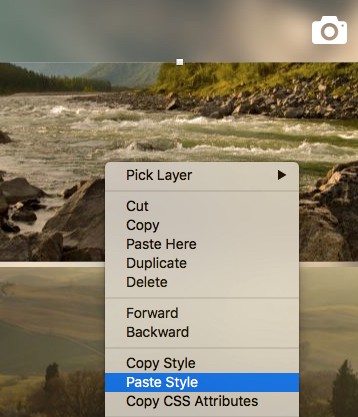
Затем, выбрав первое изображение на экране «Галерея», щелкните правой кнопкой мыши и выберите «Вставить стиль» .

Вот и готов наш простой экран Галереи!
Предварительный просмотр полного изображения
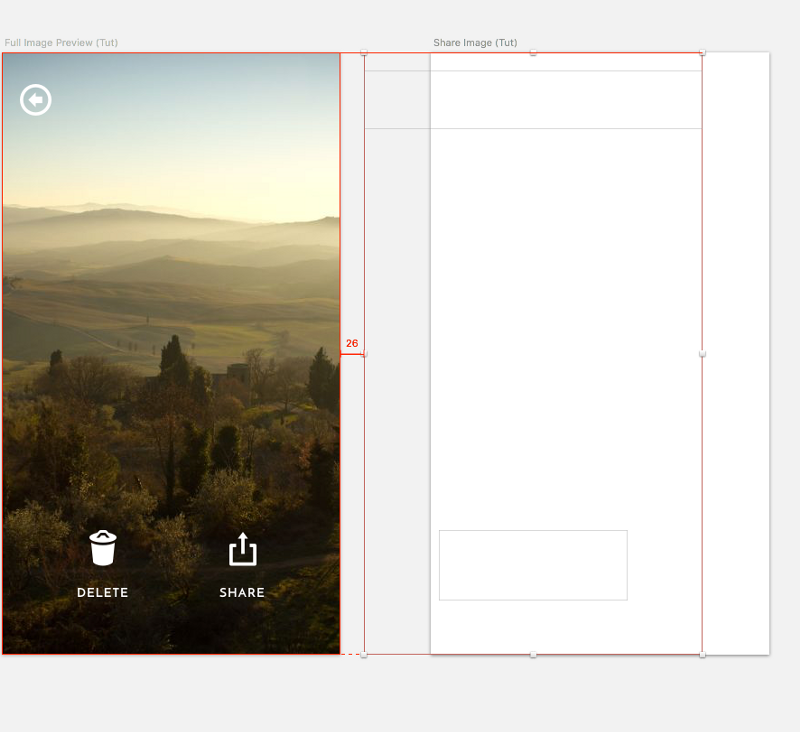
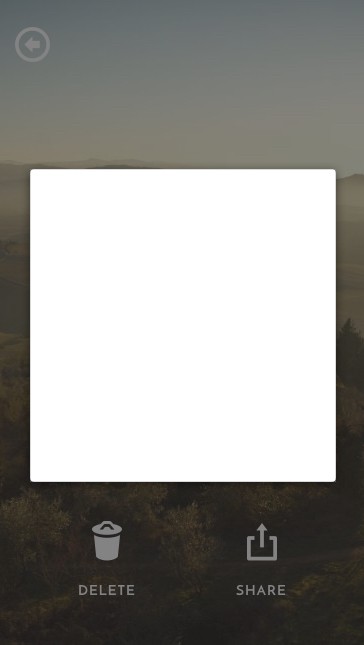
Теперь на экране для нашего полноэкранного предварительного просмотра изображения.

Нарисуйте прямоугольник (R) , чтобы покрыть монтажную область, а затем, следуя инструкциям выше, скопируйте стиль со второго изображения в вашей галерее и вставьте этот стиль в слой с фигурой.

