Все, что вы хотели знать о прототипировании (но боялись спросить)
Опубликовано: 2022-03-10Прототипы — это моя основа для изучения новых инструментов, платформ и методов. Прототип служит веским доказательством того, что идея сработает или не сработает. Он занимает центральное место во всем моем творческом процессе и является средством, которое я использую для общения с людьми и компаниями, с которыми я сотрудничаю.
Я в восторге от прототипов, потому что думаю, что они могут творить чудеса , но я также думаю, что они не понимают, что должны. Прототипирование обычно вообще не включается в сроки проекта, а если и включается, то как некоторый дополнительный результат для более крупного проекта. Это может быть больше, если вы хотите, чтобы это было!
Я хочу убедить вас более глубоко встроить прототипирование в свой рабочий процесс. Такой подход к проектам может изменить то, как вы сотрудничаете, учитесь и развиваетесь как творческий человек. Вот в чем дело: я попытаюсь записать хорошее определение на бумаге, а затем углублюсь в то, как сделать прототипирование столь же важным для вашей практики, как и для меня . И чтобы подсластить горшок, я предоставлю несколько прототипов, которые я создал для игры, которую я сделал, Melody Jams, которая была представлена Apple в 130 странах и на короткое время стала детским приложением номер один в магазине.
Что такое прототип?
Классическое определение прототипа состоит в том, что это масштабная демонстрация полномасштабной вещи, которую вы хотите сделать. Прототип может быть частично построен или разработан для демонстрации конкретной функции более крупной системы. Это довольно хорошее определение, но мне нравится думать о прототипах как о чем-то еще более широком. Мое определение прототипа? Это материальный артефакт, который исследует идею .
Это может быть так же просто, как несколько грубых набросков, нарисованных на бумаге. Может быть, это чисто дизайн, как анимированное пошаговое руководство о том, как работает интерфейс в After Effects. Может быть, это грубая демонстрация, загруженная на Codepen. Или это может быть что-то гораздо более высокое в верности. Когда кто-то видит прототип, в его ответе не должно быть никакой двусмысленности. Другими словами, если бы человек спросил: «А что, если бы приложение было синим?», то это не прототип. Если вы покажете, как выглядело бы приложение, если бы оно было синим, значит, так оно и есть.
Существуют также различные типы прототипов, каждый из которых имеет свое назначение: внутренний, внешний и общедоступный .
Внутренний прототип
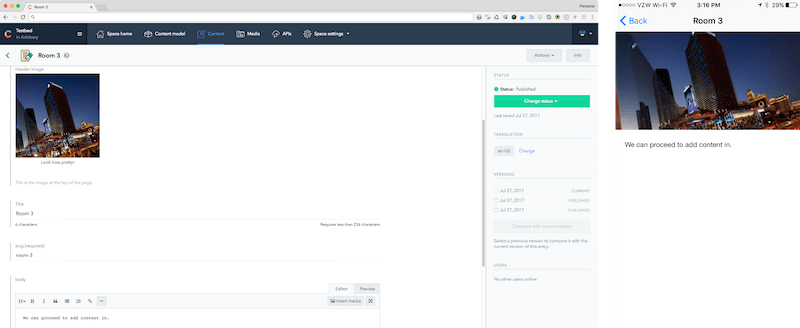
Внутренний прототип не обязательно представляет немедленную ценность для кого-либо, кроме меня или моей команды. Это может быть настолько грубо и быстро, насколько я захочу. В мире веб-сайтов я мог бы создать простой компонент, используя ванильный CSS, HTML и JavaScript, React, Angular или Vue, просто чтобы понять, как он работает, и взвесить все за и против. Эти типы прототипов, как правило, появляются в моем процессе очень рано — фактически в первый день начала проекта. С этими прототипами мне не нужно бояться, что кто-то «не поймет» или что это принесет больше вреда, чем пользы. Я могу по своему усмотрению показать внутренние прототипы клиенту или заинтересованному лицу, чтобы усилить ценность процесса прототипирования, но это еще не главное — прямо сейчас я хочу показывать идеи быстро, быстро, быстро.