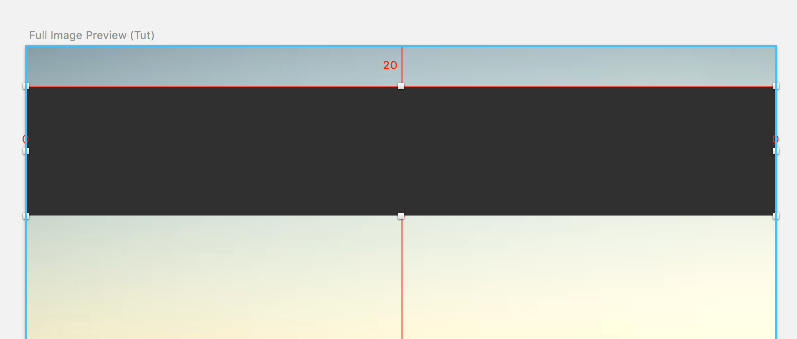
Для панели управления в верхней части экрана нарисуйте прямоугольник (R) шириной 375 пикселей и высотой 65 пикселей и расположите его на расстоянии 20 пикселей от верхней части экрана.

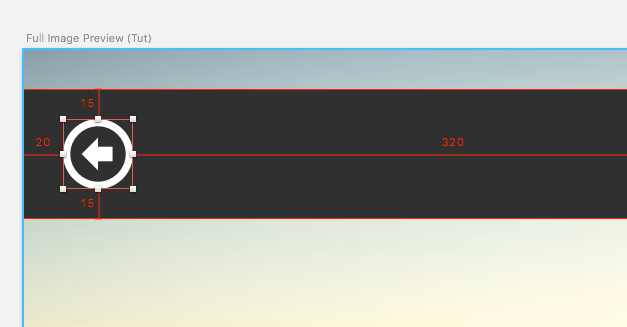
Затем перетащите «стрелку с кругом влево» из Iconjar, увеличьте ширину до 35 пикселей (замок включен) и измените цвет на #FFFFFF .
Выровняйте элементы правильно, а затем скройте слой формы.

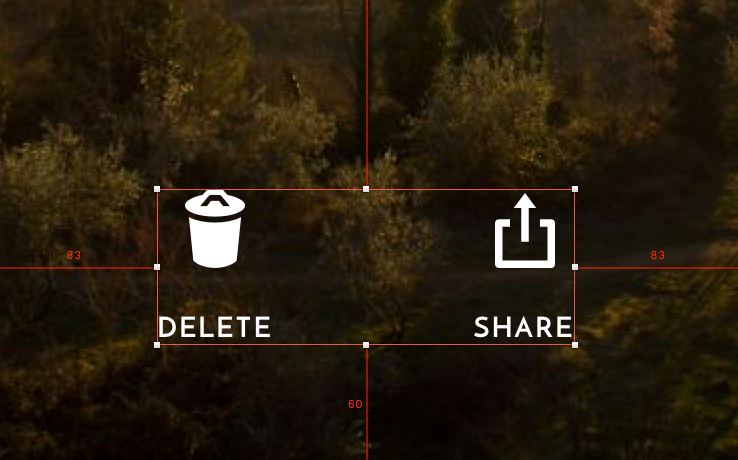
Для кнопок « Удалить » и «Поделиться » в нижней части экрана нам понадобится еще пара значков.
В Iconjar выполните поиск значков «корзина» и «поделиться альтернативными» и перетащите их на монтажную область.
Теперь вы можете обнаружить, что эти (в настоящее время) крошечные значки трудно выбрать, и вы случайно захватываете фоновое изображение? Если это так, выберите слой изображения и используйте Shift + Cmd + L , чтобы заблокировать его на месте (повторите сочетание клавиш, чтобы разблокировать его, когда это необходимо).
Для значков корзины и общего доступа увеличьте ширину до 30 пикселей и измените цвет на #FFFFFF .
А для текста, который появляется под каждым значком, создайте два текстовых слоя (T) и примените формулировку «Удалить» для первого слоя и «Поделиться» для второго.
Затем примените следующие настройки к обоим текстовым слоям…
- Шрифт: Жозефин Санс
- Вес: Жирный
- Цвет: #FFFFFF
- Размер: 14
- Выравнивание: по центру
- Расстояние между символами: 1
И установите оба слоя в верхний регистр через Type > Uppercase в строке меню.
Теперь продолжайте и, используя комбинацию элементов группировки в списке слоев, используя Alt для направляющих измерений и инструменты выравнивания в Инспекторе, правильно расположите эти кнопки на монтажной области.