Внешний прототип
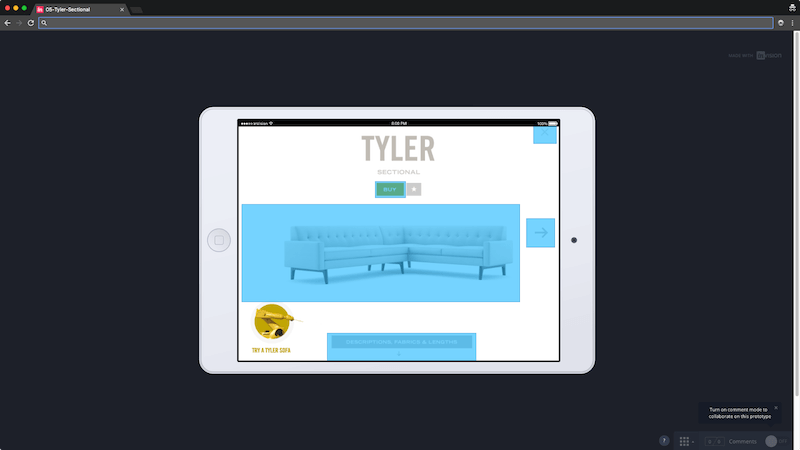
Внешний прототип обосновывает направление, в котором вы пытаетесь двигаться, чтобы показать прогресс или продемонстрировать, как что-то работает. Когда клиенту нужен инструмент администрирования, я могу создать быстрый блог в Craft, WordPress и Contentful (да, во всех трех!), чтобы дать им представление о том, как работает каждый инструмент, чтобы они могли принять более обоснованное решение о том, что нужно. лучшее для них. Эти прототипы хороши на средних и поздних стадиях проекта. Я могу вспомнить один проект, в котором клиент рассматривал возможность включения API нового поставщика услуг. Создание прототипа продемонстрировало клиенту, на что способен провайдер, как быстро мы можем его интегрировать и как это повлияет на остальную часть проекта.

Публичный прототип
Публичный прототип существует во всем мире. Это в основном о том, чтобы отправить фактический процесс проектирования в дикую природу, узнать, что делают пользователи, и итерировать оттуда. Это может быть полноценный пилотный продукт или что-то, доступное небольшой группе пользователей. Это наиболее совершенный тип прототипа, наиболее близкий к тому традиционному определению, о котором я упоминал ранее. Он имеет тенденцию вписываться в более крупный проект как часть фазы тестирования некоторого характера.

Являются ли быстрые прототипы хорошими прототипами?
Короткий ответ: да. Прототипируйте быстро и как можно скорее в проекте. Чтобы дать вам представление о том, почему, давайте попробуем выполнить упражнение.
Представьте себе, как выглядит стул. Есть хорошее представление об этом? Это был этот стул?

Наверное, нет, верно? Возможно, вы думали о уличном стуле, кресле, офисном стуле или табурете. Возможно, вы даже не думали о фотореалистичном стуле! Теперь, когда у вас есть фотография этого стула, нет никакой двусмысленности. Это стул, о котором я говорю, и отныне мы все это знаем. Теперь у нас есть общая система координат.
Когда ваш клиент говорит: «Мне нужно, чтобы мой веб-сайт выглядел современным», откуда вы знаете, что это значит? Без материального артефакта, такого как доска настроения, у каждого будет свое определение «современного» в уме, как и в случае со стулом выше. Проблема не в дизайне. Речь идет о том, как работает процесс входа в систему или о выборе между средами хостинга. Делать вещи быстро заставляет разговоры и реакции. Все туманные вещи выясняются быстрее.
Важно отметить, что прототип не должен решать проблему, которую вы от него ожидаете . Простое создание и распространение иногда открывает идеи, вдохновение, проблемы или проблемы, о которых люди не знали. Чем быстрее и чаще вы будете создавать прототипы, тем раньше появится все это хорошее.
Это ключ. Прототипирование открывает вашу способность экспериментировать, ошибаться, учиться и расти в песочнице. Вы одновременно улучшаете себя и продукт, над которым работаете.
Кто должен прототипировать?
Каждый! Прототипирование — это возможность разрушить стены между дисциплинами. Дизайнеры должны создавать прототипы, чтобы они могли изучить ограничения, сложности и возможности проекта. Кодеры, конечно, могут создавать прототипы для проверки осуществимости, а также для более активного участия в творческом процессе. Подключиться могут руководители проектов, продюсеры, копирайтеры, все, у кого есть идея.
Опять же, прототипирование не обязательно связано с кодированием чего-то сумасшедшего или вообще с кодированием! Речь идет о генерации и проверке идей с реальными вещами, с которыми можно играть и исследовать.
Поскольку прототипирование может быть как простым, так и сложным, как вы хотите, вы получите массу преимуществ, приняв его как часть своей практики. Давайте пройдемся по некоторым преимуществам.
Утоляет творческий зуд
Иногда вам просто хочется попробовать создать что-то, чего вы никогда раньше не видели, или сымитировать что-то, что вы считаете крутым. Это может быть непродуманная идея или новая тенденция пользовательского интерфейса — кто знает? Как минимум, понимание того, как все работает, является одной из самых приятных частей работы дизайнера, а прототипирование обеспечивает благодатную почву.
Добавляет место для храбрости и радикальных идей
Трудно одновременно пытаться выпускать что-то, что пользователи поймут и будут изобретательны. Даже если вы просто начинаете проект с «недели прототипирования», это неделя, где нет предела возможностям.
Растет предметная экспертиза
Каждая известная мне мастерская разработчиков, кажется, имеет большой опыт работы с одной платформой и втайне желает работать за ее пределами (я уверен, что то же самое относится и к дизайнерам). Вы все строите на PHP и хотите перейти на Rails? Создайте несколько прототипов, когда начнете проект, даже если они не имеют отношения к бизнес-цели.
Снижает риск
Делать то, что вы никогда не делали раньше, страшно. Приблизительное и быстрое вычисление снимает психологические барьеры. Внезапно невозможное делается всего за день или два.
Создает каталог идей
По мере того, как ваша библиотека прототипов растет от проекта к проекту, идеи пересматриваются. Иногда мусор из одного проекта становится сокровищем для следующего.
Расширяет возможности каждого
Когда вы только начинаете во всем разбираться, титулы, многолетний опыт и набор навыков не должны иметь значения. Хорошие идеи могут исходить от кого угодно, но это трудно сделать, когда такой-то старший креативщик приходит сверху, чтобы направлять мышление. Начиная с чистого процесса создания, названия исчезают, а хорошие идеи всплывают на поверхность.

Настраивает ваш процесс
Я работал с несколькими дизайнерами и агентствами, и одна вещь, которую они, кажется, неизменно потрясают, это то, как быстро я начинаю работать. Я не жду, пока будут заполнены требования, утверждено художественное оформление или что-то еще. Взявшись за дело сразу, я могу продвигать проект намного быстрее.
С чего начать
Неправильный способ прототипирования — это беспокоиться о том, что вы делаете прототип неправильно. Как говорил Брюс Ли: «Стремись не к стремлению». Имея это в виду, вот несколько рекомендаций, которые помогут вам развить практику быстрого прототипирования.
Пишите формулировки проблем
Учитывая вещь, которую вы пытаетесь изучить или решить, разбейте ее на атомарные единицы и относитесь к каждой из них как к отдельным прототипам. «Как загрузить карту в iOS?» «Как разместить карту в определенном месте?» «Как нарисовать фигуру на карте?» «Как разместить булавку на карте?» Четыре утверждения, четыре прототипа, четыре вещи, которые быстро усваиваются.
Начните с того, что вы умеете делать
Подобно растяжке перед тренировкой, вы не сможете войти в ритм, начав с полной скорости. Если вы кодер, который создает прототип веб-сайта, возможно, вы хотите начать с создания собственного шаблона: статический HTML-файл, конфигурация Gulp и тому подобное. Это заставит ваши творческие соки течь, так что к тому времени, когда вы окажетесь на неизведанной территории, ваше моджо уже работает.