Работа сделана хорошо!
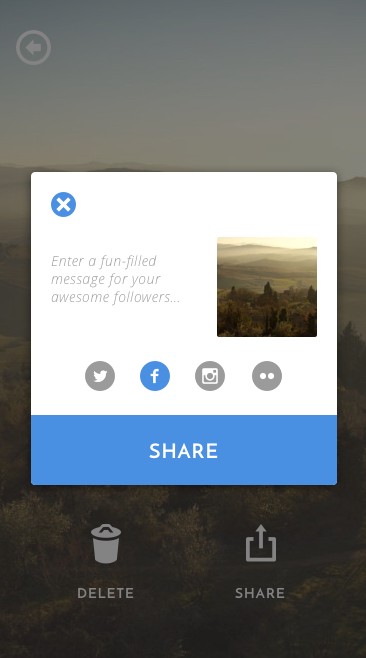
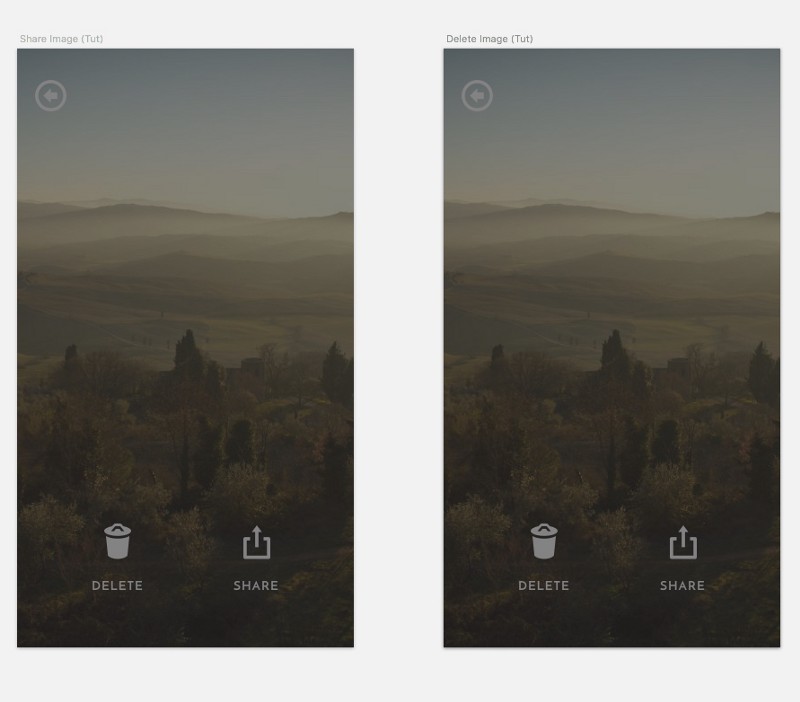
Поделиться изображением
Давайте поработаем над экраном для нашего модального окна Share.

В этой части (и в следующей) мы будем использовать тот же экран из нашего предварительного просмотра полного изображения. Итак, со всеми слоями, выбранными в списке слоев (не забудьте разблокировать это фоновое изображение)…

Удерживая нажатой клавишу Alt , перетащите все слои на артборд Share Image.

Теперь вы легко продублировали слои с одной монтажной области на другую. Простой!
Итак, наше модальное окно сохраняет фокус, нарисуйте прямоугольник (R) , чтобы покрыть монтажную область, а затем выберите общий стиль «Темное наложение» на панели «Инспектор».
Затем используйте Ctrl + Alt + Cmd + ↑ , чтобы поместить наложение над другими слоями.

Имеет смысл продублировать все эти слои до последнего экрана в этом уроке. Итак, следуя приведенным выше шагам, перетащите дубликат на этот артборд.