Строить Уродливо
Используйте шрифты Comics Sans MS и ярко-зеленый лайм. Не называйте свои слои. Нарушить все правила. Сейчас не время для совершенства пикселей; пора излагать идеи на бумаге.
Оставьте первоначальные прототипы не более чем на 60 минут
Прототипирование и сложность — смертельные враги. Если вы все сделаете правильно, то к концу первого дня работы над проектом сможете создать как минимум четыре прототипа.
Расставляйте приоритеты по ощущениям, а не по срочности
Что вы хотите сделать сегодня? Не имеет ничего общего с проектом? Не борись с этим. Сделай это. Кто знает? Может быть, это имеет значение, еще не обнаруженное!
Вилка
Никогда не перезаписывайте прототип. Вместо этого сделайте копию и повторите оттуда. Таким образом, ваши прототипы всегда будут максимально простыми, их можно будет разветвлять в разных направлениях и на них будет легко учиться.
Делиться
Покажи всем, что ты делаешь! Гордитесь этим! Положительная энергия, которую вы создадите вокруг практики, будет питать весь жизненный цикл проекта. Один только этот шаг может значительно повысить культуру проекта.
Документируйте то, что вы прототипируете, и результаты
Это может быть просто файл README в каталоге или сообщение в Slack. Всегда возвращайтесь, чтобы учиться на том, что вы сделали.
Записывайте свои страхи на ходу и превращайте их в формулировки проблем
Итак, вы только что отправили свой первый веб-сайт на Heroku, но беспокоитесь о том, как настроить SSL-сертификат? Не проблема. Поставьте его в очередь для прототипирования позже.

Как заложить это в бюджет вашего проекта
Вот в чем дело: вы этого не делаете. Это не какая-то допродажа. Вот как я это делаю. В названии этой статьи есть слово «процесс» не просто так: речь идет не только о том, как создать прототип. Это руководящий принцип создания вещей.
Вы начнете создавать прототипы в день начала проекта. Вы не остановитесь, пока не останется ничего для прототипирования. Прототип — это не то же самое, что ваш основной код или файлы дизайна. Сначала ваши прототипы должны быть слишком грубыми, чтобы быть готовыми к производству. Позже, если найти способ перехода кажется, что это имеет смысл, это нормально. Это проектное решение. Прототипирование — это всегда константа. Когда все настроено таким образом, не может быть неудачного прототипа или ошибки.
Когда я разговариваю с потенциальным клиентом, я объясняю ему, что этот процесс имеет тенденцию генерировать гораздо больше результатов гораздо быстрее, чем они ожидают от моих конкурентов (читай: от вас). Этот вывод может помочь определить API, доказать техническую осуществимость или проверить пугающую задачу. Особенно эффективно это работает с дизайнерами и внутренними командами дизайнеров — им нравится работать таким образом, потому что я очень быстро с ними разбираюсь в сорняках, выясняя ситуацию. Я создаю более качественную, более нестандартную и менее подверженную ошибкам работу. Поскольку все привыкли видеть грубую работу, нет риска, что неудачный прототип вызовет тревогу у клиента — некоторые вещи, которые не работают, — это просто ожидаемая часть процесса.
Это также хорошо позиционирует меня в долгосрочной перспективе, потому что я способен очень быстро усваивать новые технологии. Мои клиенты знают, что они могут связаться со мной по поводу установки, проекта физических вычислений, приложения или веб-сайта любого масштаба, потому что они знают, что такой подход гарантирует успешные результаты.
Для меня это не максимизация прибыли. Речь идет о том, чтобы зарабатывать на жизнь тем, чем я хочу заниматься. Я никогда не стремился хорошо разбираться в веб-сайтах или приложениях — на самом деле, когда я только начинал, этих вещей не существовало! Я решил научиться классным, интересным вещам с кодом. Я хочу, чтобы моя карьера была долгой, приносящей удовлетворение, захватывающей и постоянно наполненной новыми знаниями. Процесс, основанный на прототипах, идеально подходит для этого.