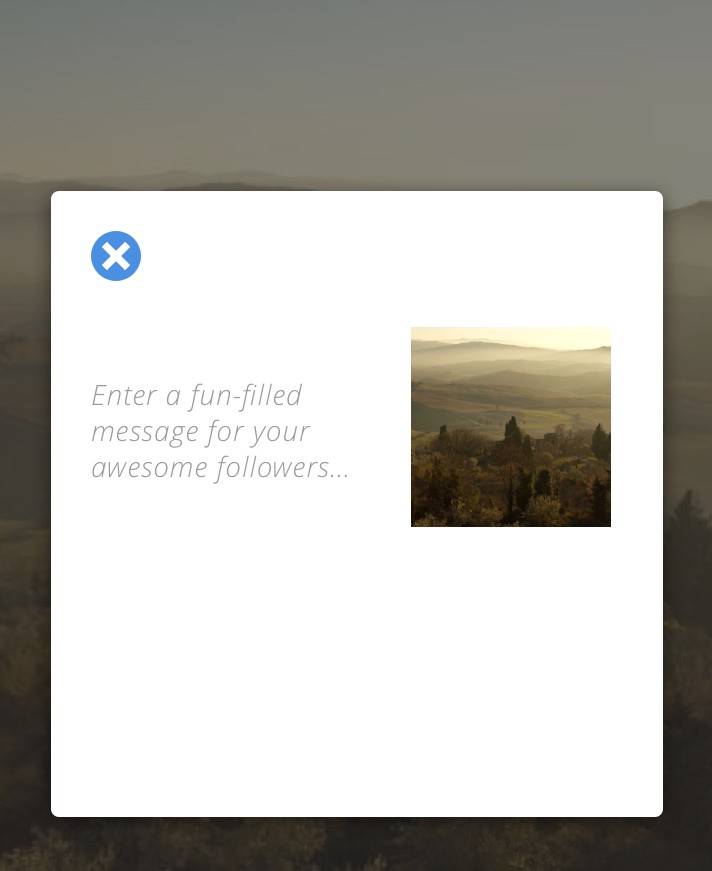
Давайте начнем с окна Share Modal?
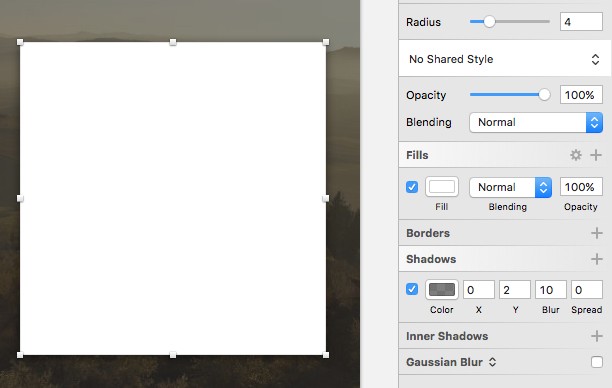
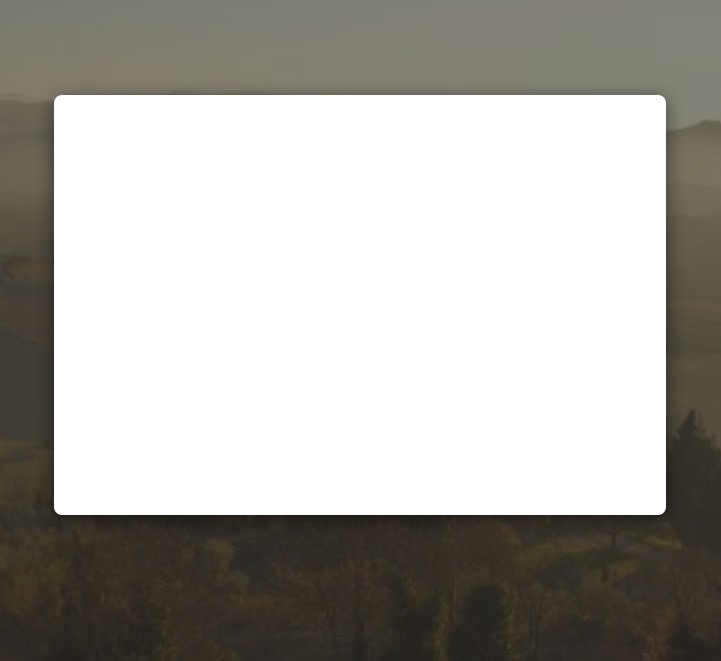
Нарисуйте прямоугольник (R) , шириной 306 пикселей и высотой 313 пикселей, а затем примените следующие настройки…
- Радиус: 4
- Цвет заливки: #FFFFFF
- Границы: Нет
А затем примените следующие настройки теней…
- Цвет: #000000 с непрозрачностью 50% .
- Х: 0
- Д: 2
- Размытие: 10

А затем отцентрируйте его на артборде.

Из Iconjar перетащите значок «круг с крестом» , увеличьте его ширину до 25 пикселей и залейте его цветом #4A90E2 . Затем поместите его в левом верхнем углу вашего модального окна.

Вставьте небольшой абзац текста со следующими настройками…
- Шрифт: открытый без шрифта
- Вес: светлый курсив
- Цвет: #9B9B9B
- Размер: 14
- Выравнивание: слева
- Межсимвольный интервал: 0,5
Затем нарисуйте небольшой прямоугольник (R) размером 100 x 100 пикселей , а затем, используя параметры стиля копирования/вставки, которые я показал вам ранее, вставьте фоновое изображение в новый слой с фигурой.

Время добавить несколько социальных иконок
Давайте добавим некоторые социальные значки как часть модального окна «Поделиться».
Вам решать, сколько вы хотите вставить, но для этого руководства я собираюсь добавить 4 социальных значка ( Twitter, Facebook, Instagram и Flickr ).
Выполните поиск в Iconjar для…
- 'твиттер с кругом'
- «фейсбук с кругом»
- 'инстаграм с кругом'
- 'flickr с кругом'
И поместите их на артборд.
Увеличьте ширину каждой из них до 30 пикселей (с включенным замком) и измените цвет на #9B9B9B .
Затем используйте Выровнять по вертикали и Распределить по горизонтали , чтобы выровнять и распределить их равномерно.

И чтобы закончить работу с модальным окном, давайте добавим кнопку « Поделиться ».
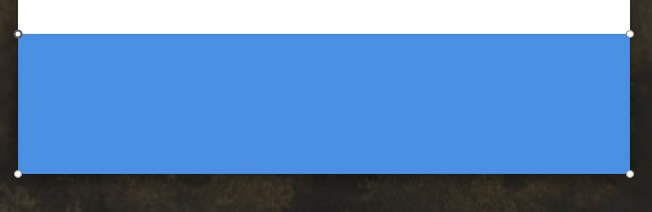
Нарисуйте прямоугольник (R) шириной 306 пикселей и высотой 70 пикселей и задайте для него цвет заливки #4A90E2 .
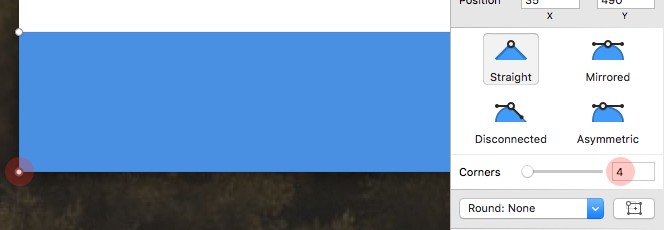
Теперь наша форма кнопки должна хорошо сидеть внутри нашего модального окна (со скругленными углами). Итак , дважды щелкните по слою с фигурой, что переключит нас в режим редактирования .

Затем щелкните (по одному) в нижней левой и нижней правой точках и добавьте 4 в поле « Углы » на панели «Инспектор».