Инструменты
В наши дни кажется, что вы не можете произнести слово «прототип», не подумав об InVision — это как бумажная салфетка для прототипирования. Если вы раньше не использовали InVision, это отличный инструмент для дизайнеров, позволяющий просматривать проекты без помощи программиста. Это реальная сделка: быстро, интуитивно понятно и легко подобрать.
С ростом популярности Sketch появляется множество плагинов, упрощающих создание прототипов. Framer — один из фантастических примеров; он импортирует файлы Sketch, и, обладая небольшими знаниями в области кодирования, вы можете создавать собственные демонстрации, такие как анимация постукивания. InVision также имеет плагин Sketch. Другие, в том числе Marvel и Craft, заслуживают изучения. Есть масса инструментов, которые можно попробовать.
Вам не нужно быть кодером или даже использовать программное обеспечение для создания прототипов. Бумажные прототипы — отличный способ поэкспериментировать с дизайном пользовательского интерфейса без компьютера. Вы также можете использовать белую доску. Эти приемы работают даже в геймдизайне.
Не знаете с чего начать? Рассмотрите возможность создания прототипа с использованием каждого из этих инструментов!
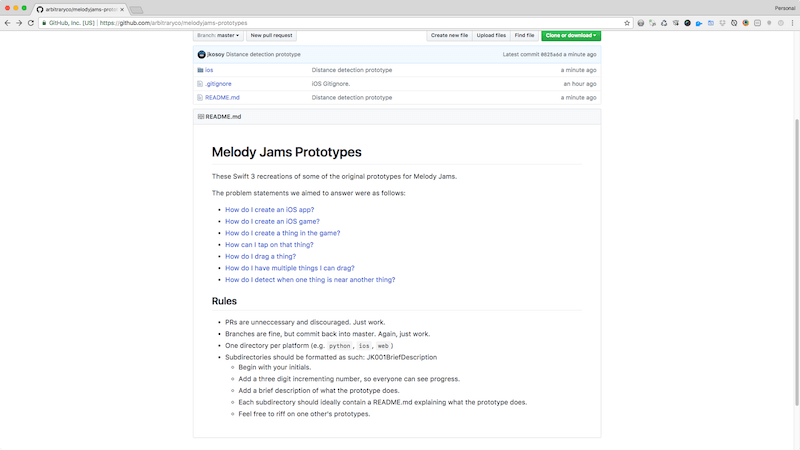
Вернувшись в мир веб-разработки и разработки программного обеспечения, я люблю создавать репозиторий GitHub специально для прототипов. Я включил файл README, в котором описаны некоторые правила, которые мне важны при прототипировании, которые вы можете использовать или разветвить, чтобы попробовать.
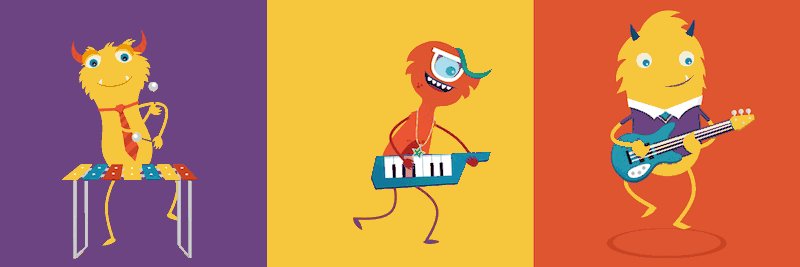
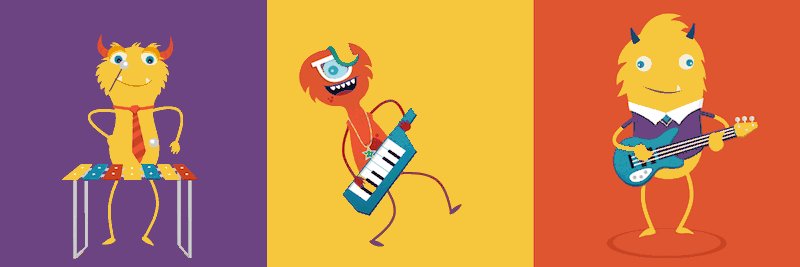
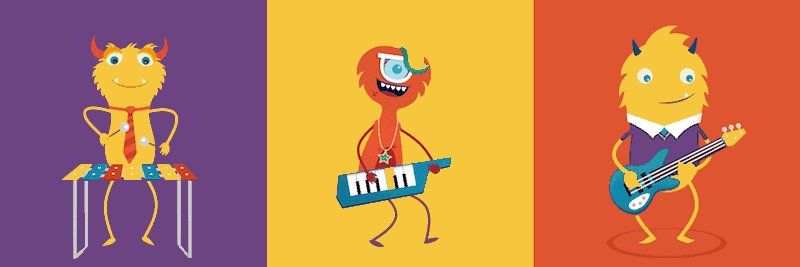
Практический пример: Мелодичные джемы
Около года назад я вместе с друзьями создал и запустил игру для iOS для детей под названием Melody Jams (и написал об этом статью для Smashing Magazine!). Эта игра была закодирована как суп с орехами примерно за три месяца. Были некоторые проблемы: дизайнер никогда раньше не делал приложения, он жил в 3000 милях от меня, и мы никогда не встречались. Кроме того, я уже год не писал ни одного приложения для iOS, поэтому мои навыки значительно атрофировались.

В игре нужно перетаскивать монстров из нижней части экрана в определенные точки на сцене. Из одного только этого проекта в моей голове пронеслось несколько формулировок проблемы:
- Как создать приложение для iOS?
- Как создать игру для iOS?
- Как создать вещь в игре?
- Как я могу нажать на эту штуку?
- Как перетащить вещь?
- Как сделать так, чтобы можно было перетаскивать несколько вещей?
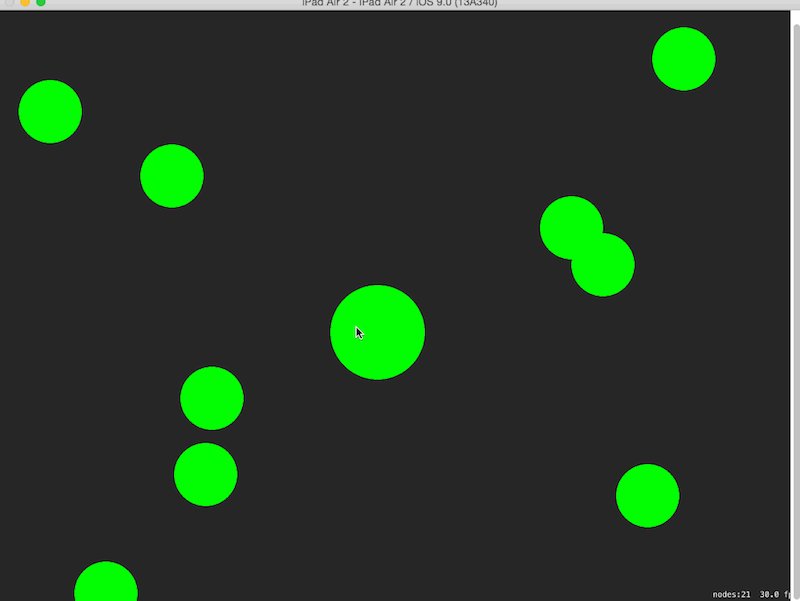
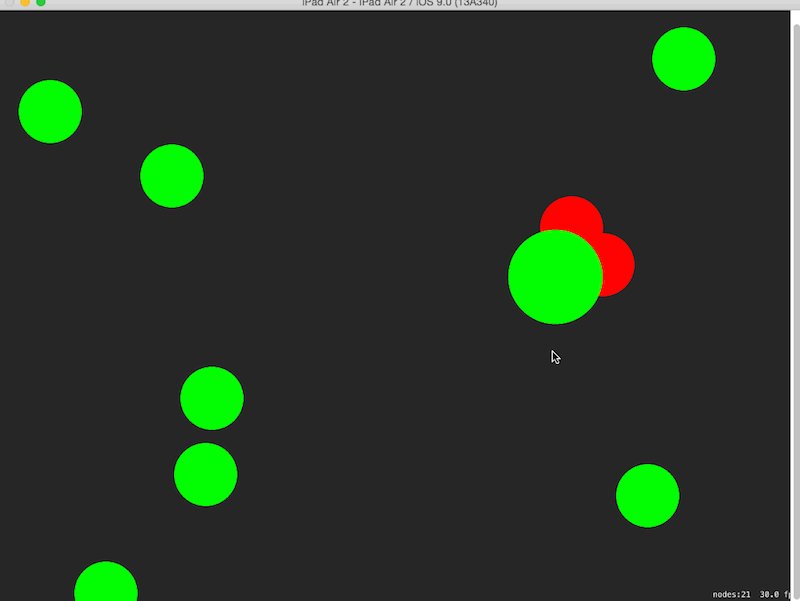
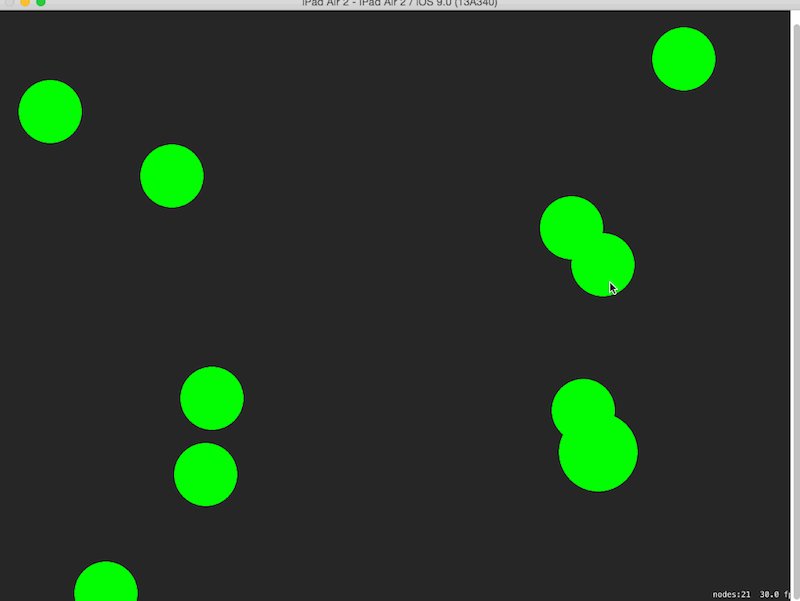
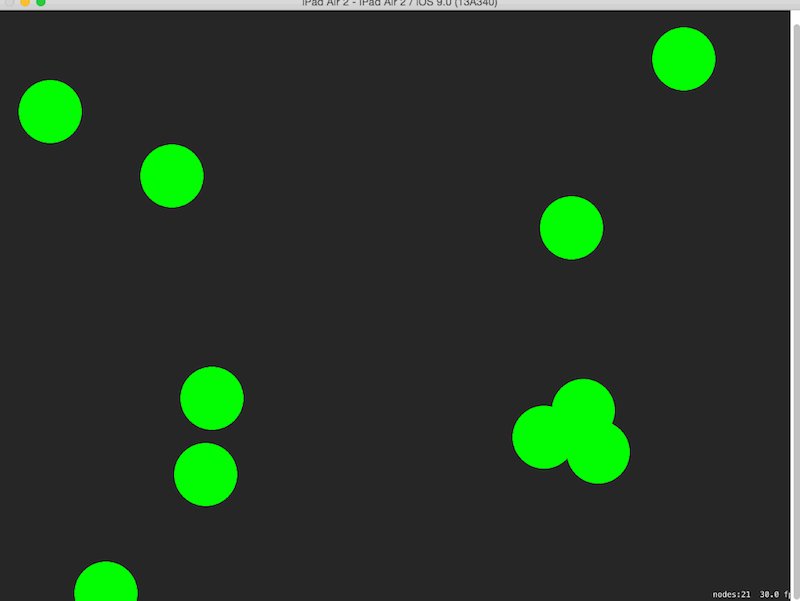
- Как определить, когда одна вещь находится рядом с другой?