Наконец, вставьте текстовый слой (T) с формулировкой «Поделиться» . И используйте следующие настройки…
- Шрифт: Жозефин Санс
- Вес: Жирный
- Цвет: #FFFFFF
- Размер: 20
- Выравнивание: по центру
- Расстояние между символами: 1
И правильно совместите это со слоем формы.
Хорошо сделанная работа!
Удалить изображение
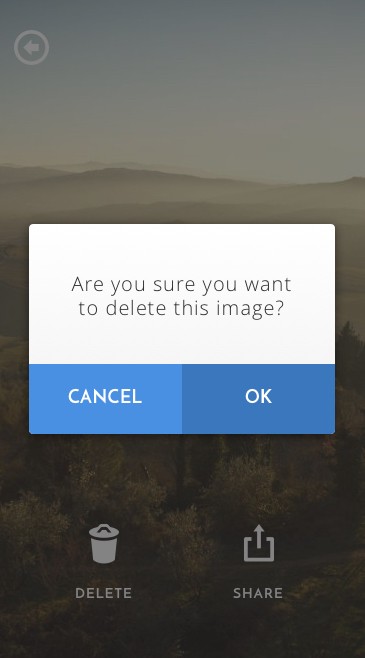
Чтобы завершить первую часть, давайте создадим экран для нашего модального окна «Удалить изображение». Это совсем не займет времени!

Нарисуйте прямоугольник (R) шириной 306 пикселей и высотой 210 пикселей , удалите границу и задайте радиус 4 . Затем вернитесь к артборду Share Image и скопируйте стиль из созданного вами модального окна.

Вставьте текстовый слой (T) с формулировкой «Вы уверены, что хотите удалить это изображение?» и используйте следующие настройки…
- Шрифт: открытый без шрифта
- Вес: легкий
- Цвет: #303030
- Размер: 20
- Выравнивание: по центру
- Расстояние между символами: 1
Теперь добавим пару кнопок, чтобы закончить.
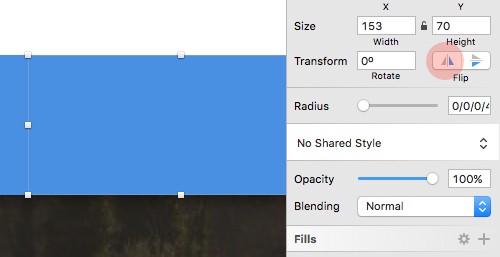
С помощью инструмента «Прямоугольник» (R) нарисуйте слой -фигуру шириной 153 пикселя и высотой 70 пикселей. Дважды щелкните , чтобы войти в режим редактирования , затем отредактируйте нижнюю левую точку и вставьте 4 в поле « Углы ».

Задайте этой фигуре цвет #4A90E2 .
Не снимая выделения с фигуры, удерживайте клавишу Alt и перетащите ее, чтобы создать дубликат.
Выберите « Горизонтально » в параметрах « Отразить » в Инспекторе, чтобы ваши закругленные границы соответствовали модальному, а затем присвойте ему цвет # 3B77BD .

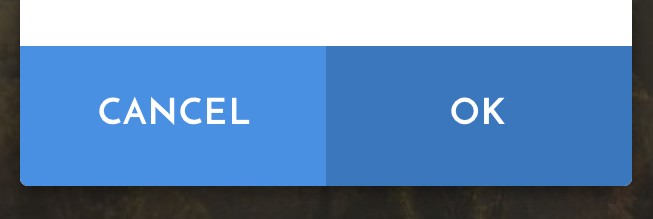
Вставьте 2 текстовых слоя (T) и назовите первый «Отмена» , а второй — «ОК» .
Затем примените следующие настройки к обоим текстовым слоям…
- Шрифт: Жозефин Санс
- Вес: Жирный
- Цвет: #FFFFFF
- Размер: 18
- Выравнивание: по центру
- Расстояние между символами: 1
И правильно выровняйте их внутри каждой из кнопок.

Вот мы и подошли к концу этой части руководства. Поклонись!
Будет во второй части
Во второй части этого руководства я покажу вам, как взять созданные вами дизайны из Sketch и настроить их как действующие прототипы в Marvel.
Звучит неплохо? Прохладный. Скоро увидимся здесь!