И так далее. Каждый из них стал индивидуальным прототипом — iOS-приложением для каждого — до тех пор, пока все не было решено. Каждая из них решала проблему, а некоторые вызывали новые проблемы — например, как анимировать объект, когда я заканчиваю его перетаскивать?
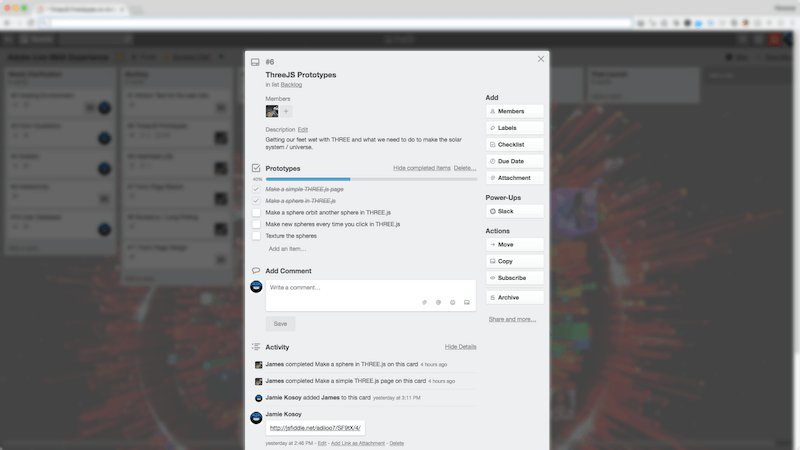
Я воссоздал эти прототипы в Swift 3, чтобы вы могли увидеть, как мог бы выглядеть репозиторий прототипов, если бы он был построен сегодня. Одна вещь, которую вы заметите, это то, что документация по ним довольно легкая — файл README и снимок экрана или GIF в каждом каталоге, но не тонна подробной документации. Если это поможет напечатать наши комментарии, сделайте это во что бы то ни стало. Для меня это означает видеть прогресс. Здесь нет теории, поста в блоге или учебника. Прототип 3 вытекает из прототипа 2, который вытекает из прототипа 1. При достаточной практике вы сможете быстро уловить нюансы языка программирования, даже если никогда раньше с ним не сталкивались.

Мы следовали этому потоку в течение первых нескольких недель проекта, в основном разрабатывая прототипы, не работая над основным приложением. К концу проекта у нас было более 50 различных прототипов, в которых тестировались различные виды анимации, схемы загрузки, кэширование, звуковые тесты и механика пользовательского интерфейса.
Пока это происходило, дизайнер делал прототипы логотипов, моушн-тестов, иконок приложений и так далее. Звукорежиссер привел примеры песен, над которыми он думал. И всем нравилось то, что мы делали все время, пока мы это делали.
Заключение
Если следовать моему широкому определению, вы, вероятно, уже занимаетесь прототипированием, даже не задумываясь об этом. Возможно, следующим шагом для вас будет чаще делиться информацией с коллегами или утверждать, что прототипирование будет тем, с чего вы начнете свой следующий проект.
Глубокая интеграция прототипирования в ваш творческий процесс может изменить вашу жизнь . Это может сделать командную культуру более позитивной и обогащающей. Для разработчиков это может быть механизм изучения новых языков, а для дизайнеров — новые инструменты. Проекты выполняются быстрее, качественнее и доставляют больше удовольствия. Ваши клиенты будут лучше видеть процесс и будут готовы видеть вещи с более низкой точностью, что сделает обмен информацией с ними более частым и менее болезненным. Вы также будете выглядеть так, как будто вы работаете намного быстрее, чем ваши конкуренты, и что вы можете работать над более широким спектром проектов.
Со всеми этими преимуществами, что может не понравиться? Итак, скажите, вы убеждены? Вдохновленный? Как выглядит ваш следующий шаг?
